Czy chcesz wyświetlić wszystkie swoje wpisy WordPress na jednej stronie?
Podobnie jak spis treści książki, może to pomóc odwiedzającym znaleźć dokładnie te treści, których potrzebują, nawet jeśli Twoja witryna ma dziesiątki, a nawet setki postów.
W tym artykule pokażemy Ci, jak wyświetlić wszystkie Twoje posty WordPress na jednej stronie.

Dlaczego i kiedy wyświetlać wszystkie posty na jednej stronie?
WordPress posiada wbudowane strony archiwum dla każdej kategorii, tagu, autora i daty.
Jednak wielu właścicieli stron internetowych woli tworzyć niestandardowe strony archiwum, aby mogli dokładnie kontrolować, jakie treści są wyświetlane odwiedzającym. Na przykład możesz użyć niestandardowej strony archiwum, aby wyróżnić najpopularniejsze posty na swojej stronie lub wyświetlić kompaktowe archiwum oparte na dacie.
Wyświetlając wszystkie swoje wpisy na jednej stronie, możesz pomóc odwiedzającym przejść bezpośrednio do treści, które ich interesują. Ta lista może być również dobrym punktem wyjścia dla odwiedzających, którzy nie są pewni, co czytać dalej.
Biorąc to pod uwagę, przyjrzyjmy się kilku różnym sposobom wyświetlania postów WordPress na jednej stronie. Po prostu użyj poniższych szybkich linków, aby przejść bezpośrednio do preferowanej metody.
- Metoda 1. Używanie bloku Najnowsze posty (proste, ale ograniczone)
- Metoda 2. Użycie wtyczki SeedProd Page Builder (Super konfigurowalna)
- Metoda 3: Użycie wtyczki Simple Yearly Archive do listowania postów według roku publikacji
Metoda 1. Używanie bloku Najnowsze posty
Możesz wyświetlić wszystkie swoje posty WordPress na jednej stronie, używając bloku Najnowsze Posty w Edytorze Bloków WordPress lub w Edytorze Całej Witryny.
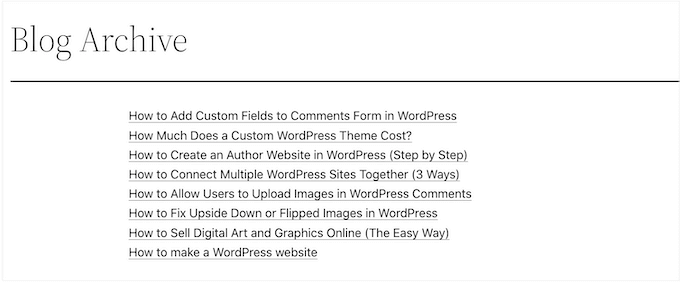
Poniższy obrazek pokazuje przykład, jak blok może wyglądać na Twojej stronie internetowej.

Dobrą stroną tej metody jest to, że nie musisz instalować nowego wtyczki. Jednak blok Najnowsze posty może wyświetlać maksymalnie 100 postów WordPress. Jeśli chcesz wyświetlić więcej niż 100 postów, będziesz musiał skorzystać z jednej z innych metod w tym przewodniku.
Możesz dodać blok Najnowsze wpisy do strony lub wpisu, albo dodać go do motywu opartego na blokach za pomocą Edytora pełnej witryny.
W tym przykładzie pokażemy Ci, jak dodać go do posta. Kroki są podobne dla każdej innej części Twojej strony internetowej.
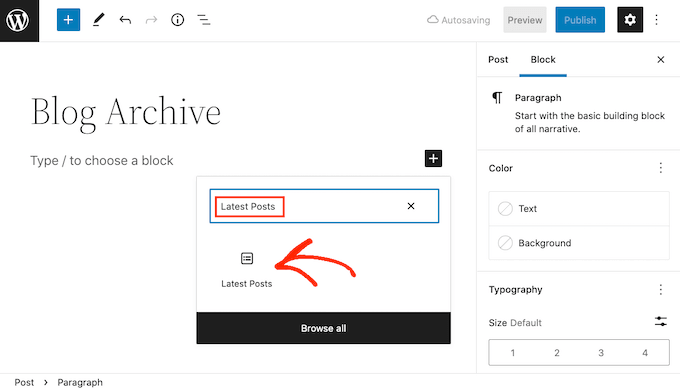
Aby rozpocząć, kliknij przycisk + i wpisz „Najnowsze posty”.

