Staranny wybór umiejscowienia reklam jest kluczem do maksymalizacji przychodów i poprawy doświadczenia użytkownika na Twojej stronie WordPress. Widzieliśmy na własne oczy jak strategiczne umiejscowienie reklam, zwłaszcza w konkretnych postach, może zrobić ogromną różnicę.
Wyświetlanie reklam na konkretnych postach pozwala na targetowanie treści o wysokiej wydajności, utrzymanie czystego wyglądu strony i zapewnienie mniej inwazyjnych wrażeń z przeglądania dla odbiorców. Ponadto zwiększa widoczność reklam i pomaga uzyskać więcej kliknięć.
W tym artykule pokażemy Ci, jak łatwo wyświetlać bloki reklamowe w konkretnych wpisach WordPress.

Dlaczego wyświetlać reklamy w konkretnych postach WordPress?
Odwiedzając stronę WordPress, często zobaczysz reklamy banerowe w pasku bocznym lub pod nagłówkiem. Ponieważ są to bardzo popularne miejsca reklamowe, mogą prowadzić do ślepoty banerowej, gdzie użytkownicy nie zauważą reklam. To z kolei może wpłynąć na współczynnik klikalności.
Wyświetlając bloki reklamowe w konkretnych wpisach WordPress, możesz zwiększyć widoczność swoich reklam i dotrzeć do użytkowników, którzy są najbardziej zaangażowani w Twoje treści.
Nie tylko pomaga to zapobiegać zmęczeniu reklamami poprzez rozłożenie reklam na wiele stron w Twoim blogu WordPress, ale także pozwala na segmentację odbiorców. Pokazując ukierunkowane reklamy użytkownikom, którzy są bardziej skłonni się nimi zainteresować, zwiększasz swoje szanse na zaangażowanie i kliknięcia.
Na przykład użytkownik czytający jeden z Twoich postów na blogu podróżniczym jest bardziej skłonny zainteresować się reklamą sprzętu podróżniczego lub lotów i może w nią kliknąć, aby sprawdzić ceny.
Mając to na uwadze, zobaczmy, jak łatwo wyświetlać reklamy w określonych postach WordPress. Możesz użyć poniższych szybkich linków, aby przejść do metody, której chcesz użyć:
- Metoda 1: Wyświetlanie bloków reklamowych w określonych postach WordPress za pomocą WPCode (zalecane)
- Metoda 2: Wyświetlanie bloków reklamowych w postach WordPress za pomocą AdSanity
- Bonus: Dodaj reklamy Amazon do swojej witryny WordPress
Metoda 1: Wyświetlanie bloków reklamowych w określonych postach WordPress za pomocą WPCode (zalecane)
Najprostszym sposobem wyświetlania bloków reklamowych w określonych postach WordPress jest użycie wtyczki WPCode.
To najlepsza wtyczka do fragmentów kodu WordPress na rynku, dzięki której można łatwo umieszczać reklamy w dowolnej stronie, wpisie lub obszarze widżetu na Twojej stronie WordPress.
Dzięki WPCode możesz wyświetlać reklamy z platform zewnętrznych, takich jak Google AdSense, lub własne hostowane reklamy.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Bardziej szczegółowe instrukcje znajdziesz w naszym przewodniku dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: Do tego tutoriala możesz również użyć darmowej wtyczki WPCode. Jednak przejście na wersję Pro zapewni Ci dostęp do biblioteki fragmentów kodu w chmurze, inteligentnego logiki warunkowej i nie tylko.
Po aktywacji przejdź do strony Code Snippets » + Dodaj fragment w panelu administracyjnym WordPressa.
Stąd kliknij przycisk „+ Dodaj niestandardowy fragment” w opcji „Dodaj swój niestandardowy kod (nowy fragment)”.

Następnie musisz wybrać „Fragment HTML” jako typ kodu z listy opcji, które pojawią się na ekranie.

Spowoduje to przejście do strony „Utwórz niestandardowy fragment”, gdzie możesz zacząć od wpisania nazwy dla swojego fragmentu kodu.
Tytuł fragmentu kodu służy tylko do Twojej wiadomości i nie będzie widoczny dla użytkowników na stronie głównej witryny.

