Czy chcesz wyłączyć automatyczne formatowanie w postach WordPress? WordPress został zaprojektowany z myślą o łatwości obsługi, więc automatycznie formatuje tekst, w tym zastępuje cudzysłowy cudzysłowami fantazyjnymi i wykonuje ogólne czyszczenie tekstu.
Uniemożliwia to jednak użytkownikom wyświetlanie kodu, surowego tekstu i przykładów kodu CSS/JavaScript. W WPBeginner często słyszymy od programistów, projektantów i innych użytkowników udostępniających treści techniczne, którzy zmagają się z tym wyzwaniem związanym z formatowaniem WordPress.
W tym artykule pokażemy, jak wyłączyć automatyczne formatowanie wpisów w WordPressie.

Dlaczego warto wyłączyć formatowanie wpisów w WordPressie?
WordPress posiada wbudowaną funkcję oczyszczania tekstu. Funkcja ta zastępuje cudzysłowy cudzysłowami fantazyjnymi i usuwa inne tagi, które mogą być wymagane do wyświetlania HTML, CSS lub JavaScript.
Istnieje wiele sposobów na łatwe wyświetlanie kodu w WordPress, które pozwalają pominąć domyślne formatowanie. Możesz je sprawdzić w naszym artykule na temat wyświetlania kodu w WordPress.
Jednak niektórzy zaawansowani użytkownicy mogą chcieć całkowicie wyłączyć automatyczne formatowanie WordPress na swoich witrynach internetowych. Pozwoli im to łatwo pominąć kontrole formatowania WordPress i wyświetlać surowy tekst na swojej witrynie internetowej tam, gdzie jest to potrzebne.
W związku z tym przyjrzyjmy się, jak łatwo wyłączyć automatyczne formatowanie WordPress na twojej witrynie internetowej. Pokażemy ci dwie metody, abyś mógł wybrać tę, która najlepiej odpowiada twoim potrzebom.
Metoda 1. Ręczne wyłączenie automatycznego formatowania w WordPress
Ta metoda wymaga dodania własnego kodu do twojej witryny internetowej WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania własnych fragmentów kodu w WordPress.
Najpierw musisz wkleić następujący kod do pliku functions. php twojego motywu lub wtyczki fragmentów kodu.
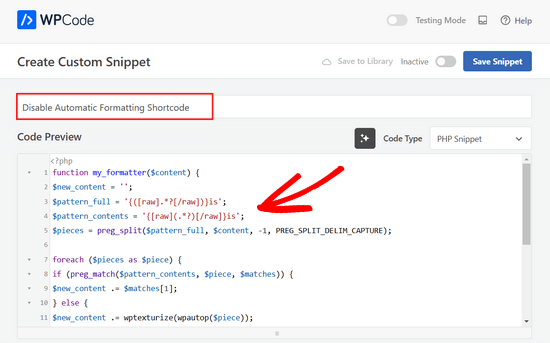
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function my_formatter($content) {$new_content = '';$pattern_full = '{([raw].*?[/raw])}is';$pattern_contents = '{[raw](.*?)[/raw]}is';$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE); foreach ($pieces as $piece) {if (preg_match($pattern_contents, $piece, $matches)) {$new_content .= $matches[1];} else {$new_content .= wptexturize(wpautop($piece));}} return $new_content;} remove_filter('the_content', 'wpautop');remove_filter('the_content', 'wptexturize'); add_filter('the_content', 'my_formatter', 99); |
Zalecamy dodanie tego kodu za pomocą wtyczki WPCode. To najbezpieczniejszy i najłatwiejszy sposób na dodanie własnego kodu w WordPressie bez edytowania plików twojego motywu.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z tym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wtyczki, przejdź do Code Snippets ” Add Snippet z twojego kokpitu WordPress. Następnie najedź kursorem myszy na opcję “Add Your Custom Code (New Snippet)” i kliknij przycisk “Use snippet”.

Następnie wybierz “Fragment kodu PHP” jako typ kodu z listy opcji, które pojawią się na ekranie.

Następnie można dodać tytuł fragmentu kodu, który może być dowolny, aby pomóc zapamiętać, do czego służy kod.
Następnie wystarczy wkleić powyższy kod w polu “Podgląd kodu”.

