Wyświetlanie losowych postów w witrynie WordPress może zwiększyć zaangażowanie użytkowników, wprowadzając odwiedzających do szerszego zakresu treści, zachęcając ich do zapoznania się z ofertą.
W przeszłości wyświetlaliśmy losowe posty na blogu WPBeginner, więc poznaliśmy kilka różnych sposobów, w jakie można to zrobić. Z naszego doświadczenia wynika, że najłatwiejszym i najskuteczniejszym podejściem jest użycie wtyczki takiej jak WPCode lub Recent Posts Widget Extended.
W tym artykule pokażemy, jak łatwo wyświetlać losowe posty w WordPress przy użyciu obu tych narzędzi.

Dlaczego warto wyświetlać losowe wpisy w WordPressie?
Domyślnie WordPress wyświetla wpisy na Twoim blogu w odwrotnej kolejności chronologicznej (od najnowszych do najstarszych). Dzięki temu użytkownicy mogą najpierw zobaczyć twoje najnowsze wpisy.
Jednak większość użytkowników nie zobaczy starszych artykułów. Na przykład, jeśli prowadzisz swój blog WordPress od dłuższego czasu, Twoje starsze artykuły nie będą wyświetlane w widocznym miejscu w witrynie.
Jednym ze sposobów na przezwyciężenie tego problemu jest uczynienie wewnętrznego odnośnika nawykiem. Umieszczanie odnośników do twoich starszych artykułów w nowych wpisach pomoże użytkownikom je odkryć. Zwiększy to również liczbę twoich widoków strony i poprawi SEO.
Innym sposobem na obejście tego problemu jest wyświetlanie losowych wpisów na twoich stronach WordPress, wpisach lub panelu bocznym.
Pomaga to użytkownikom odkrywać treści, których mogliby nie znaleźć w inny sposób, a także umożliwia prezentowanie starszych wpisów, poprawiając ogólne wrażenia użytkowników.
Powiedziawszy to, zobaczmy, jak można łatwo wyświetlać losowe wpisy w WordPressie. Omówimy dwie metody, a ty możesz skorzystać z poniższych szybkich odnośników, aby przejść do tej, której chcesz użyć:
Metoda 1: Wyświetlanie losowych wpisów w WordPress przy użyciu WPCode (zalecane)
Jeśli szukasz łatwego i konfigurowalnego sposobu na wyświetlanie losowych wpisów w WordPressie, to ta metoda jest dla Ciebie.
Wiele poradników powie ci, jak to zrobić, dodając kod do pliku functions. php twojego motywu. Jednak najmniejszy błąd podczas wpisywania kodu może zepsuć twoją witrynę internetową i uczynić ją niedostępną.
Dlatego zalecamy korzystanie z WPCode, który jest najlepszą wtyczką do fragmentów kodu WordPress na rynku. Jest to najprostszy i najbezpieczniejszy sposób na dodanie własnego kodu do twojej witryny internetowej.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: W tym poradniku można również skorzystać z darmowej wtyczki WPCode. Uaktualnienie do wersji Pro daje jednak dostęp do biblioteki fragmentów kodu w chmurze, inteligentnej logiki warunkowej i nie tylko.
Po włączaniu wtyczki, przejdź do strony Code Snippets ” + Add Snippet z panelu bocznego administratora WordPress.
Gdy już się tam znajdziesz, kliknij przycisk “+ Add Custom Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

Następnie należy wybrać “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

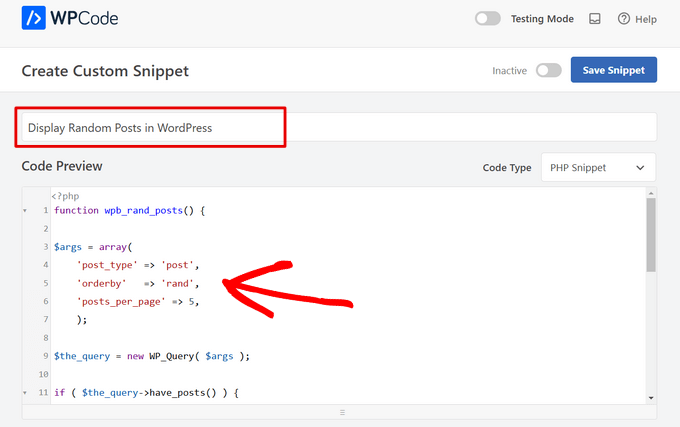
Następnie zostaniesz przeniesiony na stronę “Create Custom Snippet”, gdzie możesz zacząć od wpisania rodzaju nazwy fragmentu kodu.
Ten tytuł jest tylko dla twojego odniesienia i nie będzie wyświetlany na front-endzie witryny internetowej.

