Pamiętamy czasy, gdy witryny internetowe restauracji były niczym więcej niż zeskanowanymi menu PDF, których nie można było odczytać na twoim telefonie. Po tym, jak pomogliśmy dziesiątkom restauracji zmodernizować ich witryny internetowe, nauczyliśmy się, że stworzenie skutecznego menu online nie musi być skomplikowane ani kosztowne.
W dzisiejszych czasach posiadanie twojego menu online nie jest opcjonalne – jest niezbędne do osiągnięcia sukcesu. Pomyśl o tym: zanim ktoś zdecyduje się zjeść w twoim lokalu, prawie na pewno sprawdzi cię w Internecie. Staroświeckie lub trudne do odczytania menu to pewny sposób na odesłanie ich do twojej konkurencji.
Właśnie dlatego przygotowaliśmy ten przewodnik krok po kroku, aby podzielić się wszystkim, czego nauczyliśmy się o tworzeniu menu restauracji w WordPress. Odkryjesz dokładne narzędzia i techniki, które zalecamy do tworzenia menu, które nie tylko wyglądają pysznie, ale są również bardzo łatwe do aktualizacji – nawet jeśli jesteś zupełnie nowy w WordPress.

Czego potrzebujesz, aby założyć witrynę internetową restauracji?
Zanim będziesz mógł stworzyć menu restauracji online, musisz założyć witrynę internetową. Jeśli nie masz jeszcze witryny internetowej, nie martw się.
Możesz łatwo założyć witrynę internetową za pomocą WordPressa, który jest najlepszym na świecie narzędziem do tworzenia witryn, używanym przez miliony małych firm, restauracji, barów i kawiarni. Ponad 43% wszystkich witryn internetowych korzysta z WordPressa.
Co najlepsze, możesz zacząć budować swoją witrynę internetową bez dużych inwestycji z góry.
Pierwszą rzeczą, której potrzebujesz, jest nazwa domeny i hosting. Wypracowaliśmy umowę z Bluehost, jednym z rekomendowanych dostawców hostingu WordPress, aby zaoferować naszym czytelnikom świetną ofertę.
Otrzymujesz darmową nazwę domeny, darmowy certyfikat SSL i ogromną zniżkę na hosting.
Alternatywa: Polecamy również Hostinger. Ich plany obejmują również bezpłatną nazwę domeny i SSL z hojną zniżką.
Oprócz hostingu i nazwy domeny potrzebny będzie również motyw WordPress. Motyw jest jak szablon dla twojej witryny internetowej.
Istnieje mnóstwo świetnych motywów WordPress dla restauracji, które pomogą ci stworzyć profesjonalną witrynę internetową, która zachęci twoich klientów do złożenia zamówienia.
Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem krok po kroku, jak łatwo stworzyć stronę internetową restauracji za pomocą WordPressa.
Po co tworzyć menu online w WordPress?
Chcesz, aby twoja witryna internetowa restauracji była jeszcze smaczniejsza dla odwiedzających? Jednym z najlepszych sposobów na to jest dodanie pięknego i łatwego w użyciu menu online bezpośrednio na twojej witrynie WordPress.
Pomyśl o tym – kiedy ktoś ląduje na witrynie internetowej twojej restauracji, co jest zazwyczaj pierwszą rzeczą, której szuka? Menu!
Teraz możesz pomyśleć: “Mam już menu, to plik PDF!”. I chociaż to początek, nie jest to najlepsze doświadczenie dla twoich głodnych klientów. Oto dlaczego:
- Pliki PDF mogą być uciążliwe: Pobieranie plików PDF może być trudne, zwłaszcza jeśli ktoś nie jest super obeznany z technologią lub ma wolne połączenie internetowe lub ograniczone dane. Chcesz jak najbardziej ułatwić im przeglądanie twojego menu.
- Nie są przyjazne dla urządzeń mobilnych: Zgodnie z naszymi statystykami korzystania z Internetu, ruch mobilny stanowi prawie 55% całego ruchu w sieci. Problem polega na tym, że menu PDF może być koszmarem do odczytania na mniejszych ekranach, zmuszając użytkowników do ciągłego powiększania i pomniejszania. Nie wygląda to najlepiej!

