Zwykły, niezgrabny formularz WordPress może sprawić, że nawet najlepiej zaprojektowana witryna internetowa poczuje się niedokończona i będzie wyglądać zupełnie nie na miejscu. A co najgorsze? Odwiedzający mogą czuć się niepewnie wypełniając formularz, jeśli nie pasuje on do reszty twojej witryny.
W trakcie naszej podróży z blogiem WordPress nauczyliśmy się, że dobrze zaprojektowane, markowe formularze mogą mieć duże znaczenie.
W rzeczywistości, kiedy dopasowaliśmy nasze formularze do kolorów i układu naszej witryny, zauważyliśmy ogromny wzrost liczby przesłanych formularzy.
W tym przewodniku pokażemy ci dwa proste, ale potężne sposoby na dostosowanie i stylizację twoich formularzy WordPress, aby nie tylko wyglądały świetnie, ale także działały lepiej. 🚀

Po co dostosowywać i stylizować twoje formularze WordPress?
Po dodaniu formularza do twojej witryny internetowej WordPress za pomocą wtyczki, powiadomienie jest zwykle proste i ma prosty układ.
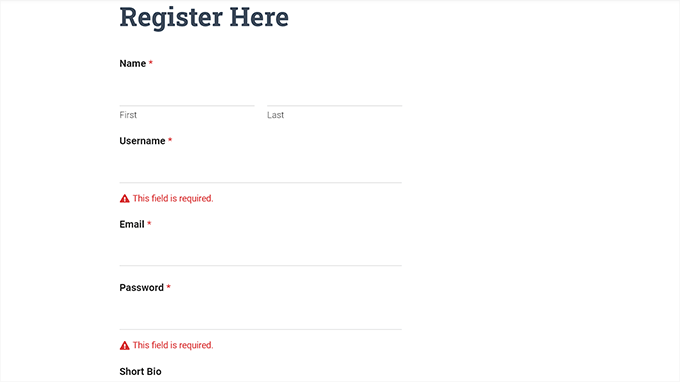
Na przykład, jeśli dodasz formularz rejestracyjny do twojej witryny internetowej za pomocą wtyczki formularza rejestracyjnego użytkownika, zobaczysz, że jego układ jest nieco nudny. Może to nie przyciągnąć uwagi twojego użytkownika, a nawet zniechęcić go do wypełnienia formularza.

Dostosowanie własnych formularzy może uczynić je bardziej atrakcyjnymi poprzez dopasowanie ich do Twojego motywu WordPress i brandingu.
Może to prowadzić do większej liczby konwersji, ponieważ stylizowane formularze WordPress są łatwiejsze w nawigacji i mogą zachęcić więcej użytkowników do ich wypełnienia.

Stylizowane formularze mogą również zwiększyć świadomość Twojej marki wśród użytkowników. Na przykład, możesz użyć logo Twojej witryny internetowej i charakterystycznych kolorów firmy, aby formularz był bardziej zapadający w pamięć i skuteczny.
To powiedziawszy, pokażemy ci, jak krok po kroku łatwo dostosować i stylizować twoje formularze WordPress. W tym wpisie omówimy dwie metody i możesz użyć poniższych szybkich odnośników, aby przejść do tej, której chcesz użyć:
Zaczynajmy!
Metoda 1: Jak dostosować i stylizować formularze WordPress za pomocą WPForms (metoda bez kodu)
Możesz łatwo dostosować i stylizować swoje formularze WordPress za pomocą WPForms. Jest to najlepsza wtyczka do formularzy kontaktowych WordPress na rynku, używana przez ponad 6 milionów witryn internetowych.
Sami używamy WPForms dla wielu rodzajów formularzy, a więcej o wtyczce dowiesz się z naszej szczegółowej recenzji WPForms.

