Czy chcesz dodać nakładki flipbox i efekty najechania obrazkiem na twoją witrynę WordPress?
Nawet jeśli korzystasz z wysokiej jakości motywu WordPress, możesz czuć się ograniczony opcjami konfiguratora. W takim przypadku możesz użyć flipboxów i hoverów obrazków, aby dodać przyciągające wzrok animowane efekty do twojej witryny.
W tym artykule pokażemy, jak dodać nakładki flipbox i najechania na obrazek do twojej witryny WordPress.

Co to jest Flipbox?
Flipbox to pole, które odwraca się po najechaniu na nie twoim kursorem myszy. Efekt ten można dodać do treści takich jak obrazki i pola tekstowe.

Podobnie jak w przypadku innych animowanych treści, takich jak GIF-y i responsywne pokazy slajdów, efekt flipbox może uczynić je bardziej interaktywnymi i angażującymi. Na przykład, możesz pokazać zdjęcie i imię autora, a następnie użyć animacji flipbox, aby odsłonić jego biogram, gdy czytelnik najedzie na niego kursorem.
Jeśli jesteś freelancerem WordPress, możesz pokazać logo swoich klientów, a następnie użyć animacji przerzucania, aby odsłonić odnośnik do każdego projektu.
Chociaż te animowane efekty mogą importować wrażenia użytkownika twojej witryny internetowej, ważne jest, aby nie przesadzić. Duża liczba animacji może być przytłaczająca i myląca, a nawet może mieć wpływ na wydajność twojej witryny internetowej.
Biorąc to pod uwagę, przyjrzyjmy się, jak dodać nakładki flipbox i efekty najechania obrazkiem na twoją witrynę internetową WordPress.
Jak tworzyć nakładki Flipbox i efekty najechania kursorem w WordPress?
Istnieje wiele różnych sposobów dodawania animacji do WordPressa, w tym korzystanie z kreatora stron SeedProd lub pisanie własnego konfiguratora.
Jednak najlepszym sposobem na stworzenie efektów flipbox i hover jest użycie wtyczki Flipbox – Awesomes Flip Boxes Image Nakładka. Ta darmowa wtyczka zawiera kilka różnych stylów flipboxów z funkcją łączenia obrazków, tekstu i przycisków wezwania do działania.
Utwórz nowy Flipbox
Pierwszą rzeczą, którą będziesz musiał zrobić, jest zainstalowanie i włączanie wtyczki Flipbox – Awesomes Flip Boxes Image Naklay. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po zainstalowaniu i włączaniu wtyczki możesz utworzyć twój pierwszy flipbox, przechodząc do Flip Box ” Create New.

To pokazuje wszystkie różne szablony, których można użyć.
Jeśli nie chcesz korzystać z żadnego z tych wzorów, kliknij “Importuj szablony”.

Jeśli zobaczysz szablon, którego chcesz użyć, kliknij “Importuj”, aby dodać go do twojego bloga lub witryny internetowej WordPress.
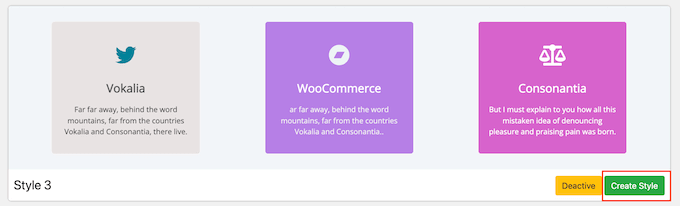
Po wybraniu projektu należy kliknąć przycisk “Utwórz styl”.

W wyświetlonym oknie wpisz rodzaj nazwy dla projektu flipbox. Jest to tylko twoje odniesienie, więc możesz użyć czegokolwiek chcesz.
Można również wybrać układ, który ma zostać użyty, klikając przycisk 1, 2 lub 3.

Po zakończeniu kliknij przycisk “Zapisz”.
Dodaj treść do twojego Flipboxa
Wygląd flipboxa można zmienić za pomocą kart General, Front i Backend.

Można zmienić krój pisma, dopełnienie i marginesy. Większość z tych ustawień nie wymaga wyjaśnień, więc warto je przejrzeć, aby zobaczyć, jakie różne efekty można stworzyć.
Kiedy jesteś zadowolony z wyglądu pudełka, nadszedł czas na dodanie treści. Wystarczy przewinąć do podglądu flipboxa na dole ekranu i najechać na niego twoim kursorem myszy.
Gdy się pojawi, kliknij przycisk “Edytuj”.