Następnie wystarczy skopiować i wkleić poniższy kod w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Po włączaniu ten kod wyświetli 5 losowych wpisów na twojej witrynie internetowej. Możesz również zmienić wartość "posts_per_page" na inną liczbę.
Następnie przewiń w dół do sekcji “Wstawianie” i wybierz tryb “Automatyczne wstawianie”.
Nawet po wybraniu tego trybu będziesz musiał dodać krótki kod [wpb-random-posts] do panelu bocznego, strony lub wpisu w twojej witrynie internetowej, aby wyświetlać losowe wpisy.
Należy pamiętać, że ten krótki kod nie jest wynikiem funkcji WPCode “Shortcode” i jest częścią samego fragmentu kodu.

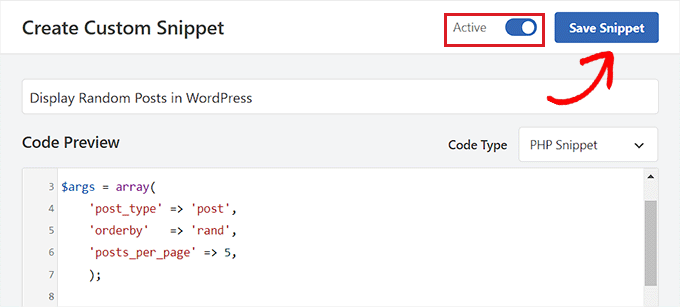
Na koniec przewiń z powrotem do góry i przełącz przełącznik “Nieaktywne” na “Aktywne”.
Następnie wystarczy kliknąć przycisk “Zapisz fragment kodu”, aby zapisać twoje zmiany.

Wyświetlanie losowych wpisów na stronie lub w poście WordPressa
Po zapisaniu fragmentu kodu, możesz wyświetlać losowe wpisy na stronie twojej witryny internetowej lub we wpisie za pomocą tej metody.
Najpierw otwórz nową lub istniejącą stronę / wpis z kokpitu WordPress.
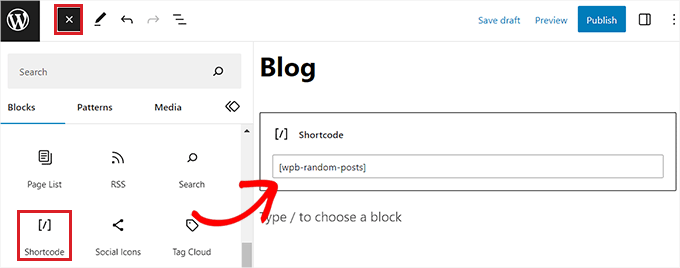
Następnie kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków. Z tego miejsca znajdź i dodaj blok Krótki kod do strony lub wpisu WordPress.
Następnie wystarczy skopiować i wkleić następujący krótki kod do bloku:
[wpb-random-posts]

Na koniec kliknij przycisk “Opublikuj” lub “Aktualizuj” u góry, aby zapisać twoje zmiany.
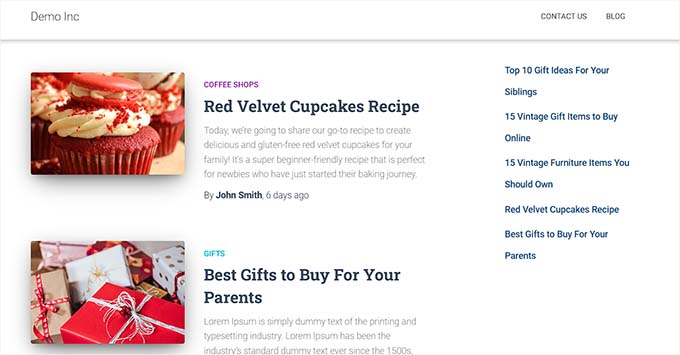
Teraz możesz odwiedzić swoją witrynę WordPress, aby sprawdzić losowe posty.

