WooCommerce posiada wbudowaną stronę kasy, ale nie jest ona zoptymalizowana pod kątem konwersji. Zastępując domyślny projekt niestandardową stroną kasy, można uzyskać większą sprzedaż i poprawić współczynniki konwersji.
W naszym ponad 16-letnim doświadczeniu pomogliśmy tysiącom klientów e-handlu zoptymalizować ich witryny pod kątem konwersji i dostosować stronę kasy. Z tego, czego się dowiedzieliśmy, najłatwiejszym sposobem na to jest użycie wtyczki. Po przetestowaniu wielu wtyczek stwierdziliśmy, że 2 najlepsze opcje to FunnelKit i SeedProd.
W tym artykule pokażemy ci, jak krok po kroku łatwo dostosować twoją stronę kasy WooCommerce bez pisania jakiegokolwiek kodu.

Dlaczego warto dostosować stronę kasy WooCommerce w WordPress?
Badania pokazują, że klienci porzucają 70-85% wszystkich koszyków zakupowych. Innymi słowy, większość klientów opuszcza stronę kasy bez wydawania pieniędzy.
Mając to na uwadze, warto zrobić wszystko, aby przekonać klientów do sfinalizowania zakupu.
Problem polega na tym, że wbudowany checkout WooCommerce nie jest zoptymalizowany pod kątem sprzedaży.

Zastępując ten domyślny projekt własną stroną kasy WooCommerce, często można poprawić współczynniki konwersji i uzyskać więcej pieniędzy.
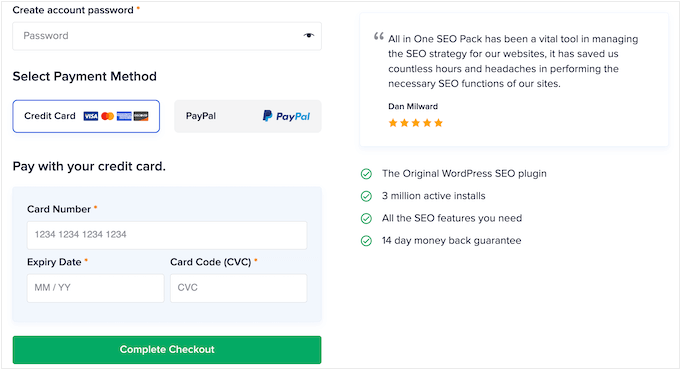
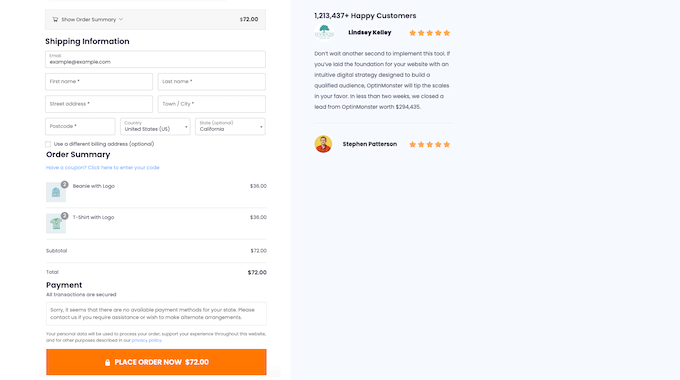
Na przykład, możesz dodać dowód społeczny do strony kasy, taki jak opinie klientów i pięciogwiazdkowe oceny. Może to zachęcić ludzi do zaufania Twojej firmie, nawet jeśli wcześniej od Ciebie nie kupili.

Możesz także wyświetlać powiązane produkty, które kupujący często kupują razem, i zoptymalizować układ, aby proces płatności był jak najłatwiejszy.
Na poniższym obrazku można zobaczyć przykład zoptymalizowanej strony kasy pobranej z witryny AIOSEO.

Mając to na uwadze, przyjrzyjmy się, jak możesz łatwo dostosować własną stronę kasy WooCommerce i zarabiać więcej pieniędzy na swoim sklepie internetowym.
Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody.
Metoda 1. Dostosuj swoją stronę kasy WooCommerce za pomocą FunnelKit Builder.
Najprostszym sposobem na stworzenie własnej strony kasy WooCommerce jest użycie FunnelKit Builder. Wtyczka ta zawiera gotowe szablony i formularze płatności.

Posiada również wbudowane “optymalizacje”, które mają pomóc w zwiększeniu sprzedaży.
Uwaga: Istnieje również FunnelKit Pro, który zawiera bardziej zaawansowane optymalizacje i szablony kasy. Będziemy jednak korzystać z darmowej wersji kreatora FunnelKit, ponieważ ma on wszystko, czego potrzebujesz, aby zastąpić domyślny checkout WooCommerce niestandardowym projektem.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Wybierz profesjonalnie zaprojektowany szablon
Po włączaniu przejdź do FunnelKit ” Store Checkout. Na tym ekranie kliknij przycisk “Create Store Checkout”.

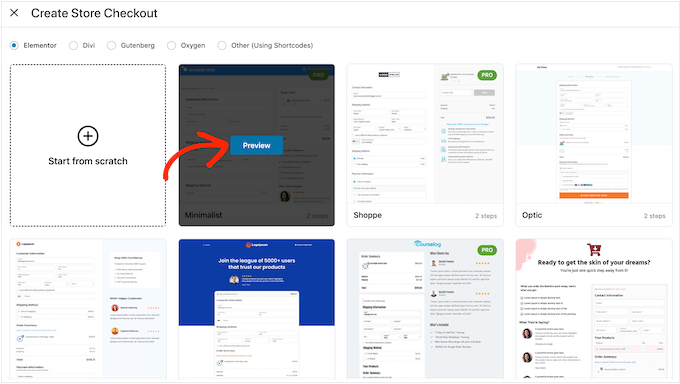
Możesz teraz wybrać jeden z profesjonalnie zaprojektowanych szablonów stron kasy FunnelKit lub wybrać opcję “Zacznij od zera”. Zalecamy skorzystanie z szablonu, który pomoże ci szybko stworzyć stronę kasy o wysokiej konwersji.
Aby przyjrzeć się bliżej dowolnemu szablonowi, po prostu najedź na niego kursorem myszy, a następnie kliknij przycisk “Podgląd”, gdy się pojawi.

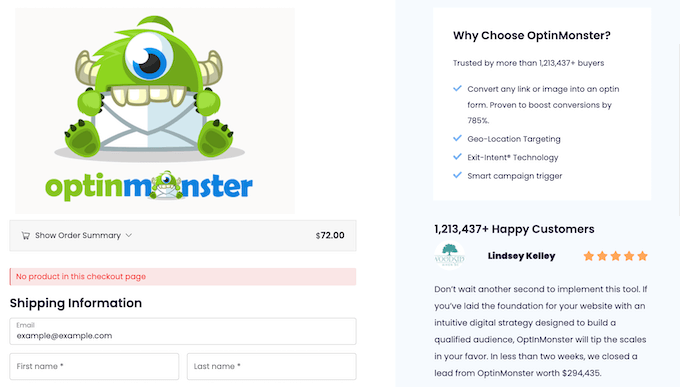
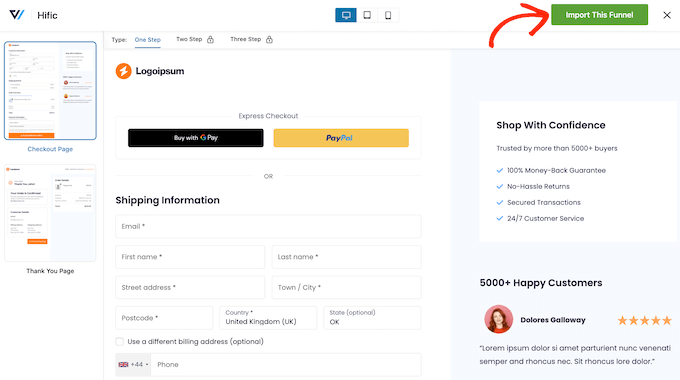
Na naszych obrazkach używamy szablonu Hific, który ma sekcję, w której możesz opowiedzieć o tym, co oferujesz, oraz sekcję, w której możesz pokazać referencje klientów.
Gdy znajdziesz szablon, którego chcesz użyć, kliknij “Importuj ten lejek”.

