Czy chcesz wyświetlać najnowsze wpisy z określonej kategorii na twojej witrynie WordPress? Filtrowanie wpisów według kategorii pozwala wyświetlać bardziej odpowiednie najnowsze wpisy twoim odbiorcom.
Dowiedzieliśmy się, że jeśli ułatwisz odwiedzającym znalezienie treści, które ich najbardziej interesują, są oni bardziej skłonni do pozostania na stronie. Może to pomóc zmniejszyć współczynnik odrzuceń i zwiększyć liczbę odsłon.
W tym artykule pokażemy różne sposoby wyświetlania ostatnich wpisów z określonej kategorii w WordPress.

Dlaczego warto filtrować wpisy według kategorii w WordPressie?
Wyświetlanie najnowszych wpisów pozwala użytkownikom odkrywać nowe treści podczas przeglądania twojej witryny internetowej. Pomaga to znacznie zwiększyć ruch na twoim blogu i liczbę wyświetleń strony.
Może to również pomóc w optymalizacji Twojej witryny pod kątem wyszukiwarek, zwiększając wykrywalność treści i poprawiając wzajemne powiązania między wpisami na blogu.
Aby uczynić twoją listę ostatnich wpisów jeszcze bardziej użyteczną, możesz chcieć wyświetlać tylko wpisy związane z treścią, którą użytkownicy aktualnie zobaczą.

Ten prosty krok może zachęcić odwiedzających do spędzenia większej ilości czasu na twojej witrynie, co może nawet prowadzić do większej liczby subskrybentów e-mail i klientów.
Teraz, jeśli chcesz wyświetlić wszystkie twoje wpisy z określonej kategorii na osobnej stronie, WordPress już o to zadba.
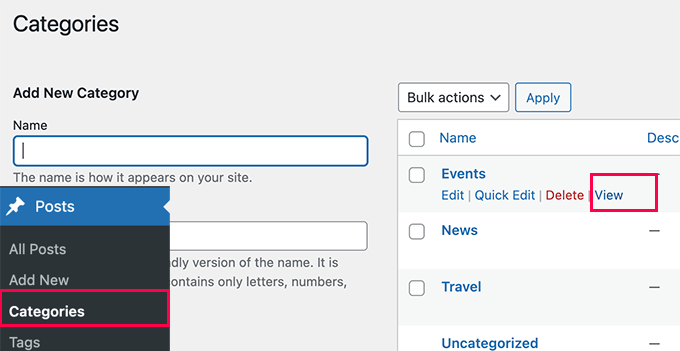
Aby znaleźć stronę kategorii, wystarczy przejść do Wpisy ” Kategorie ” Zobacz stronę i kliknąć odnośnik “Zobacz” znajdujący się pod daną kategorią.

W związku z tym przyjrzyjmy się, jak łatwo wyświetlać najnowsze wpisy według kategorii w różnych obszarach twojej witryny internetowej. Omówimy następujące metody, abyś mógł przejść do tej, która Cię interesuje:
Metoda 1: Dodawanie ostatnich wpisów według kategorii za pomocą edytora bloków
WordPress domyślnie zawiera blok najnowszych wpisów w edytorze bloków. Umożliwia on łatwe wyświetlanie najnowszych wpisów wewnątrz strony lub wpisu, a nawet filtrowanie ich według kategorii.
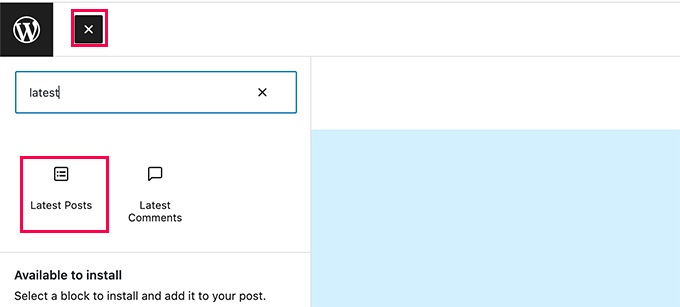
Najpierw musisz edytować wpis lub stronę, na której chcesz wyświetlać najnowsze wpisy według kategorii. Na ekranie edycji wpisu kliknij przycisk utwórz nowy blok (+), a następnie poszukaj bloku “Najnowsze wpisy”.

Blok pojawi się w obszarze treści wraz z podglądem twoich ostatnich wpisów. Wystarczy kliknąć, aby wybrać blok, a w prawej kolumnie pojawią się ustawienia bloku.
W górnej części ustawień widoczne są różne opcje, takie jak wyświetlanie wyróżniającego się obrazka, autora wpisu, daty i treści.