WPForms jest wyposażony w kreator typu “przeciągnij i upuść”, który bardzo ułatwia tworzenie wszelkiego rodzaju formularzy. Posiada nawet ogromną bibliotekę ponad 2000 gotowych motywów i wbudowanych opcji konfiguratora dla twojego formularza, które nie wymagają żadnego kodowania.
Posiada również narzędzia AI, które pomagają tworzyć własne formularze od podstaw za pomocą prostego monitu i generować wiele opcji wyboru dla pól, takich jak rozwijane, przyciski radiowe lub pola wyboru.

Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WPForms ma również darmową wersję, którą można wykorzystać w tym poradniku. Będziemy jednak używać wtyczki premium, ponieważ ma ona więcej ustawień i opcji.
Po włączaniu przejdź na stronę WPForms ” Ustawienia z panelu bocznego administratora WordPress, aby wpisz swój klucz licencyjny.
Informacje te można znaleźć na Twoim koncie w witrynie internetowej WPForms.

Gdy już to zrobisz, przejdź do ekranu WPForms ” Utwórz nowy z kokpitu WordPress.
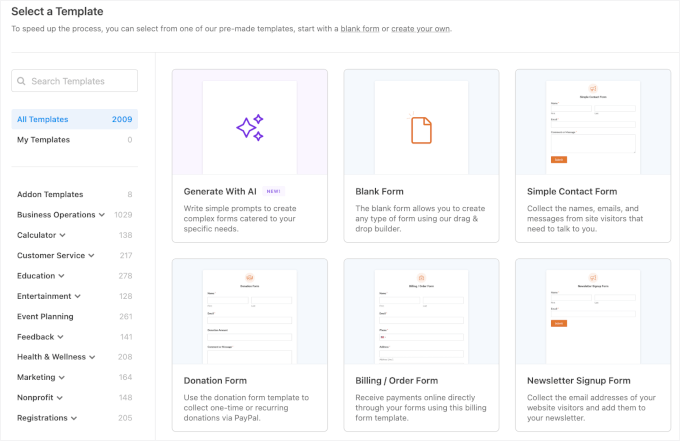
Spowoduje to przejście do strony “Wybierz szablon”, gdzie możesz zacząć od wpisania rodzaju nazwy twojego formularza. Następnie możesz wybrać dowolny szablon formularza i kliknąć przycisk “Użyj szablonu” pod nim.
Na potrzeby tego poradnika stworzymy i dodamy prosty formularz kontaktowy do naszej witryny internetowej.

Spowoduje to uruchomienie szablonu w kreatorze formularzy WPForms, gdzie zobaczysz podgląd formularza po prawej stronie i pola formularza w lewej kolumnie.
Z tego miejsca możesz przeciągnąć i upuścić dowolne wybrane przez ciebie pole formularza do formularza zgodnie z twoimi upodobaniami. Można również zmienić kolejność pól lub je usunąć.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat tworzenia formularza kontaktowego w WordPress.

Po zakończeniu tworzenia twojego formularza, po prostu kliknij przycisk “Zapisz” u góry, aby wyjść z kreatora formularzy.
Następnie należy przejść na stronęustawień WPForms z kokpitu WordPress i kliknąć pole wyboru “Użyj nowoczesnych znaczników”. Jeśli tego nie zrobisz, ustawienia konfiguratora WPForms nie będą dostępne w edytorze bloków.
Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.

