Po latach tworzenia witryn internetowych WordPress nauczyliśmy się, że jest jeden niezbędny element, który powinny mieć wszystkie witryny biznesowe: przejrzysty schemat organizacyjny.
Zastanów się. Czy kiedykolwiek przeszedłeś na witrynę internetową firmy i zastanawiałeś się, kto jest za co odpowiedzialny? A może jesteś pracownikiem i próbujesz dowiedzieć się, z kim skontaktować się w konkretnym problemie. Właśnie w takich sytuacjach przydaje się schemat organizacyjny.
WordPress nie ma wbudowanego bloku do tworzenia schematów organizacyjnych, ale znaleźliśmy świetną wtyczkę do tego celu. Ten przewodnik pokaże ci, jak to zrobić.

Dlaczego warto stworzyć schemat organizacyjny firmy dla twojej witryny WordPress?
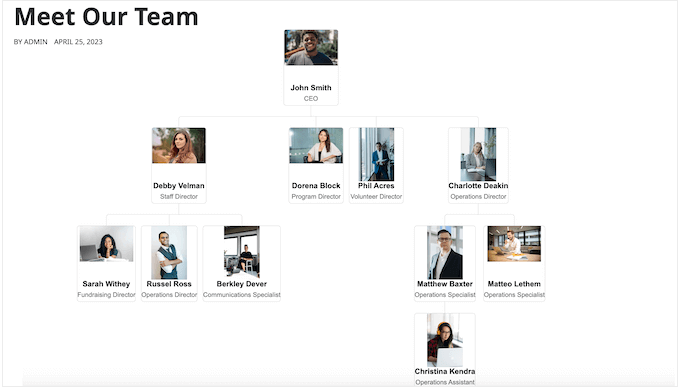
Schemat organizacyjny pokazuje strukturę firmy, od dyrektora generalnego po różne zespoły i poszczególnych pracowników w ramach każdego zespołu.
Możesz dodać schemat organizacyjny firmy do swojego publicznego bloga WordPress lub nawet strony docelowej, aby pokazać ludzką stronę twojej firmy i poprawić reputację marki.
Pomocny schemat organizacyjny może również pomóc pracownikom zrozumieć, w jaki sposób zorganizowane są inne zespoły i z kim należy się kontaktować w każdej sytuacji.
Dodatkowo, wykres może być przydatny dla osób trzecich. Na przykład, jeśli tworzysz portal dla klientów, schemat organizacyjny może pomóc klientom znaleźć najlepszą osobę do kontaktu.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo stworzyć i zarządzać schematem organizacyjnym firmy w WordPress.
Jak stworzyć schemat organizacyjny twojej firmy w WordPress?
Najprostszym sposobem na stworzenie schematu pracowników jest użycie schematu organizacyjnego.
Dzięki tej darmowej wtyczce do schematów organizacyjnych WordPress możesz tworzyć wykresy za pomocą prostego edytora wizualnego i dodawać obrazki, odnośniki, tekst i wyskakujące okienka do schematu organizacyjnego twojej firmy.

Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki org chart WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
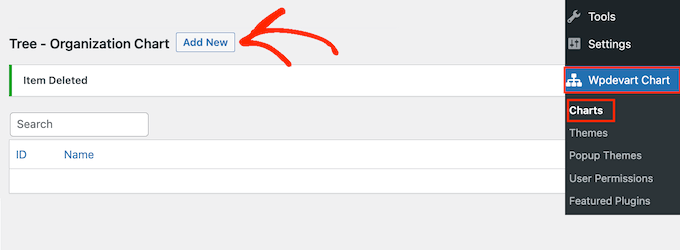
Po włączaniu darmowej wtyczki, przejdź do Wpdevart Chart ” Charts. Następnie kliknij przycisk “Utwórz nowy”.