Ale oto dobra wiadomość: stworzenie menu online na twojej witrynie WordPress rozwiązuje wszystkie te problemy. Oto dlaczego:
- Koniec z pobieraniem plików: Twoi odwiedzający mogą zobaczyć Twoje pyszne dania natychmiast, bezpośrednio na stronie.
- Wygląda świetnie na każdym urządzeniu: Możesz zaprojektować swoje menu online tak, aby automatycznie dopasowywało się do każdego rozmiaru ekranu, dzięki czemu jest bardzo czytelne na telefonach, tabletach i komputerach.
- Łatwość aktualizacji: Chcesz zmienić cenę lub utworzyć nową ofertę specjalną? Menu online umożliwia szybkie i łatwe wprowadzanie takich zmian. Zapomnij o bałaganie z plikami PDF i ich ponownym przesyłaniem. Możesz nawet dodać zamawianie online w przyszłości.
Mając to na uwadze, udostępnimy 2 różne wtyczki WordPress, które mogą pomóc w dodaniu menu restauracji online do WordPress. Możesz skorzystać z szybkich linków poniżej, aby wybrać wtyczkę, której chcesz użyć:
Gotowy? Zaczynajmy.
Metoda 1: Dodaj menu restauracji do WordPress za pomocą SeedProd
Porozmawiajmy o najprostszym sposobie na stworzenie fantastycznego menu online w WordPress: SeedProd. Jest to popularny kreator stron WordPress typu “przeciągnij i upuść “, z którego korzysta ponad milion witryn, w tym wiele witryn internetowych restauracji.

Dzięki SeedProd możesz stworzyć apetyczne menu restauracji bez konieczności posiadania wymyślnych umiejętności kodowania. Wystarczy przeciągnąć i upuścić elementy na stronę, aby uzyskać 111111 piękne menu. Ponadto, gdy zajdzie potrzeba modyfikacji twojego menu (np. dodania nowego dania lub zmiany ceny), SeedProd sprawi, że wprowadzenie tych zmian będzie niezwykle proste.
Korzystamy z SeedProd od lat. W rzeczywistości zbudowaliśmy kilka witryn internetowych dla naszych partnerów za pomocą SeedProd – pomyśl o niesamowitych witrynach, takich jak WPForms, Duplicator i WP Charitable. Tak bardzo mu ufamy.
Mamy tak duże doświadczenie z tą fantastyczną wtyczką, że przygotowaliśmy nawet kompletną recenzję SeedProd. Omawia ona wszystkie szczegóły i dzieli się naszymi szczerymi przemyśleniami. Jeśli więc chcesz dowiedzieć się jeszcze więcej o tym, co potrafi SeedProd i dlaczego go uwielbiamy, koniecznie zapoznaj się z naszą pełną recenzją SeedProd.
W tym poradniku możesz użyć darmowej wersji SeedProd do stworzenia twojego menu. Dostępna jest jednak wersja pro SeedProd, która zawiera ponad 320 szablonów, schematy kolorów, integracje z marketingiem e-mail, karuzele obrazków, bloki mediów społecznościowych i wiele więcej.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę SeedProd. Jeśli potrzebujesz pomocy, zapraszamy do zapoznania się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji przejdźmy do SeedProd ” Pages i kliknijmy przycisk “Add New Landing Page”.

Spowoduje to przejście do ekranu szablonów, gdzie można wybrać szablon strony.
Istnieją dziesiątki szablonów dla różnych nisz i celów, w tym dla witryn internetowych restauracji.
Aby wybrać szablon, najedź na niego kursorem i kliknij ikonę “Znacznik wyboru”. Możesz wybrać dowolny szablon, ale w tym poradniku użyjemy szablonu “Dinner Sales Page”.

Spowoduje to otwarcie wyskakującego okienka, w którym można nazwać nową stronę menu i edytować jej adres URL. Na przykład, nazwaliśmy naszą stronę po prostu “Menu”.
Następnie możesz kliknąć przycisk “Zapisz i rozpocznij edycję strony”.