Następnie otwórz stronę lub wpis, do którego chcesz dodać utworzony przed chwilą formularz.
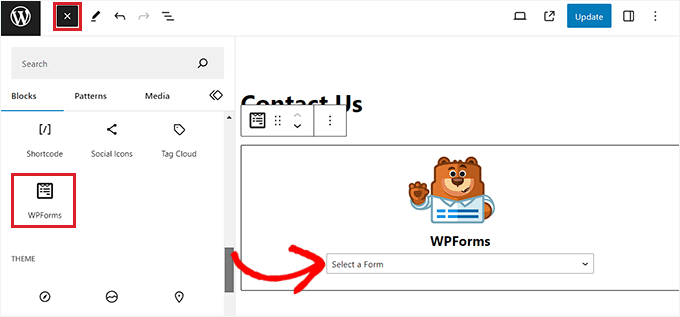
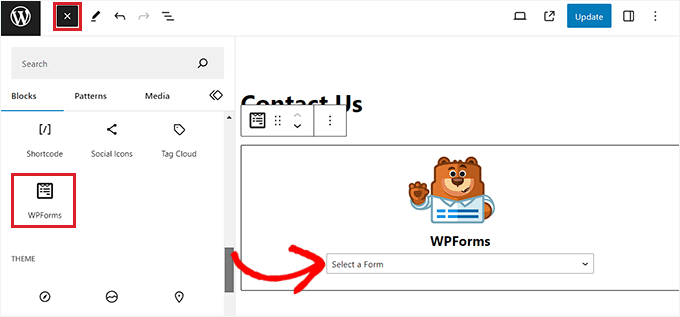
W tym miejscu należy kliknąć przycisk dodawania bloku “+” w lewym górnym rogu, aby otworzyć menu bloków i dodać blok WPForms.
Gdy już to zrobisz, po prostu wybierz formularz, który chcesz dodać do swojej witryny z rozwijanego menu w samym bloku.

Po dodaniu formularza nadszedł czas, aby dostosować go i nadać mu styl.
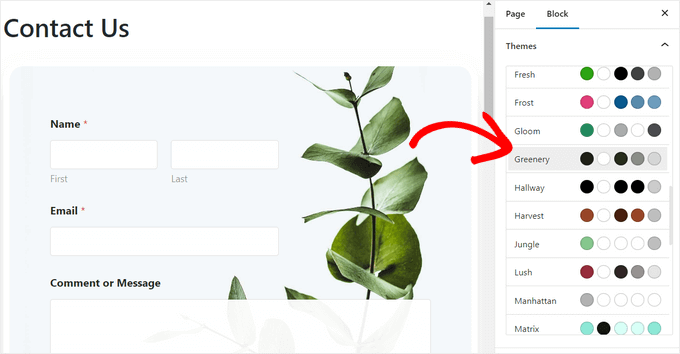
Aby to zrobić, należy otworzyć panel bloków po prawej stronie ekranu i przewinąć w dół do sekcji “Motywy”.
Stąd możesz wybierać z biblioteki ponad 40 wstępnie zaprojektowanych motywów, aby natychmiast nadać Twojemu formularzowi 111111 piękny wygląd.

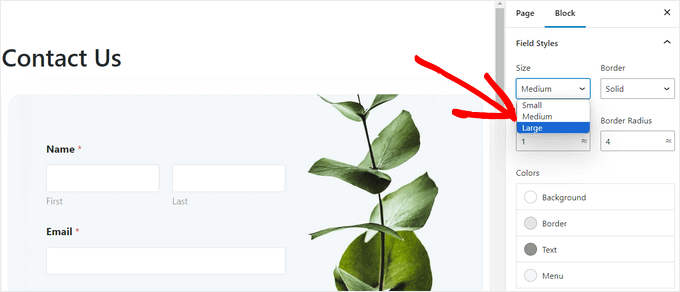
Następnie możesz przewinąć w dół do sekcji “Style pól”, aby jeszcze bardziej dostosować swój formularz.
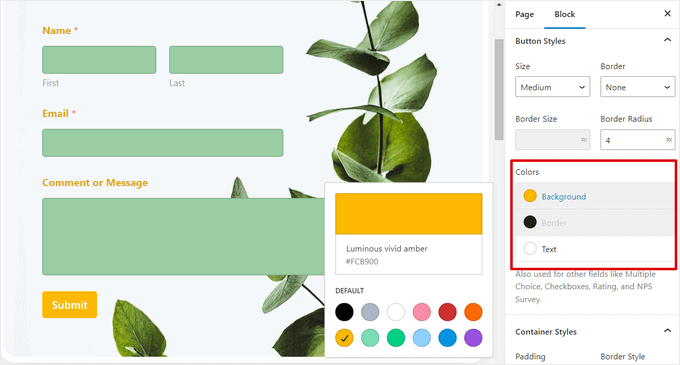
Możesz wybrać rozmiar twoich pól formularza z menu rozwijanego, a nawet ustawić ich rozmiar i promień obramowania.