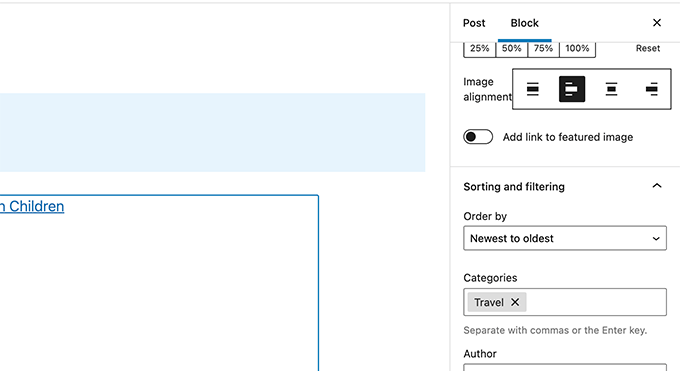
Teraz musisz przewinąć w dół do sekcji “Sortowanie i filtrowanie” w ustawieniach bloku. W tym miejscu wpisz nazwę kategorii, z której chcesz wyświetlać wpisy.
Można nawet wybrać wiele kategorii, oddzielając ich nazwy przecinkiem.
Zauważysz, że podgląd twoich ostatnich wpisów zmieni się tak, aby zawierał tylko wpisy z wybranych przez ciebie kategorii.
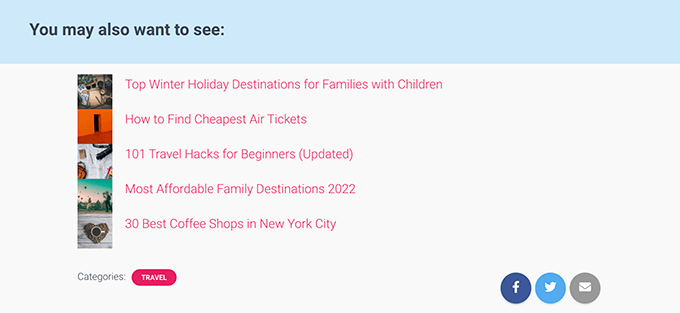
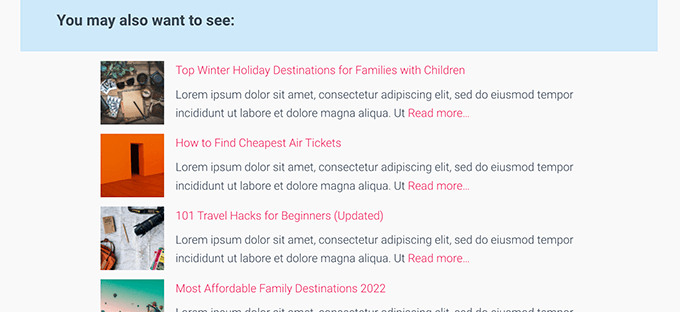
Możesz teraz zapisać swój wpis lub stronę i wyświetlić podgląd w oknie przeglądarki. Oto jak wyglądało to na naszej witrynie testowej, pokazując ostatnie wpisy z określonej kategorii z obrazkami wyróżniającymi i zajawkami wpisów.

Metoda 2: Dodawanie ostatnich wpisów według kategorii na panelu bocznym WordPressa
Ta metoda jest zalecana dla użytkowników, którzy chcą wyświetlać ostatnie wpisy z określonych kategorii w swoim panelu bocznym WordPress.
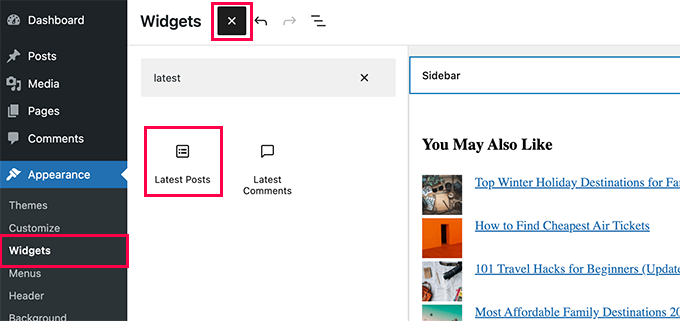
Wystarczy przejść do strony Wygląd ” Widżety i dodać blok “Najnowsze wpisy” do twojego panelu bocznego.