Następnie musisz wybrać typ reklamy, którą chcesz umieścić na swojej stronie.
Jeśli korzystasz z kodu reklamowego dostarczonego przez Google AdSense, być może będziesz chciał zapoznać się z naszym przewodnikiem na temat optymalizacji przychodów z AdSense w WordPress.
Jednak jeśli tworzysz własną reklamę, musisz uzyskać kod od osoby, która płaci Ci za wyświetlanie reklamy na Twojej stronie, lub napisać własny kod.
Po otrzymaniu kodu reklamy po prostu skopiuj go i wklej do pola „Podgląd kodu”.

Po wykonaniu tej czynności przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
Reklama zostanie automatycznie wyświetlona w wybranym przez Ciebie konkretnym wpisie.

Następnie kliknij menu rozwijane „Lokalizacja”, aby je rozwinąć, a następnie wybierz zakładkę „Specyficzne dla strony” z lewego paska bocznego.
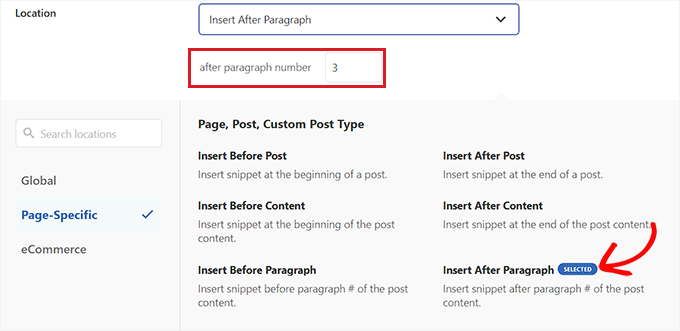
Stąd wybierz opcję „Wstaw po akapicie”.
Możesz również zmodyfikować liczbę akapitów, po których chcesz wstawić fragment reklamy.
Na przykład, jeśli chcesz wyświetlić blok reklamowy po 3. akapicie, możesz wpisać tę wartość w polu „numer akapitu po”.

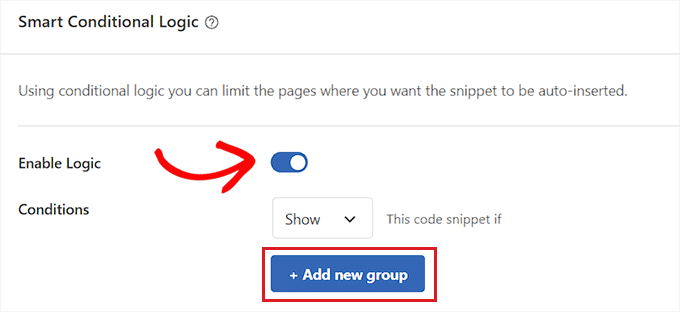
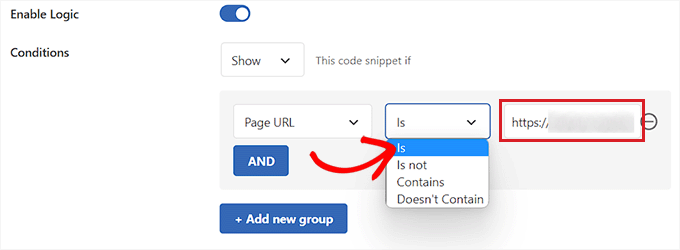
Następnie przewiń w dół do sekcji „Smart Conditional Logic” i przełącz przełącznik „Enable Logic” na „Active”.
Następnie upewnij się, że opcja „Show” jest zaznaczona dla warunku fragmentu kodu. Po wykonaniu tej czynności kliknij przycisk „+ Add new group”.

Otworzy to nowe ustawienia w sekcji „Inteligentna logika warunkowa”.
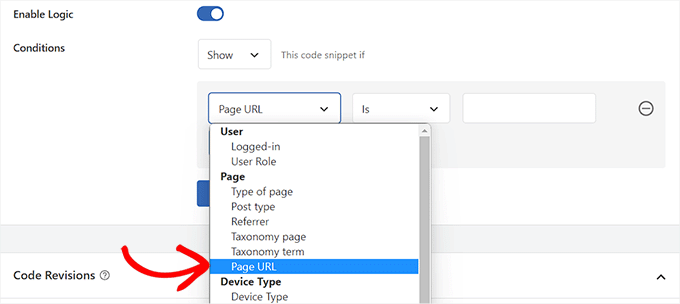
Stąd musisz wybrać opcję „URL strony” z menu rozwijanego po lewej stronie.