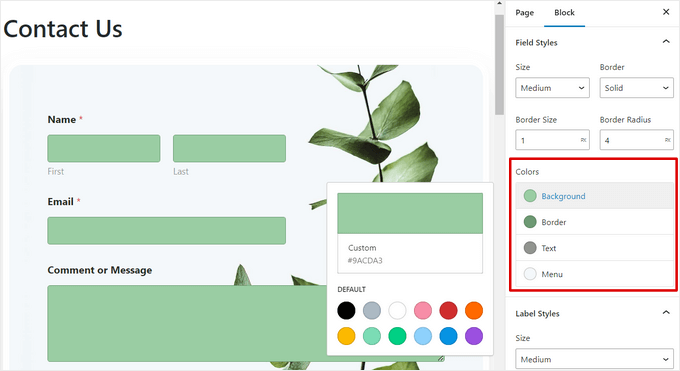
Następnie możesz zmienić kolor tła, tekstu i obramowania pól formularza za pomocą narzędzia do wybierania kolorów.
Tutaj możesz użyć charakterystycznych kolorów Twojej marki lub innych kolorów, które są używane na reszcie Twojego bloga WordPress, aby stworzyć atrakcyjny wizualnie formularz.

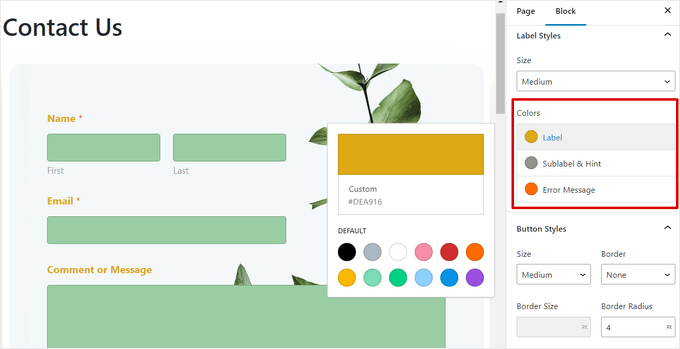
Gdy to zrobisz, przewiń w dół do sekcji “Style etykiet”, gdzie możesz wybrać wielkość liter etykiet z rozwijanego menu.
Następnie możesz również zmienić kolor pisma etykiet pól, etykiet podrzędnych i komunikatów o błędach, które będą wyświetlane w twoim formularzu.

Aby dostosować przycisk w twoim formularzu, przewiń w dół do sekcji “Style przycisków” i wybierz jego rozmiar z rozwijanego menu.
Można również ustawić promień obramowania oraz zmienić tło i kolor tekstu przycisku przesyłania formularza.

