Na dzisiejszym konkurencyjnym rynku pracy samo wymienienie twoich umiejętności w CV lub na profilu LinkedIn często nie wystarcza, aby przyciągnąć uwagę potencjalnych klientów i pracodawców.
Tworząc dynamiczne portfolio online, możesz wizualnie zademonstrować swoją wiedzę, wyróżnić swoje najlepsze prace w angażujący sposób i wywrzeć trwałe wrażenie.
Pomogliśmy niezliczonym profesjonalistom zbudować nieodparte portfolio online. Zebraliśmy najlepsze motywy portfolio, udostępniliśmy najbardziej przydatne wtyczki i odpowiedzieliśmy na mnóstwo pytań od osób, które chcą zaprezentować swoje najlepsze prace w profesjonalny i angażujący sposób.
Dzięki tym doświadczeniom rozumiemy, że tworzenie cyfrowego portfolio może wydawać się zniechęcające, zwłaszcza że stawka jest tak wysoka. Ale co, jeśli powiemy ci, że stworzenie profesjonalnego i atrakcyjnego portfolio online jest w twoim zasięgu?
W tym przewodniku krok po kroku pokażemy ci, jak zbudować oszałamiającą witrynę internetową z portfolio za pomocą WordPressa, nawet jeśli nie masz wcześniejszego doświadczenia w tworzeniu stron internetowych. Skupimy się na przyjaznych dla użytkownika narzędziach i praktycznych poradach, zapewniając, że twoje portfolio wzmocni twoją karierę – a nie ją skomplikuje.

Dlaczego potrzebujesz witryny internetowej z portfolio online?
Niezależnie od tego, czy jesteś freelancerem, osobą poszukującą pracy czy właścicielem małej firmy, portfolio jest twoim najpotężniejszym atutem. Pomyśl o swoim portfolio online jak o cyfrowej wizytówce – zawsze gotowej i dostępnej.
Zamiast gorączkowo szukać najlepszych przykładów twojej pracy, możesz śmiało skierować potencjalnych klientów lub pracodawców do dopracowanej, profesjonalnej witryny internetowej. Nie dotyczy to tylko artystów i twórców. Profesjonaliści w każdej dziedzinie mogą korzystać z portfolio, aby zrobić dobre pierwsze wrażenie – od pisarzy po programistów i marketerów.