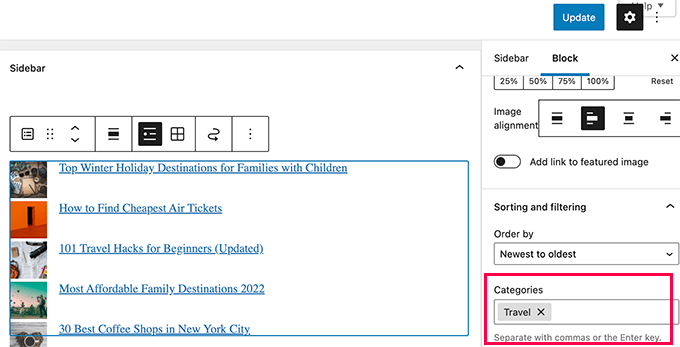
Domyślnie blok będzie pokazywał twoje najnowsze wpisy. Aby edytować ustawienia bloku, należy przewinąć do sekcji “Sortowanie i filtrowanie”.
Z tego miejsca możesz wybrać kategorię, z której chcesz wyświetlać wpisy.

Opcjonalnie można wybrać wyświetlanie wyróżniającego obrazka, zajawki, autora i nie tylko.
Nie zapomnij kliknąć przycisku “Aktualizuj”, aby opublikować twoje zmiany.
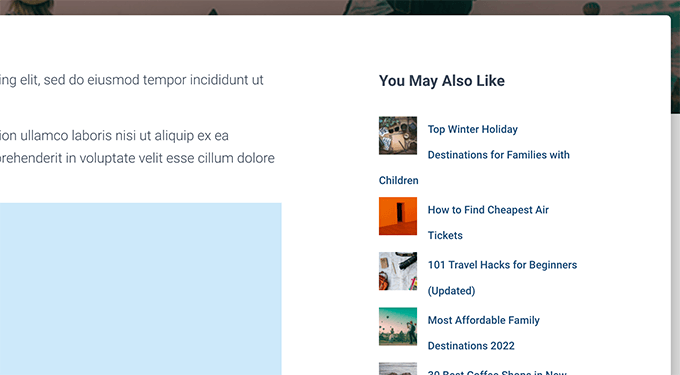
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć Twoje ostatnie wpisy przefiltrowane według kategorii.

Metoda 3: Dodawanie ostatnich wpisów według kategorii przy użyciu kodu
Ta metoda wymaga ręcznego dodania kodu do twojej witryny internetowej WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania fragmentów kodu w WordPress.
Po pierwsze, musisz skopiować i wkleić poniższy kod do pliku functions.php twojego motywu WordPress lub do fragmentu kodu wtyczki.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | function wpb_postsbycategory() {// the query$the_query = new WP_Query( array( 'category_name' => 'travel', 'posts_per_page' => 5 ) ); // The Loopif ( $the_query->have_posts() ) { $string .= '<ul class="postsbycategory widget_recent_entries">'; while ( $the_query->have_posts() ) { $the_query->the_post(); if ( has_post_thumbnail() ) { $string .= '<li>'; $string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>'; } else { // if no featured image is found $string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>'; } } } else { // no posts found $string .= '<li>No Posts Found</li>';}$string .= '</ul>'; return $string; /* Restore original Post Data */wp_reset_postdata();}// Add a shortcodeadd_shortcode('categoryposts', 'wpb_postsbycategory'); |
Nie zapomnij zastąpić “travel” uproszczoną nazwą twojej kategorii (nazwa kategorii używana w adresach URL) i zapisz zmiany.
Wskazówka: Możesz także dodać wiele kategorii oddzielonych przecinkiem.
Zalecamy dodanie tego kodu za pomocą WPCode, najlepszej wtyczki do fragmentów kodu. Pozwala ona na bezpieczne dodawanie kodu w WordPressie, bez edytowania twojego pliku functions.php. Nie musisz się więc martwić, że zepsujesz swoją witrynę.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zobacz ten poradnik, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź do Code Snippets ” + Add Snippet z kokpitu WordPress.
Spowoduje to przejście do strony Dodaj fragment kodu. W tym miejscu znajdź opcję “Add Your Custom Code (New Snippet)” i kliknij znajdujący się pod nią przycisk “+ Add Custom Snippet”.