W tym momencie FunnelKit może poprosić o zainstalowanie dodatkowych wtyczek, takich jak wtyczka SlingBlocks do edytora bloków.
Jeśli zobaczysz ten komunikat, kliknij “Włącz”, aby uzyskać potrzebne wtyczki.

Następnie możesz wpisać rodzaj nazwy strony kasy sklepu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek, co pomoże ci zidentyfikować stronę w kokpicie WordPress.
Po zakończeniu kliknij przycisk “Dodaj”.

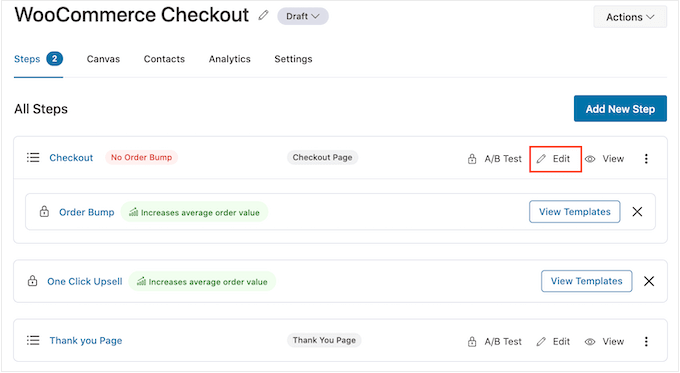
Na następnym ekranie zobaczysz wszystkie kroki zawarte w tym szablonie. Możesz odblokować dodatkowe kroki, dokonując aktualizacji do FunnelKit Pro.
Ponieważ korzystasz z darmowej wersji FunnelKit, szablon zawiera stronę kasy i własną stronę z podziękowaniem WooCommerce.
Utwórz własny projekt kasy
Aby przejść dalej i dostosować stronę kasy, kliknij odnośnik “Edytuj”.

Możesz teraz kliknąć “Edytuj szablon”, aby otworzyć szablon w edytorze bloków WordPress.
Uwaga: Jeśli używasz wtyczki do tworzenia stron, FunnelKit może otworzyć szablon w innym edytorze. W takim przypadku należy kliknąć przycisk “Switch to WordPress editor” (Przełącz na edytor WordPress) zamiast “Edit Template” (Edytuj szablon).

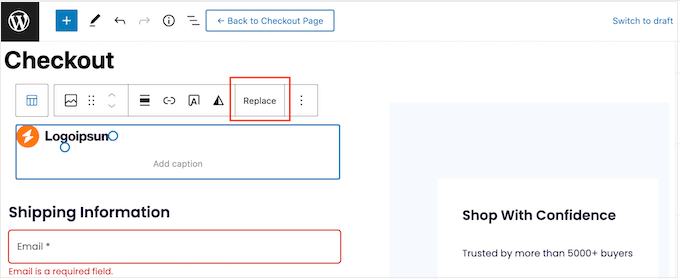
Możesz teraz dostosować szablon w dokładnie taki sam sposób, w jaki budujesz dowolną stronę WordPress. Wystarczy kliknąć dowolny blok, a następnie dostosować go za pomocą ustawień w menu po prawej stronie i mini paska narzędzi.
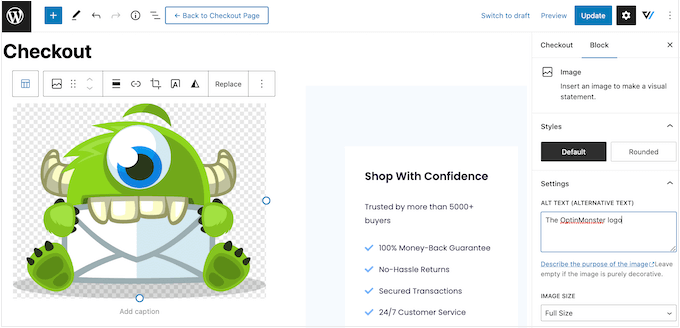
Na przykład, zazwyczaj będziesz chciał zastąpić logo zastępcze twoim własnym konfiguratorem. Aby to zrobić, kliknij, aby zaznaczyć blok obrazka, a następnie wybierz opcję “Zastąp” na mini pasku narzędzi.

Teraz albo wybierz Otwórz bibliotekę multimediów i wybierz obrazek z biblioteki multimediów WordPress, albo kliknij “Prześlij” i wybierz plik z twojego komputera.
Po wybraniu obrazka można dodać tekst alternatywny, zmienić szerokość, a nawet dodać zaokrąglone rogi, korzystając z ustawień w menu po prawej stronie.

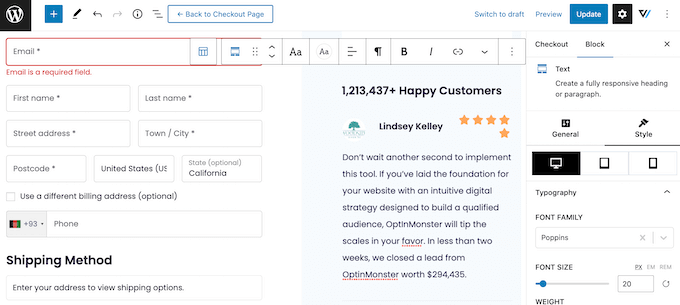
Będziesz także chciał zastąpić tekst zastępczy informacjami o twoim własnym rynku online i referencjami klientów. Wystarczy kliknąć dowolny blok tekstu, aby umożliwić jego edycję, dokładnie w taki sam sposób, w jaki pracujesz z tekstem w standardowym edytorze bloków WordPress.
Po wykonaniu tej czynności możesz nadać tekstowi styl, korzystając z ustawień w menu po prawej stronie. Możesz na przykład użyć obramowania i cienia ramki, aby wyróżnić tekst, zmienić rodzinę czcionek lub zmienić kolor tekstu w WordPress.

Wystarczy powtórzyć te kroki, aby dostosować wszystkie standardowe bloki w szablonie FunnelKit Builder. Możesz również dodać więcej bloków, klikając ikonę “+” lub usunąć niepotrzebne bloki.
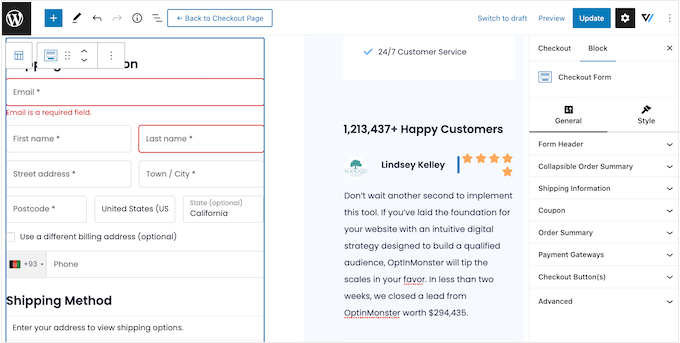
Większość z tych bloków powinna być znana, ale FunnelKit zawiera kilka własnych bloków. Ponieważ korzystasz z szablonu kasy, projekt będzie już zawierał blok kasy FunnelKit, więc kliknij, aby wybrać ten blok.
W menu po prawej stronie znajduje się lista różnych sekcji w bloku Checkout, takich jak Nagłówek formularza, Kupon i Bramki płatności.

