Dodanie zabezpieczenia hasłem do twoich stron WordPress to świetny sposób na tworzenie ekskluzywnych treści dla członków.
Ale bądźmy szczerzy – domyślna strona z hasłem nie zdobywa nagród za design. Może to również sprawić, że twoje treści premium nie będą już takie premium.
Zarządzając różnymi witrynami członkowskimi, widzieliśmy, jak spersonalizowana strona zabezpieczona hasłem może poprawić wrażenia użytkowników. Pomaga to zwiększyć liczbę rejestracji, zmniejszyć współczynnik odrzuceń i stworzyć bardziej profesjonalny wygląd! ✨
Na szczęście dostosowanie stron zabezpieczonych hasłem jest łatwiejsze niż mogłoby się wydawać.
W tym przewodniku pokażemy ci krok po kroku, jak dostosować stronę zabezpieczoną hasłem w WordPress. 🔐

Dlaczego warto dostosować strony zabezpieczone hasłem w WordPress?
Jeśli chcesz utworzyć wpis lub stronę na twoim blogu WordPress, która powinna być widoczna tylko dla wybranych klientów lub członków, możesz zablokować ją za pomocą funkcji ochrony hasłem.
Podobnie, jeśli tworzysz nową witrynę internetową WordPress i nie chcesz, aby każdy mógł ją zobaczyć, użycie strony zabezpieczonej hasłem ma sens.
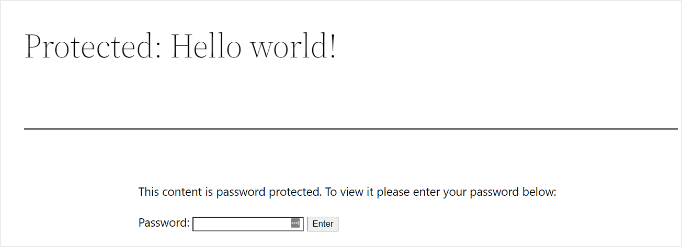
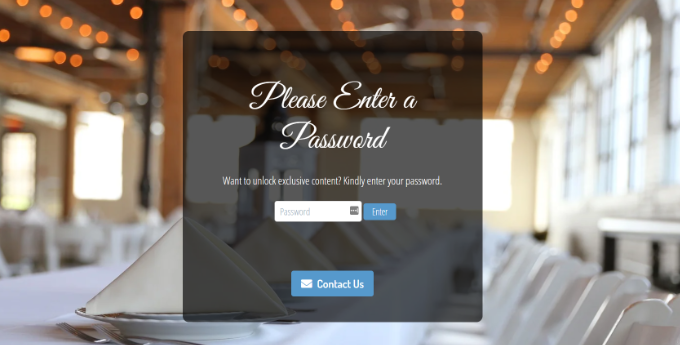
Jednak domyślny wygląd strony zabezpieczonej hasłem jest bardzo prosty i nieatrakcyjny. Oto podgląd tego, jak to wygląda:

Dostosowanie strony zabezpieczonej hasłem pozwala zmienić jej wygląd i układ. Pomaga to uczynić twoją stronę bardziej angażującą i możesz dopasować ją do swojej marki, aby uzyskać bardziej profesjonalny wygląd i lepsze wrażenia użytkownika.
W poniższych sekcjach pokażemy, jak włączyć ochronę hasłem w WordPress. Podzielimy się również różnymi sposobami na dostosowanie konkretnej strony, całej twojej witryny i różnych sekcji.
Skorzystaj z poniższych odnośników, aby przejść do twojej ulubionej sekcji:
Gotowy na odświeżenie twojego projektu strony zabezpieczonej hasłem? Zaczynajmy!
Jak zabezpieczyć stronę hasłem w WordPressie?
Zanim pokażemy ci, jak dostosować własną stronę WordPress, powinieneś wiedzieć, że WordPress ma wbudowane ustawienia do zabezpieczonych hasłem twoich stron i wpisów.
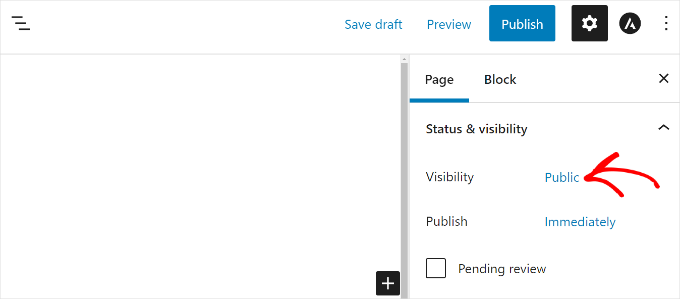
Wystarczy edytować stronę lub utworzyć nową. Gdy znajdziesz się w edytorze treści WordPress, kliknij opcję “Publiczne” w sekcji “Status i widoczność” w twoim panelu ustawień po prawej stronie.

