Pamiętam czas, kiedy spędziłem cały weekend na aktualizacji niektórych z moich najpopularniejszych artykułów o nowe wskazówki i nowe zrzuty ekranu. Byłem tak dumny z tej pracy, ale zdałem sobie sprawę, że nikt tego nie widzi.
Moje świeżo zaktualizowane posty nadal były zakopane na 10. stronie archiwów mojego bloga, posortowane według pierwotnej daty publikacji. Czułem, że cała moja ciężka praca była niewidoczna.
Jest to częsty problem z domyślną konfiguracją WordPressa. Jest świetna dla prostego, chronologicznego bloga, ale ukrywa Twoje cenne, zaktualizowane treści przed czytelnikami. Może to sprawić, że Twoja strona będzie wyglądać na przestarzałą, nawet jeśli ciężko pracujesz, aby utrzymać ją aktualną.
Na szczęście jest proste rozwiązanie. Tworząc listę swoich najnowszych zmodyfikowanych postów, możesz wyróżnić swoje najlepsze treści i stworzyć bardziej angażujące doświadczenie dla swoich odwiedzających.
W tym przewodniku pokażę Ci dokładnie, jak to robię na moich własnych stronach internetowych. Omówię łatwą metodę z wtyczką i niestandardowe rozwiązanie kodu dla tych, którzy chcą mieć większą kontrolę.

Dlaczego wyświetlać ostatnio aktualizowane posty w WordPress?
Wyświetlanie ostatnio zaktualizowanych postów w WordPressie pomaga zaprezentować odwiedzającym i wyszukiwarkom najnowsze treści. Zapobiega to zakopywaniu ważnych, niedawno zaktualizowanych artykułów głęboko w archiwach Twojego bloga.
Większość motywów WordPressa wyświetla posty w odwrotnej kolejności chronologicznej na podstawie daty publikacji. Chociaż jest to logiczne dla standardowego bloga, oznacza to, że artykuł, który zaktualizowałeś wczoraj, może być zakopany na 10. stronie Twojego archiwum, mimo że zawiera Twoje najnowsze informacje.
Tworzy to złe doświadczenie użytkownika. Twoi odwiedzający przegapią Twoje najlepsze prace, a Ty nie uzyskasz pełnej wartości ze swoich wysiłków związanych z utrzymaniem treści.
Z drugiej strony, stworzenie dedykowanej przestrzeni dla Twoich najnowszych artykułów sprawia, że Twoja witryna jest bardziej angażująca dla odwiedzających.
Aby pomóc Ci w konfiguracji, przeprowadzę Cię przez dwie różne metody. Możesz skorzystać z poniższych szybkich linków, aby przejść bezpośrednio do rozwiązania, które najlepiej Ci odpowiada:
- Method 1: Using a Plugin to Display Last Updated Posts
- Method 2: Using Custom Code to Display Last Updated Posts
- Bonus: Jak wyświetlić datę ostatniej aktualizacji na pojedynczych postach
- Często zadawane pytania dotyczące wyświetlania ostatnio zaktualizowanych postów
Metoda 1: Użycie wtyczki do wyświetlania ostatnio aktualizowanych postów
Najprostszym sposobem wyświetlenia listy Twoich najczęściej aktualizowanych postów jest użycie wtyczki. Ta metoda jest idealna dla początkujących, ponieważ nie wymaga żadnego kodu i daje Ci wizualną kontrolę.
Polecam użycie darmowego wtyczki Kadence Blocks. Wybrałem tę wtyczkę, ponieważ jest to jedna z najpopularniejszych wtyczek bloków i dodaje zestaw potężnych nowych bloków do edytora. Działa doskonale z każdym motywem WordPress, klasycznym lub nowoczesnym opartym na blokach.
Pokażę Ci, jak używać jego wysoce konfigurowalnego bloku „Posty”, ponieważ można go łatwo skonfigurować tak, aby zamiast ostatnio opublikowanych postów wyświetlał ostatnio zmodyfikowane.
