Czasami komentarze mogą zniknąć z twoich własnych typów treści po przejściu na Disqus.
Sami korzystaliśmy z Disqus w przeszłości, więc dobrze znamy dziwactwa tego narzędzia i zauważyliśmy, że może się to zdarzyć, jeśli twoje komentarze nie zostaną odpowiednio zmigrowane.
Na szczęście istnieje szybka i łatwa poprawka.
W tym artykule pokażemy, jak wyłączyć system komentarzy Disqus we własnych typach treści w WordPress. Wykonując kilka prostych kroków, możesz rozwiązać ten problem i przywrócić twoje komentarze tam, gdzie ich miejsce.

Dlaczego odeszliśmy od Disqus
W przeszłości eksperymentowaliśmy z systemem komentarzy Disqus na WPBeginner. Szybko jednak wróciliśmy do domyślnych komentarzy WordPress.
Było kilka powodów, dla których zrezygnowaliśmy z Disqus, ale na początku zauważyliśmy, że niektóre komentarze nie pojawiały się w naszych własnych typach treści po przejściu na Disqus.
Jeśli nadal używasz Disqus do zarządzania i moderacji komentarzy w WordPress, to jednym z rozwiązań jest ręczne importowanie tych komentarzy. Może to jednak zająć dużo czasu i wysiłku, szczególnie jeśli twoje własne wpisy mają wiele komentarzy.
Na szczęście istnieje szybsze obejście dla użytkowników Disqus. Mając to na uwadze, zobaczmy, jak szybko i łatwo wyłączyć Disqus dla własnych typów treści.
Wyłączanie Disqus we własnych typach treści w WordPressie
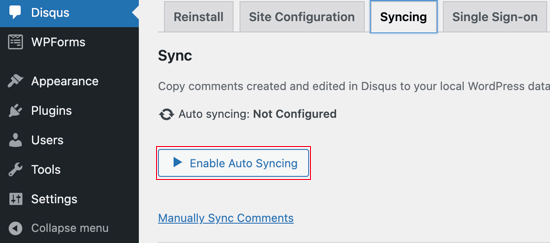
Zanim zaczniesz, upewnij się, że włączyłeś synchronizację między Disqus i twoją witryną internetową WordPress.
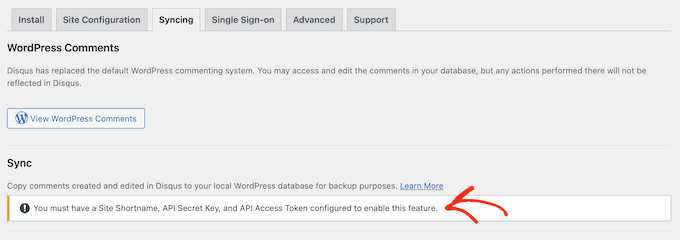
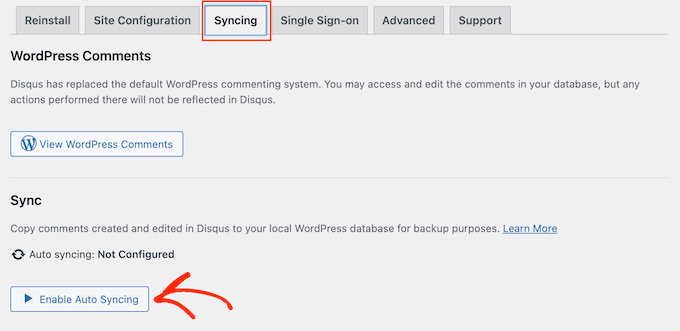
W menu po lewej stronie wybierz Disqus, a następnie kliknij kartę “Synchronizacja”. Następnie możesz kliknąć “Włącz automatyczną synchronizację”, jeśli nie została jeszcze włączona.

