Jedną z rzeczy, których nauczyliśmy się o sprzedaży online, jest to, że sposób prezentacji twoich produktów może stanowić różnicę między sprzedażą a straconą szansą. 💸
Potraktuj swoje strony produktowe jako cyfrowe witryny sklepowe, w których przeglądanie zamienia się w kupowanie. Strony te muszą robić coś więcej niż tylko wyświetlać twoje produkty – muszą przekształcać odwiedzających w klientów.
Jeśli Zamierzasz martwić się kodowaniem lub umiejętnościami technicznymi, oto dobra wiadomość: nie musisz być programistą, aby tworzyć oszałamiające strony produktów o wysokiej konwersji.
W tym przewodniku pokażemy ci, jak dostosować twoje strony produktów WooCommerce za pomocą SeedProd, naszego ulubionego kreatora stron typu “przeciągnij i upuść”. Podzielimy się dokładnymi strategiami, które pomogły naszym klientom zwiększyć sprzedaż.

Co składa się na świetną stronę produktu WooCommerce? 🤔
Dobrze zaprojektowana strona produktu jest zgodna z kluczowymi zasadami, które prowadzą odwiedzających do dokonania zakupu. Przyjrzyjmy się temu, co naprawdę ma znaczenie podczas konfigurowania twoich stron w WooCommerce.
Po pierwsze, wyraźne obrazki produktów są twoim fundamentem. Klienci nie mogą dotknąć ani poczuć twoich produktów, więc wysokiej jakości wizualizacje muszą wykonać ciężką pracę. Wiele kątów i możliwości powiększania są niezbędne.
Twój opis produktu powinien odpowiadać na pytania, zanim się pojawią. Skup się najpierw na korzyściach, a następnie na funkcjach i zawsze pisz językiem zrozumiałym dla twoich klientów.
Strategiczne rozmieszczenie kluczowych elementów ma większe znaczenie niż myślisz. Twój przycisk “Dodaj do koszyka”, cena i informacje o wysyłce powinny być natychmiast widoczne bez przewijania.
Dowód społeczny to twój cichy sprzedawca. Recenzje, oceny i referencje klientów budują zaufanie i zachęcają niezdecydowanych kupujących do działania.
Co najważniejsze, każdy element powinien prowadzić odwiedzających do twojego głównego celu: dokonania zakupu. Oznacza to usuwanie elementów rozpraszających uwagę i tworzenie jasnej ścieżki do kasy. Możesz nawet zasugerować często kupowane razem produkty, aby zachęcić do kolejnych zakupów.
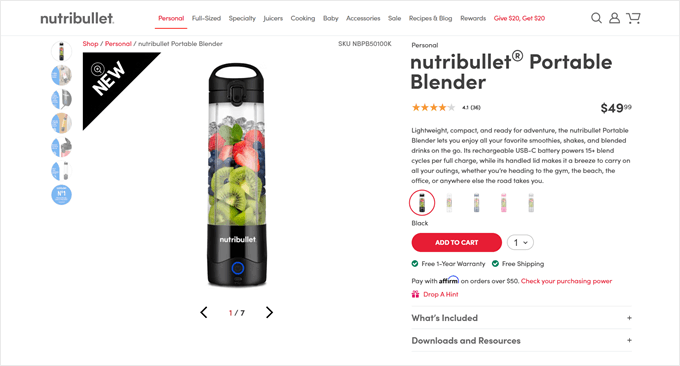
Oto świetny przykład Nutribullet, sklepu internetowego opartego na WooCommerce. Marka ta posiada galerię obrazków produktów, która pokazuje, jak dany produkt może być używany w rzeczywistych scenariuszach, a wszystkie ważne informacje o produkcie są dostępne w górnej części strony.