Twoje portfolio to coś więcej niż tylko zbiór prac; to narzędzie budujące zaufanie. Dobrze zaprojektowana witryna natychmiast buduje wiarygodność i pokazuje twoją wiedzę.
Ponadto, optymalizując swoje portfolio pod kątem wyszukiwarek, możesz przyciągnąć jeszcze więcej potencjalnych klientów i pracodawców.
Masz mało czasu, ale potrzebujesz oszałamiającej witryny internetowej z portfolio dla Twojej firmy? WPBeginner Pro Services może pomóc! Zajmiemy się wszystkim, od projektu po SEO, dostarczając własną witrynę internetową z portfolio dostosowaną do twoich potrzeb. Skorzystaj z naszych usług projektowania witryn WordPress już dziś!
Gotowy do stworzenia tego niezbędnego zasobu? Przeprowadzimy Cię przez proces tworzenia atrakcyjnej witryny internetowej z portfolio online przy użyciu WordPressa. Zaczynajmy.
- How to Create an Online Portfolio Website in WordPress with SeedProd
- Step 1: Choose Your Website Builder
- Step 2: Choose a WordPress Host
- Step 3: Install WordPress
- Step 4: Choose a Portfolio Theme
- Step 5: Build Your Portfolio Landing Page
- Step 6. Edit the Portfolio Website
- Step 7. Add a Gallery to Showcase Examples of your Work
- Step 8: Add a Contact Form
- Step 9: Make It Live
Jak stworzyć witrynę internetową z portfolio online w WordPress z SeedProd?
Stworzenie godnego podziwu portfolio nie wymaga żadnej wiedzy technicznej. Dzięki naszemu prostemu przewodnikowi stworzysz dopracowaną witrynę internetową w ciągu kilku minut, pozwalając ci skupić się na tym, co najważniejsze: udostępnianiu twoich prac jak największej liczbie osób.
Krok 1: Wybierz twój kreator witryn internetowych
Więc jesteś gotowy, aby zbudować atrakcyjne portfolio online, ale chcesz platformy, która jest potężna i przyjazna dla użytkownika? Rozumiemy to i dlatego polecamy WordPress.org.
Jednym z najczęstszych błędów popełnianych przez początkujących jest wybór niewłaściwej platformy witryny internetowej. Wielu freelancerów lub właścicieli małych firm skłania się ku Squarespace lub Wix. WordPress wyróżnia się jednak jako idealne rozwiązanie do tworzenia profesjonalnego portfolio. Jest przyjazny dla użytkownika, wysoce konfigurowalny i oferuje niesamowitą elastyczność, dzięki czemu można zaprezentować praktycznie każdy rodzaj pracy.
Po pierwsze, WordPress jest oprogramowaniem typu open source, więc można go pobrać i używać za darmo. Pozwala to skupić twoje zasoby na prezentowaniu swojej pracy, zamiast wydawać je na drogie subskrypcje witryn internetowych.
Kreatory witryn premium często zawierają również funkcje przeznaczone dla witryn biznesowych i sklepów e-handel, które często są zbędne w przypadku portfolio. Po co płacić za funkcje, z których nie będziesz korzystać?
WordPress umożliwia również instalowanie dodatków zwanych wtyczkami. Są to elementy oprogramowania, które dodają dodatkowe funkcje do WordPressa, a w samym repozytorium WordPress.org można znaleźć ponad 59 000. Obejmuje to wiele wtyczek zaprojektowanych specjalnie dla profesjonalistów, którzy chcą zaprezentować swoją pracę online.
Co więcej, możesz pobrać i używać wszystkich wtyczek WordPress.org za darmo.
Ponadto, istnieje niezliczona ilość motywów WordPress zaprojektowanych specjalnie dla portfolio, co pozwala na stworzenie oszałamiającej wizualnie witryny internetowej, która ma wpływ na twoją osobistą markę. Wiele z tych motywów jest również dostępnych za darmo.
Ale nie chodzi tylko o oszczędność pieniędzy. Według naszych statystyk badawczych WordPress jest najpopularniejszą platformą internetową na świecie i obsługuje prawie 43% wszystkich witryn internetowych. Tak więc, otrzymujesz najlepsze z najlepszych dla twojego portfolio.
Istnieją dwa rodzaje oprogramowania WordPress, więc ważne jest, aby wybrać odpowiedni.
Pierwszym z nich jest WordPress.com, który jest platformą hostingową dla blogów. Następnie jest WordPress.org, znany również jako samodzielnie hostowany WordPress. Zalecamy korzystanie z WordPress.org, ponieważ umożliwia instalowanie wtyczek innych firm, w tym wtyczek zaprojektowanych specjalnie dla witryn z portfolio.
Aby dowiedzieć się, dlaczego konsekwentnie polecamy WordPress, zapoznaj się z naszą pełną recenzją WordPress.
Masz już witrynę na WordPress.com? Nie panikuj! Mamy przewodnik krok po kroku, jak przenieść twoją witrynę internetową z WordPress.com na WordPress.org.
Krok 2: Wybór hosta WordPress
Do stworzenia cyfrowego portfolio potrzebna jest nazwa domeny i hosting.
Pomyśl o nazwie domeny jako o adresie online twojego portfolio. To jest to, co pomoc techniczna będzie wpisywać w swoich przeglądarkach, aby dotrzeć do twojej witryny, np. wpbeginner.com
Hosting to miejsce, w którym twoja witryna internetowa żyje online. Aby ci pomóc, wybraliśmy kilka najlepszych hostingów WordPress, które możesz kupić dla swojej nowej witryny.
Chociaż oprogramowanie WordPress jest darmowe, hosting i nazwy domen to miejsca, w których koszty mogą naprawdę zacząć się sumować.
Zamartwiasz się o swój budżet? Stworzyliśmy przewodnik po tym , ile kosztuje zbudowanie witryny internetowej WordPress, abyś mógł uniknąć nieoczekiwanych wydatków.
Dobry hosting powinien być wystarczająco skalowalny, aby obsłużyć wymagające witryny, oferować pomoc techniczną, jeśli coś pójdzie nie tak, poważnie traktować zabezpieczenia internetowe i mieć funkcje zapewniające bezpieczeństwo.
Powinieneś także szukać najszybszych dostawców hostingu WordPress, co pomoże twojej witrynie szybko się wczytywać. Jest to szczególnie ważne, jeśli chcesz dodać wiele zdjęć lub filmów w wysokiej rozdzielczości do swojego portfolio online.
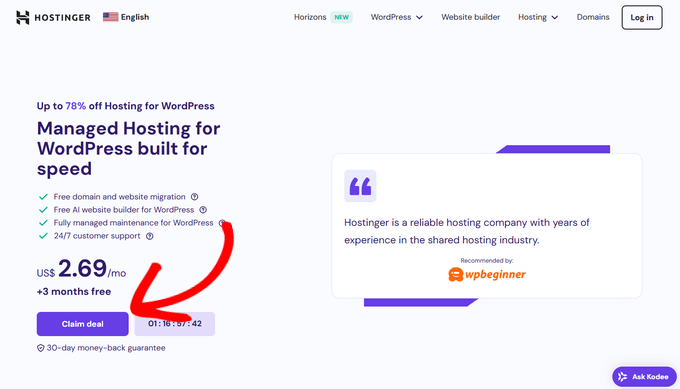
Hostinger to najlepszy wybór dla małych firm, które chcą niedrogiego, przyjaznego dla początkujących hostingu. Na szczęście Hostinger zgodził się zaoferować naszym czytelnikom bezpłatną nazwę domeny i ogromną zniżkę na hosting WordPress. Możesz zacząć już za 2,69 USD miesięcznie.

Aby skonfigurować usługę Hostinger w kilka minut, wystarczy kliknąć ten przycisk:
Jeśli potrzebujesz pomocy w rejestracji na Hostingerze, sprawdź nasz wpis o tym , jak uzyskać darmową nazwę domeny, gdzie znajdziesz poradnik krok po kroku.
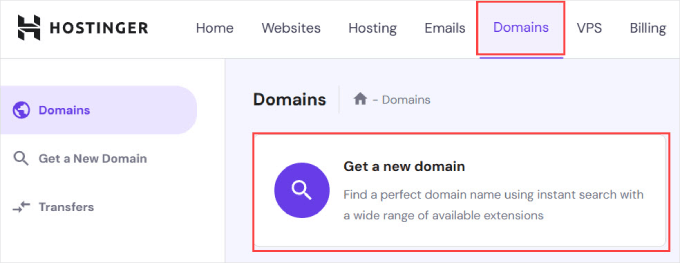
Po zarejestrowaniu i skonfigurowaniu planu hostingowego możesz po prostu przejść do kokpitu i wybrać kartę “Domeny”.
Następnie należy wpisz nową nazwę domeny.