Możesz dodać blok do swojej strony, klikając „Najnowsze posty”.
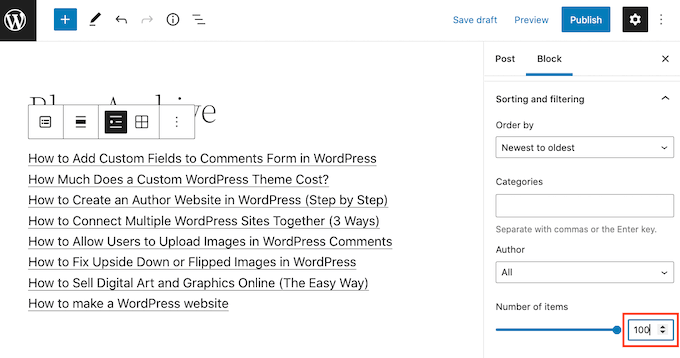
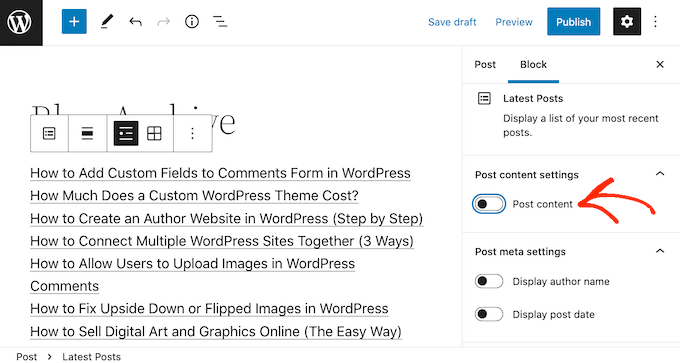
Możesz dostosować blok Najnowsze posty na kilka różnych sposobów, ale zacznij od znalezienia sekcji „Liczba elementów” w menu po prawej stronie.
Tyle wpisów wyświetli blok osobom odwiedzającym Twojego bloga WordPress. Aby wyświetlić wszystkie swoje wpisy, zazwyczaj wpisujesz „100” w polu tekstowym, co jest maksimum.

Domyślnie blok Najnowsze posty będzie wyświetlał tylko tytuł każdego posta. Możesz jednak również dać odwiedzającym podgląd treści każdego posta, wyświetlając fragment.
Aby to zrobić, po prostu znajdź „Ustawienia treści wpisu” w menu po prawej stronie i włącz przełącznik „Treść wpisu”.

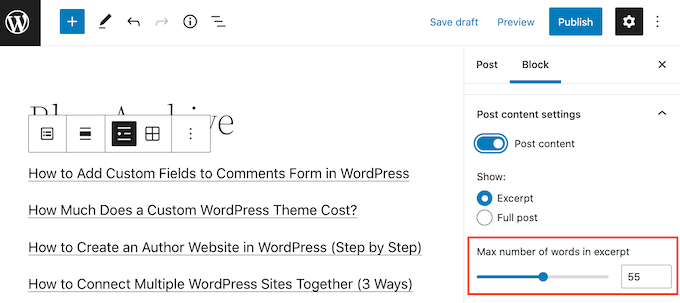
Po wykonaniu tej czynności kliknij, aby wybrać ustawienie „Wycinek”.
Następnie przeciągnij suwak „Maksymalna liczba słów w skrócie”, aby zmienić liczbę słów zawartych w skrócie posta.

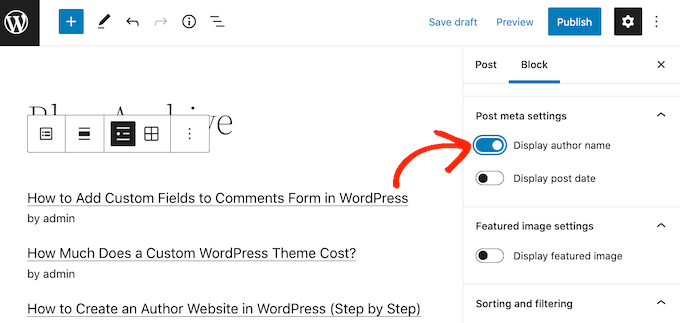
Jeśli prowadzisz blog WordPress z wieloma autorami, możesz chcieć uwzględnić autora posta na swojej liście, używając przełącznika „Wyświetl nazwę autora”.
Może to pomóc odwiedzającym w znalezieniu postów ich ulubionych autorów.