W związku z tym przyjrzyjmy się, jak możesz dostosować swoje strony produktów WooCommerce bez użycia kodu. Możesz użyć tych szybkich odnośników, aby poruszać się po tym przewodniku:
Krok 1: Instalacja i włączanie wtyczki SeedProd
Podczas gdy WordPress oferuje kilka sposobów edycji stron produktów WooCommerce, stwierdziliśmy, że SeedProd jest najbardziej efektywnym rozwiązaniem dla właścicieli sklepów. Oto dlaczego.
W przeciwieństwie do wbudowanego edytora witryny WordPress, ta wtyczka WooCommerce daje ci pełną kontrolę nad projektem twojej strony produktu. Otrzymujesz zaawansowane funkcje specyficzne dla e-handlu, których domyślny edytor po prostu nie oferuje.
Wiele kreatorów stron typu “przeciągnij i upuść ” przytłacza użytkowników skomplikowanymi funkcjami i mylącymi interfejsami. SeedProd ma inne podejście. Jego przejrzysty, intuicyjny interfejs pomaga tworzyć strony bez konieczności uczenia się.

SeedProd wyróżnia się również narzędziami skoncentrowanymi na WooCommerce. Otrzymujesz dostęp do ponad 300 wstępnie zaprojektowanych szablonów i wyspecjalizowanych bloków e-handlu, które są gotowe do użycia od razu.
Kreator typu “przeciągnij i upuść” pozwala dostosować każdy element twojego sklepu bez konieczności tworzenia własnego kodu. Niezależnie od tego, czy jesteś początkującym, czy profesjonalistą, możesz tworzyć profesjonalnie wyglądające strony WooCommerce w ciągu kilku minut, a nie godzin.
SeedProd jest idealny, jeśli dopiero zaczynasz swój sklep internetowy lub chcesz zmienić motyw, aby uzyskać lepsze wyniki. Chociaż zastąpi on twój obecny, aktualny motyw, transformacja jest tego warta, jeśli chcesz mieć pełną kontrolę nad wyglądem twojego sklepu.
W tym poradniku użyjemy płatnej wersji SeedProd. Pomimo tego, że jest ona płatna, możesz skorzystać z naszego ekskluzywnego kodu kuponu SeedProd, aby zaoszczędzić jeszcze więcej na twoim zakupie. Ponadto kluczowe funkcje potrzebne do dostosowania stron produktów są dostępne tylko w wersji premium.
Aby uzyskać szczegółowe informacje na temat wszystkich funkcji i rzeczywistych przykładów, zapoznaj się z naszą obszerną recenzją SeedProd.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź do SeedProd ” Ustawienia i wpisz swój klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpisz klucz licencyjny, kliknij przycisk “Zweryfikuj klucz”.
Krok 2: Wybierz zestaw szablonów WooCommerce
Po wykonaniu tej czynności nadszedł czas, aby wybrać zestaw szablonów WooCommerce, którego będziesz używać w swoim sklepie internetowym. Wystarczy przejść do SeedProd ” Theme Builder, a następnie kliknąć przycisk “Theme Template Kits”.

Ponieważ tworzymy własny motyw WooCommerce, kliknij kartę “WooCommerce”, aby zobaczyć wszystkie różne zestawy e-handlu.
Aby wyświetlić podgląd projektu, po prostu najedź na niego kursorem myszy, a następnie kliknij lupę.

Spowoduje to otwarcie zestawu szablonów w nowej karcie.
Jest to podgląd na żywo, więc można zobaczyć inne projekty w zestawie, klikając odnośniki, menu nawigacyjne, przyciski i inne interaktywne treści.

Ponieważ tworzysz własną stronę produktu WooCommerce, sprawdź jej układ. Sprawdź, czy może to być dobra baza, którą możesz później dostosować.
Po znalezieniu zestawu szablonów, którego chcesz użyć, najedź na niego kursorem, a następnie kliknij znacznik wyboru, gdy się pojawi. W tym przewodniku używamy motywu WooCommerce Starter, ale możesz użyć dowolnego szablonu.