Wystarczy kliknąć, aby rozwinąć każdą sekcję, a następnie wprowadzić twoje zmiany.
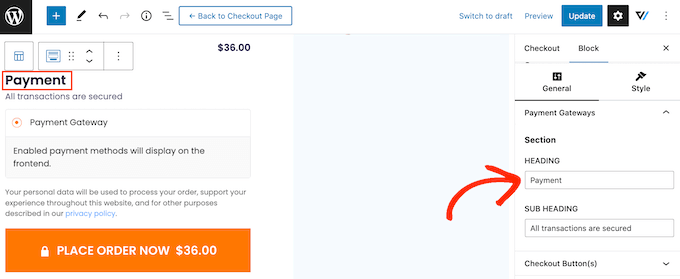
Zazwyczaj, jeśli sekcja ma nagłówek, podtytuł lub etykietę przycisku, można je zmienić, wpisując nowy rodzaj tekstu.

Niektóre sekcje są opcjonalne, więc można je włączać i wyłączać za pomocą przełącznika.
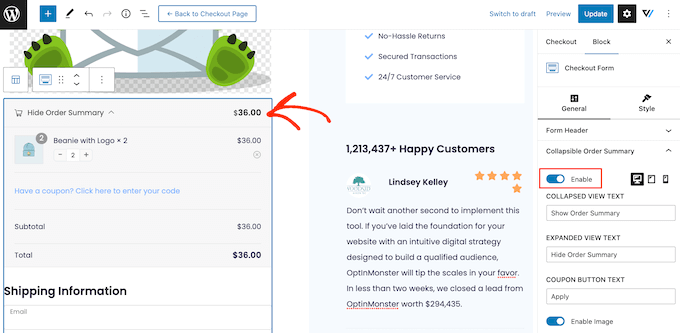
Możesz na przykład dodać zwijane podsumowanie zamówienia, aby kupujący mógł zobaczyć wszystkie produkty w swoim koszyku.

Możesz dodać więcej pól do formularza płatności lub usuwać te, których nie potrzebujesz. Na przykład, jeśli używasz WooCommerce do sprzedaży cyfrowych plików do pobrania, zazwyczaj nie musisz zbierać żadnych informacji o wysyłce.
Dostosuj formularz kasy do własnych potrzeb
Kiedy jesteś zadowolony z wyglądu strony kasy, nadszedł czas, aby przyjrzeć się bliżej polom formularza i wprowadzić wszelkie niezbędne zmiany.
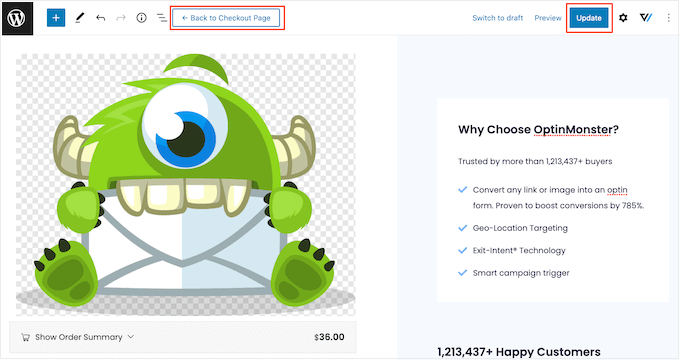
Aby to zrobić, kliknij “Aktualizuj”, aby zapisać twoje zmiany, a następnie wybierz “Powrót do strony kasy”.

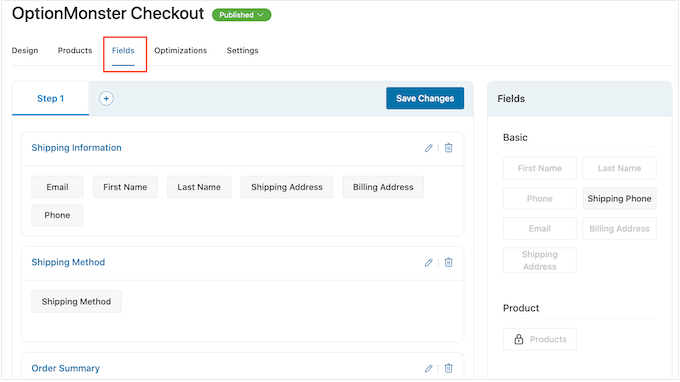
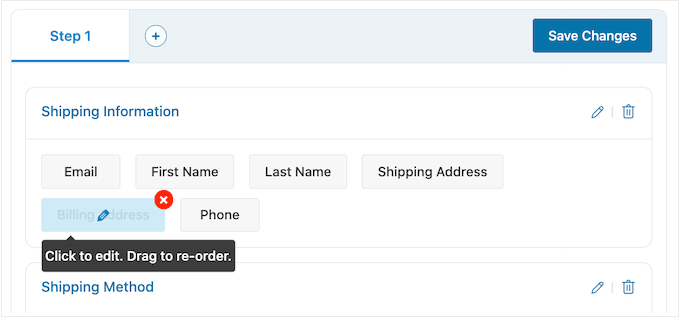
Teraz kliknij kartę “Pola”, aby zobaczyć wszystkie różne sekcje i pola, które składają się na formularz kasy.
Kolejność tych pól można zmieniać metodą przeciągnij i upuść.

Aby dodać więcej pól, po prostu przeciągnij je z prawej sekcji, a następnie upuść na twój formularz.
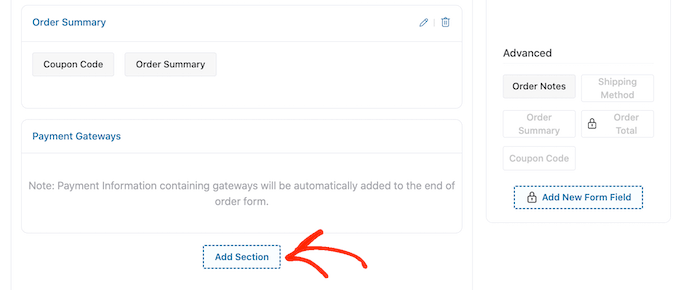
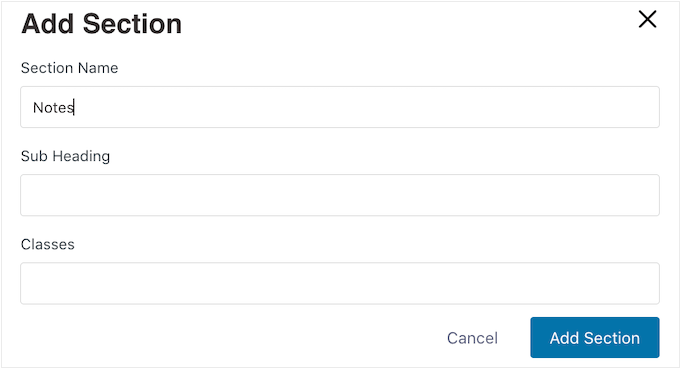
Możesz również uporządkować te pola w sekcje, klikając przycisk “Dodaj sekcję”.

W wyświetlonym okienku wystarczy wpisać rodzaj nazwy sekcji. Ponieważ klienci będą ją widzieć, dobrym pomysłem jest dodanie opisowego, użytecznego nagłówka.
Po zakończeniu kliknij przycisk “Dodaj”.

