Jeśli masz witrynę internetową lub sklep internetowy, to prawdopodobnie szukasz nowych sposobów, aby zachęcić ludzi do zakupu twoich produktów lub usług. Dobrym sposobem na to jest wykorzystanie wyskakujących okienek z kuponami. Jest to małe okienko, które wyskakuje na twojej witrynie internetowej ze specjalną ofertą.
W WPBeginner używamy OptinMonster do wyświetlania wyskakujących okienek, wyskakujących okienek typu slide-in, wyskakujących okienek inline i banerów w nagłówkach dla specjalnych ofert i okazji. Uważamy, że te wyskakujące okienka mogą być bardzo skuteczne w zachęcaniu odwiedzających do dokonania zakupu lub podjęcia decyzji.
Dodanie wyskakującego okienka z kuponem jest łatwe dzięki odpowiednim narzędziom i wiedzy. W tym artykule pokażemy, jak tworzyć mobilne wyskakujące okienka dla twojej witryny internetowej WordPress i wyświetlać je we właściwym czasie, aby zwiększyć prawdopodobieństwo konwersji odwiedzających w płacących klientów.

Dlaczego warto oferować odwiedzającym kupony?
Często nowi właściciele firm obawiają się, że kupony pochłoną ich zyski. Jednak właściciele firm o ugruntowanej pozycji wiedzą, że oferowanie zniżek to skuteczny sposób na skłonienie odwiedzających do podjęcia decyzji, zamiast siedzenia na płocie.
Oferowanie kodów kuponów pomaga odzyskać sprzedaż porzuconych koszyków, przekształcić odwiedzających w klientów i zwiększyć sprzedaż.
Większość platform e-handlu, takich jak WooCommerce, umożliwia łatwe tworzenie kodów kuponów. Jednak dzielenie się tymi kodami kuponów z twoimi klientami robi różnicę.
Dlatego w tym artykule podzielimy się dwoma różnymi sposobami udostępniania kuponów twoim odwiedzającym. Obejmują one wyskakujące okienko wyjścia z kuponem i opcję kuponu z kołem.
Przyjrzyjmy się, jak utworzyć wyskakujące okienko kuponu w WordPress lub WooCommerce.
Jak stworzyć twój kupon popup w WordPress?
Najlepszym sposobem na stworzenie kuponu popup jest użycie OptinMonster. Jest to najlepsza wtyczka WordPress pop up i oprogramowanie do generowania leadów na rynku.
Aby uzyskać więcej informacji, zobacz naszą pełną recenzję OptinMonster.

Najpierw należy przejść na witrynę internetową OptinMonster, aby utworzyć konto. Wystarczy kliknąć przycisk “Pobierz OptinMonster teraz”, aby rozpocząć.
Będziesz potrzebować co najmniej planu Growth, ponieważ obejmuje on kampanie Coupon Wheel i zaawansowane reguły kierowania dla twoich wyskakujących okienek.
Następnie należy zainstalować i włączyć wtyczkę OptinMonster na twojej witrynie WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Wtyczka działa jako łącznik między twoim kontem OptinMonster a twoją witryną internetową WordPress.
Po włączaniu wtyczki pojawi się kreator konfiguracji OptinMonster. Kliknij przycisk “Połącz Twoje istniejące konto”.

Otworzy się teraz nowe okno, w którym należy połączyć twoją witrynę WordPress z OptinMonster.
Wystarczy kliknąć przycisk “Połącz z WordPress”, aby kontynuować.

Możesz również połączyć twój sklep WooCommerce z OptinMonster. Upewnij się tylko, że skonfigurowałeś sklep e-handel w WordPress.
Najpierw musisz przejść do OptinMonster ” Ustawienia z twojego panelu administracyjnego WordPress.
Następnie przejdź do karty “Ogólne” i kliknij przycisk “Automatyczne generowanie kluczy + podłącz WooCommerce”.

WooCommerce wygeneruje teraz klucze automatycznie i połączy się z twoim kontem OptinMonster.
Teraz możesz stworzyć swoją pierwszą kampanię kuponów popup.
Tworzenie twojej wyskakującej kampanii kuponowej
Aby utworzyć kampanię, możesz przejść do OptinMonster ” Kampanie z twojego kokpitu WordPress, a następnie kliknąć przycisk “Utwórz pierwszą kampanię”.

Na następnym ekranie OptinMonster pokaże różne rodzaje kampanii i szablony.
Najpierw należy wybrać rodzaj kampanii. Będziemy używać “Popup”, który powinien być domyślnym wyborem.