SeedProd importuje cały zestaw do twojej witryny internetowej WordPress, dzięki czemu możesz użyć zestawu do utworzenia konfiguratora archiwum produktów, strony sklepu, indeksu bloga i innych.
Aby zobaczyć wszystkie te szablony, przejdź do SeedProd ” Kreator motywów.

Krok 3: Dostosuj szablon strony produktu WooCommerce.
Po zainstalowaniu twojego szablonu, jesteś gotowy do konfiguratora strony produktu WooCommerce.
Aby rozpocząć, najedź kursorem na wstępnie zaprojektowany szablon strony produktu, a następnie kliknij odnośnik “Edytuj projekt”, gdy się pojawi.

Spowoduje to otwarcie szablonu w edytorze przeciągnij i upuść SeedProd, z podglądem twojego szablonu WooCommerce po prawej stronie i niektórymi ustawieniami bloków po lewej stronie.
SeedProd pokaże przykład tego, jak strona produktu będzie wyglądać przy użyciu treści z jednego z twoich produktów WooCommerce.

Wszystkie szablony WooCommerce posiadają wbudowane bloki, które są rdzeniem wszystkich projektów SeedProd.
Aby dostosować blok, wystarczy kliknąć, aby wybrać go w podglądzie strony, a następnie wprowadzić zmiany w menu po lewej stronie.

Na przykład, szablon zawiera wbudowany blok Funkcji produktu, który można dostosować na kilka różnych sposobów.
Na początek warto zmienić rozmiar i wyrównanie bloku, korzystając z ustawień w menu po lewej stronie.

Więcej ustawień można znaleźć na karcie “Zaawansowane”. Tutaj możesz sprawić, by obrazek naprawdę się wyróżniał, dodając obramowanie lub cień, dodając animację CSS i nie tylko.
W miarę wprowadzania zmian podgląd na żywo będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej w twoim sklepie internetowym.

Szablon WooCommerce ma również przycisk wezwania do działania Dodaj do koszyka. Umożliwia on kupującym zakup twoich produktów, więc warto zadbać o to, by przycisk się wyróżniał.
Na początek możesz zastąpić przycisk Dodaj do koszyka twoim własnym konfiguratorem, takim jak Kup teraz lub Kup już dziś. Aby dokonać tej zmiany, wystarczy wybrać przycisk Dodaj do koszyka, a następnie wpisać nowy rodzaj tekstu w polu “Tekst przycisku”.

Możesz również dodać do przycisku krój pisma z ikonką, aby pomóc odwiedzającym zrozumieć, co ten przycisk robi na pierwszy rzut oka.
SeedProd posiada wbudowaną bibliotekę ponad 1400 ikon Font Awesome, których możesz używać na swoich stronach produktów. W menu po lewej stronie kliknij, aby rozwinąć sekcję “Ikonki”.
Można teraz wybrać, czy ikonka ma być wyświetlana przed, czy po tekście przycisku.

Po prostu podejmij twoją decyzję, a następnie kliknij przycisk “Wybierz ikonkę”.
Zobaczysz teraz wszystkie różne ikonki Font Awesome, których możesz użyć. Gdy znajdziesz ikonkę, która Ci się podoba, kliknij ją.

Gdy będziesz zadowolony z wyglądu przycisku, możesz zmienić jego wygląd, klikając kartę “Szablony”. Tutaj znajdziesz różne szablony przycisków, których możesz użyć.
Aby użyć dowolnego z tych wzorów, po prostu kliknij ten, który chcesz.

Po wybraniu szablonu można dostosować wygląd przycisku, klikając kartę “Zaawansowane”. Tutaj możesz zmienić odstępy między przyciskiem a polem ilości, zwiększyć promień obramowania, aby utworzyć zakrzywione rogi i nie tylko.
Inną opcją jest otwarcie listy rozwijanej “Styl przycisku” i wybranie nowego stylu z listy.