Uwaga: W tym momencie może pojawić się następujący błąd: “Aby włączyć tę funkcję, musisz mieć skonfigurowaną nazwę skróconą witryny, klucz prywatny API i token dostępu API”.
Jeśli tak się stanie, na końcu wpisu pokażemy, jak poprawić błąd.
Następnie musisz dodać trochę kodu do twojej witryny WordPress.
Często poradniki proszą o bezpośrednią edycję plików functions.php twojego motywu, ale nie zalecamy takiego podejścia, ponieważ mały błąd może spowodować szereg typowych błędów WordPressa lub nawet całkowicie zepsuć twoją witrynę.
Mając to na uwadze, zalecamy skorzystanie z darmowej wtyczki WPCode. Jest to najłatwiejszy i najbezpieczniejszy sposób dodawania własnego kodu w WordPress.
Dokładnie przetestowaliśmy to narzędzie i stwierdziliśmy, że jest ono bardzo niezawodne. Aby dowiedzieć się więcej, zobacz naszą recenzję WPCode.
Uwaga: Możesz także przejść na plan pro WPCode, aby odblokować bibliotekę fragmentów kodu w chmurze, tworzenie własnych bloków, inteligentną logikę warunkową i wiele więcej.
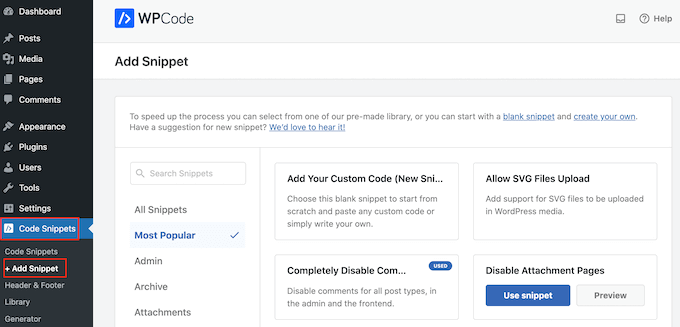
Po włączaniu, przejdź na stronę Code Snippets “ + Add Snippet w twoim kokpicie WordPress.

Tutaj zobaczysz wszystkie różne gotowe fragmenty kodu, które możesz dodać do swojej witryny. Obejmują one fragmenty kodu, które pozwalają wyłączyć bloki widżetów w WordPress i usuwać numer wersji WordPress.
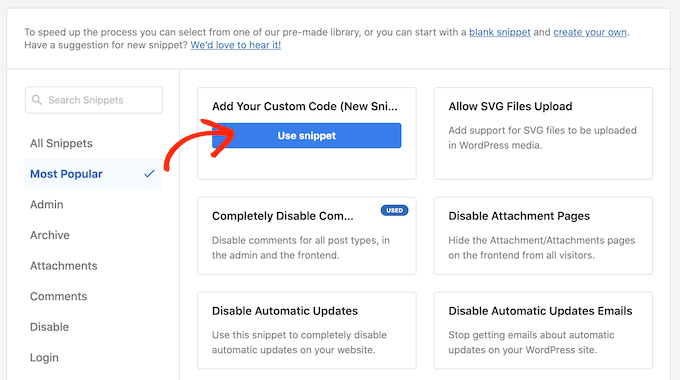
Aby dodać swój własny fragment kodu, najedź kursorem na “Dodaj swój własny kod”, a następnie kliknij “Użyj fragmentu kodu”.

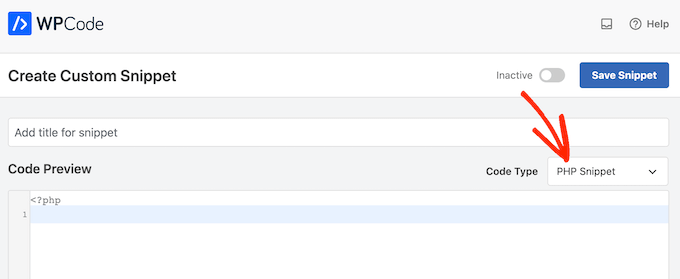
Na tym ekranie wpisz tytuł własnego fragmentu kodu. Może to być cokolwiek, co pomoże ci zidentyfikować fragment kodu PHP.
Następnie wystarczy otworzyć listę rozwijaną “Rodzaj kodu” i wybrać “Fragment kodu PHP”.

Następnie wystarczy wkleić poniższy fragment kodu do edytora:
1 2 3 4 5 6 7 8 9 10 11 12 | function filter_dsq_can_load( $script_name ) {if ( is_singular( 'custom_post_type_name' ) ) {if ( 'count' === $script_name ) {return false;} elseif ( 'embed' === $script_name ) {return false;} else {return true;}}}add_filter( 'dsq_can_load', 'filter_dsq_can_load' ); |
Ten kod tworzy filtr, który sprawdza określony własny typ treści, a następnie wyłącza szablon komentarzy Disqus.
Mając to na uwadze, upewnij się, że zastąpiłeś custom_post_type_name nazwą własnego typu treści, w którym chcesz wyłączyć Disqus.
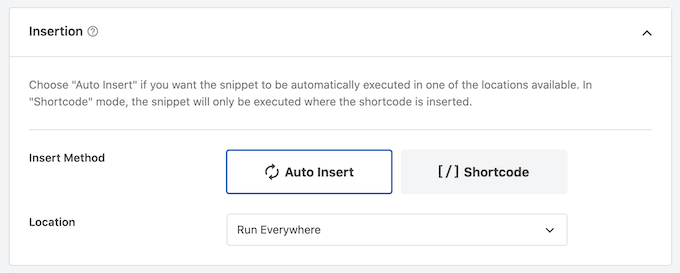
Poniżej pola kodu znajdują się opcje wstawienia. Jeśli nie jest jeszcze wybrana, kliknij metodę “Auto Insert”, aby fragment kodu został automatycznie wstawiony i wykonany na całym twoim blogu WordPress.
Następnie otwórz menu rozwijane “Lokalizacja” i kliknij “Uruchom wszędzie”.