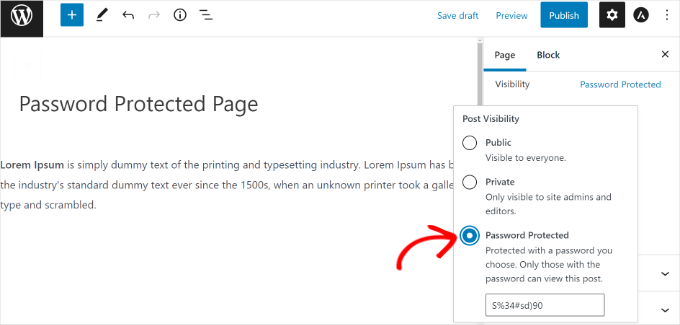
Następnie zobaczysz różne opcje widoczności wpisów.
Wystarczy wybrać opcję “Zabezpieczona hasłem” i wpisz hasło dla twojej strony.

Teraz kliknij przycisk “Aktualizuj” lub “Opublikuj”.
Użytkownik może teraz przejść na twoją witrynę internetową i zobaczyć zabezpieczoną hasłem stronę w działaniu.

Zobaczmy teraz, jak można dostosować własną domyślną stronę zabezpieczoną hasłem.
Metoda 1: Dostosuj domyślny projekt zabezpieczony hasłem za pomocą CSS Hero
Po włączeniu ochrony hasłem z poziomu edytora treści WordPress, strona używa motywu twojej witryny do stylizacji.
Aby dostosować stronę do własnych potrzeb, można po prostu użyć narzędzia takiego jak CSS Hero.
Pozwala edytować wygląd i układ twojej strony bez edytowania kodu. Dokładnie ją przetestowaliśmy i możesz dowiedzieć się wszystkiego w naszej recenzji CSS Hero.
Najpierw musisz zainstalować i włączyć wtyczkę CSS Hero. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu opcja bohatera CSS zostanie dodana do paska administratora WordPress u góry. Przejdź dalej i kliknij opcję “Dostosuj za pomocą CSS Hero”.

Spowoduje to uruchomienie kreatora wizualnego CSS Hero, w którym można edytować i dostosować twoją stronę.
Aby rozpocząć, wystarczy kliknąć dowolny element na stronie.

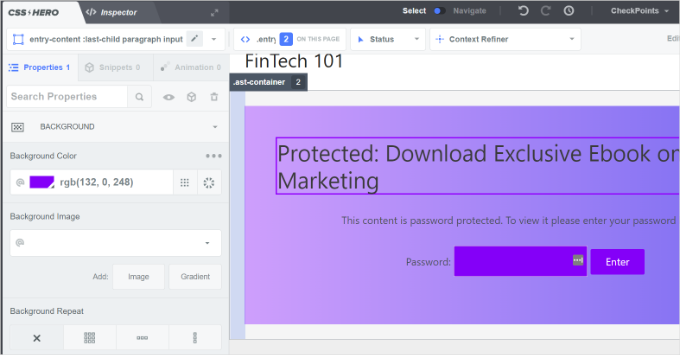
Następnie możesz zmienić kolory tła, dodać obrazek tła, użyć innego kroju pisma, edytować odstępy i wiele więcej z panelu po twojej lewej stronie.
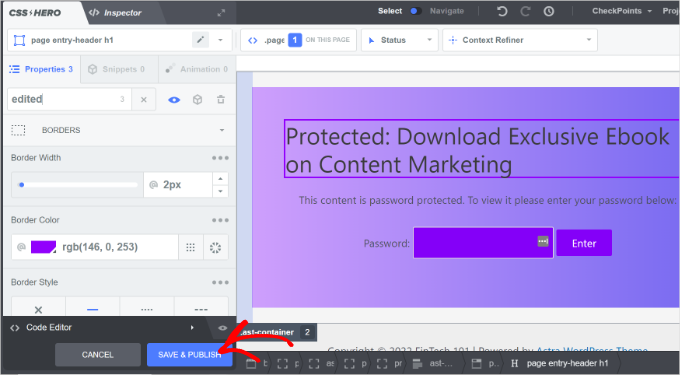
Na przykład, przejdźmy do karty “Tło” i dodajmy gradientowy kolor tła. Zmienimy również kolor pola, w którym użytkownicy muszą wpisać rodzaj hasła oraz kolor przycisku “Wpisz”.