Po zakończeniu konfiguratora formularza wystarczy kliknąć przycisk “Aktualizuj” lub “Opublikuj” u góry, aby zapisać twoje ustawienia.
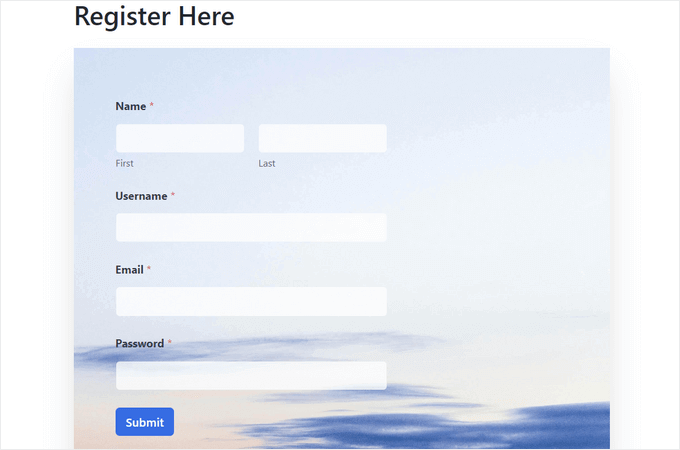
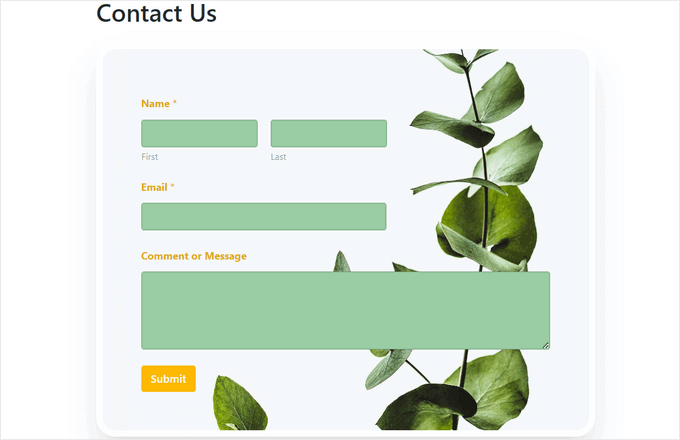
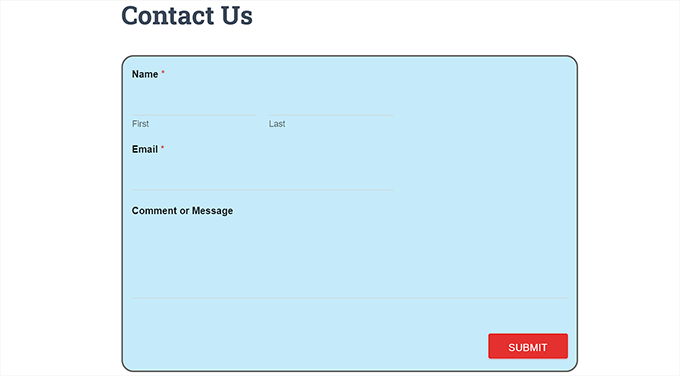
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć stylizowany formularz w działaniu.

Metoda 2: Jak stylizować formularze WordPress za pomocą CSS (zaawansowany konfigurator)
Jeśli nie chcesz korzystać z opcji dostosowywania oferowanych przez WPForms lub chcesz zastosować różne konfiguratory za pomocą CSS, możesz również użyć niestandardowego fragmentu kodu CSS.
Aby to zrobić, najpierw należy utworzyć formularz za pomocą WPForms, który jest kreatorem formularzy nr 1 na rynku.
Korzysta z kreatora typu “przeciągnij i upuść” i zawiera ponad 2000 szablonów, które pomagają w szybkim tworzeniu formularzy, w tym formularzy kontaktowych, formularzy przesyłania plików, formularzy rejestracyjnych, formularzy RSVP i wielu innych!

Szczegółowe instrukcje można znaleźć w naszym poradniku na temat tworzenia formularza kontaktowego w WordPress lub w metodzie 1.
Po utworzeniu formularza nadszedł czas, aby dostosować go za pomocą WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress na rynku, oferująca najłatwiejszy i najbezpieczniejszy sposób dodawania kodu CSS do stylizacji twojego formularza WordPress.
Niektóre z naszych witryn internetowych wykorzystują WPCode do dodawania i zarządzania własnymi fragmentami kodu i działa to wyjątkowo dobrze. Zobacz naszą pełną recenzję WPCode, aby uzyskać szczegółowe informacje na temat tego narzędzia.

Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, warto zapoznać się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma darmową wersję, którą można wykorzystać w tym poradniku. Będziemy jednak korzystać z planu premium.
Po włączaniu, przejdź na stronę Code Snippets ” + Add Snippet z kokpitu WordPress.
Gdy już się tam znajdziesz, po prostu kliknij przycisk “Użyj fragmentu kodu” pod opcją “Dodaj swój własny kod (nowy fragment kodu)”.

