Od wersji 5.3 WordPress automatycznie zmniejsza duże obrazki, aby poprawić wydajność witryny internetowej. Może się jednak zdarzyć, że konieczne będzie wyświetlenie wysokiej jakości obrazków w pełnym rozmiarze.
Na przykład, gdy musimy zaprezentować fotografie w wysokiej rozdzielczości lub szczegółowe zdjęcia produktów na naszych witrynach WordPress, okazuje się, że kluczowe jest wyświetlanie ich w pełnym rozmiarze. Jest to również szczególnie ważne w przypadku sklepów internetowych, w których jakość obrazu może wpłynąć na sprzedaż.
W tym poradniku pokażemy, jak wyświetlać pełnowymiarowe obrazy na stronie WordPress.

Kiedy należy wyświetlać pełnowymiarowe obrazki w WordPress?
Jednym z przykładów sytuacji, w których może być konieczne wyświetlanie pełnowymiarowych obrazów w WordPress, jest prowadzenie portfolio fotograficznego lub sklepu z projektami graficznymi. Jeśli sprzedajesz swoje prace jako cyfrowe pliki do pobrania, możesz chcieć wyświetlać duże obrazy, aby pokazać potencjalnym klientom ich prawdziwą jakość.
Nawet jeśli prowadzisz sklep WooCommerce dla fizycznych produktów e-handlu, nadal możesz potrzebować wyświetlać niektóre pełnowymiarowe obrazki. Możesz użyć miniaturki produktu, którą użytkownicy mogą następnie kliknąć, aby zobaczyć oryginalny rozmiar obrazka i powiększyć szczegóły przedmiotu.
Jednak duże obrazki mogą powodować wiele problemów. Mogą one spowolnić twoją witrynę internetową, co z kolei może mieć negatywny wpływ na jej optymalizację pod kątem wyszukiwarek (SEO).
Z tego powodu WordPress automatycznie zmienia rozmiar dużych obrazków podczas ich przesyłania. Jeśli obrazek ma więcej niż 2560 pikseli wysokości i/lub szerokości, WordPress proporcjonalnie przeskaluje go do mniejszego rozmiaru, zachowując oryginalne wymiary obrazka.
Większość dostawców hostingu WordPress ogranicza również rozmiar plików, które można przesłać do biblioteki multimediów. Może to być przeszkodą, jeśli masz wiele dużych obrazków do wyświetlenia.
Jeśli chcesz zmienić limit rozmiaru, możesz przeczytać nasz przewodnik na temat zwiększania maksymalnego rozmiaru przesyłanych plików w WordPress.
Zobaczmy teraz, jak wyświetlić pełnowymiarowe obrazki na twojej witrynie internetowej WordPress. Mamy 4 metody, aby to zrobić. Niektóre mogą działać lepiej dla pojedynczych obrazków, podczas gdy inne są lepsze dla wielu. Po prostu użyj poniższych odnośników, aby przejść bezpośrednio do twojej preferowanej metody:
Metoda 1: Użyj adresu URL obrazka w pełnym rozmiarze (najlepsze dla pojedynczych obrazków)
Jeśli chcesz wyświetlić tylko jeden lub dwa duże obrazy na swojej stronie internetowej, możesz po prostu dodać je przy użyciu oryginalnych adresów URL obrazów.
Po przesłaniu obrazka, który przekracza maksymalne wymiary, WordPress przeskaluje ten obrazek, aby utworzyć mniejszą wersję. Oryginalny, większy obrazek pozostanie jednak nienaruszony.
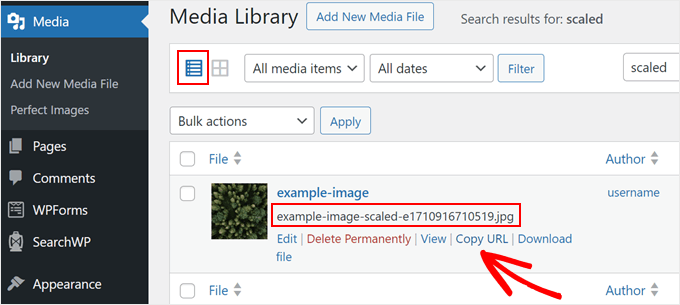
Najpierw przejdź do Media ” Biblioteka z kokpitu WordPress. Upewnij się, że zmieniłeś swój widok na widok “Lista”.
Następnie najedź myszą na twój duży obrazek. Poszukaj tego, którego nazwa pliku ma na końcu “-scaled”.
Gdy pojawi się przycisk “Kopiuj adres URL”, kliknij go.