Następnie zostanie wyświetlony monit o utworzenie nowej lub migrację istniejącej witryny.
W przypadku tego poradnika możesz kliknąć opcję “Pomiń, utwórz pustą witrynę internetową”.

Następnie kliknijmy przycisk “Wybierz” w sekcji “Odbierz darmową domenę”.
Możesz po prostu wpisz nazwę domeny, którą chcesz dla Twojej witryny internetowej z portfolio.

Jeśli potrzebujesz pomocy w wyborze nazwy domeny, mamy darmowy generator nazw firm, który pomoże Ci znaleźć nazwę firmy, która będzie łatwa do odczytania i promowania online.
Jeśli tworzysz osobiste portfolio, zawsze możesz użyć swojego imienia i nazwiska jako nazwy domeny. Jeśli nie jest ono dostępne, można dodać twój zawód. Na przykład, jeśli johndoe.com jest zajęta, możesz znaleźć johndoephotography.com lub janedoewriter.com.
Najlepiej byłoby trzymać się rozszerzenia domeny .com, ponieważ jest ono najbardziej rozpoznawalne i godne zaufania dla małych firm.
Potrzebujesz pomocy w wyborze nazwy domeny dla twojej witryny charytatywnej? Zapoznaj się z naszym przewodnikiem na temat wyboru najlepszej nazwy domeny.
Krok 3: Instalacja WordPress
Niezależnie od tego, czy korzystasz z Hostingera, czy innej usługi hostingowej WordPress, takiej jak WP Engine lub Bluehost, możesz skorzystać z naszego przewodnika po instalacji WordPressa, aby uzyskać szczegółowe instrukcje krok po kroku.
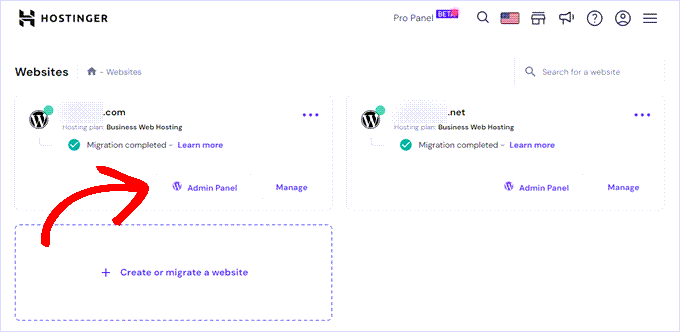
Następnie w panelu administracyjnym Hostingera możesz kliknąć przycisk “Panel administracyjny” z logo WordPress, aby przejść do kokpitu twojej witryny internetowej WordPress.

Możesz również przejść do yoursite.com/wp-admin bezpośrednio w twojej przeglądarce.
Krok 4: Wybór motywu portfolio
Po skonfigurowaniu WordPressa możesz dostosować wygląd swojej witryny internetowej, wybierając motyw i tworząc nowe strony.
W tym poradniku użyjemy SeedProd do stworzenia motywu specjalnie dla witryn internetowych z portfolio.
SeedProd to popularny kreator stron WordPress typu “przeciągnij i upuść”, którego używaliśmy do projektowania wielu witryn internetowych naszych partnerów. Użyliśmy SeedProd do zbudowania witryn Duplicator, WPForms i WP Charitable – nawet witryna SeedProd została zaprojektowana przy użyciu SeedProd!
Niezależnie od tego, czy chcesz stworzyć witrynę internetową z portfolio, aby pozyskać potencjalnych klientów, założyć bloga WordPress, czy sklep internetowy, SeedProd to kompleksowe rozwiązanie, które oferuje szablony dostosowane do twoich potrzeb. Posiada nawet szablony zaprojektowane specjalnie dla portfolio online.

Chcesz dowiedzieć się więcej? Sprawdź naszą szczegółową recenzję SeedProd.
Pierwszym krokiem jest instalacja i włączanie wtyczki SeedProd. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Po instalacji zostaniesz poproszony o ukończenie kreatora konfiguracji. Możesz kliknąć “Rozpocznij” i postępować zgodnie z instrukcjami krok po kroku, aby SeedProd mógł skonfigurować wtyczkę tak, aby najlepiej odpowiadała twoim potrzebom.

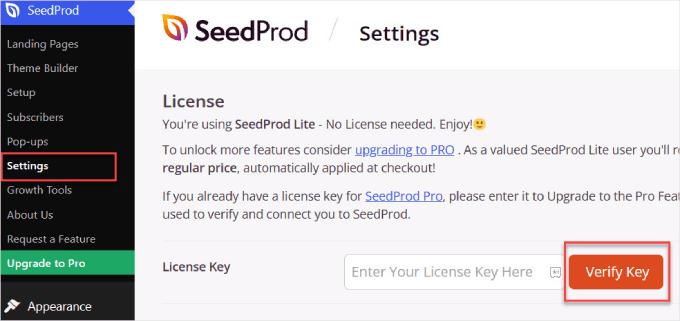
Po ukończeniu kreatora konfiguracji, przejdź do SeedProd ≫ Ustawienia i wpisz swój klucz licencyjny. Klucz licencyjny można znaleźć na stronie Twojego konta w witrynie internetowej SeedProd.
Po wpiszeniu informacji, kliknij przycisk “Zweryfikuj klucz”.