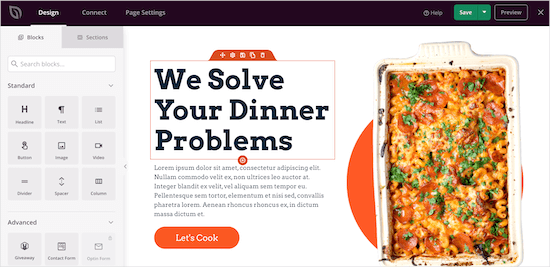
Gdy to zrobisz, zostaniesz przeniesiony do ekranu edytora stron.
Prawa strona strony jest podglądem i może być w pełni dostosowana. Lewa strona zawiera różne bloki i sekcje, które można dodać do strony.

Zacznijmy od dostosowania logo, więc należy kliknąć na logo strony. W panelu po lewej stronie pojawią się opcje dostosowywania, w których można przesłać logo restauracji.
Aby dodać nowe logo, możesz postępować zgodnie z tym samym procesem, co dodawanie obrazu do WordPress.

Następnie możesz zmienić przycisk menu nawigacyjnego, aby powrócić do strony głównej. W ten sposób, gdy odwiedzający skończą przeglądać menu, będą mogli powrócić do witryny.
Tekst i łącze w menu po lewej stronie można zmienić, klikając przycisk menu nawigacyjnego.

Następnie można usunąć główną sekcję treści.
Wystarczy najechać kursorem na nagłówek strony i kliknąć ikonkę “Usuń blok”.

Następnie możesz zrobić to samo dla obrazka, tekstu i przycisków.
Następnie możesz dodać nagłówek do tytułu menu, przeciągając blok “Nagłówek” na swoją stronę. Podobnie jak w przypadku innych elementów, menu po lewej stronie wyświetli opcje dostosowywania.

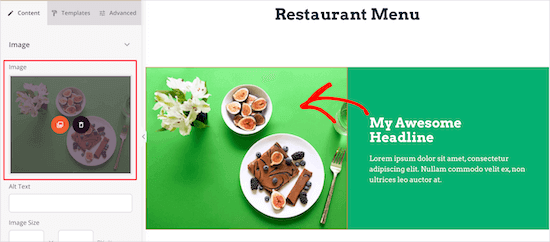
Następnie możesz edytować istniejące artykuły spożywcze i zastępować je twoim własnym tekstem i obrazkami.
Aby to zrobić, możesz najpierw kliknąć obraz i przesłać własne zdjęcie za pomocą menu po lewej stronie.

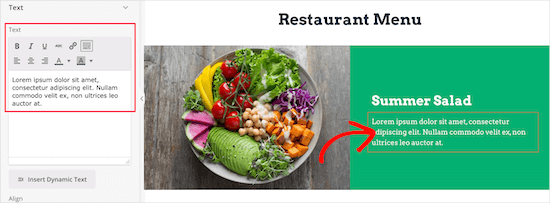
Następnie kliknijmy na bieżący nagłówek, aby napisać opis menu.
Tekst można zmienić, klikając go.

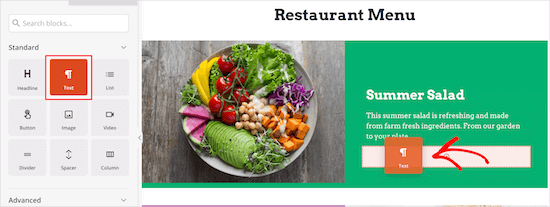
Po zmianie nagłówka i tekstu można dodać cenę przedmiotu.
Wystarczy przeciągnąć element “Tekst” na twoją stronę, a następnie dostosować tekst za pomocą menu po lewej stronie.

Następnie wykonaj te same kroki, co powyżej dla pozostałych pozycji w menu twojej restauracji.
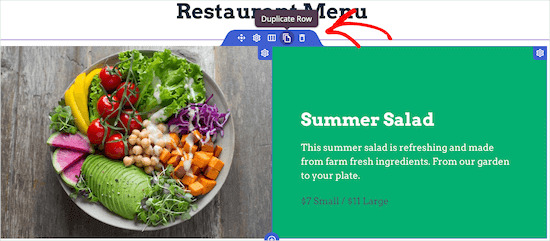
Jeśli chcesz dodać kolejną sekcję menu z tym samym stylem, najedź kursorem na element i kliknij “Duplicator wiersza”.
Spowoduje to utworzenie kopii tego samego wiersza i dodanie go bezpośrednio pod nim.