Oprócz tego można dodać obramowanie wokół głównego nagłówka na stronie, przechodząc do karty Obramowanie.
Wystarczy wybrać szerokość obramowania, kolor, styl i wszelkie inne zmiany.

Po zakończeniu konfiguratora pamiętaj, aby kliknąć przycisk “Zapisz i opublikuj” u dołu.
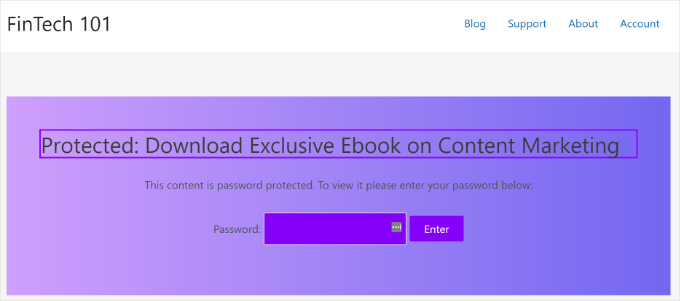
Klienci mogą teraz przejść na twoją witrynę internetową, aby zobaczyć dostosowaną domyślną stronę zabezpieczoną hasłem.

Wadą korzystania z CSS Hero jest to, że nie oferuje on elastyczności i zaawansowanych opcji konfiguratora, które oferuje kreator stron docelowych.
Nie można na przykład dodawać elementów takich jak formularze kontaktowe, przyciski mediów społecznościowych, formularze opt-in czy liczniki czasu.
Mając to na uwadze, zobaczmy, jak można użyć konfiguratora stron docelowych, aby dostosować własne strony zabezpieczone hasłem w WordPress.
Metoda 2: Dostosowanie konkretnej strony zabezpieczonej hasłem za pomocą SeedProd
Dostosowanie własnej strony zabezpieczonej hasłem jest najłatwiejsze dzięki SeedProd, który jest naszym ulubionym kreatorem witryn internetowych i stron.
Sami używaliśmy SeedProd do tworzenia własnych stron docelowych, a nawet całych motywów i absolutnie go uwielbiamy! Jeśli chcesz dowiedzieć się więcej o jego możliwościach, zapoznaj się z naszą szczegółową recenzją SeedProd.
W tym poradniku użyjemy wersji SeedProd Pro, ponieważ zawiera ona szablony premium i więcej funkcji konfiguratora. Możesz jednak zacząć od wersji SeedProd Lite i stworzyć stronę coming-soon za darmo.
Najpierw zainstalujmy i włączmy wtyczkę SeedProd. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu zobaczysz ekran powitalny SeedProd w twoim kokpicie WordPress.
W tym miejscu należy wpisz klucz licencyjny i kliknij przycisk “Zweryfikuj klucz”, aby włączyć SeedProd Pro. Twój klucz licencyjny znajduje się w obszarze konta SeedProd.