Możesz teraz dodawać pola do sekcji metodą “przeciągnij i upuść”.
Chcesz usuwać pola z formularza kasy? Po prostu najedź kursorem myszy na pole i kliknij czerwoną ikonkę “x”, gdy się pojawi.

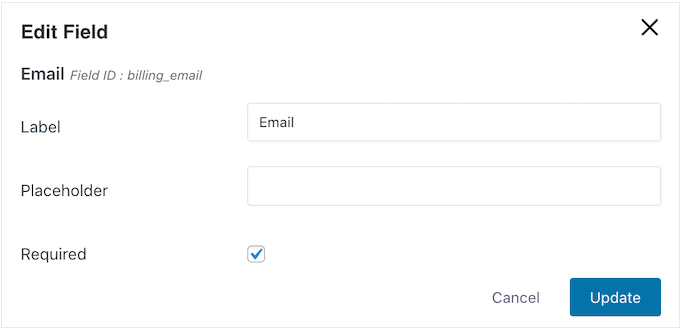
Aby dostosować dowolne z pól FunnelKit, wystarczy kliknąć to pole.
Widoczne ustawienia mogą się różnić w zależności od pola, ale zazwyczaj można zmienić jego etykietę, dodać wartość zastępczą lub uczynić pole obowiązkowym, zaznaczając pole “Wymagane”.

Kiedy będziesz zadowolony ze sposobu konfiguracji pól kasy, nie zapomnij kliknąć “Zapisz zmiany”, aby zapisać twoje ustawienia.
Zwiększ sprzedaż dzięki optymalizacji FunnelKit
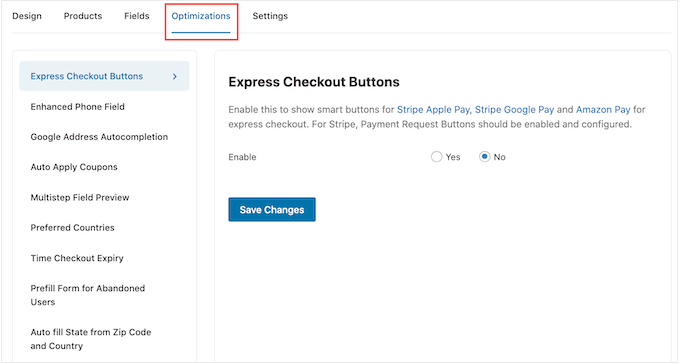
Aby zwiększyć sprzedaż, warto włączyć niektóre z optymalizacji FunnelKit, klikając kartę “Optymalizacje”.

Tutaj zobaczysz wszystkie różne optymalizacje, które mogą ułatwić proces realizacji zakupu.
Darmowa wtyczka FunnelKit zawiera przyciski ekspresowej płatności dla wszystkich najlepszych bramek płatniczych WooCommerce. Dzięki temu kupujący mogą kliknąć preferowany przycisk ekspresowej płatności i zapłacić za pomocą istniejącego konta, podobnie jak w przypadku przycisku “Kup teraz“.
Ponieważ klienci nie muszą wypełniać formularza zakupu, może to zmniejszyć liczbę porzuceń koszyka i pomóc w uzyskaniu większej sprzedaży.
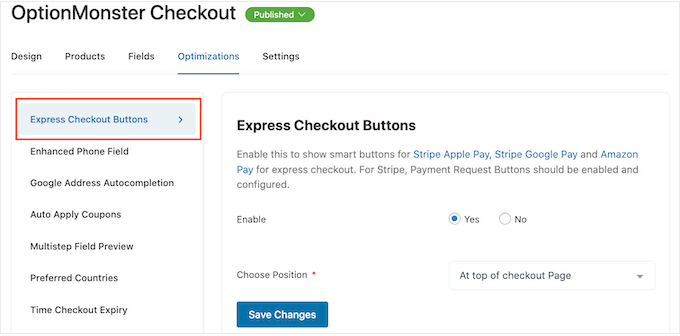
Aby skonfigurować ekspresową płatność, wybierz “Przyciski ekspresowej płatności” z menu po lewej stronie. Następnie kliknij przycisk “Włącz” i użyj menu rozwijanego “Wybierz pozycję”, aby zmienić miejsce wyświetlania przycisku na stronie kasy.

Pamiętaj tylko, że musisz włączyć przyciski żądania płatności, aby móc korzystać z przycisku Stripe Apple Pay.
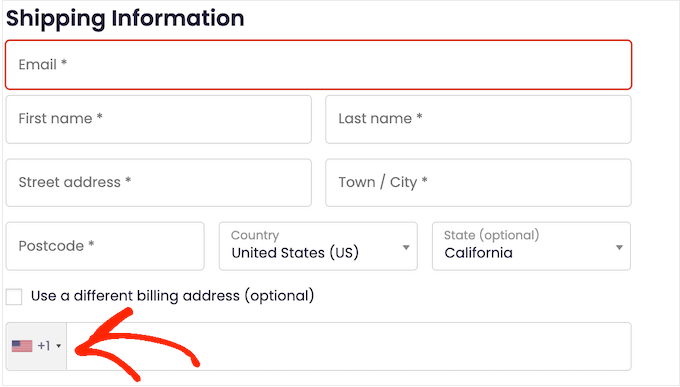
Następnie warto włączyć rozszerzone pole telefonu. Gdy klient wpisze swój adres wysyłki, FunnelKit może wyświetlić flagę kraju obok pola telefonu.

Dzięki temu kupujący wiedzą, że wpisali właściwy adres.
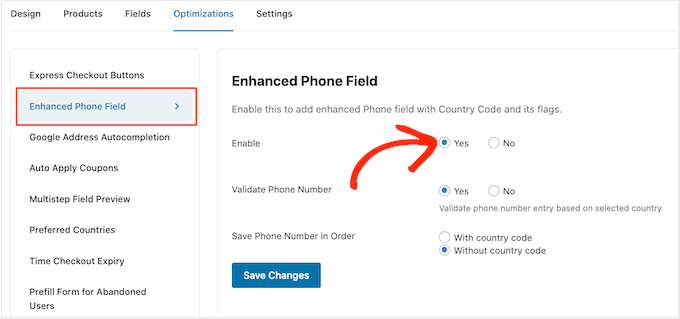
Aby włączyć tę funkcję, wybierz “Enhanced Phone Field” z menu po lewej stronie, a następnie kliknij przycisk “Yes” obok “Enable”.

Na tym ekranie można również zweryfikować numer telefonu przy użyciu kraju wybranego przez kupującego. Jest to rodzaj sprawdzenia, czy klient wpisał prawidłowy numer telefonu.
Aby włączyć tę opcję, wystarczy wybrać przycisk “Tak” obok opcji “Sprawdź poprawność numeru telefonu”.
Na koniec można wybrać, czy numer telefonu ma być zapisywany z numerem kierunkowym kraju, czy bez niego. Jeśli sprzedajesz do odbiorców międzynarodowych, zazwyczaj warto wybrać opcję “Z numerem kierunkowym kraju”.
Gdy będziesz zadowolony z konfiguracji optymalizacji, kliknij “Zapisz zmiany”.
Jak widać, FunnelKit oferuje znacznie więcej optymalizacji, które mogą pomóc w zwiększeniu sprzedaży. Obejmuje to automatyczne uzupełnianie adresu rozliczeniowego i adresu wysyłki kupującego, automatyczne stosowanie kuponów i wstępne wypełnianie formularza płatności dla powracających klientów.
Aby odblokować te potężne optymalizacje WooCommerce, musisz przejść na wersję FunnelKit Builder Pro.
Opublikowanie własnej strony kasy WooCommerce
Darmowa wtyczka FunnelKit ma o wiele więcej ustawień i funkcji, które mogą pomóc w stworzeniu strony kasy o wysokiej konwersji. Jest to jednak wszystko, czego potrzebujesz, aby stworzyć własną stronę kasy WooCommerce.
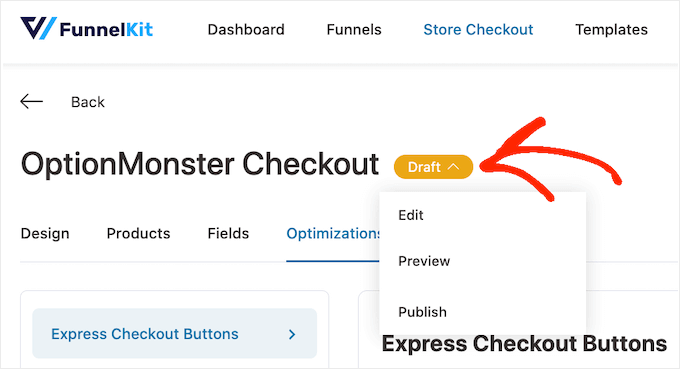
Kiedy jesteś zadowolony z konfiguracji strony kasy, nadszedł czas, aby ją uruchomić, klikając przycisk “Wersja robocza”.