Zachęcamy do dalszego dostosowywania menu restauracji. Możesz w pełni dostosować każdą część strony, w tym kolory, rozmiar, czcionki i inne.
Jeśli nie chcesz dodawać zdjęcia dla każdej pozycji, możesz łatwo dodać pozycje menu za pomocą bloku listy zablokowanych.
Alternatywnie, SeedProd posiada kreator AI, który może stworzyć menu restauracji w zaledwie kilka sekund. Szczegółowe informacje na temat korzystania z niego można znaleźć w naszym przewodniku na temat tworzenia witryn internetowych WordPress przy użyciu sztucznej inteligencji.
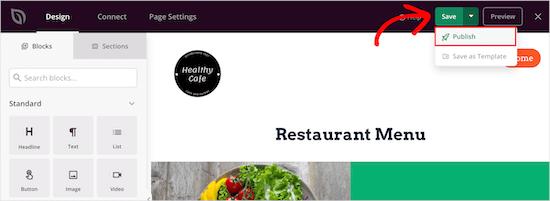
Po zakończeniu tworzenia menu restauracji online możesz kliknąć strzałkę rozwijaną obok przycisku “Zapisz” i wybrać opcję “Opublikuj”.

Twoje nowe menu restauracji jest teraz dostępne dla odwiedzających.
Teraz możesz dodać menu restauracji do menu nawigacyjnego i innych obszarów witryny.

Metoda 2: Dodaj menu restauracji do WordPress za pomocą menu żywności
Ta metoda wykorzystuje wtyczkę Food Menu – Restaurant Menu & Online Ordering. Wtyczka ta umożliwia szybkie utworzenie menu online w WordPress.
Integruje się również z WooCommerce, dzięki czemu możesz dać odwiedzającym Twoją stronę możliwość złożenia zamówienia online.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Food Menu – Restaurant Menu & Online Ordering. Szczegółowe instrukcje można znaleźć w naszym przewodniku dla początkujących, jak zainstalować wtyczkę WordPress.
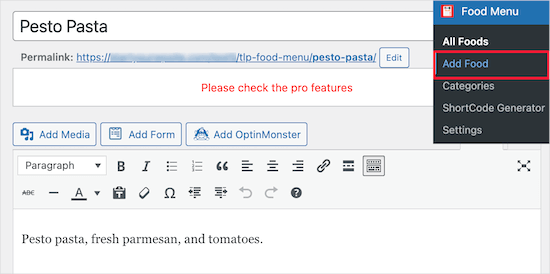
Po aktywacji należy przejść do menu żywności ” Dodaj żywność.

Na tym ekranie można wprowadzić nazwę, opis i obraz pozycji menu.
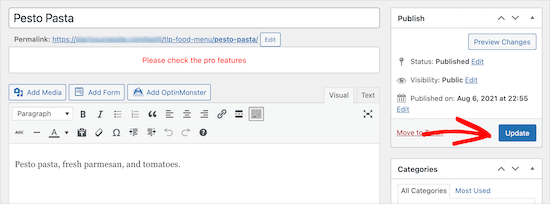
Następnie kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać pozycję menu.

Aby dodać więcej pozycji do menu, wystarczy wykonać powyższe kroki.
Po zakończeniu dodawania pozycji do menu posiłków nadszedł czas, aby dodać je do witryny.
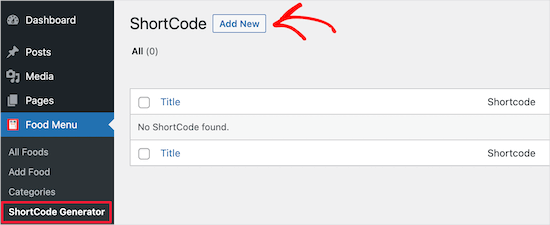
Najpierw przejdźmy do Menu żywności ” Generator krótkich kodów, a następnie kliknij przycisk “Dodaj nowy”.

