Chcesz przywrócić klasyczny edytor widżetów w WordPress?
Wydanie WordPress 5. 8 usuwało klasyczny edytor widżetów na rzecz edytora bloków widżetów Gutenberg do kontrolowania obszarów widżetów twojej witryny internetowej.
W tym artykule pokażemy, jak krok po kroku wyłączyć bloki widżetów w WordPress.

Dlaczego warto przywrócić klasyczne widżety w WordPress?
Edytor bloków widżetów oferuje wiele tych samych funkcji, co klasyczny edytor widżetów. Ponadto daje większą kontrolę nad wyglądem twoich widżetów.
Jeśli jednak korzystasz z WordPressa od jakiegoś czasu, to być może wygodniej będzie ci korzystać z klasycznego edytora widżetów na twojej witrynie internetowej WordPress.
Albo podoba ci się prostota klasycznego edytora widżetów i chcesz wyłączyć bloki widżetów, tak jak niektórzy użytkownicy wolą wyłączyć edytor bloków.
W związku z tym przyjrzyjmy się, jak przywrócić klasyczny edytor widżetów w WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody.
- Metoda 1. Przywrócenie klasycznych widżetów poprzez dodanie kodu do WordPressa (zalecane)
- Metoda 2. Przywrócenie klasycznych widżetów za pomocą wtyczki WordPress
Metoda 1. Przywrócenie klasycznych widżetów poprzez dodanie kodu do WordPressa (zalecane)
Jednym ze sposobów wyłączenia bloków widżetów jest dodanie kodu do WordPressa. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem dla początkujących na temat kopiowania i wklejania kodu w WordPress.
Ta metoda wymaga dodania następującego fragmentu kodu do twojego pliku functions.php lub za pomocą wtyczki fragmentów kodu.
1 2 3 4 | function example_theme_support() { remove_theme_support( 'widgets-block-editor' );}add_action( 'after_setup_theme', 'example_theme_support' ); |
Ten fragment kodu po prostu wyłącza edytor bloków Gutenberg w twoim obszarze widżetów. Zachowuje jednak edytor bloków na twoich stronach i wpisach.
Dodawanie kodu do WordPressa może wydawać się skomplikowane, ale z WPCode jest to łatwe.

WPCode umożliwia dodawanie własnych fragmentów kodu w WordPressie bez konieczności edytowania pliku functions.php twojego motywu.
Jest wyposażony w inteligentną walidację fragmentów kodu, która pomaga zapobiegać typowym błędom w kodzie. Dzięki temu nigdy nie będziesz musiał martwić się o uszkodzenie twojej witryny internetowej podczas dodawania fragmentów kodu.
Ponadto WPCode ma również wbudowaną bibliotekę wszystkich najpopularniejszych fragmentów kodu WordPress, w tym fragment do wyłączania bloków widżetów.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę WPCode. Możesz przeczytać nasz przewodnik na temat instalacji wtyczki WordPress, aby uzyskać instrukcje krok po kroku.
Po włączaniu wtyczki, przejdź do Code Snippets ” Library z twojego kokpitu administracyjnego WordPress.
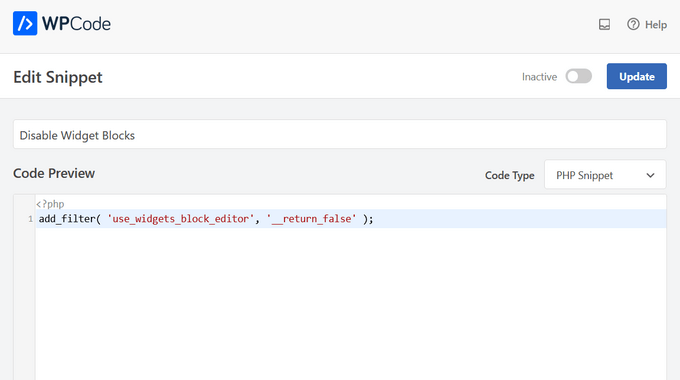
Następnie wyszukaj fragment kodu “Disable Widget Blocks” i kliknij przycisk “Use snippet”.

Wtyczka automatycznie doda kod, wpisze jego tytuł, wybierze odpowiednią metodę wstawienia, a nawet doda tagi, które pomogą ci go uporządkować.

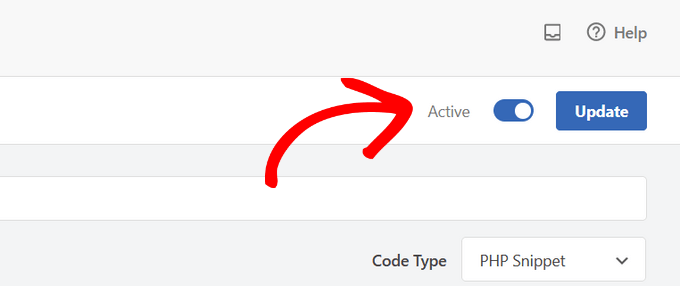
Wszystko, co musisz zrobić, to przełączyć przełącznik z “Nieaktywny” na “Aktywny”.
Następnie kliknij przycisk “Aktualizuj”.

Teraz, po przejściu do Widżety ” Dodaj nowy możesz utworzyć widżet za pomocą klasycznego edytora.

Metoda 2. Przywrócenie klasycznych widżetów za pomocą wtyczki WordPress
Innym prostym sposobem na przywrócenie klasycznego edytora widżetów jest użycie wtyczki Classic Widgets. Wtyczka ta jest rozwijana i utrzymywana przez zespół rdzeni WordPress.
Wadą tej metody jest to, że instalowanie jednorazowych wtyczek funkcji, takich jak ta, może zaśmiecać twój panel administracyjny WordPress. Dlatego zalecamy korzystanie z WPCode, ponieważ może on zastąpić jednorazowe wtyczki funkcji i uprościć zarządzanie twoją witryną internetową.
Aby rozpocząć korzystanie z tej metody, należy zainstalować i włączyć wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu Twój blog WordPress powróci do klasycznego edytora widżetów. Nie ma żadnych ustawień do skonfigurowania.
Teraz możesz przejść do Widżety ” Utwórz nowy w twoim panelu administracyjnym WordPress, aby przejść do kokpitu widżetów.

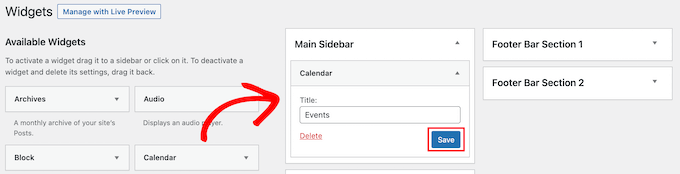
Aby utworzyć nowy widżet, wystarczy przeciągnąć go do dostępnego obszaru widżetów.
Następnie możesz dostosować ustawienia widżetu. Upewnij się, że kliknąłeś przycisk “Zapisz”, aby zapisać twój widżet.

Jeśli chcesz używać bloków widżetów w dowolnym momencie w przyszłości, po prostu wyłącz wtyczkę.
Można również wyłączyć Gutenberg i zachować klasyczny edytor na stronach i wpisach. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat wyłączania Gutenberga i zachowywania klasycznego edytora w WordPress.
Film instruktażowy
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyłączyć bloki widżetów i przywrócić klasyczne widżety w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat łatwego tworzenia własnego motywu WordPress oraz z naszą ekspercką listą niezbędnych wtyczek WordPress dla witryn internetowych dla firm.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.