Czy chcesz dowiedzieć się, jak tworzyć i dodawać kinemagrafy do swoich postów w WordPress? Kinemagrafy to obrazy, w których jedna część lub obszar się porusza, podczas gdy reszta obrazu pozostaje nieruchoma. Te obrazy są bardzo angażujące i dodają element opowiadania historii do Twoich artykułów. W tym artykule pokażemy Ci, jak łatwo tworzyć i dodawać kinemagrafy w WordPress.

Czym są kinografiki?
Kinemagrafy to zazwyczaj obrazy GIF, w których mała część obrazu się porusza, podczas gdy reszta pozostaje nieruchoma. Wyglądają bardzo filmowo, stąd nazwa kinemagrafy.

Dodają element narracyjny do obrazów, co sprawia, że wyglądają bardziej angażująco. Są szczególnie przydatne w połączeniu z długimi treściami, odcinkiem podcastu lub historią audio.
Tworzenie kinografik różni się nieco od zwykłych GIF-ów. Jednak jeśli masz odpowiednie narzędzia, przy niewielkim wysiłku i odrobinie praktyki będziesz w stanie tworzyć oszałamiające kinografiki z własnych filmów.
Mając to na uwadze, przyjrzyjmy się, jak łatwo tworzyć i dodawać kinografiki w WordPressie.
Tworzenie kinemagrafów z filmów
Aby rozpocząć, będziesz potrzebować następujących elementów:
- Krótki klip wideo, który chcesz przekonwertować na kinemagraf
- Adobe Photoshop
- Twój czas, cierpliwość i kreatywność
Zacznijmy.
Najpierw musisz przygotować swój film. Możesz użyć narzędzia do edycji wideo, takiego jak iMovie, aby przyciąć film do absolutnie minimalnego klipu potrzebnego do kinografiki.
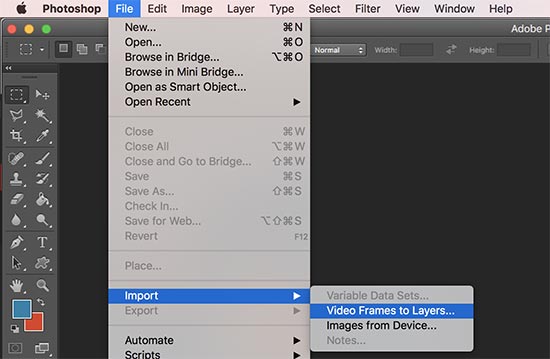
Następnie musisz otworzyć program Photoshop i zaimportować wideo do warstw, klikając menu Plik » Importuj » Ramki wideo do warstw.

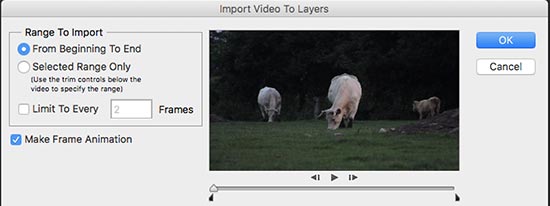
Wybierz swój film, a następnie kliknij przycisk OK, aby kontynuować. W zależności od rozmiaru filmu, jego pełne zaimportowanie może chwilę potrwać.

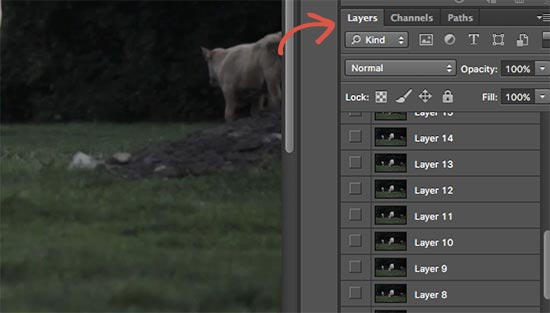
Po zaimportowaniu filmu zobaczysz klatki wideo jako warstwy pod panelem warstw.

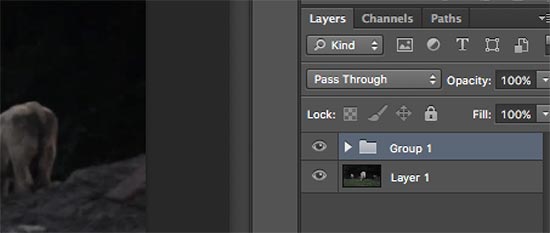
Teraz musisz zaznaczyć wszystkie warstwy oprócz pierwszej (Warstwa 1).
Przejdź do menu Warstwa » Nowa » Grupa z warstw lub naciśnij Command + G (CTRL+G w systemie Windows), aby dodać warstwy do grupy.

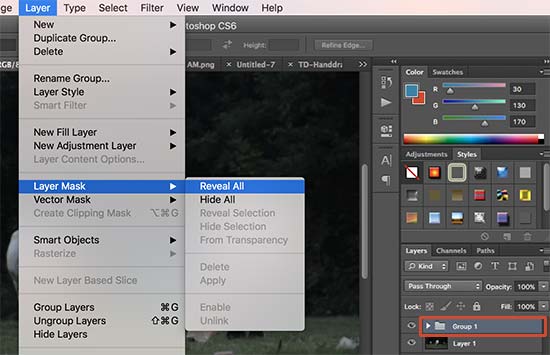
Następnie musisz wybrać grupę i przejść do Warstwa » Maska warstwy » Odkryj wszystko, aby dodać maskę do grupy.

Po dodaniu maski naciśnij klawisze Command + I (Ctrl + I w systemie Windows), aby odwrócić kolor maski.
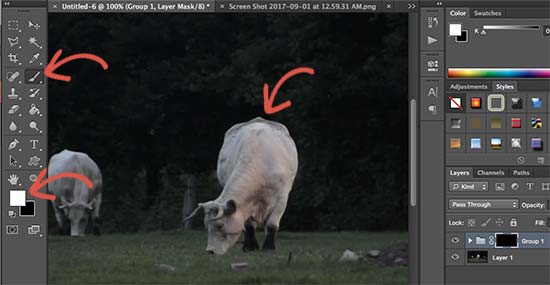
Teraz ustaw kolor pierwszego planu na biały, a następnie kliknij narzędzie pędzla. Musisz użyć narzędzia pędzla, aby podświetlić obszar, który chcesz pokazać w pętli.

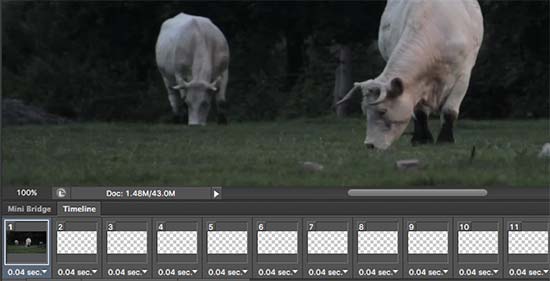
Następnie przejdź do Okno » Oś czasu, aby otworzyć wszystkie warstwy w formacie animacji.
Zauważysz, że wszystkie ramki pojawiają się jako przezroczyste na osi czasu, z wyjątkiem pierwszej ramki.

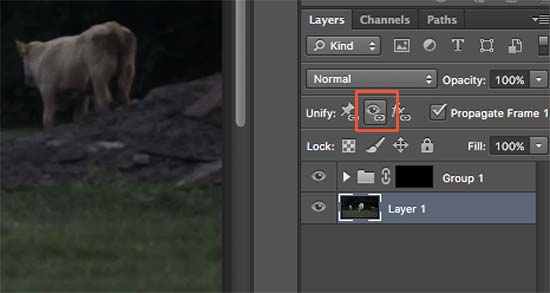
Aby to zmienić, zaznacz pierwszą warstwę (Warstwa 1) w panelu warstw i kliknij ikonę Widoczność warstwy Jednolita, a następnie naciśnij przycisk Dopasuj.

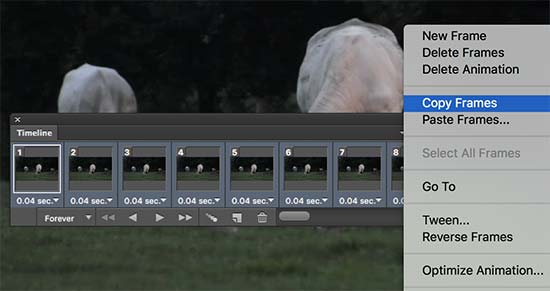
Następnie kliknij ikonę przełącznika na Osi czasu i wybierz wszystkie ramki. Następnie kliknij ponownie przycisk przełącznika, aby wybrać Kopiuj ramki.

Po skopiowaniu klatek kliknij przycisk przełączania i wybierz opcję „Wklej klatki”.
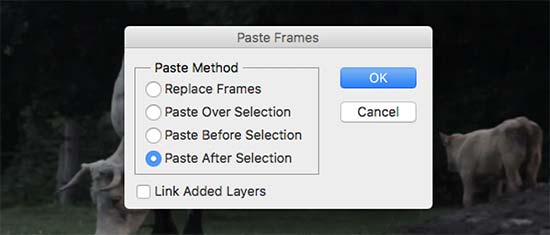
Zostaniesz poproszony o wybranie metody wklejania. Wybierz „Wklej po zaznaczeniu” i naciśnij przycisk OK.

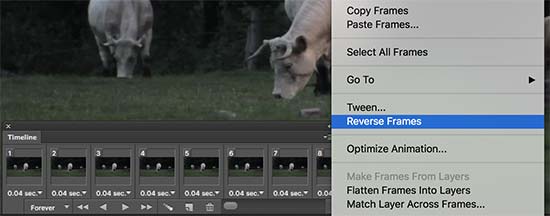
Następnie musisz ponownie kliknąć ikonę przełącznika Oś czasu i wybrać opcję „Odwróć klatki”.

Twoja animacja cinemagraph jest prawie gotowa.
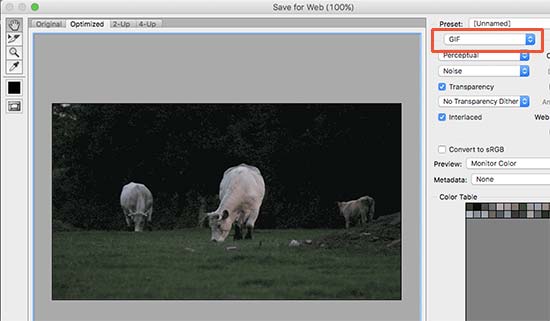
Aby zapisać go na swoim komputerze, przejdź do opcji Plik » Zapisz dla sieci. Spowoduje to wyświetlenie okna podręcznego, w którym musisz wybrać format GIF i kliknąć przycisk Zapisz.

To wszystko, Twój kinemagraf jest gotowy.
Możesz dodać go do swojej witryny tak, jak dodajesz inne GIF-y w WordPressie. Po prostu edytuj wpis lub stronę, do której chcesz dodać kinografikę, i kliknij przycisk dodaj media.

Spowoduje to wyświetlenie okna podręcznego narzędzia do przesyłania multimediów, kliknij przycisk Wybierz pliki, aby przesłać plik GIF z komputera.
Po przesłaniu kliknij przycisk „Wstaw do posta”, aby kontynuować.
Teraz zobaczysz obraz w edytorze swojego posta w WordPress.
Nie zapomnij zapisać lub zaktualizować wpisu. Teraz możesz kliknąć przycisk podglądu, aby zobaczyć kinografikę w akcji. Oto kinografika, którą stworzyliśmy podczas tego samouczka.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak tworzyć i dodawać kinemagrafy w WordPress. Możesz również zapoznać się z naszą listą stron oferujących darmowe obrazy dla użytkowników WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Gary Stenzel
Tworzę cinemagrafy za pomocą darmowego edytora firmy Microsoft o nazwie „Cliplets”. Działa naprawdę dobrze i jest łatwy w użyciu.
Jest znacznie mniej skomplikowany niż używanie Photoshopa.
Powinieneś spróbować.