Następnie musisz wybrać opcję „Is” z menu rozwijanego pośrodku.
Następnie dodaj adres URL konkretnego posta, w którym chcesz wyświetlić blok reklamowy, do pustego pola w prawym rogu ekranu.
Jeśli chcesz wyświetlić tę reklamę na więcej niż jednej stronie lub wpisie, kliknij „I” (ORAZ), a następnie postępuj zgodnie z tym samym procesem, aby wstawić adres URL innego wpisu.
Po utworzeniu tej logiki warunkowej Twój blok reklamowy będzie wyświetlany tylko w tym konkretnym wpisie WordPress.

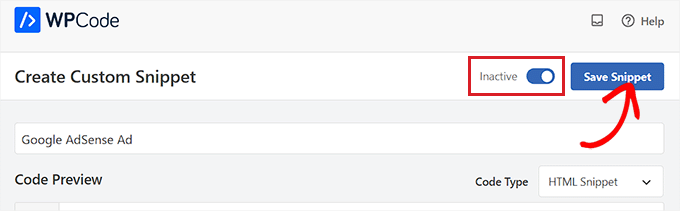
Teraz przewiń z powrotem do góry i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Na koniec kliknij przycisk „Save Snippet”, aby automatycznie wykonać kod reklamy na Twojej stronie internetowej.

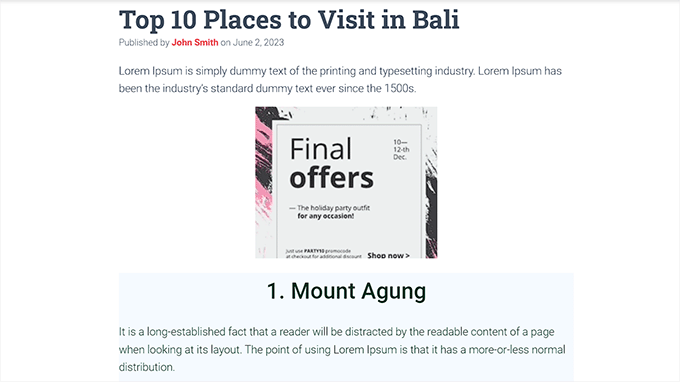
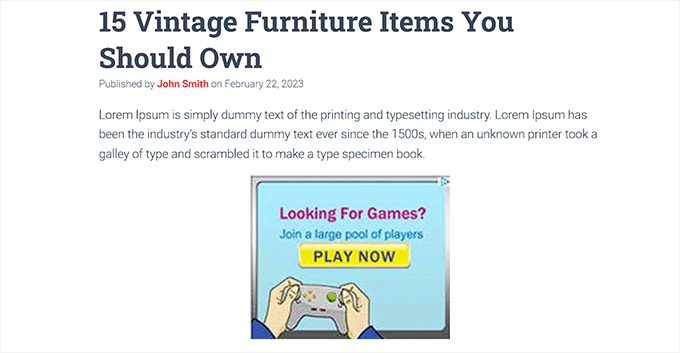
Teraz możesz odwiedzić wybrany wpis, aby zobaczyć blok reklamowy w akcji.
Tak to wyglądało na naszej stronie demonstracyjnej.