Większość ustawień nie wymaga wyjaśnień, więc warto je przejrzeć, aby zobaczyć, jakie różne rodzaje efektów można stworzyć.
Kolejną importowaną sekcją jest blok kart danych produktu. Pokazuje on kupującym szczegółowe informacje, takie jak tagi produktów, atrybuty i kategorie.
Mając to na uwadze, warto kliknąć, aby wybrać blok, a następnie zobaczyć, jakie zmiany można wprowadzić w menu po lewej stronie. Można na przykład zmienić kolor tła, kolor tekstu, zwiększyć dopełnienie i nie tylko.

Aby usunąć dowolny z domyślnych bloków, po prostu najedź myszą na ten blok.
Następnie kliknij ikonkę kosza, gdy się pojawi.

Można również przenosić bloki na stronie za pomocą funkcji przeciągnij i upuść w edytorze.
Krok 4: Zoptymalizuj twoją stronę produktu WooCommerce
Wbudowane bloki szablonu to świetny początek, ale aby zapewnić najlepsze wyniki na twoich stronach produktów, musisz je zoptymalizować.
SeedProd ma wiele bloków WooCommerce, których można użyć do stworzenia wysoko konwertującego rynku internetowego lub sklepu. Aby Ci pomóc, oto kilka rzeczy, które możesz chcieć zrobić na swojej stronie produktu WooCommerce.
Wykorzystanie SeedProd AI do tworzenia opisów produktów
Dobry opis produktu może być różnicą między sprzedażą WooCommerce a utraconą szansą. Jednak pisanie unikatowych, angażujących opisów dla wielu produktów może być czasochłonne.
To właśnie tutaj narzędzia AI, takie jak generator treści AI SeedProd, mogą być niezwykle pomocne. Oferują one punkt wyjścia, który można następnie udoskonalić, aby idealnie pasował do głosu Twojej marki i specyfiki produktu.
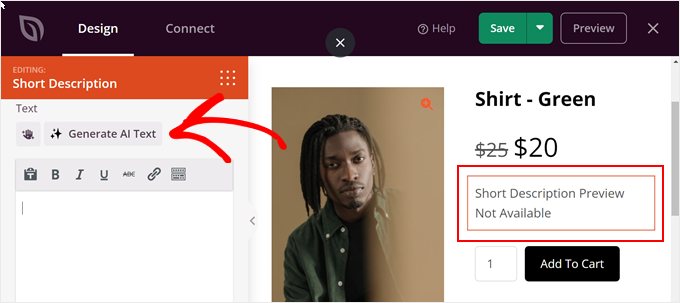
Aby użyć SeedProd AI, kliknij blok “Krótki opis” w dowolnym miejscu szablonu twojej strony produktu. Następnie kliknij “Edytuj za pomocą AI” w panelu bocznym po lewej stronie.

Teraz wystarczy wpisać rodzaj monitu, aby powiedzieć sztucznej inteligencji, co ma wygenerować.
Możesz wstawić konkretne szczegóły dotyczące twojego produktu (np. z czego jest wykonany), aby treść dokładnie opisywała, jaki jest przedmiot. Następnie kliknij przycisk “Generuj tekst”.

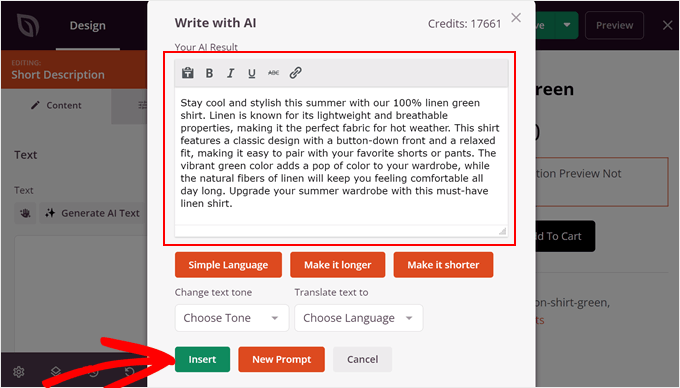
Po zakończeniu zobaczysz pełną wygenerowaną treść. W tym miejscu możesz zachować ją bez zmian, uprościć język, skrócić lub wydłużyć tekst.
Możesz także zmienić ton tekstu, a nawet przetłumaczyć tekst na wiele języków, jeśli prowadzisz wielojęzyczny sklep internetowy.
Gdy będziesz zadowolony z wyglądu tekstu, po prostu kliknij “Wstaw”.