Teraz będziesz mieć dostęp do wszystkich funkcji SeedProd.
Krok 5: Stwórz swoją stronę docelową portfolio
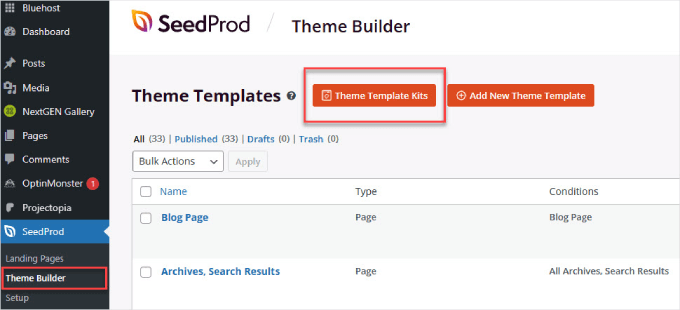
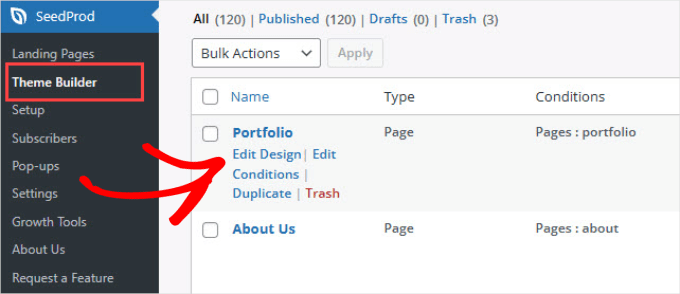
Następnie przejdźmy do SeedProd ≫ Theme Builder.
W tym miejscu można wybrać pomarańczowy przycisk z napisem “Zestawy szablonów motywów”.

Wylądujesz na stronie z przeszukiwalną biblioteką motywów WordPress do wyboru. Wystarczy wpisać “portfolio” w pasku wyszukiwania i wybrać motyw, który najlepiej pasuje do twojego pomysłu na witrynę internetową.
Możesz także przeszukać inne słowa kluczowe, jeśli jesteś w określonej niszy. Na przykład, jeśli jesteś pośrednikiem w handlu nieruchomościami, SeedProd oferuje wiele motywów WordPress dla branży nieruchomości, których możesz użyć.
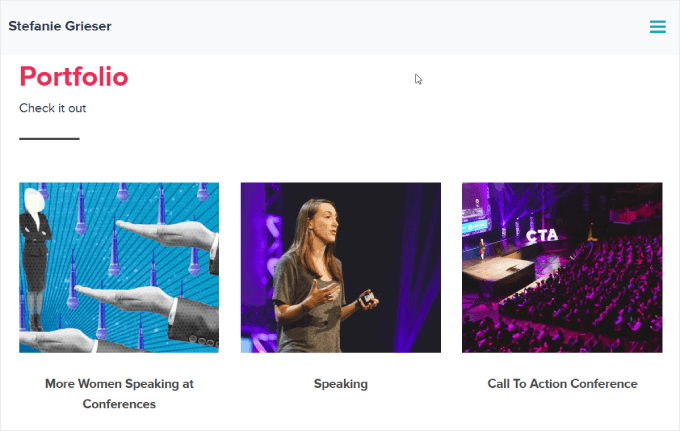
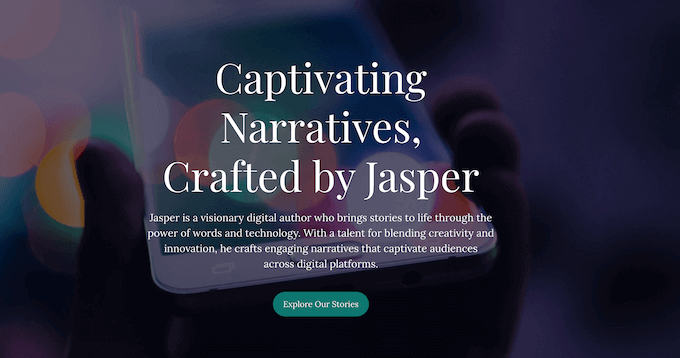
W tym przewodniku użyjemy motywu “Freelance Portfolio”, ale możesz wybrać dowolny motyw, który pasuje do twoich potrzeb.

Tworzymy witrynę typu one-page portfolio. Oznacza to, że strona portfolio jest częścią strony głównej witryny internetowej. W ten sposób możesz szybko uruchomić swoją witrynę z portfolio bez konieczności projektowania i utrzymywania wielu stron.
W kokpicie WordPress przejdźmy do Ustawienia ≫ Czytanie. Obok Strona główna wybierz rozwijane menu “Portfolio”, aby Twoja strona z portfolio stała się Twoją stroną główną.

Następnie wróć do SeedProd ≫ Theme Builder, gdzie zobaczysz listę wszystkich stron w motywie.
Następnie należy przewinąć stronę w dół i najechać kursorem na stronę “Portfolio”. Następnie kliknij przycisk “Edytuj projekt”.