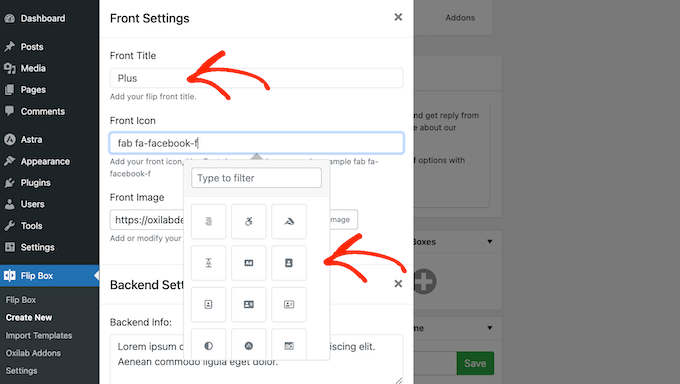
Aby zmienić tytuł wyświetlany z przodu flipboxa, można wpisać go w polu “Front Title”.
Następnie można zmienić ikonę z przodu, klikając pole “Ikona pisma”, a następnie wybierając nowy obrazek z wyświetlonego okna podręcznego.

Następnie możesz dodać obrazek z przodu flipboxa. Wystarczy kliknąć “Upload Image”, a następnie wybrać plik z biblioteki multimediów lub przesłać nowy obrazek z twojego komputera.
Jeśli nie masz jeszcze obrazka, którego chcesz użyć, możesz go utworzyć za pomocą oprogramowania do projektowania stron internetowych, takiego jak Canva.
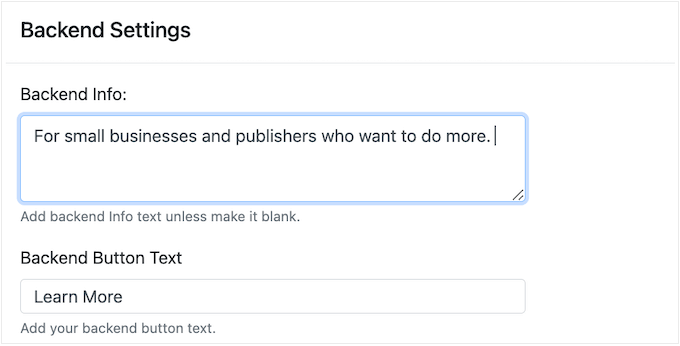
Gdy jesteś zadowolony z przedniego flipboxa, nadszedł czas na zaprojektowanie tylnej części. Aby rozpocząć, wpisz treść, którą chcesz wyświetlić w polu “Backend Info”.

Często będziesz chciał użyć wezwania do działania, aby skierować odwiedzających na powiązaną stronę, taką jak lista popularnych produktów, informacje o cenach lub inne treści.
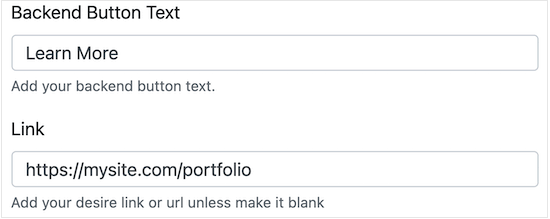
Aby zmienić tekst wyświetlany na przycisku wezwania do działania, wystarczy wpisać go w polu “Backend Button Text”. Następnie możesz dodać docelowy adres URL do pola “Odnośnik”.

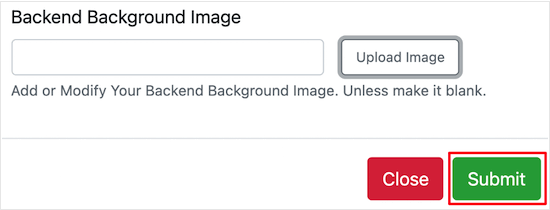
Na koniec kliknij “Upload Now”, aby zmienić obrazek tła.
Gdy jesteś zadowolony z konfiguracji tylnej części flipboxa, nadszedł czas, aby kliknąć “Wyślij”.

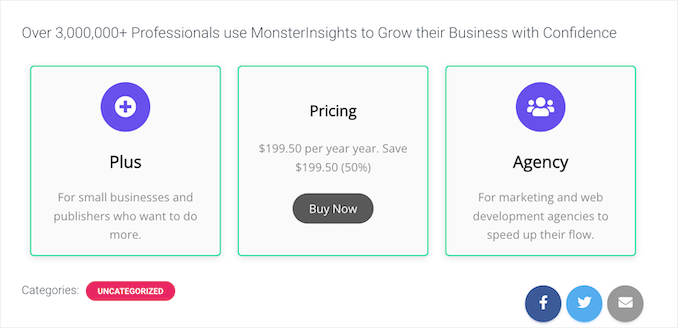
Podgląd zostanie teraz zaktualizowany, aby pokazać wszystkie twoje zmiany.
Tworzenie wielu Flipboxów
W tym momencie możesz dodać więcej pól, klikając “+” w sekcji “Utwórz nowe pola”.
Pozwala to na tworzenie wielu flipboxów o tym samym stylu, a następnie organizowanie ich w kolumny i wiersze.