Wyświetlanie losowych wpisów na panelu bocznym jako widżet
Jeśli korzystasz z klasycznego motywu, ta metoda jest dla Ciebie.
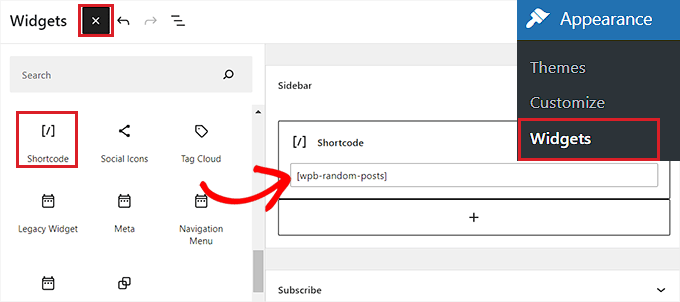
Najpierw należy przejść na stronę Wygląd ” Widżety z panelu bocznego administratora WordPress.
Gdy już się tam znajdziesz, kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków.
Z tego miejsca zlokalizuj i dodaj blok Krótki kod na karcie “Panel boczny”. Następnie skopiuj i wklej następujący krótki kod do bloku:
[wpb-random-posts]

Na koniec kliknij przycisk “Aktualizuj” u góry, aby zapisać twoje zmiany.
Teraz możesz przejść na swoją witrynę, aby sprawdzić losowe wpisy wyświetlane na panelu bocznym WordPress.

Wyświetlanie losowych wpisów w motywie blokowym
Jeśli korzystasz z motywu opartego na blokach z pełnym edytorem witryny, ta metoda jest dla Ciebie.
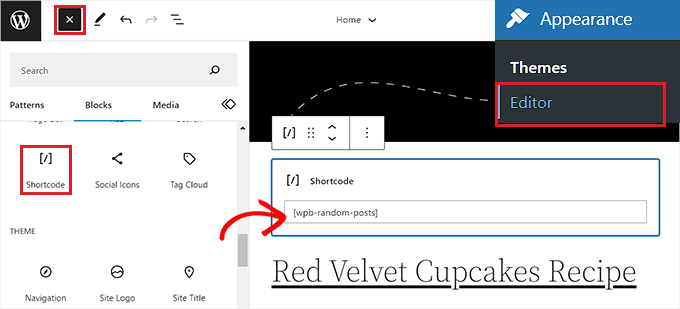
Możesz zacząć od przejścia na stronę Wygląd ” Edytor z panelu bocznego administratora WordPress. Spowoduje to uruchomienie pełnego edytora witryny WordPress.
W tym miejscu należy kliknąć przycisk “Dodaj blok” (+) w lewym górnym rogu i dodać blok z krótkim kodem do twojego preferowanego miejsca na witrynie internetowej.
Następnie skopiuj i wklej następujący krótki kod do bloku:
[wpb-random-posts]

Na koniec kliknij przycisk “Zapisz” u góry, aby zapisać twoje zmiany.
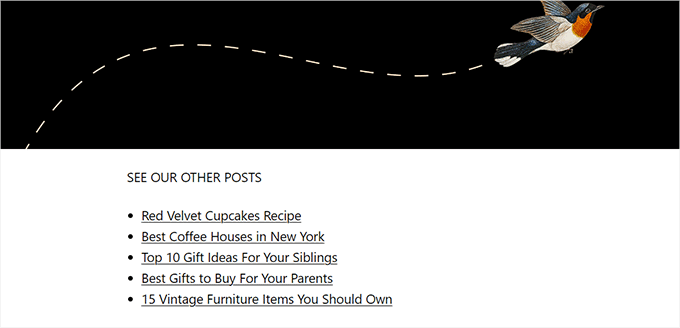
Teraz użytkownik może przejść na twoją witrynę internetową, aby zobaczyć losową listę wpisów.

