Przez lata testowaliśmy wiele usług e-mail marketingu i pomagaliśmy użytkownikom WordPress tworzyć formularze subskrypcji dla ich stron. Ostatnio jeden z naszych czytelników zapytał o najlepszy sposób dodania Mailchimp formularza subskrypcji do ich strony WordPress
Mailchimp to popularne narzędzie do e-mail marketingu oferujące kreator formularzy. Jednak ten kreator ma ograniczone funkcje i opcje dostosowywania. Dodanie niestandardowego formularza subskrypcji daje większą elastyczność i pomaga rozwijać listę e-mailową.
W tym artykule pokażemy Ci, jak utworzyć formularz subskrypcji Mailchimp w WordPress z niestandardowymi polami.

Dlaczego warto dodać niestandardowy formularz subskrypcji Mailchimp w WordPress?
Dodanie formularza subskrypcji do Twojej strony WordPress to świetny sposób na komunikację z użytkownikami.
Możesz wysyłać biuletyny, informacje o nowych produktach, ogłoszenia i inne informacje, tworząc bezpośrednie połączenie z odbiorcami.
Mailchimp to jedna z najpopularniejszych usług e-mail marketingowych. Pomaga budować listę e-mail, wysyłać wiadomości i konfigurować zautomatyzowane kampanie e-mail. Ponadto oferuje również kreator formularzy, którego można użyć do stworzenia formularza subskrypcji i osadzenia go na swojej stronie internetowej.
Jednak kreator formularzy Mailchimp jest bardzo podstawowy i nie oferuje wielu opcji dostosowywania. Masz ograniczony wybór pól formularza i nie ma ustawień do zmiany koloru, czcionki i innych. Dodaje również branding Mailchimp na dole.

Tworzenie niestandardowego formularza subskrypcji Mailchimp daje Ci większą elastyczność i kontrolę. Możesz dodawać wszystkie typy pól formularza, edytować ich wygląd, dodawać logikę warunkową do wyświetlania pól w zależności od odpowiedzi użytkownika i wiele więcej.
Ponieważ Mailchimp ma ograniczenia, możesz również zapoznać się z naszym przewodnikiem na temat tego, dlaczego WPBeginner przeszedł z Mailchimp na Drip.
Mając to na uwadze, przyjrzyjmy się, jak można utworzyć formularz subskrypcji Mailchimp z niestandardowymi polami.
Jak utworzyć formularz zapisu do Mailchimp w WordPress
Najprostszym sposobem dodania formularza subskrypcji Mailchimp w WordPress jest użycie WPForms. Jest to najlepsza wtyczka formularzy kontaktowych dla WordPress używana przez ponad 6 milionów profesjonalistów.
WPForms to przyjazny dla początkujących wtyczka, która oferuje kreator formularzy metodą przeciągnij i upuść, ponad 1300 gotowych szablonów i wiele opcji dostosowywania. Najlepsze jest to, że łatwo integruje się z Mailchimp.
Uwaga: Na potrzeby tego samouczka będziemy korzystać z wersji WPForms Pro, ponieważ zawiera ona dodatek Mailchimp i niestandardowe pola formularza. Dostępna jest również darmowa wersja WPForms Lite, ale nie oferuje ona integracji z Mailchimp.
Krok 1: Połącz Mailchimp z WPForms
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
Po aktywacji musisz przejść do WPForms » Ustawienia i dodać klucz licencyjny. Klucz znajdziesz w obszarze swojego konta WPForms.
Po wprowadzeniu klucza licencyjnego kliknij przycisk „Zweryfikuj klucz”.