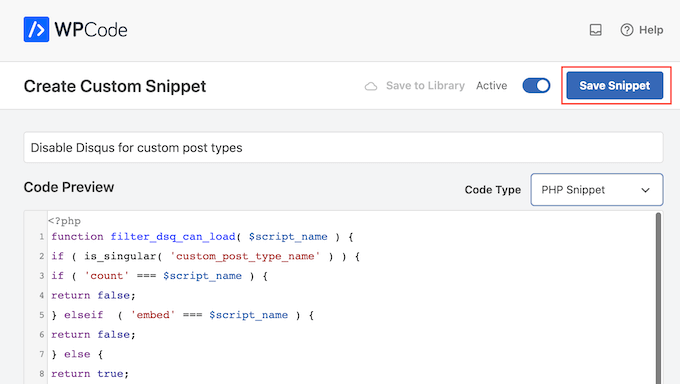
Następnie przewiń do góry ekranu i kliknij przełącznik “Nieaktywne”, aby zmienił się na “Aktywne”.
Na koniec kliknij “Zapisz”, aby uruchomić fragment kodu Disqus.

Rozwiązywanie problemów: Musisz mieć nazwę skróconą witryny, klucz prywatny API i token dostępu API
Podczas próby włączenia automatycznej synchronizacji Disqus może pojawić się błąd: “Aby włączyć tę funkcję, musisz mieć skonfigurowaną nazwę skróconą witryny, klucz prywatny API i token dostępu API”.

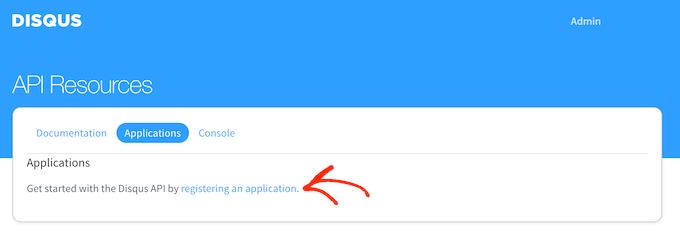
W takim przypadku należy utworzyć aplikację Disqus, przechodząc do witryny internetowej Disqus. Jeśli jeszcze tego nie zrobiłeś, możesz utworzyć bezpłatne konto przy użyciu twojego adresu e-mail lub zalogować się przy użyciu innego konta, takiego jak konto na Facebooku lub Twitterze.
Następnie kliknij odnośnik “Rejestracja aplikacji”.

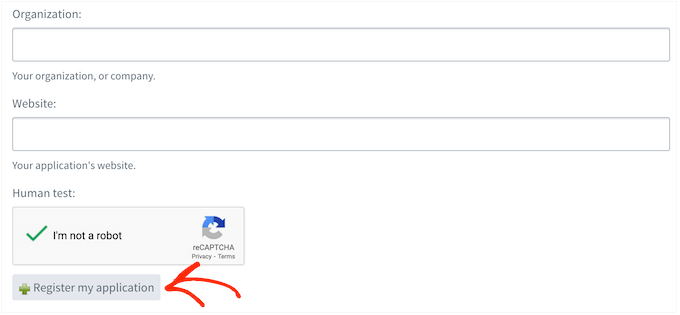
Na tym ekranie możesz wpisać pewnego rodzaju informacje o twojej aplikacji, takie jak jej nazwa, twoja organizacja i witryna internetowa, na której planujesz używać Disqus.
Gdy jesteś zadowolony z informacji, które wpiszesz, po prostu kliknij “Zarejestruj moją aplikację”.

