Własne typy treści pozwalają wyjść poza standardowe wpisy i strony. Pozwalają tworzyć różnorodne rodzaje treści dostosowane do konkretnych potrzeb twojej witryny.
Na przykład, własne typy treści pozwalają przekształcić twoją witrynę WordPress z prostej platformy blogowej w solidny system zarządzania treścią(CMS).
Właśnie dlatego używamy niestandardowych typów treści na naszych własnych witrynach internetowych. W tym przewodniku pokażemy, jak łatwo tworzyć własne typy treści w WordPress.

Czym jest własny typ treści w WordPressie?
Na twojej witrynie internetowej WordPress typy treści są używane do rozróżniania różnych rodzajów treści w WordPress. Wpisy i strony są typami treści, ale służą do różnych celów.
Domyślnie WordPress zawiera kilka różnych typów treści:
- Wpis
- Strona
- Załącznik
- Wersja
- Menu nawigacji
Możesz jednak tworzyć własne typy treści, znane jako niestandardowe typy wpisów. Są one przydatne podczas tworzenia treści o innym formacie niż standardowy wpis lub strona.
Załóżmy, że prowadzisz witrynę internetową z recenzjami filmów. W takim przypadku prawdopodobnie będziesz chciał utworzyć typ treści “recenzje filmów”. Możesz także utworzyć własne typy treści dla portfolio, referencji, produktów i innych.
Co więcej, niestandardowe typy treści mogą mieć różne niestandardowe pola i własną strukturę kategorii.
Na przykład na WPBeginner używamy własnych typów treści dla naszych sekcji Oferty i Słowniczek, aby oddzielić je od naszych codziennych artykułów na blogu. Pomaga nam to lepiej zorganizować treść naszej witryny internetowej.
Wiele popularnych wtyczek WordPress wykorzystuje niestandardowe typy treści do przechowywania danych na twojej witrynie internetowej WordPress. Poniżej znajduje się kilka najlepszych wtyczek, które wykorzystują własne typy treści:
- WooCommerce dodaje typ treści “produkt” do twojego sklepu internetowego.
- WPForms tworzy typ treści “wpforms” do przechowywania wszystkich twoich formularzy
- MemberPress dodaje własny typ treści “memberpressproduct”.
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Czy muszę tworzyć własne typy treści?
Zanim zaczniesz tworzyć własne typy treści na swojej witrynie WordPress, ważne jest, aby ocenić twoje potrzeby. Często można osiągnąć te same wyniki za pomocą zwykłego wpisu lub strony.
Jeśli nie jesteś pewien, czy twoja witryna potrzebuje niestandardowych typów treści, zapoznaj się z naszym przewodnikiem na temat tego, kiedy potrzebujesz niestandardowego typu treści lub taksonomii w WordPress.
Mając to na uwadze, przyjrzyjmy się, jak łatwo tworzyć niestandardowe typy treści w WordPressie na twój własny użytek. Pokażemy ci dwie metody, a także omówimy kilka sposobów wyświetlania własnych typów treści na twojej witrynie internetowej WordPress:
Gotowy? Zaczynajmy.
Ręczne tworzenie własnego typu treści za pomocą WPCode
Utworzenie własnego typu treści wymaga dodania kodu do pliku functions. php twojego motywu. Jednak nie zalecamy tego nikomu poza zaawansowanymi użytkownikami, ponieważ nawet niewielki błąd może zepsuć twoją witrynę. Ponadto, jeśli zaktualizujesz swój motyw, kod zostanie usunięty.
Zamiast tego będziemy używać WPCode, najłatwiejszego i najbezpieczniejszego sposobu dla każdego, aby dodać własny kod do twojej witryny internetowej WordPress.
WPCode umożliwia dodawanie własnych fragmentów kodu i włączanie wielu funkcji z wbudowanej, wstępnie skonfigurowanej biblioteki kodu. Innymi słowy, może zastąpić wiele dedykowanych lub jednorazowych wtyczek, które możesz mieć zainstalowane.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź do Code Snippets “ Add Snippet z twojego kokpitu WordPress. Następnie najedź kursorem myszy na “Add Your Custom Code (New Snippet)”, a następnie kliknij “Use Snippet”.