Następnie musisz zainstalować dodatek Mailchimp.
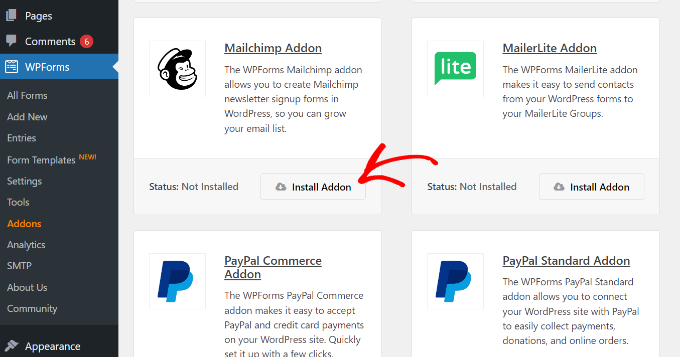
Możesz to zrobić, przechodząc do WPForms » Dodatki z panelu administracyjnego WordPress. Stąd przejdź do dodatku Mailchimp i kliknij przycisk „Zainstaluj dodatek”.

Dodatek powinien być teraz zainstalowany i aktywowany.
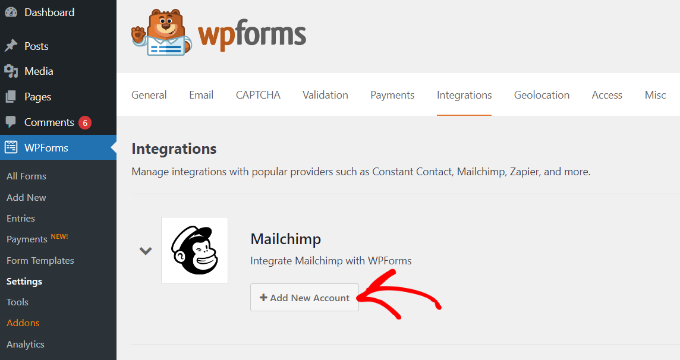
Gdy to zrobisz, po prostu przejdź do WPForms » Ustawienia z panelu administracyjnego WordPress i przejdź do zakładki „Integracje”.

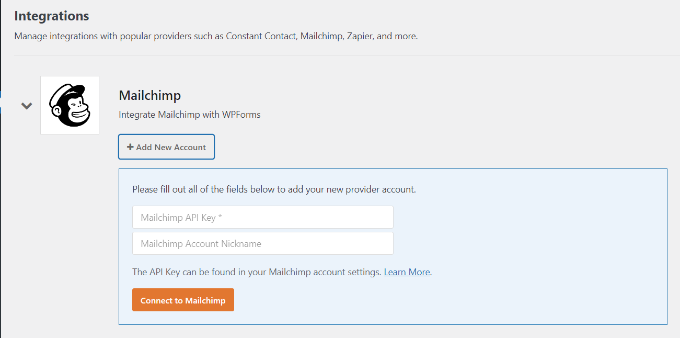
Następnie możesz rozwinąć ustawienia Mailchimp, a następnie kliknąć przycisk „+ Dodaj nowe konto” w sekcji Mailchimp.
Gdy tylko to zrobisz, zobaczysz więcej opcji. Aby zintegrować Mailchimp, musisz wprowadzić klucz API i pseudonim konta. Pozwoli to WPForms na komunikację z Twoim kontem Mailchimp.

Tworzenie kluczy API Mailchimp do integracji z WPForms
Aby utworzyć klucz API do połączenia WPForms, najpierw musisz zalogować się na swoje konto Mailchimp.
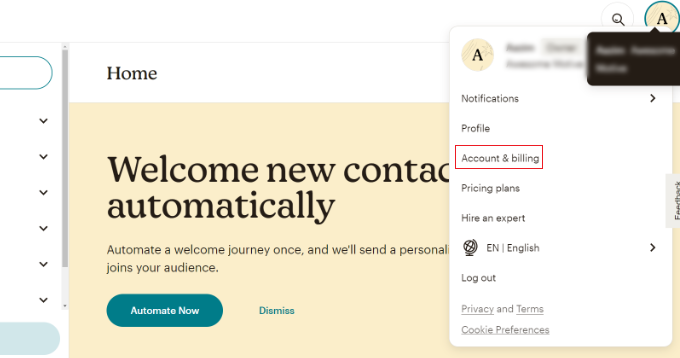
Po zalogowaniu kliknij swój awatar w prawym górnym rogu i wybierz opcję „Konto i rozliczenia”.