Jeśli chcesz wyświetlić podgląd strony przed jej opublikowaniem, kliknij “Podgląd”. Spowoduje to otwarcie własnej strony kasy w nowej karcie.
Aby uruchomić stronę, kliknij “Wersja robocza”, ale tym razem wybierz “Opublikowane”. Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz niestandardową stronę kasy na żywo.

Metoda 2. Dostosuj własną stronę kasy za pomocą SeedProd
Możesz również utworzyć własną stronę kasy WooCommerce za pomocą SeedProd.
SeedProd to najlepszy kreator stron docelowych, z którego korzysta ponad milion witryn internetowych. Zawiera ponad 180 profesjonalnie zaprojektowanych szablonów, w tym szablony e-handlu, które można wykorzystać do tworzenia stron sprzedażowych i stron z leadami.
Co więcej, SeedProd ma pełną obsługę WooCommerce, a nawet zawiera specjalne bloki WooCommerce, których można użyć do szybkiego utworzenia niestandardowej strony kasy.
Ponieważ umożliwia tworzenie wszelkiego rodzaju stron, SeedProd jest doskonałym wyborem, jeśli chcesz dostosować inne strony, a nawet stworzyć własny motyw WordPress dla twojego sklepu internetowego.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, ale na potrzeby tego przewodnika użyjemy wersji Pro, ponieważ ma ona wbudowane bloki WooCommerce, których potrzebujemy. Integruje się również z usługami e-mail marketingu, z których być może już korzystasz, aby uzyskać większą sprzedaż i konwersje.
Po włączaniu przejdź do SeedProd ” Ustawienia i wpisz klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpiszeniu licencji kliknij przycisk “Zweryfikuj klucz”.
Wybór szablonu SeedProd
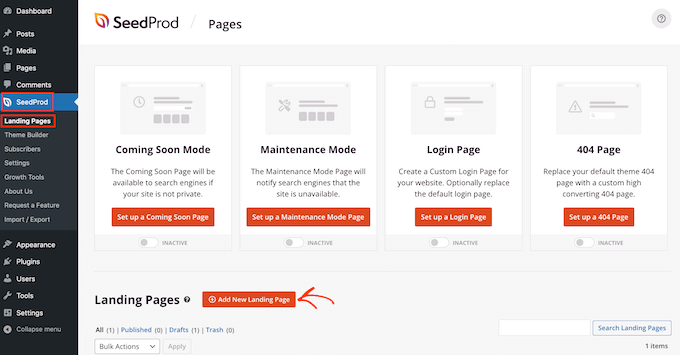
Następnie przejdź do SeedProd ” Landing Pages i kliknij “Utwórz nową stronę docelową”.

Następnie należy wybrać szablon dla twojej własnej strony płatności.
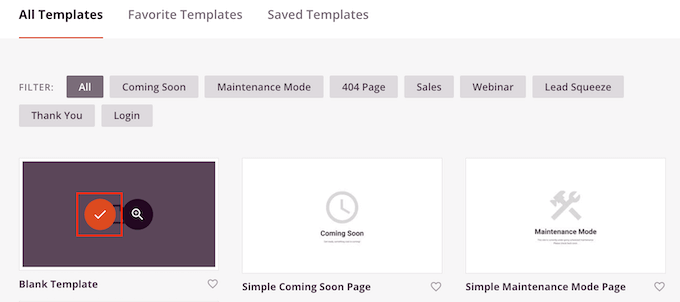
Szablony SeedProd są podzielone na różne rodzaje kampanii, takie jak wkrótce i strony 404. Możesz kliknąć karty w górnej części ekranu, aby filtrować szablony SeedProd na podstawie rodzaju kampanii.
Wybór projektu, który pasuje do rodzaju strony, którą chcesz utworzyć, pomoże ci szybciej zbudować stronę. Jednak każdy szablon jest w pełni konfigurowalny, więc zawsze możesz dostosować projekt, aby lepiej pasował do twojego sklepu internetowego.
Na potrzeby tego przewodnika wybierz opcję “Pusty szablon”, aby zacząć od zera.
Aby wybrać szablon, najedź na niego kursorem myszy, a następnie kliknij ikonkę “Znacznik wyboru”.

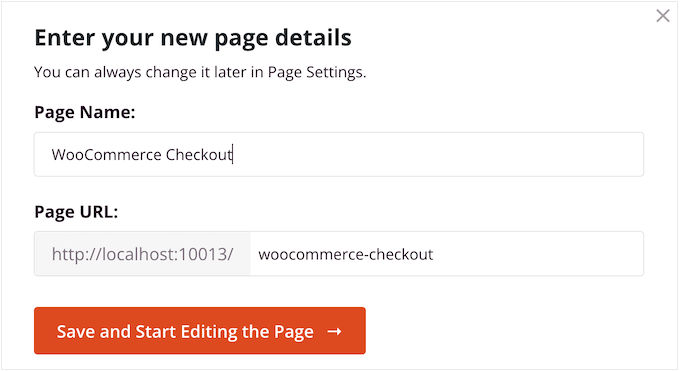
Następnie wpisz rodzaj nazwy własnej strony płatności. SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz go zmienić na dowolny inny. Na przykład, możesz poprawić swoje WordPress SEO, dodając odpowiednie słowa kluczowe.
Aby dowiedzieć się więcej, zapoznaj się z naszym szczegółowym przewodnikiem na temat badania słów kluczowych dla twojego bloga WordPress.
Gdy jesteś zadowolony z informacji, które wpiszesz, kliknij przycisk “Zapisz i rozpocznij edycję strony”.

Spowoduje to przejście do edytora “przeciągnij i upuść”, w którym możesz zbudować własną stronę kasy WooCommerce.
Zaprojektuj stronę kasy o wysokiej konwersji
Edytor SeedProd pokazuje podgląd na żywo twojej strony kasy po prawej stronie i niektóre ustawienia bloków po lewej stronie.

Wystarczy zacząć od stworzenia markowego nagłówka.
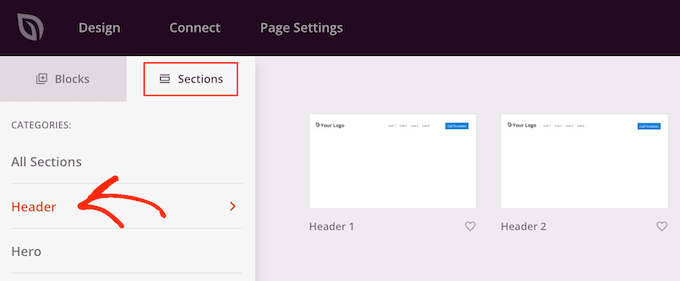
Tutaj możesz użyć sekcji, która jest zbiorem bloków, które są często używane razem. Wystarczy kliknąć kartę “Sekcje”, a następnie wybrać kategorię “Nagłówek”.