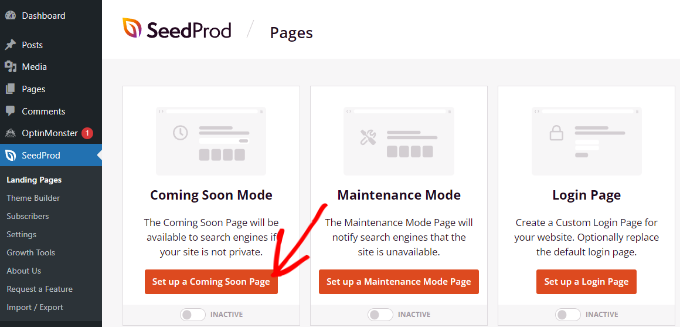
Następnie przejdźmy do SeedProd ” Landing Pages z twojego kokpitu WordPress i utwórzmy nową własną stronę docelową zabezpieczoną hasłem.
W dalszej części tego artykułu pokażemy, jak wybrać strony zabezpieczone hasłem. Możesz zabezpieczyć hasłem całą twoją witrynę lub tylko określone strony.
Jako przykładu użyjemy strony “coming soon”, ale te techniki konfiguratora działają dla każdej treści zabezpieczonej hasłem na twojej witrynie.
Aby rozpocząć, wystarczy kliknąć przycisk “Set up a Coming Soon Page”.

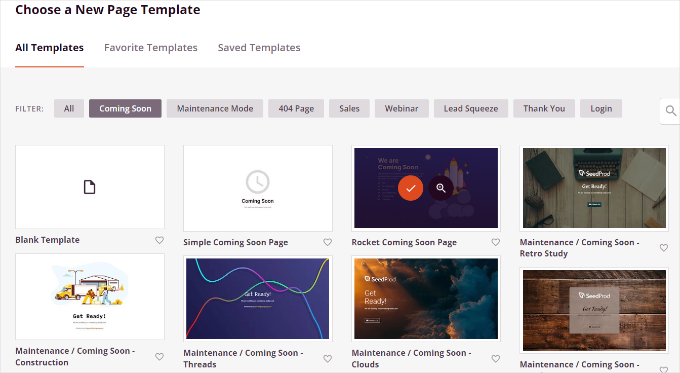
Na następnym ekranie SeedProd pokaże różne szablony stron, dzięki czemu można szybko dostosować je do własnych potrzeb.
Najedź kursorem na dowolny szablon, którego chcesz użyć i kliknij pomarańczowy znacznik wyboru.

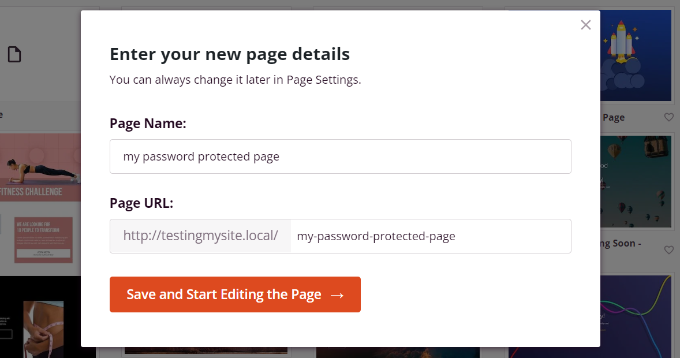
Po wybraniu szablonu, SeedProd otworzy wyskakujące okno zatytułowane “Wpisz szczegóły twojej nowej strony”.
Wystarczy wybrać nazwę strony i uproszczoną nazwę adresu URL, a następnie kliknąć przycisk “Zapisz i rozpocznij edycję strony”.

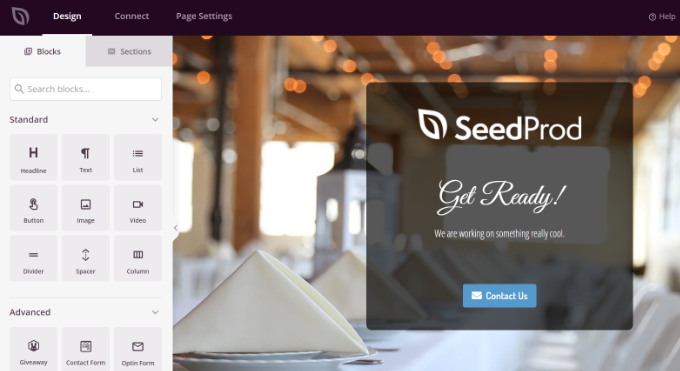
Spowoduje to uruchomienie kreatora stron typu “przeciągnij i upuść” SeedProd.
Tutaj możesz dostosować swoją stronę docelową zabezpieczoną hasłem i dodać różne elementy, takie jak tekst, obrazki, przyciski i inne.
SeedProd oferuje również zaawansowane bloki, takie jak formularz opt-in, formularz kontaktowy, licznik czasu, pasek postępu, opcje udostępniania w mediach społecznościowych i wiele innych.
Aby dodać element, przeciągnij dowolny blok z menu po twojej lewej stronie i upuść go na szablonie po prawej stronie. Następnie dostosuj element, klikając go i dostosowując opcje, które się pojawią.