Możesz również chcieć wyświetlić datę publikacji wpisu, korzystając z przełącznika „Wyświetl datę wpisu”.
Istnieje kilka dodatkowych ustawień, które możesz wypróbować, ale powinno to dać dobre rezultaty dla większości witryn.
Gdy będziesz zadowolony z wyglądu listy, możesz opublikować lub zaktualizować stronę. Teraz, jeśli odwiedzisz tę stronę w swojej witrynie, zobaczysz listę wszystkich swoich postów WordPress.
Metoda 2. Używanie wtyczki SeedProd Page Builder
Inną opcją jest utworzenie niestandardowej strony, która wyświetla wszystkie Twoje posty WordPress. Ta metoda daje Ci większą kontrolę nad wyglądem listy postów i jest dobrym wyborem, jeśli chcesz utworzyć całkowicie niestandardową stronę archiwum.
Możesz łatwo zaprojektować stronę za pomocą SeedProd. Jest to najlepszy kreator stron metodą przeciągnij i upuść dla WordPress i zawiera gotowy blok Postów, który wyświetli wszystkie Twoje posty.

Naszą pełną recenzję SeedProd możesz przeczytać, aby uzyskać więcej szczegółów.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie wtyczki SeedProd. Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem krok po kroku na temat jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, ale będziemy używać wersji Pro, ponieważ zawiera ona blok Posty.
Po aktywacji wtyczki SeedProd poprosi o klucz licencyjny.

Informacje te można znaleźć na swoim koncie na stronie SeedProd oraz w e-mailu z potwierdzeniem zakupu, który otrzymałeś przy zakupie SeedProd.
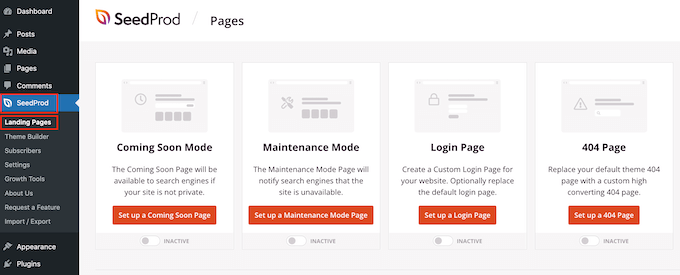
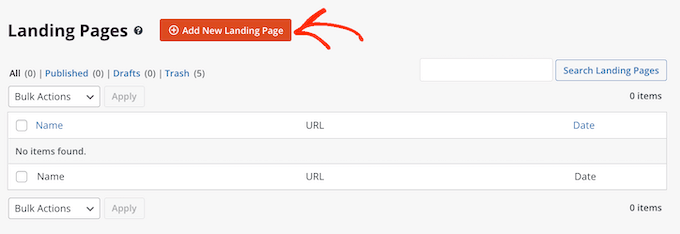
Po wprowadzeniu klucza licencyjnego przejdź do SeedProd » Strony docelowe.

SeedProd zawiera ponad 300 profesjonalnie zaprojektowanych szablonów, które są pogrupowane w kategorie. Na górze zobaczysz kategorie, które pozwalają stworzyć niestandardową stronę logowania dla WordPress, aktywować tryb konserwacji, tworzyć piękne strony „wkrótce”, budować niestandardowy motyw WordPress i wiele więcej.
W tym przykładzie zaprojektujemy nową stronę, więc kliknij „Dodaj nową stronę docelową”.

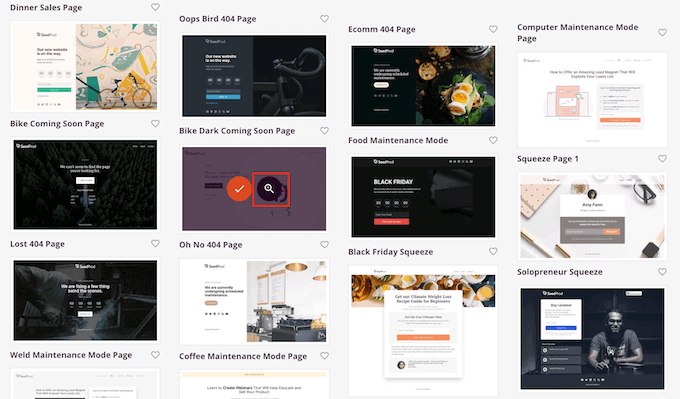
Zobaczysz teraz wszystkie różne szablony.
Aby przyjrzeć się bliżej dowolnemu projektowi, po prostu najedź kursorem myszy na ten szablon i kliknij ikonę lupy.