Następnie najedź kursorem myszy na sekcję “Nagłówek 1” i kliknij ikonkę “Plus”.
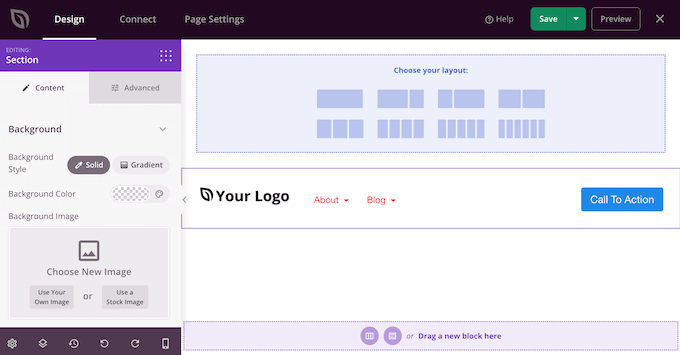
Spowoduje to dodanie sekcji Nagłówek do twojego układu.

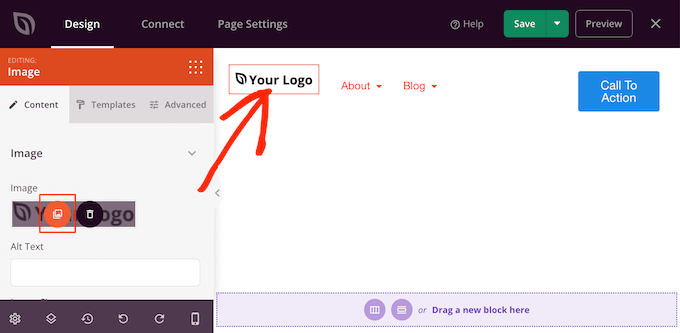
Na początek należy zastąpić symbol zastępczy “Twoje logo”, klikając, aby zaznaczyć ten blok.
Następnie kliknij ikonkę “Wybierz obrazek” w menu po lewej stronie.

Możesz teraz wybrać obrazek z biblioteki multimediów lub przesłać nowy plik z twojego komputera.
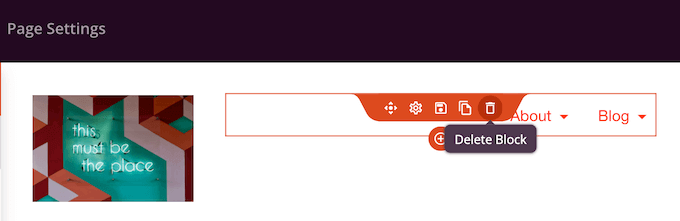
Sekcja Header 1 zawiera menu nawigacyjne. Zachęca ono jednak odwiedzających do opuszczenia strony kasy bez dokonania zakupu, dlatego warto je usuwać.
Aby usunąć blok Nav Menu, wystarczy kliknąć, aby zaznaczyć ten blok. Następnie kliknij opcję “Usuń blok”.

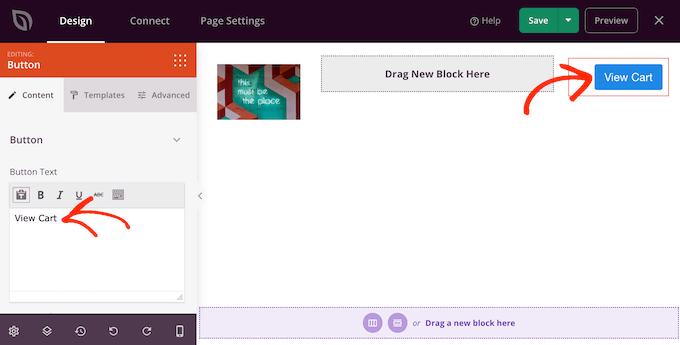
Gdy już to zrobisz, kliknij przycisk wezwania do działania.
Mądrze jest dać kupującym sposób na powrót do strony koszyka i dodanie większej liczby produktów lub zmianę ilości. Mając to na uwadze, wpisz wezwanie do działania, którego chcesz użyć dla tego przycisku, takie jak “Zobacz koszyk” lub podobne.

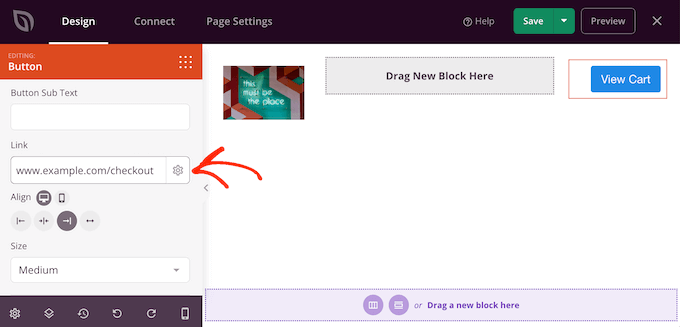
Następnie w polu “Odnośnik” wpisz adres URL twojej strony koszyka WooCommerce.
Teraz kupujący mogą przejść na stronę koszyka, klikając ten przycisk.

Dodawanie treści Upsell i Cross-Sell
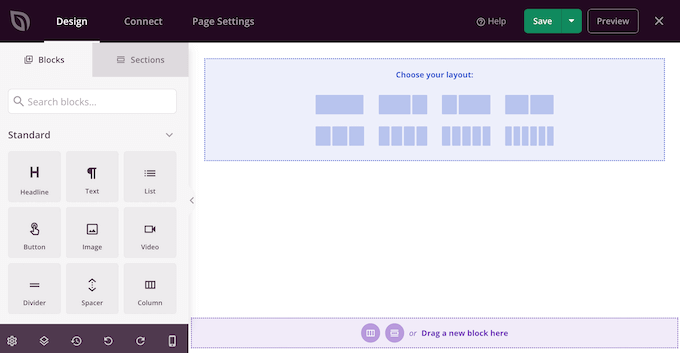
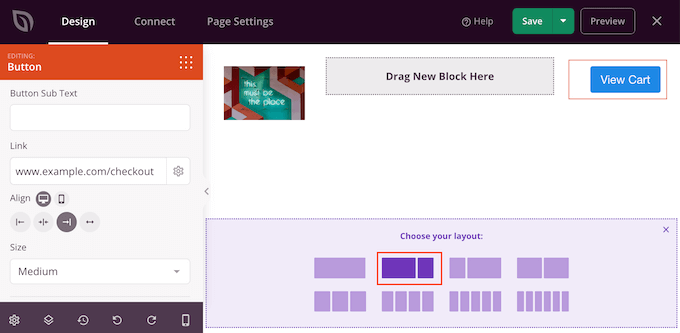
Następnie nadszedł czas, aby wybrać układ dla reszty twojej strony kasy.
Dobrym pomysłem jest pokazanie kilku polecanych produktów w panelu bocznym, ponieważ zachęca to kupujących do dodawania kolejnych produktów do koszyka. Mając to na uwadze, kliknij treść i układ panelu bocznego w sekcji “Wybierz twój układ”.