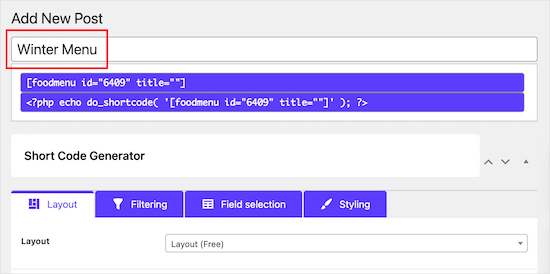
Następnie warto nadać swojemu krótkiemu kod owi tytuł, który pomoże zapamiętać rodzaj dodanych pozycji menu.
Następnie możesz dostosować sposób wyświetlania twojego menu.

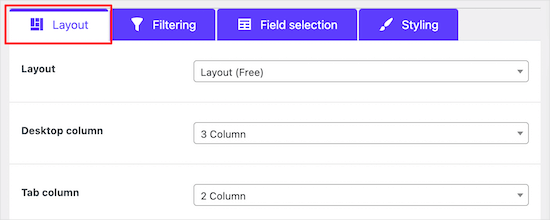
Zachowamy domyślne opcje, ale można dostosować sposób wyświetlania menu za pomocą ustawień w sekcji “Układ”.
W tym miejscu można wybrać liczbę elementów wyświetlanych w wierszu.

Na karcie “Filtrowanie” można wybrać, czy wyświetlane ma być proste menu, czy też włączone ma być zamawianie online.
Aby włączyć zamawianie online, wystarczy wybrać przycisk opcji “WooCommerce”. Możesz także kontrolować, które elementy chcesz wyświetlać.

Jeśli planujesz umożliwić klientom dodawanie produktów spożywczych do koszyka i dokonywanie płatności, musisz dodać swoje pozycje menu jako produkty w swoim sklepie WooCommerce.
Aby uzyskać więcej informacji na temat dodawania produktów, zapoznaj się z naszym przewodnikiem krok po kroku na temat zakładania sklepu internetowego.
Następnie można dostosować informacje wyświetlane dla każdego elementu, klikając kartę “Wybór pola”.

Po zaznaczeniu lub odznaczeniu pól można zobaczyć podgląd zmian w czasie rzeczywistym.
Jeśli chcesz zmienić wygląd pozycji menu, możesz przejść do karty “Stylizacja”.

Po zakończeniu kliknij przycisk “Opublikuj”.
Nie spowoduje to jeszcze uruchomienia menu w witrynie, ale zapisze krótki kod, który dodamy do niego poniżej.

Teraz musisz utworzyć stronę, na której będzie wyświetlane twoje menu.
Aby to zrobić, możesz zacząć od przejścia do Strony ” Wszystkie strony, a następnie kliknąć “Dodaj nową”.

Następnie możesz nadać swojej stronie tytuł. Będzie on widoczny dla odwiedzających, więc warto nazwać go czymś oczywistym, na przykład “Menu”.
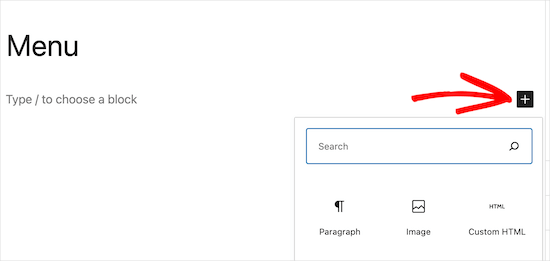
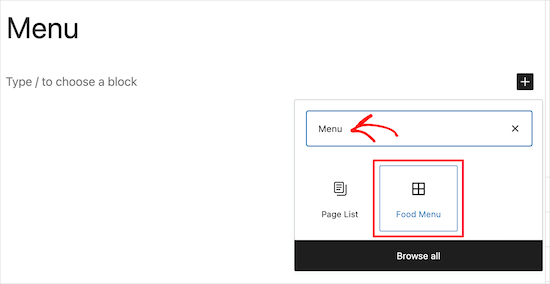
Następnie kliknij ikonę “+”, aby dodać nowy blok.

W pasku wyszukiwania wpiszmy “Menu”, aby szybko znaleźć blok “Menu żywności”.
Następnie możesz wybrać blok “Menu żywności”, gdy się pojawi.

