Gravatar to usługa internetowa, która łączy adres e-mail użytkownika z awatarem online.
WordPress automatycznie wyświetla Gravatary odwiedzających w sekcji komentarzy, ale możesz dodać je również do innych obszarów swojej witryny. Może to pomóc w stworzeniu bardziej atrakcyjnego wizualnie doświadczenia użytkownika i zwiększyć zaangażowanie.
W tym artykule pokażemy, jak łatwo wyświetlić Gravatar z adresu e-mail użytkownika w WordPress, badając różne metody, aby zapewnić elastyczne opcje.

Co to jest Gravatar i dlaczego warto go wyświetlać?
Gravatar to skrót od Globally Recognized Awatar i pozwala ludziom na odnośnik zdjęcia do ich adresu e-mail.
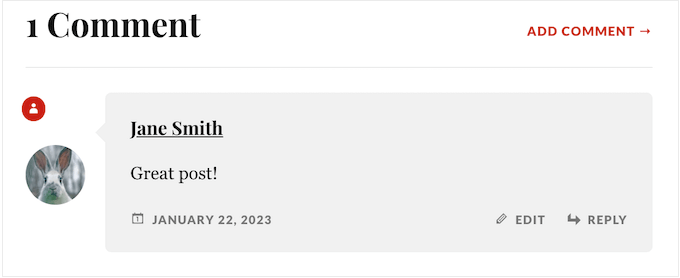
Jeśli witryna obsługuje Gravatar, może pobrać zdjęcie danej osoby i wyświetlić je obok jej imienia i nazwiska. Na przykład, gdy użytkownik zostawi komentarz ze swoim adresem e-mail na stronie WordPress, WordPress wyświetli Gravatar tej osoby obok jej komentarza.

Gravatary mogą zachęcić użytkowników do przyłączenia się do konwersji, zbudować poczucie społeczności i sprawić, że twoje strony będą wyglądać bardziej interesująco. Wszystko to razem może pomóc ci uzyskać więcej komentarzy do twoich wpisów na WordPressie.
W zależności od tego, jak skonfigurowana jest twoja witryna, WordPress może wyświetlać Gravatary w innych miejscach, takich jak biogram autora. Możesz jednak zmienić miejsce wyświetlania Gravatarów użytkowników na twoim blogu lub witrynie internetowej WordPress. Na przykład, możesz wyświetlać Gravatara użytkownika na pasku narzędzi witryny internetowej lub w profilu użytkownika.
Mając to na uwadze, przyjrzyjmy się, jak można wyświetlić Gravatar z e-maila użytkownika w WordPress. Po prostu użyj poniższych szybkich odnośników, aby przejść do preferowanej metody:
Metoda 1: Edycja twojego motywu WordPress (najlepsza dla zachowania spójności)
Po pierwsze, możesz dodać Gravatara do twojego motywu WordPress za pomocą kodu. Jest to dobry wybór, jeśli chcesz wyświetlać Gravatara w tym samym miejscu na całej twojej witrynie, na przykład na panelu bocznym lub nad nagłówkiem. Będziesz jednak musiał edytować swoje pliki szablonu, więc nie jest to metoda najbardziej przyjazna dla początkujących.
Ta metoda pokazuje Gravatar osoby, która jest aktualnie zalogowana na Twojej stronie. Jest to przydatne w przypadku witryn członkowskich, sklepów internetowych lub innych witryn, w których użytkownik musi zalogować się na konto.
Aby dodać Gravatara do twojego motywu, będziesz musiał wkleić trochę kodu do plików motywu. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem dla początkujących na temat wklejania fragmentów kodu z sieci do WordPressa.
Najprostszym sposobem na dodanie fragmentów kodu do twojej witryny internetowej WordPress jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu dla WordPressa, która umożliwia dodawanie PHP, CSS, JavaScript i innych do twojej witryny internetowej.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
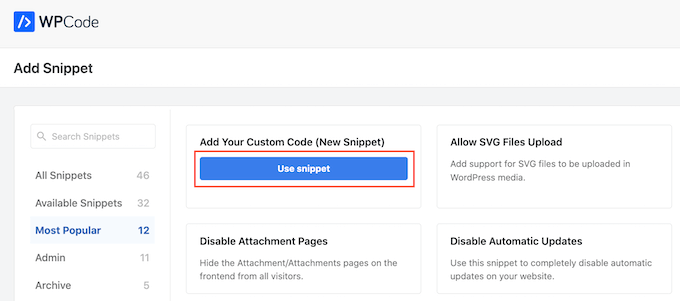
Po aktywacji odwiedź stronę Fragmenty kodu ” + Dodaj fragment” w kokpicie WordPress. Tutaj zobaczysz wszystkie gotowe fragmenty kodu, które WPCode może dodać do Twojej witryny.
Po prostu najedź kursorem myszy na “Add Your Custom Code (New Snippet)” i kliknij przycisk “Use Snippet”, gdy się pojawi.