Na następnej stronie zobaczysz różne ustawienia konta.
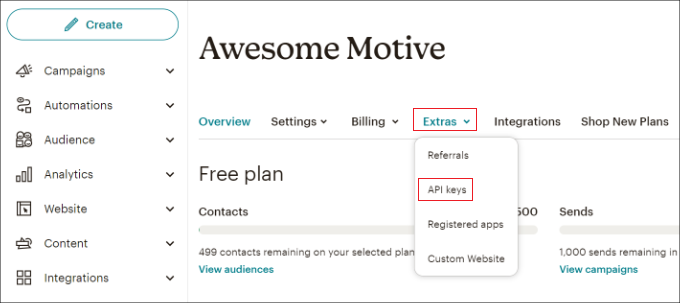
Po prostu kliknij menu rozwijane „Dodatki”, a następnie wybierz opcję „Klucze API”.

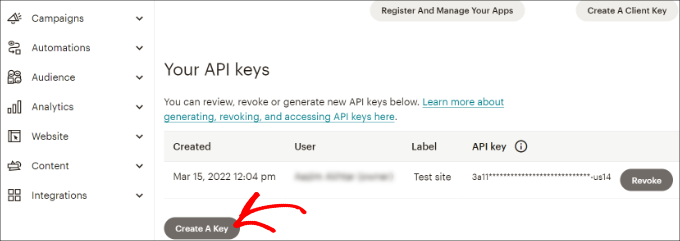
Następnie możesz skopiować istniejący klucz API do wykorzystania w integracji WPForms.
Jeśli wcześniej nie wygenerowałeś klucza, po prostu kliknij przycisk „Utwórz klucz”.

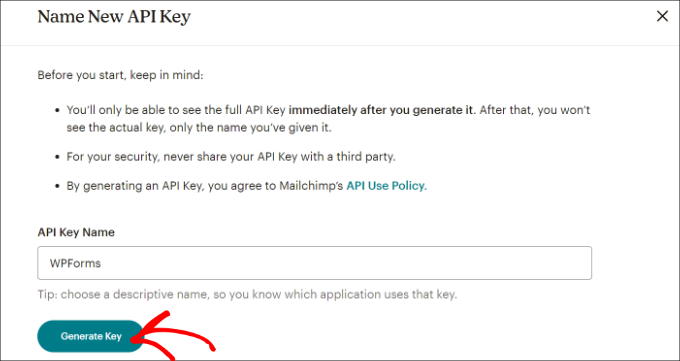
Następnie możesz wprowadzić nazwę dla swojego nowego klucza API.
Gdy to zrobisz, po prostu kliknij przycisk „Wygeneruj klucz”.

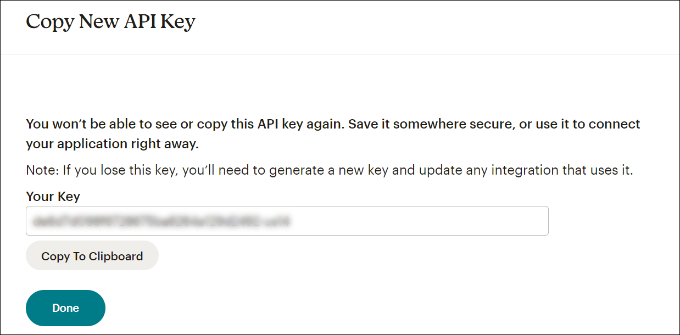
Następnie zobaczysz nowy klucz API.
Skopiuj klucz i kliknij przycisk „Gotowe”.

Możesz teraz wrócić do karty lub okna przeglądarki z ustawieniami integracji WPFroms.
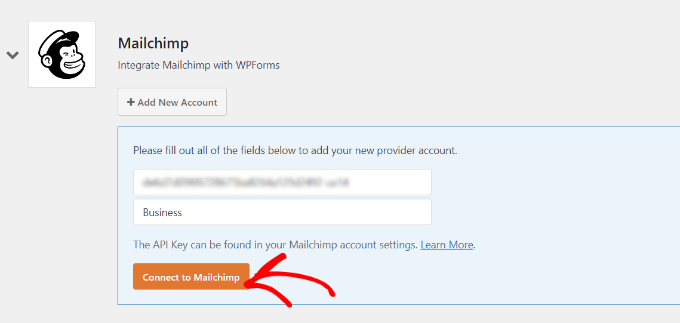
Stąd po prostu wklej klucz w pole „Klucz API”. Możesz również dodać pseudonim konta Mailchimp, aby zapamiętać, z którym kontem jesteś połączony.

