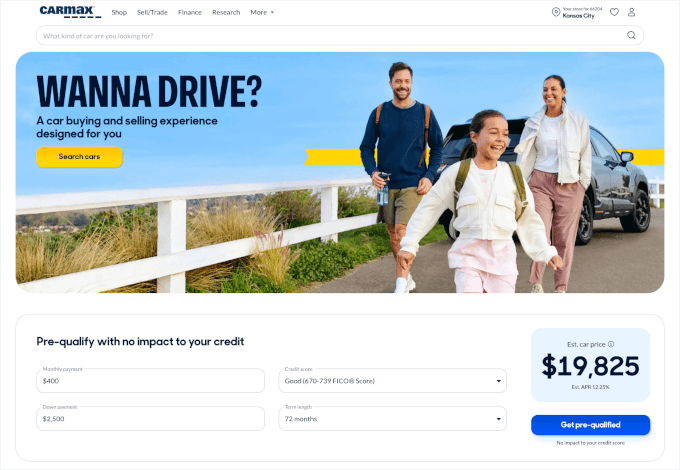
Zastanawiałeś się kiedyś, dlaczego odwiedzający przeglądają Twoją stronę salonu samochodowego, ale odchodzą bez podjęcia działania? Dokładnie tak działo się u mojego przyjaciela – dopóki nie dodał prostego kalkulatora kredytu samochodowego.
Gdy tylko jego klienci mogli obliczyć miesięczne raty bezpośrednio na stronie, konwersje wzrosły o 25%. Okazuje się, że usunięcie finansowych zgadywanek pomaga ludziom czuć się pewniej w swoich decyzjach.
W tym przewodniku pokażemy Ci dokładnie, jak dodać kalkulator kredytu samochodowego do Twojej witryny WordPress. Po przetestowaniu kilku wtyczek i metod, zawęziliśmy je do najlepszych opcji, które są łatwe w konfiguracji — bez kodowania. 🙌

Czym jest kalkulator raty pożyczki samochodowej / samochodowej? 🧮
Kalkulator raty samochodu lub pożyczki samochodowej to narzędzie online, które pozwala użytkownikom oszacować miesięczną ratę, wyświetlić harmonogram amortyzacji i obliczyć całkowity koszt pożyczki.
Umożliwia odwiedzającym łatwe przeprowadzenie kompleksowego obliczenia pożyczki samochodowej, uwzględniając takie czynniki jak:
- Podatek od sprzedaży – Dodatkowy procent, który kupujący płacą oprócz ceny samochodu, w zależności od stanu lub miasta.
- Opłaty dealerskie – Opłaty od dealera, takie jak opłaty administracyjne lub przygotowawcze.
- Wartość samochodu w rozliczeniu – Kwota, którą otrzymujesz za swój stary samochód.
- Oprocentowanie – Procent, który pobiera pożyczkodawca.
- Okres kredytowania – Czas, w którym kupujący spłacają pożyczkę.
- Wpłata własna – Pieniądze, które kupujący płacą z góry (większa wpłata własna zazwyczaj obniża miesięczną ratę).
- Inne koszty – Rzeczy takie jak ubezpieczenie lub rejestracja również mogą wpłynąć na to, co kupujący płaci co miesiąc, jeśli są one wliczone w pożyczkę.
Kalkulator raty pożyczki samochodowej jest szczególnie przydatny dla stron internetowych dealerów samochodowych i firm zajmujących się finansowaniem samochodów.

Dodanie kalkulatora pożyczek do Twojej strony WordPress przynosi korzyści zarówno Tobie, jak i Twoim klientom. Odwiedzający mogą wprowadzić swoje dane i natychmiast zobaczyć różne plany finansowania.
Pozwala to odwiedzającym znaleźć plan, który pasuje do ich budżetu, bez opuszczania Twojej strony, co zachęca ich do przeglądania większej liczby stron. Możesz również użyć kalkulatora do zbierania adresów e-mail, co czyni go przydatnym narzędziem do generowania leadów.
Mając to na uwadze, przejdźmy przez to, jak możesz dodać kalkulator rat pożyczki samochodowej lub samochodowej do swojej strony WordPress. Omówimy dwie metody i możesz przejść bezpośrednio do dowolnej sekcji, którą wolisz:
- Method 1: Create a Car Payment Calculator Using WPForms (Easiest Way)
- Method 2: Create an Auto Loan Calculator Using Formidable Forms
- FAQ: Stwórz kalkulator rat pożyczki samochodowej w WordPress
- Dodatkowe zasoby do rozwoju strony Twojego salonu samochodowego
Zacznijmy.
Metoda 1: Utwórz kalkulator raty samochodu za pomocą WPForms
W przeszłości tworzenie kalkulatora rat kredytu samochodowego wymagało programowania złożonych obliczeń matematycznych lub zatrudnienia programisty WordPress.
Na szczęście możesz teraz zbudować kalkulator pożyczek samochodowych bez pisania kodu, korzystając z WPForms. Jest to najlepszy kreator formularzy kontaktowych WordPress i oferuje wszechstronny kreator formularzy z ponad 2000 gotowymi szablonami.
Jego potężny dodatek Calculations pozwala tworzyć szeroką gamę formularzy kalkulacyjnych dla Twojej strony internetowej. Dzięki gotowym szablonom kalkulatorów i kreatorowi metodą przeciągnij i upuść, masz zarówno elastyczność, jak i kontrolę nad wyglądem swojego formularza.
ℹ️ Od lat ufamy WPForms w tworzeniu naszych formularzy kontaktowych i corocznych ankiet czytelników WPBeginner. Jego intuicyjny kreator metodą przeciągnij i upuść oraz funkcje AI sprawiają, że tworzenie formularzy jest szybkie i bezproblemowe.
Zobacz, dlaczego go polecamy w naszej pełnej recenzji WPForms.
Konfiguracja WPForms na Twojej stronie WordPress
W tym samouczku użyjemy wersji WPForms Pro, ponieważ zawiera ona dodatek Calculations. Dostępna jest również darmowa wersja WPForms Lite .
Zacznijmy od skonfigurowania WPForms na Twojej stronie WordPress.
Pierwszą rzeczą do zrobienia jest utworzenie konta WPForms. Po prostu przejdź na stronę WPForms i kliknij przycisk „Get WPForms Now”, aby wybrać swój plan i się zarejestrować.

