Jednym z najlepszych sposobów, aby pomóc odwiedzającym znaleźć to, czego szukają w twojej witrynie internetowej, jest uporządkowanie treści za pomocą taksonomii, takich jak kategorie i tagi. Jeśli jednak twoja witryna internetowa ma wiele podkategorii, odwiedzającym może być czasami trudno znaleźć powiązane informacje.
Najlepszym sposobem na rozwiązanie tego problemu jest wyświetlanie podkategorii na stronach głównych kategorii. Na przykład, jeśli masz kategorię o nazwie “Podróże” i podkategorię o nazwie “Europa”, możesz pokazać “Europę” na głównej stronie kategorii “Podróże”.
Pozwala to użytkownikom na szybką nawigację do określonych obszarów twojej witryny internetowej. Zaawansowani klienci mogą to osiągnąć poprzez dostosowanie własnych stron archiwum taksonomii za pomocą fragmentu kodu.
W tym artykule pokażemy, jak łatwo wyświetlić twoje taksonomie podrzędne na stronach archiwum nadrzędnej taksonomii, aby zwiększyć zaangażowanie użytkowników i nawigację.

Dlaczego warto wyświetlać taksonomię podrzędną na stronie archiwum taksonomii nadrzędnej?
Wyświetlając wszystkie twoje taksonomie podrzędne na stronie archiwum taksonomii nadrzędnej, możesz uczynić ją mniej ogólną i bardziej użyteczną dla odwiedzających.
Na przykład, jeśli prowadzisz bloga WordPress o książkach i masz taksonomię o nazwie “Tematy”, możesz dodać taksonomie podrzędne, takie jak “Fikcja”, “Non-Fiction” i inne, aby Twoi czytelnicy mogli łatwo sortować Twoje książki.
Kiedy masz dużo treści, nie tylko ułatwia to utrzymanie porządku, ale także pomaga odwiedzającym szybciej znaleźć powiązane treści.
Aby uzyskać więcej informacji na temat korzystania z taksonomii, zapoznaj się z naszym przewodnikiem na temat tworzenia własnych taksonomii w WordPress.
Biorąc to pod uwagę, pokażmy, jak wyświetlać taksonomie podrzędne na stronach archiwum taksonomii nadrzędnych.
Wyświetlanie taksonomii podrzędnych na stronie archiwum taksonomii nadrzędnej
Ten poradnik wymaga podstawowej wiedzy na temat dodawania kodu do WordPressa. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat wklejania fragmentów kodu z Internetu do WordPressa.
Następnie musisz znaleźć plik szablonu taksonomii twojego motywu WordPress. Zazwyczaj będzie on nosił nazwę taxonomy-{nazwa taksonomii}.php.
Jeśli utworzyłeś własną taksonomię o nazwie “książki”, wówczas nazwa będzie brzmiała taxonomy-books.php. Jeśli nie masz tego pliku, musisz go najpierw utworzyć.
Aby dowiedzieć się więcej, zapoznaj się z naszą ściągawką z hierarchii szablonów WordPress, która pomoże Ci znaleźć plik szablonu motywu taksonomii, który musisz edytować.
Po znalezieniu odpowiedniego pliku szablonu taksonomii możesz po prostu dodać następujący kod w miejscu, w którym chcesz wyświetlić listę:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );if ($term->parent == 0) {$args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->term_id );wp_list_categories($args);} else { $args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->parent );wp_list_categories($args);}?> |
Musisz zastąpić temat taksonomii nazwą twojej taksonomii.
Ten kod zidentyfikuje obecną taksonomię nadrzędną na podstawie uproszczonej nazwy wpisu, a następnie wyświetli wszystkie taksonomie podrzędne powiązane z tym terminem.
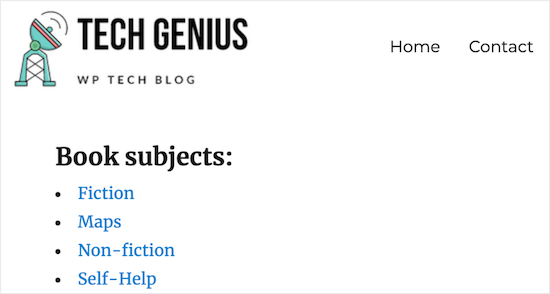
Oto jak lista taksonomii podrzędnych będzie wyglądać dla odwiedzających Twoją stronę.

Powiadomienie to po prostu wyświetla listę wszystkich taksonomii podrzędnych jednej taksonomii nadrzędnej. W tym przypadku pokazuje różne tematy książek obecne w naszej nadrzędnej taksonomii.
Aby uzyskać więcej informacji na temat konfigurowania twojej strony taksonomii, zobacz nasz przewodnik na temat wyświetlania obecnego tytułu taksonomii, adresu URL i nie tylko w WordPress.
Przewodniki ekspertów na temat własnych taksonomii w WordPressie
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlić taksonomię podrzędną na stronie archiwum taksonomii nadrzędnej. Możesz również zapoznać się z innymi przewodnikami dotyczącymi własnych taksonomii:
- Kiedy potrzebujesz własnego typu treści lub taksonomii w WordPressie?
- Jak tworzyć własne taksonomie w WordPressie?
- Jak przekonwertować kategorie WordPress na własne taksonomie?
- Jak wyświetlić obecny, aktualny tytuł taksonomii, adres URL i nie tylko w WordPress?
- Jak dodać obrazki taksonomii (ikonki kategorii) w WordPress?
- Jak dodać własne pola meta do dostosowanych taksonomii w WordPressie?
- Jak dodać kategorie do własnego typu treści w WordPressie?
- Jak wyświetlać własne taksonomie w widżetach na panelu bocznym WordPressa?
- Jak dodać filtr taksonomii Ajax w wyszukiwarce WordPress?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Zulya
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James
Had been googling for a while for a solution like this. Cheers
Rasha
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi
@rottenpeach_com lol