Po wprowadzeniu klucza kliknij przycisk „Połącz z Mailchimp”.
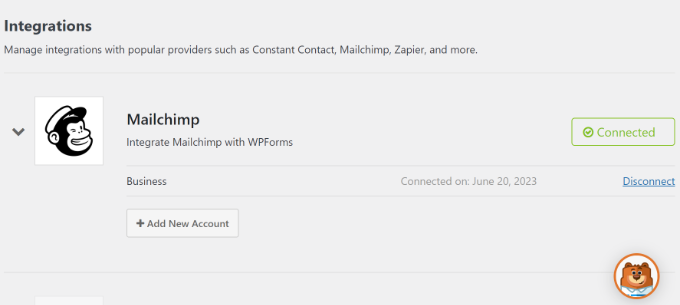
Powinieneś teraz zobaczyć zielony przycisk „Połączono” obok ustawień Mailchimp, wskazujący, że narzędzie do e-mail marketingu jest pomyślnie zintegrowane z WPForms.

Krok 2: Zaprojektuj formularz subskrypcji Mailchimp z niestandardowymi polami
Teraz, gdy zintegrowałeś Mailchimp z WPForms, następnym krokiem jest utworzenie formularza subskrypcji z niestandardowymi polami.
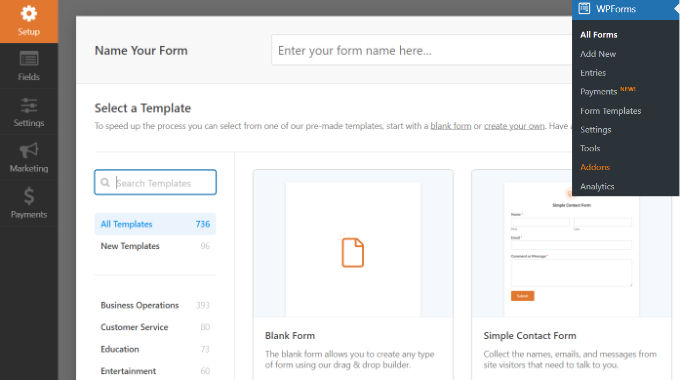
Najpierw musisz przejść do WPForms » Dodaj nowy z panelu WordPress. Następnie możesz wprowadzić nazwę na górze i wybrać szablon formularza.

WPForms oferuje wiele gotowych szablonów formularzy, dzięki czemu możesz szybko wybrać jeden i go dostosować.
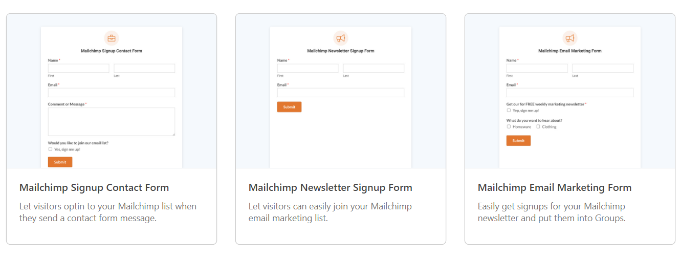
Oferuje nawet szablony formularzy dla Mailchimp. Na przykład, możesz utworzyć formularz kontaktowy do zapisów, formularz zapisu do newslettera lub formularz e-mail marketingu.