Krok 6. Edycja witryny internetowej portfolio
Teraz nadszedł czas, aby edytować treść i uczynić ją twoją własną.
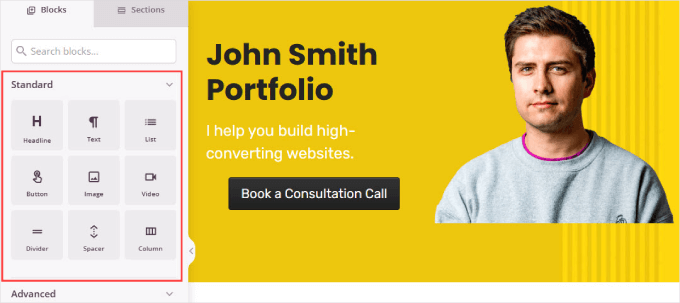
W wizualnym kreatorze stron SeedProd typu “przeciągnij i upuść” zobaczysz wiele “standardowych” i “zaawansowanych” widżetów do wyboru. Obejmują one nagłówek, tekst, listę, nagłówek, obrazek wyróżniający itd.
Wystarczy przeciągnąć żądany widżet i przenieść go dokładnie w miejsce, w którym ma się znajdować dany element.

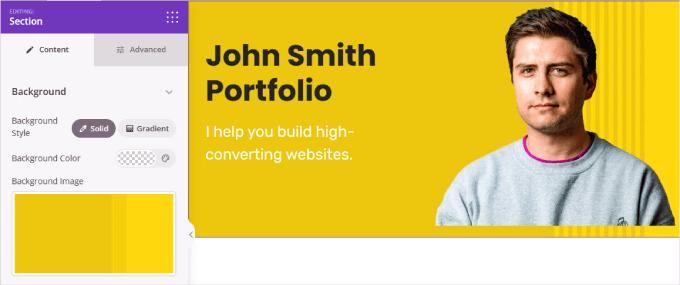
Możesz także dostosować tło do własnych upodobań, wybierając jednolity kolor, kolor gradientu lub obrazek tła.
Wystarczy kliknąć na zewnętrzną ramkę warstwy, a w sekcji “Treść” w menu panelu bocznego pojawią się opcje pozwalające na dostosowanie twojego tła.

Jeśli potrzebujesz pomocy w pracy z interfejsem SeedProd, możesz obejrzeć nasze filmy instruktażowe SeedProd.
Podczas edytowania treści twojej głównej strony portfolio, istnieje kilka kluczowych elementów, które chcesz uwzględnić, takich jak:
Silne wezwanie do działania (CTA): Witryny z portfolio powinny mieć wyraźny przycisk CTA, aby odwiedzający mogli się z tobą skontaktować, a może nawet cię zatrudnić. Powinieneś umieścić przycisk CTA powyżej zakładki, a także na dole twojej strony z portfolio.
Wystarczy znaleźć pole “Button” w menu po lewej stronie i przeciągnąć je na twoją stronę po prawej stronie.

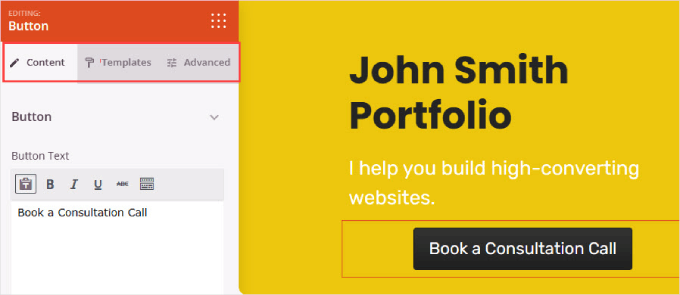
Podczas edycji dowolnego elementu należy kliknąć określony element lub obszar, który ma zostać dostosowany.
Opcje dla tego bloku pojawiają się po lewej stronie. Jak widać poniżej, karta “Treść” pozwala edytować tekst przycisku i dodać odnośnik do twojej strony kontaktowej.
Karta “Szablony” pozwala wybrać styl przycisku, a karta “Zaawansowane” umożliwia zmianę dopełnienia, kroju pisma i nie tylko.

Oferowane usługi: Odwiedzający chcą wiedzieć, co oferujesz, aby zdecydować, czy jesteś dobrym wyborem. Jeśli jesteś programistą WordPress, wyszczególnij swoje usługi: kodowanie własnych wtyczek, konfigurator witryny internetowej czy kompletne tworzenie witryn internetowych?
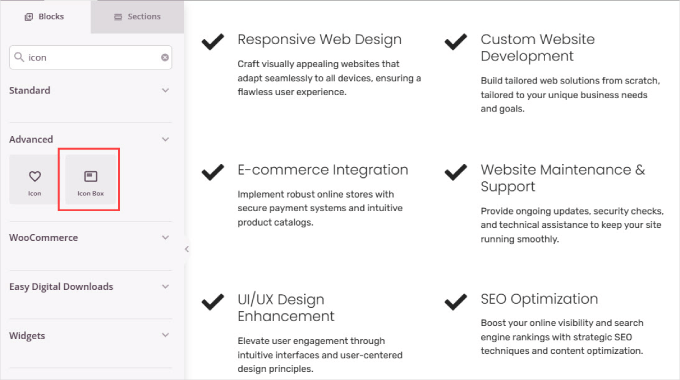
Aby utworzyć sekcję usług, wystarczy dodać widżet “Kolumna” i wstawić “Pole ikonki” dla każdej oferowanej przez nas usługi. Następnie można dostosować tekst i ikonki według potrzeb, klikając element i korzystając z panelu bocznego.