Zainstaluj i aktywuj wtyczkę
Najpierw musisz zainstalować i aktywować wtyczkę Kadence Blocks. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
Wspaniałe w używaniu bloku jest to, że można go dodać prawie wszędzie na swojej stronie. Następnie pokażę Ci, jak dodać go do pojedynczej strony, obszaru widżetu klasycznego motywu, takiego jak pasek boczny, lub części szablonu bloku motywu.
Dodaj blok Posty do pojedynczego posta lub strony
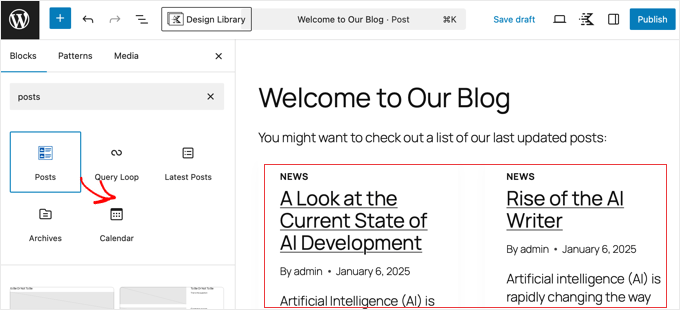
Jeśli chcesz dodać listę do pojedynczej strony lub posta, po prostu otwórz go w edytorze WordPress. Gdy już tam będziesz, kliknij ikonę plusa (+), aby dodać nowy blok.
W pasku wyszukiwania wpisz „Posty”, a następnie przeciągnij blok Kadence Posts na post lub stronę.

Dodaj blok postów do paska bocznego lub stopki klasycznego motywu
Jeśli masz klasyczny motyw, możesz dodać blok jako widget, aby wyświetlać go na całej stronie.
Z pulpitu WordPress przejdź do Wygląd » Widżety.
Znajdź obszar widżetu, który chcesz edytować, na przykład swój 'Boczny pasek', kliknij ikonę plusa (+) i dodaj blok 'Posty' Kadence za pomocą przeciągnij i upuść.

Dodaj blok Posty do paska bocznego lub stopki motywu blokowego
W nowoczesnych motywach blokowych będziesz używać Edytora Pełnej Witryny (Full Site Editor).
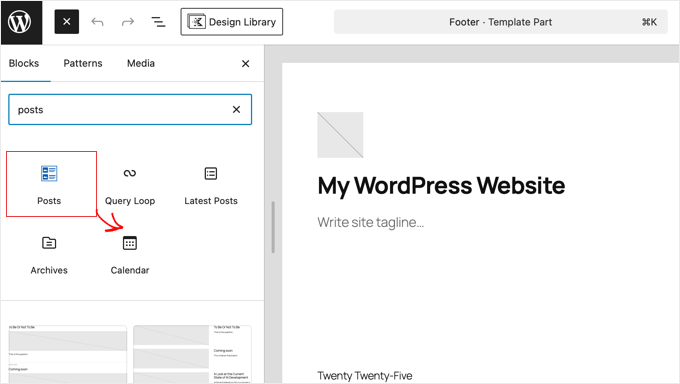
Przejdź do Wygląd » Edytor z panelu administratora. W menu po lewej stronie edytora wybierz „Wzorce” (Patterns), a następnie znajdź część szablonu, którą chcesz edytować, taką jak „Stopka” lub „Bok”.
Po prostu przeciągnij i upuść blok Kadence „Posts” tam, gdzie chcesz, aby pojawiła się Twoja lista.