Metoda 2: Wyświetlanie losowych wpisów na panelu bocznym WordPressa za pomocą rozszerzonego widżetu Ostatnie wpisy
Ta metoda jest dla ciebie, jeśli chcesz wyświetlać losowe wpisy w twoim panelu bocznym WordPress bez użycia jakiegokolwiek kodu.
Najpierw należy zainstalować i włączyć wtyczkę Recent Posts Widget Extended. Aby uzyskać instrukcje, możesz zapoznać się z naszym poradnikiem dotyczącym instalacji wtyczki WordPress.
Zastrzeżenie: Należy pamiętać, że wtyczka nie została przetestowana z najnowszymi wersjami WordPress. Jednakże, gdy używaliśmy jej na naszej stronie internetowej w czasie rzeczywistym, wydaje się działać poprawnie. Szczegółowe informacje można znaleźć w naszym przewodniku na temat nieaktualnych wtyczek WordPress.
Po włączeniu wtyczki możesz po prostu wyświetlać losowe wpisy na twoim panelu bocznym WordPress za pomocą bloku.
Działa ona jednak tylko dla obszaru widżetów w klasycznych motywach WordPress. Jeśli używasz motywu blokowego, blok wtyczki nie będzie dostępny.
Podobnie, wtyczka nie pozwala na wyświetlanie losowych wpisów na stronie lub wpisie WordPress.
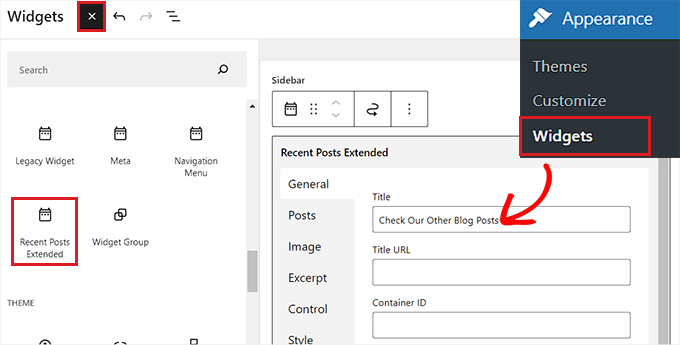
Aby wyświetlić losowe wpisy na panelu bocznym WordPress, przejdź na stronę Wygląd ” Widżety z kokpitu administratora.
Kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków. Następnie znajdź i dodaj rozszerzony blok Ostatnie wpisy do panelu bocznego.
Spowoduje to otwarcie ustawień konfiguracyjnych bloku. Tutaj możesz zacząć od wpisania tytułu, który będzie wyświetlany nad twoją listą losowych wpisów.

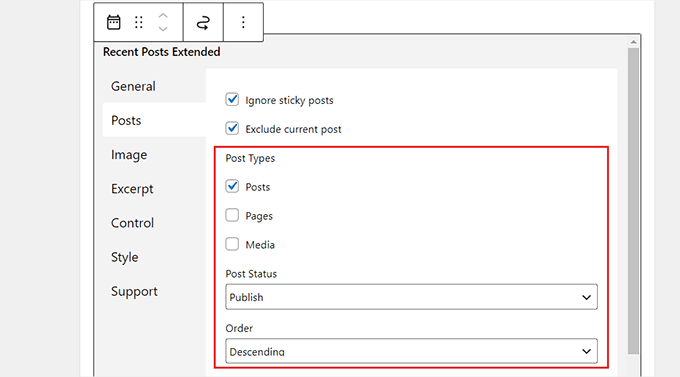
Gdy już to zrobisz, przejdź do karty “Wpisy” w kolumnie po lewej stronie.
W tym miejscu możesz wybrać typ treści wpisu, status wpisu i kolejność wpisów, które mają być wyświetlane na twojej witrynie internetowej. Możesz także wybrać własny typ treści.

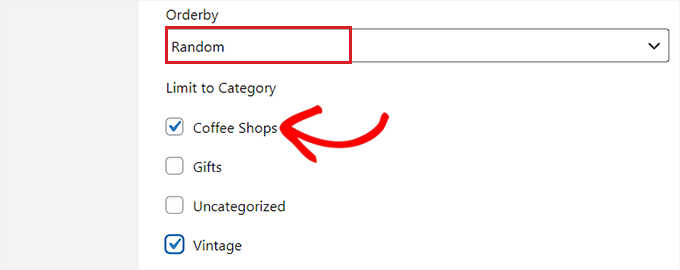
Następnie przewiń w dół do menu rozwijanego “Orderby” i wybierz opcję “Random”. Jeśli nie skonfigurujesz tego ustawienia, blok będzie wyświetlał tylko najnowsze wpisy opublikowane w twojej witrynie.
Następnie można również ograniczyć wpisy do określonych kategorii, wybierając je w sekcji “Ogranicz do kategorii”.

Możesz także skonfigurować ustawienia miniaturek, zajawek, własnego CSS i nie tylko, przełączając się na inne karty w bloku.
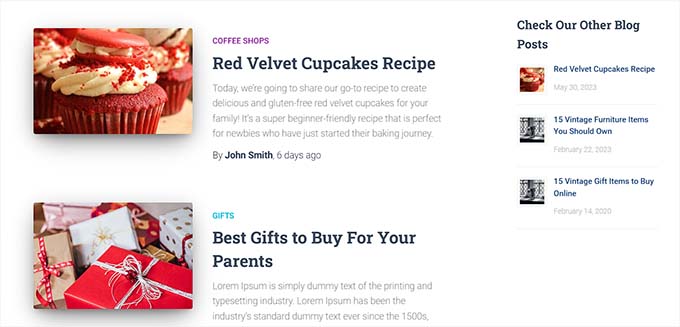
Na koniec kliknij przycisk “Aktualizuj” u góry, aby zapisać twoje zmiany. Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć losowe wpisy wyświetlane w panelu bocznym WordPress.

Bonus: Optymalizacja wpisów na twoim blogu pod kątem SEO
Oprócz wyświetlania losowych wpisów na twojej witrynie WordPress, ważne jest również, aby zoptymalizować każdy wpis pod kątem SEO.
Poprawi to pozycję Twojej witryny internetowej w wyszukiwarkach i zwiększy ruch, pomagając w generowaniu potencjalnych klientów.
Aby odpowiednio zoptymalizować twoje wpisy na blogu, zalecamy korzystanie z narzędzi do badania słów kluczowych, takich jak WPBeginner Keyword Generator. Narzędzia te pozwolą ci znaleźć odpowiednie słowa kluczowe do wykorzystania w twojej treści.

Poza tym, możesz także skorzystać z narzędzi wspomagających pisanie tekstów SEO, takich jak Semrush, aby odkryć LSI i powiązane słowa kluczowe, zmienić ton języka i sprawdzić średnią długość artykułu.
Możesz również użyć All in One SEO, aby jeszcze bardziej poprawić jakość twoich treści. Jest to najlepsza wtyczka WordPress SEO na rynku, która pozwala dodawać często zadawane pytania i jest wyposażona w analizator nagłówków, generator tytułów AI, schemat artykułów, asystenta odnośników i wiele innych.

Wszystkie te funkcje mogą ostatecznie pomóc zwiększyć jakość i SEO twoich wpisów na blogu. Więcej szczegółów można znaleźć w naszej pełnej recenzji AIOSEO.
Inne wskazówki dotyczące zwiększania rankingu wpisów na blogu obejmują korzystanie z kategorii i tagów, poprawę czytelności, dodanie meta opisu i korzystanie z treści wizualnych, takich jak filmy i obrazki w twoich wpisach.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dla początkujących na temat wskazówek dotyczących optymalizacji twoich wpisów na blogu.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlać losowe posty w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak łatwo zmienić kolejność postów w WordPress i naszym poradnikiem na temat tworzenia prywatnego postu w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
As I understand, the code is without featured images of posts. Is any options with code to display posts with featured images too?
WPBeginner Support
You may want to take a look at the latest posts blog in the block editor for that.
Admin
Chris Smith
My sticky posts always showing up in my random posts. Is there a way to exclude sticky posts from this code?
WPBeginner Support
To achieve that we would recommend using the plugin from the second method rather than tweaking the code.
Admin
Michael
Is there an easy way to cache the results for a certain period of time instead of randomizing every time? Maybe like refresh once every 24hrs to reduce lessen the load on DB calls every time?
WPBeginner Support
For that functionality, you would want to check with the plugin’s support for if it is available.
Admin
Marvin Duru
Please, i tried adding the shortcode on a specific position on my website not inside the post in PHP but the Random post section did not display but only show my text “[wpb-random-posts]”.
What should i do?
WPBeginner Support
When using the block editor you would want to ensure you’re adding it using a shortcode block.
Admin
Zeynep
Thanks the code works just fine. I changed the first page in my wordpress site to index.html, what do I need to run [wpb-random-posts] on my html page? My English is a bit weak, I hope you understand me.
WPBeginner Support
You would need the page to be a WordPress page for a WordPress shortcode to work.
Admin
Elle
How would you go about styling this? I’m getting confused as to how I would control the design of this, i’ve never worked with styling PHP.
WPBeginner Support
It would depend on the styling you’re wanting to add for what needs to be done. You can add a class in the html code to give you something to target.
Admin
Maria Cristhiane Amorim
Hello! Can I do this in a listing?
WPBeginner Support
You would need to clarify what you mean by that
Admin
Rob Packenham
Thanks for the helpful article.
I have a question — my WordPress site pages include a sidebar with a random post (excerpts) widget.
A problem is that Google indexes the pages and ‘sees’ the random post excerpts as content for the page. So in Google search, a page can show up as matching a search term only because one of the random post excerpts on the page matched the term (not the main content of page).
But, when a user clicks on the link in Google search results they will see the page with a different set of random post excerpts in the sidebar — not the post excerpt with matching text. So it looks to them like a bad search.
Ideally i’d like to exclude the random post excerpts from Google index ie hide them from Google, but that doesn’t look possible (?).
If you have any suggestions I’d appreciate it! Thanks.
Jun Enriquez
Tried this & it destroyed my site, how do I reset this?
http Error 500
Please help
Thanks
Jun
Yin
Thanks a million for sharing this. I used another plugin for random post that no longer works. Then I find your site and have installed the plugin. It works like a charm.
Lisa
Hi, and thanks for this helpful tutorial!
Can you tell me what would be the piece of code to add to display random posts that are in a specific category? My theme doesn’t display a sidebar so I can’t use the plugin and it already has a random posts display under each article, but posts from all categories are included and displayed then. I tried to go check the theme code and add ‘post_category’ => ‘name-of-the-category’, but it doesn’t work. Any idea?
Raff
Hi! I just want to ask what if i want to change random post every week or any given time. For example, i display a set of random post, it will not change until 7days or any given time. Thanks!
Abhimanyu Kashyap
Thanks a ton, I was able to display random posts. I changed the no of posts to 1 to display 1 random post. Is there a better way to do it?
I would also like to find out how I can use a variable instead of post type and enter one where I place the short code eg – [wpb-random-posts(‘post’)].
How can I achieve this ??
devender
thanks shearing this code its very helpful……..
Nate
Setting posts to orderly => ‘rand’ is a half-measure. Sure, the post displays ‘randomly’, but like DI SEKITAR mentioned above, what use is displaying one random post if it’s going to be the same random post every time someone visits the site?
Nate
Meant to say ‘orderby’ … I was spellcheck’d
smehsan
Sorry, But the string was not working and i just make the string global and it works fine now.
global $string;
Marléne Rose Shaw
Thanks for this great tutorial. Is there some way I can get the shortcode and then display the random posts beneath the content in a page instead of the sidebar??
Katherine
JAYKAY
To exclude the current post add
‘post__not_in’ => array(get_the_id())
to the query.
So your args will now be:
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 5,
‘post__not_in’ => array(get_the_id()),
);
JAYKAY
It works fine with this piece of code.
Thank you KATHERINE
di sekitar
really cool information,
I tried used plugin that you mention, but i have big question.
How to make random post different for every visitor or device that visiting my site?
because i try visit my site using other notebook and smartphone, but the random post from those 2 device is same.
JayKay
Hi,
Advanced Random Posts Widget is a really good plugin, but i have a problem.
How could you exclude the current/active post when you display a random post ?
Is it possible to fix this ?
The problem is the same with the method 2 code.
Harry Stoddart
Use the “Offset” variable to skip the latest X posts.
Khalil Sillah
As a beginner what list of matrial would I need to learn wordpress
Ahm Clex
A PC, WiFi and dedication. That’s all you need to learn anything this days.
Gaurav Khurana
thanks for this. i was always thinking about this, Since by default the latest post are visible on the home page itself. Thanks for this will definetely use this plugin