Poziomy pasek przewijania pojawia się, gdy element na stronie jest zbyt szeroki, aby można go było wyświetlić, i wychodzi poza ekran. Większość motywów WordPress nie używa przewijania w poziomie, ponieważ może to zepsuć układ witryny i zdezorientować użytkowników.
Jest to frustrujące dla Ciebie jako właściciela witryny, a uwierz nam, jest to jeszcze bardziej frustrujące dla Twoich odwiedzających próbujących nawigować po Twoich treściach.
Na szczęście, z naszego doświadczenia wynika, że wyłączenie przepełnienia i pozbycie się paska przewijania jest zazwyczaj proste i ma duży wpływ na wygląd Twojej witryny oraz łatwość jej użytkowania.
W tym artykule pokażemy Ci, jak łatwo wyłączyć przepełnienie w WordPress i usunąć poziomy pasek przewijania. Nasze proste instrukcje są przyjazne dla użytkownika i łatwe do naśladowania, nawet jeśli nie jesteś ekspertem od kodowania.

Co powoduje poziomy pasek przewijania lub przepełnienie w WordPressie?
Podczas konfiguracji Twojej strony WordPress ważne jest, aby była ona przyjazna dla użytkownika i dostępna dla każdego.
WordPress wyświetli poziomy pasek przewijania, jeśli jakiś element będzie szerszy niż Twój układ strony internetowej. Nazywa się to „przepełnieniem”. Posiadanie poziomego paska przewijania może zepsuć Twój projekt i sprawić, że Twoja strona będzie mniej przyjazna dla użytkownika.
Strona internetowa z poziomymi i pionowymi paskami przewijania może być również dezorientująca dla odwiedzającego i trudna w nawigacji. Może to spowodować opuszczenie witryny przez użytkowników, co prowadzi do niższych konwersji i sprzedaży.
Wyłączenie przepełnienia sprawi, że Twoja witryna będzie bardziej przyjazna dla użytkownika, stworzy układ o stałej szerokości i poprawi ogólną responsywność Twojej witryny.
Mając to na uwadze, przyjrzyjmy się, jak łatwo wyłączyć poziomy pasek przewijania przepełnienia w WordPressie:
- Metoda 1: Dodawanie fragmentu CSS za pomocą Dostosowywania motywu
- Metoda 2: Dodawanie fragmentu CSS za pomocą WPCode
- Bonus: Dodaj niestandardowy pasek przewijania w WordPressie
Metoda 1: Dodawanie fragmentu CSS za pomocą Dostosowywania motywu
Możesz wyłączyć przepełnienie w WordPressie, po prostu dodając kod CSS w opcji „Dodatkowy CSS” w narzędziu do dostosowywania motywu.
Wszystko, co musisz zrobić, to odwiedzić stronę Wygląd » Dostosuj z panelu administracyjnego WordPress.
Uwaga: Zamiast Dostosuj możesz zobaczyć Wygląd » Edytor. Oznacza to, że Twój motyw używa edytora pełnej witryny (FSE) zamiast Dostosowywania motywu, i powinieneś zapoznać się z naszym przewodnikiem na temat tego, jak naprawić brakujący dostosowywanie motywu lub użyć Metody 2 poniżej.

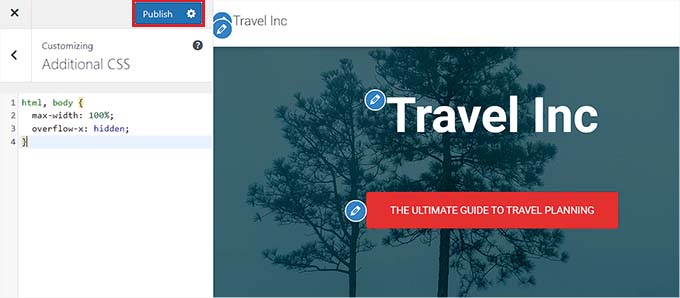
Po przejściu na stronę Dostosuj kliknij zakładkę „Dodatkowy CSS”.
Następnie po prostu skopiuj i wklej następujący kod:
html, body {
max-width: 100%;
overflow-x: hidden;
}
Po tym wszelkie przepełnienie zostanie usunięte i będzie można zobaczyć, jak zostało zastosowane w podglądzie na żywo Twojej witryny.
Nie zapomnij kliknąć przycisku „Opublikuj” na górze strony, gdy skończysz!