Możesz teraz utworzyć więcej flipboxów, postępując zgodnie z procesem opisanym powyżej.
Na przykład, możesz utworzyć flipbox dla każdego z twoich planów cenowych.

Dodaj Flipbox do twojej witryny internetowej WordPress
Kiedy jesteś zadowolony z flipboxa, możesz dodać go do twojej witryny internetowej WordPress za pomocą krótkiego kodu, który wtyczka dostarcza automatycznie.
Po prawej stronie twojego ekranu wystarczy skopiować wartość w polu “Krótki kod”.

Możesz teraz dodać flipbox do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą krótkiego kodu.
Aby uzyskać instrukcje krok po kroku, jak umieścić krótki kod, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.

Wtyczka posiada również widżet flipbox, który można dodać do dowolnego obszaru Twojego motywu WordPress obsługującego widżety.
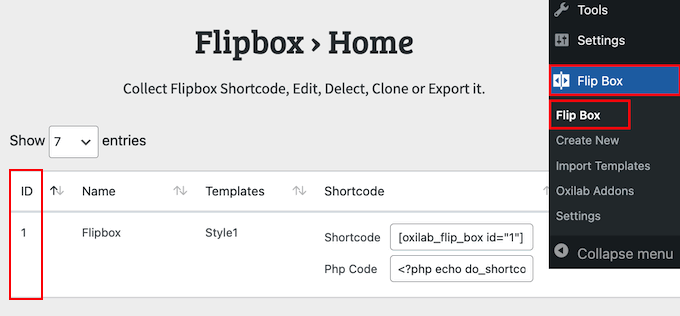
Jeśli utworzyłeś więcej niż jedną animację flipbox, musisz znać identyfikator. Aby uzyskać te informacje, możesz przejść do Flip Box “ Flip Box i zajrzeć do kolumny “Identyfikator”.
Na poniższym obrazku identyfikator flipboxa to 1.

Po uzyskaniu tych informacji przejdź do Wygląd ” Widżety.
W tym miejscu należy kliknąć przycisk “+”.

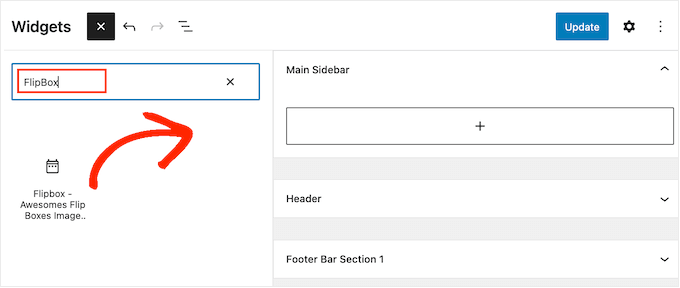
Możesz teraz wpisać “Flipbox”.
Gdy pojawi się odpowiedni widżet, wystarczy przeciągnąć go i upuścić na panel boczny, stopkę lub podobną sekcję.

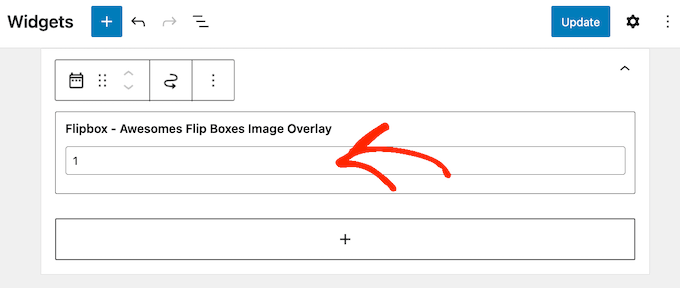
Widżet Flipbox domyślnie wyświetli jedną z twoich animacji.
Aby zamiast tego wyświetlić inny flipbox, wpisz jego identyfikator w polu.

Kiedy będziesz zadowolony z wyglądu widżetu, kliknij “Aktualizuj”.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania i korzystania z widżetów w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać nakładki flipbox i hovers do twojej witryny WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia galerii obrazków lub zobaczyć nasz ekspercki wybór najlepszych wtyczek do WordPressa do tworzenia slajdów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.