Skonfiguruj blok, aby sortować według daty ostatniej modyfikacji
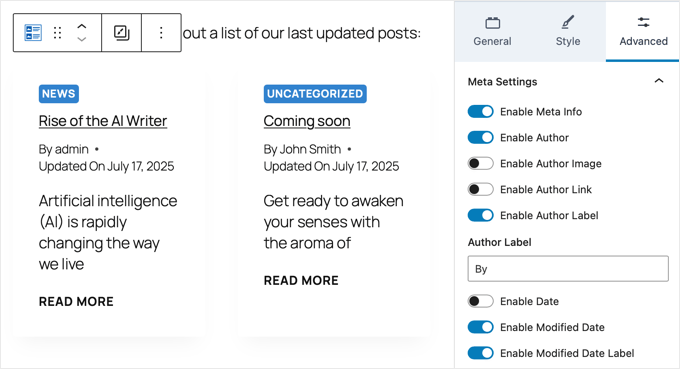
Teraz przejdźmy do ważnej części. Po wybraniu bloku Posty, zobaczysz jego ustawienia w prawym panelu bocznym. Tutaj powiemy mu, aby sortował posty według daty ostatniej aktualizacji.
W zakładce „Ogólne” w ustawieniach bloku znajdź ustawienie oznaczone jako „Sortuj według”. Kliknij menu rozwijane i zmień je z „Najnowsze do najstarszych” na „Zmodyfikowane malejąco”.

Blok natychmiast zaktualizuje się, aby wyświetlić Twoje ostatnio zaktualizowane posty.
Możesz również dostosować wiele innych ustawień tutaj, takich jak liczba wyświetlanych postów i czy pokazywać obraz wyróżniony lub fragment posta.

⚠️ Ważne: Domyślnie blok Kadence Posts może wyświetlać Twoje posty w siatce. Jeśli wolisz prostą listę, poszukaj w zakładce „Ogólne” w ustawieniach bloku opcji „Układ” i wybierz styl listy.
Po zakończeniu kliknij przycisk „Aktualizuj” lub „Zapisz”. Możesz teraz odwiedzić swoją stronę internetową, aby zobaczyć listę ostatnio zaktualizowanych postów na żywo.
Metoda 2: Używanie niestandardowego kodu do wyświetlania ostatnio zaktualizowanych postów
Jeśli czujesz się komfortowo z dodawaniem fragmentu kodu i chcesz mieć pełną kontrolę nad wyglądem swojej listy, ta metoda jest dla Ciebie. Możesz dostosować dokładny wynik HTML, co jest świetne do zaawansowanego stylizowania.
Najbezpieczniejszym sposobem dodawania kodu do Twojej witryny jest użycie darmowego wtyczki WPCode. Jest to wtyczka, której zawsze używam do niestandardowych fragmentów kodu, ponieważ zapobiega błędom, które mogłyby zepsuć Twoją witrynę, i chroni Twój kod podczas aktualizacji motywu.
Uwaga: Darmowa wersja WPCode zawiera wszystko, czego potrzebujesz, aby wykonać ten samouczek. Gdy poczujesz się pewniej z kodem, możesz uaktualnić do wersji Pro, która oferuje przydatne funkcje, takie jak biblioteka w chmurze dla Twoich fragmentów i inteligentna logika warunkowa.
Krok 1: Zainstaluj WPCode i utwórz nowy fragment
Najpierw zainstaluj i aktywuj darmowy plugin WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować pluginy WordPress.
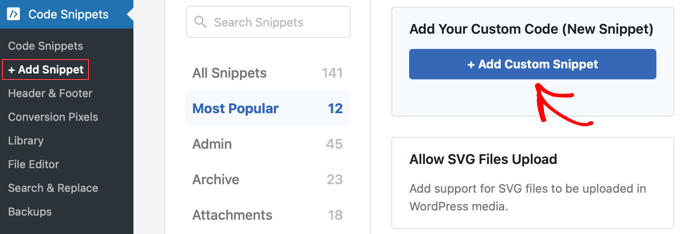
Następnie przejdź do Fragmenty kodu » Dodaj fragment z pulpitu i wybierz opcję „Dodaj własny kod (nowy fragment)”.