Metoda 2: Dodawanie fragmentu CSS za pomocą WPCode
Możesz również dodać kod CSS za pomocą fragmentu kodu za pomocą wtyczki WPCode.
WPCode to najlepsza wtyczka do fragmentów kodu WordPress na rynku, używana przez ponad 1 milion stron internetowych.
Zalecamy tę metodę, ponieważ ta wtyczka ułatwia dodawanie niestandardowego kodu do WordPress bez konieczności edycji plików motywu.
Najpierw zainstaluj i aktywuj wtyczkę WPCode na swojej stronie internetowej. Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem krok po kroku na temat jak zainstalować wtyczkę WordPress.
Uwaga: WPCode posiada również darmową wersję, którą można wykorzystać w tym samouczku. Jednak zakup planu premium odblokuje funkcje takie jak logika warunkowa, biblioteka fragmentów kodu w chmurze i wiele innych.
Po aktywacji przejdź do strony Fragmenty kodu » + Dodaj fragmenty z panelu administracyjnego WordPress.
Tutaj kliknij przycisk „+ Dodaj niestandardowy fragment” pod opcją „Dodaj własny kod (nowy fragment)”.

Następnie musisz wybrać „Fragment CSS” jako typ kodu z listy opcji, które pojawią się na ekranie.

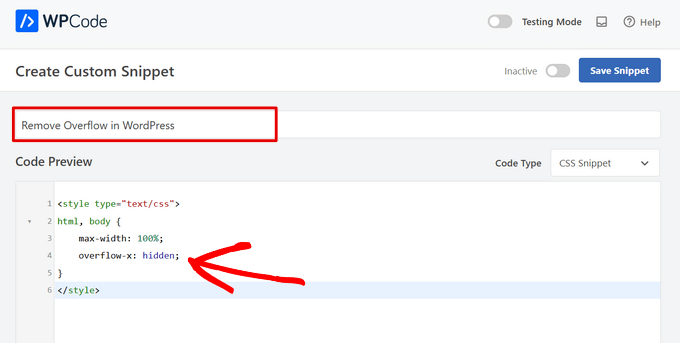
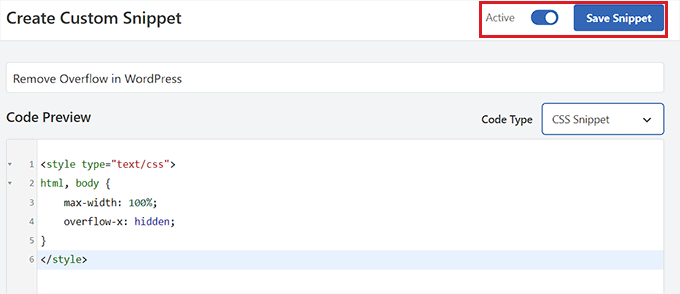
Teraz zostaniesz przeniesiony na stronę „Utwórz niestandardowy fragment”, gdzie możesz zacząć od wprowadzenia tytułu dla swojego fragmentu kodu.
Ta nazwa nie będzie wyświetlana użytkownikom i służy wyłącznie do Twojej identyfikacji.

Następnie skopiuj i wklej poniższy fragment kodu CSS do pola „Podgląd kodu”:
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Po wykonaniu tej czynności przewiń w dół do sekcji „Wstawianie”, gdzie znajdziesz dwie opcje: „Automatyczne wstawianie” i „Krótki kod”.
Stąd wybierz tryb „Automatyczne wstawianie”, aby automatycznie wykonać swój kod po aktywacji.

Jeśli jednak chcesz wyłączyć poziomy pasek przewijania tylko na niektórych konkretnych stronach, możesz wybrać tryb „Krótki kod”.
Po wykonaniu tej czynności WPCode udostępni Ci krótki kod po aktywacji fragmentu, który możesz wkleić w określonym obszarze lub stronie witryny, aby usunąć przepełnienie.
Po wybraniu opcji przejdź na górę strony i przełącz przełącznik z „Nieaktywny” na „Aktywny” w prawym górnym rogu.
Następnie kliknij przycisk „Zapisz fragment”.