Po wykonaniu tej czynności możesz wkleić adres URL obrazka do paska adresu twojej przeglądarki i usunąć “-scaled….” z końca adresu URL obrazka. Należy uważać, aby nie usuwać formatu obrazka (.png, .jpg, .gif itd.).
Tak więc, jeśli adres URL przeskalowanego obrazka to http://example-website.local/wp-content/uploads/2024/03/example-image-scaled.jpg, twój oryginalny adres URL obrazka to http://example-website.local/wp-content/uploads/2024/03/example-image.jpg.
Gdy użytkownik przejdzie na ten adres URL, zobaczy obrazek w oryginalnych wymiarach.
Teraz możesz dodać obrazek w dowolnym miejscu Twojej witryny internetowej. Ponieważ dodajemy obrazek za pomocą odnośnika, należy go osadzać, a nie wybierać z biblioteki multimediów.
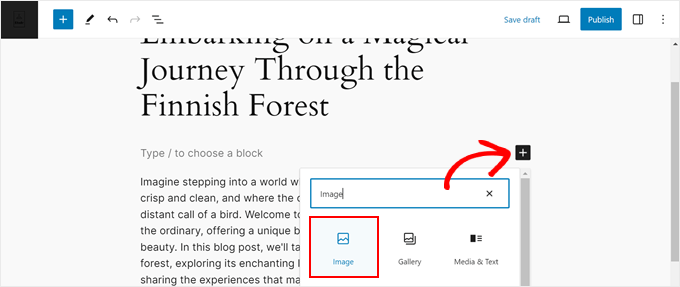
Aby to zrobić, otwórz edytor bloków Gutenberg dla postu lub strony, na której chcesz użyć obrazu. Następnie kliknij ikonę “+ Dodaj blok”, aby dodać nowy blok. Tutaj możesz wybrać blok Imagely.

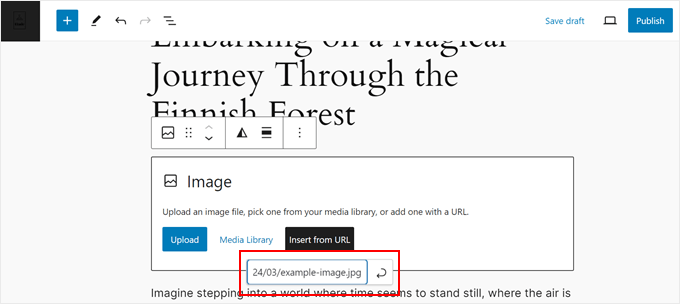
Po wykonaniu tej czynności kliknij “Wstaw z adresu URL”.
Następnie wystarczy wkleić adres URL pełnowymiarowego lub dużego obrazu w polu i nacisnąć klawisz “Enter” na klawiaturze.