Sekcja O mnie: To Twoja szansa na nawiązanie kontaktu z potencjalnymi klientami na poziomie osobistym. Podziel się swoim doświadczeniem i, co najważniejsze, swoją pasją. Niech zobaczą osobę stojącą za portfolio.
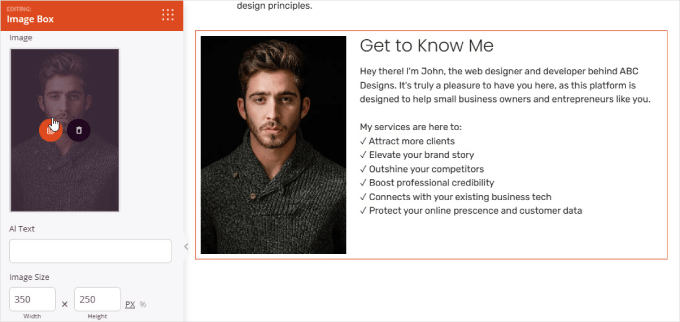
Aby utworzyć sekcję “O mnie”, wystarczy dodać widżet “Image Box” do strony. Następnie wystarczy dodać swoje zdjęcie portretowe i napisać opis, który powie ludziom więcej o tobie.
Jeśli tworzysz portfolio dla firmy lub marki, możesz zamiast tego użyć tutaj swojego własnego logo.

Referencje: Dostarczanie referencji od poprzednich klientów pomaga budować zaufanie, zwłaszcza jeśli pracowałeś z renomowanymi markami. Widząc, że inni ludzie są zadowoleni z twojej pracy, dają innym pewność, że ty również możesz wykonać świetną robotę.
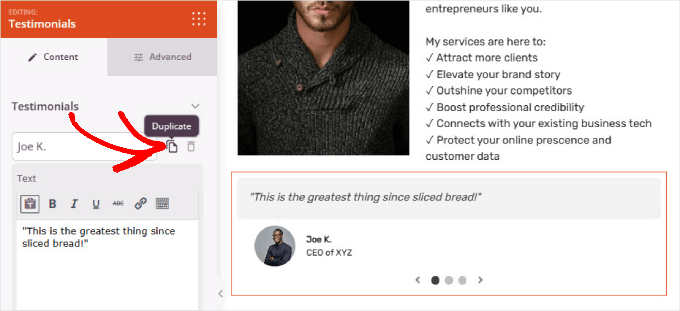
Wystarczy dodać widżet “Referencje” do twojej strony. Następnie możesz dodać zdjęcie klienta i edytować jego imię i nazwisko oraz opinię. Jeśli chcesz dodać więcej opinii, kliknij ikonkę “Duplicator” obok imienia i nazwiska danej osoby.

Krok 7. Dodaj galerię, aby zaprezentować przykłady twojej pracy
Stworzenie witryny internetowej z portfolio daje ci szansę na zaprezentowanie wszystkich niesamowitych prac, które wykonałeś. Gdy potencjalni klienci zobaczą, co potrafisz, zaufają, że jesteś odpowiednią osobą do tego zadania.
Aby to zrobić, użyjemy Envira Gallery, która jest najlepszą wtyczką do galerii WordPress. Podczas gdy można użyć widżetu “Advanced Gallery” w SeedProd, Envira Gallery zapewnia większą funkcjonalność.
Na przykład, jest dostarczany z obrazkami “Lightbox”. Oznacza to, że gdy ktoś kliknie na zdjęcie, zostanie ono automatycznie wyświetlone w pełnych wymiarach, bez konieczności przycinania lub zmiany rozmiaru. Możesz nawet dodawać pokazy slajdów i organizować swoje galerie w albumy, aby lepiej kategoryzować swoją pracę.
Chcesz dowiedzieć się więcej? Sprawdź naszą szczegółową recenzję Envira Gallery.
Aby rozpocząć, musisz zainstalować i włączyć wtyczkę Envira Gallery. Aby uzyskać szczegółowe instrukcje, postępuj zgodnie z naszym przewodnikiem na temat instalacji wtyczki WordPress.
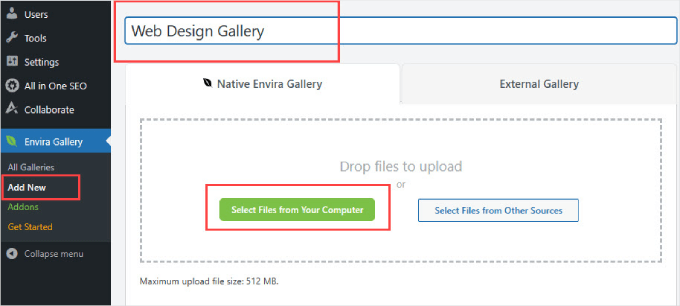
Po włączaniu, przejdź do Envira Gallery ≫ Add New w kokpicie WordPress.
Wystarczy nazwać twoją galerię na pasku tytułu. Następnie kliknij przycisk “Wyszukaj pliki z twojego komputera”, aby dodać obrazki z twojego portfolio.

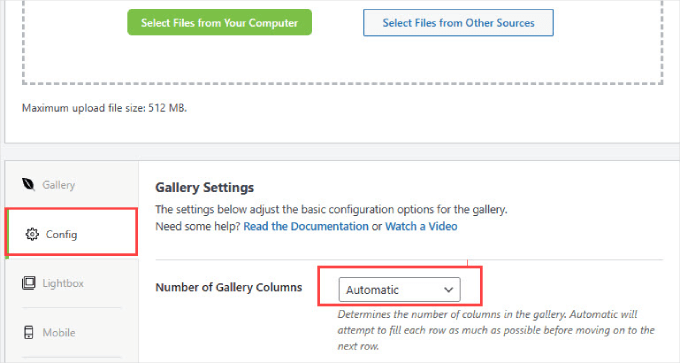
Po przesłaniu elementów portfolio należy przewinąć w dół i przejść do karty “Konfiguracja”.
Tutaj możesz zmienić liczbę kolumn galerii, które chcesz wyświetlić. Ustawienie opcji na “Automatycznie” spowoduje ustawienie liczby obrazków automatycznie wypełniających każdy wiersz.