Następnie zostaniesz poproszony o wybranie szablonu.
OptinMonster ma szeroką gamę szablonów do wyboru, z wieloma różnymi układami i schematami kolorów. Szablon “Kupon” jest idealny do stworzenia tego wyskakującego okienka. Możesz jednak wybrać inny szablon, jeśli wolisz.
Możesz użyć pola wyszukiwania, aby znaleźć szablon kuponu lub przewinąć stronę w dół.

Następnie najedź kursorem na szablon i kliknij przycisk “Użyj szablonu”.
Ostatnim krokiem przed utworzeniem twojego kuponu popup jest nadanie kampanii nazwy. Po wpiszeniu nazwy kliknij przycisk “Rozpocznij tworzenie”.

Projektowanie twojego wyskakującego okienka z kuponem
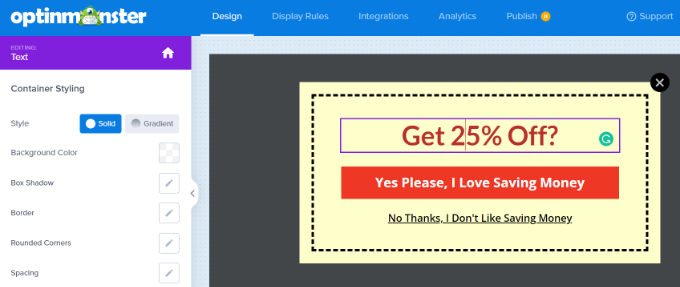
Po kliknięciu przycisku “Rozpocznij tworzenie” zobaczysz kreator kampanii typu “przeciągnij i upuść”.
Za jego pomocą możesz dodawać różne bloki do twojego szablonu i zmieniać tekst, kolory i wygląd kuponu w dowolny sposób.

Możesz także kliknąć dowolny element projektu, aby go zmienić. Tutaj edytowaliśmy tekst i nadaliśmy mu inny kolor.
Jak tylko wprowadzisz swoje zmiany, zobaczysz aktualizacje w czasie rzeczywistym w szablonie wyskakującego kuponu.

Możesz poeksperymentować z różnymi krojami pisma i kolorami, aby twój tekst wyróżniał się w popupie lub pasował do twojej marki.
Poza tekstem i elementami w wyskakującym okienku, możesz także zmienić kolor tła, dodać obrazek do twojego kuponu, ustawić kolor obramowania, zmienić styl obramowania i wiele więcej.

Po zakończeniu wprowadzania zmian, zapisz swoją kampanię, klikając zielony przycisk “Zapisz” w górnej części ekranu.
Zdecyduj, jak dostarczyć twój kod kuponu
Teraz, gdy skonfigurowałeś swój kupon popup, musisz zdecydować, w jaki sposób faktycznie dostarczysz kod kuponu odwiedzającemu.
W OptinMonster można to zrobić na kilka sposobów, ale najlepszym z nich jest dostarczenie kodu kuponu od razu za pośrednictwem widoku Sukces OptinMonster i wysłanie go za pośrednictwem e-mail newslettera.
W ten sposób, jeśli odwiedzający nie jest gotowy do natychmiastowego zakupu, ma kod kuponu w swojej skrzynce e-mail, do którego może łatwo odwołać się później.
Domyślnie twój kupon popup jest już zaprojektowany tak, aby używać “widoku sukcesu” zaraz po kliknięciu przycisku. Aby to sprawdzić, możesz kliknąć przycisk, a następnie zobaczyć opcję “Przejdź do widoku” po lewej stronie twojego ekranu.

Jeśli chcesz mieć inne działanie przycisku, możesz to zmienić tutaj. W przypadku twojego pierwszego kuponu zalecamy jednak pozostanie przy ustawieniach domyślnych.
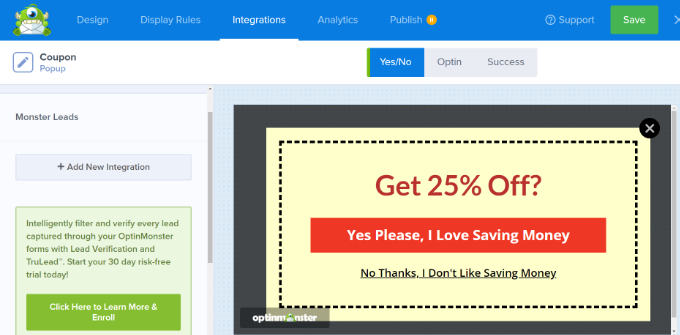
Integracja OptinMonster z twoją listą mailingową
Aby automatycznie wysłać kod kuponu e-mailem i dodać odwiedzającego do twojej listy mailingowej, musisz zintegrować OptinMonster z usługą e-mail marketingu.
Constant Contact to świetna usługa do wykorzystania z OptinMonster, a czytelnicy WPBeginner mogą uzyskać 20% zniżki na pierwsze 3 miesiące, korzystając z tego kuponu.
Jeśli jednak korzystasz z innej usługi e-mail, OptinMonster integruje się z prawie każdym głównym dostawcą.
Wystarczy przejść do karty “Integracje” i kliknąć przycisk “+ Utwórz nową integrację”, aby dodać twoją usługę e-mail marketingu.