Aby uzyskać więcej informacji na temat korzystania z narzędzia AI, możesz zapoznać się z naszym przewodnikiem na temat tego, jak wykorzystać AI do wzmocnienia twojego marketingu.
Pokaż powiązane produkty WooCommerce
Możesz być w stanie uzyskać większą sprzedaż i zwiększyć średnią wartość zamówienia, pokazując powiązane produkty na twoich stronach produktów. Mogą to być produkty, które kupujący często kupują razem lub produkty, które się wzajemnie uzupełniają.
Na przykład, jeśli klient kupuje laptopa, może być również zainteresowany torbą na laptopa.
SeedProd jest dostarczany z gotowym blokiem powiązanych produktów. Aby jednak w pełni wykorzystać możliwości tego bloku, należy skonfigurować powiązane produkty we wtyczce WooCommerce, jak widać na poniższym obrazku.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania rekomendacji produktów WooCommerce.
Po wykonaniu tej czynności wystarczy znaleźć blok Products Related w edytorze SeedProd, a następnie przeciągnąć go na twój układ.

Domyślnie blok pokazuje jeden powiązany produkt w jednej kolumnie.
Możesz wyświetlić więcej produktów, wpisując nowe liczby w polach “Kolumny” i “Wpisy na stronę” lub klikając przyciski strzałek.

Jeśli wyświetlasz wiele produktów, możesz zmienić sposób ich ułożenia za pomocą pola “Zamów według”. Na przykład, w pierwszej kolejności można wyświetlić produkty o najwyższej ocenie, ponieważ klienci wydają się najbardziej zadowoleni z tych produktów.
Można również otworzyć listę rozwijaną “Kolejność” i wybrać, czy powiązane elementy mają być wyświetlane w kolejności rosnącej (ASC) czy malejącej (DESC).

Dodaj ocenę gwiazdkową
Wyświetlanie oceny gwiazdkowej dla każdego produktu może pomóc upewnić kupujących, że twoje produkty są dobrej jakości. W tym celu warto przeciągnąć blok oceny gwiazdkowej na twój projekt.

Aby uzyskać najlepsze wyniki, zalecamy wyświetlanie oceny gwiazdkowej w górnej części ekranu, gdzie klienci mogą ją łatwo zauważyć. Może to pomóc kupującym w szybszym podejmowaniu decyzji o zakupie, ponieważ od razu widzą, czy inni kupujący polecają dany produkt.
Wykorzystaj FOMO, pokazując stany magazynowe produktów
FOMO, czyli “strach przed przegapieniem”, zachęca kupujących do podjęcia działań już teraz.
Jeśli sprzedajesz produkty z limitowanej edycji lub regularnie masz niewielką ilość zapasów, możesz pokazać liczbę pozostałych produktów. Może to przekonać kupujących do zakupu teraz, zamiast czekać i ryzykować, że produkt się wyprzeda.
Aby wyświetlić te informacje, przeciągnij blok Product Stock na twój projekt.

Domyślnie blok wyświetla liczbę pozostałych artykułów, a następnie “w magazynie”. Możesz dodać swój własny komunikat do tego domyślnego tekstu.
Aby to zrobić, wystarczy wpisać rodzaj tekstu w małym edytorze tekstowym w menu po lewej stronie. Jeśli dodasz jakiś tekst, uważaj, aby nie edytować tagu “[sp_product_stock]”, ponieważ pozwala to SeedProd pokazać całkowitą liczbę pozostałych pozycji.