W tym samouczku wybierzemy szablon formularza zapisu do newslettera Mailchimp.
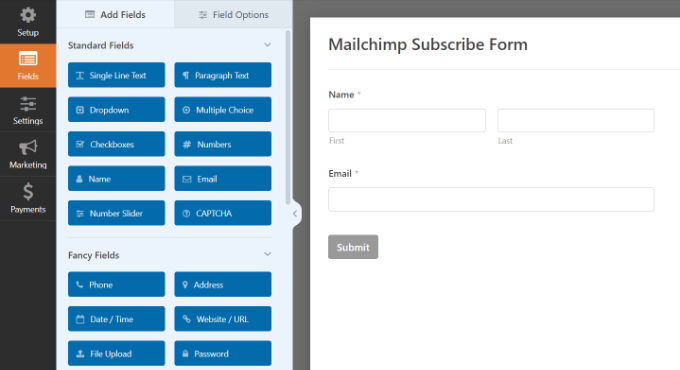
Na następnym ekranie zobaczysz kreator formularzy metodą przeciągnij i upuść WPForms. Tutaj możesz dostosować formularz i dodać niestandardowe pola z menu po lewej stronie.

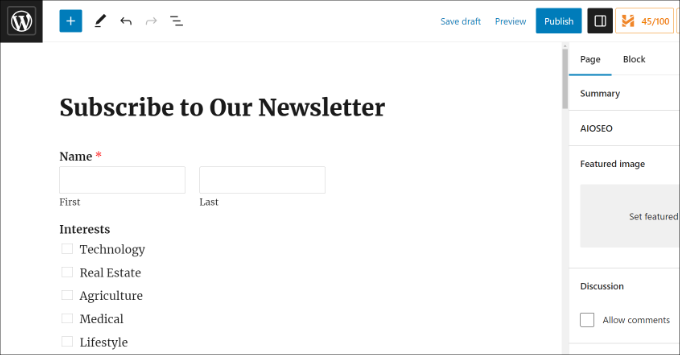
Domyślny szablon formularza będzie zawierał pole Nazwa i Email.
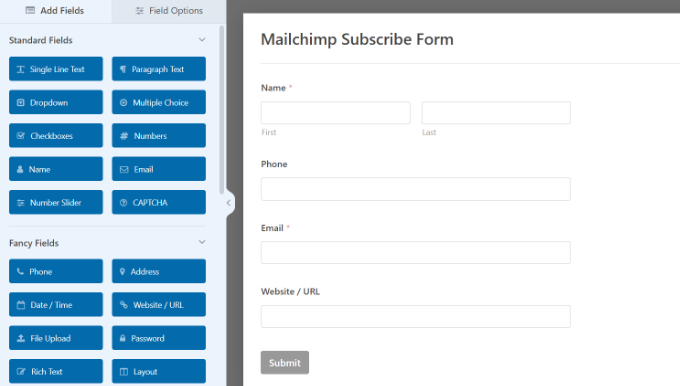
Możesz jednak po prostu przeciągnąć dowolne pole formularza i upuścić je na szablonie. Dostępne są pola do dodawania tekstu, opcji rozwijanych, pytań wielokrotnego wyboru, numerów telefonów, adresów, daty i godziny, stron internetowych, haseł i innych.
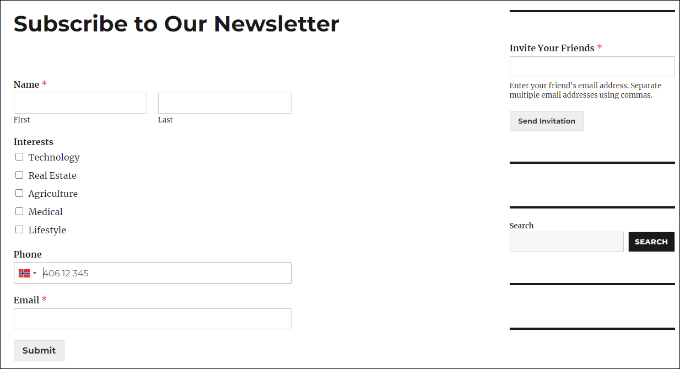
Na przykład, jeśli korzystasz z usługi telefonicznej dla firm, możesz dodać pole Telefon. Pomoże to w wysyłaniu wiadomości SMS lub kontaktowaniu się z subskrybentami przez telefon.