Po zarejestrowaniu klucz licencyjny znajdziesz w panelu konta WPForms. Pamiętaj, aby skopiować swój klucz licencyjny – będzie Ci potrzebny wkrótce.
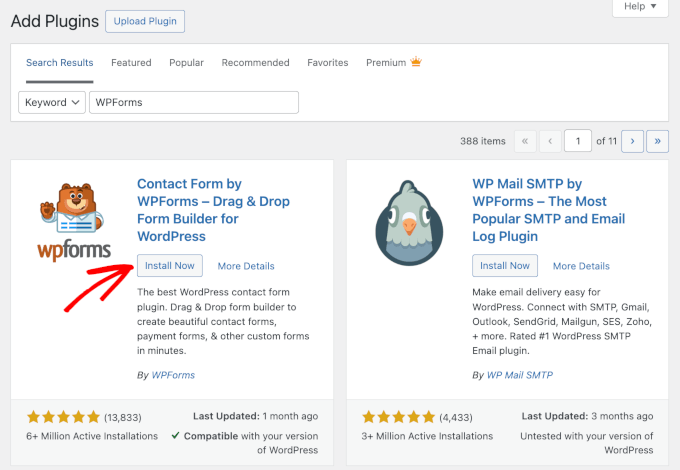
Teraz czas zainstalować wtyczkę WPForms na Twojej stronie WordPress. Z panelu administracyjnego WordPress przejdź do Wtyczki » Dodaj nową wtyczkę.

Na następnym ekranie użyj paska wyszukiwania, aby wyszukać „WPForms”.
Gdy zobaczysz WPForms w wynikach, kliknij „Zainstaluj teraz”, a następnie „Aktywuj”.

Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
Po aktywacji możesz przejść do WPForms » Ustawienia z panelu administracyjnego WordPress i wprowadzić klucz licencyjny. Klucz licencyjny znajdziesz w obszarze swojego konta WPForms.

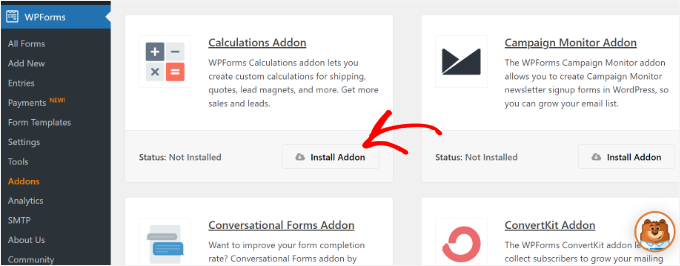
Następnie musisz zainstalować i aktywować dodatek Kalkulacje w WPForms.
Po prostu przejdź do WPForms » Dodatki z obszaru administracyjnego WordPress, a następnie przejdź do dodatku Kalkulacje.

Stąd kliknij przycisk „Zainstaluj dodatek”, a dodatek automatycznie się zainstaluje i aktywuje.
Następnie możesz utworzyć nowy formularz z kalkulatorem kredytu samochodowego/raty samochodu.
Tworzenie formularza kalkulatora kredytu samochodowego / raty samochodu
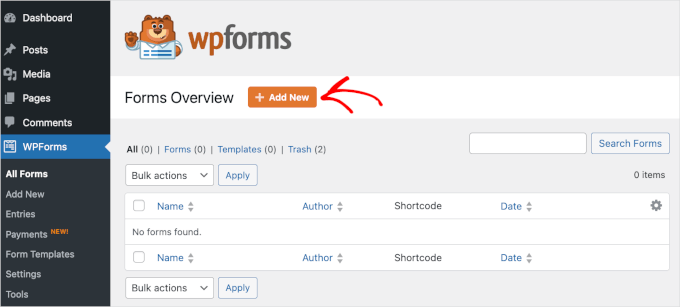
Aby rozpocząć, musisz przejść do WPForms » Dodaj nowy z panelu administracyjnego WordPress.

Na następnym ekranie zobaczysz różne szablony formularzy oferowane przez WPForms.
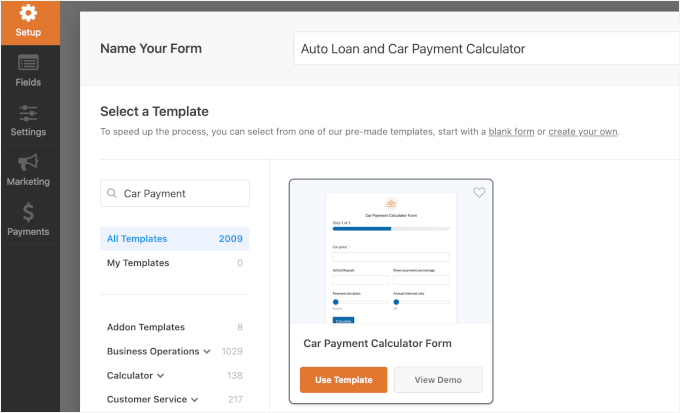
Aby rozpocząć, możesz skorzystać z funkcji wyszukiwania w WPForms i znaleźć szablon „Formularz kalkulatora rat kredytu samochodowego”.
Następnie kliknij przycisk „Użyj szablonu”, aby dostosować formularz.

🧑💻 Wskazówka: Dzięki WPForms możesz użyć sztucznej inteligencji do wygenerowania formularza. Wystarczy podać krótki opis, jakiego rodzaju formularza potrzebujesz, a narzędzie AI stworzy formularz w ciągu zaledwie kilku sekund.
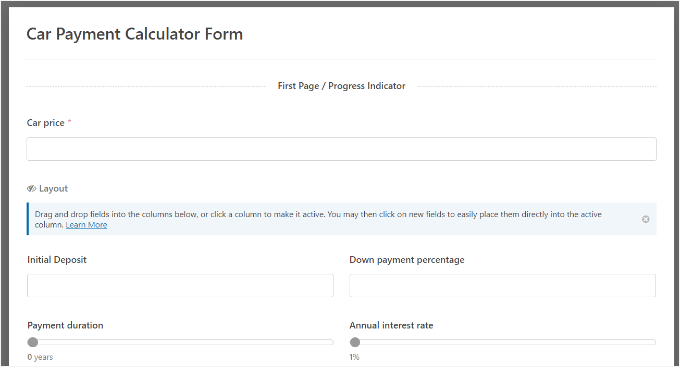
Następnie zobaczysz swój szablon formularza w kreatorze formularzy metodą przeciągnij i upuść WPForms.
Domyślny szablon oferuje formularz wielostronicowy ze wszystkimi niezbędnymi polami do obliczenia rat samochodowych:
- Pole „Cena samochodu”, w którym można wprowadzić całkowitą wartość samochodu.
- Pola wskazujące wpłatę początkową i procentowy udział wpłaty własnej.
- Regulowany czas trwania płatności za pomocą suwaka do zmiany liczby lat.
- Opcja ustawienia rocznego oprocentowania dla Twoich rat.