Zastąpienie obrazka wyróżniającego produktem
Wyróżniający się obrazek produktu pozwala kupującym zobaczyć, co kupują w sklepie internetowym.
Czasami jednak warto zastąpić pojedynczy wyróżniający się obrazek galerią produktów. Można na przykład pokazać ten sam produkt pod różnymi kątami. Niektóre sklepy używają nawet interaktywnych obrazków 360 stopni, aby kupujący mogli zapoznać się z produktem bardziej szczegółowo.
Jeśli dodałeś galerię do swoich produktów WooCommerce, warto zastąpić domyślny blok obrazków wyróżniających Twój produkt blokiem galerii.
Aby to zrobić, po prostu najedź kursorem na blok funkcji produktu, a następnie kliknij ikonkę kosza, gdy się pojawi.

Następnie możesz znaleźć blok Product Gallery Image w menu po lewej stronie i przeciągnąć go na twój układ strony.
Zalecamy dodanie tego bloku w górnej części strony, aby odwiedzający mogli od razu zobaczyć, co kupują.

Kupujący mogą powiększyć obraz ek, najeżdżając kursorem myszy na galerię produktów.
Domyślnie ikonka powiększenia pojawia się w prawym górnym rogu obecnego, wyróżniającego się obrazka, ale można to zmienić za pomocą suwaków “Position Top” i “Position Right”.

Można również powiększyć lub pomniejszyć ikonkę lupy za pomocą suwaka “Wielkość litery” lub zmienić kolor ikonki i kolor tła.
Możliwe jest również dodanie obramowania wokół różnych obrazków za pomocą ustawień obramowania “Image Border” i “Thumbnails”.

Pro Tip: Rozważ osadzanie filmów produktowych WooCommerce, aby dać odwiedzającym bardziej szczegółowe spojrzenie na korzyści i funkcje twojego produktu.
Tworzenie szumu w mediach społecznościowych za pomocą przycisków udostępniania
Jeśli kupujący udostępni twój produkt w mediach społecznościowych, może to przyciągnąć więcej osób do twojego sklepu internetowego. Mając to na uwadze, dobrym pomysłem jest dodanie przycisków udostępniania społeczności owego na twoich stronach produktów.
SeedProd posiada blok Social Sharing, który zapewnia pomoc techniczną dla Facebooka, Twittera, LinkedIn i Pinteresta. Wystarczy przeciągnąć i upuścić ten blok na twoją stronę, a przyciski udostępniania na Facebooku i Twitterze zostaną dodane automatycznie.

Aby dodać więcej mediów społecznościowych, wystarczy kliknąć przycisk “Dodaj nowy udział”.
Następnie można wybrać witrynę mediów społecznościowych z menu rozwijanego.

Po dodaniu wszystkich sieci, z których chcesz korzystać, możesz zmienić rozmiar przycisków udostępniania za pomocą menu rozwijanego “Rozmiar”.
Większe przyciski udostępniania społecznościowego będą się bardziej wyróżniać, choć mogą odwracać uwagę od innych treści strony, w tym wezwania do działania Dodaj do koszyka.

Wyświetlanie opinii klientów i recenzji biznesowych
WooCommerce pozwala klientom recenzować twoje poszczególne produkty, ale możesz także chcieć pokazać referencje klientów. Mogą to być cytaty z twoich najlepszych recenzji, komentarze na temat doskonałej obsługi klienta lub inne treści, które chcesz podkreślić.
Blok Testimonials SeedProd pozwala na tworzenie obrotowych referencji, co jest świetnym sposobem na pokazanie wielu informacji na niewielkiej przestrzeni.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania obrotowych referencji w WordPress.
Podświetl ostatnio zobaczone produkty w WooCommerce
Sekcja “ostatnio oglądane” zachęca klientów do ponownego odwiedzenia produktów, które niedawno zobaczyli, ale nie dodali do koszyka. Pomaga to klientom porównać produkty i znaleźć produkt, który jest dla nich odpowiedni.
Daje im to również szansę na zmianę zdania i zakup produktu, który niedawno przeszedł na stronę, ale nie został dodany do koszyka.
Mając to na uwadze, warto dodać blok Ostatnie produkty SeedProd do twojego projektu.