Następnie należy wybrać “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

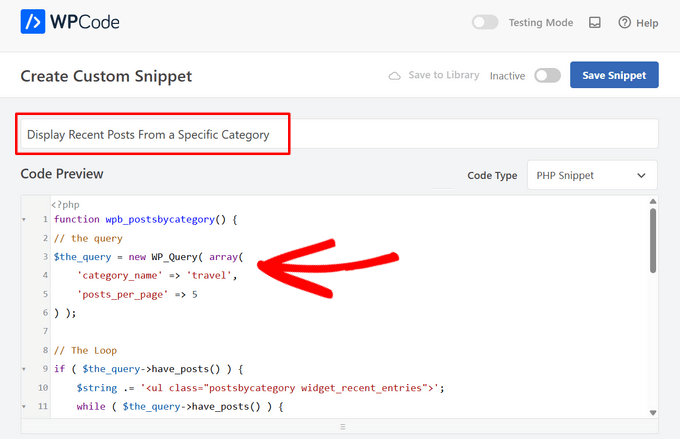
Następnie dodaj tytuł twojego fragmentu kodu na górze strony, który może być dowolny, aby pomóc ci zapamiętać, do czego służy kod.
Następnie wklej powyższy kod w polu “Podgląd kodu”.

Gdy to zrobisz, przełącz przełącznik z “Nieaktywny” na “Aktywny” i naciśnij przycisk “Zapisz fragment kodu”.

Ten kod po prostu prosi WordPressa o wyświetlenie 5 ostatnich wpisów z kategorii “wiadomości”. Następnie wyświetla te wpisy jako listę wypunktowaną z wyróżniającymi obrazkami w rozmiarze miniaturki.
Na koniec tworzy krótki kod [categoryposts], który można dodać do strony, wpisu lub widżetu na panelu bocznym. Następnie pokażemy, jak używać tego krótkiego kodu.
Używanie krótkiego kodu do dodawania ostatnich wpisów według kategorii do wpisów i stron
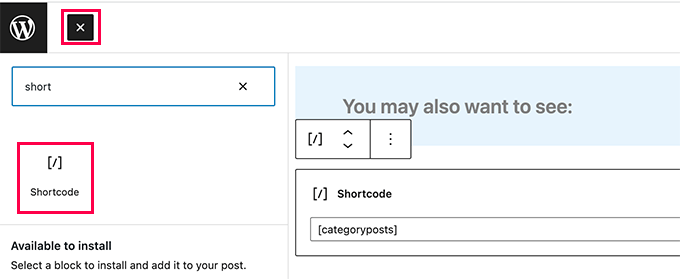
Po prostu edytuj wpis lub stronę, na której chcesz wyświetlać ostatnie wpisy według kategorii. Na ekranie edycji wpisu kliknij przycisk dodania nowego bloku (+), a następnie dodaj blok Krótki kod do twojego obszaru treści.

Następnie należy dodać krótki kod [categoryposts] w ustawieniach bloku.
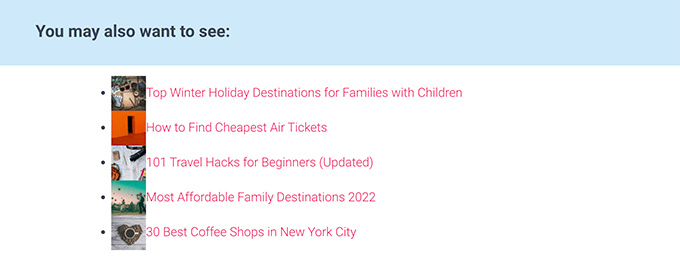
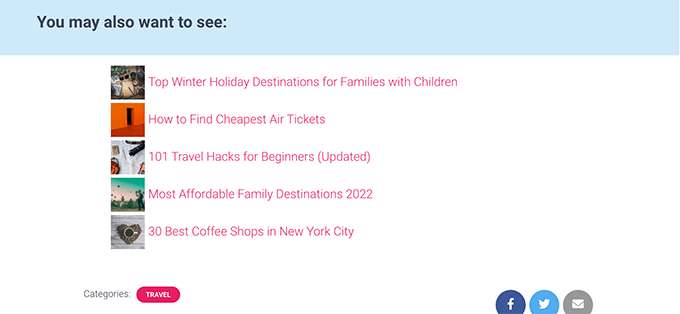
Możesz teraz zapisać swój wpis lub stronę i wyświetlić podgląd, aby zobaczyć w działaniu twoje ostatnie wpisy z danej kategorii. Tak to wyglądało na naszej witrynie testowej.