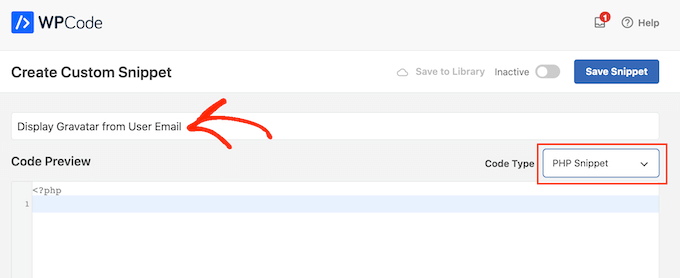
Na początek wpisz tytuł fragmentu kodu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Następnie otwórz listę rozwijaną “Rodzaj kodu” i wybierz “Fragment kodu PHP”.

Możesz teraz wkleić poniższy tekst do edytora kodu:
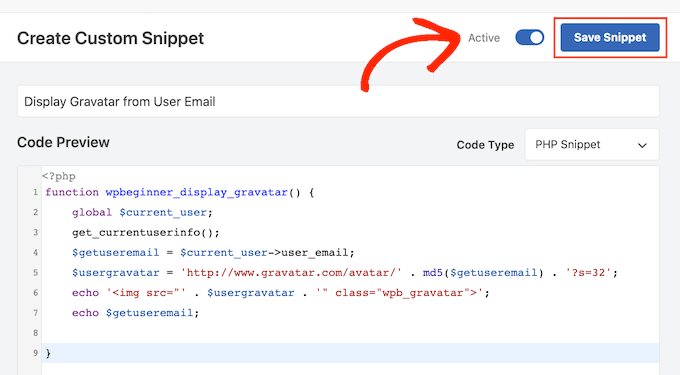
1 2 3 4 5 6 7 8 9 | function wpbeginner_display_gravatar() { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '" class="wpb_gravatar">'; echo $getuseremail; } |
Ten kod tworzy prostą funkcję, która pozwala dodać Gravatar w dowolnym miejscu w twoich plikach szablonu WordPress.
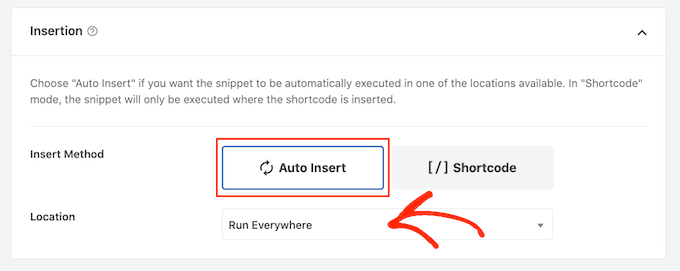
Po wklejeniu kodu przewiń do sekcji “Wstaw” i wybierz opcję “Wstaw automatycznie”. Musisz także otworzyć menu rozwijane “Lokalizacja” i wybrać “Uruchom wszędzie”.

Po wykonaniu tej czynności przewiń do góry strony i kliknij przełącznik “Nieaktywne”, aby zamiast tego wyświetlił się “Aktywne”.
Następnie wystarczy kliknąć przycisk “Zapisz fragment kodu”.

Teraz możesz wyświetlać Gravatara użytkownika w dowolnym miejscu Twojej witryny internetowej WordPress, korzystając z poniższej funkcji:
1 | <?php wpbeginner_display_gravatar(); ?> |
Wystarczy dodać tę funkcję do odpowiedniego pliku szablonu. Na przykład, jeśli chcesz wyświetlać Gravatara użytkownika w nagłówku twojej witryny internetowej, to zazwyczaj edytujesz plik header.php.
Może się to jednak różnić w zależności od twojego motywu WordPress. Aby pomóc Ci znaleźć odpowiedni plik szablonu dla Twoich potrzeb, zapoznaj się z naszą ściągawką dotyczącą hierarchii szablonów WordPress.
Pro Tip: Jeśli prowadzisz blog WordPress z wieloma autorami, możesz chcieć wyświetlać Gravatar autora zamiast odwiedzającego. Aby to zrobić, musisz dodać fragment kodu do sekcji meta posta na blogu.
Metoda 2: Korzystanie z własnego krótkiego kodu WordPress (całkowicie konfigurowalnego)
Możesz także dodać Gravatara do dowolnej strony, wpisu lub obszaru gotowego na widżet, tworząc krótki kod.
Jest to dobry wybór, jeśli chcesz dokładnie kontrolować, gdzie Gravatary pojawiają się na każdej stronie lub jeśli chcesz wyświetlać te obrazy w różnych miejscach w twojej witrynie internetowej.

