Wyświetlanie dzisiejszej daty na twojej witrynie internetowej WordPress może dodać odrobinę profesjonalizmu, szczególnie w przypadku witryn z wiadomościami, czasopism online lub często aktualizowanych blogów. Dodanie obecnej, aktualnej daty pomaga zapewnić kontekst, dzięki czemu odwiedzający mogą zobaczyć, jak twoja treść odnosi się do dnia dzisiejszego.
Chociaż nie czujemy potrzeby pokazywania obecnej, aktualnej daty na WPBeginner, jesteśmy bardzo świadomi tego, jak ważne jest wyświetlanie dokładnych dat w naszych treściach. Upewniamy się, że każdy artykuł jest aktualizowany dwa razy w roku i wyraźnie wyświetlamy zaktualizowaną datę w każdym wpisie.
W tym artykule pokażemy, jak łatwo wyświetlić dzisiejszą datę i aktualny czas na swojej stronie WordPress.

Dlaczego warto wyświetlać dzisiejszą datę w WordPress?
Wiele witryn internetowych z wiadomościami wyświetla obecną, aktualną datę w sekcji nagłówka swoich witryn, zwłaszcza mniejsze witryny z wiadomościami, które codziennie publikują swoje główne relacje.

Zapewnia to użytkowników, że zobaczą najnowsze wydanie publikacji online. Jest to przydatna decyzja stylistyczna, z której wiele witryn internetowych nadal korzysta, mimo że aktualizują swoje strony główne kilka razy dziennie.
Podobnie, czasopisma internetowe i blogerzy również przyjęli ten styl. Zapewnia to użytkowników, że zobaczą najnowsze wpisy na blogu.
Istnieją również inne scenariusze użycia, w których wystarczy pokazać obecną, aktualną datę i godzinę.
Na przykład, jeśli Twój czat na żywo działa w określonych godzinach i chcesz pokazać klientom, która jest godzina w Twojej lokalizacji geograficznej. Lub prowadzisz kampanię z odliczaniem czasu i chcesz pokazać obecną, aktualną datę, aby stworzyć silniejszy efekt FOMO.
W związku z tym przyjrzyjmy się, jak łatwo wyświetlić dzisiejszą datę, dzień lub obecny, aktualny czas na twojej witrynie internetowej WordPress. Omówimy dwie metody i możesz użyć poniższych szybkich odnośników, aby przejść do tej, której chcesz użyć:
Metoda 1: Wyświetlanie dzisiejszej daty poprzez dodanie kodu do pliku szablonu
WordPress nie jest dostarczany z domyślnym widżetem lub blokiem do wyświetlania obecnej, aktualnej daty lub godziny.
Nadal jednak można wyświetlać obecną, aktualną datę lub godzinę za pomocą bardzo prostego kodu.
Możesz dodać ten prosty kod do plików szablonu twojego motywu WordPress w miejscu, w którym chcesz wyświetlać godzinę:
1 | <?php echo date(get_option('date_format')); ?> |
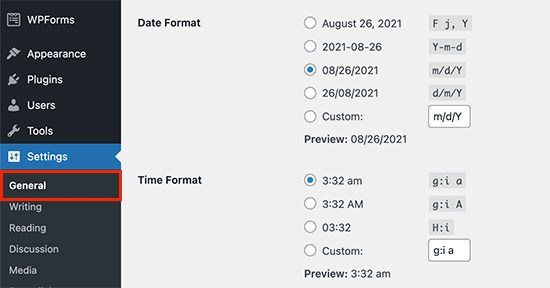
Ten kod po prostu drukuje obecną, aktualną datę przy użyciu formatu daty ustawionego w twoich ustawieniach WordPress. Format daty można zmienić, przechodząc na stronę Ustawienia ” Ogólne.

Możesz również użyć twoich tagów formatujących, aby wyświetlić datę w dowolnym innym formacie. Na przykład, używając poniższego kodu, można wydrukować datę w formacie miesiąca, dnia i roku.
1 | <?php echo date('F j, Y'); ?> |
Tak to wyglądało na naszej demonstracyjnej witrynie internetowej.