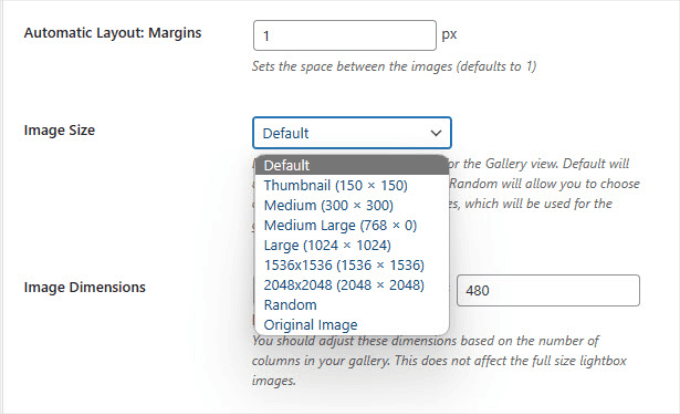
Jeśli chcesz zmienić rozmiary obrazków, możesz przewinąć kartę “Config” i znaleźć opcję “Image Size”.
Następnie wystarczy wybrać rozmiar, który najlepiej zaprezentuje twoje portfolio.

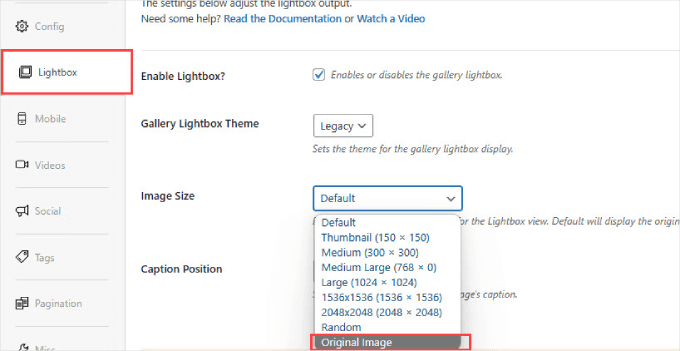
Można również dostosować rozmiar obrazka (okno) lightbox tak, aby wyświetlał obrazek w oryginalnym rozmiarze, gdy ktoś go kliknie.
W tym celu należy przejść do karty “Lightbox” i ustawić rozmiar obrazka na “Oryginalny obraz”.

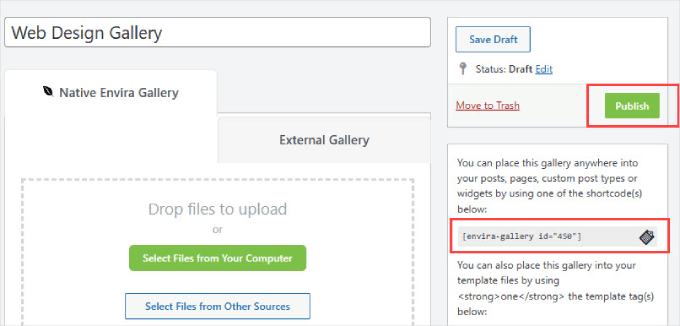
Następnie przewiń stronę do góry i kliknij przycisk “Opublikuj”.
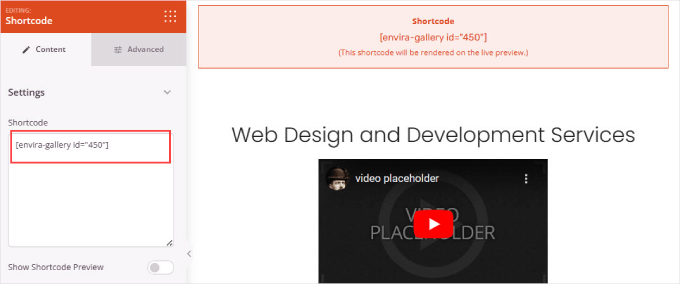
Pod przyciskiem publikowania znajduje się krótki kod. Śmiało i skopiuj krótki kod, aby dodać galerię do naszej strony portfolio WordPress.

Wróćmy teraz do twojej strony portfolio w SeedProd.
Tutaj przeciągnij i upuść blok “Krótki kod” w dowolnym miejscu na stronie. Następnie wystarczy wkleić krótki kod do pola “Shortcode” w panelu bocznym.

Jeśli chcesz wyświetlić podgląd krótkiego kodu, kliknij przycisk “Podgląd” w prawym górnym rogu strony.
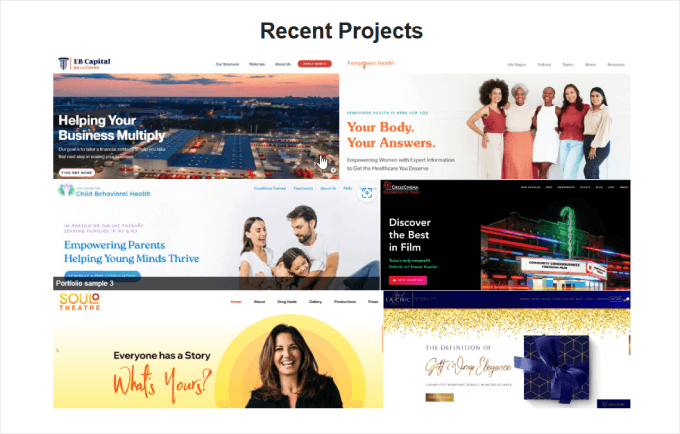
Spowoduje to wyświetlenie całej strony.