Podobnie jak w metodzie 1, to podejście pokaże Gravatara obecnego, aktualnego użytkownika. Jeśli wolisz, możesz pokazać Gravatar przypisany do konkretnego adresu e-mail, wprowadzając prostą zmianę w kodzie.
Jest to przydatne, jeśli masz adres e-mail danej osoby i chcesz wyświetlić jej Gravatar na twojej witrynie, ale nie jest ona zarejestrowanym użytkownikiem.
Najłatwiejszym sposobem tworzenia niestandardowych skrótów jest użycie WPCode. Co więcej, nie trzeba edytować plików motywu, co czyni tę metodę znacznie bardziej przyjazną dla początkujących.
Jeśli jeszcze tego nie zrobiłeś, musisz zainstalować WPCode. Będziesz także musiał utworzyć nowy własny fragment kodu, wykonując ten sam proces opisany powyżej.
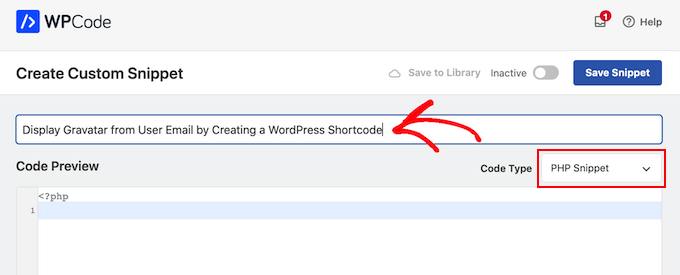
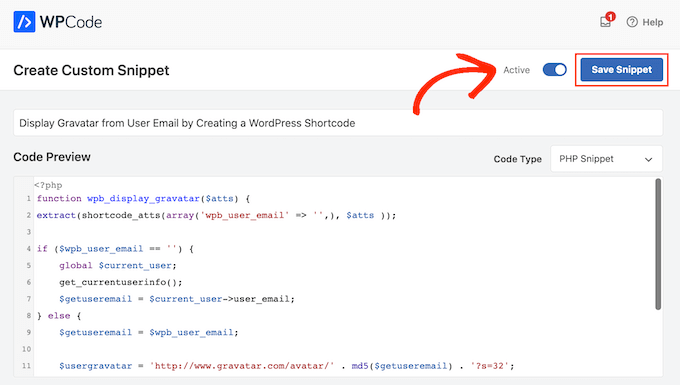
Następnie nadaj fragmentowi kodu nazwę i wybierz “PHP Snippet” jako rodzaj kodu.

Następnie wklej następujący PHP do edytora kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function wpb_display_gravatar($atts) { extract(shortcode_atts(array('wpb_user_email' => '',), $atts ));if ($wpb_user_email == '') { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email;} else { $getuseremail = $wpb_user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '">'; }}add_shortcode('wpb_gravatar', 'wpb_display_gravatar'); |
Ten kod tworzy krótki kod [wpb_gravatar], który można dodać do dowolnej strony, wpisu lub obszaru gotowego na widżet.
Gdy będziesz gotowy, przewiń do sekcji “Wstaw” i upewnij się, że wybrana jest opcja “Auto Insert”. Musisz także otworzyć menu rozwijane “Lokalizacja” i wybrać “Uruchom wszędzie”, jeśli nie jest jeszcze zaznaczone.
Na koniec przewiń do góry ekranu i kliknij przełącznik “Nieaktywny”, aby zamiast tego wyświetlił się “Aktywny”. Następnie możesz kliknąć “Zapisz fragment kodu”, aby Twój kod stał się aktywny.