W ten sposób SeedProd umożliwia również dodanie formularza hasła do głównej strony, aby zabezpieczyć twoją treść.
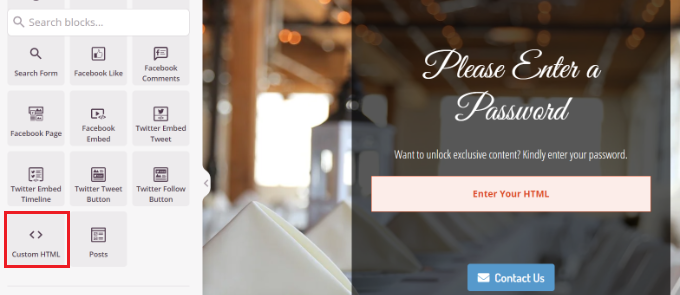
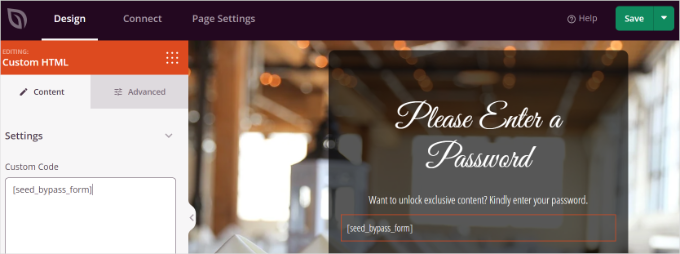
Po pierwsze, możesz dodać blok “Custom HTML” w kreatorze SeedProd. Wystarczy przeciągnąć i upuścić blok Custom HTML na szablon.

Następnie można kliknąć blok “Własny HTML”.
Z tego miejsca będziesz chciał wpisz krótki kod [seed_bypass_form] w polu “Custom Code”.

Nie zapomnij kliknąć przycisku “Zapisz” po zakończeniu. I to wszystko!
Teraz SeedProd integruje się również z różnymi usługami e-mail marketingu.
Możesz dodać formularz kontaktowy do swojej strony docelowej i podłączyć narzędzie do e-mail marketingu, aby zbudować listę mailingową i pozostać w kontakcie z użytkownikami.
Wystarczy przejść do karty “Połącz” w kreatorze landing page’y i wybrać twoją usługę e-mail marketingu.

Konfigurowanie zabezpieczenia hasłem dla określonych stron w SeedProd
Po utworzeniu własnej strony coming soon, która wykorzystuje krótki kod [seed_bypass_form], następnym krokiem jest skonfigurowanie ochrony hasłem na określonych stronach za pomocą SeedProd.
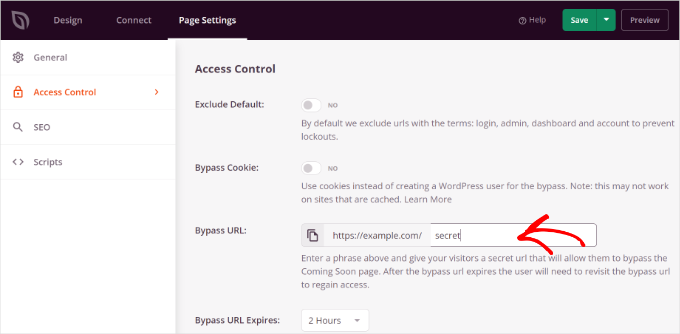
Na początek można przejść do karty “Ustawienia strony” w kreatorze SeedProd i kliknąć na ustawienia “Kontrola dostępu”.
Następnie wpisz hasło w polu “Obejście adresu URL”, za pomocą którego użytkownicy będą mogli uzyskać dostęp do twojej zastrzeżonej treści.