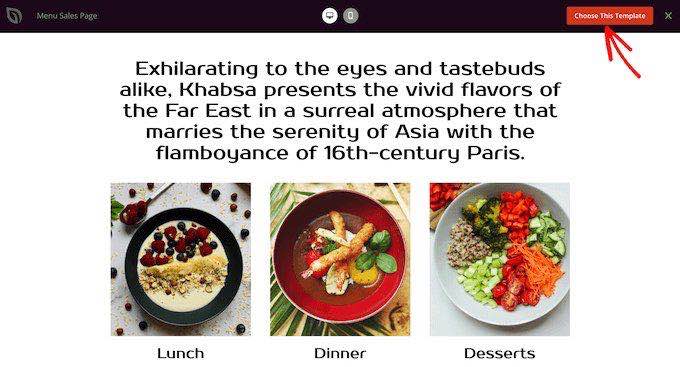
Kiedy znajdziesz szablon, którego chcesz użyć, po prostu kliknij „Wybierz ten szablon”.
Na naszych obrazach używamy szablonu Menu Sales Page.

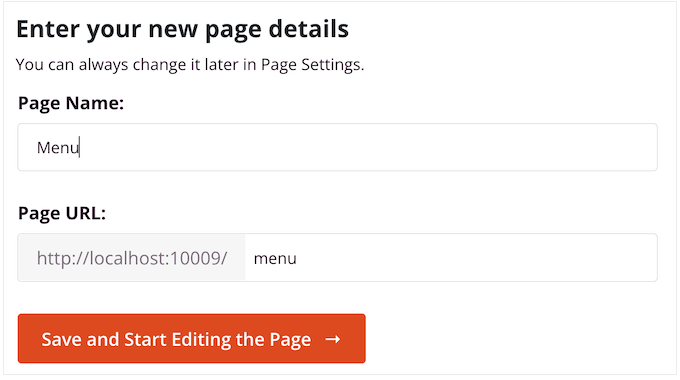
Teraz możesz wpisać nazwę w pole „Nazwa strony”.
SeedProd automatycznie utworzy „Adres URL strony” na podstawie nazwy strony. To jest adres internetowy, pod którym będzie znajdować się Twoja strona.

Następnie kliknij „Zapisz i rozpocznij edycję strony”, aby załadować edytor stron SeedProd.
Ten prosty kreator metodą przeciągnij i upuść pokazuje podgląd Twojej strony po prawej stronie. Po lewej znajduje się menu ze wszystkimi różnymi blokami, które możesz dodać do swojego projektu za pomocą metody przeciągnij i upuść.

SeedProd oferuje wiele gotowych bloków, których możesz użyć do łatwego dodawania treści i funkcji do swojego projektu.
Gdy znajdziesz blok, który chcesz dodać do strony, po prostu przeciągnij i upuść go na swój szablon SeedProd.
Aby dostosować blok, kliknij go, aby go zaznaczyć w edytorze SeedProd. W menu po lewej stronie zobaczysz wszystkie ustawienia, których możesz użyć do dostosowania bloku.

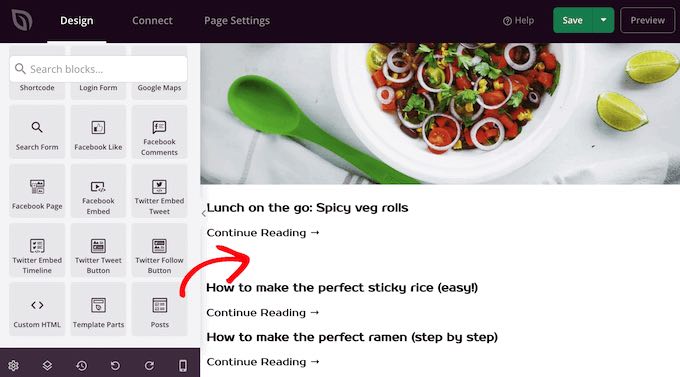
Ponieważ chcemy wyświetlić wszystkie nasze posty WordPress na jednej stronie, znajdź blok „Posty” w menu po lewej stronie.
Następnie po prostu przeciągnij i upuść blok Posty na swój szablon.