Możesz dodać pole wyboru i pozwolić użytkownikom wybierać swoje zainteresowania. W ten sposób możesz segmentować subskrybentów i wysyłać im ukierunkowane wiadomości e-mail.
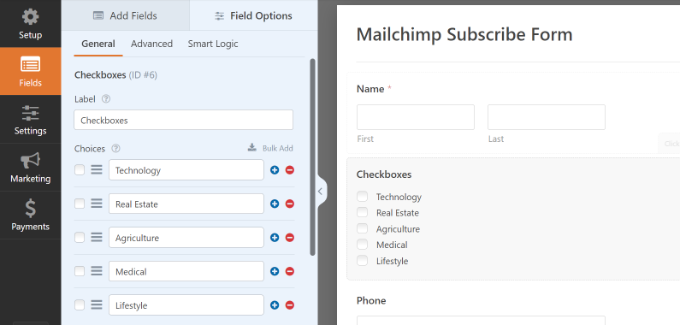
Następnie możesz dalej edytować każde pole formularza w szablonie. Po prostu wybierz pole, a zobaczysz więcej opcji w lewym panelu.
Na przykład zmieniliśmy opcje w polu formularza Pola wyboru.

Możesz również edytować etykietę pola formularza, uczynić je polem wymaganym, dodać obrazy do opcji pól wyboru i wiele więcej.
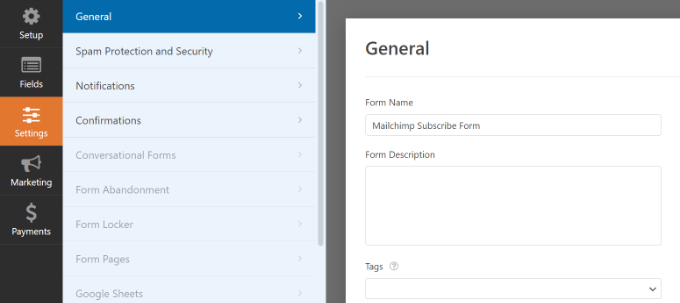
Po dodaniu niestandardowych pól formularza przełącz się na zakładkę „Ustawienia” w menu po lewej stronie. W ustawieniach ogólnych możesz zmienić nazwę i opis formularza, dodać tagi, edytować tekst przycisku wysyłania i nie tylko.

Następnie możesz przełączyć się na kartę „Potwierdzenia” i wybrać, co subskrybenci zobaczą po przesłaniu formularza.
WPForms pozwala wyświetlić komunikat, określoną stronę, taką jak strona z podziękowaniem, lub przekierować użytkowników na adres URL.

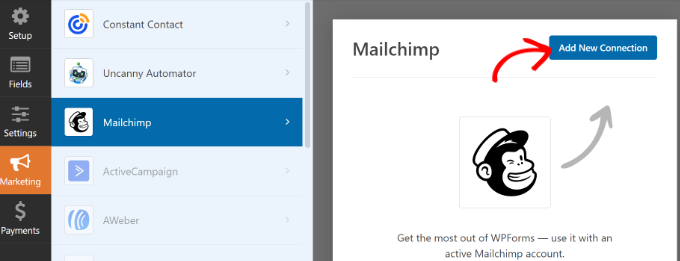
Następnie możesz przejść do zakładki „Marketing” z lewego panelu, a następnie wybrać Mailchimp.
Stąd po prostu kliknij przycisk „Dodaj nowe połączenie”.

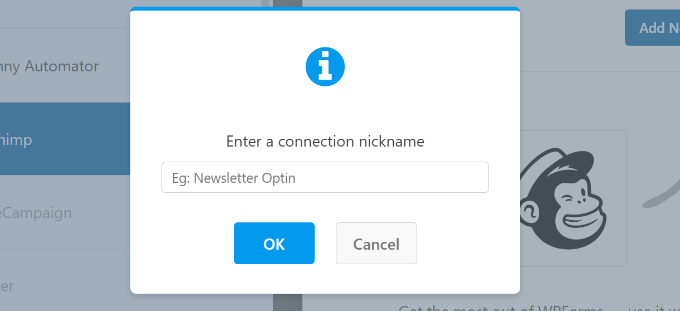
Następnie otworzy się małe okno, w którym będziesz musiał wprowadzić pseudonim Mailchimp.
Po jego wprowadzeniu kliknij przycisk „OK”.