Możesz teraz wyświetlać Gravatara użytkownika na dowolnej stronie, wpisie lub w obszarze gotowym na widżet za pomocą następującego krótkiego kodu:
1 | [wpb_gravatar] |
Więcej informacji na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Jeśli chcesz wyświetlić Gravatara konkretnego użytkownika, możesz po prostu dodać jego adres e-mail do krótkiego kodu:
1 | [wpb_gravatar wpb_user_email="john.smith@example.com"] |
Jeśli nie jesteś zadowolony z wyglądu Gravatara, możesz nadać mu styl za pomocą własnego kodu CSS. Na przykład, możesz dodać następujący fragment kodu CSS do arkusza stylów twojego motywu WordPress:
1 2 3 4 5 6 | .wpb_gravatar {padding: 3px;margin: 3px;background:#FFFFFF;border:3px solid #eee;} |
Aby uzyskać więcej informacji na temat dodawania CSS do WordPressa, zapoznaj się z naszym przewodnikiem na temat tego, jak łatwo dodać własny CSS do twojej witryny WordPress.
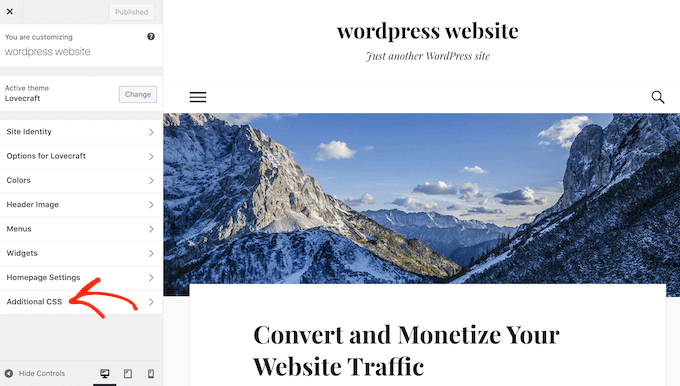
Jeśli wolisz, możesz dodać własny CSS za pomocą konfiguratora WordPress. W kokpicie wystarczy przejść do Wygląd “ Konfigurator.
Pro Tip: Jeśli nie widzisz opcji Dostosuj w sekcji Wygląd, możesz skorzystać z naszego przewodnika, jak uzyskać dostęp do brakującego konfiguratora motywów w WordPress.
W menu po lewej stronie kliknij “Dodatkowe CSS”.

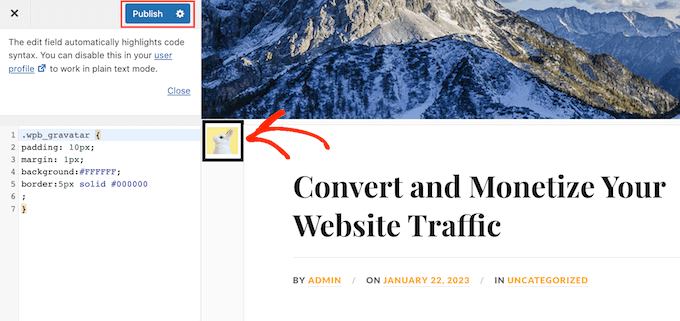
Następnie można wkleić własny CSS do małego edytora kodu.
Gdy to zrobisz, po prostu kliknij “Opublikuj”.

Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy twój Gravatar z nowym stylem.
Aby uzyskać jeszcze więcej wskazówek na temat dostosowywania Gravatarów na twojej witrynie, zapoznaj się z naszym przewodnikiem na temat zmiany rozmiaru obrazka Gravatar w WordPress.
Jak dodać własny krótki kod za pomocą edytora całej witryny?
Jeśli korzystasz z jednego z nowszych motywów opartych na blokach, możesz dodać krótki kod do dowolnego szablonu lub fragmentu szablonu. Umożliwi to wyświetlanie Gravatara użytkownika w całej witrynie internetowej bez konieczności edytowania plików szablonu.
Na przykład, możesz dodać krótki kod do szablonu bloga lub fragmentu szablonu nagłówka twojej witryny.
Aby rozpocząć, przejdź do Wygląd ” Edytor w kokpicie WordPress.