Następnie musisz wybrać typ kodu swojego fragmentu. Na dole ekranu kliknij opcję „PHP”.
Krok 2: Dodaj niestandardowy kod PHP
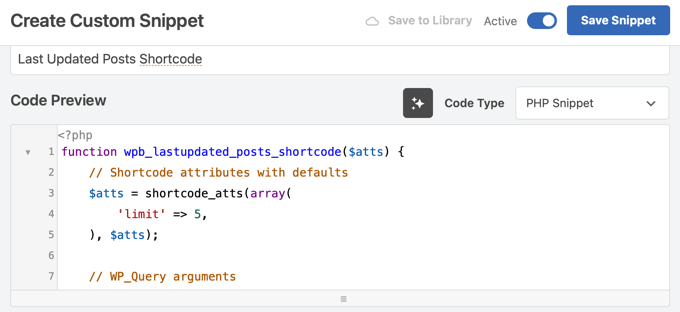
Na następnym ekranie nadaj swojemu fragmentowi tytuł, na przykład „Shortcode ostatnio aktualizowanych postów”.

Następnie w polu „Podgląd kodu” (Code Preview) wklej następujący kod:
function wpb_lastupdated_posts( $atts ) {
// Initialize the output string to prevent "Undefined variable" warnings.
$output_string = '';
// Parse the shortcode attributes.
// 'limit' is the attribute name, and 5 is its default value if not provided.
$atts = shortcode_atts( array(
'limit' => 5,
), $atts, 'lastupdated-posts' );
// Sanitize the 'limit' attribute to ensure it's a positive integer.
$posts_limit = intval( $atts['limit'] );
if ( $posts_limit <= 0 ) {
$posts_limit = 5; // Fallback to default if an invalid limit is provided.
}
// Query Arguments for WP_Query.
$lastupdated_args = array(
'orderby' => 'modified', // Order posts by their last modified date.
'ignore_sticky_posts' => 1, // Exclude sticky posts from the list.
'posts_per_page' => $posts_limit, // Set the number of posts to display based on the 'limit' attribute.
'post_status' => 'publish', // Only retrieve published posts.
);
// Create a new WP_Query instance.
$lastupdated_loop = new WP_Query( $lastupdated_args );
// Check if there are any posts found by the query.
if ( $lastupdated_loop->have_posts() ) {
// Added the 'last-updated-posts' CSS class to the <ul> tag.
$output_string .= '<ul class="last-updated-posts">'; // Start the unordered list with a CSS class.
// Loop through each post found by the query.
while ( $lastupdated_loop->have_posts() ) :
$lastupdated_loop->the_post(); // Set up post data for the current post.
// Append each post as a list item with its link, title, and modified date.
$output_string .= '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a> ( ' . get_the_modified_date() . ') </li>';
endwhile;
$output_string .= '</ul>'; // Close the unordered list.
} else {
// Optional: Message to display if no recently updated posts are found.
$output_string .= '<p>No recently updated posts found.</p>';
}
// Reset post data. This is crucial to restore the global post data
// to the main query after running a custom query.
wp_reset_postdata();
// Return the generated HTML string.
return $output_string;
}
// Add the shortcode.
// This registers the 'lastupdated-posts' shortcode to be handled by the 'wpb_lastupdated_posts' function.
add_shortcode( 'lastupdated-posts', 'wpb_lastupdated_posts' );
Pozwól, że szybko wyjaśnię, co robi ten kod. Tworzy on funkcję, która używa „WP_Query”, co jest standardowym sposobem WordPressa na pobieranie postów z Twojej bazy danych. Ustawiliśmy ją tak, aby pobierała posty posortowane według daty „zmodyfikowania”.
Następnie opakowuje tę funkcję w krótki kod, [lastupdated-posts], którego można używać w dowolnym miejscu na swojej stronie.