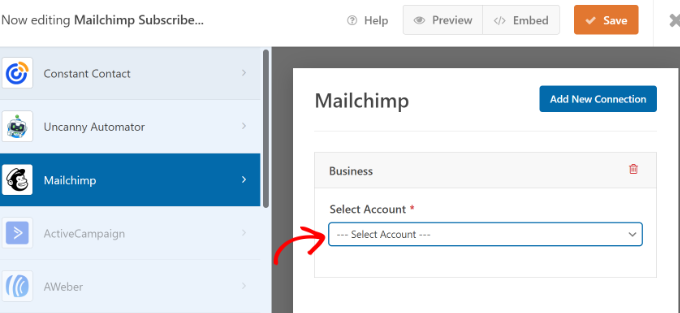
Następnie możesz wybrać konto Mailchimp, z którym wcześniej się połączyłeś.
Po prostu kliknij menu rozwijane „Wybierz konto” i wybierz swoje konto.

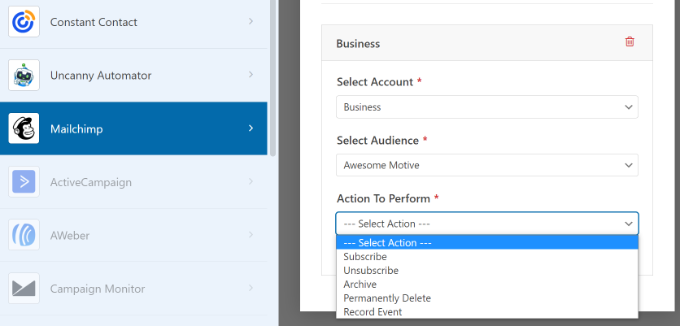
Następnie pojawi się więcej opcji.
Możesz wybrać grupę odbiorców z menu rozwijanego, do której zostaną dodani nowi subskrybenci.

Istnieje wiele różnych akcji do wyboru, ale na potrzeby tego samouczka wybierzemy opcję „Subskrybuj”. Spowoduje to dodanie użytkownika jako nowego kontaktu do Twojego konta Mailchimp.
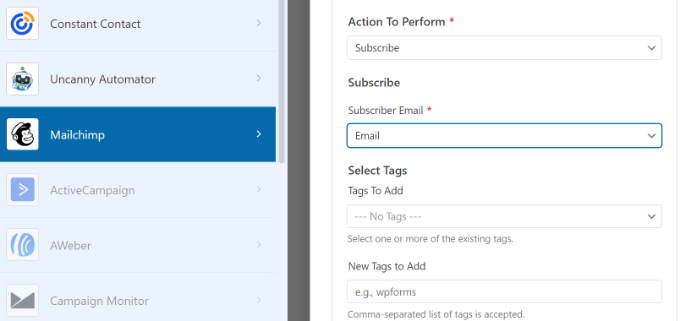
Następnie możesz przewinąć w dół, aby zobaczyć dodatkowe ustawienia. Na przykład, istnieje opcja wyboru pola WPForms, w którym użytkownicy mogą wprowadzić swoje adresy e-mail.

Masz również opcje dodawania tagów do nowych subskrybentów i notatki do profilu użytkownika.
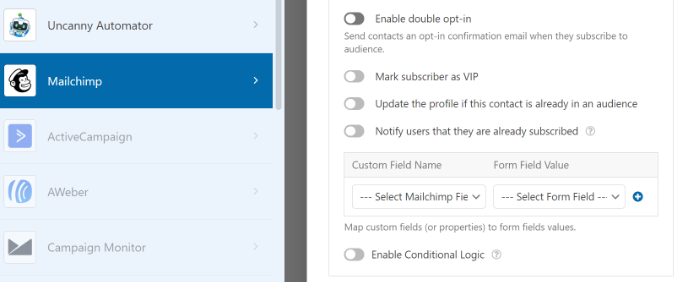
Jeśli przewiniesz dalej w dół, zobaczysz więcej opcjonalnych ustawień. Na przykład możesz włączyć podwójne potwierdzenie, oznaczyć subskrybenta jako VIP, zaktualizować jego profil, jeśli kontakt znajduje się już w grupie odbiorców, i wiele więcej.