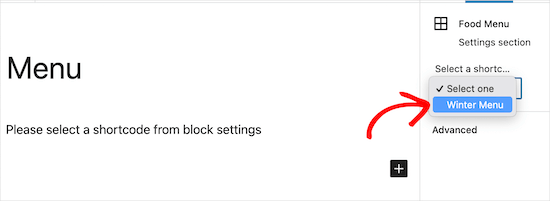
Następnym krokiem jest wybranie utworzonego krótkiego kodu z rozwijanego menu.
Spowoduje to wstawienie twojego menu na stronę.

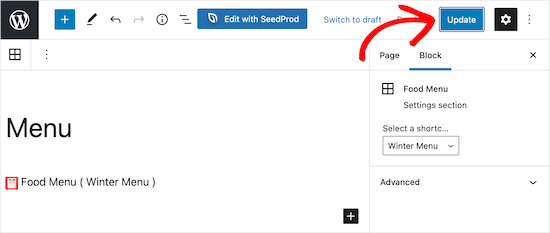
Następnie wystarczy kliknąć przycisk “Opublikuj” lub “Aktualizuj”, aby uruchomić menu.
Możesz także dodać inne elementy do tej strony, takie jak tekst, formularz kontaktowy, Twój kanał Instagramu i wiele innych.

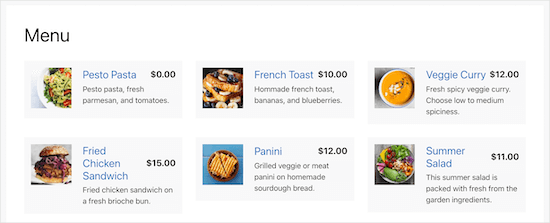
Teraz, gdy odwiedzający twoją stronę zobaczą menu, mogą przeglądać pozycje, a nawet złożyć zamówienie, jeśli dodasz funkcjonalność WooCommerce.
Bez względu na rozmiar ekranu, na którym wyświetlane jest menu, będzie ono doskonale widoczne.

Wskazówka bonusowa: Narzędzia do promowania strony internetowej restauracji
Teraz, gdy już skonfigurowałeś witrynę internetową swojej restauracji ze stroną menu, możesz chcieć ją promować, aby rozwijać swój biznes.
Poniżej znajdują się niektóre z najlepszych narzędzi, które pomogą Ci promować i rozwijać swój biznes restauracyjny:
- All in One SEO for WordPress – Najlepsza wtyczka WordPress SEO, która pomaga zoptymalizować SEO witryny, aby uzyskać większy ruch z wyszukiwarki. Funkcja “Local SEO” pomaga ludziom znaleźć Twoją restaurację w Mapach Google i lokalnych wynikach wyszukiwania.
- WPForms – Jest to najlepsza wtyczka do tworzenia formularzy dla WordPress, umożliwiająca tworzenie dowolnych formularzy dla Twojej witryny. Obejmują one formularze kontaktowe, formularze opinii, formularze ankiet dla klientów i wiele innych.
- OptinMonster – pomaga przekształcić odwiedzających witrynę w subskrybentów i klientów. Można go używać do rozwijania listy mailingowej i obserwowania w mediach społecznościowych, wyświetlania ukierunkowanych wiadomości klientom i nie tylko.
- PushEngage – pomaga wysyłać powiadomienia push do odwiedzających twoją witrynę internetową niezależnie od rodzaju ich urządzenia. Pomaga również wysyłać ukierunkowane wiadomości do klientów i sprowadzać ich z powrotem na twoją witrynę internetową.
- MonsterInsights – Najlepsza wtyczka Google Analytics dla WordPress. Pozwala śledzić, skąd pochodzą odwiedzający twoją witrynę internetową i co na niej robią.
Aby uzyskać więcej rekomendacji wtyczek, zapoznaj się z naszą ekspercką listą niezbędnych wtyczek WordPress dla witryn biznesowych.
Mamy nadzieję, że ten post pomógł ci dowiedzieć się, jak stworzyć menu restauracji online w WordPress. Następnie możesz również zapoznać się z naszymi przewodnikami na temat zakładania bloga kulinarnego i tworzenia kart z przepisami.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.