Na koniec, wp_reset_postdata() przywraca główną kwerendę WordPress. Jest to ważna najlepsza praktyka, która zapobiega przypadkowemu uszkodzeniu innych funkcji na stronie przez nasz niestandardowy kod.
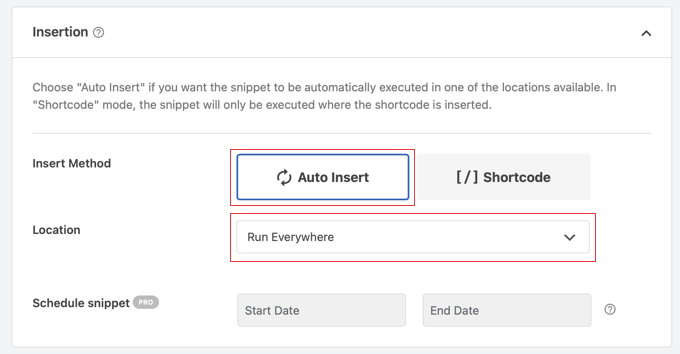
Teraz przewiń w dół do sekcji „Wstawianie” i upewnij się, że metoda jest ustawiona na „Automatyczne wstawianie”, a lokalizacja na „Uruchom wszędzie”. Jest to standardowe ustawienie dla shortcode i zapewnia, że WordPress rozpozna go w dowolnym miejscu na Twojej stronie.

Metoda „Automatyczne wstawianie” z lokalizacją „Uruchom wszędzie” jest poprawną konfiguracją. Zapewnia to, że WordPress rozpozna Twój skrócony kod, niezależnie od tego, gdzie zdecydujesz się go użyć na swojej stronie.
Na koniec przełącz przełącznik u góry na „Aktywny” i kliknij przycisk „Zapisz fragment”.

Krok 3: Dodaj krótki kod do swojej witryny
Możesz teraz dodać swoją listę w dowolnym miejscu na swojej stronie, które obsługuje krótkie kody.
Po prostu edytuj post lub stronę, dodaj blok Shortcode i wpisz:
[lastupdated-posts]
Wyświetli to domyślnie 5 postów.
Aby pokazać inną liczbę, możesz użyć parametru ‘limit’ w następujący sposób:
[lastupdated-posts limit="10"]
Kod wygeneruje prostą, nieostylowaną listę, która dziedziczy domyślne style motywu dla linków i elementów listy. Możesz dodać niestandardowy CSS do arkusza stylów swojego motywu, aby ostylować klasę „.last-updated-posts”, jeśli chcesz.
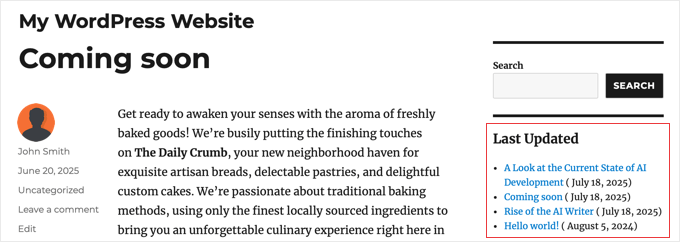
Tak to wygląda w pasku bocznym na mojej stronie testowej:

Bonus: Jak wyświetlić datę „Ostatniej aktualizacji” na pojedynczych postach
Oprócz wyświetlania listy na stronie głównej lub w pasku bocznym, świetnym pomysłem jest również wyświetlanie daty „Ostatnio zaktualizowano” na początku artykułów. Natychmiast informuje to czytelników, że informacje są aktualne i godne zaufania, co moim zdaniem buduje dużą wiarygodność.

Wiele popularnych motywów ma tę opcję wbudowaną. Sprawdź ustawienia swojego motywu w sekcji Wygląd » Dostosuj. Poszukaj ustawień związanych z Metadanymi Postu (Post Meta) lub Układem Bloga/Postu (Blog/Post Layout).