Należy pamiętać, że tekst wpisany w polu “Bypass URL” będzie działał jako hasło, a także odnośnik, którego klienci i członkowie zespołu mogą użyć, aby ominąć zabezpieczenie hasłem i uzyskać dostęp do strony.
SeedProd pozwala wykluczyć określone adresy URL z twoich witryn, takie jak admin, login, kokpit i konto. Gwarantuje to, że właściciele witryn nie zostaną zablokowani.
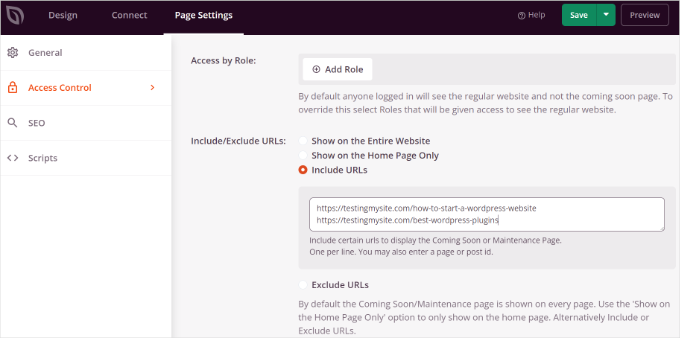
Teraz musisz wybrać, które adresy URL będą zabezpieczone hasłem.
Wystarczy przewinąć w dół do sekcji “Uwzględnij / wyklucz adresy URL” w ustawieniach “Kontrola dostępu”. Następnie wybierz opcję “Uwzględnij adresy URL”, a następnie wpisz konkretne strony, które chcesz ograniczyć.

Gdy skończysz, po prostu kliknij przycisk “Zapisz” u góry.
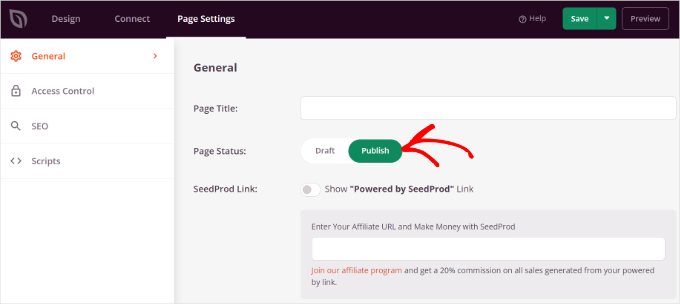
Następnie możesz przejść do ustawień “Ogólne” na karcie “Ustawienia strony” i zmienić status strony z “Wersja robocza” na “Opublikuj”.

Następnie możesz zamknąć kreator stron docelowych i przejść do SeedProd ” Landing Pages z twojego panelu administracyjnego WordPress.
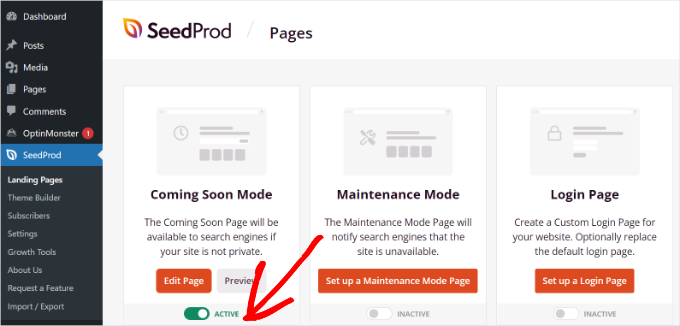
W tym miejscu kliknijmy przełącznik pod “Coming Soon Mode”, aby włączyć twoją własną stronę zabezpieczoną hasłem.

To wszystko!
Pomyślnie utworzyłeś własną stronę docelową zabezpieczoną hasłem, która będzie wyświetlana tylko na określonych stronach w WordPress.
Po prostu przejdź na te strony w Twojej witrynie internetowej, aby zobaczyć dostosowaną stronę zabezpieczoną hasłem w działaniu.