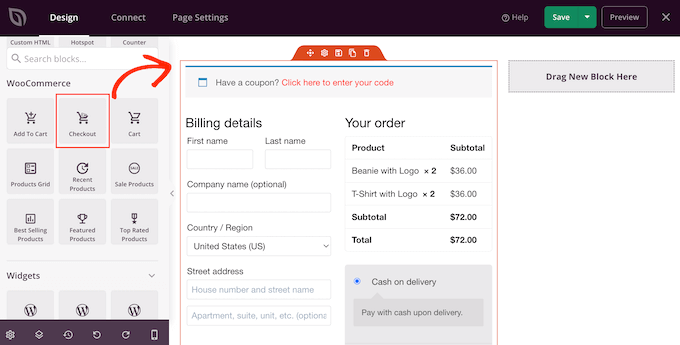
Gdy to zrobisz, znajdź blok “Kasa” w menu po lewej stronie i przeciągnij go do twojego układu.
Możesz całkowicie konfigurować wygląd Twojej kasy, korzystając z ustawień w menu po lewej stronie, w tym zmieniając schemat kolorów, wybór czcionki, kolor odnośników, przycisków i nie tylko.

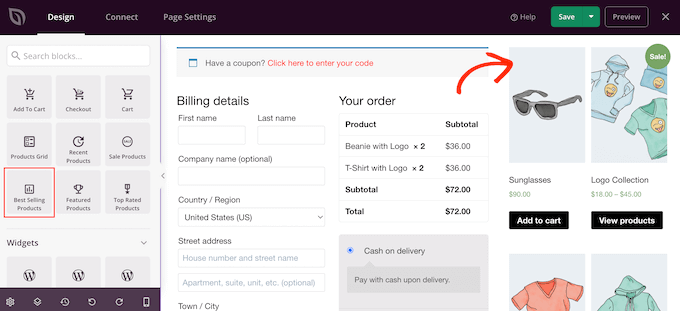
Gdy jesteś zadowolony z wyglądu sekcji kasy, nadszedł czas, aby dodać sekcję popularnych produktów lub polecanych produktów. Może to zwiększyć sprzedaż poprzez promowanie dodatkowych produktów, które kupujący mogą chcieć kupić.
Aby utworzyć tę sekcję, wystarczy przeciągnąć blok “Najlepiej sprzedające się produkty” na twoją stronę.

Możesz teraz skonfigurować ten blok za pomocą ustawień w menu po lewej stronie. Więcej szczegółów można znaleźć w naszym przewodniku na temat wyświetlania popularnych produktów w WooCommerce.
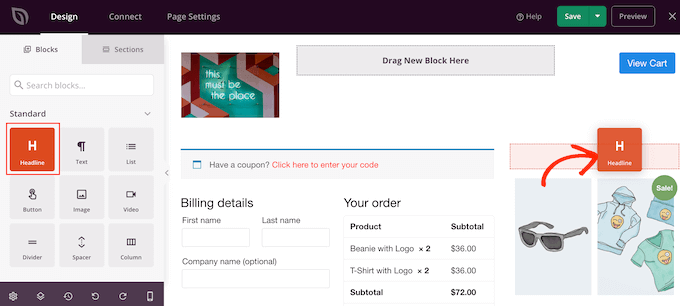
Następnie warto dodać nagłówek nad popularnymi produktami. Wystarczy przeciągnąć blok “Nagłówek” na twoją stronę i upuścić go nad blokiem popularnych produktów.

Następnie kliknij, aby wybrać blok “Nagłówek” i wpisz rodzaj nagłówka, którego chcesz użyć.
Wyświetlanie opinii i ocen własnych klientów
Gdy już to zrobisz, zalecamy pokazanie dowodu społecznego poprzez dodanie bloku opinii klientów. Po prostu znajdź blok “Referencje” i przeciągnij go na twój układ.

Możesz teraz zmienić wygląd opinii w Twoim sklepie internetowym.
Na przykład w menu po lewej stronie znajdują się ustawienia umożliwiające zmianę koloru dymku komentarza, zmianę wyrównania i dodanie większej liczby opinii klientów.
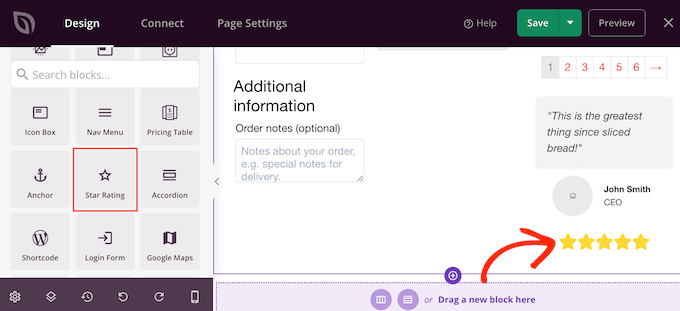
Innym świetnym pomysłem jest pokazanie oceny w gwiazdkach pod twoimi referencjami. Jest to świetny wybór, jeśli masz już wiele pozytywnych recenzji.
Aby to zrobić, wystarczy znaleźć blok “Ocena gwiazdkowa” i przeciągnąć go pod blok opinii.

Opublikowanie strony kasy WooCommerce
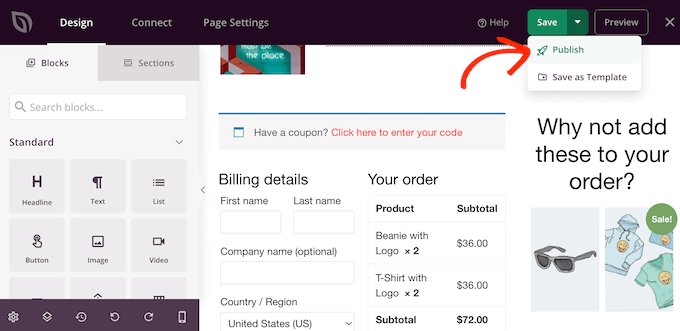
Kiedy jesteś zadowolony z wyglądu strony kasy WooCommerce, nadszedł czas, aby ją opublikować, klikając strzałkę rozwijaną obok “Zapisz”.
Następnie wybierz opcję “Opublikuj”.

Teraz, jeśli przejdziesz na Twój sklep, zobaczysz stronę kasy na żywo.
Wskazówka: Śledzenie konwersji może pomóc Ci zobaczyć, co działa na Twojej stronie realizacji zakupu, a co nie. Następnie możesz wykorzystać ten wgląd, aby dopracować swoją stronę realizacji zakupu za pomocą SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat konfigurowania śledzenia konwersji w WooCommerce.
Przypisz twoją stronę kasy do WooCommerce
W tym momencie opublikowałeś własną stronę kasy, ale twój blog lub witryna internetowa WordPress nadal korzysta z domyślnego projektu. Będziesz musiał zmienić domyślne ustawienia adresu URL, aby WooCommerce wysyłał klientów do nowej strony kasy zamiast domyślnej.
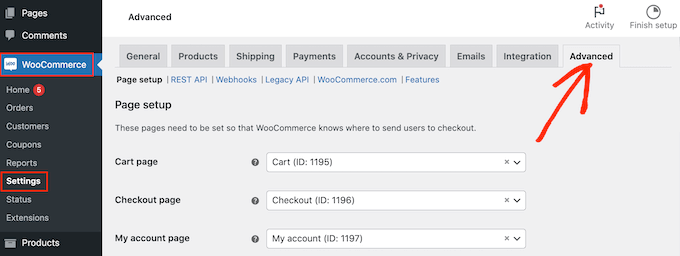
Aby to zrobić, przejdź do WooCommerce ” Ustawienia i kliknij kartę “Zaawansowane”.