Gdy już to zrobisz, możesz skonfigurować automatyczny e-mail, który będzie wysyłany za każdym razem, gdy ktoś zapisze się na listę mailingową za pośrednictwem twojego kuponu popup.
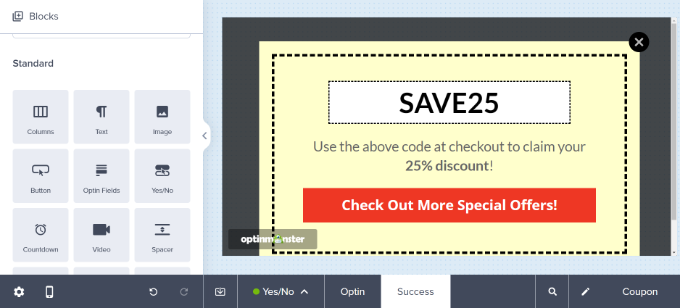
Dodatkowa wskazówka: Edycja szablonu widoku sukcesu
Możesz zobaczyć i zmienić szablon “Widok sukcesu”, wracając do karty Projekt twojej kampanii i klikając opcję “Sukces” u dołu ekranu.
Domyślnie wygląda to tak, ale możesz go edytować w dowolny sposób, tak jak edytowałeś swój wyskakujący kupon.

Zmień zasady wyświetlania twojego wyskakującego okienka z kuponem
Domyślnie wyskakujące okienko twojego kuponu pojawi się odwiedzającym po 5 sekundach przebywania na dowolnej stronie twojej witryny.
Jeśli chcesz to zmienić, przejdź do karty “Reguły wyświetlania”.

Możesz ustawić dowolne reguły wyświetlania, ale świetną do wypróbowania jest Exit-Intent®.
Ta specjalna technologia OptinMonster może stwierdzić, kiedy odwiedzający ma zamiar opuścić twoją witrynę i pokazać mu wyskakujące okienko z kuponem w odpowiednim momencie.
Możesz dodać zamiar wyjścia, wybierając “wykryte wyjście” z menu rozwijanego i wybierając urządzenia, na których ma być wyświetlana kampania. Domyślnie kampania będzie wyświetlana na wszystkich urządzeniach.

Istnieje również opcja kontrolowania czułości intencji wyjścia.
Następnie przewiń w dół i wybierz strony, na których chcesz wyświetlać twoją kampanię.
Możesz na przykład użyć domyślnego ustawienia “obecna, aktualna ścieżka adresu URL” i wybrać opcję “to dowolna strona”. W ten sposób twoja kampania pojawi się na całej witrynie internetowej.
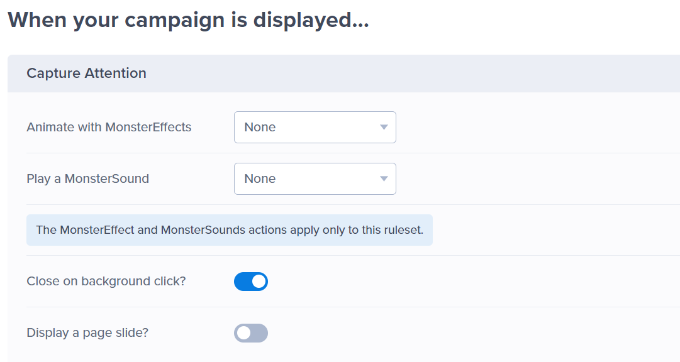
Następnie OptinMonster oferuje również opcje odtwarzania efektu dźwiękowego i wyświetlania animacji, gdy pojawia się wyskakujące okienko kuponu.