Metoda 2: Wyświetlanie bloków reklamowych w postach WordPress za pomocą AdSanity
Jeśli nie chcesz używać kodu na swojej stronie, ta metoda jest dla Ciebie.
AdSanity to płatna wtyczka do zarządzania reklamami w WordPress, która pozwala tworzyć bloki reklamowe i wyświetlać je w dowolnym miejscu na Twojej stronie internetowej. Działa z każdą zewnętrzną siecią reklamową, w tym z Google AdSense.
Najpierw musisz zainstalować i aktywować wtyczkę AdSanity. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku jak zainstalować wtyczkę WordPress.
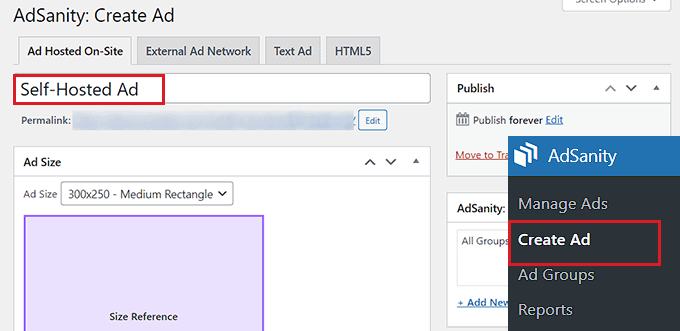
Po aktywacji przejdź do strony Adsanity » Utwórz reklamę z paska bocznego administracji WordPress.
Stąd możesz zacząć, wpisując nazwę tworzonej reklamy.
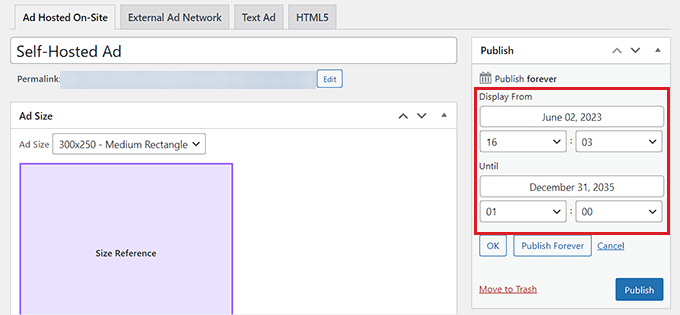
Następnie musisz przełączyć się na zakładkę „Reklama hostowana na stronie” u góry, jeśli tworzysz własną reklamę hostowaną.

Jednak jeśli wyświetlasz reklamę z zewnętrznej platformy, przejdź do zakładki „Zewnętrzna sieć reklamowa”. Podobnie, jeśli chcesz przesłać plik HTML dla swojej reklamy, musisz przełączyć się na zakładkę „HTML5”.
W tym samouczku wyświetlimy reklamę hostowaną samodzielnie w konkretnym poście WordPress, ale kroki będą takie same dla innych typów reklam.
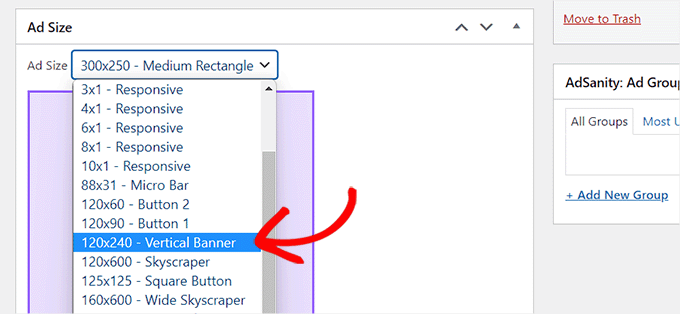
Po wpisaniu nazwy reklamy, wybierz jej rozmiar z menu rozwijanego. Będzie to rozmiar banera reklamy w Twoim poście.

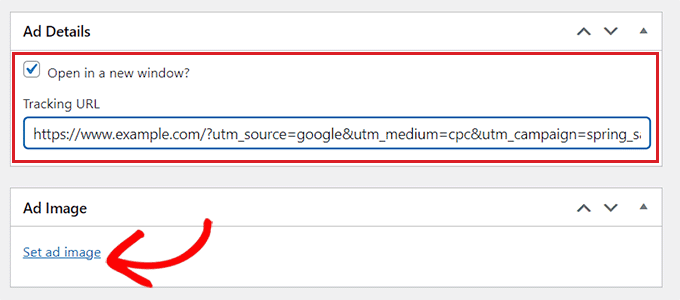
Następnie przewiń w dół do sekcji „Szczegóły reklamy” i skopiuj oraz wklej adres URL śledzenia reklamy, którą chcesz wyświetlić.
Po wykonaniu tej czynności zaznacz opcję „Otwórz w nowym oknie?”, jeśli chcesz, aby reklama otwierała się w osobnym oknie po kliknięciu przez użytkownika.
Możesz również ustawić obraz dla swojej reklamy, klikając na link „Ustaw obraz reklamy”. Spowoduje to otwarcie biblioteki multimediów WordPress, gdzie możesz przesłać obraz.

Na koniec kliknij przycisk „Opublikuj” u góry, aby zapisać zmiany.
Możesz również kliknąć link „Edytuj” w sekcji „Publikuj”, aby ustawić datę rozpoczęcia i datę wygaśnięcia reklamy.
Po kliknięciu przycisku „Opublikuj” możesz wyświetlić blok reklamowy na dowolnej stronie lub wpisie na swojej stronie WordPress.