Szablon pyta również, czy wymieniasz swój samochód. Zawiera pola do wprowadzania kwoty pożyczki, całkowitej zapłaconej odsetek i innych istotnych szczegółów.
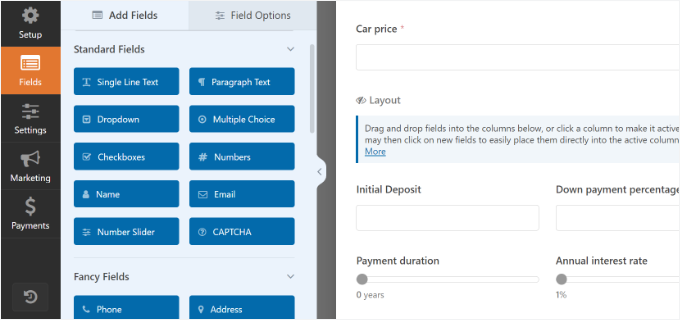
Korzystając z kreatora formularzy WPForms, możesz edytować szablon formularza, usuwać istniejące pola i dodawać różne pola formularza. Po prostu przeciągnij nowe pole z menu po lewej stronie i upuść je na szablon.
Na przykład, możesz dodać standardowe pola, takie jak pola wyboru, menu rozwijane i liczby.
Lub użyj zaawansowanych pól, takich jak numer telefonu, adres, przesyłanie plików i inne.

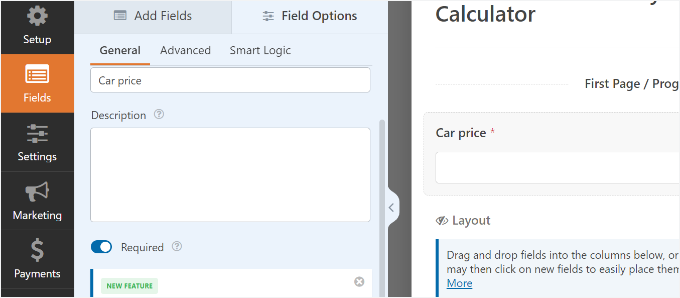
Każde pole w szablonie można dalej dostosowywać. Po prostu wybierz pole, które chcesz edytować, aby otworzyć jego opcje dostosowywania.
Na przykład, jeśli klikniesz pole „Cena samochodu” w szablonie, zobaczysz więcej opcji w menu po lewej stronie. Możesz zmienić nazwę pola formularza i dodać opis.

Istnieją dodatkowe opcje, jeśli przełączysz się na zakładkę „Zaawansowane”.
Możesz zmienić rozmiar pola, dodać tekst zastępczy, wprowadzić klasę CSS, włączyć obliczenia i wiele więcej.

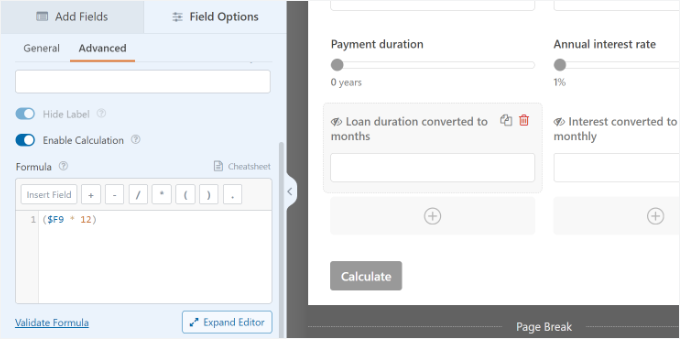
WPForms pozwala również edytować formułę dla pól kalkulatora.
Po prostu wybierz pole, a zobaczysz opcję „Formuła” w menu po lewej stronie.
Tutaj możesz wprowadzić zmiany w obliczeniach i kliknąć „Cheatsheet”, jeśli potrzebujesz więcej pomocy.

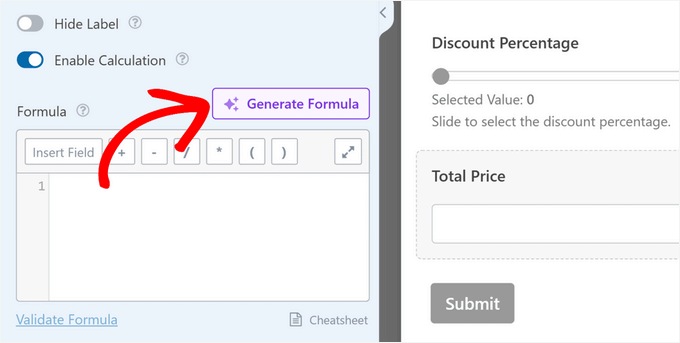
Jeśli matematyka nie jest Twoją najmocniejszą stroną, możesz skorzystać z potężnej funkcji AI Calculations w WPForms, aby błyskawicznie generować złożone formuły.
W zakładce „Zaawansowane” kliknij przycisk „Wygeneruj formułę” obok pola formuły. Spowoduje to otwarcie okna czatu asystenta AI.

Stąd możesz po prostu opisać potrzebny typ obliczenia prostym językiem.
Na przykład możesz napisać coś w stylu: „Utwórz kalkulator rat samochodowych, który uwzględnia cenę pojazdu, kwotę zaliczki, oprocentowanie i okres kredytowania w latach. Chcę, aby pokazywał miesięczną ratę”.