Dodatkowe wskazówki: Więcej przypadków użycia własnych stron zabezpieczonych hasłem
Chcesz poznać więcej sposobów na wykorzystanie zabezpieczenia hasłem na twojej witrynie WordPress? Oto 2 wskazówki, które pomogą Ci podnieść poziom strony zabezpieczonej hasłem w Twojej witrynie.
Porada 1: Utwórz własną stronę zabezpieczoną hasłem dla całej witryny internetowej
Korzystając z SeedProd, możesz również wyświetlać twoją stronę zabezpieczoną hasłem na każdej stronie witryny internetowej. W ten sposób użytkownicy będą musieli wpisz hasło, aby uzyskać dostęp do twoich treści.
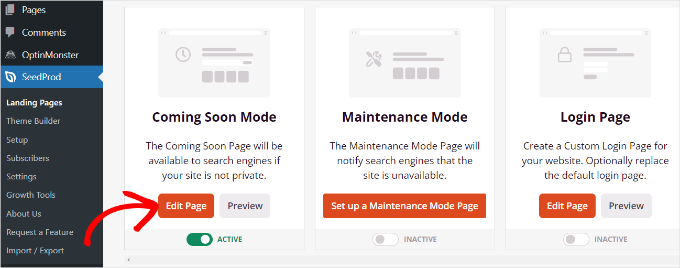
Po pierwsze, możesz przejść do SeedProd ” Landing Pages z twojego kokpitu WordPress. Następnie kliknij przycisk “Edytuj stronę” w panelu “Coming Soon Mode”.

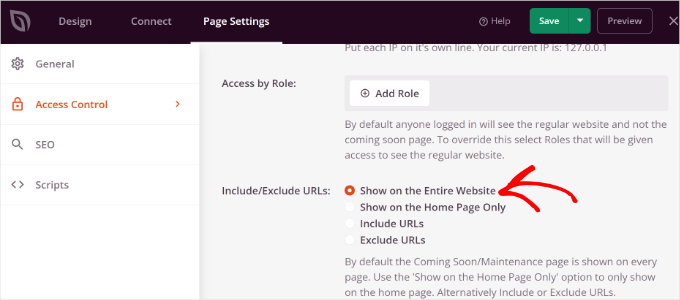
Następnie należy przejść do karty “Ustawienia strony” u góry i przejść do ustawień “Kontrola dostępu”.
Następnie można przewinąć w dół do sekcji “Uwzględnij/wyklucz adresy URL” i wybrać opcję “Pokaż na całej witrynie internetowej”.

Po wprowadzeniu zmian, kliknij przycisk “Zapisz” u góry. SeedProd wyświetli wtedy własną stronę zabezpieczoną hasłem na całej twojej witrynie internetowej.
Porada 2: Utwórz własne sekcje zabezpieczone hasłem w WordPressie
Możesz również zabezpieczyć hasłem różne sekcje witryny internetowej w WordPress przed różnymi zestawami użytkowników. Jest to przydatne, jeśli prowadzisz witrynę internetową z członkostwem i chcesz kontrolować dostęp do twoich treści, wtyczek, aplikacji i innych plików do pobrania.
Najlepszym sposobem na ograniczenie różnych części twojej witryny internetowej jest użycie MemberPress. Umożliwia on tworzenie wielu poziomów członkostwa w celu zabezpieczenia hasłem twojej treści.
Używamy go nawet do naszej witryny członkowskiej z filmami, więc możemy ręczyć za to, jak jest świetny. Więcej informacji na temat tego narzędzia znajdziesz w naszej pełnej recenzji MemberPress.
Teraz MemberPress umożliwia skonfigurowanie różnych reguł, aby użytkownicy mieli dostęp tylko do treści opartych na ich poziomie członkostwa. Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia witryny członkowskiej WordPress.
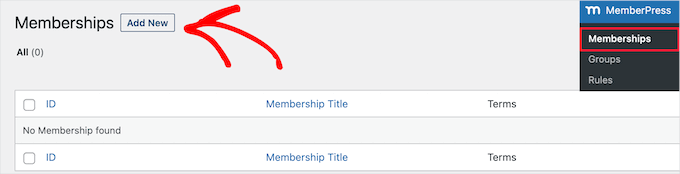
Aby rozpocząć, musisz najpierw dodać członkostwo do twojej witryny internetowej. Po prostu przejdź do MemberPress ” Members hips z twojego kokpitu WordPress i kliknij przycisk “Utwórz nowy”.