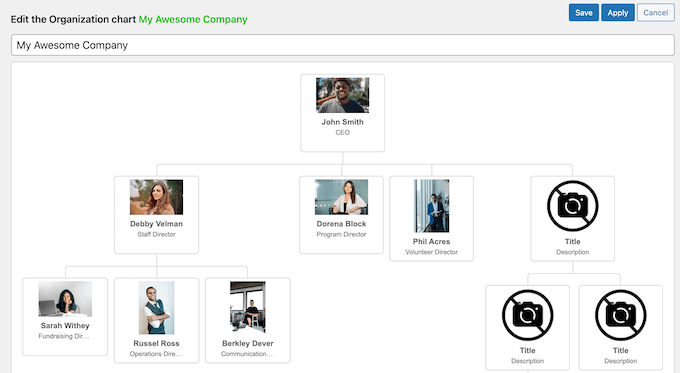
Spowoduje to uruchomienie przyjaznego dla użytkownika edytora wizualnego.
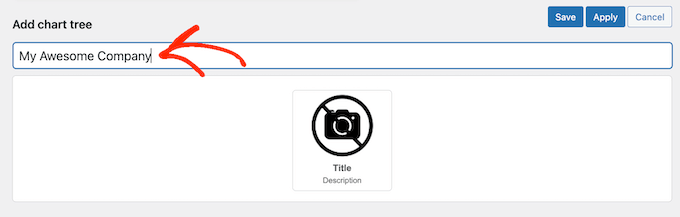
Na początek wpisz rodzaj tytułu schematu organizacyjnego firmy. Jest to tylko twoje odniesienie, więc możesz użyć czegokolwiek chcesz.

Domyślnie schemat organizacyjny dodaje jeden element do szablonu schematu. Zazwyczaj jest to szef twojej organizacji, taki jak lider zespołu lub dyrektor generalny.
Aby dodać więcej osób do wykresu, wystarczy najechać kursorem na domyślny element. Zobaczysz teraz dwie małe ikonki: ołówek i strzałkę.
Kliknij strzałkę, która doda jeden element bezpośrednio pod pierwszym.

Teraz po prostu najedź swoim kursorem myszy na ten nowy element, a zobaczysz trzy strzałki.
Umożliwia to dodanie kolejnego elementu po prawej lub lewej stronie tej osoby. Zazwyczaj osoby na tym samym poziomie na schemacie organizacyjnym mają to samo stanowisko lub podobne obowiązki.

Możesz także kliknąć strzałkę skierowaną w dół, aby utworzyć nowy poziom poniżej tej osoby. Zazwyczaj osoby raportują do osoby znajdującej się nad nimi na schemacie organizacyjnym.
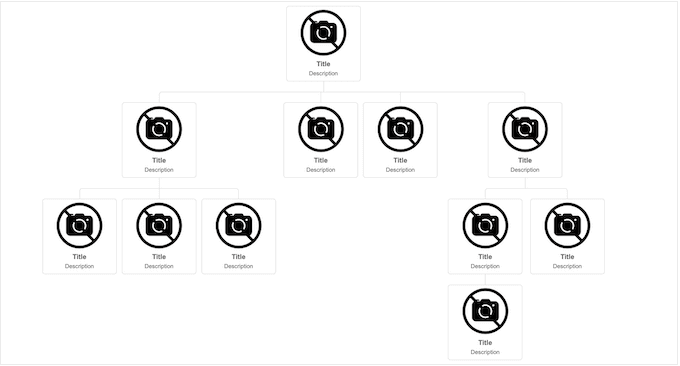
Najeżdżając kursorem na każdy element i klikając różne strzałki, możesz łatwo stworzyć strukturę Twojej firmy dla witryny internetowej WordPress. Obejmuje to wiele różnych oddziałów lub zespołów.

Kolejnym krokiem jest dodanie treści do każdego elementu, takich jak imię i nazwisko osoby, zdjęcie autora lub adres e-mail.
Aby rozpocząć, najedź kursorem na dowolny element, a następnie kliknij małą ikonkę ołówka.

