Kiedy po raz pierwszy zaczęliśmy zarządzać stronami WordPress dla klientów, radzenie sobie ze spamem w komentarzach było codziennym utrapieniem.
Domyślnie WordPress pozwala użytkownikom na dodawanie pewnych tagów HTML w swoich komentarzach, takich jak <a>, <em> i <strong>. Chociaż te tagi mogą być pomocne, spamerzy często nadużywają ich do dodawania linków i formatowania, zamieniając dyskusje w zagracony bałagan niechcianych promocji.
Próbowaliśmy wielu sposobów na blokowanie spamu, ale jedną z najprostszych i najskuteczniejszych metod jest po prostu wyłączenie HTML w komentarzach. Ta szybka zmiana pomaga natychmiast zredukować spam, jednocześnie pozwalając prawdziwym odwiedzającym dołączyć do rozmowy.
W tym przewodniku pokażemy Ci, jak wyłączyć HTML w komentarzach WordPress bez pisania kodu. Nie martw się o nic technicznego – to łatwe rozwiązanie, które możesz skonfigurować w zaledwie kilka kliknięć! 🛠️

Dlaczego warto wyłączyć HTML w komentarzach WordPress?
Kiedy ludzie publikują komentarze, mogą dodawać do swojej wiadomości linki, pogrubiony tekst, kursywę i inne elementy. Brzmi to niewinnie, ale nie zawsze jest to dobra rzecz.
Pozwalanie na HTML oznacza, że użytkownicy mogą formatować swoje komentarze, ale otwiera to również drzwi do nadużyć. Boty i skrypty są często programowane do publikowania spamujących komentarzy przy użyciu tagów HTML, co sprawia, że sekcja komentarzy jest nieuporządkowana i niebezpieczna.
Wyłączenie HTML może pomóc zablokować te niechciane posty i utrzymać bezpieczeństwo Twojej witryny.
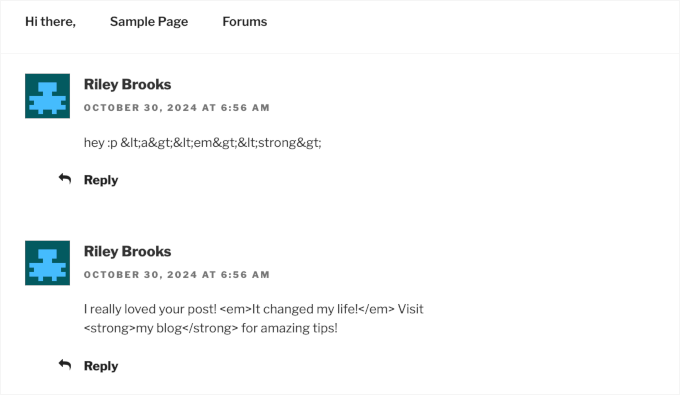
Oznacza to, że ktoś nadal może opublikować coś w stylu:
I really loved your post! <em>It changed my life!</em> Visit <strong>my blog</strong> for amazing tips!
Lub bardzo losowy ciąg znaków, taki jak ten:
<a><em><strong>
Komentarz nadal będzie widoczny, ale tagi HTML nie będą działać.
Ta prosta funkcja daje Ci większą kontrolę nad typem treści udostępnianych na Twojej stronie internetowej WordPress. Ułatwia również zarządzanie witryną i chroni czytelników przed niechcianymi lub szkodliwymi komentarzami.
Teraz zobaczmy, jak możesz wyłączyć HTML w komentarzach WordPress. Oto wszystkie tematy, które omówimy w tym przewodniku:
- Wyłączanie HTML w komentarzach WordPress
- Dodatkowa wskazówka: Wyłączanie automatycznego linkowania adresów URL w komentarzach WordPress
- Często zadawane pytania: Wyłączanie HTML w komentarzach WordPress
- Dodatkowe zasoby: Ulepsz swoje komentarze WordPress
Wyłączanie HTML w komentarzach WordPress
Zazwyczaj ludzie powiedzą Ci, że metoda wyłączania HTML w komentarzach WordPress wymaga trochę kodowania. Mówią, że będziesz musiał otworzyć plik functions.php swojego motywu i dodać niestandardowy fragment kodu.
Jednak nie jest to najbardziej przyjazna dla początkujących metoda i ryzykujesz uszkodzeniem swojej witryny poprzez modyfikację pliku functions.php.
Dlatego polecamy używanie WPCode, najlepszej wtyczki do fragmentów kodu dla WordPress.