Metoda ta pozwala na bezpośrednie dodanie kodu do plików motywu WordPress, ale nie jest zbyt elastyczna. Co jeśli chcesz wyświetlić obecną datę i godzinę wewnątrz wpisu WordPress, strony lub widżetu panelu bocznego?
Ta kolejna metoda pozwala na dodanie daty i godziny w dowolnym miejscu twojej witryny.
Metoda 2: Wyświetlanie dzisiejszej daty w dowolnym miejscu za pomocą krótkiego kodu (zalecane)
W przypadku tej metody utworzymy krótki kod, a następnie użyjemy go do wyświetlania daty i godziny w dowolnym miejscu na naszej witrynie internetowej WordPress.
Zaawansowani użytkownicy mogą dodać kod bezpośrednio do pliku functions.php twojego motywu. Zalecamy jednak korzystanie z wtyczki do konfiguratora fragmentów kodu, takiej jak WPCode, ponieważ dzięki niej dodawanie własnego kodu do twojej witryny internetowej jest bardzo bezpieczne i łatwe.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie darmowej wtyczki WPCode. Aby uzyskać szczegółowe instrukcje, możesz skorzystać z naszego przewodnika krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, powinieneś przejść do Code Snippets ” + Add Snippet w twoim kokpicie WordPress. Umożliwi to utwórz nowego fragmentu kodu do twojej witryny internetowej.
Tam należy najechać kursorem myszy na opcję “Add Your Custom Code (New Snippet)”, a następnie kliknąć przycisk “+ Add Custom Snippet”.

Następnie należy wybrać “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

Następnie otworzy się nowe okno, w którym można utworzyć fragment kodu.
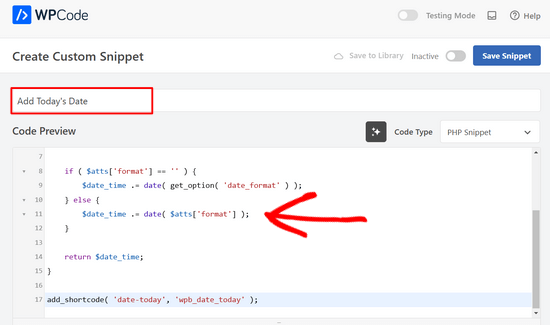
Najpierw dodaj tytuł do fragmentu kodu, na przykład “Dodaj dzisiejszą datę”.

Następnie należy skopiować i wkleić następujący fragment kodu do pola podglądu kodu, jak widać na powyższym zrzucie ekranu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_date_today( $atts, $content = null ) { $atts = shortcode_atts( array( 'format' => '', ), $atts ); $date_time = ''; if ( $atts['format'] == '' ) { $date_time .= date( get_option( 'date_format' ) ); } else { $date_time .= date( $atts['format'] ); } return $date_time;}add_shortcode( 'date-today', 'wpb_date_today' ); |
Na koniec należy przełączyć przełącznik Active do pozycji “On”.
Teraz możesz kliknąć przycisk “Zapisz fragment kodu”, aby zapisać fragment kodu na twojej witrynie internetowej.

Ten kod po prostu tworzy krótki kod, który wyświetla obecną, aktualną datę. Możesz go użyć, dodając ten krótki kod w dowolnym miejscu na twojej witrynie:
[date-today]
Domyślnie krótki kod wyświetli datę w domyślnym formacie daty w twoich ustawieniach WordPress.
Możesz również użyć twojego własnego formatu daty, modyfikując krótki kod w następujący sposób:
[date-today format='F j, Y']
Powinno to wyglądać mniej więcej tak na twojej witrynie internetowej.