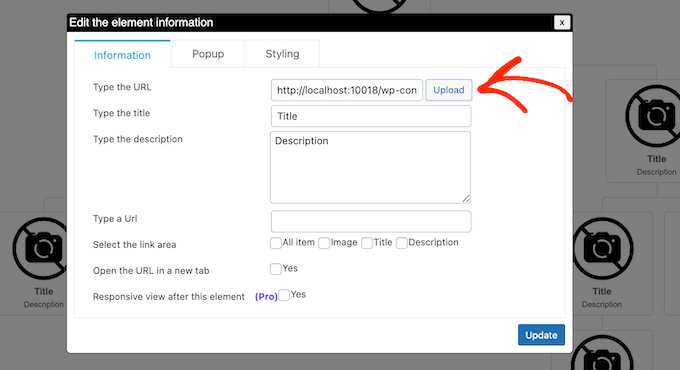
W wyświetlonym oknie podręcznym należy dodać zdjęcie osoby.
Kliknij przycisk “Prześlij”, a następnie wybierz obrazek z biblioteki multimediów WordPress lub prześlij nowy obrazek z twojego komputera.

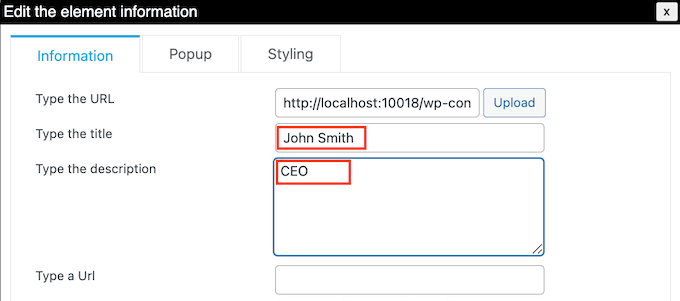
Następnie wpisz “Tytuł”, który pojawi się bezpośrednio pod zdjęciem danej osoby. Zazwyczaj będzie to imię i nazwisko danej osoby.
Następnie możesz dodać “Opis”, który pojawi się pod tytułem. Zazwyczaj należy wpisać rodzaj stanowiska danej osoby, ale można też dodać krótkie zdanie na temat jej roli.

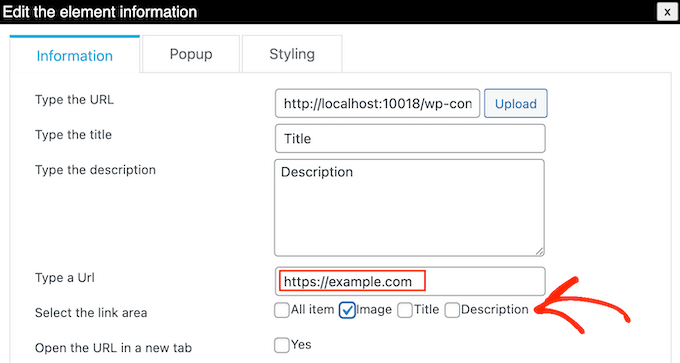
Następnie warto dodać odnośnik do obrazka, tytułu lub opisu. Może to być na przykład odnośnik do formularza kontaktowego danej osoby lub strony, na której potencjalni klienci mogą zobaczyć portfolio pracownika.
Aby to zrobić, wystarczy wpisać adres URL, którego chcesz użyć. Następnie wybierz obszar, w którym chcesz dodać odnośnik, korzystając z ustawień w sekcji “Wybierz obszar odnośnika”. Na przykład, możesz dodać odnośnik do obrazka lub opisu danej osoby.