Po naciśnięciu Enter AI natychmiast utworzy odpowiedni wzór, który możesz dodać do swojego formularza jednym kliknięciem.
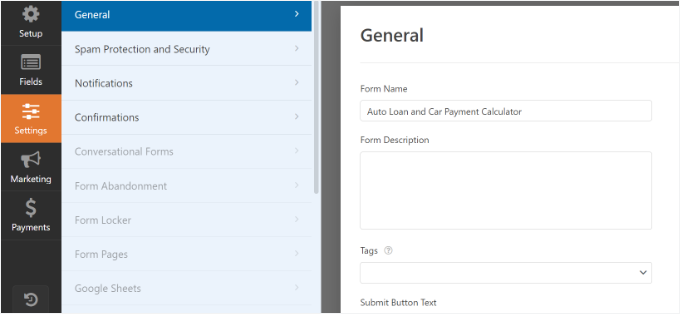
Następnie możesz przejść do zakładki „Ustawienia” z menu po lewej stronie.
W ustawieniach „Ogólne” zobaczysz opcje zmiany nazwy formularza, dodania opisu formularza, edycji tekstu przycisku wysyłania i nie tylko.

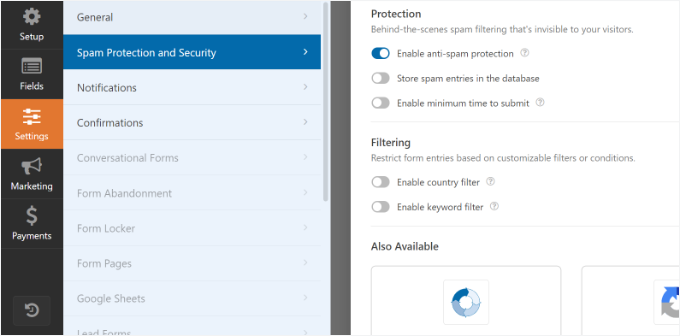
Następnie możesz wyświetlić ustawienia „Ochrona przed spamem i bezpieczeństwo”.
Tutaj WPForms pozwala włączyć ochronę przed spamem, przechowywać wpisy spamowe w bazie danych, włączyć filtry krajów i słów kluczowych, skonfigurować CAPTCHA i wiele więcej.

Szczegółowe informacje znajdziesz w naszym przewodniku na temat tworzenia bezpiecznego formularza kontaktowego.
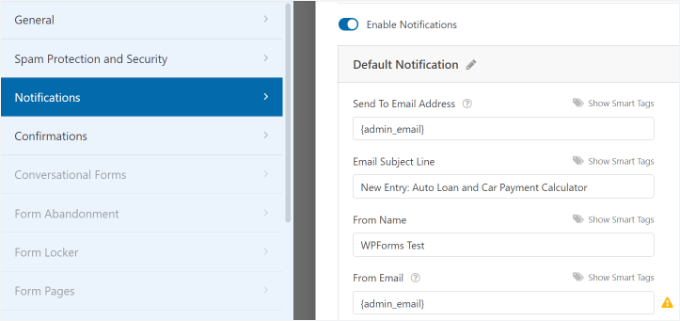
Następnie możesz przejść do zakładki ustawień „Powiadomienia”.
Tutaj będziesz mógł edytować ustawienia dotyczące powiadomień e-mail, które Ty i Twoi użytkownicy będziecie otrzymywać po przesłaniu formularza.

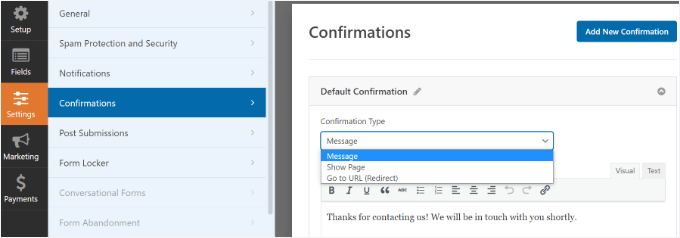
Na koniec możesz przejść do ustawień „Potwierdzenia” dla swojego formularza kalkulatora rat pożyczki samochodowej.
WPForms pozwala wyświetlić komunikat, pokazać stronę lub przekierować użytkowników na adres URL po przesłaniu formularza.

Po wprowadzeniu tych zmian nie zapomnij zapisać ustawień.
Dodaj kalkulator rat kredytu samochodowego do WordPress
Następnie możesz dodać formularz kalkulatora kredytu samochodowego/raty samochodowej do swojego bloga WordPress lub witryny.
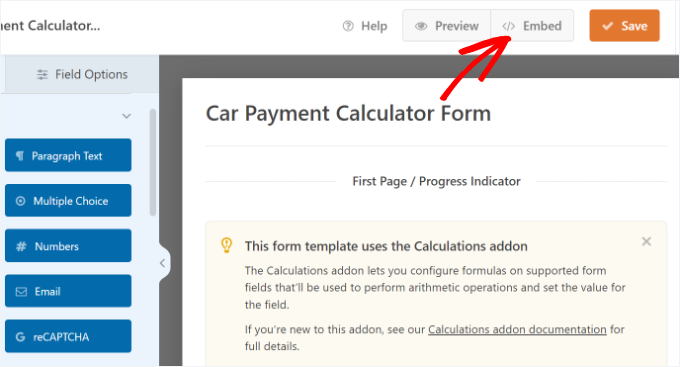
Po prostu kliknij przycisk „Osadź” u góry kreatora formularzy.

Zobaczysz teraz wyskakujące okienko, w którym możesz osadzić formularz na istniejącej stronie lub utworzyć nową.
W tym samouczku wybierzemy opcję „Utwórz nową stronę”.

Następnie musisz wprowadzić nazwę dla nowej strony.
Gdy to zrobisz, po prostu kliknij przycisk „Zaczynajmy!”.

Alternatywnie, możesz również dodać blok WPForms w edytorze treści.
Stąd po prostu wybierz swój formularz kalkulatora pożyczki samochodowej z menu rozwijanego.

Następnie powinieneś zobaczyć podgląd swojego formularza kalkulatora rat samochodowych w edytorze treści.
Gdy będziesz zadowolony z wyglądu, po prostu opublikuj lub zaktualizuj swoją stronę. Następnie możesz odwiedzić swoją witrynę, aby zobaczyć kalkulator pożyczki samochodowej w akcji.