Jeśli Twój motyw nie ma tej opcji, możesz ją łatwo dodać. Kompletną instrukcję znajdziesz w naszym przewodniku, jak wyświetlić datę ostatniej aktualizacji postów w WordPress.
Uwaga: Jeśli wprowadzisz te zmiany i Twoja lista nie pojawi się od razu, być może będziesz musiał wyczyścić pamięć podręczną WordPress.
Często zadawane pytania dotyczące wyświetlania ostatnio zaktualizowanych postów
Oto odpowiedzi na najczęściej zadawane pytania dotyczące wyświetlania ostatnio zaktualizowanych postów.
1. Czy aktualizacja posta wpłynie na jego adres URL lub SEO?
Nie, samo zaktualizowanie treści posta nie zmienia jego adresu URL (linku). W rzeczywistości aktualizowanie i ulepszanie starych treści jest wysoce zalecaną praktyką SEO, która może poprawić Twoje pozycje w wyszukiwarkach.
2. Czy mogę wykluczyć niektóre posty z listy ostatnio aktualizowanych?
Tak. Wtyczka Kadence block, o której wspomnieliśmy, pozwala na uwzględnianie lub wykluczanie określonych kategorii bezpośrednio z ustawień bloku. Jeśli korzystasz z metody niestandardowego kodu, możesz zmodyfikować argumenty WP_Query w fragmencie kodu, aby wykluczyć posty według określonego identyfikatora, kategorii lub tagu.
3. Czym data modyfikacji różni się od daty publikacji?
Data publikacji to data, kiedy post został po raz pierwszy udostępniony na Twojej stronie. Data modyfikacji to data, kiedy post został ostatnio zapisany z jakimiś zmianami. Post może mieć datę publikacji sprzed lat, ale datę modyfikacji z wczoraj.
Mam nadzieję, że ten przewodnik pomógł Ci dowiedzieć się, jak wyświetlać ostatnio aktualizowane posty w WordPress. Możesz również zapoznać się z naszym przewodnikiem jak wyświetlać powiązane posty z miniaturami , aby jeszcze dłużej angażować odwiedzających, lub z naszym wyborem najlepszych najprzydatniejszych widżetów WordPress dla Twojej witryny.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Bidhan Acharya
Czy jest jakiś sposób, aby wyświetlać daty w taki sposób jak na Fandomie? Zamiast mówić „x data” lepiej byłoby „x godzin temu” lub „x dni temu”.
Wsparcie WPBeginner
Our article below should help with setting that up!
https://www.wpbeginner.com/plugins/how-to-display-relative-dates-in-wordpress/
Admin
Thomas Mirke
Cześć,
zmieniłem kod z „zmodyfikowany” na „data”. Następnie zauważyłem, że $lastupdated_loop->have_posts() jest ograniczony do liczby ostatnich postów, która jest wyświetlana na stronie głównej. Co należy zrobić, aby uzyskać (niezależną) liczbę np. 50 ostatnich postów? Zamiast 6, jak zapisano w ustawieniach wp?
Wsparcie WPBeginner
Powinieneś móc zmienić w linii 12 kodu sekcję '&& $counter < 5' i zamienić 5 na liczbę postów, które chcesz wyświetlić.
Admin
Thomas Mirke
Dziękuję, możesz być pewien, że to była pierwsza rzecz, którą zrobiłem. Ale zauważ, że kiedy zmieniasz liczbę w swoim kodzie, nie ma to żadnego rezultatu. Napisz np. ‘&& $counter <20’ – to nie działa, ponieważ jest np. 6 w ustawieniach WordPress. Pytanie brzmi więc, jak tymczasowo nadpisać te ustawienia lub znaleźć inne rozwiązanie, które działa bez uwzględniania ustawień max-posts-per-page w WordPress.
Wsparcie WPBeginner
Ponieważ Twój motyw nadpisuje zapytanie w ten sposób, możesz spróbować dodać przecinek na końcu linii 6, a w następnej linii dodać „posts_per_page” => 20, aby nadpisać liczbę postów na stronę w Twoim motywie.