Domyślnie odnośnik otwiera się w tej samej karcie. Możesz jednak chcieć otworzyć odnośnik w nowej karcie, zwłaszcza jeśli korzystasz z zewnętrznego adresu URL. W tym celu wystarczy zaznaczyć pole obok opcji “Otwórz adres URL w nowej karcie”.
Możesz wyświetlić więcej informacji o każdej osobie na schemacie organizacyjnym firmy. Możesz na przykład dodać ich służbowy adres e-mail i numer telefonu, biogram, bardziej szczegółowy opis stanowiska lub dowolne inne informacje.
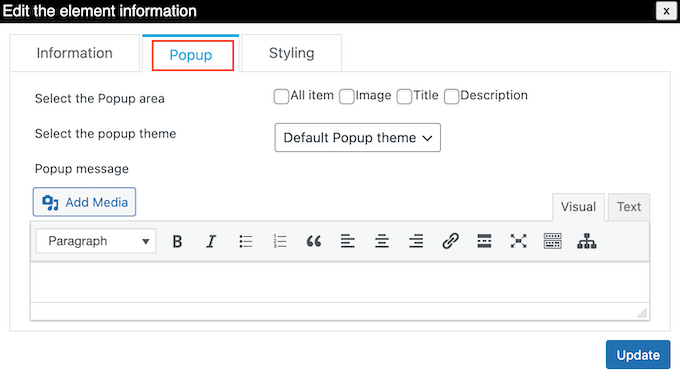
Ta wtyczka umożliwia utworzenie wyskakującego okienka dla każdej osoby. W ten sposób można wyświetlać szczegółowe informacje bez komplikowania wyglądu wykresu i nadmiernej ilości tekstu.
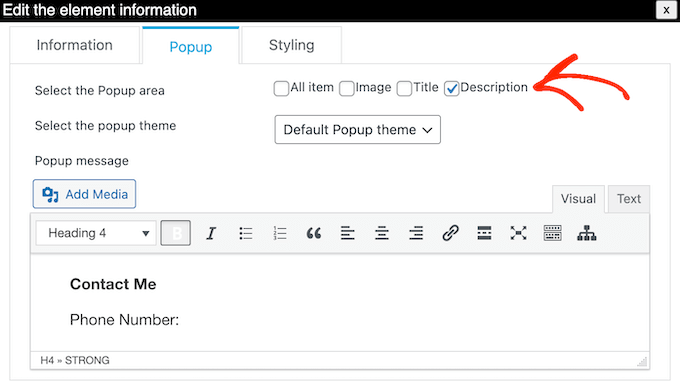
Aby dodać wyskakujące okienko, wystarczy kliknąć kartę “Popup”.

Możesz teraz wpisać swój rodzaj wiadomości w małym edytorze tekstu. Ten edytor ma wszystkie standardowe formatowanie WordPress, więc możesz dodawać odnośniki, tworzyć listy wypunktowane, używać pogrubienia i kursywy w formatowaniu tekstu i nie tylko.
Gdy jesteś zadowolony z informacji, które wpiszesz, możesz określić, w jaki sposób odwiedzający będą otwierać wyskakujące okienko, korzystając z ustawień obok opcji “Wybierz obszar wyskakującego okienka”.

Po zakończeniu kliknij “Aktualizuj”.
Teraz wystarczy powtórzyć ten proces dla każdej osoby w schemacie organizacyjnym firmy.

Gdy będziesz zadowolony z wyglądu wykresu, kliknij przycisk “Zapisz”.
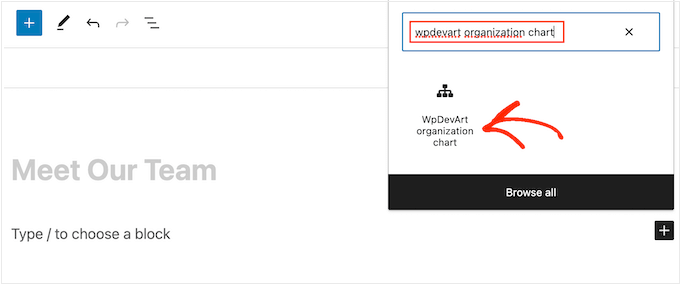
Następnie nadszedł czas, aby dodać wykres do twojego bloga lub witryny internetowej. Po prostu otwórz edytor Gutenberg dla strony lub wpisu, w którym chcesz wyświetlić wykres organizacji firmy, a następnie kliknij ikonkę “+”.
W wyskakującym okienku, które się pojawi, wpisz “Schemat organizacyjny WpDevArt”. Gdy pojawi się odpowiedni blok, kliknij go, aby dodać go do strony.