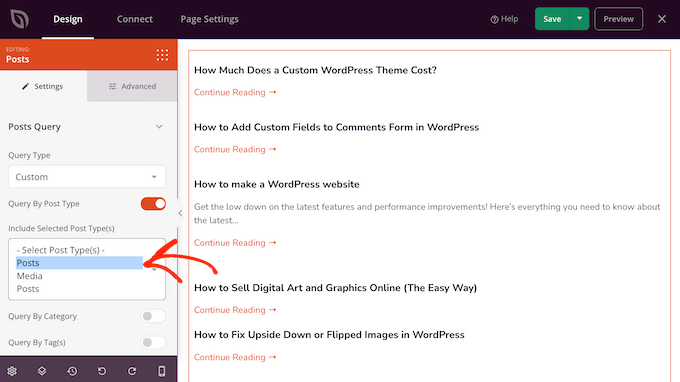
Możesz dostosować blok, korzystając z ustawień w menu po lewej stronie.
Ponieważ chcemy wyświetlić wszystkie nasze posty na jednej stronie, znajdź „Uwzględnione typy postów” i kliknij „Posty”.

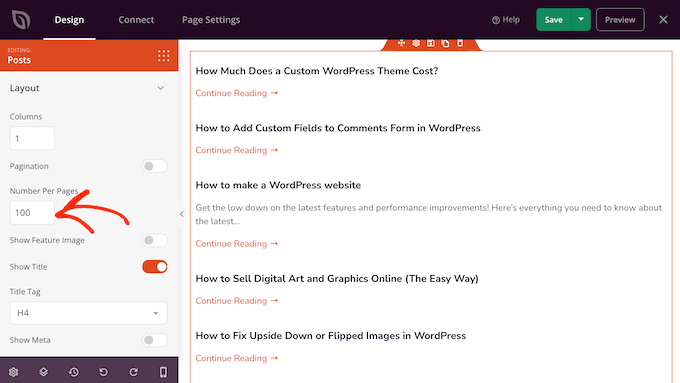
Następnie przewiń do sekcji „Układ”.
Domyślnie blok wyświetli 10 postów. Możesz zmienić tę liczbę na znacznie większą, wpisując w polu „Liczba na stronę”.

Istnieją inne ustawienia, których możesz spróbować, ale to wystarczy, aby wyświetlić wszystkie posty WordPress na jednej stronie.
Ponadto SeedProd oferuje gotowe bloki, takie jak Treść wpisu, Wycinek wpisu, Pole autora, Informacje o wpisie, Obrazek wyróżniający i inne, które możesz dodać, aby jeszcze bardziej dostosować stronę.
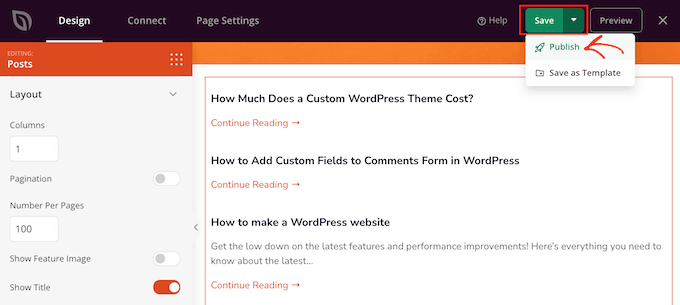
Gdy będziesz zadowolony z wyglądu strony, kliknij „Zapisz”, a następnie wybierz „Opublikuj”.

Metoda 3: Użycie wtyczki Simple Yearly Archive
Jeśli masz dużo treści, wyświetlanie wszystkich postów na jednej stronie oznacza, że odwiedzający będą musieli przewijać, aby znaleźć treści, których szukają.
Jednym z rozwiązań jest oddzielenie postów według roku ich publikacji za pomocą wtyczki Simple Yearly Archive.
Na początek musisz zainstalować i aktywować wtyczkę Simple Yearly Archive. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
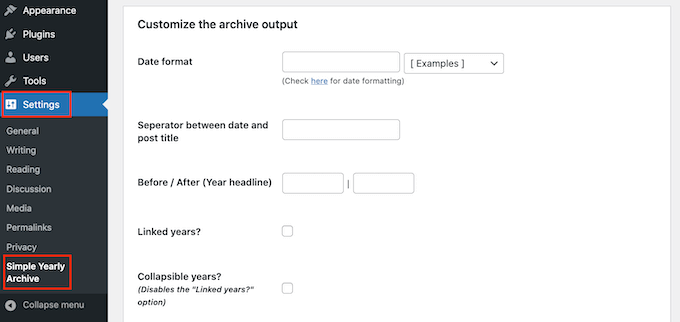
Po aktywacji musisz skonfigurować ustawienia wtyczki, przechodząc do Ustawienia » Prosty Roczny Archiwum.