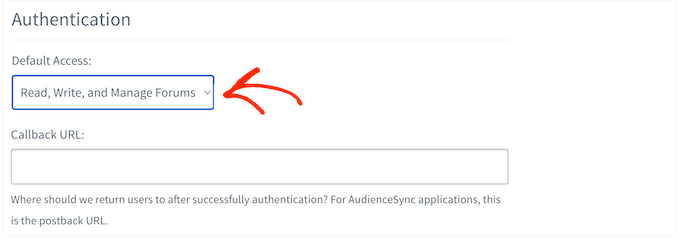
Po wykonaniu tej czynności przewiń do sekcji “Domyślny dostęp”.
Możesz teraz wybrać opcję “Odczyt, zapis i zarządzanie forami” z menu rozwijanego.

Następnie przewiń ekran do dołu i kliknij “Zapisz zmiany”.
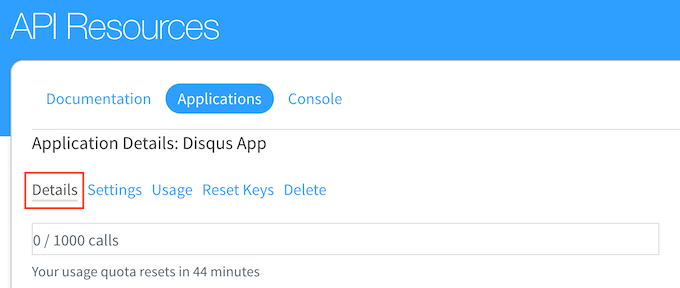
Możesz teraz kliknąć kartę “Szczegóły”.

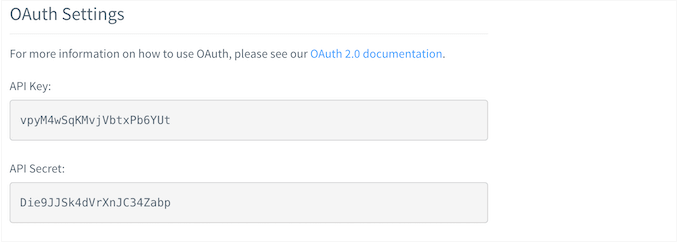
Następnie przewiń do sekcji “Ustawienia OAuth”.
Tutaj znajdziesz klucz API, sekret API i token dostępu. Będziesz musiał dodać te informacje do ustawień wtyczki Disqus.

W kokpicie WordPress wybierz Disqus z menu po lewej stronie.
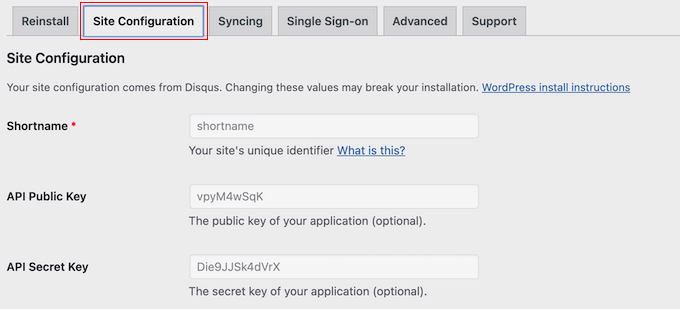
Następnie kliknij kartę “Konfiguracja witryny”.

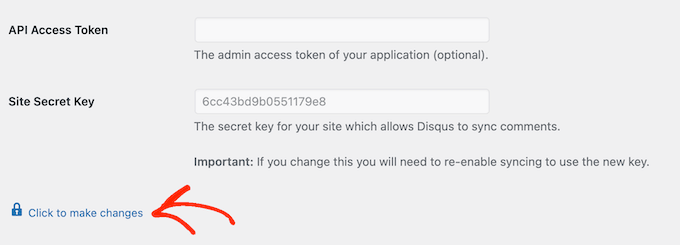
Na tym ekranie należy wybrać odnośnik “Kliknij, aby wprowadzić zmiany”.
Możesz teraz dodać klucz API, sekret API i token dostępu do różnych pól. Będziesz musiał również dodać krótką nazwę Twojej witryny, jeśli jeszcze tego nie zrobiłeś.

Po zakończeniu kliknij przycisk “Zapisz”.
Teraz, jeśli wybierzesz kartę “Synchronizacja”, powinieneś zobaczyć nowy przycisk “Włącz automatyczną synchronizację” zamiast błędu.

Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak wyłączyć Disqus na własnych typach treści w WordPress. Możesz również dowiedzieć się , jak łatwo zbiorczo usunąć wszystkie komentarze WordPress i zapoznać się z naszym przewodnikiem dla początkujących na temat moderacji komentarzy WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ludy Amano
The new Disqus Plugin (2018) requires some changes on this code to work properly:
function filter_dsq_can_load( $script_name ) {
// $script_name is either ‘count’ or ’embed’.
if ( ‘count’ === $script_name ) {
return false;
}
return true;
}
add_filter( ‘dsq_can_load’, ‘filter_dsq_can_load’ );
Priyanka
Do we need to add this code along with what mentioned in this blog?
Arta
Disqusting….
Hemang Rindani
WordPress is a great enterprise web content management service that allows a company to control website(s) effortlessly. With unlimited built-in tools and their flexibility & scalability, a developer can design website for any business requirements. It is advisable to keep the site interesting where adding a comment box will play a crucial role. Disqus is one of the easiest ways to add comment box on any page however sometimes it is essential to disable it on a few sections where you don’t require reader’s inputs. The method described in article is spot-on as I readily implemented it. Thanks for sharing.
I feel Jetpack is a good alternative. It allows your readers to connect to your website and leave a comment in multiple ways. It uses default WordPress comment option, can connect to WordPress.com or allows users to login through Facebook, G+ and twitter. There are many other features that make Jetpack a great tool.
Raunak Hajela
You showed us how to disable disqus in custom post type but what about enable? I recently added disqus on my interview custom post type but it’s not working. Why? I created two custom post types i.e Interviews and Blog. It is working in blog post type but not in interviews post type. Tell me how should I fix it.
This is my code of both custom post types. I am using genesis template here –
//* Register Interviews Post Type (Changes by NSS)
add_action( ‘init’, ‘create_interview_post_type’ );
function create_interview_post_type() {
$labels = array(
‘name’ => __( ‘Interviews’ ),
‘singular_name’ => __( ‘Interviews’ ),
‘all_items’ => __(‘All Interviews’),
‘add_new’ => _x(‘Add new’, ‘Interviews’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Interview’),
‘new_item’ => __(‘New Interview’),
‘view_item’ => __(‘View Interview’),
‘search_items’ => __(‘Search in Interviews’),
‘not_found’ => __(‘No Interviews found’),
‘not_found_in_trash’ => __(‘No Interviews found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘interviews’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’)
);
register_post_type( ‘interview’, $args);
}
//* Register Blog Post Type (Changes by NSS)
add_action( ‘init’, ‘create_nssblog_post_type’ );
function create_nssblog_post_type() {
$labels = array(
‘name’ => __( ‘Blog’ ),
‘singular_name’ => __( ‘Blog’ ),
‘all_items’ => __(‘All Posts’),
‘add_new’ => _x(‘Add new’, ‘Blog’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Post’),
‘new_item’ => __(‘New Post’),
‘view_item’ => __(‘View Post’),
‘search_items’ => __(‘Search in Posts’),
‘not_found’ => __(‘No Posts found’),
‘not_found_in_trash’ => __(‘No Posts found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘blog’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’ )
);
register_post_type( ‘nssblog’, $args);
}
Wakil Nikzad
Thank you for this great post.
We’ve installed and configured Disqus plugin in our website. everything is almost great with it, except default commenting option. I wonder if there is any option for choosing Guest Commenting as default.
However there are a lots of people who have Disqus account, but it differs in different societies/countries. For example: in Afghanistan most of the internet users don’t know about Disqus.
Travis Pflanz
You don’t need a Disqus account to comment on the Disqus system. You have to option to use Facebook, Twitter, Google+, Name/Email or Guest.
I’m always logged in, so I had to logout to make sure this is the case.
Logout and take a look.
danh
I see what you are doing and like it. I think I’m having a load order problem. If I doctor the disqus plugin code to not add filter when my custom post type is being used, it addresses my problem:
if ( ‘custom_post_type_name’ != get_post_type() ){
add_filter(‘comments_template’, ‘dsq_comments_template’);
}
If I try your suggestion of removing the filter if it has been added, then it doesn’t work for me. I presume that functions.php is being executed before disqus.php, so there is no filter to remove at the time the removal is executed. I still haven’t worked out a fix.
Piku
Great article
Erik
Thanks for sharing.
Akash Agarwal
yes it is. I just in search of it. Its help me a lot. Thanks for sharing such useful and informative post.
Manuel Edburg
Woah. Interesting article! I noticed that and thought it was some error. I never knew this was possible.
Eduardinho Teixeira
Ok, i see… In case i disable Disqus in custom post type, what happens then? Does that post stay with comments disabled? Or in that case, WP Comments are back to the page?