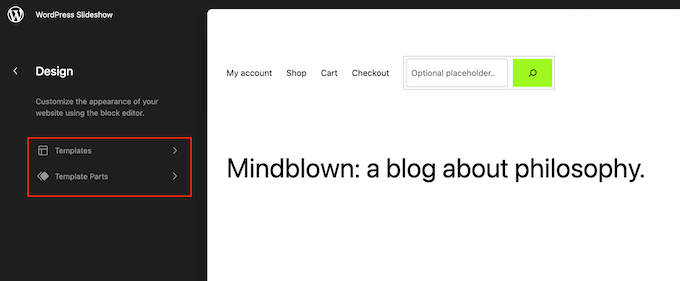
Domyślnie pełny edytor witryny wyświetla szablon główny twojego motywu, ale możesz dodać krótki kod do dowolnego szablonu lub fragmentu szablonu, takiego jak nagłówek lub stopka.
Aby zobaczyć wszystkie dostępne opcje, wystarczy wybrać “Szablony” lub “Fragmenty szablonu”.

Możesz teraz kliknąć szablon lub fragment szablonu, który chcesz edytować.
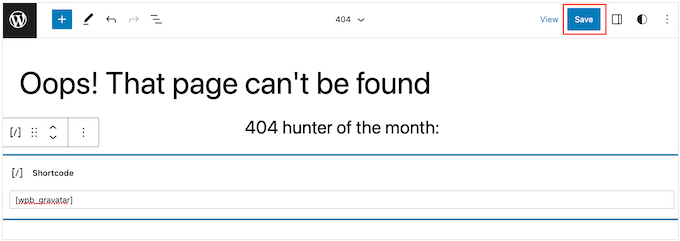
Jako przykład dodamy krótki kod do szablonu strony 404, ale kroki będą dokładnie takie same bez względu na wybrany szablon.

WordPress wyświetli teraz podgląd szablonu lub fragmentu szablonu.
Aby dodać krótki kod, kliknij małą ikonkę ołówka.

Po wykonaniu tej czynności kliknij niebieską ikonkę “+” w lewym górnym rogu.
W pasku wyszukiwania wpisz “krótki kod”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść na szablon motywu.
Możesz teraz wkleić lub wpisać krótki kod [wpb_gravatar] do tego bloku.

Następnie kliknij przycisk “Zapisz”.
Teraz wystarczy przejść na twój blog WordPress, aby zobaczyć Gravatara w działaniu.

Bonus: Leniwe wczytywanie Gravatarów w komentarzach WordPressa
Po dodaniu Gravatarów w wielu miejscach na twojej witrynie internetowej, dobrym pomysłem jest leniwe wczytywanie tych Gravatarów w komentarzach WordPress.
Wynika to z faktu, że większość Gravatarów jest wyświetlana w sekcji komentarzy i może spowolnić szybkość Twojej witryny, szczególnie w przypadku artykułów z dużą liczbą komentarzy.
Aby leniwie wczytywać Gravatars, wystarczy zainstalować i włączać wtyczkę a3 Lazy Load. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź do strony Ustawienia ” a3 Lazy Load z kokpitu WordPress i rozwiń kartę “Lazy Load Images”.
Następnie wystarczy przełączyć przełącznik obok opcji “Gravatars” na “On”. Następnie kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.

Teraz wszystkie Gravatary w twoim biogramie autora i komentarzach będą leniwie wczytywane, aby zwiększyć wydajność witryny. Aby uzyskać więcej instrukcji, zobacz nasz poradnik, jak leniwie wczytywać Gravatary w komentarzach WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać Gravatar z wiadomości e-mail użytkowników w Twojej witrynie WordPress. Możesz również zapoznać się z naszym poradnikiem na temat powiadamiania użytkowników o zatwierdzeniu ich komentarza w WordPressie oraz naszym przewodnikiem na temat dodawania szybkich tagów w formularzach komentarzy WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Best Bibek
How to display a default avatar if the user hasn’t created account on gravatar or has’t choosen gravatar profile?
Hoping for some help!
WPBeginner Support
For controlling the default Gravatar you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/
Admin
Iqbal Hussain
This post is really helpful for me.
James Katt
How do you show the DEFAULT Gravatar picture if the user has no Gravatar picture?
Thanks.
Paul D.
wondering if i can replace the ‘gravatar.com/avatar/’ image with myown
‘…my domain…/images/avatar.jpg’
i have a tried a simple replace, but it doesn’t seem to work. any suggestions?
WPBeginner Support
Please take a look at this guide, how to set custom avatars for users in WordPress.
Admin
Nicholas Kyriakides
Hi! Is there a way to use instead of gravatar, to use facebook avatar for my members including a shortcode?!
George Stephanis
Also, make sure you strtolower() the email, before md5’ing it!
Pascal
WordPress has a get_avatar() function. Use this instead.