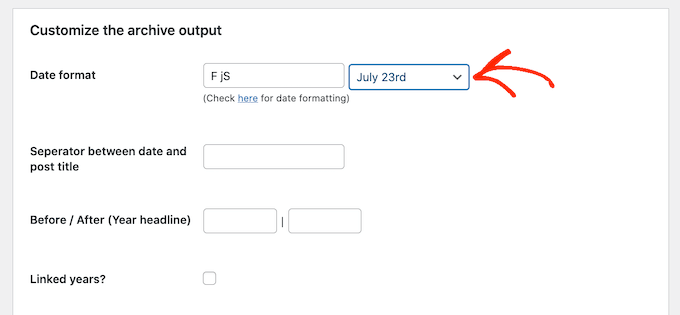
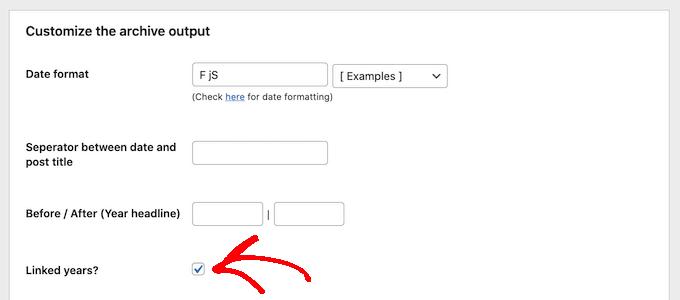
Twoim pierwszym zadaniem jest wybór sposobu wyświetlania dat na listach, odnajdując sekcję „Format daty” i otwierając menu rozwijane zatytułowane „[Przykłady]”.
Teraz zobaczysz przykłady formatów dat, których możesz użyć. Po prostu kliknij ten, którego chcesz użyć.

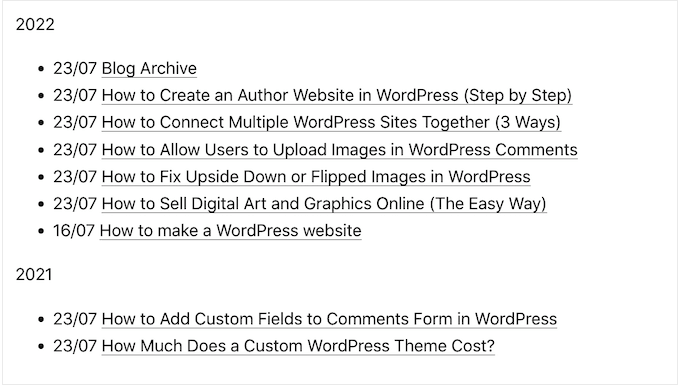
Domyślnie wtyczka wyświetli Twoje posty pod latami, w których zostały opublikowane.
Poniższy obrazek pokazuje przykład, jak może to wyglądać na Twojej stronie internetowej.

Jeśli wolisz, możesz zamienić podtytuły roku na linki, zaznaczając pole „Połączone lata?”.
Odwiedzający mogą następnie kliknąć te linki, aby zobaczyć archiwum wszystkich wpisów opublikowanych w danym roku.

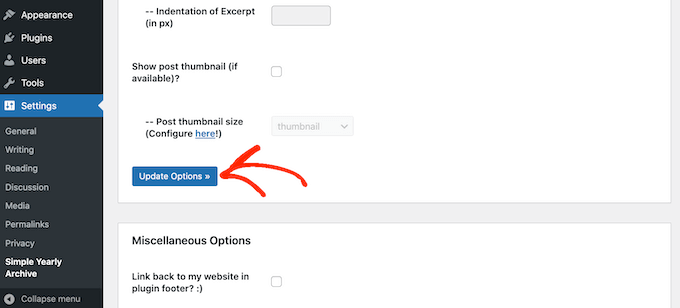
Zadowolony z konfiguracji wtyczki?
Następnie możesz kliknąć „Zaktualizuj opcje”, aby zapisać zmiany.