Metoda 2: Utwórz kalkulator kredytu samochodowego za pomocą Formidable Forms
Innym sposobem tworzenia kalkulatorów kredytów samochodowych/rat płatności za samochód dla Twojej witryny WordPress jest użycie Formidable Forms. Jest to najlepsze rozwiązanie, jeśli chcesz stworzyć bardziej zaawansowany i złożony kalkulator dla swojej witryny.
Formidable Forms zawiera potężny szablon kalkulatora rat samochodowych, który pozwala zbudować kalkulator kredytu samochodowego za pomocą zaledwie kilku kliknięć.
Szablon raty samochodu ma już skonfigurowany wzór obliczania pożyczki, więc nie musisz programować żadnych skomplikowanych równań matematycznych ani używać dodatkowych wtyczek WordPress.
📝 Uwaga: Do uzyskania dostępu do funkcji kalkulatora rat samochodowych potrzebny jest plan Business w Formidable Forms. Dokładnie przetestowaliśmy to narzędzie — zobacz, co znaleźliśmy w naszej obszernej recenzji Formidable Forms.
Zainstaluj Formidable Forms na swojej stronie WordPress
Pierwszym krokiem jest utworzenie konta Formidable Forms.
Aby to zrobić, odwiedź stronę Formidable Forms, kliknij „Get Formidable Forms Now” i wybierz plan, który odpowiada Twoim potrzebom.

Po zarejestrowaniu będziesz mieć dostęp do swojego panelu konta, gdzie znajdziesz klucz licencyjny i linki do pobrania plików wtyczki premium.
Następnie musisz zainstalować i aktywować obie wersje wtyczki – darmową (Lite) i premium – na swojej stronie WordPress.
Wtyczka Formidable Forms Lite służy jako podstawa, podczas gdy Formidable Forms Pro dodaje zaawansowane funkcje potrzebne do tworzenia bardziej rozbudowanych formularzy i kalkulatorów.
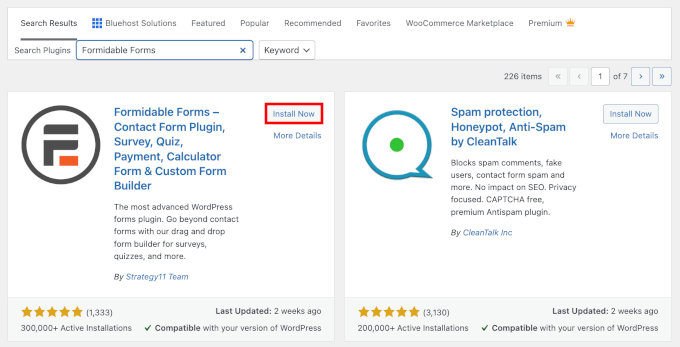
W swoim panelu WordPress przejdź do Wtyczki » Dodaj nową wtyczkę.

Następnie możesz użyć funkcji wyszukiwania, aby szybko znaleźć wtyczkę Formidable Forms.
Kliknij „Zainstaluj teraz” w wynikach wyszukiwania, a następnie naciśnij „Aktywuj”, gdy się pojawi.

Szczegółowe instrukcje znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
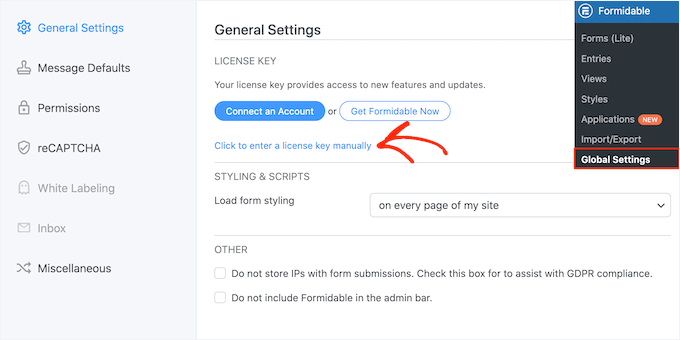
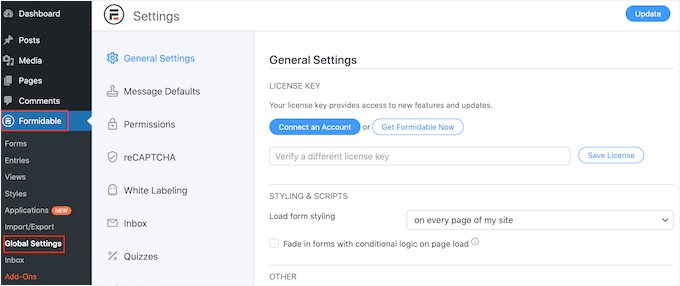
Po aktywacji możesz przejść do Formidable » Ustawienia globalne w panelu WordPress.
Tutaj możesz kliknąć „Połącz konto” i postępować zgodnie z instrukcjami, aby połączyć WordPress z Twoim kontem Formidable Forms.

Możesz również wybrać opcję „Kliknij, aby ręcznie wprowadzić klucz licencyjny”, a następnie wkleić swój klucz licencyjny w pole.
Klucz licencyjny znajdziesz, logując się na swoje konto na stronie Formidable Forms.

Po wprowadzeniu informacji kliknij przycisk „Zapisz licencję”.
Zbuduj kalkulator raty auto i samochodu w WordPress
Teraz, gdy pomyślnie skonfigurowałeś Formidable Forms, jesteś gotowy do zbudowania formularza kalkulatora rat samochodowych.
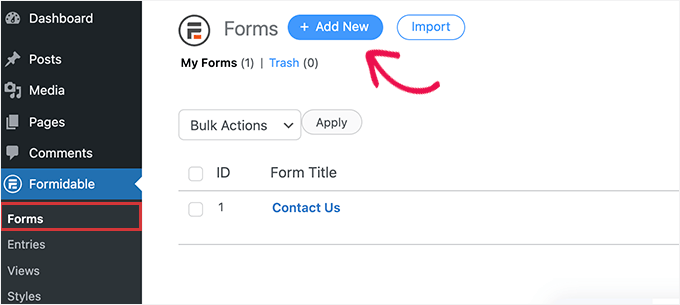
Aby rozpocząć, przejdź do Formidable » Forms, a następnie kliknij przycisk „Dodaj nowy”.