Mewaram jat
Chcę wyświetlić listę najnowszych zaktualizowanych produktów, zamiast postów. Czy jest to możliwe? Jak?
Wsparcie WPBeginner
Powinieneś skontaktować się ze swoją wtyczką eCommerce w sprawie zalecanych opcji, ponieważ zazwyczaj mają one widżet lub podobną opcję.
Admin
Aditya
Jak mogę wyświetlić więcej niż 5, powiedzmy 30 postów, ostatnio zmodyfikowanych postów?
Wsparcie WPBeginner
If you are using the code from this article, you would change the 5 to a 30 for that
Admin
Sascha
Dziękuję za instrukcje. To było dokładnie to, czego szukałem! Wreszcie mogę wyświetlać najnowsze aktualizacje w moim pasku bocznym.
rren
Jak uwzględnić tylko zaktualizowane posty i wykluczyć strony?
Gwénaël
Cześć,
Działa dobrze, ale nie respektuje uprawnień do treści strony. Sprawia, że cała treść jest widoczna dla każdego...
Des
Cześć,
Podążyłem za Twoim poradnikiem „Jak stworzyć niestandardowy widżet WordPress”, w tym za „Tworzenie wtyczki WordPress specyficznej dla witryny” i to działa doskonale. Świetny tutorial, ponieważ mam teraz tekst „Witaj świecie” wyświetlany jako pasek boczny.
Ale ten mnie całkowicie zbił z tropu. Postępowałem zgodnie z tutorialem najlepiej jak potrafiłem, ale wyświetla tylko mój tekst „Hello world”, nigdy listę zaktualizowanych postów.
Gdzie w moim niestandardowym pliku wtyczki umieścić funkcję wpb_lastupdated_posts()? Gdzie umieścić „add_shortcode”, a gdzie umieścić instrukcję „if (function_exists(wpb_lastupdated_posts)) :”?
Wielkie dzięki, Des
Patrick Fortino
Kod działa, ale wyświetla tylko 1 post?
Gaurav Singh
Nie działa z frameworkiem Genesis.
sagun khadka
Jak mogę zachować miniaturkę posta, gdy umieszczę go w widżecie?
Benedito Carneiro
Stworzyłem jeden wtyczkę specyficzną dla witryny, tak jak uczyłeś w swoim artykule Co, dlaczego i jak tworzyć wtyczkę WordPress specyficzną dla witryny, włożyłem funkcję wpb_lastupdated_posts do wtyczki, ale musiałem dodać tę linię do wtyczki, aby krótki kod widżetu tekstowego działał:
add_filter(‘widget_text’, ‘do_shortcode’);
Wsparcie WPBeginner
Świetnie, dzięki za podzielenie się.
Admin
Aida
Wielkie dzięki, ten artykuł mnie uratował. Kod działa idealnie….
Tommy
Zainstalowałem kod zgodnie z opisem. Kiedy używam krótkiego kodu - dodaję go na dole posta. ale kiedy przeglądam kod - umieszcza informacje na górze posta. dziwne.
Wsparcie WPBeginner
@Tommy, dzięki za powiadomienie. Zaktualizowaliśmy kod. Proszę użyj nowego kodu, a rozwiąże to problem.
Admin
SebastienSerre
Cześć
Czy jest też możliwość pokazania ostatnio zmodyfikowanej strony?
Wielkie dzięki
Marceli
Ta sama prośba tutaj. Jestem zainteresowany wyświetlaniem ostatnio zaktualizowanych stron + pokazywaniem daty ostatniej modyfikacji. Idealnie z jakimś fragmentem lub liczbą znaków ze strony.
jerik
Świetny kod, ale czy jest jakiś sposób, aby uzyskać dokładnie tę samą funkcję, ale opartą na komentarzach konkretnego użytkownika (administratora) i wyświetlić najnowszy komentarz jako górę wątków na liście?