Dostępnych jest również więcej ustawień.
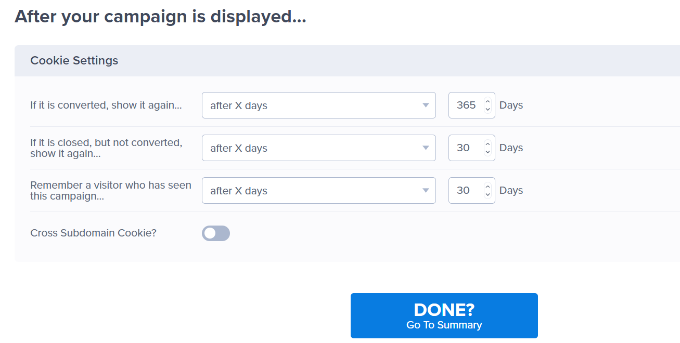
OptinMonster pozwala skonfigurować pliki ciasteczka dla twojej kampanii i ustawić liczbę dni, po których kampania będzie wyświetlana różnym użytkownikom.

Gdy już będziesz zadowolony z twojego kuponu popup, możesz przejść do karty “Opublikuj” u góry.
Następnie upewnij się, że opcja “Opublikuj” jest zaznaczona w sekcji “Status publikacji”.

Nie zapomnij kliknąć przycisku “Zapisz” u góry i zamknąć kreatora kampanii.
Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć wyskakujące okienko kuponu w działaniu.

Tworzenie koła kuponów Spin-to-Win
Koło kuponów spin-to-win to świetny sposób na uczynienie kuponów bardziej interesującymi i zabawnymi dla odwiedzających twoją witrynę. To jak mini-gra, w którą odwiedzający mogą zagrać, aby wygrać zniżkę lub inny bonus.
Twoje opcje “spin-to-win” mogą obejmować takie rzeczy jak 10% zniżki, 20% zniżki, bezpłatną wysyłkę, bezpłatny okres próbny lub cokolwiek innego, co chcesz zaoferować.
OptinMonster oferuje rodzaj kampanii “Gamified”, który pozwala tworzyć wyskakujące okienka typu spin-the-wheel.

Następnie przewiń w dół i wybierz jeden z szablonów Wheel.
Wtyczka posiada różne szablony spin-to-win. Wystarczy najechać kursorem na szablon i kliknąć przycisk “Użyj szablonu”.

Następnie edytuj dowolny aspekt twojego koła kuponów.
Aby edytować opcje samego koła kuponów, należy kliknąć przycisk “Dostosuj sekcje koła” po lewej stronie.

Następnie możesz wpisać dowolny rodzaj tekstu jako etykietę dla każdej opcji i dodać kod kuponu dla każdej zwycięskiej opcji.
Należy pamiętać, że “Szansa na wygraną” jest określana automatycznie. Jeśli zmienisz przełącznik na jednej lub więcej opcji “Można wygrać”, OpinMonster ponownie obliczy szanse na wygraną.

Jeśli potrzebujesz dodatkowej pomocy przy tworzeniu koła kuponów i dodawaniu go do swojej witryny, zapoznaj się z naszym wpisem na temat dodawania opcji spin-to-win w WordPress i WooCommerce, który omawia ten proces bardziej szczegółowo.
Następnie użytkownik może przejść na twoją witrynę internetową, aby zobaczyć popup z kuponem spin-to-win w działaniu.

Dodatkowe zasoby dla tworzenia wyskakujących okienek o wysokiej konwersji
Możesz również zapoznać się z innymi pomocnymi przewodnikami na temat tworzenia wyskakujących okienek w celu zwiększenia konwersji na twojej witrynie:
- Jak utworzyć opcję Tak/Nie dla twojej witryny WordPress?
- Jak stworzyć matę powitalną dla twojej witryny WordPress (+ Przykłady)
- Jak wykorzystać psychologię wyskakujących okienek, aby zwiększyć liczbę rejestracji o 250%?
- Jak utworzyć bramę powitalną w WordPress
- Czy wyskakujące okienka są nadal aktualne? Przyszłość marketingu wyskakujących okienek zbadana
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć wyskakujące okienko kuponu w WordPress. Możesz również zapoznać się z naszym wyborem najlepszych wtyczek WooCommerce lub naszym przewodnikiem na temat dodawania powiadomień push do twojej witryny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’ve had success using exit-intent popups on desktop to reduce cart abandonment
I’m interested in trying exit-intent on mobile as well. how does exit intent work on mobile? how is it even triggered?
WPBeginner Support
It is most commonly triggered by scrolling up.
Admin
Dennis Muthomi
triggering by detecting scrolling up is clever – Now I have a better grasp of how to utilize this on my woocommerce store.
Appreciate you taking the time to answer my question