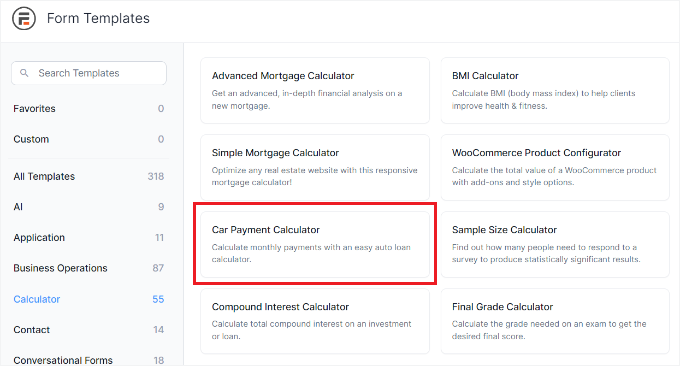
Następnie musisz wybrać szablon formularza.
Szablon kalkulatora rat samochodowych znajdziesz, klikając w sekcję „Kalkulator”.

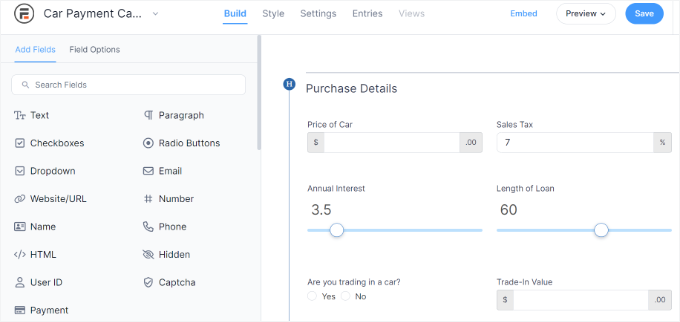
Spowoduje to otwarcie szablonu w edytorze Formidable Forms.
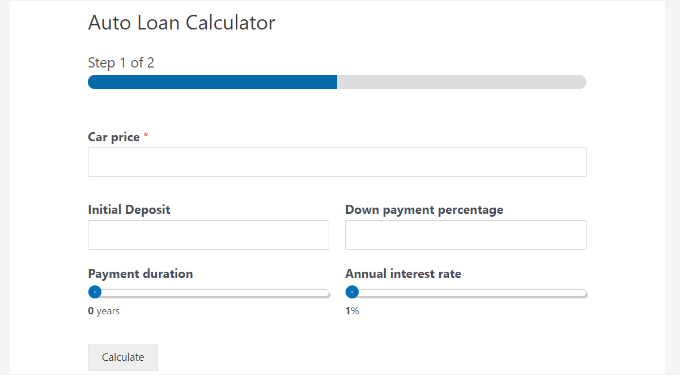
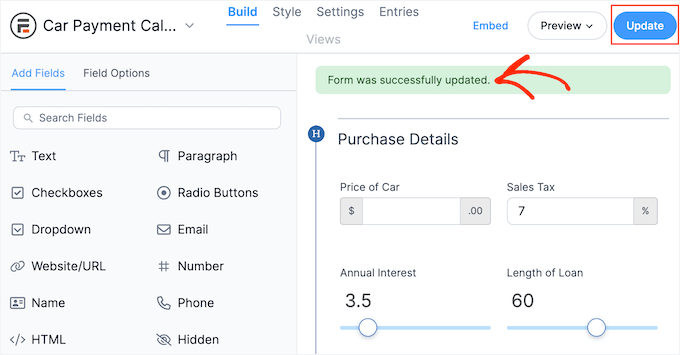
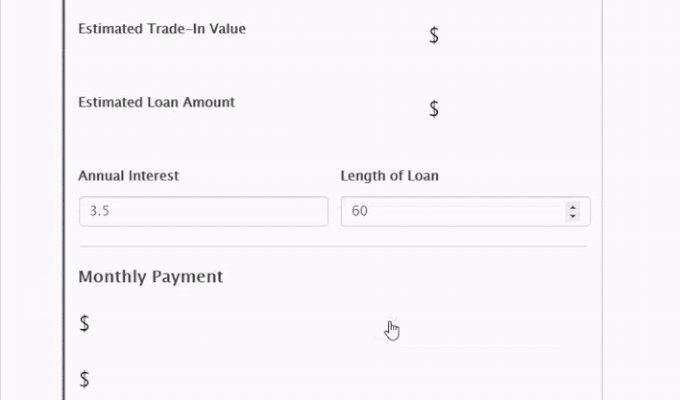
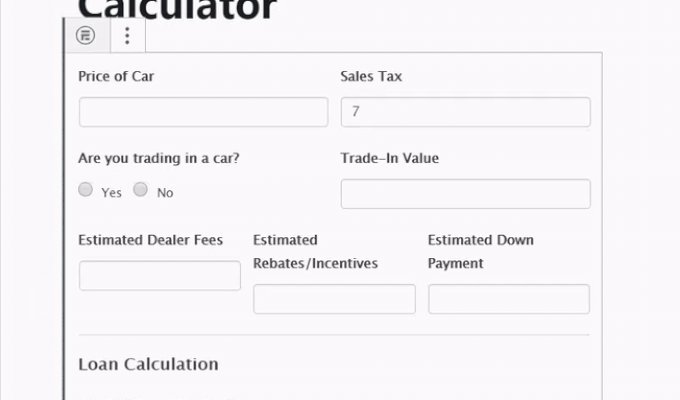
Domyślny szablon oferuje pola takie jak „Cena samochodu” i „Podatek od sprzedaży”. Dostępne są suwaki do regulacji rocznej stopy procentowej i długości pożyczki (w miesiącach).
Ponadto istnieją pola do wyboru, czy wymieniasz samochód, i do wprowadzenia wartości wymiany.
W tym momencie możesz chcieć dostosować formularz do swoich potrzeb.

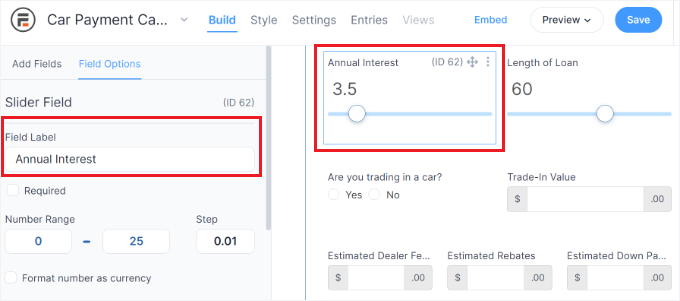
Aby zmienić etykietę pola, wartość domyślną lub tekst zastępczy, po prostu kliknij na to pole.
Następnie możesz użyć ustawień „Opcje pola” w menu po lewej stronie.