Przewodniki ekspertów dotyczące wyświetlania dat w WordPressie
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo wyświetlić dzisiejszą datę w WordPress. Możesz również zapoznać się z innymi przewodnikami związanymi z wyświetlaniem dat w WordPress:
- Jak zmienić format daty i godziny w WordPress
- Jak wyświetlać metadane wpisów na blogu w twoim motywie WordPress?
- Jak wyświetlać daty względne w WordPress
- Jak wyświetlić datę ostatniej aktualizacji twoich wpisów w WordPressie?
- Jak dodać dynamiczną datę praw autorskich w stopce WordPressa?
- Jak usuwać datę i godzinę z komentarzy WordPress
- Jak usuwać datę z adresów URL WordPressa?
- Jak dodać kalendarz Google w WordPress (krok po kroku)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
hi, I got a question for the time display:- what if my website has visitors from different time zones? will the date and time displayed be adjusted to their local time, or will it always show the time based on the website’s settings?
WPBeginner Comments
These method in this guide will show the date and time for the timezone from the website.
Mrteesurez
Thanks for sharing.
The time is not showing, only the date is showed. I want to show both date and time beside each other on the top for all visitorsb to see including the admins.
WPBeginner Support
For that you would need to change the format in the shortcode to: format=’F j, Y h:i’
Admin
WPBeginner Comments
The easiest option would likely be to use this plugin: https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Be sure to check out the second section for a guide on how to add the time to the site and not just the admin bar.
Please note that this is the time using the timezone for the blog, not for the site visitor.
ducmu
how to display include time?
your code is only date
Bert Hennephof
Code doesn’t work anymore after upgrade from PHP 7.4 to PHP 8.2
WPCode indicates error in line:
if ($atts[‘format’] == ”) {
WPBeginner Support
From testing the snippet on our end it currently is working in php 8.2, it would depend on the specific error message you are seeing on the line.
Admin
Ihtisham Z
Thank you for the great article.
Just wanted to note here that, if the format attribute is not provided by the user then the shortcode will fail resulting in a critical error (parsing the attribute as string) and breaking the page. So, we need to convert the string to an array.
function wpb_date_today($atts, $content = null) {
if ( ! is_array( $atts ) ) {
$atts = [];
}
// rest of the code…
}
Chris Colotti
Thanks for the code update!!! Snippet had been working for some time then broke as you indicated..
Generosus
Useful Tip:
Method 2 (listed above) yields a date output in UTC format. To change the output to Local Time format, replace “date” with “wp_date” (2 places).
It would be great to make a notation in your above instructions.
You’re welcome
WPBeginner Support
Thank you for sharing that and for your feedback
Admin
Kathy
I really wanted to use this, however, after adding it to my functions file, I get this:
Warning: Illegal string offset ‘format’ in /XXXXXXXXXX/functions.php
It showed the date, however, the warning showed up too.
WPBeginner Support
Thank you for letting us know, we will look into this and for the time being the second shortcode with the format specified will avoid that warning.
Admin
Sunday Samuel
Thanks for this
Saved me from installing another plugin
I am grateful
WPBeginner Support
Glad our guide was helpful!
Admin
hugo
Hi, thank you for the code.
It’s possible to show the month in spanish and/or in number?
greetings,
WPBeginner Support
For adding the date as numbers if you are using the echo date method, you would change F j, Y to m/d/Y
Admin
Rebekah
Is it possible to display a moving date? For instance, today’s date plus 7 days? I’d like to have something on my site that always displays the date one week from today.
Henry
Adding this php code in the header file is OK but how can I control where I want to appear my date on the page?
Mark
Use the shortcode
shiva
very nice
anees
thanks a lot !!
Jon
Or with Javascript:
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Hello
how do I change the color of this code?
it is in an arch colour and i want it in white
sameh
How can i change the language of date format to arabic???? thanks advanced
morteza ahamadi
i am realy beginner,
where should these codes be added?
123project
Hi
how can I change the font and the color of this code?
WPBeginner Support
Using CSS you can change the colors. To use css add the date template tag like this:
<spanclass="date"><?phpechodate('l jS F Y'); ?></span>1-click Use in WordPress
Now in your theme’s style sheet you can add CSS, like this:
.date {color:blue;border:1pxsolid#CCC;}1-click Use in WordPress
Admin
Clare
I’m beginning to discover that you can do anything with WP if you just take the time out to learn how – and most of it is so simple. 2011 is the year to ditch plugins and take the weight off my site!
Editorial Staff
Good call
Admin
Petit Nuage
Your suggestion is incorrect, since you’ve forgotten to take the local timezone into account as defined in the Dashboard.
Editorial Staff
We mentioned two solutions. One where you can use the server’s setting, or two where you can use WordPress setting. If you have a third solution, then please share it with us rather than saying that we are wrong because both solutions above work.
Admin
andreeib
I used to make this using a short code function in WordPress.
Chase Adams
Why not just use Isn’t it a lot easier as a built in function where you can change the display type in Settings > General ?
Cheap Sites
Yeah, that was really simple! Thank you for sharing =D