Następnie możesz dodać listę wpisów do dowolnej strony za pomocą krótkiego kodu [SimpleYearlyArchive]. Szczegółowe instrukcje krok po kroku znajdziesz w naszym poradniku dla początkujących, jak dodać krótki kod w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlić wszystkie posty WordPress na jednej stronie. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia i sprzedaży kursów online w WordPress oraz sprawdzonych sposobach na zarabianie online poprzez blogowanie w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Mitesh Bhatti
jak mogę wyświetlić posty, najnowsze posty i popularne posty według tagów???
proszę o wskazówki...
Wsparcie WPBeginner
Użyłbyś metody blokowej z tego artykułu, aby je wyświetlić, a najpopularniejsze posty można wyświetlić, używając metody z naszego artykułu poniżej.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Admin
Willem
Szukam sposobu na prezentację tytułów wszystkich postów w porządku alfabetycznym, w menu rozwijanym z widżetem. Czy wiesz, jak mogę to zrobić?
Wsparcie WPBeginner
Obecnie nie mamy zalecanej metody dla tego konkretnego ustawienia. Jeśli skontaktujesz się z pomocą techniczną wtyczki, być może będą w stanie pomóc.
Admin
JUAN CARLOS
dzięki za dobry content, bardzo mi pomogło, doskonałe
Wsparcie WPBeginner
You’re welcome
Admin
Lee yang
Uwielbiam tę stronę. Ten artykuł bardzo mi pomógł
Wsparcie WPBeginner
Thank you, glad our article could help
Admin
LMCNABB
THANK YOU – so useful
Wsparcie WPBeginner
You’re welcome
Admin
Michael M.
Witam, Twój post jest naprawdę przydatny. Ale mam jedno pytanie, czy za pomocą tego kodu można stworzyć „news ticker”? Jeśli nie wiesz, jest to poziomy pasek, na którym znajduje się ciągły pokaz slajdów tylko tytułów postów z bloga. Czy wiesz, jak to zakodować?
Wsparcie WPBeginner
W przypadku paska wiadomości zapoznaj się z naszym artykułem tutaj: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Admin
Marco
cześć WPBS
Czy można to zrobić, pobierając tytuły postów, adresy URL podglądu obrazu i adres URL postu z innej mojej witryny, abym mógł nadal dostarczać „więcej treści” do witryny A, indeksując / proponując treści dostępne w witrynie B?
Dziękuję za Twój czas!
Marco
Wsparcie WPBeginner
Zależałoby to od tego, jak chcesz, aby treść działała podczas linkowania z powrotem do Twojej innej witryny. Możesz zapoznać się z naszym artykułem tutaj: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Admin
Clyde
Cześć, mam problem na moim blogu. Na mojej stronie kategorii, Zdrowie i Styl Życia, powinny być i normalnie są tylko fragmenty wpisów na blogu, ale mam jeden wpis na blogu, w którym cały artykuł jest wyświetlany jako fragment. Nie wiem, jak to naprawić, właśnie użyłem Elementora wczoraj wieczorem, aby dostosować post.
Thank you. I’d really appreciate it if you could help me and solve it.
Wsparcie WPBeginner
To dziwne, być może nadpisałeś jakieś style, używając Elementora, ale powinieneś być w stanie ręcznie dodać blok „więcej”, aby przywrócić „czytaj dalej” dla tego posta.
Admin
Jessica Rahman
Dziękuję za udostępnienie świetnego posta. Ten wpis na blogu jest bardzo pomocny dla ludzi z branży marketingu cyfrowego.
Wsparcie WPBeginner
You’re welcome, glad you’ve found our content helpful
Admin
Shriram
Cześć… Mam 1000 postów na mojej stronie i chcę wyświetlić wszystkie na tej samej stronie.. Już to zrobiłem, tworząc niestandardowy szablon. Ale teraz problem polega na tym, że ta strona ładuje się bardzo wolno w porównaniu do wszystkich stron z powodu tak wielu postów. Czy jest jakiś sposób, aby najpierw załadować tylko 50 postów, a potem, gdy użytkownik przewinie w dół do 50. postu, załadować kolejne 50 postów??
Jakikolwiek sposób??
Wsparcie WPBeginner
Istnieją wtyczki do nieskończonego przewijania, którym możesz się przyjrzeć, ale w tej chwili nie mamy wtyczki, którą moglibyśmy polecić.
Admin
Jefferson Vann
Wypróbowałem metodę nr 1 i utworzyłem stronę archiwum, ale wyświetliło tylko pięć postów na stronie. Jak sprawić, aby wyświetlały się wszystkie?