WPCode pozwala bezpiecznie dodawać niestandardowy CSS, PHP, HTML i inne do WordPressa. Możesz po prostu wkleić fragment kodu do edytora i aktywować go jednym kliknięciem.
Niektórzy z naszych partnerów używają WPCode do dodawania i zarządzania niestandardowymi fragmentami kodu na swoich stronach internetowych. Widzieliśmy, jak usprawnia to nasz przepływ pracy, a więcej o tym, jak działa, możesz dowiedzieć się w naszej kompletnej recenzji WPCode.
Zainstalujmy i aktywujmy wtyczkę WPCode. Możesz zacząć od darmowej wersji, ponieważ obsługuje ona niestandardowe fragmenty kodu. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego przewodnika na temat jak zainstalować wtyczkę WordPress.
📝 Uwaga: WPCode Pro oferuje więcej funkcji. Jeśli podoba Ci się wtyczka, być może będziesz chciał zaktualizować ją do wersji premium. Zawiera bibliotekę ponad 100 gotowych fragmentów, takich jak wyłączanie komentarzy i wyłączanie stron załączników.
Dodatkowo możesz uzyskać dostęp do pełnej historii rewizji wszystkich swoich fragmentów kodu oraz możliwość planowania kodu.
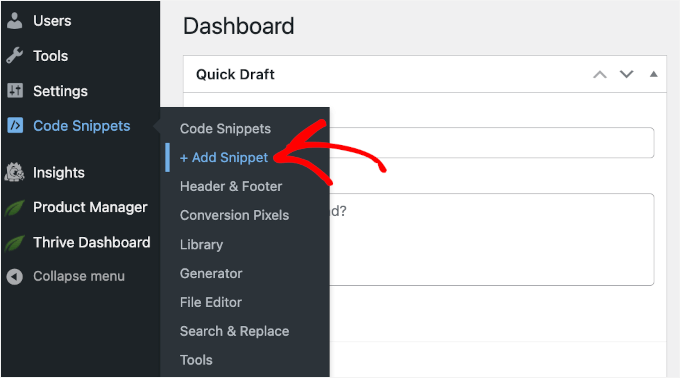
Po aktywacji przejdź do Fragmenty kodu » + Dodaj fragment.

Spowoduje to przejście do biblioteki fragmentów kodu.
Ponieważ będziemy używać niestandardowego fragmentu kodu, możesz najechać kursorem na „Dodaj swój niestandardowy kod (nowy fragment)” i kliknąć przycisk „+ Dodaj niestandardowy fragment”.

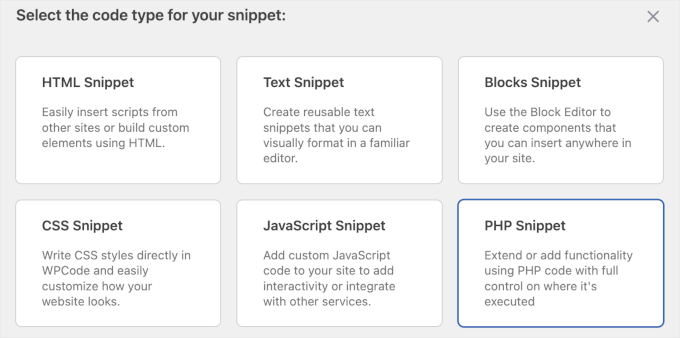
Na następnym ekranie WPCode poprosi Cię o wybranie typu kodu.
W tym przypadku chcesz wybrać opcję „Fragment kodu PHP”.
Po prostu kliknij odpowiednie pole, aby wybrać typ kodu PHP.

Powinieneś teraz przejść do edytora kodu.
Tutaj możesz najpierw dodać tytuł dla swojego niestandardowego fragmentu kodu. Upewnij się, że używasz jasnej nazwy, ponieważ pomoże to utrzymać wszystko w porządku. Na przykład, używamy „Wyłącz HTML w komentarzach”.
Następnie, w polu „Podgląd kodu” możesz dodać następujący niestandardowy fragment kodu. Ten kod używa prostej funkcji PHP do konwersji wszelkich tagów HTML na zwykły tekst, dzięki czemu przeglądarka wyświetli je zamiast ich wykonywania:
add_filter( 'preprocess_comment', function( $comment_data ) {
$comment_data['comment_content'] = htmlspecialchars( $comment_data['comment_content'] );
return $comment_data;
} );
Oto jak to wygląda w edytorze:

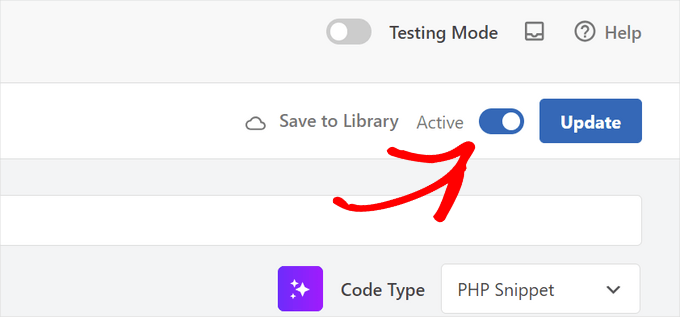
Stąd wszystko, co musisz zrobić, to uruchomić kod.
Aby to zrobić, możesz przełączyć przełącznik z „Nieaktywny” na „Aktywny” i kliknąć przycisk „Zapisz fragment” lub „Zaktualizuj”.

I to wszystko!
Teraz możesz przetestować komentowanie swojego własnego wpisu na blogu przy użyciu tagów HTML i zobaczyć, jak wygląda na froncie.
Oto jak to wygląda na naszej stronie demonstracyjnej:

💡 Wskazówka Pro: Dlaczego warto używać wtyczki takiej jak WPCode zamiast bezpośredniej edycji pliku functions.php motywu? Wszelkie niestandardowe kody dodane do functions.php mogą zostać usunięte podczas aktualizacji motywu.
WPCode przechowuje Twoje fragmenty kodu bezpiecznie i oddzielnie, dzięki czemu nadal działają niezależnie od tego, ile razy zaktualizujesz swój motyw lub wtyczki.
Dodatkowa wskazówka: Wyłączanie automatycznego linkowania adresów URL w komentarzach WordPress
Jeśli chcesz jeszcze bardziej zwiększyć bezpieczeństwo swojej witryny, dobrym pomysłem jest wyłączenie automatycznego linkowania adresów URL w komentarzach WordPress.