Po dodaniu bloku można zmienić liczbę kolumn, korzystając z ustawień w menu po lewej stronie.
Jeśli chcesz wyświetlić wiele różnych produktów, możesz dodać paginację, włączając przełącznik “Paginacja”.

Jeśli włączysz opcję “Paginacja”, uzyskasz dostęp do dodatkowych ustawień.
Na początek można wyświetlić całkowitą liczbę wyników w górnej części bloku Ostatnie produkty, włączając przełącznik “Pokaż liczbę elementów”.

Warto również włączyć suwak “Pokaż kolejność według”, ponieważ umożliwia on odwiedzającym sortowanie ostatnich produktów.
Jak widać na poniższym obrazku, dodaje to menu rozwijane “Domyślne sortowanie” do obszaru.

Pokaż swoje najpopularniejsze produkty WooCommerce
Możesz chcieć pokazać najlepiej sprzedające się lub najwyżej oceniane produkty na twoich stronach produktów. Ponieważ te produkty już osiągają dobre wyniki, pokazanie ich większej liczbie osób może być łatwym sposobem na zwiększenie sprzedaży.
Inną opcją jest pokazanie produktów, które są obecnie w sprzedaży. Może to zmotywować kupujących do zakupu tych produktów teraz, aby uzyskać najlepszą ofertę.
SeedProd ma kilka bloków, które mogą automatycznie pobierać te produkty. Jeśli chcesz pokazać twoje najlepiej sprzedające się produkty, dodaj blok Najlepiej sprzedające się produkty do swojego projektu.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat wyświetlania popularnych produktów na stronach produktów WooCommerce.
Jeśli chcesz wyświetlić produkty, które mają najwyższą ocenę w gwiazdkach, możesz przeciągnąć blok Najwyżej oceniane produkty na stronę.

Wreszcie, istnieje blok Produkty wyprzedażowe, który pokazuje wszystkie produkty, które są obecnie w sprzedaży.
Bez względu na to, jaki blok dodasz, kliknij, aby go zaznaczyć, a następnie spójrz na ustawienia w menu po lewej stronie. Wszystkie te ustawienia są proste, więc warto je przejrzeć, aby zobaczyć, jakie różne efekty można stworzyć.

Krok 5: Opublikuj własną stronę produktu WooCommerce
Kiedy będziesz zadowolony z wyglądu twojej strony produktu, nadszedł czas, aby zapisać zmiany. Wystarczy kliknąć strzałkę rozwijaną obok opcji “Zapisz”, a następnie wybrać opcję “Opublikuj”.

Niestandardowa strona produktu nie pojawi się w twoim sklepie internetowym, dopóki nie włączysz całego własnego konfiguratora motywu WooCommerce. Daje to możliwość przejrzenia innych projektów w twoim zestawie motywów, a następnie wprowadzenia wszelkich zmian za pomocą kreatora przeciągnij i upuść SeedProd.
Na przykład, zazwyczaj będziesz chciał edytować szablony nagłówków i stopek, aby pełnić funkcję własnych menu nawigacyjnych, niestandardowego logo twojego sklepu i innych treści.
Aby edytować dowolny inny szablon, przejdź do SeedProd ” Kreator motywów. Następnie najedź kursorem na szablon, który chcesz dostosować.
Następnie możesz kliknąć odnośnik “Edytuj projekt”, gdy się pojawi.