Wyświetl reklamę w konkretnym poście WordPress
Najpierw musisz otworzyć istniejący lub nowy post WordPress, w którym chcesz wyświetlić utworzoną reklamę.
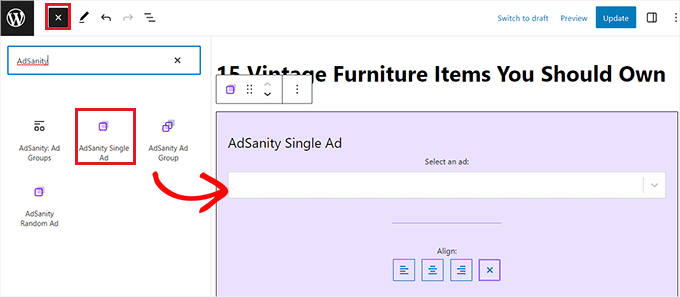
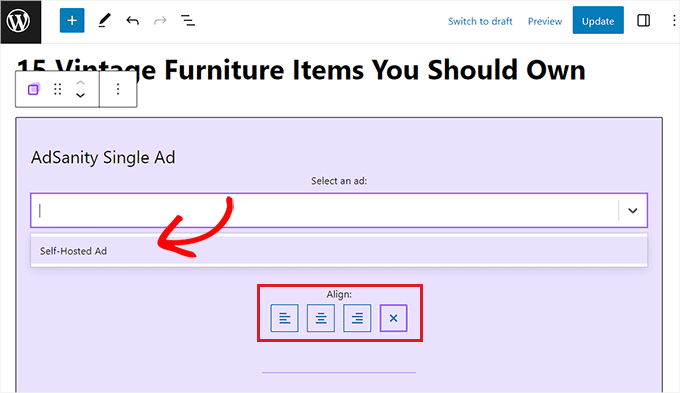
Gdy już tam będziesz, kliknij przycisk dodawania bloku „+” w lewym górnym rogu ekranu, aby otworzyć menu bloków. Następnie znajdź i dodaj blok AdSanity Single Ad do treści posta WordPress.

Następnie wybierz reklamę, którą chcesz wyświetlić, z menu rozwijanego w bloku.
Możesz również wybrać opcję wyrównania dla bloku reklamowego.

Na koniec kliknij przycisk „Zaktualizuj” lub „Opublikuj” na górze, aby zapisać zmiany.
Teraz możesz odwiedzić swoją stronę, aby sprawdzić blok reklamowy w akcji.

Bonus: Dodaj reklamy Amazon do swojej witryny WordPress
Oprócz promowania reklam innych małych firm lub sklepów WooCommerce, możesz również wyświetlać reklamy Amazon na swojej stronie WordPress.
Te reklamy mają super szybkie zatwierdzenie, pomagając Ci łatwo zarabiać pieniądze online. Ponadto, dzięki Amazon, możesz wybierać spośród szerokiej gamy produktów, które są odpowiednie dla Twojej niszy, zachęcając więcej użytkowników do klikania w nie.
Możesz łatwo prezentować reklamy Amazon na własnej stronie, tworząc konto w witrynie Amazon Associates Program.