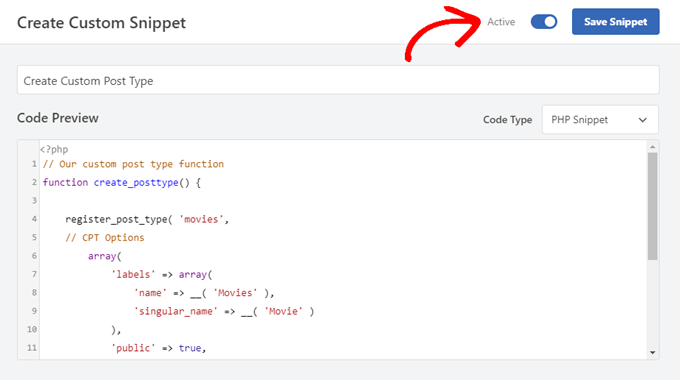
Spowoduje to otwarcie ekranu “Utwórz fragment kodu własnego”.
Teraz możesz utworzyć tytuł fragmentu kodu i przełączyć przełącznik na “Aktywny”.

Następnie wystarczy wkleić poniższy kod w obszarze “Podgląd kodu”. Ten kod tworzy podstawowy własny typ treści o nazwie “Filmy”, który pojawi się na panelu bocznym administratora i będzie działał z dowolnym motywem.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Our custom post type functionfunction create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) );}// Hooking up our function to theme setupadd_action( 'init', 'create_posttype' ); |
Jeśli chcesz mieć tylko podstawowy niestandardowy typ treści, po prostu zastąp filmy i Filmy własną nazwą i slugiem CPT i kliknij przycisk “Aktualizuj”.
Jeśli jednak chcesz mieć jeszcze więcej opcji dla twojego własnego typu treści, powinieneś użyć poniższego kodu zamiast powyższego.
Poniższy kod dodaje wiele innych opcji do niestandardowego typu treści “Filmy”, takich jak obsługa wersji, wyróżniających się obrazków i pól własnych, a także powiązanie niestandardowego typu treści z niestandardową taksonomią o nazwie “gatunki”.
Uwaga: Nie należy łączyć tych dwóch fragmentów kodu, w przeciwnym razie WordPress wyświetli błąd, ponieważ oba fragmenty kodu rejestrują ten sam własny typ treści. Zalecamy utworzenie zupełnie nowego fragmentu kodu za pomocą WPCode dla każdego dodatkowego typu treści, który chcesz zarejestrować.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Movies', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwentyone' ), 'all_items' => __( 'All Movies', 'twentytwentyone' ), 'view_item' => __( 'View Movie', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Movie', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Movie', 'twentytwentyone' ), 'update_item' => __( 'Update Movie', 'twentytwentyone' ), 'search_items' => __( 'Search Movie', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwentyone' ), 'description' => __( 'Movie news and reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |
Możesz powiadomić o części, w której ustawiliśmy wartość hierarchiczną na false. Jeśli chcesz, aby twój własny typ treści zachowywał się jak strony, a nie wpisy, możesz ustawić tę wartość na true.
Kolejną rzeczą, na którą należy zwrócić uwagę, jest wielokrotne użycie ciągu twentytwentyone , zwanego “domeną tekstową”. Jeśli twój motyw jest gotowy do tłumaczenia i chcesz, aby własne typy treści zostały przetłumaczone, musisz wspomnieć o domenie tekstowej używanej przez twój motyw.
Możesz znaleźć domenę tekstową twojego motywu w pliku style.css w katalogu motywu lub przechodząc do Wygląd “ Edytor plików motywu w panelu administracyjnym. Domena tekstowa będzie wymieniona w nagłówku pliku.

Wystarczy zastąpić twentytwentyone “domeną tekstową” twojego motywu.
Po wprowadzeniu zmian wystarczy kliknąć przycisk “Aktualizuj”, a WPCode zajmie się resztą.
Tworzenie własnego typu treści za pomocą wtyczki
Innym łatwym sposobem na utworzenie własnego typu treści w WordPress jest użycie wtyczki. Ta metoda jest zalecana dla początkujących, ponieważ jest bezpieczna i bardzo łatwa.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Custom Post Type UI. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy przejść do CPT UI ” Add / Edit Post Types, aby utworzyć nowy konfigurator typu treści. Powinieneś znaleźć się na karcie “Dodaj nowy typ treści”.