Jeśli chcesz dostosować pola „Kalkulacja pożyczki” lub „Płatność miesięczna”, uważaj, aby nie zmieniać ustawień w sekcji „Zaawansowane”, ponieważ zawierają one formułę obliczeniową.
Jeśli zmienisz te ustawienia, może to zepsuć cały formularz.

Po zakończeniu dostosowywania pól możesz przejrzeć ustawienia formularza, klikając zakładkę „Ustawienia”.
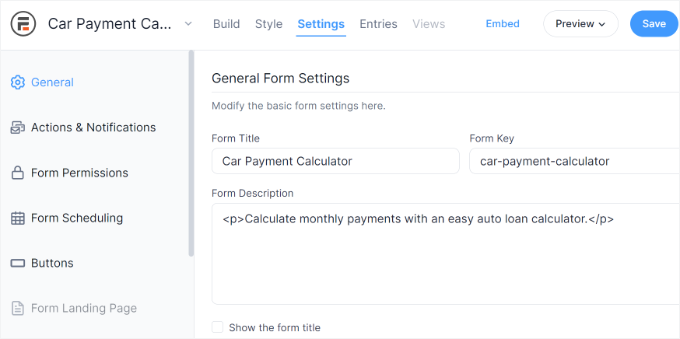
Najpierw możesz zmienić tytuł i opis formularza w zakładce „Ogólne”.

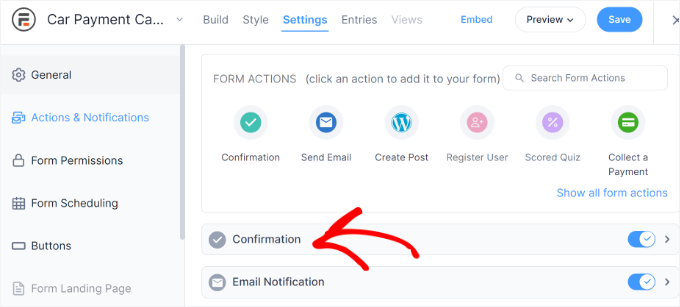
Możesz również zmienić to, co stanie się po przesłaniu formularza przez odwiedzającego, wybierając „Akcje i powiadomienia” w menu po lewej stronie.
Jeśli klikniesz, aby rozwinąć sekcję „Potwierdzenie”, zobaczysz komunikat, który Formidable Forms wyświetla odwiedzającym domyślnie.

Aby to zmienić, po prostu wpisz własną wiadomość w edytorze tekstu.
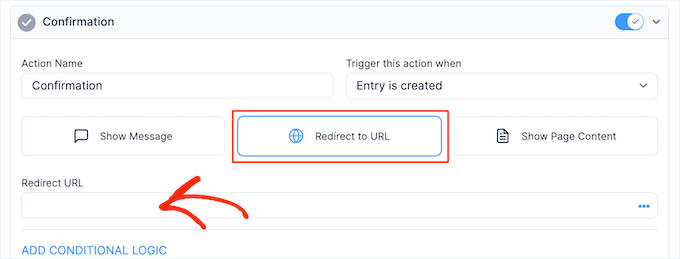
Jeśli wolisz, możesz przekierować odwiedzających na stronę po przesłaniu formularza. Na przykład możesz utworzyć niestandardową stronę „dziękuję” za pomocą kreatora stron WordPress typu „przeciągnij i upuść”, takiego jak SeedProd.
ℹ️ Niektórzy z naszych partnerów biznesowych używają SeedProd do tworzenia swoich stron internetowych i z pierwszej ręki wiemy, że działa on wyjątkowo dobrze. Dowiedz się więcej o tym, dlaczego go polecamy w naszej dogłębnej recenzji SeedProd.
Aby skonfigurować przekierowanie, kliknij zakładkę „Przekieruj do adresu URL”. Następnie możesz wpisać lub wkleić link w pole „Adres URL przekierowania”.

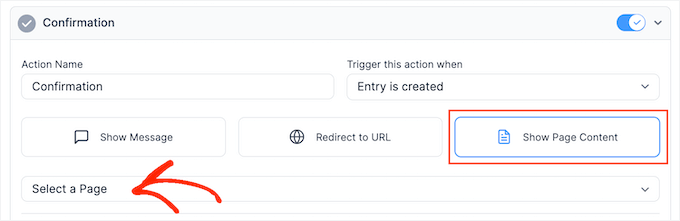
Inną opcją jest wyświetlenie treści z innej strony WordPress, wybierając zakładkę „Pokaż zawartość strony”.
Następnie możesz otworzyć menu rozwijane „Wybierz stronę” i wybrać stronę z listy.

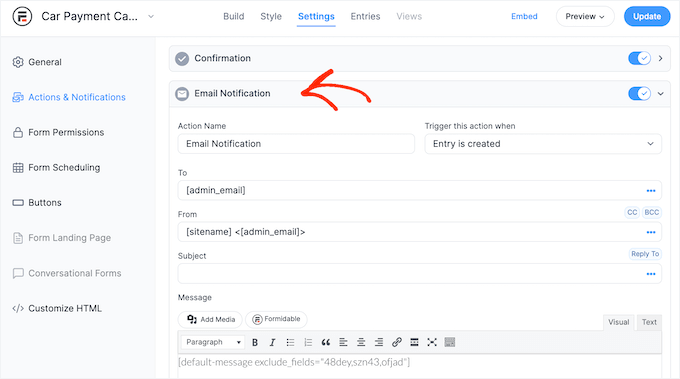
Następnie kliknij, aby rozwinąć sekcję „Powiadomienie e-mail”.
Tutaj możesz zobaczyć komunikat, który Formidable Forms wyśle do Twojego administratora WordPress.

Możesz dodać więcej adresów e-mail, zmienić tekst treści, dodać temat wiadomości e-mail i wiele więcej.
Po tym możesz chcieć dodać więcej akcji, które Formidable Forms wykona po przesłaniu formularza przez odwiedzającego. Aby to zrobić, po prostu przewiń do góry strony i kliknij dowolną z akcji.
Na przykład, możesz automatycznie dodać odwiedzającego do swojej listy e-mailowej Constant Contact lub ActiveCampaign.