Jak widać, stylizacja nie wygląda tak schludnie. Nie martw się, możesz to zmienić, dodając niestandardowy kod CSS do twojego motywu.
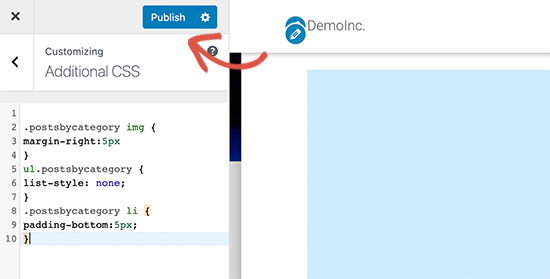
Wystarczy przejść do Wygląd ” Dostosuj stronę, aby uruchomić konfigurator motywu, a następnie przejść do karty “Dodatkowe CSS” w lewej kolumnie.

Możesz dodać następujący własny kod CSS jako punkt wyjścia.
1 2 3 4 5 6 7 8 9 | ul.postsbycategory {list-style: none;}.postsbycategory li {padding-bottom:5px;}.postsbycategory img {margin-right:5px} |
Nie zapomnij kliknąć przycisku “Opublikuj”, aby zapisać twój własny kod CSS. Możesz teraz przejść na twój wpis lub stronę, aby zobaczyć swoje ostatnie wpisy, stylizowane teraz nieco bardziej schludnie.

Dodawanie krótkiego kodu ostatnich wpisów według kategorii do panelu bocznego WordPressa
Możesz dodać ten sam krótki kod do twojego panelu bocznego WordPress lub dowolnego obszaru przystosowanego do widżetów.
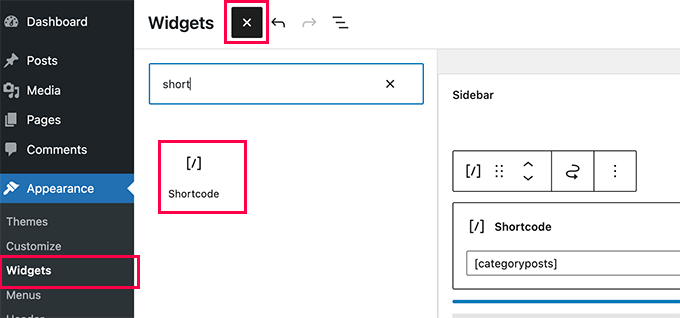
Wystarczy przejść do strony Wygląd ” Widżety i dodać blok “Krótki kod” do twojego panelu bocznego.