W tym obszarze musisz podać slug dla własnego typu treści, na przykład “filmy”. Ta uproszczona nazwa będzie używana w adresie URL i w zapytaniach WordPress, więc może zawierać tylko litery i cyfry.
Poniżej pola slug należy podać nazwę w liczbie mnogiej i pojedynczej dla twojego własnego typu treści.
Jeśli chcesz, możesz kliknąć odnośnik “Wypełnij dodatkowe etykiety na podstawie wybranych etykiet”. Spowoduje to automatyczne wypełnienie dodatkowych pól etykiet poniżej i zwykle pozwoli zaoszczędzić czas.
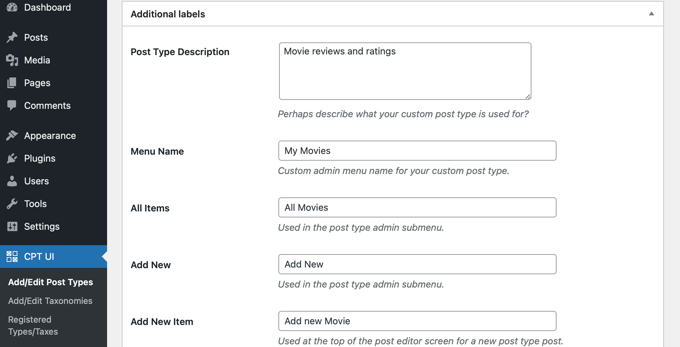
Możesz teraz przewinąć w dół do sekcji “Dodatkowe etykiety”. Jeśli nie kliknąłeś odnośnika, o którym wspomnieliśmy, będziesz musiał podać opis dla twojego typu treści i zmienić etykiety.

Etykiety te będą używane w całym interfejsie użytkownika WordPress podczas zarządzania treścią w danym typie treści.
Następnie dostępne są ustawienia typu treści. W tym miejscu możesz skonfigurować różne atrybuty dla twojego typu treści. Każda opcja posiada krótki opis wyjaśniający jej działanie.

Można na przykład wybrać, aby typ treści nie był hierarchiczny jak strony lub sortować chronologicznie wpisy w odwrotnej kolejności.
Poniżej ustawień ogólnych znajduje się opcja wyboru funkcji edycji obsługiwanych przez ten typ treści. Po prostu zaznacz opcje, które chcesz uwzględnić.

Na koniec kliknij przycisk “Dodaj typ treści”, aby zapisać i utworzyć własny typ treści.
To wszystko, pomyślnie utworzyłeś swój własny typ treści! Możesz teraz rozpocząć dodawanie treści.
Wyświetlanie własnych typów treści na twojej witrynie
WordPress posiada wbudowaną obsługę wyświetlania twoich własnych typów treści. Po dodaniu kilku elementów do nowego niestandardowego typu treści, nadszedł czas, aby wyświetlić je na twojej witrynie internetowej.
Istnieje kilka metod, z których można skorzystać, a każda z nich ma swoje zalety.
Wyświetlanie własnych typów treści przy użyciu domyślnego szablonu archiwum
Po pierwsze, możesz po prostu przejść do Wygląd ” Menu i dodać własny odnośnik do twojego menu. Ten niestandardowy link jest odnośnikiem do twojego własnego typu treści.

Jeśli korzystasz z przyjaznych dla SEO bezpośrednich odnośników, to adres URL twojego własnego typu treści będzie najprawdopodobniej wyglądał mniej więcej tak:
http://example.com/movies |
Jeśli nie korzystasz z bezpośrednich odnośników przyjaznych dla SEO, Twój adres URL typu treści będzie wyglądał mniej więcej tak:
http://example.com/?post_type=movies |
Nie zapomnij zastąpić “example.com” własną nazwą domeny, a “movies” nazwą twojego niestandardowego typu treści.
Następnie możesz zapisać menu i przejść na stronę frontową twojej witryny internetowej. Zobaczysz dodany nowy utwórz menu, a po jego kliknięciu zostanie wyświetlona strona archiwum twojego konfiguratora typu treści przy użyciu pliku szablonu archive.php w twoim motywie.