W ten sposób Formidable Forms może pomóc w powiększeniu Twojej listy e-mailowej.
W menu po lewej stronie znajduje się więcej zakładek i ustawień, które możesz przejrzeć, ale to wystarczy do stworzenia kalkulatora płatności za samochód.
Gdy będziesz zadowolony z konfiguracji formularza, kliknij przycisk „Zaktualizuj”. Po kilku chwilach zobaczysz komunikat „pomyślnie zaktualizowano”.

Dodawanie kalkulatora raty samochodu do Twojej witryny WordPress
Teraz, gdy utworzyłeś kalkulator rat samochodowych, czas dodać go do swojego sklepu internetowego lub witryny WordPress. Po prostu utwórz nową stronę lub otwórz istniejącą stronę, na której chcesz wyświetlić kalkulator.
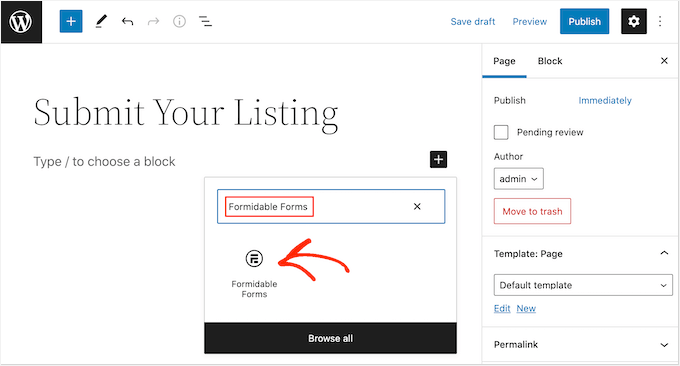
Następnie możesz kliknąć ikonę „+” i wpisać „Formidable Forms”. Gdy pojawi się odpowiedni blok, kliknij go, aby dodać do strony.

Następnie po prostu otwórz listę rozwijaną „Wybierz formularz” i wybierz wcześniej utworzony kalkulator płatności.
WordPress automatycznie załaduje formularz.

Aby uruchomić kalkulator, po prostu kliknij przycisk „Zaktualizuj” lub „Opublikuj”. Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz kalkulator rat płatności za samochód.
FAQ: Stwórz kalkulator rat pożyczki samochodowej w WordPress
Teraz, gdy wiesz, jak skonfigurować kalkulator kredytu samochodowego, oto kilka częstych pytań, które możesz mieć:
Jak dokładne są internetowe kalkulatory pożyczek?
Dają dobre oszacowanie, ale nie są w 100% dokładne. Rzeczywiste liczby mogą się różnić w zależności od opłat, podatków i specyficznych warunków Twojego pożyczkodawcy. Traktuj je jako szybki sposób na zaplanowanie budżetu przed złożeniem wniosku o pożyczkę.
Jak obliczyć wzór na ratę kredytu samochodowego?
Podstawowy wzór to M = P × [r(1 + r)^n] / [(1 + r)^n – 1]
Gdzie:
- M to Twoja miesięczna rata
- P to kwota pożyczki (kapitał)
- r to miesięczna stopa procentowa (roczna stopa procentowa ÷ 12)
- n to całkowita liczba płatności (okres kredytowania w miesiącach)
Jeśli to wygląda zbyt technicznie, nie martw się – wtyczka kalkulatora wykona obliczenia za Ciebie.
Ile wynosi miesięczna rata za samochód o wartości 70 000 USD przy 72 miesiącach?
Zależy to od oprocentowania. Na przykład:
- Przy 5% miesięczna rata wynosiłaby około 1129 USD.
- Przy 7% wynosi około 1190 USD.
Twój kalkulator poda dokładną liczbę na podstawie Twojej konkretnej stopy procentowej.
Ile wynosi 5% odsetek od 70 000 USD?
Jeśli chcesz proste odsetki za jeden rok, 5% z 70 000 USD to 3500 USD. Jednak w przypadku kredytów samochodowych całkowite odsetki zależą od okresu kredytowania i od tego, ile kapitału zostało spłacone w czasie. Korzystanie z kalkulatora pomaga zobaczyć pełny obraz finansowy.
Dodatkowe zasoby do rozwoju strony Twojego salonu samochodowego
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak stworzyć kalkulator rat kredytu samochodowego w WordPress.
Aby pomóc Ci jeszcze lepiej wykorzystać Twoją stronę WordPress dla salonu samochodowego, oto kilka powiązanych samouczków i narzędzi, które mogą okazać się przydatne:
- Jak stworzyć stronę internetową wypożyczalni samochodów za pomocą WordPress
- Jak sprzedawać części samochodowe online za pomocą WordPress (krok po kroku)
- Najlepsze wtyczki do sprzedaży samochodów z WordPress (wybór ekspertów)
- Najlepsze motywy WordPress dla dealerów samochodowych
- Jak śledzić podróż użytkownika w formularzach leadów WordPress
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Szybkie pytanie dotyczące działania tych kalkulatorów – czy obliczenia odbywają się w przeglądarce użytkownika, czy też wysyłane jest zapytanie do serwera, który następnie zwraca obliczone wyniki do przeglądarki??
po prostu jestem ciekawy technologii stojącej za tym pod kątem wydajności i doświadczenia użytkownika
Wsparcie WPBeginner
Jeśli formularz wysyła powiadomienie e-mail, będzie wykorzystywał zasoby serwera do wysłania potwierdzenia.
Admin
Dennis Muthomi
Cześć, dziękuję za odpowiedź, WPBeginner Support.
Przepraszam, jeśli moje pierwotne pytanie było niejasne. Konkretnie zastanawiam się, czy obliczenia pożyczki/płatności odbywają się po stronie klienta (w przeglądarce użytkownika) czy po stronie serwera. Czy możesz wyjaśnić, gdzie te obliczenia mają miejsce podczas korzystania z wtyczek formularzy, takich jak WPForms lub Formidable Forms? Dziękuję za pomoc!
Wsparcie WPBeginner
Na chwilę obecną obliczenia są wykonywane po stronie serwera.