Gotowe! Usunąłeś wszelkie poziome paski przewijania przepełnienia na swojej stronie.
Bonus: Dodaj niestandardowy pasek przewijania w WordPressie
Po wyłączeniu poziomego paska przewijania możesz również dodać niestandardowy pasek przewijania.
Na przykład, jeśli Twoja witryna używa określonej palety kolorów zgodnej z kolorami Twojej marki, możesz użyć tego samego koloru dla paska przewijania. Będzie to wyglądać atrakcyjnie wizualnie i zachęci użytkowników do przeglądania Twojej witryny.
Aby utworzyć niestandardowy pasek przewijania, zainstaluj i aktywuj wtyczkę Advanced Scrollbar. Szczegółowe informacje znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.
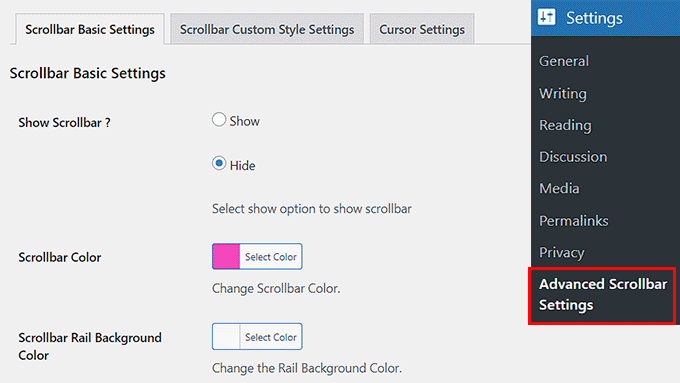
Po aktywacji przejdź do strony Ustawienia » Ustawienia zaawansowanego paska przewijania z panelu administracyjnego WordPress. Stąd możesz teraz zmienić kolor paska przewijania według własnych upodobań.

Po zakończeniu kliknij przycisk „Zapisz zmiany”, aby zachować ustawienia. Więcej informacji znajdziesz w naszym poradniku jak dodać niestandardowy pasek przewijania w WordPressie.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyłączyć przepełnienie na Twojej stronie WordPress. Możesz również zapoznać się z naszymi rekomendacjami najlepszych fragmentów kodu do użycia na Twojej stronie WordPress oraz naszym przewodnikiem dla początkujących na temat tego, jak usunąć nieużywany CSS w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Daniela Dejeu
Metoda 1 zadziałała idealnie, dziękuję!!
Wsparcie WPBeginner
You’re welcome!
Admin
Dennis Muthomi
Dziękuję za ten pomocny przewodnik.
Wypróbowałem drugą metodę dodawania kodu CSS za pomocą wtyczki WPCode, ale zmiany nie wydawały się odzwierciedlać na froncie mojej strony internetowej. Wyczyściłem wszystkie pamięci podręczne, ale poziomy pasek przewijania nadal tam jest.
Czy problem może być związany z motywem, którego używam?
Wsparcie WPBeginner
Tak, istnieje duże prawdopodobieństwo, że Twój konkretny motyw nadpisuje CSS, a jeśli skontaktujesz się z pomocą techniczną swojego motywu, powinni być w stanie pomóc.
Admin
Jiří Vaněk
Użyłem Twojego kodu CSS, ale jeśli zwiększę rozmiar strony w przeglądarce do np. 130%, pasek przewijania nadal pojawia się na dole? Gdzie popełniam błąd?
Również, jeśli zamienię literę x na y, pasek przewijania po prawej stronie znika, ale strona internetowa się nie przewija w dół?
Jakieś rady?
Wsparcie WPBeginner
Podczas korzystania z powiększenia przeglądarki istnieje szansa, że coś na samej stronie ma minimalną szerokość, z którą się zmagasz, co może powodować problem z paskiem przewijania.
Nie zalecamy używania y, ponieważ jego brak pozwala na przewijanie strony.
Admin
Jiří Vaněk
Dziękuję za radę dotyczącą osi Y, więc poszukam na stronie, gdzie może powodować problem na osi X. Dziękuję za radę, na czym się skupić.
Tanvi
Kiedy używałem wtyczki WP Code, działało to na wszystkich moich stronach oprócz strony głównej. Nie zrobiłem nic, aby wyłączyć poziomy pasek przewijania tylko na niektórych konkretnych stronach. Co mogę z tym zrobić?
Wsparcie WPBeginner
Może być konieczne skontaktowanie się z pomocą techniczną Twojego konkretnego motywu, aby sprawdzić, czy mają kod CSS, który by go nadpisywał specjalnie dla Twojej strony głównej.
Admin
Mara
Opublikowałem kod, ale teraz nie mogę przewijać pionowo na urządzeniach mobilnych. Czy wiesz, jak to rozwiązać?
Wsparcie WPBeginner
Zależałoby to od sposobu konfiguracji Twojego motywu, overflow-x ma jedynie usuwać poziomy przelew na stronie, więc Twój motyw może używać overflow w specyficzny sposób. Powinieneś skontaktować się z pomocą techniczną swojego motywu, a oni powinni być w stanie pomóc!
Admin
Tobin Loveday
Dzięki chłopaki, to było super pomocne!
Wygląda na to, że motywy powinny mieć to automatycznie, ale cóż.
Wsparcie WPBeginner
Glad our guide was helpful and some themes have added this but not all themes
Admin