Gdy będziesz gotowy do uruchomienia, po prostu kliknij “Opublikuj” lub “Aktualizuj”. Możesz teraz odwiedzić tę stronę lub post, aby zobaczyć pełnowymiarowy obraz w działaniu.
Aby dodać więcej pełnowymiarowych obrazków, wystarczy powtórzyć ten sam proces opisany powyżej.
Metoda 2: Wyłącz skalowanie obrazków w WordPress (zalecane dla wielu plików)
Jeśli chcesz wyświetlać wiele dużych obrazów, najlepiej wyłączyć funkcję skalowania obrazków.
Jednym ze sposobów jest dodanie kodu do pliku functions. php twojego motywu. Jeśli po raz pierwszy wstawiłeś kod do WordPressa, możesz najpierw zapoznać się z naszym przewodnikiem na temat dodawania własnego kodu w WordPressie.
To powiedziawszy, jeśli chcesz, aby całe doświadczenie było znacznie bezpieczniejsze, sugerujemy użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu dla początkujących i jest to znacznie bezpieczniejszy sposób dodawania kodu bez przypadkowego uszkodzenia plików twojego motywu.
Ponadto, jeśli zaktualizujesz swój motyw WordPress, kod nie zostanie nadpisany i pozostanie nienaruszony w WPCode.
Uwaga: W przypadku tej metody wystarczy darmowa wersja WPCode , ale jeśli chcesz skorzystać z funkcji trybu testowego, możesz wykupić plan premium. Pozwoli ci to zobaczyć, jak działa kod bez wprowadzania trwałych zmian w twojej witrynie internetowej.
Aby rozpocząć, musisz zainstalować i włączyć wtyczkę WordPress w twoim panelu administracyjnym. Gdy to zrobisz, przejdź do Fragmenty kodu ” Dodaj fragment.
Tutaj wybierz opcję “Add Your Custom Code (New Snippet)” i kliknij przycisk “Use snippet”.

Teraz wpisz tytuł własnego fragmentu kodu. Może to być cokolwiek, co pomoże ci zidentyfikować fragment kodu w kokpicie WordPress.
Następnie otwórz listę rozwijaną “Rodzaj kodu” i wybierz “Fragment kodu PHP”.

W edytorze kodu dodaj następujący fragment kodu:
1 | add_filter( 'big_image_size_threshold', '__return_false' ); |
Po zakończeniu wystarczy przewinąć do sekcji “Wstaw”. WPCode może dodać twój kod do różnych miejsc, takich jak po każdym wpisie, tylko frontend lub tylko administrator.
Aby użyć własnego fragmentu kodu PHP na całym blogu lub witrynie WordPress, kliknij opcję “Wstaw automatycznie”, jeśli nie jest jeszcze wybrana. Następnie otwórz listę rozwijaną “Lokalizacja” i wybierz “Uruchom wszędzie”.

Następnie możesz przewinąć do góry ekranu i kliknąć przełącznik “Nieaktywny”, aby zmienić go na “Aktywny”. Na koniec kliknij “Save Snippet”, aby uruchomić fragment kodu PHP.
Teraz, jeśli prześlesz duży obrazek, WordPress użyje oryginalnych wymiarów zamiast zmieniać jego rozmiar. W ten sposób zawsze będziesz mieć dostęp do pełnowymiarowego obrazka.
Metoda 3: Wyłącz skalowanie obrazków za pomocą wtyczki (dla początkujących)
Jeśli uważasz, że metoda kodu jest zbyt onieśmielająca, możesz wyłączyć skalowanie obrazków za pomocą Perfect Images. Ta darmowa wtyczka pozwala tworzyć dodatkowe rozmiary obrazków w WordPressie, aktualizować metadane mediów i nie tylko.
Najpierw musisz zainstalować i włączyć wtyczkę Perfect Images. Aby uzyskać więcej informacji na temat instalacji wtyczki, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
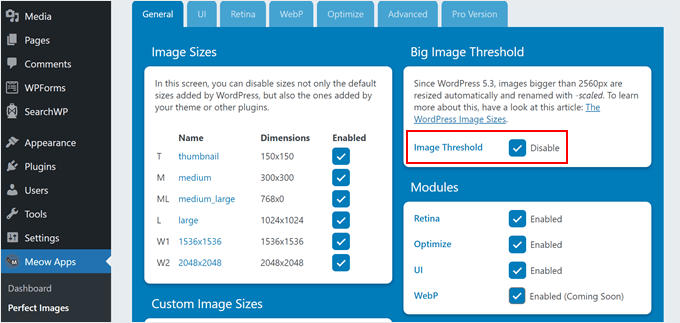
Po włączaniu przejdź do Meow Apps “ Perfect Images i zaznacz pole Wyłącz obok “Próg obrazka”.