James C
Czy można dodać paginację do sekcji posta lub strony? Mam konkretną sekcję na środku mojej strony, do której chcę dodać paginację, ale tylko do tego konkretnego bloku długiego tekstu. Nie chcę, aby dotyczyła całej strony. Czy to możliwe?
Lena
Cześć – Używam Panorama Premium i zastosowałam Metodę 1: Użycie wtyczki Display Posts Shortcode. Jednak wygląda to bardzo dziwnie. Kuleczki nie są w tej samej linii co tytuły postów, a tytuły postów są ujęte w ramki. Czy ktoś może mi pomóc? Co mogę zrobić, aby najlepiej wyglądało to jak na przykładzie powyżej (ładna lista punktowana) lub alternatywnie, jak usunąć kuleczki.
Pozdrawiam Lena
Craig Parker
+1 dla metody nr 3. Wolałbym zrobić to w ten sposób, niż instalować kolejną wtyczkę — mają tendencję do wymykania się spod kontroli, jeśli nie będziesz ostrożny.
Angel Araneta
jak sprawić, aby wszystkie twoje blogi pojawiały się jako „punktory” na twojej stronie BLOGI z ich odpowiednimi obrazkami jako ikoną punktora?
Amar Dwivedi
Dzięki, u mnie działa.
Marcel
Dziękuję bardzo! Właśnie użyłem Twojego krótkiego kodu i działa! Nigdy nie myślałem, że to takie proste!
Ayman
Świetny artykuł,
Dziękuję
Annie
Dziękuję za to! Używam metody nr 3. Ale ograniczyłem posty do wyświetlania tylko 5. Mam problem z działaniem paginacji. Jakieś sugestie?
Deepa Suresh
Dokładnie tego szukałem podczas personalizacji mojej strony archiwum. Fragment kodu pomógł w wyświetleniu miniaturki wraz z tytułem na stronie archiwum. Jednak zamiast pobierać wszystkie posty z bloga, pobieram wszystkie posty należące do tagu, kategorii lub daty. Dziękuję.
ambrish
proszę o pomoc, używam szablonu jeden post 28 linii, ale nie wyświetla wszystkich postów
i pokazuje "Czytaj więcej", ale kliknięcie "Czytaj więcej" nie wyświetla żadnej opcji dla wszystkich danych postów, proszę o pomoc.
Andrej Sagaidak
Używam motywu f2, ale nie jestem zadowolony. Chcę wyświetlać wszystkie moje posty na stronie głównej.
Tak wygląda moja strona internetowa
Donna
Cześć, dzięki za ten post! Chciałbym wyświetlić wszystkie wpisy z określonej kategorii na stronie za pomocą krótkiego kodu. Ale chcę uwzględnić tytuł, główny tekst (treść) i obraz wyróżniający. Czy jest na to sposób za pomocą krótkiego kodu?
Joshua
Chciałem też zrobić to w ten sposób
Sami CHANGUEL
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter
Chyba nie wypróbowałeś wtyczki Custom Content Shortcode. Ta wtyczka jest niesamowita do takich rzeczy i wszelkich innych niestandardowych zapytań bez dotykania php.
Przeczytaj recenzje i/lub zainstaluj i przeczytaj dokumentację w ustawieniach. Jestem pewien, że nigdy go nie odinstalujesz i zainstalujesz na każdej stronie, którą zbudujesz!
Ann Ewel
Czy moglibyście podać nam przykład każdego z tych typów, który moglibyśmy zobaczyć? I czy można utworzyć więcej niż jedną stronę archiwum dla różnych tematów, które poruszacie na swoim blogu?
Wsparcie WPBeginner
Więcej przykładów znajdziesz w dokumentacji wtyczki. Tak, możesz utworzyć więcej niż jedną stronę archiwum dla różnych tematów, jeśli chcesz. Ale oto lepszy sposób na wyświetlanie tematów w menu nawigacyjnym w WordPress.
Admin
Dan Heath
To miłe, ale tak naprawdę chcę móc wyświetlać wszystkie posty z określonej kategorii/kategorii na danej stronie, która jest dedykowana tej kategorii lub kategoriom.
Wsparcie WPBeginner
Zobacz, jak dodać kategorie do menu nawigacyjnego w WordPress. Jeśli to nie jest to, czego szukasz, oto jak możesz wyświetlić posty z kategorii za pomocą skrótu display posts.
[display-posts category="travel"]Admin
Garikai
Świetny poradnik, ale zastanawiam się, jak stworzyłeś swoją stronę Archiwum?
Wsparcie WPBeginner
Zaloguj się do swojego obszaru administracyjnego WordPress. Kliknij „Strony” w bocznym pasku administracyjnym. Teraz w sekcji Strony kliknij „Dodaj nową”. WordPress otworzy teraz „utwórz nową stronę”. Nadaj swojej stronie tytuł i kliknij przycisk zapisz/opublikuj.
Admin