Teraz jesteś gotowy, aby dodać przyciski subskrypcji Mailchimp do swojego bloga WordPress lub strony internetowej.
W kreatorze formularzy WPForms zobaczysz opcję „Osadź” na górze. Kliknij przycisk „Zapisz”, aby zapisać zmiany, a następnie kliknij przycisk „Osadź”.

Następnie otworzy się okno podręczne z prośbą o wybranie istniejącej strony lub utworzenie nowej.
W tym samouczku użyjemy opcji „Create New Page”.

Następnie musisz wprowadzić nazwę dla swojej nowej strony.
Gdy to zrobisz, po prostu kliknij przycisk „Zaczynajmy!”.

Następnie zobaczysz podgląd swojego formularza w edytorze treści WordPress.
Następnie możesz kliknąć przycisk „Opublikuj” na górze, aby opublikować swój formularz zapisu do Mailchimp.

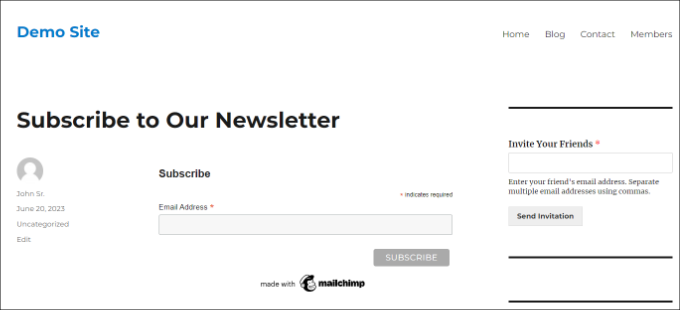
Pomyślnie utworzyłeś formularz subskrypcji Mailchimp z niestandardowymi polami.
Możesz przejść dalej i odwiedzić swoją stronę internetową, aby zobaczyć formularz w akcji.

Możesz również zrobić znacznie więcej z Mailchimp i WordPress. Na przykład, możesz zintegrować go z OptinMonster i wyświetlać swoje formularze subskrypcji w kampaniach typu popup.
Aby dowiedzieć się więcej, zapoznaj się z naszym ostatecznym przewodnikiem po korzystaniu z Mailchimp i WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć formularz zapisu Mailchimp w WordPress z niestandardowymi polami. Możesz również zapoznać się z naszym przewodnikiem po łatwych sposobach na szybsze powiększenie listy e-mail oraz naszych ekskluzywnych propozycjach niezbędnych wtyczek WordPress do rozwoju Twojej strony internetowej.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Ralph
Really good and easy guide I upgraded my form with it.
However after 4 years with mailchimp I think about moving on. Pricing became a little bit expensive. What alternatives do you recomend for someone with small email list (2k contacts) that sends 2 newsletters per month? You guys know a lot about good alternatives and probably have guides for them already
Wsparcie WPBeginner
Mamy kilka różnych do rozważenia na naszej liście poniżej!
https://www.wpbeginner.com/showcase/best-email-marketing-services/
Admin
Jiří Vaněk
Dziękuję za szczegółowe wyjaśnienie, jak zarejestrować się i korzystać z Mailchimp. Chciałem stworzyć newsletter dla przyjaciela i nie spodziewałem się, że coś tak powszechnego, używanego przez tak wielu, będzie dla mnie tak trudne. Spędziłem sporo czasu na Mailchimp, a najtrudniejszą częścią było dla mnie importowanie e-maili, a następnie połączenie ich z Mailchimp. Dziękuję!
Wsparcie WPBeginner
You’re welcome
Admin