Po wykonaniu tej czynności po prostu wygeneruj kod reklam Amazon, a następnie wyświetlaj reklamy na swojej stronie internetowej za pomocą wtyczek takich jak Pretty Links.
Możesz również tworzyć wyskakujące okienka dla swoich reklam Amazon za pomocą OptinMonster, które jest najlepszym narzędziem do optymalizacji konwersji na rynku.
Szczegółowe instrukcje znajdziesz w naszym poradniku jak dodać reklamy Amazon do Twojej witryny WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać bloki reklamowe w określonych postach WordPress. Możesz również zapoznać się z naszym poradnikiem jak sprzedawać reklamy na swoim blogu WordPress oraz naszymi ekspertyzami dotyczącymi najlepszych narzędzi i wtyczek do marketingu afiliacyjnego dla WordPressa, aby zarabiać pieniądze online.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Dzięki za świetny tutorial. Obecnie mam Adsense z Google, ale nie używam go na stronie. Czekałem, aż mój ruch trochę wzrośnie. Na rok 2024 chciałbym monetyzować stronę w formie Adsense i zastanawiałem się, jak to zrobić. Ten artykuł pokazał mi wiele. Bardzo dziękuję za wyjaśnienie i praktyczne przykłady.
Wsparcie WPBeginner
Glad the guide was helpful
Admin
THANKGOD JONATHAN
Dziękuję za ten tutorial. Jednakże, proszę, między WPCode a Adsanity, która z nich ma lepszą darmową wersję?
Chcę używać darmowej wersji, czy możesz mi którąś polecić?
Wsparcie WPBeginner
WPCode byłaby opcją, która ma darmową wersję.
Admin
Ahmed Omar
Rewolucyjny tutorial pokazujący, jak wyświetlać bloki reklamowe w konkretnych postach w WordPress!
Twój przewodnik krok po kroku, zwłaszcza użycie tagów warunkowych, to sprytny sposób na monetyzację konkretnych treści.
Techniczna wskazówka: rozważ eksperymentowanie z wtyczką Ad Plugin do zaawansowanego zarządzania reklamami i śledzenia. Dziękuję
Ram E.
Dziękuję za ten kolejny pomocny post.
Rozważam opcje, ponieważ planuję w najbliższej przyszłości bezpośrednio sprzedawać przestrzeń reklamową na moim blogu. Przeczytałem również Twój poradnik o najlepszych wtyczkach do zarządzania reklamami.
Wsparcie WPBeginner
Glad to hear our guide was helpful
Admin
Ralph
Używałem automatycznego umieszczania Google AdSense i nie było to optymalne. W krótkich treściach wyglądało to jak spam, a w długich treściach pojawiały się nawet 2 lub 3 pełnoekranowe reklamy. Chcę to zmienić i użyć jakiejś wtyczki. Używałem „adinserter” do wstawiania shortcode w postach i zmieniania wszystkiego naraz, ale dotyczyło to moich produktów lub banerów afiliacyjnych. Zastanawiam się, czy wtyczka jest w ogóle potrzebna. Mamy wbudowane bloki w WordPress, które mogą zrobić to samo. Czy nie jest to lepsze dla optymalizacji, aby używać tych bloków zamiast dodatkowych wtyczek?
Wsparcie WPBeginner
Możesz używać wbudowanych bloków do umieszczania reklam, główną rzeczą, którą umożliwiają wtyczki, jest więcej opcji zamiast tylko ręcznego umieszczania. Nie powinno być znaczącej różnicy w optymalizacji między użyciem domyślnego bloku a wtyczki.
Admin
Kawsar Ahmed
Świetny artykuł. Dziękuję bardzo za podzielenie się wskazówkami.
Mam pytanie, włożyłem kod wielu reklam Google do artykułu za pomocą domyślnego bloku HTML WordPress.
Robiąc to, usunąłem poniższą linię, z wyjątkiem pierwszej. Dzieje się tak dlatego, że kod jest podobny.
script/async=/src=/https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js/script
Myślałem, że jeśli zasób zostanie uwzględniony raz, zadziała dla wszystkich dostępnych reklam.
Proszę, odpowiedz mi, czy moje rozumowanie jest poprawne? Albo jeśli to robię, czy istnieje możliwość błędnego śledzenia kliknięć reklam i przychodów?
Jeszcze raz dziękuję!
Wsparcie WPBeginner
O ile nie otrzymamy informacji zwrotnej, powinno to być możliwe dzięki obecnemu działaniu reklam Google.
Admin
deepak Pandey
Dziękujemy za te informacje. Niesamowity artykuł.
Wsparcie WPBeginner
You’re welcome, glad you like our content
Admin
Bella
Witam, próbowałem zainstalować AdSanity, ale nie pojawia się w wyszukiwaniu WP w sekcji dodawania nowych wtyczek. Czy została wycofana i czy możesz polecić zamiennik?
Wsparcie WPBeginner
Cześć Bella,
Jest to płatna wtyczka i można ją kupić na stronie internetowej AdSanity.
Admin
raman
Świetny post. Wspaniałe informacje i naprawdę bardzo przydatne. Dziękuję za udostępnienie i proszę o dalsze aktualizacje.
Narendra Singh
Mam stronę internetową i chcę mieć motyw, który ma opcję „Czytaj dalej” lub „Kontynuuj czytanie” i który jest bardzo łatwy do wyszukania w wyszukiwarce Google. Obecnie mam motyw „Twenty Twelve”.
Uprzejmie sugeruję
Narendra