Możesz teraz wkleić twój krótki kod [categoryposts] do ustawień bloku. Nie zapomnij kliknąć przycisku Aktualizuj, aby zapisać ustawienia twojego widżetu.
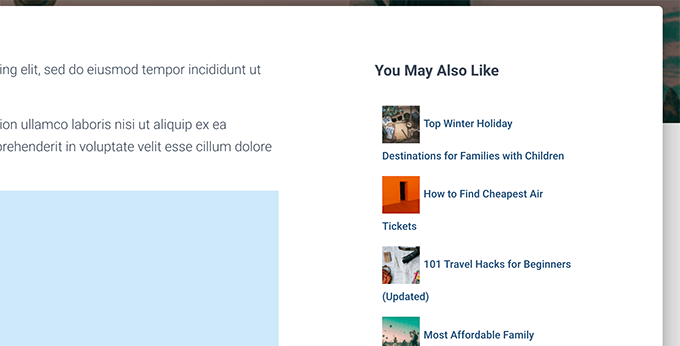
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć w działaniu twój widżet ostatnich wpisów według kategorii. Oto jak to wyglądało na naszej testowej witrynie internetowej.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlić ostatnie wpisy z określonej kategorii w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat wyświetlania spersonalizowanych treści różnym klientom w WordPressie, a także z naszą listą najlepszych wtyczek blokowanych WordPress, aby jeszcze bardziej dostosować twoją witrynę.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dany
How to add the date too?
WPBeginner Support
If you mean the date the post was published, the recent post block has an option where you can enable that to display!
Admin
Roger
Your PHP about selecting by category saved me, THANKSSSS
Victoria
Thank you for a super helpful post! I always find your content really useful. I’ve added the “Latest Posts” block to a new page and entered the category I’d like to appear on that page. It worked! Question though: how can I display more than 100 posts? Is there any way to do that? The number seems to be capped… thanks again! Any help you can offer is greatly appreciated. Perhaps I need a plug-in for this?
WPBeginner Support
That many posts on one page could slow your site down which is why there is normally a cap. We do not have a recommended plugin for listing that may posts at one time at the moment.
Admin
Jade New
Another great post, thanks a lot – I was messing around this for hours yesterday when it’s so super easy! Your blog is in my bookmarks.
WPBeginner Support
Glad our guide could help
Admin
Erietta
Thanks for this article and showing all the options. I have created two different article landing pages for a website each with different categories using a block. So far so easy. Unfortunately this meant that the default blog archive with all its useful controls didnt suit my needs. What I need now is the ability to add pagination to these pages — but I can’t. Any tips?
WPBeginner Support
For the moment, you would need to create category pages for the pagination you’re looking for. You can do that by adding a category to your menu.
Admin
Rob
If i have multiple categories, say categories X,Y & Z, and add them to the snippet code – will this display ONLY the posts for that category – so if I’m viewing a post from category X, it will only display other posts from category X and not from category Y & Z… likewise, if i am in Y it will only display posts from Y?
WPBeginner Support
You would need to use conditional widgets to show something like that.
Admin
Akshay
The font style is totally different from the default. How to change it as per the theme or what is the css for it.
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t conflicting styling.
Admin
Pankaj Prakash
That really helps. Thanks for sharing.
WPBeginner Support
You’re welcome
Admin
Ledge
How do I get rid of the lines that separate the posts?
WPBeginner Support
Hi Ledge,
These lines are probably added by your theme using CSS. You can use Inspect tool to find out the CSS responsible for that and then add custom CSS to override this.
Admin
Allen S
I have just started to use Recent Posts Extended widget but for some reason i can’t get it do display what i want and where i want it to go. I run a driving school and have built my website using WP & Divi Builder. I have 7 Recent Posts Extended. One for latest customer reviews to appear on home website page for all areas served, 3 for test passes and 3 for customer reviews for 3 areas I cover which have their own page. But when I go to select the area in “limit to category” for each Recent Posts Extended I expected to see 7 categories with check boxes and there are only 5 categories available for selection. I am no developer, so understanding CSS code to use is like reading Chinese. I have trawled the web and not found the answer to suit my needs.
Alex M.
Hello, thanks for this snippet. Is there any way to display posts from a specific category but if there isn’t enough with that category it will show the regular posts?
For example I have one post with the “featured” category checked but on my homepage I need to display 3 posts, that leaves me with 2 empty spots.
Thanks!
Akash
I want to display the posts which the user selected in the featured post
Shahbaz
If I want to display post of perticular category on a new page then where should i copy those snippets
Mags Nixon
I’ve just activated this plug in and worked fine for the first sidebar. The second customised sidebar just showed the category of the first one. I ended up deleting the second one but now it’s not showing at all. Have you had any other feedback about this widget now not being supported by wordpress since the latest updates? Any advice would be appreciated.
Zelaphas
Thanks for this. I’m using this with the “Sydney” WP theme and trying to have certain categories of projects on the home page as portfolio/case studies. I successfully got the widget to show along with my desired posts, but they’re displaying vertically. I’d like them to be right next to each other horizontally in a grid (unless on mobile, of course). Any ideas on this? Thanks!
hailemaryam
thank you!!! you saved my life i was working on customers website and the need only news to be showed on the slider. you showed me a way how to customize it.
Debora
Hi, thank you for the tutorial. Only a question: I’m trying to get a carousel of latest posts in homepage with preview image. All plugins I have tried had bad image layout, I have many images with different sizes. So I wanted to try without plugin, only write code in wp.
Can you please tell how to add preview images to your code, to display recent posts with preview image? Thank you very much
Alfredo
and… if i want to show recent post of current post category?
is possible? how?
regards
ben
Hello,
Did you try this plugin (last update 1 year ago) with the last update of WordPress?
When I check the support in wordpress, it’s seems this plugin is not support anymore and some users can’t use it correctly with recent WordPress.
Best Regards
WPBeginner Support
Hi Ben,
Yes, we tried the plugin and it works as promised.
Admin
Theo Dorant
If you want to have your code in functions.php, you can use
function include_posts_from_recentPostWidget_by_cat() {
$include = array( ‘cat’ => ‘2, 5’ );
return $include;
}
add_filter(‘widget_posts_args’,’include_posts_from_recentPostWidget_by_cat’);
2 and 5 are the IDs of the categorys you want to show. You can do the same to exclude categories by using ‘-2, -5’
Blair Jersyer
What if that post where we’re showing the recent posts is part of recent post and if we’re show the_content()… There won’t be unlimited loop ?
WPBeginner Support
No, it will not cause unlimited loop.
Admin