Tutaj powinieneś być w stanie zobaczyć, że twoja Envira Gallery jest osadzana w witrynie portfolio.
Dzięki funkcji lightbox z Envira Gallery, możesz kliknąć na każdy element, aby zobaczyć pełny obrazek.

Krok 8: Dodanie formularza kontaktowego
Teraz, gdy przyciągnąłeś uwagę odwiedzającego, nadszedł czas, aby zachęcić go do skontaktowania się z Tobą. Jasne, możesz po prostu wrzucić tam e-mail, ale formularze kontaktowe pozwalają potencjalnym klientom wysyłać wiadomości bezpośrednio, bez konieczności otwierania aplikacji e-mail.
Najlepszym sposobem na stworzenie prostego i profesjonalnego formularza kontaktowego jest WPForms.

WPForms to najlepszy kreator formularzy kontaktowych WordPress, który umożliwia tworzenie formularzy kontaktowych online.
Używamy WPForms do zasilania wszystkich naszych formularzy w WPBeginner, w tym naszego formularza kontaktowego, więc jesteśmy pewni, że świetnie pasuje do twojej witryny internetowej z portfolio. Aby dowiedzieć się więcej o tej popularnej wtyczce, zapoznaj się z naszą obszerną recenzją WPForms.
Jeśli jesteś gotowy, aby rozpocząć, po prostu postępuj zgodnie z naszym poradnikiem krok po kroku, jak utworzyć formularz kontaktowy w WordPress.
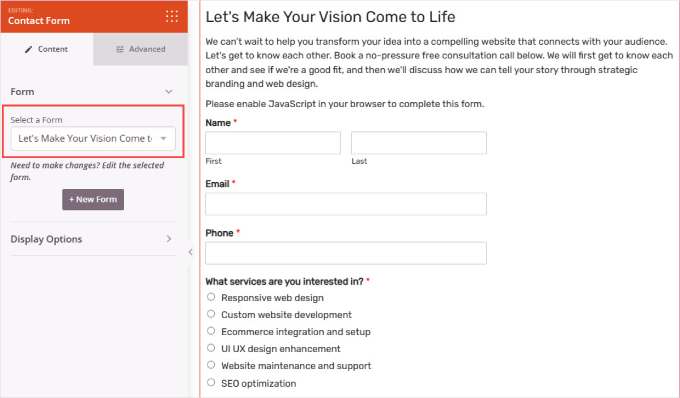
Po wypełnieniu twojego formularza możesz wrócić do strony portfolio.
Następnie możesz użyć widżetu “Formularz kontaktowy”, aby dodać formularz z WPForms. W sekcji “Wybierz formularz” po prostu wybierz ten, który utworzyłeś.

Krok 9: Uruchamianie
Jeśli wszystko wygląda dobrze, jesteś gotowy do uruchomienia twojej witryny z portfolio.
Wszystko, co musisz zrobić, to kliknąć strzałkę pod zielonym przyciskiem “Zapisz” w prawym górnym rogu. Następnie kliknij “Opublikuj”.

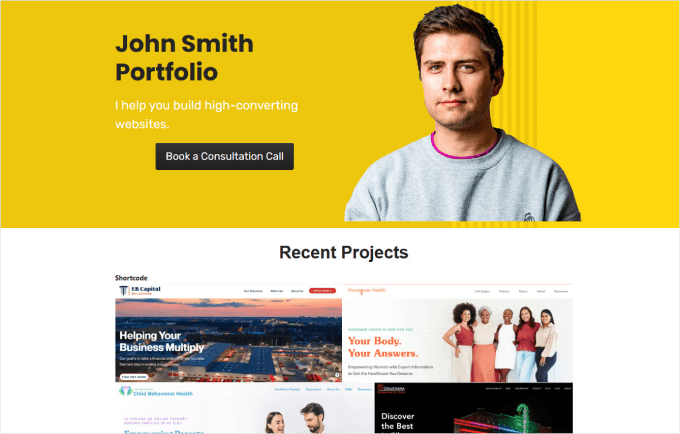
Sprawdź witrynę na żywo.
Wszystko powinno się pojawić, w tym galeria portfolio, przyciski i formularz kontaktowy.

Gdy masz już profesjonalnie wyglądającą witrynę internetową z portfolio, możesz zacząć wysyłać więcej ruchu na twoją witrynę lub pielęgnować zainteresowanych potencjalnych klientów.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć witrynę internetową z portfolio online w WordPress. Polecamy również zapoznanie się z naszymi przewodnikami na temat tworzenia płatnego newslettera i tworzenia odnośnika w biogramie strony.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support
Good luck
Admin
Ram E.
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support
That is a good option for sites with multiple content types
Admin
Mikolaj
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support
We hope you enjoy using the plugin
Admin
Ralph
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool
Really an interesting and helpful article.
WPBeginner Support
Glad you think so
Admin
A Owadud Bhuiyan
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support
Glad to hear you were able to publish your site
Admin
Sean Brady
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support
It certainly could be
Admin
Sharon
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support
We went with a page builder in this guide as it adds more freedom for design
Admin
priya
thanks for sharing with us .
WPBeginner Support
You’re welcome
Admin
Shafqat Khan
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support
Glad to hear our guide was helpful!
Admin