Tworzenie szablonów własnych typów treści
Jeśli nie podoba ci się wygląd strony archiwum dla twojego niestandardowego typu treści, możesz użyć dedykowanego szablonu dla archiwów niestandardowych typów treści.
Wszystko, co musisz zrobić, to utworzyć nowy plik w katalogu twojego motywu i nazwać go archive-movies.php. Upewnij się, że zastąpiłeś “movies” nazwą twojego własnego typu treści.
Aby rozpocząć, możesz skopiować treść pliku archive.php twojego motywu do szablonu archive-movies. php, a następnie zmodyfikować go do swoich potrzeb.
Teraz za każdym razem, gdy dostępna jest strona archiwum dla twojego niestandardowego typu treści, ten szablon zostanie użyty do jej wyświetlenia.
Podobnie, możesz utworzyć własny szablon dla wyświetlania pojedynczego wpisu twojego typu treści. Aby to zrobić, musisz utworzyć plik single-movies.php w katalogu twojego motywu. Nie zapomnij zastąpić “movies” nazwą twojego własnego typu treści.
Możesz zacząć od skopiowania treści szablonu single.php twojego motywu do szablonu single-movies. php, a następnie zmodyfikowania go do swoich potrzeb.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat tworzenia własnych szablonów pojedynczych wpisów w WordPress.
Wyświetlanie własnych typów treści na stronie głównej
Jedną z zalet korzystania z niestandardowych typów treści jest to, że oddzielają one twoje niestandardowe typy treści od zwykłych wpisów. Jeśli jednak chcesz, możesz wyświetlać niestandardowe typy treści na głównej stronie twojej witryny internetowej.
Wystarczy dodać ten kod jako nowy fragment kodu za pomocą darmowej wtyczki WPCode. Szczegółowe instrukcje znajdują się w sekcji tego artykułu dotyczącej ręcznego dodawania kodu.
1 2 3 4 5 6 7 | add_action( 'pre_get_posts', 'add_my_post_types_to_query' ); function add_my_post_types_to_query( $query ) { if ( is_home() && $query->is_main_query() ) $query->set( 'post_type', array( 'post', 'movies' ) ); return $query;} |
Nie zapomnij zastąpić “movies” twoim własnym typem treści.
Zapytania do własnych typów treści
Jeśli jesteś zaznajomiony z kodowaniem i chciałbyś uruchamiać zapytania w pętli w twoim szablonie, oto jak to zrobić. Poprzez zapytanie do bazy danych można pobrać elementy z własnego typu treści.
Będziesz musiał skopiować poniższy fragment kodu do szablonu, w którym chcesz wyświetlić niestandardowy typ treści.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 );$the_query = new WP_Query( $args ); ?><?php if ( $the_query->have_posts() ) : ?><?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?><h2><?php the_title(); ?></h2><div class="entry-content"><?php the_content(); ?> </div><?php endwhile;wp_reset_postdata(); ?><?php else: ?><p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Ten kod definiuje typ treści wpisu i liczbę wpisów na stronę w argumentach dla naszej nowej klasy WP_Query. Następnie uruchamia zapytanie, pobiera wpisy i wyświetla je wewnątrz pętli.
Wyświetlanie własnych typów treści w widżetach
Zauważysz, że WordPress ma domyślny widżet do wyświetlania ostatnich wpisów, ale nie pozwala na wybranie własnego typu treści.
Co jeśli chciałbyś wyświetlać najnowsze wpisy z twojego nowo utworzonego typu treści w widżecie? Na szczęście jest na to prosty sposób.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Custom Post Type Widgets. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
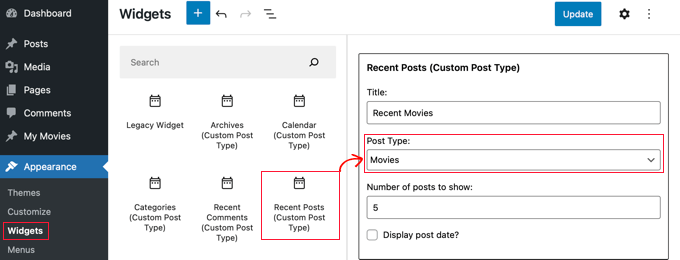
Po włączaniu wystarczy przejść do Wygląd ” Widżety i przeciągnąć widżet “Ostatnie wpisy (własny typ treści)” na panel boczny.

Ten widżet umożliwia wyświetlanie ostatnich wpisów z dowolnego typu treści. Musisz wybrać swój własny typ treści z listy rozwijanej “Typ wpisu” i wybrać żądane opcje.
Następnie kliknij przycisk “Aktualizuj” u góry ekranu i przejdź na twoją witrynę internetową, aby zobaczyć widżet w działaniu.

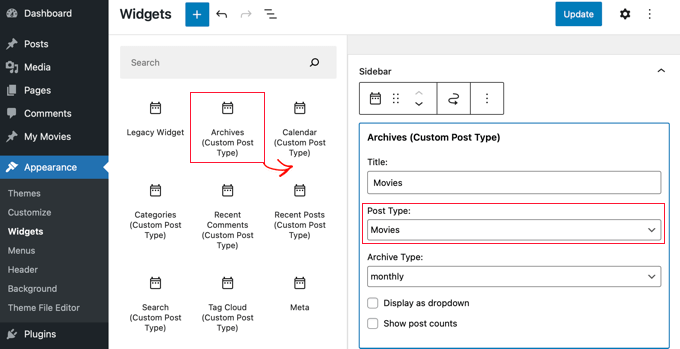
Wtyczka udostępnia również konfigurowalne widżety typu treści, które wyświetlają archiwa, kalendarz, kategorie, ostatnie komentarze, wyszukiwanie i chmurę tagów.
Nie krępuj się więc i wybierz tę, której potrzebujesz.

Mamy nadzieję, że ten poradnik pomógł ci nauczyć się tworzyć własne typy treści w WordPress. Następnie możesz również dowiedzieć się, jak utworzyć własną stronę archiwum w WordPress lub zapoznać się z naszą listą ważnych stron, które powinien posiadać każdy blog WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anna
Good stuff! TY!
Is it possible to select a category for the CPT or create it’s own category list?
In your example of ‘Movies’ – select which category – Family, Drama, Action, etc?
WPBeginner Support
You can place the custom post types in a category, we have our article below that goes more in-depth on how to set that up
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Michelle
Hi! How can I set the query to only display custom post types by category on the category page? Currently, my query pulls ALL the post type, and I can’t seem to get just current category to display. thanks
WPBeginner Support
For customizing your search results, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-create-advanced-search-form-in-wordpress-for-custom-post-types/
Admin
hussain
I have used this method which you explained above, but after creating a new menu, menu has created successfully created but when I click my menu it shows me error that “This page could not foun”
WPBeginner Support
It sounds like you would need to check and resave your permalinks to be safe. The other thing you could do would be to ensure you have a custom post type published for be found on the page.
Admin
Jarkko
So I used Code Snippets and the longer code but the features after ‘supports’ are not visible anywhere? Shouldn’t they be visible when clicking “Add new”… How do I insert a new movie and the information of it… I don’t get it.
WPBeginner Support
There should be a new section in your admin area where you can add new posts of your custom post type similar to how you add posts or pages.
Admin
Hafeez Ulllah
How cn display custom post type and where the code of display will be pasted
Johan
Seems to work perfectly, except for one thing: My theme is showing featured images on the pages. But when I use the CPT the images are never show, whatever I do. Any idea why?
WPBeginner Support
Your theme likely has a different template being used, if you reach out to your theme’s support they should be able to assist.
Admin
D Hebing
I tried many things with the code above, even compare it with the twintytwintyone theme of wordpress. But the post types don’t appear in the backend in the post editor.
WPBeginner Support
If none of the methods work for you, you would want to go through our troubleshooting steps below for finding the cause of the issue:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Aurelien
5 years on, still useful! Thank you guys
WPBeginner Support
Glad you’ve found our content helpful
Admin
Max
Thanks very useful.
What do you think? In such cases from view of site speed it is better to install the plugin or write the code you provide?
WPBeginner Support
There shouldn’t be a difference in speed with either method being used.
Admin
Marshal Tudu
Thanks a lot for the help. I am trying to create a movie database on my website
Your post really helped me.
WPBeginner Support
Glad our guide was helpful
Admin
Harsha
How to migrate old posts to the new post type?
WPBeginner Support
You would want to use the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-convert-post-types/
Admin
Leslie Campos
Great article! I tried to add two different post types on top of blog posts but the second add_action( ‘init’, ‘create_posttype’ ); overwrote the first one. I don’t know php but am wondering if it is possible to create two different ones in the same functions.php file. I don’t know php so perhaps it’s the way I am writing it?
WPBeginner Support
We would recommend using the plugin method to make the process easier. For a second post type with the code, you would need to copy from lines 4 to 17 and paste it on a new line below 17 then rename movies to a different name.
Admin
Girish Sahu
Really loved the article, Simple explained and was really of great help.
I wanted to mix custom posts and blogs post in a single page and was able to do so after reading the article.
WPBeginner Support
Glad our guide was helpful
Admin
Rafiozoo
Great recipe! Thank you!
One question:
‘exclude_from_search’ => true
should exclude my new custom posts from search results, I believe. Why does not work?
WPBeginner Support
It would depend on the search being used, you may want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-exclude-pages-from-wordpress-search-results/
Admin
snelson
Is there a way to display the new post type without the new slug? example. Default is mysite.com/newposttype/newpage
I would like
mysite.com/newpage/
WPBeginner Support
For customizing your permalinks, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Yogesh
Hi,
I tried to use the manual approach using the simple code youve mentioned for creating a custom post type, but unfortunatley the posts dont show up (page not found error). The post permalink structure looks fine but the posts dont get displayed.
WPBeginner Support
You may want to clear the cache for your site and resave your permalinks to clear that issue.
Admin
rajni
hey thank you so much it working fine but i want to show post type on a page where only categories will show and when click on category post listed under this category will open can you please suggest me how to do that.thank you in advance
WPBeginner Support
For what it sounds like you’re wanting, you would want to ensure that categories are enabled for your custom post type and you could then add the category link in your menu for the page listing them how you want
Admin
G'will Chijioke
Hi, i am a newbie developer trying to create a custom post type.
All is good, just 1 huge problem.
I want to display the taxonomies that i created and linked to the post (tags and categories ) on the post itself.
i want to show it on my breadcrumbs as well.
pls it would mean d world if you helped me out.
Thanks in advance.
WPBeginner Support
Displaying the tags and categories would require you editing your theme’s template if your theme does not show that currently.
For breadcrumbs, if you’re using a plugin most should detect your taxonomy and give you options: https://www.wpbeginner.com/plugins/how-to-display-breadcrumb-navigation-links-in-wordpress/
Admin
rana ritesh singh
nice post
WPBeginner Support
Thank you
Admin
Haibatan
I want a CPT for my english posts, my site is in an RTL language, is it possible?
WPBeginner Support
You certainly could, you can also take a look at multilingual plugins such as the one in our article: https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/
Admin
RZKY
One question, in the default WP post dashboard, there’s a filter by categories feature on top of the list.
So I already link my custom post type with a custom taxonomy, but the filter menu is not showing (A portfolio post type, and the portfolio category custom taxonomy). Is there any settings i need to enable? I’m doing this from inside my functions.php
WPBeginner Support
Hi,
in your custom taxonomy function set ‘show_admin_column’ to true
Admin
Feras
Hi there, So “Custome post type UI” is not compatible with my wp version! is there any useful plugin that I CAN USE
Oscar
Hi!. I want to ask you something.
I created a Custom Post Types.
But when i create a post, there isnt the options “Page Attributes”, to choose the template and order the posts.
How can I get it?
Thanks in advanced.
Syed Furqan Ali
Hi Oscar,
If you are using the CPT UI plugin to create custom post types, you’ll need to ensure that you enable the “Page Attributes” option under the “Supports” section. This will allow you to assign parent pages to your custom post types. Similarly, if you are using custom code to create custom post types, make sure to include the “page-attributes” in the supports parameter to enable this feature.
vinay
post is created but custom fields are not showing why?/
Kevin
I’ve created a CPT with unique archive page, but I would like to be able to show a featured image for the archive page (not from the first post) but as the archive page doesn’t exist in “pages” there is no way to add the featured image
how would this be achieved ?
Juno
Is it possible to access these custom post types via WP REST API? If so how? (for GET, POST, etc.
Mottaqi
I want a custom post type page that will be open from archive.php page with all it’s posts and under this page I want to place it’s all posts as sub menu items. But when I create a custom link page and place it’s sub menu items as I describe, sum menu url will open but my main archive page , I mean that post type page url will disappear.
Plz I want to access both pages.. But how…?
Steven Denger
Will adding Custom Post Types allow me to have another posting page for these? My regular Home page has products running through that. I need an additonal posting page for product reviews. When I create a review, I need it to post on another feature page. Is this what tis is for?
utkarsh
nevermind that last question i asked read your whole article and got it
utkarsh
Hey what does ‘twentythirteen’ in
“_x(‘Movies’, ‘Post Type General Name’, ‘twentythirteen’)”
Jim
Also notice repeated usage of twentythirteen, this is called text domain. If your theme is translation ready and you want your custom post types to be translated, then you will need to mention text domain used by your theme. You can find your theme’s text domain inside style.css file in your theme directory. Text domain will be mentioned in the header of the file.
Angela
Hello and thank you for this post (and several others).
I have created the new custom post type of “stories” and its showing up in my WP dashboard. I can create a new post but when I try to open the Beaver Builder page builder to build the post, it won’t open and goes to “Sorry, this page doesn’t exist” error page.
Can you help?
Thank you,
Angela
WPBeginner Support
Hi Angela,
First, you should try updating your permalinks. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
If this doesn’t resolve your issue, then contact plugin’s support.
Admin
Angela
Hi and thank you for your reply. I did what you suggested and it didn’t help. My plugin is created using the customer post type code above and is placed in a site-specific plugin, so I have no plugin support source from which to seek help other than you
I deleted the site-specific plugin (which of course included the CPT code) and new posts and pages still won’t load using the Beaver Builder theme page builder function, but they will at least show the page with a large white bar loading endlessly. I deactivated Ultimate Add-ons for Beaver Builder plugin and new posts and pages will now load using page builder. I think there may have been a conflict between UABB plugin and the CPT plugin and now the conflict remains in UABB plugin.
Any suggestions would be much appreciated. I also have put in a request to UABB. Maybe between the two of you, you could help resolve this issue and make note of this conflict for future reference.
JonO
Great site BTW, really really helpful so thanks for creating.
I’m super stuck and have been reading tutorials all over the web and not found the answers I need.
I want to create a user opt-in custom taxonomy (Let’s call it user_interests) that can be used to display a custom list of posts that are unique to that particular user.
User will opt-in to user_interest tags/catergories/whatever during sign up or when editing profile.
Then the WP loop should include these values to display posts
Any ideas, help would be really appreciated, thanks.
Jonathan
How do I get my user/visitors to my site be able to enter information to a form, and have that submitted data be displayed on which ever page or location I like? I want to allow my users be able to submit complaints and have other users able to like/reply to the main complaint submitted.
Am I able to do this with Custom Post Type?
R Davies
You have a syntax error in your second (more detailed) example, code does not work in latest WordPress 7.4.3
) Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘custom_post_type’ not found or invalid function name
Any chance of an update / correction?
WPBeginner Support
Hi R Davies,
We checked and it worked perfectly.
Admin
Archit
Is the comma at the end if the supports array (in the options for the custom post type) deliberate?
Robert Stuart
On line 31? Yes, that’s normal PHP code.
“The comma after the last array element is optional and can be omitted. This is usually done for single-line arrays, i.e. array(1, 2) is preferred over array(1, 2, ). For multi-line arrays on the other hand the trailing comma is commonly used, as it allows easier addition of new elements at the end.”
saurabh
How to enable ‘Post Settings’ in Custom_Post_type (using Custom Post Type UI Plugin)?
Arias
Hello, I have been having problems with this plugin.
It has disabled the option to create categories and tags,
I have been looking for an example to place them manually but I still have not found anything.