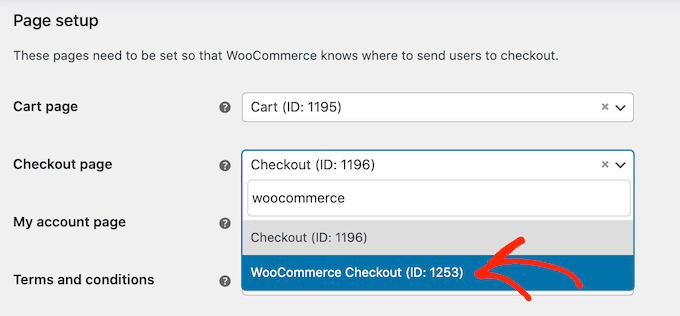
Następnie otwórz menu rozwijane “Checkout page” i zacznij wpisywać adres URL utworzonej przed chwilą własnej strony płatności.
Gdy pojawi się odpowiednia strona, kliknij, aby ją wybrać.

Po zakończeniu przewiń do dołu strony i kliknij “Zapisz zmiany”, aby zapisać twoje ustawienia. WooCommerce będzie teraz korzystać z własnej strony kasy.
Bonus: Jak zmniejszyć liczbę osób porzucających stronę kasy?
Porzucenie strony kasy ma miejsce, gdy klient rozpoczyna proces płatności, ale jej nie kończy.
Podobnie jak porzucanie koszyka, jest to duży problem dla sklepów internetowych.
Jeśli chodzi o zmniejszenie współczynnika rezygnacji z zakupu, stworzenie własnej strony jest świetnym początkiem. Istnieje jednak wiele innych sposobów na zwiększenie twojej sprzedaży.
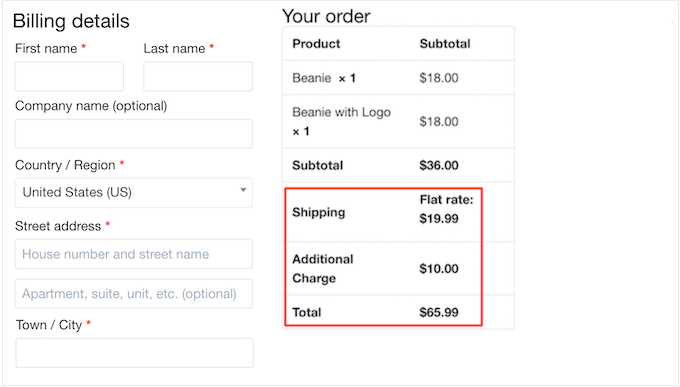
Unikaj dodawania dodatkowych opłat przy kasie
Kiedy klienci przechodzą do kasy, oczekują, że całkowita cena będzie podobna do całkowitej ceny produktu. Jeśli dotrze do strony kasy i zobaczy podatki, wysokie koszty wysyłki i inne dodatkowe opłaty, istnieje duża szansa, że nie sfinalizuje zakupu.

Niektórzy klienci mogą kontynuować zakup, jeśli uznają, że koszty są uzasadnione. Jednak o wiele lepiej jest otwarcie mówić o twoich cenach, aby klienci wiedzieli, czego się spodziewać.
Jeśli masz wiele dodatkowych opłat, zalecamy dodanie ich do twoich cen produktów. Jest to znacznie mniej mylące dla klientów.
O ile to możliwe, dobrym pomysłem jest także oferowanie darmowej wysyłki.
Uczyń tworzenie konta opcjonalnym lub prostszym
Zmuszanie kupujących do tworzenia konta przy kasie zwiększa tarcia w procesie zakupowym i może zwiększyć współczynnik rezygnacji z zakupu.
Możesz zezwolić na rejestrację użytkowników w witrynie WordPress, ale powinieneś unikać uczynienia jej obowiązkową. Zamiast tego możesz zezwolić kupującym na dokonywanie zakupów jako goście, ale zaoferować im kod kuponu, jeśli utworzą konto.

W ten sposób można generować leady i rozwijać listę mailingową bez utraty sprzedaży.
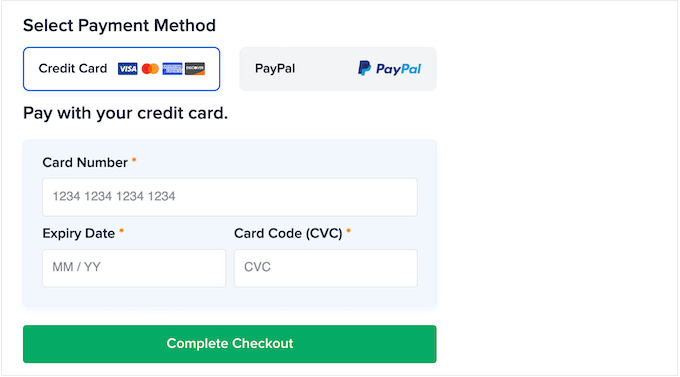
Więcej opcji płatności przy kasie
Większość ludzi ma preferowaną metodę płatności. Może to być konto PayPal zapisane na komputerze kupującego lub karta kredytowa, która jest fizycznie pod ręką.
Kupujący mogą porzucić twoją stronę płatności, jeśli nie oferujesz pomocy technicznej dla ich ulubionej metody płatności. Chociaż nie jest możliwe oferowanie każdej metody, powinieneś dążyć do oferowania najpopularniejszych opcji płatności.

Aby uzyskać więcej informacji, zapoznaj się z naszą listą najlepszych bramek płatniczych WooCommerce dla WordPress.
Wyświetlanie wyskakującego okienka z czasem
Porzucanie koszyka można również ograniczyć za pomocą wyskakującego okienka z określonym czasem.
OptinMonster jest najlepszą wtyczką WordPress popup i posiada unikatową technologię Exit-Intent®, która może wyświetlać wyskakujące okienka dokładnie wtedy, gdy kupujący ma zamiar opuścić stronę kasy.
Możesz nawet użyć OptinMonster, aby zaoferować kupującym specjalny kod rabatowy, jeśli dokonają zakupu teraz.

Skonfiguruj powiadomienia push o porzuconych koszykach
Innym świetnym sposobem na zmniejszenie liczby porzuconych koszyków jest skonfigurowanie powiadomień web push.
Powiadomienia te są wyświetlane w przeglądarkach mobilnych i stacjonarnych użytkowników, nawet gdy nie są oni na Twojej witrynie internetowej. Ułatwia to dotarcie do kupujących i przypomnienie im o konieczności dokonania zakupu.
PushEngage jest używany przez ponad 25 000 inteligentnych właścicieli firm i jest najlepszym oprogramowaniem do powiadomień web push na rynku. Umożliwia łatwe tworzenie kampanii porzucania koszyków WooCommerce.

Możesz także skonfigurować kampanie porzucania przeglądania, alerty o spadku cen, ogłoszenia o nowych produktach, alerty o zapasach i wiele innych.
Tworzenie własnej strony koszyka WooCommerce
Po zoptymalizowaniu strony kasy WooCommerce, warto również rozważyć dostosowanie twojej strony koszyka WooCommerce.
Optymalizując zarówno stronę koszyka, jak i stronę kasy, możesz sprawić, że cały proces zakupu będzie łatwy, dzięki czemu nie stracisz żadnej sprzedaży. Możesz również zaprojektować obie strony tak, aby miały ten sam branding, dzięki czemu odwiedzający uzyskają spójne doświadczenie przy kasie.
Szczegółowe instrukcje krok po kroku można znaleźć w naszym przewodniku na temat tworzenia własnej strony koszyka WooCommerce.
Mamy nadzieję, że ten artykuł pomógł Ci łatwo dostosować stronę kasy WooCommerce. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży i naszym wyborem najlepszych wtyczek WooCommerce dla Twojego sklepu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.