Dzięki!
Alberto Aguilar
Cześć… świetny post…. Zastanawiałem się jednak, czy mógłbyś mi pomóc w pewnej kwestii: muszę pobrać obrazek i tytuł trzech ostatnich opublikowanych postów i ułożyć je w jakiejś Galerii (po prostu, aby pokazać trzy najnowsze opublikowane artykuły, czy masz pomysł, czy istnieje do tego wtyczka, zakładam, że mogę użyć kodu, który właśnie umieściłeś powyżej, ale nie jestem do końca pewien struktury bazy danych)
Z góry dziękuję… =)
Mark Devlin
Cześć, jak dodać kod, aby wyświetlić kategorię i użytkownika, który dokonał aktualizacji?
Norberto Vargas
Drugi kod?
Norberto Vargas
Cześć
Przy okazji, świetny artykuł, więc mam wątpliwość.
Gdzie umieścić ten kod:
""
dziękuję
Wsparcie WPBeginner
W plikach szablonu, w których chcesz wyświetlić listę ostatnio zaktualizowanych postów.
Admin
Pierre Guimond
Nie wiem, jak zmienić adres lokalizacji biura na mojej stronie internetowej WordPress. Jakbym się starał, nie mogę do tego dotrzeć, żeby to zmienić. http://www.mastheadpa.ca Doceniłbym prostą i bezpośrednią odpowiedź. Potrafię wykonać większość konserwacji, ale zmiana tego adresu mnie przerasta i nie widziałem klucza w informacjach i samouczkach WP. Pomocy.
Wsparcie WPBeginner
@Pierre lokalizacja Twojego biura jest przechowywana w widżecie. W obszarze administracyjnym WordPress przejdź do Wygląd » Widżety. Po prawej stronie zobaczysz listę widżetów aktualnie używanych na Twojej stronie. Poszukaj obszaru widżetu stopki, a tam zobaczysz widżet „Skontaktuj się z nami”, który możesz edytować i zapisać zmiany.
Admin
Steve
Hi, love this article but I don’t quite get what is meant to be updated when you mention ‘use it like this:
1
Który to plik?
Steve
Wsparcie WPBeginner
Niektórzy użytkownicy mogą chcieć wyświetlać ostatnio zaktualizowane posty w różnych szablonach swoich motywów WordPress. Tacy użytkownicy mogą użyć tego kodu, aby go dodać. Inni użytkownicy mogą użyć skróconego kodu, aby dodać go do swoich postów, stron i widżetów.
Admin
erricgunawan
Zamiast używać
$counterdo swojego pętli, dlaczego nie użyć atrybutu'posts_per_page'w argumentachWP_Query?Mój wygląda tak:
$lastupdated_args = array( 'orderby' => 'modified', 'ignore_sticky_posts' => 1, 'posts_per_page' => 5 );
Dodatkowo, kiedy próbuję powyższego kodu, zwraca mi tylko jeden ostatnio zmodyfikowany post (a nie pięć, jak powinno być). Zastanawiam się dlaczego...
Mary
I love your articles but this one is way over my head. Are there any plugins for this?
Przepraszam, ale nie znam „wnętrza” strony internetowej i zepsułem swoją stronę, próbując kilku rzeczy.
To świetny pomysł. Dziękuję za całą twoją wspaniałą pracę. Mary
Rudd
Powyższy kod jest właściwie „wtyczką”. Po prostu skopiuj i wklej pierwszy kod do wtyczki funkcjonalnej. Następnie są dwa sposoby wyświetlania listy postów, albo za pomocą tagu szablonu, albo najłatwiejszy, za pomocą krótkiego kodu [lastupdated-posts].
Tommy
tak. ale dlaczego dodaje treść nad postem, gdy używa się go jako shortcode?
tommy
Chcę najpierw treść, a potem informacje o skrócie.