Teraz wystarczy zmienić wygląd, dodając więcej bloków, a następnie dostosowując je za pomocą ustawień w menu po lewej stronie.
Powtarzaj te kroki, aż będziesz zadowolony z konfiguracji wszystkich szablonów.
Gdy będziesz gotowy do uruchomienia własnego konfiguratora motywu WooCommerce, przejdź do SeedProd ” Theme Builder. Następnie kliknij przełącznik “Włącz motyw SeedProd”, aby wyświetlić “Tak”.

Teraz, jeśli przejdziesz na swój sklep internetowy, zobaczysz własną stronę produktu WooCommerce na żywo.
Bonus: Porady ekspertów zwiększające sprzedaż WooCommerce
Chcesz przenieść swój sklep WooCommerce na wyższy poziom? Oto kilka zatwierdzonych przez ekspertów strategii zwiększania sprzedaży i zaangażowania:
- Uruchamiaj angażujące konkursy WooCommerce – Zwiększ lojalność i zaangażowanie klientów, tworząc konkurs. Dowiedz się, jak konfigurować i zarządzać skutecznymi konkursami, które sprawią, że klienci będą wracać.
- Opanuj sztukę up sellingu – Zwiększ średnią wartość zamówienia i współczynnik konwersji dzięki strategicznemu upsellingowi produktów. Nasz przewodnik pokazuje, jak wdrożyć techniki upsellingu w WooCommerce.
- Zaplanuj kupony, aby zaoszczędzić czas – Zautomatyzuj swoje promocje, planując kupony w WooCommerce. Ta oszczędzająca czas technika gwarantuje, że twoje oferty będą aktywne dokładnie wtedy, kiedy chcesz.
- Usprawnij realizację transakcji za pomocą przycisków ekspres owych – Zmniejsz liczbę porzuceń koszyka, dodając przyciski ekspresowej realizacji transakcji. Pokażemy Ci, jak wdrożyć tę funkcję, aby zakupy przebiegały sprawniej.
- Tworzenie nieodpartych ofert BOGO – Dowiedz się, jak skonfigurować oferty typu “kup jeden, a otrzymasz jeden gratis” w WooCommerce, aby przyciągnąć klientów i zwiększyć sprzedaż.
- Wykorzystaj powiadomienia o sprzedaży na żywo – Stwórz poczucie pilności i dowodu społecznego dzięki powiadomieniom o sprzedaży na żywo. Nasz przewodnik przeprowadzi Cię przez proces konfiguracji Twojego sklepu WooCommerce.
- Odzyskajporzucone koszy ki – Nie pozwól, aby potencjalna sprzedaż wymknęła się spod kontroli. Poznaj skuteczne sposoby odzyskiwania porzuconych koszyków i przekształcania ich w sprzedaż.
- Wdrożenie automatyzacji WooCommerce – Odkryj potężne automatyzacje WooCommerce, które pomogą zwiększyć twoją sprzedaż i usprawnić operacje.
Film instruktażowy
Mamy nadzieję, że ten artykuł pomógł ci dostosować twoją stronę produktu w WooCommerce bez kodowania. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży lub z naszą ekspercką listą najlepszych wtyczek WooCommerce dla twojego sklepu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you for the post.
But will I be able to do this with the Seedpro and Woocommerce free version? or should I upgrade first before I could be able to do that?
WPBeginner Support
We use the Pro subscription of SeedProd to achieve what we show in this tutorial.
Admin
THANKGOD JONATHAN
I have WPforms already installed on my site with my woocommerce store. Will I be able to do that with it or should I switch to Seedprod instead?
WPBeginner Support
WPForms is for creating forms on your site, for changing your site’s design you would need to use a plugin like SeedProd.
Admin
John Akpama
Lovely and insightful tutorial. I’m guessing this is relatively easier for stores with one product or a few products. If you have over a hundred products is there a way to make this a global template and apply automatically to all products without having to build one after the other? Thanks in advance
WPBeginner Support
If you wanted to create a template without needing to code then you would want to take a look at some of the other page builders from our list below:
https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin