Kiedy uruchomiliśmy nasz pierwszy sklep e-handel lata temu, zostawialiśmy pieniądze na stole, nawet o tym nie wiedząc. Podobnie jak wielu właścicieli sklepów, skupiliśmy się wyłącznie na tym, aby klienci kupowali nasze główne produkty. Tak było, dopóki nie odkryliśmy skoków zamówień.
Jeśli prowadzisz sklep WooCommerce i nie skonfigurowałeś jeszcze order bumps, tracisz łatwy sposób na zwiększenie sprzedaży. Pomyśl o premiach do zamówień jak o tych małych przedmiotach przy kasie w twoim regionalnym sklepie – są to strategiczne dodatki, które klienci mogą kupić za pomocą jednego kliknięcia podczas płatności.
W tym przewodniku pokażemy ci dokładnie, jak tworzyć wysoko konwertujące skoki zamówień w WooCommerce. A co najlepsze? Nasze instrukcje krok po kroku są przyjazne dla początkujących, więc nie potrzebujesz żadnego doświadczenia technicznego, aby podążać za nimi!

Co to jest Order Bump?
Podbicie zamówienia to inteligentna strategia sprzedaży, która pokazuje kupującym dodatkowe produkty na stronie kasy. Pomyśl o tym jak o przyjaznym pytaniu “Czy chcesz do tego frytki?”, ale dla twojego sklepu internetowego.
Gdy klienci docierają do strony kasy WooCommerce, widzą proste pole oferty z powiązanym produktem. Oferta ta ułatwia im dodanie kolejnego produktu do koszyka za pomocą jednego kliknięcia.
Możesz się zastanawiać, czym różni się to od upsellingu. Naszym zdaniem są one dość podobne, ponieważ oba mają na celu zwiększenie wartości Twojego koszyka.
W rzeczywistości możesz nawet zaoferować droższą wersję produktu przy kasie, co technicznie działa zarówno jako wzrost zamówienia, jak i upsell. Z naszego doświadczenia wynika jednak, że nie jest to tak skuteczne, jak oferowanie tańszych podbić zamówień.
Prawidłowo przeprowadzona premia do zamówień może poważnie zwiększyć twoją średnią wartość zamówienia. To powiedziawszy, nie możesz po prostu wybrać dowolnego produktu jako podbicia zamówienia. Musisz strategicznie podchodzić do twoich ofert. Oto, co zalecamy:
- Wybierz produkty WooCommerce, które naturalnie uzupełniają to, co znajduje się w koszyku (np. etui na telefony).
- Wyceń twoją ofertę bump dla WooCommerce niżej niż główny zakup, aby sprawić, że poczują się jak łatwe dodatki.
- Niech twoja oferta skoku zamówienia będzie prosta i przejrzysta. Jeden atrakcyjny produkt działa lepiej niż wiele ofert typu order bump.
- Umieść twoją ofertę uderzenia zamówienia WooCommerce tam, gdzie jest widoczna, ale nie przerywa przepływu płatności.
WooCommerce nie ma wbudowanych ustawień umożliwiających skonfigurowanie podbicia zamówienia. Na szczęście istnieje wiele wtyczek WooCommerce, które umożliwiają ustawianie skoków zamówień. Znaleźliśmy jedną z nich, która jest łatwa w użyciu dla użytkowników na wszystkich poziomach zaawansowania.
Oto kroki, które omówimy w tej kolejności w poradniku WooComerce:
- Step 1: Install FunnelKit Funnel Builder
- Step 2: Customize Your Checkout Page
- Step 3: Add an Order Bump to Your Checkout
- Step 4: Customize the Order Bump Text and Image
- Step 5: Customize the Order Bump Design
- Step 6: Set Up Your Order Bump Discount
- Step 7: Set the Rules to Trigger the Order Bump
- Step 8: Monitor and Optimize Your Order Bump Conversions
Zaczynajmy.
Uwaga: W tym poradniku zakładamy, że masz już skonfigurowany sklep internetowy z WooCommerce. Jeśli potrzebujesz wskazówek krok po kroku, zapoznaj się z naszym prostym poradnikiem WooCommerce.
Krok 1: Zainstaluj FunnelKit Funnel Builder
Spośród wszystkich testowanych przez nas wtyczek do WooCommerce, FunnelKit Funnel Builder oferuje najprostsze podejście. Wtyczka ta pozwala zoptymalizować twój przepływ płatności i tworzyć potężne lejki sprzedażowe przy minimalnym wysiłku.
Uwielbiamy FunnelKit jako wtyczkę do ofert typu bump, ponieważ ma wiele reguł i ustawień, które można dostosować. Co więcej, zawiera responsywne projekty uderzeń zamówień i pomoc techniczną dla wszystkich głównych rodzajów produktów w twoim sklepie WooCommerce.

Poza tym, FunnelKit zawiera własne szablony płatności, aby zwiększyć sprzedaż, lejki porzucania koszyków, aby odzyskać utracone potencjalne przychody, oraz kokpit analityczny, aby zobaczyć wydajność twojego sklepu.
W tym przewodniku wykorzystany zostanie plan FunnelKit Builder Pro Plus, ponieważ w tej i wyższych wersjach dostępna jest funkcja podbijania zamówień. Możesz jednak zacząć od darmowej wersji, jeśli chcesz zapoznać się z podstawowymi funkcjami WooCommerce checkout przed podjęciem decyzji.
Aby uzyskać więcej informacji, zapoznaj się z naszą szczegółową recenzją FunnelKit Funnel Builder.
Po zakupie twojego planu otrzymasz dostęp do pliku zip wtyczki i klucza licencyjnego. Następnie należy zainstalować wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
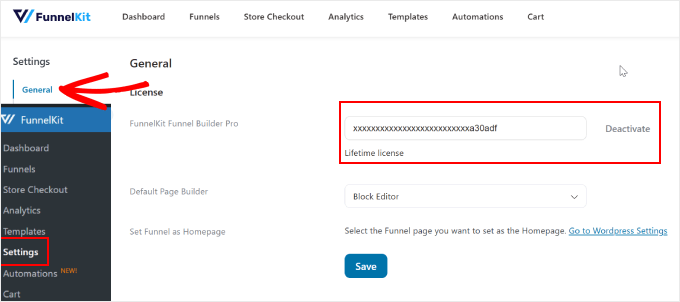
Następnie należy włączyć klucz licencyjny. Aby to zrobić, po prostu przejdź do FunnelKit ” Ustawienia z twojego kokpitu WordPress, przejdź do karty “Ogólne” i wybierz “Licencja”.
Skopiuj i wklej klucz licencyjny w polu “FunnelKit Funnel Builder Pro” i wybierz domyślny kreator stron, z którego korzystasz. Następnie kliknij “Włączanie”, a następnie “Zapisz zmiany”.

Krok 2: Dostosuj własną stronę do kasy
Teraz, gdy wtyczka jest włączona, musisz skonfigurować twoją stronę kasy WooCommerce.
Aby to zrobić, przejdź do FunnelKit ” Store Checkout. Następnie przejdź do karty “Store Checkout” i kliknij przycisk “Create Store Checkout”.

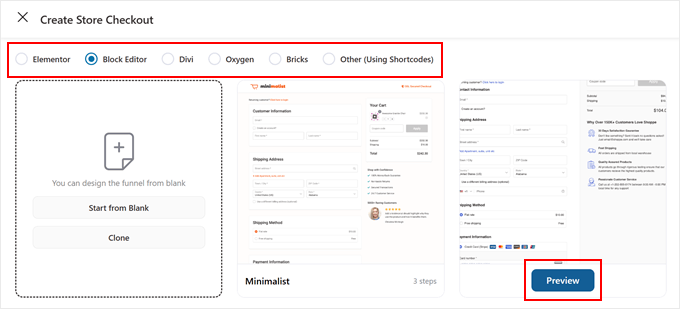
FunnelKit oferuje kilka szablonów płatności zaprojektowanych w celu zwiększenia sprzedaży. Można je dostosować za pomocą edytora bloków lub popularnych wtyczek do tworzenia stron, takich jak Divi lub Bricks.
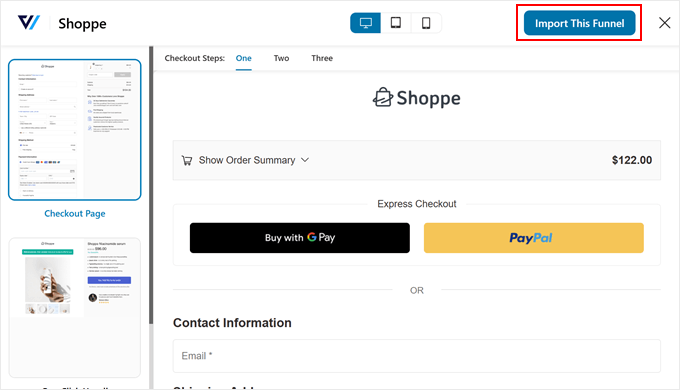
Upewnij się, że wybrałeś preferowaną platformę u góry strony. Następnie kliknij “Podgląd” na twoim preferowanym szablonie kasy.

Większość szablonów FunnelKit zawiera trzy kluczowe strony: stronę kasy WooCommerce, stronę upsell i stronę z podziękowaniem.
Jeśli podoba ci się wygląd szablonu, kliknij “Importuj ten lejek”.

Następnie musisz nadać nazwę twojemu lejkowi zakupowemu, co jest szczególnie przydatne, jeśli planujesz później utworzyć wiele lejków zakupowych.
Po wpiszeniu nazwy wystarczy kliknąć “Dodaj”.

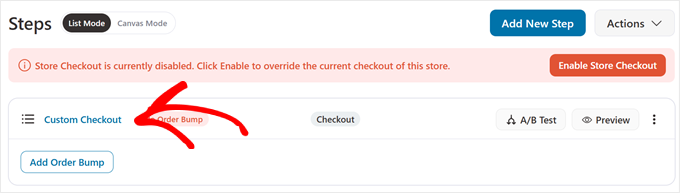
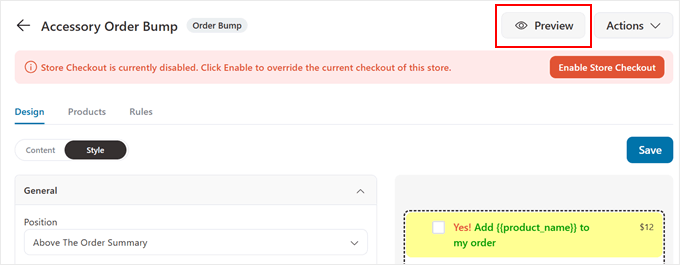
Aby rozpocząć konfigurator, kliknij nazwę kasy nad przyciskiem “Add Order Bump”.
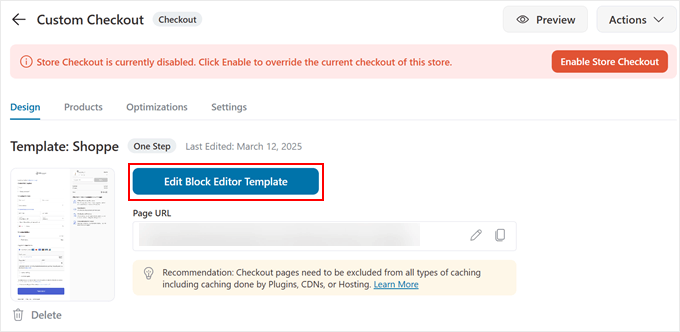
Zobaczysz różne ustawienia dla twojej strony kasy.

W karcie “Projekt” kliknij “Edytuj szablon edytora bloków”, aby dostosować go za pomocą wybranej przez ciebie platformy edycyjnej.
Aby uzyskać szczegółowe informacje na temat konfiguratora, zapoznaj się z naszym przewodnikiem na temat dostosowywania strony kasy WooCommerce.

Gdy już będziesz zadowolony z twojego projektu kasy, możesz przejść do dodania oferty skoku zamówienia.
Krok 3: Dodaj opcję Order Bump do twojej kasy
Teraz, gdy skonfigurowałeś stronę kasy, dodajmy uderzenie zamówienia WooCommerce, aby zwiększyć twoją sprzedaż.
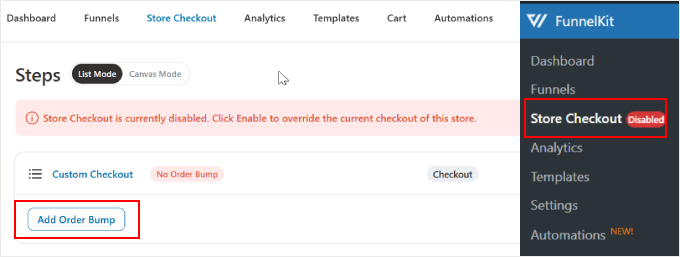
Najpierw przejdź do FunnelKit ” Store Checkout. Następnie kliknij przycisk “Add Order Bump”.

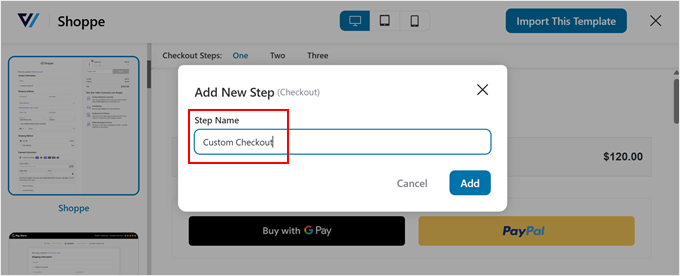
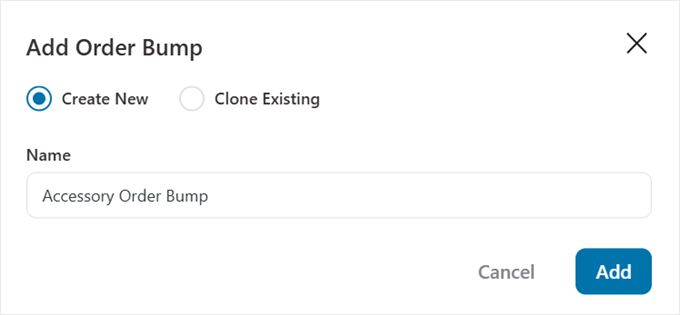
Pojawi się wyskakujące okienko z prośbą o nadanie nazwy podsumowaniu zamówienia. Dodanie opisowej nazwy jest szczególnie pomocne, jeśli planujesz utworzyć wiele przeskoków zamówień dla różnych ofert przy kasie.
Po wprowadzeniu nazwy kliknij przycisk “Dodaj”.

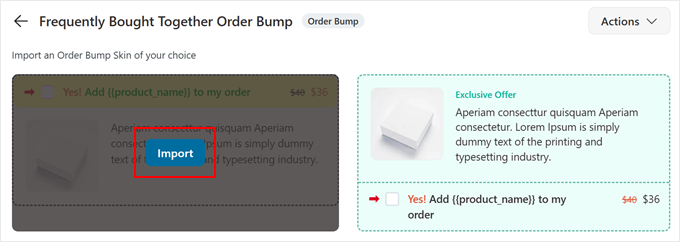
FunnelKit wyświetli kilka wzorów boksów ofertowych do wyboru.
Każdy szablon jest w pełni responsywny i zaprojektowany w celu zwiększenia sprzedaży poprzez przyciągnięcie uwagi twoich klientów w odpowiednim momencie.
Możesz wybrać projekt, który najlepiej pasuje do stylu Twojego sklepu. Następnie kliknij “Importuj”.

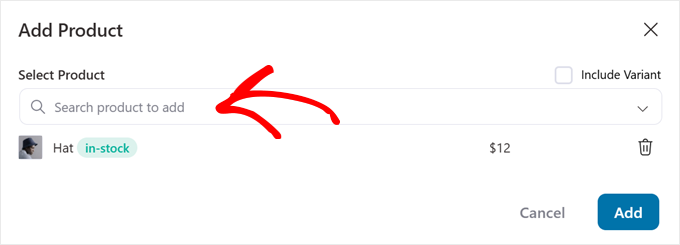
W wyskakującym okienku wyboru produktu dodaj produkt WooCommerce, który chcesz wyświetlić jako twoją ofertę zakupu. Zalecamy zachowanie prostoty z tylko jedną atrakcyjną ofertą. Zbyt duży wybór może przytłoczyć klientów i zmniejszyć liczbę konwersji.
Kiedy twój wybór będzie satysfakcjonujący, po prostu kliknij “Dodaj”.

Krok 4: Dostosuj tekst i obrazek przycisku Order Bump
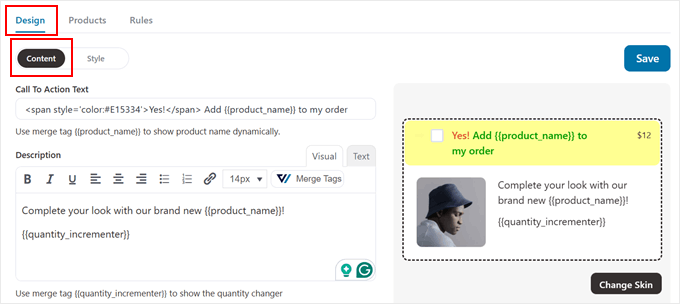
Teraz, na karcie “Projekt”, możesz dostosować własny bump zamówienia WooCommerce, aby uczynić go bardziej atrakcyjnym. Zacznijmy od uatrakcyjnienia treści twojego pola oferty.
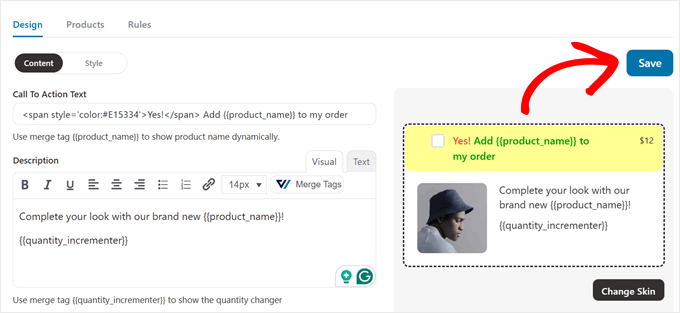
Najpierw upewnij się, że jesteś w karcie “Treść”. Tutaj możesz stworzyć idealny tekst oferty. U góry znajduje się pole wezwania do działania.
Domyślny tekst brzmi “Tak! Dodaj {{product_name}} do mojego zamówienia”. FunnelKit zawiera tutaj kod HTML dla kolorów tekstu, więc jeśli chcesz je zachować, zachowaj to formatowanie podczas edycji.

Zalecamy również zachowanie tagu scalającego {{product_name}}, aby dynamicznie wyświetlać nazwę twojego produktu.
Tag scalający jest jak symbol zastępczy, który automatycznie wypełnia się odpowiednimi informacjami. Gdy ktoś zobaczy twoją stronę płatności, FunnelKit zastąpi {{product_name}} rzeczywistą nazwą produktu bez konieczności ręcznej aktualizacji.
Niektóre przykłady skutecznych działań typu call-to-action dla twojego zamówienia mogą być następujące:
- “Uaktualnij moje zamówienie o
{{product_name}}“ - “Tak, chciałbym kupić
{{product_name}}“.
W polu “Opis” napisz krótki, ale przekonujący opis twojej oferty przy kasie.
Na przykład, jeśli oferujesz uaktualnienie subskrypcji, spróbuj czegoś takiego: “Uaktualnij do naszego 6-miesięcznego planu teraz i uzyskaj nieograniczony dostęp do ekskluzywnych treści, przeglądania bez reklam i priorytetowej pomocy technicznej”.
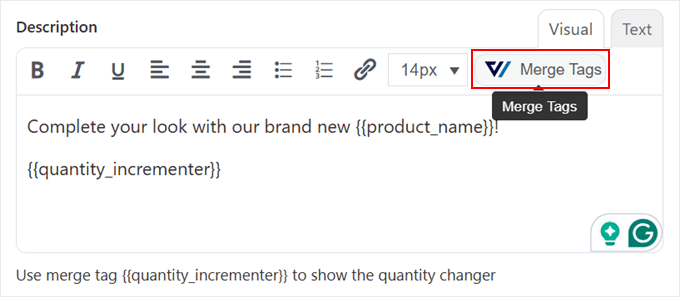
Aby Twoja oferta wypukłości dla WooCommerce była jeszcze bardziej dynamiczna, kliknij przycisk “Scal tagi”.

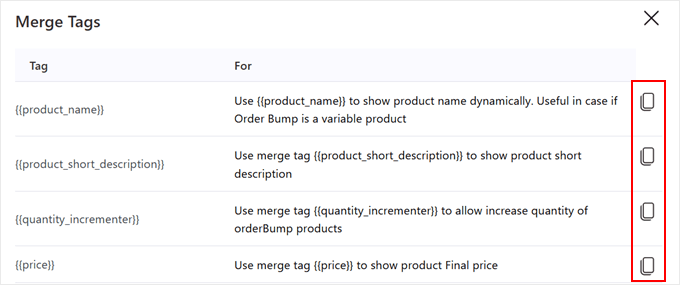
Znajdziesz tu inne tagi scalania, które mogą być przydatne w twoim przypadku, takie jak:
{{product_short_description}}– Pobiera krótki opis twojego produktu WooCommerce.{{subscription_summary}}– Automatycznie wyświetla szczegóły subskrypcji.{{quantity_incrementer}}– Pozwala klientom dostosować ilość zamówienia.{{variation_attribute_html}}– W razie potrzeby wyświetla warianty produktów.
Możesz kliknąć ikonkę kopiowania na tagu scalania, którego chcesz użyć w swoim opisie.

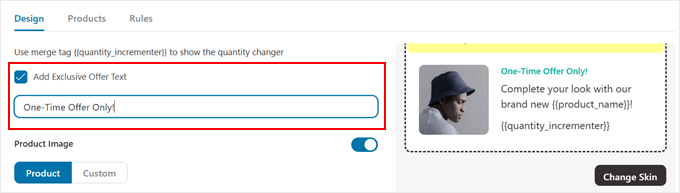
Przesuwając się w dół, zobaczysz pole wyboru umożliwiające dodanie tekstu ekskluzywnej oferty do twojego koszyka zamówień WooCommerce. Możesz włączyć tę opcję, jeśli chcesz, aby twoja oferta była bardziej nagląca.
Tego rodzaju “ekskluzywne” wiadomości mogą stworzyć poczucie wyjątkowej wartości i FOMO przy kasie.

Możesz również dostosować ten tekst do swojej oferty. Oto kilka skutecznych przykładów Twojej oferty:
- “Oferta jednorazowa – dostępna tylko teraz!”
- “Specjalna zniżka tylko przy wymeldowaniu”
- “Ekskluzywna oferta pakietowa – zaoszczędź 50%”
- “Oferta ograniczona czasowo – dodaj do zamówienia teraz”
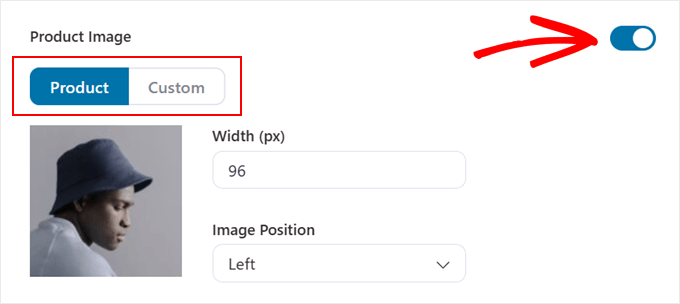
Ostatnie ustawienie w karcie “Treść” pozwala wybrać obrazek, który ma zostać użyty w podsumowaniu zamówienia. Jeśli nie chcesz używać obrazka, po prostu wyłącz przełącznik “Product Image”.
W przeciwnym razie musisz zdecydować, czy chcesz użyć domyślnego obrazka produktu, czy wybrać opcję “Konfigurator”, aby przesłać inny obrazek z twojego własnego komputera.
Po wybraniu obrazka można edytować jego szerokość i położenie.

Sprawdź i dostosuj wszystkie ustawienia, aż będziesz zadowolony z wyglądu wypukłości.
Następnie przewiń w górę, aby kliknąć przycisk “Zapisz”.

Krok 5: Dostosuj projekt Order Bump do własnych potrzeb
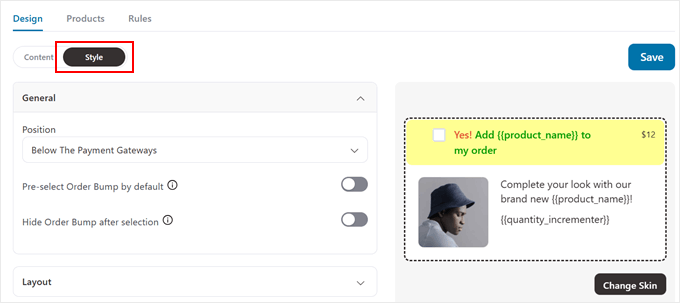
Na tym etapie możesz przełączyć się na kartę “Styl”, aby dostosować każdy wizualny aspekt twojego koszyka zamówień WooCommerce.
Przejdźmy przez najważniejsze ustawienia, aby stworzyć przyciągający wzrok boks ofertowy.

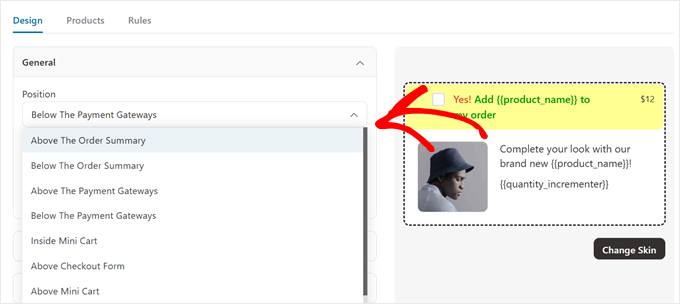
Najpierw otwórz kartę “Ogólne”. W menu rozwijanym “Pozycja” możesz wybrać miejsce wyświetlania twojej oferty. Oto twoje opcje:
- Powyżej lub poniżej podsumowania zamówienia
- Powyżej lub poniżej bramek płatniczych
- Wewnątrz lub nad mini wózkiem
- Nad formularzem płatności
Najlepsza pozycja dla twoich ofert przy kasie zależy od wybranego szablonu i tego, co sprzedajesz. Zalecamy umieszczenie twojej oferty w miejscu, w którym jest ona widoczna, ale nie przerywa naturalnego przepływu płatności.

W przypadku większości sklepów WooCommerce umieszczenie go w pobliżu podsumowania zamówienia działa dobrze, ponieważ klienci już przeglądają swoje zakupy.
Jeśli nie jesteś pewien, po prostu kliknij przycisk “Podgląd”, aby zobaczyć, jak wygląda kasa.

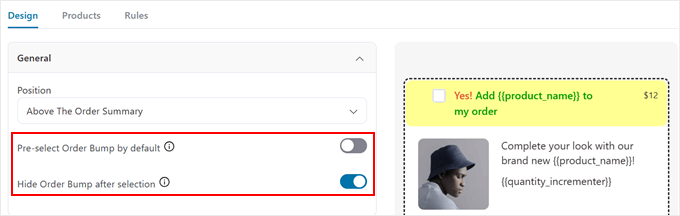
Na tej karcie znajdują się również dwa ważne ustawienia.
Po pierwsze, opcja “Pre-select Order Bump by default” automatycznie sprawdza ofertę bump dla własnych klientów. Chociaż może to zwiększyć konwersje, zalecamy korzystanie z niej tylko w przypadku ofert bezpłatnych. Klienci mogą poczuć się oszukani, jeśli w koszyku WooCommerce znajdą nieoczekiwany płatny przedmiot.
Następnie ustawienie “Hide Order Bump after selection” usuwa ofertę po jej zaakceptowaniu. Może to być przydatne, gdy masz wiele skoków zamówień lub chcesz zachować czystą stronę kasy po dokonaniu wyboru przez klienta.

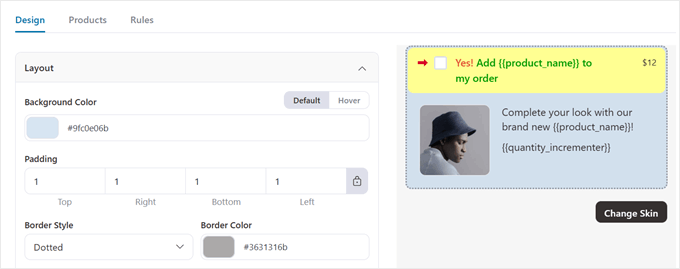
Jeśli otworzysz kartę “Układ”, możesz w pełni dostosować wygląd twojego pola oferty bump. Możesz wybrać kolor tła bumpu, dopełnienie i zmodyfikować style obramowania, aby dopasować je do wyglądu twojego sklepu.
Można również przełączać się między trybami “Default” i “Hover”, aby stworzyć inny wygląd, gdy kursor wyląduje na przycisku zamówienia.

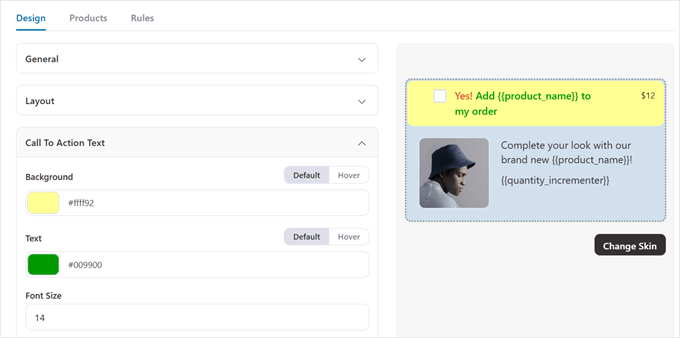
Karta “Tekst wezwania do działania” jest również ważna dla twojego projektu wpadki zamówienia.
FunnelKit pozwala dostosować kolor tła tej sekcji, kolor tekstu, wielkość litery i wygląd stanu najechania kursorem.

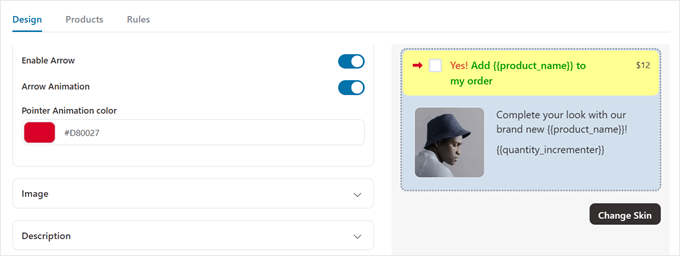
Możesz nawet dodać strzałkę wskazującą na twój tekst wezwania do działania i włączyć ustawienie “Animacja strzałki”, aby ją animować.
Domyślna strzałka jest czerwona, ale możesz wybrać dowolny kolor, który pasuje do twojego projektu. Upewnij się tylko, że wyróżnia się na tyle, by przyciągać uwagę, nie kolidując z twoim projektem kasy WooCommerce.

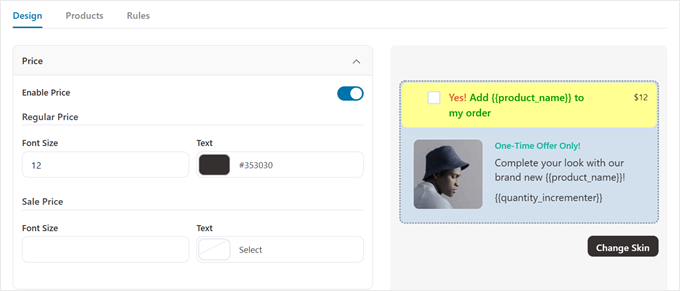
Kolejnym ustawieniem jest “Cena” do wyświetlania cen. Zalecamy, aby była ona widoczna i wyeksponowana. Jasne ceny budują zaufanie i pomagają klientom podejmować szybkie decyzje.
Możesz dostosować wielkość litery i kolor tekstu, aby podkreślić wartość twojej oferty produktowej.

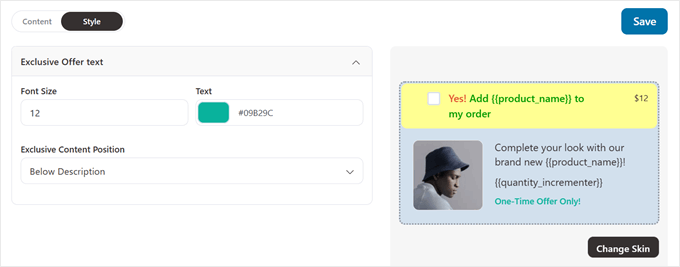
Po włączeniu tekstu oferty na wyłączność można dostosować jego wielkość litery, kolor tekstu i położenie w polu oferty.
Pamiętaj, aby kliknąć “Zapisz”, gdy będziesz zadowolony z twoich własnych konfiguratorów.

Krok 6: Skonfiguruj swój rabat Order Bump
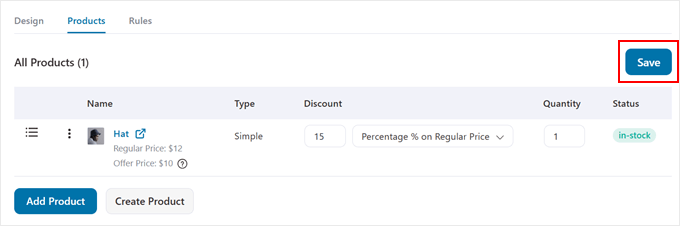
Teraz przejdź do karty “Produkty”, aby skonfigurować ceny dla twojego podbicia zamówienia WooCommerce. Tutaj możesz dostosować sposób, w jaki twój produkt będzie wyceniany, gdy będzie wyświetlany jako oferta typu bump przy kasie.
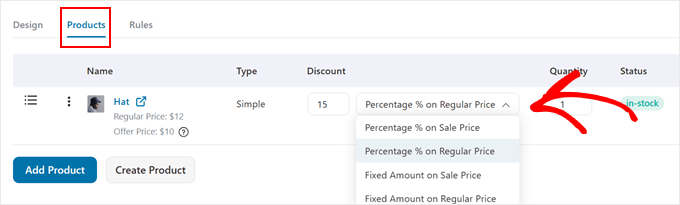
Powinieneś już dodać produkt w kroku 3. W polu “Rabat” można wybrać jeden z poniższych rodzajów rabatów:
- Odsetek % od ceny sprzedaży
- Odsetek % od ceny regularnej
- Naprawiono poprawkę na cenę sprzedaży
- Naprawiono poprawkę do ceny regularnej
Wybierz opcję “Cena regularna”, jeśli chcesz obniżyć oryginalną cenę. W międzyczasie możesz skorzystać z opcji “Cena wyprzedaży”, jeśli produkt jest już przeceniony i chcesz zaoferować jeszcze lepszą ofertę w swojej ofercie.

Upewnij się, że twoja oferta jest atrakcyjna, ale rozsądna. Zalecamy rabat w wysokości 15-30%, który jest wystarczająco wysoki, aby był atrakcyjny, ale nie tak wysoki, że dewaluuje twój produkt WooCommerce.
Jeśli chcesz zaoferować go jako darmowy prezent, po prostu wpisz 100 w polu rabatu.
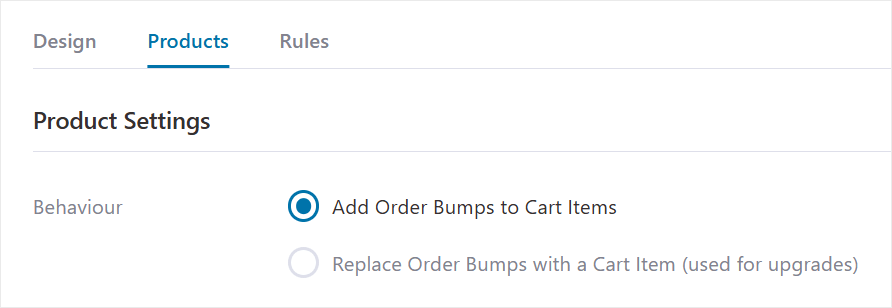
Przewijając w dół do sekcji “Ustawienia produktu”, znajdziesz dwie opcje dotyczące sposobu działania Twojego zamówienia:
- Dodawanie premii za zamówienie do pozycji koszyka (standardowa premia za zamówienie WooCommerce w celu zwiększenia sprzedaży)
- Zastępowanie punktów w zamówieniach pozycjami w koszyku (umożliwia oferowanie dodatkowej sprzedaży, np. przejście z subskrypcji 6-miesięcznej na 12-miesięczną).
W tym poradniku skupimy się na pierwszej opcji.

Gdy będziesz zadowolony z oferty rabatowej, po prostu przewiń z powrotem w górę.
Następnie kliknij “Zapisz”.

Krok 7: Ustaw reguły wyzwalające wzrost zamówień
Do tej pory skonfigurowaliśmy już produkty i wygląd Order Bump. Teraz skonfigurujmy logikę warunkową, która sprawi, że wzrost zamówienia pojawi się, gdy klient będzie się wymeldowywał.
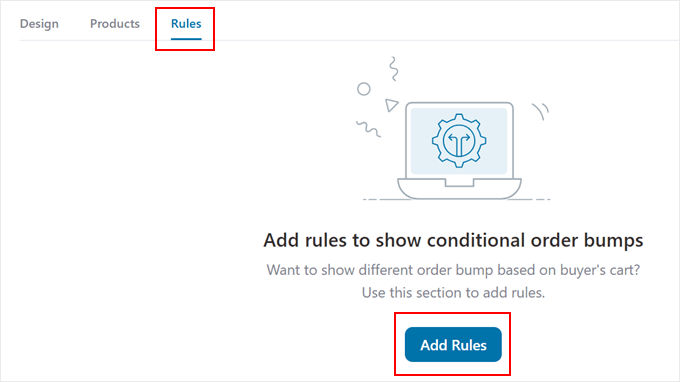
Aby to zrobić, wystarczy przejść do karty “Reguły”. Następnie kliknij “Dodaj reguły”.

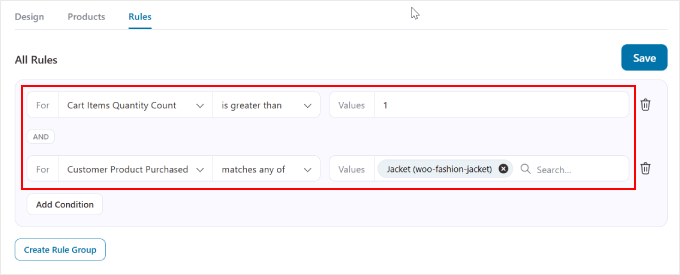
Można ustawić wiele reguł, aby podczas realizacji zamówienia pojawiał się błąd. Reguły mogą być oparte na koszyku, kliencie, regionie geograficznym, dacie i godzinie i/lub rodzaju używanej strony kasy.
Możesz także połączyć wiele warunków w jedną regułę za pomocą przycisku “Dodaj warunek”.
W poniższym przykładzie uderzenie zamówienia zostanie uruchomione tylko wtedy, gdy klient kupi więcej niż 1 przedmiot i kupuje kurtkę.

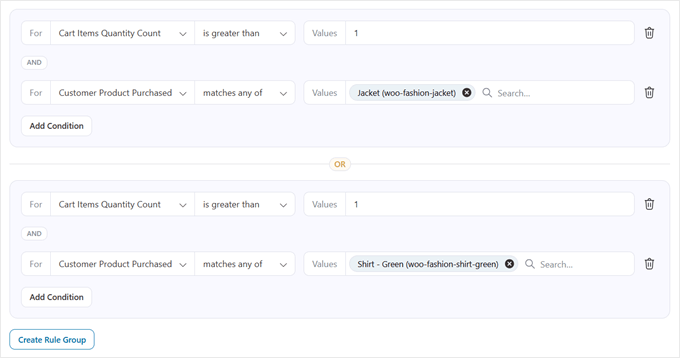
Teraz, jeśli klikniesz na przycisk “Utwórz grupę reguł” pod regułą, możesz wybrać, czy chcesz, aby błąd zamówienia pojawiał się z innym warunkiem.
Na przykład, można ustawić warunek, w którym wpadka zamówienia pojawia się, jeśli klient kupuje kurtkę lub koszulę. Daje to możliwość promowania tej samej oferty dla różnych produktów

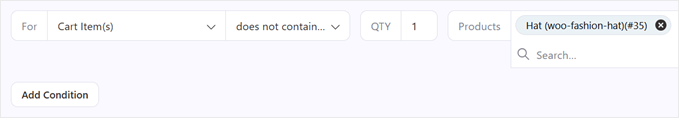
Zalecamy również dodanie reguły, która uniemożliwi pojawienie się twojego skoku zamówienia, gdy klienci mają już oferowany produkt w swoim koszyku. Można to zrobić, wybierając opcję:
- “Pozycje koszyka
- “nie zawiera
- Twój produkt z oferty bump
Zapobiega to niezręcznym sytuacjom i sprawia, że Twój proces płatności przebiega płynnie.

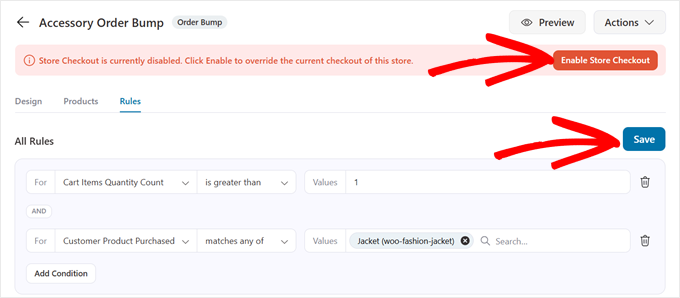
Gdy już będziesz zadowolony z reguł, po prostu kliknij przycisk “Zapisz” w prawym górnym rogu, aby zapisać twoje ustawienia.
Kliknij przycisk “Włącz Store Checkout”, jeśli jesteś zadowolony z własnego lejka zakupowego i chcesz go od razu uruchomić.

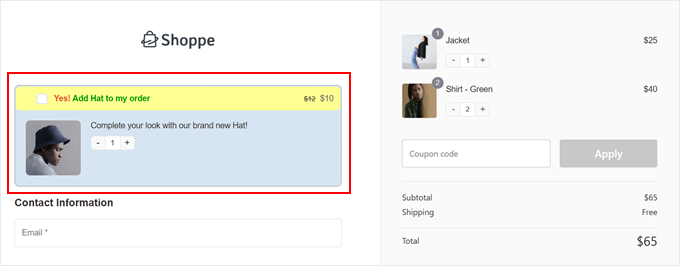
Możesz teraz przetestować twój proces płatności, aby zobaczyć, jak wygląda wpadka zamówienia WooCommerce.
Oto przykład, jak to wygląda na naszej demonstracyjnej witrynie internetowej.

Krok 8: Monitoruj i optymalizuj konwersje twojego Order Bump
Teraz, gdy twój moduł zamówień WooCommerce działa, będziesz chciał śledzić jego wydajność, aby skutecznie zwiększyć sprzedaż. FunnelKit ułatwia to dzięki wbudowanej analityce.
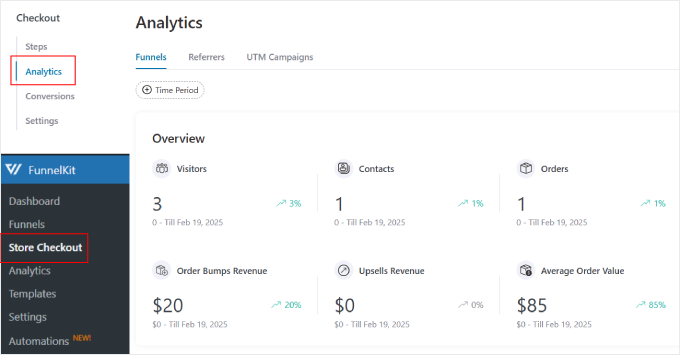
Wystarczy przejść do FunnelKit ” Store Checkout i przełączyć się na kartę “Analytics”, aby zobaczyć, jak radzą sobie Twoje oferty przy kasie.

W kokpicie Analytics znajdziesz szczegółowe informacje na temat twojego lejka sprzedażowego przy kasie, w tym przychodów pochodzących konkretnie z ofert typu bump. Pomaga to zrozumieć, ile dodatkowego dochodu generuje twoja oferta typu bump dla WooCommerce.
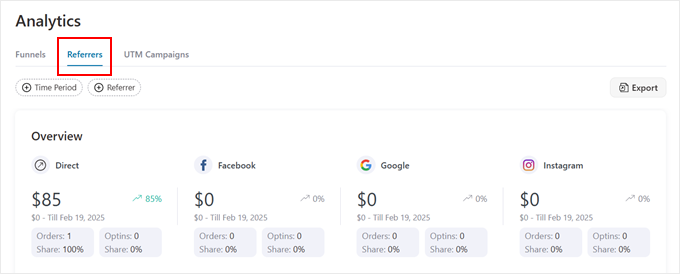
Karta “Odsyłacze” w sekcji Analytics ujawnia, skąd pochodzą twoi konwertujący klienci, niezależnie od tego, czy jest to ruch bezpośredni, Facebook, Google czy Instagram.

Ten wgląd pomaga skupić twoje wysiłki marketingowe tam, gdzie działają najlepiej.
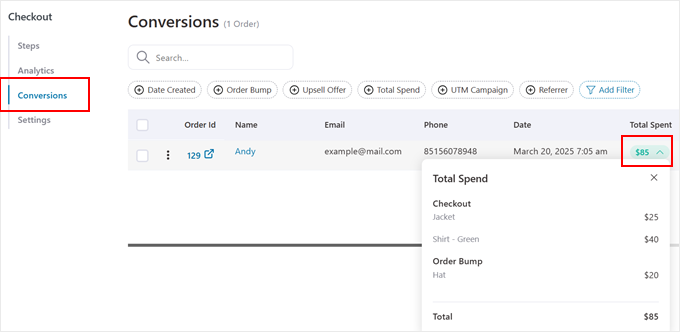
Możesz również przejść do karty “Konwersje”, aby uzyskać więcej informacji.

Ta sekcja może pokazać całkowitą liczbę zamówień przetworzonych za pośrednictwem Twojego dostosowanego systemu płatności. Ponadto możesz najechać kursorem na kolumnę “Łącznie wydane”, aby zobaczyć, jaka część twojej sprzedaży w WooCommerce pochodzi ze skoków zamówień.
Chcesz uzyskać jeszcze dokładniejsze informacje? Zalecamy podłączenie Google Analytics, aby kompleksowo śledzić wydajność Twojego checkoutu w WooCommerce. Zapoznaj się z naszym przewodnikiem po śledzeniu konwersji WooCommerce za pomocą Google Analytics, aby uzyskać instrukcje konfiguracji.
Aby jeszcze bardziej zoptymalizować Twoją wydajność, zapoznaj się z tymi powiązanymi przewodnikami:
- Jak wyświetlać często kupowane razem produkty w WooCommerce?
- Jak wyświetlać rekomendacje produktów w WordPress
- Jak stworzyć wysoko konwertujący lejek sprzedażowy w WordPress?
- Jak zoptymalizować ścieżkę klienta w sklepie WooCommerce?
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć bump zamówienia dla WooCommerce. Zachęcamy również do zapoznania się z naszą ekspercką listą najlepszych wtyczek punktów i nagród WooCommerce oraz przewodnikiem na temat sprzedaży pakietów produktów w WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Admin
Jiří Vaněk
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your “sweet spot” for maximizing conversions!
WPBeginner Support
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Admin
THANKGOD JONATHAN
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support
We do not have a recommended method for setting this up with Hubspot at the moment.
Admin
Moinuddin Waheed
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.