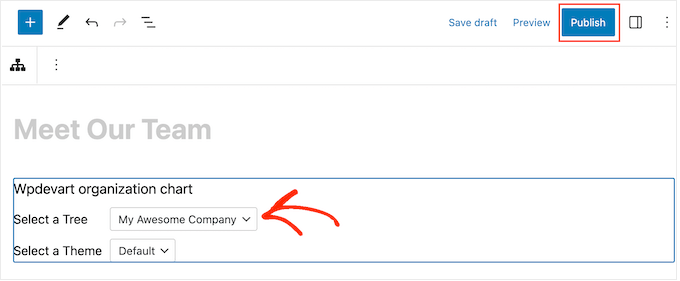
Następnie otwórz listę rozwijaną “Wybierz drzewo” i wybierz utworzony wcześniej schemat organizacyjny.
Gdy będziesz gotowy do uruchomienia schematu organizacyjnego, kliknij przycisk “Aktualizuj” lub “Opublikuj”.

Teraz możesz przejść na witrynę internetową Twojej firmy, aby zobaczyć schemat organizacyjny firmy w działaniu.
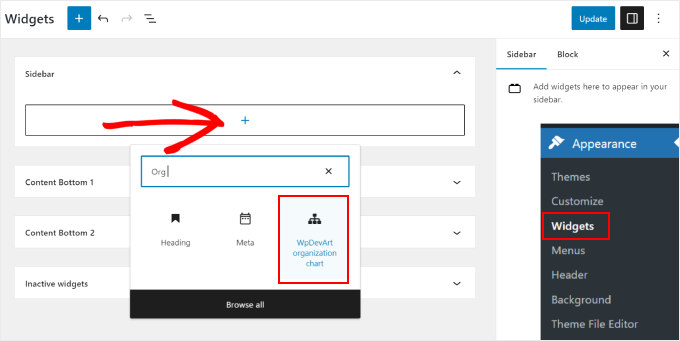
Jeśli korzystasz z klasycznego motywu WordPress, możliwe jest również dodanie schematu organizacyjnego jako widżetu. Wystarczy przejść do Wygląd “ Widżety i kliknąć przycisk “+ Dodaj widżet” w dowolnym obszarze widżetów.
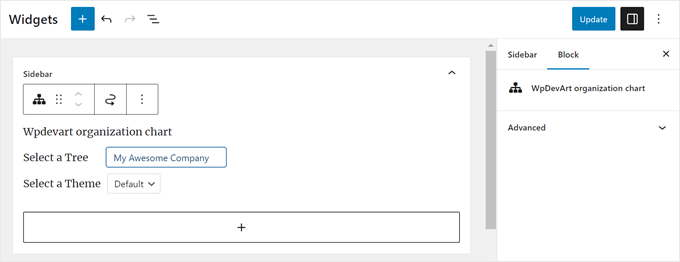
Następnie znajdź i wybierz widżet “Schemat organizacyjny Wpdevart”.

Tak jak poprzednio, wystarczy wybrać utworzony wcześniej schemat organizacyjny.
Po zakończeniu kliknij przycisk “Aktualizuj”, aby wprowadzić zmiany.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć schemat organizacyjny firmy na twojej witrynie internetowej WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tworzenia własnych stron w WordPressie i naszą listą najlepszych przykładów i szablonów stron, które pojawią się wkrótce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This looks like a great way to present company structure in easy visaul way. Most people have no idea about hierarchy and what a CEO, CFO, COO, CIO, CTO, CMO even is. This can definitely help.
WPBeginner Support
It can definitely be good to have a visual guide on who to get in touch with for what
Admin
Friday Alex
Have been lookin for this plugin to customize my start-up!
Thank you very for this post.