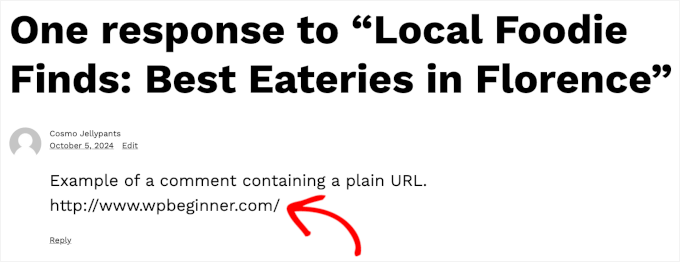
WordPress automatycznie konwertuje adresy URL w komentarzach na klikalne linki. To automatyczne linkowanie nie zmienia Twojej bazy danych, ale jest wyświetlane w obszarze administracyjnym i sekcji komentarzy.
Chociaż niektórzy komentujący mogą mieć uzasadnione powody do wklejania linków, inni mogą mieć złe intencje ze swoimi bezpośrednimi adresami URL.
Spamujące adresy URL mogą stanowić zagrożenie dla bezpieczeństwa. Niektóre z tych linków mogą prowadzić do szkodliwych stron lub oszustw, co może narazić bezpieczeństwo Twoich odwiedzających.
Utrzymując sekcję komentarzy czystą i wolną od tych bezpośrednich adresów URL, pomagasz zapewnić lepsze doświadczenie użytkownika dla wszystkich na Twojej stronie.
Dobra wiadomość jest taka, że możesz użyć WPCode, aby zrobić to łatwo i bezpiecznie. Szczegółowe instrukcje znajdziesz w naszym przewodniku jak wyłączyć automatyczne linkowanie adresów URL w komentarzach WordPress.
Często zadawane pytania: Wyłączanie HTML w komentarzach WordPress
Czy wyłączenie HTML w komentarzach wpłynie na istniejące komentarze?
Nie, ten kod wpływa tylko na nowe komentarze. Stare komentarze z HTML pozostaną nienaruszone, chyba że edytujesz je ręcznie.
Czy używanie WPCode jest bezpieczne?
Tak. Jest to bezpieczniejsze niż edycja pliku functions.php, ponieważ zapobiega błędom, które mogą zepsuć Twoją witrynę.
Czy mogę ponownie włączyć HTML później?
Tak, po prostu dezaktywuj lub usuń fragment w WPCode.
Dodatkowe zasoby: Ulepsz swoje komentarze WordPress
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyłączyć HTML w komentarzach WordPress. Następnie możesz zapoznać się z naszymi innymi poradnikami na temat:
- Najlepsze wtyczki do ulepszania komentarzy WordPress
- Jak wyróżnić komentarze autora w WordPress
- Jak wyświetlić najczęściej komentowane posty w WordPress
- Jak pozwolić użytkownikom edytować swoje komentarze w WordPress
- Jak sprawić, by komentarze do wpisów na blogu były przeszukiwalne w WordPress
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Gwyneth Llewelyn
Niestety wtyczka Peter’s Literal Comments nie jest już aktywna; była ostatnio aktualizowana w 2015 roku i może już nawet nie działać na najnowszych wersjach. Być może będziesz musiał polecić inną wtyczkę...
Wsparcie WPBeginner
Thank you for letting us know that the plugin is not active a the moment. When we look at updating the article we will look for an alternative
Admin
KM Shariful
Jakie kody HTML mogę używać w polu komentarza na stronie WordPress jako gość?
Wsparcie WPBeginner
Cześć,
Domyślnie możesz używać następujących tagów HTML w komentarzach.
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Admin
San Solanki
Bardzo dobrze napisany artykuł, zawsze śledzę Twojego bloga w przypadku wszystkich moich problemów z WordPressem, dzięki
Ekesmall
Nie działa tutaj………jakikolwiek sposób??
Sandile Nxumalo
Po tych wszystkich latach to nadal działa. Dzięki
carlo
Stary, zapomniałeś o zamykającym tagu }
Wsparcie WPBeginner
Dzięki za zwrócenie uwagi, naprawiliśmy fragment kodu.
Admin
anshu
na moim każdym poście na blogu jest mnóstwo komentarzy... jak wyłączyć hiperłącze HTML, abym mógł chronić mój post przed spamem
falvarez
Myślę, że czegoś brakuje. Powinieneś dodać swoją funkcję plc_comment_display() do stosu filtrów w następujący sposób:
add_filter(‘comment_text’, ‘plc_comment_display’);
Regards.
johnroypaul
Świetny artykuł, dzięki! Wydaje się, że działa doskonale z najnowszymi wersjami WordPressa (3.3). Kod stał się znacznie czystszy, jak wspomniano, i wydaje się, że ułatwił życie podczas próby zaimplementowania formularza komentarzy w bocznych obszarach itp. (Miałem koszmar z poprzednim użyciem zwykłego kodu)
hosting wordpress
Im jesteś starszy, tym większe jest ryzyko, że coś niepożądanego Ci się przytrafi podczas pobytu za granicą. Dziękuję za ujawnienie Twoich sugestii na tym blogu. Masz dobre pomysły na WordPress, dziękuję za tak łatwe rozwiązanie mojego problemu.
Kamal
Świetnie, w ten sposób można zapewnić, że nikt nie będzie umieszczał linków w polu komentarza. Naprawdę nienawidzę widzieć, jak ludzie to robią niepotrzebnie.
shoaib hussain
Ładny kawałek kodu, ale jeśli używasz Thesis, tak jak ja, wystarczy zaznaczyć przycisk radiowy, a kod HTML znika.
Personel redakcyjny
Tak, masz rację, ale nie wspieramy Thesis na tej stronie, ponieważ nie jest ona zgodna z licencją GPL.
Admin
Cruz3N
To mnie zdezorientowało, bracie, ale zrobiłem prosty plugin, który pozwala ci zastąpić za pomocą > ;
http://cruzenaldo.com/plugin-sederhana-filter-komentar/ Description: Plugin sederhana untuk melakukan filterisasi terhadap komentar dan mencegah user menginput tag – tag HTML Author: Cruz3N Author URI: http://www.cruzenaldo.com/ Version: 1.0 */
function my_function ($text) { $text = str_replace('’, ‘> ;’, $text); return $text; }
add_filter(‘comment_text’, ‘my_function’);
?>
Możesz to lepiej zmodyfikować... Mam nadzieję, że będzie przydatne
Pobierz tutaj
http://www.box.net/shared/rgb4lmt5uy
A to mój brzydki blog :p
http://cruzenaldo.com/
Z najlepszymi pozdrowieniami
Cruz3N
Infografik
Thank you for the useful tuto and easy to follow. I’ve found another one explaining how to disable HTML but was to hard and badly explained, anyway thanks again and have a great week end
michelle
this great and should help to block out loads of spam thanks
thanks
Początkujący Blogger
Dzięki za świetne wskazówki.
Czy to wpływa na wtyczkę commentluv?
Personel redakcyjny
Jeszcze nie wypróbowałem, ale nie sądzę, żeby powinno.
Admin
Ms. Freeman
To będzie wielka pomoc w walce z tymi spam botami, które próbują zostawiać komentarze z dwudziestoma linkami…LOL:) Dzięki
Jad Limcaco
Dzięki! Nie wiedziałem, jak to zrobić wcześniej.