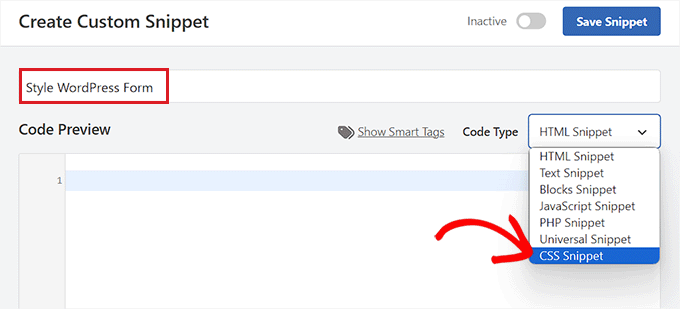
Spowoduje to przejście do strony “Create Custom Snippet”, gdzie można rozpocząć od wpisania rodzaju nazwy dla twojego fragmentu kodu.
Następnie wybierz opcję “Fragment kodu CSS” z rozwijanego menu w prawym rogu ekranu.

Następnie skopiuj i wklej poniższy kod w polu “Podgląd kodu”:
1 2 3 4 5 6 7 | #wpforms-0000 .wpforms-form { background-color: #ADD8E6 !important; font-family: 'Arial', sans-serif !important; padding: 20px 15px !important; border: 3px solid #666 !important; border-radius: 20px !important;} |
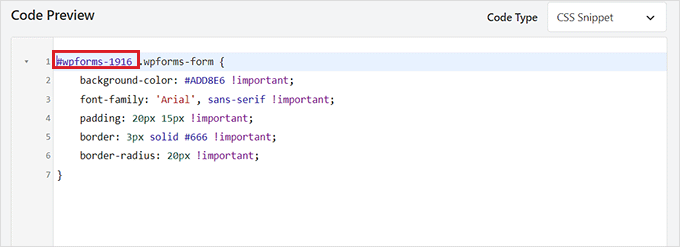
Gdy już to zrobisz, będziesz musiał zastąpić domyślny krótki kod u góry krótkim kodem formularza, który chcesz dostosować.
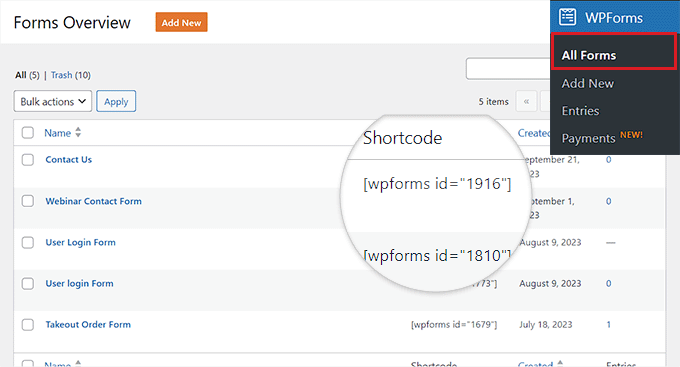
Aby to zrobić, przejdź na stronę WPForms ” Wszystkie formularze z kokpitu WordPress i skopiuj identyfikator WPForms formularza, który chcesz stylizować.

Następnie wklej numer identyfikatora formularza obok linii wpForms- w kodzie. Teraz cały kod będzie wykonywany tylko w tym konkretnym formularzu.
Następnie możesz łatwo zmienić kod szesnastkowy dla koloru tła, dodać wybraną przez ciebie rodzinę pisma oraz skonfigurować dopełnienie i promienie obramowania formularza, zmieniając fragment kodu.

Gdy już to zrobisz, przewiń w dół do sekcji “Wstawianie” i wybierz tryb “Automatyczne wstawianie”.
Kod zostanie automatycznie wykonany na twojej witrynie po włączaniu.