I am trying to undo if with this method I can fix the problem but I would greatly appreciate your help.
stormonster
In your $args array, on the ‘taxonomies’ index, add ‘category’ and ‘post_tag’.
That should do the trick.
John D
Way too much coding. WordPress need to keep things more simple.
Ilija
This is why I use my own CMS where I can create new post types in a fraction of a second directly through cms itself. Without any coding, unfortunately big agencies want WordPress developers and have to learn it, seems so complicated..
Sarah A
Hi, i’ve succeded to display group of CPT with a specific design in a pop-up when you click on a image like the first one But it opens a new page and when you click out of the pop-up to quit you don’t return to the homepage, and i don’t want that. I want all on the homepage.
I’ve put the code of the CPT to display as the pop-up on “single-chg_projet.php” and open and close the pop-up with javascript. I’ve already tried to put all the code of single-chg_projet.php on the index, but it display nothing. Or i may be failed somewhere. Please help me. Thanks
Ghulam Mustafa
Hi,
Thanks for the great code. Just a minor correction to the code. The endwhile; statement is missing before else: statement in the Querying Custom Post Types section =)
Tony Peterson
THIS! Please update your code to reflect this syntax error as it caused me a bit of heartache until I found Ghulam’s comment. It’s working now.
Arkanum
Yes! True. It’s miss befire wp_reset_postdate();
The cycle while does not end
Azamat
Typo: “When doi I need a custom post type?”
WPBeginner Support
Thanks for notifying us We have updated the article.
We have updated the article.
Admin
Jhon
hey, can you guide me in the process of making a custom glossary like you have on your site?
WPBeginner Support
We use a custom fields and a custom template to display Glossary terms.
Admin
Anil Reddy
I want to create list type for posts in the category page for my website
david ben oren
how do i clone a post type which has a speicifc table in it, i need to create a seperate post type for other tables.
betty
How do I add a custom field to a Post Type?
WPBeginner Support
Please see our guide WordPress Custom Fields 101.
Admin
Megan
I’ve downloaded the plugin and want to add two custom post types. 1. Fanfiction for all of my writings and 2. Fanart for all of my art.
For Fanfiction – I want the ability to link chapters together into a story and be able to upload chapters to a story as I write them.
For Fanart – I’d like to have the focus be on an image (obviously) with a description underneath it
Is this article what I need or this something completely different?
Thanks,
Megan
Zubair Abbas
Hi,
I simply copied the code to my site’s functions.php. The new post type is visible in the dashboard but when I try to see a post after publishing it, a blank page appears. Later I realised that even the default posts are not opening.
When I remove the code from functions.php everything works fine again.
Please help
Thanks,
Zubair Abbas
Jouke Nienhuis
If you see a blank page, it often means that you forgot a character. The fact that you see the posts if you delete your custom code, confirms that you have a typo. Check for semi-colons ” ; ” and the opening and closing brackets.
To see exactly where you made a mistake, you could edit the wp-config file. Look for ERROR REPORTING and set this value to true. After that test again and there you get an error and a line with the omission.
Alex
I have created the CPT and is working beautifully, but Google cannot find it even after updating sitemaps, using SEO plugins or fetching on Google Webmaster Tools. Any thoughts on why is that happening?
WPBeginner Support
It takes Google sometime to start showing new content in search results. Just to be on safe side, check your SEO plugin settings to make sure you are not blocking indexing of your CPTs or CPT archive pages.
Admin
Amunet
Creating Custom Post Type can be easy especially with a plugin. The real trick is to show them on the page. Usually you need quite advanced custom development or theme specific plugins like that for Avada.
Unfortunately there is no universal way to display CPT in WordPress.
WPBeginner Support
Actually, there are straight forward and standard ways to display CPTs in WordPress. We have mentioned one in the article above.
Admin
Jouke Nienhuis
Like the author said, but I will repeat the answer.
In a nutshell create a link in your navigation menu
Advanced answer in a nutshell: create an archive page and a single page
Chuck
Great article. How can you modify single post CPT post info based on the custom taxonomy? For instance:
Date | Author | Series | Book | Topic
This is easy to write but I want to figure out how to display a modified post info if one the missing taxonomy of Series, like:
Date | Author | Book | Topic
Otherwise the default post info displays as:
Date | Author | | Book | Topic