WordPress nie będzie już dodawać atrybutu “-scaled” do żadnego obrazka, dzięki czemu można przesyłać duże pliki multimedialne, a WordPress domyślnie wyświetli je w pełnym rozmiarze.
Metoda 4: Otwieranie pełnowymiarowych obrazków WordPress w oknie lightbox (najlepsze dla galerii)
Ostatnią opcją jest dodanie pełnowymiarowego obrazu lightbox do witryny, co jest idealne, jeśli tworzysz galerię obrazów, suwak lub portfolio zdjęć.
Ta metoda umożliwia wyświetlanie mniejszych miniaturek obraz ków przy pierwszym wczytywaniu strony. Odwiedzający mogą następnie kliknąć dowolną miniaturkę, aby zobaczyć pełnowymiarowy obrazek w wyskakującym okienku.

Pamiętaj tylko, że musisz wcześniej wyłączyć skalowanie obrazków za pomocą jednej z powyższych metod. Jeśli tego nie zrobisz, (okno) lightbox wyświetli pomniejszoną wersję twoich dużych obrazków.
Po wyłączeniu skalowania obrazków, nadszedł czas na utworzenie galerii. Zalecamy użycie Envira Gallery, ponieważ jest to najlepsza wtyczka do galerii obrazków WordPress na rynku.
Po zainstalowaniu i włączeniu Enviry, możesz postępować zgodnie z naszym poradnikiem krok po kroku, jak dodać galerię z efektem lightbox w WordPress.
Chcesz użyć innej wtyczki do galerii? Sprawdź NextGEN Gallery. Podczas naszych testów stwierdziliśmy, że ta wtyczka jest najlepsza dla profesjonalnych fotografów lub artystów, ponieważ oferuje mnóstwo funkcji do profesjonalnego wyświetlania i sprzedawania twoich obrazków.
Dodatkowa wskazówka: Zoptymalizuj swoje obrazki pod kątem szybkości i SEO
Wyświetlanie pełnowymiarowych obrazków na WordPressie może być świetnym rozwiązaniem, aby dać odwiedzającym twoją witrynę internetową wyraźniejszy widok wizualizacji. Grafiki te mogą jednak również spowalniać czas wczytywania twojej witryny internetowej i negatywnie wpływać na SEO.
Z tego powodu zalecamy optymalizację twoich obrazków, aby zwiększyć wydajność witryny internetowej WordPress.
Można na przykład skompresować rozmiar obrazka, aby był mniejszy i szybciej się wczytywał. EWWW Image Optimizer to świetna opcja, ponieważ obsługuje szeroką gamę formatów, takich jak PNG, JPEG, WebP, SVG i PDF.
Inną metodą optymalizacji obrazków jest uniemożliwienie WordPressowi automatycznego generowania domyślnych rozmiarów obrazków WordPressa.
Po przesłaniu obrazka do WordPressa, tworzy on wiele kopii w różnych opcjach rozmiaru. Może to być przydatne, gdy trzeba wyświetlić obrazek jako miniaturkę lub średni rozmiar oryginalnego pliku.
Niemniej jednak, jeśli ich nie używasz, mogą zajmować dużo miejsca w twoim magazynie, więc sugerujemy usuwanie ich w razie potrzeby.
Więcej porad i wskazówek dotyczących optymalizacji obrazków można znaleźć w tych przewodnikach:
- Świetne wtyczki WordPress do zarządzania obrazkami (aktualizacja)
- Jak łatwo zoptymalizować pliki z obrazkami na potrzeby Internetu bez utraty jakości?
- Przewodnik dla początkujących po SEO obrazków – optymalizacja obrazków pod kątem wyszukiwarek internetowych
- Jak łatwo wczytywać obrazki w WordPressie?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlać pełnowymiarowe obrazy w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat sposobów zapobiegania kradzieży obrazów w WordPress i dodawania tekstu na górze obrazu w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohammad Sharfuddin
I have also seen images are getting cropped by at least 15% at all corners automatically when inserted as image block in blog post. Is there any method to stop this?
Dilip Waghmode
I have uploaded 10-14 mb size images on the website.
And wordpress took the images in maximum 3-4 mb size images.
So user can download the image in actual size like 10mb.
Please let me know
Thank you
WPBeginner Support
It would depend on what plugins you have on your site for what could be changing the image size but you could disable the built-in image compression by following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/
Admin