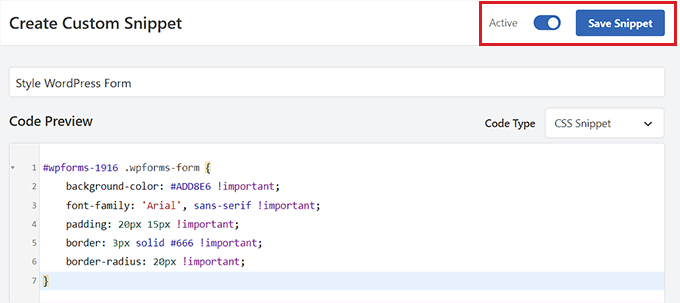
Na koniec przewiń z powrotem do góry strony i przełącz przełącznik na “Włączanie”.
Następnie kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.

Teraz formularz WordPress zostanie automatycznie dostosowany zgodnie z fragmentem kodu CSS i będzie można go zobaczyć.
Jeśli jednak nie dodałeś jeszcze formularza do twojej witryny internetowej, to po prostu otwórz stronę lub wpis w edytorze bloków.
Gdy już się tam znajdziesz, kliknij przycisk “+” w lewym górnym rogu, aby otworzyć menu bloków i dodać blok WPForms.

Następnie wybierz formularz, który stylizowałeś za pomocą fragmentu kodu CSS z menu rozwijanego w samym bloku.
Na koniec kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje ustawienia.
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć dostosowany formularz w działaniu.

Porada bonusowa 🧑💻: Jak łatwo tworzyć własne strony witryn internetowych?
Stylizacja formularzy WordPress to tylko jeden ze sposobów na uczynienie twojej witryny bardziej atrakcyjną i interesującą wizualnie. Możesz również zaprojektować swoje własne, w pełni dostosowane strony witryn internetowych za pomocą SeedProd.
Jest to najlepsza na rynku wtyczka do tworzenia stron WordPress. Pozwala na tworzenie atrakcyjnych stron bez użycia jakiegokolwiek kodu.
Niektóre z naszych marek partnerskich zbudowały całe swoje witryny internetowe za pomocą SeedProd. To potężny kreator typu “przeciągnij i upuść”, który wykracza poza zwykłe strony docelowe! Dowiedz się więcej o tym narzędziu w naszej pełnej recenzji SeedProd.
SeedProd posiada również gotowe szablony i zestawy witryn, łatwe opcje konfiguratora, palety kolorów i zaawansowane bloki stron. Ponadto możesz łatwo osadzać swoje formularze WPForms w edytorze SeedProd.

Więcej szczegółów można znaleźć w naszym poradniku na temat tworzenia strony docelowej w WordPress.
Pro Tip: Możesz nawet użyć SeedProd do stworzenia wiralowej strony z listą oczekujących, strony sprzedażowej, strony obsługi technicznej, strony wkrótce dostępnej i wielu innych.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dostosować i stylizować twoje formularze WordPress. Możesz również zapoznać się z naszym poradnikiem, jak dodać pole kodu kuponu do formularzy WordPress i naszym porównaniem WPForms vs. Gravity Forms vs. Formidable Forms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Part of the reasons I like WPForms is the fact that it’s flexible and highly customizable with built-in templates or using CSS code, one only needs to identify the ID of the particular form he is customizing.
A well designed and customized form appeal to users and position your form as professional.
Thanks for the guide.
WPBeginner Support
You’re welcome!
Admin
Jiří Vaněk
Thanks for the tutorial. I placed a contact form on the website using WPForms and left it in its default state. Actually, I didn’t even think that I could customize it somehow. Thanks to this article, I got several ideas on how to make it more graphically appealing. Thanks
Ralph
Thank you for this guide.
Now my contact form will look better and more professional than default white blank space with light grey lines. This will level up my website design!
WPBeginner Support
Glad we could help improve your site’s design
Admin