Na koniec przełącz przełącznik z “Nieaktywny” na “Aktywny” i kliknij przycisk “Zapisz fragment kodu” u góry strony.

Powyższy kod mówi WordPressowi, aby pominął opcję formatowania, jeśli jakiś tekst jest zawinięty wewnątrz surowego krótkiego kodu.
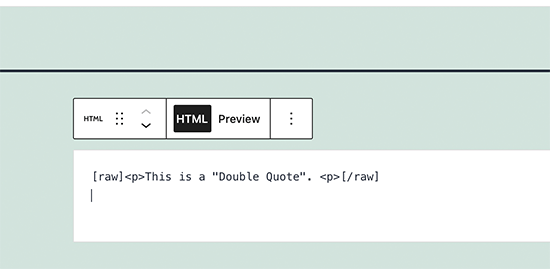
Teraz, aby dodać pomijanie formatowania WordPress, musisz dodać blok HTML do edytora postów WordPress. Wewnątrz edytora postów możesz dodać niesformatowany tekst lub kod wewnątrz surowego krótkiego kodu.
1 | [raw]Unformatted code[/raw] |

Wadą tej metody jest to, że nie działa ona zbyt dobrze z edytorem bloków. Nawet wewnątrz bloku HTML może zachowywać się nieoczekiwanie.
Metoda 2. Wyłącz automatyczne formatowanie w WordPress za pomocą wtyczki
Ta metoda jest łatwiejsza, ale wymaga użycia starszej wtyczki Classic Editor. Główną wadą tego podejścia jest to, że spowoduje bałagan, jeśli zdecydujesz się zacząć korzystać z edytora bloków w przyszłości.
Najpierw należy zainstalować i włączyć wtyczkę Classic Editor. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat wyłączania edytora bloków w WordPress.
Następnie należy zainstalować i aktywować wtyczkę Raw HTML. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
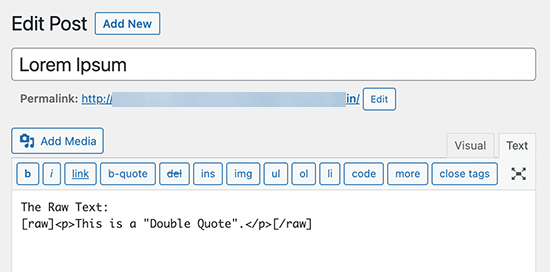
Następnie możesz utworzyć nowy post lub edytować istniejący. Na ekranie edycji postu należy przełączyć się do trybu tekstowego i dodać niesformatowany tekst wewnątrz surowego krótkiego kodu.
1 | [raw]Unformatted code[/raw] |

Możesz teraz opublikować lub zapisać swoje zmiany i wyświetlić ich podgląd, aby zobaczyć niesformatowany tekst w działaniu.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyłączyć automatyczne formatowanie wpisów w WordPressie. Możesz również zapoznać się z naszym przewodnikiem na temat wyróżniania tekstu w WordPress ie lub z naszą listą najlepszych wtyczek WordPress jQuery.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Phil LaNasa
Excellent! I’ve tried plugins, but they make they work globally – all pages are affected. This is a super quick fix.
Emanuele
Nice piece of code. Made my day. Thanks for sharing.
Myrddin
Hello,
Thanks for this tip. Kind of nice to be able to have raw scripts/html for select complex forms I am using, without having to pay attention on the remaining site.
Michael
Blair
Im seeing this code everywhere , and I’m not so sure it’s a valid solution as it messes with a lot of other shortcodes ( if you theme is using theme ) , and it seems to add back formatting to areas in which did not have auto formatting in the first place ie : with get_the_excerpt() or something like this.
Is there not an easier way to strip away a selected area of content to be not formatted this way?
Editorial Staff
Umm, we simply use the Syntax Highlighter to display codes. Rest of formatting is ok. Unfortunately there is no real easy way.
Admin
Karan
This still does not take out the tags from posts/pages.
Thanks.
FAQPAL
Excellent, this is definitely one frustrating part of WordPress.