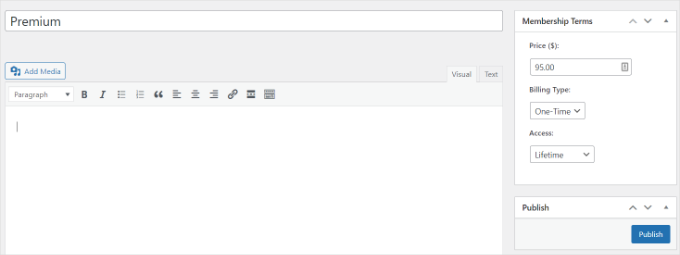
Następnie wpisz nazwę twojego poziomu członkostwa, dodaj opis i ustal cenę.
Można również zmienić rodzaj rozliczeniowy z jednorazowego na cykliczny, a także edytować członkostwo, aby było dożywotnie lub wygasało po określonym czasie.

Nie zapomnij kliknąć przycisku “Opublikuj” po zakończeniu.
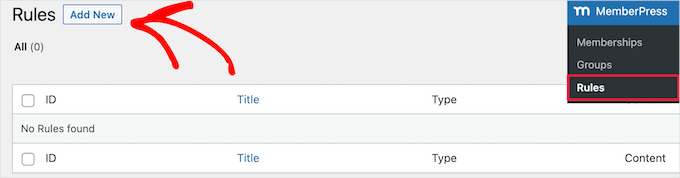
Następnie możesz przejść do sekcji MemberPress ” Reguły z twojego kokpitu WordPress i kliknąć przycisk “Utwórz nowy”.

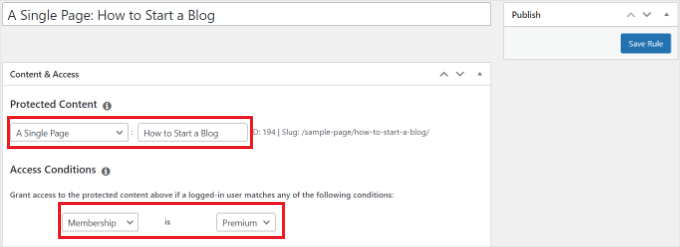
W tym miejscu można kliknąć menu rozwijane pod opcją “Treści zabezpieczone”.
MemberPress oferuje wiele opcji zabezpieczenia twojej treści, niezależnie od tego, czy jest to pojedyncza strona, czy wszystkie strony WordPress. W tym poradniku zabezpieczymy hasłem pojedynczą stronę.
Wybierzmy więc opcję “Pojedyncza strona” z rozwijanego menu i wpiszmy tytuł strony.

Następnie należy ustawić Warunki dostępu i skonfigurować, kto może zobaczyć stronę z ograniczeniami. MemberPress pozwala zabezpieczyć treść na podstawie poziomu członkostwa, roli użytkownika WordPress, możliwości i poszczególnych członków.
Ustawmy “Członkostwo” na “Premium” z rozwijanego menu dla tego poradnika. W ten sposób tylko członkowie premium będą mogli uzyskać dostęp do strony. Możesz dodać więcej warunków i umożliwić zobaczenie strony więcej niż jednemu poziomowi członkostwa.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz regułę”.
Następnie użytkownik może przejść na twoją witrynę internetową, aby zobaczyć zabezpieczoną hasłem stronę w działaniu. Członkowie będą teraz musieli zalogować się na swoje konta, aby zobaczyć treść strony.

Chcesz zrobić więcej? Oto więcej fajnych przypadków użycia, które możesz zrobić z MemberPress:
- Ustawianie haseł do twoich filmów lub oferowanie członkostwa grupowego dla zespołów korporacyjnych.
- Tworzenie hasła dającego subskrybentom dostęp do płatnego newslettera i nie tylko.
- Dodawanie hasła do twoich formularzy WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dostosować stronę zabezpieczoną hasłem w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat zabezpieczonych treści w WordPressie lub wyborem najlepszych wtyczek do ochrony treści w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Maurice
Hi,
When I follow the instructions for a password protected page… and logout.
Then open in an other browser the url-link to that page, I do fill in the password but then also pops up an Admin login? So I can not share these pages…
How can that be?
Thank you.
WPBeginner Support
We would recommend checking that your site is not in coming soon or a membership site that would require a user to view the content as that is the most common reason for that issue.
Admin