Chcesz dodać pasek powiadomień do twojej witryny WordPress?
Pasek powiadomień lub pasek powiadomień to świetny sposób na informowanie importerów o ważnych aktualizacjach, ofertach specjalnych, nowych produktach i nie tylko.
W tym artykule pokażemy, jak utworzyć pasek powiadomień w WordPressie za pomocą 3 prostych rozwiązań.

Po co tworzyć pasek powiadomień w WordPress?
Pasek powiadomień to świetny sposób na poinformowanie odwiedzających o czymś ważnym w Twojej witrynie internetowej. Może to być trwające wydarzenie sprzedażowe, aktualizacja godzin otwarcia lub zmiany w twoich usługach.
Możesz również użyć paska powiadomień, aby poinformować odwiedzających o specjalnej ofercie, takiej jak oferta “kup jeden, drugi otrzymasz gratis“. Jest to świetna opcja, jeśli prowadzisz sklep internetowy.
Korzystanie z paska powiadomień jest lepszym rozwiązaniem niż umieszczenie ogłoszenia na Twojej stronie głównej. Twój pasek powiadomień może pojawić się w widocznym miejscu na górze każdej strony w całej witrynie.
Utworzenie paska powiadomień w WordPress jest łatwe. Przyjrzymy się metodom wykorzystującym najlepsze wtyczki pas ka powiadomień oraz ręcznej metodzie wykorzystującej kod HTML i CSS. Wystarczy kliknąć poniższe odnośniki, aby przejść bezpośrednio do każdej opcji:
Metoda 1: Tworzenie paska powiadomień za pomocą OptinMonster
OptinMonster to najlepsze na rynku oprogramowanie do optymalizacji konwersji i generowania leadów. Pomaga przekształcić więcej odwiedzających witrynę internetową w subskrybentów i klientów.
OptinMonster oferuje kreator kampanii typu “przeciągnij i upuść”. Zawiera 111111 wyskakujących okienek (okno) lightbox, maty powitalne, liczniki czasu i inne dynamiczne nakładki, które pomagają zwiększyć liczbę subskrybentów i sprzedaż na twojej witrynie internetowej.
Możesz również użyć OptinMonster do stworzenia paska powiadomień dla twojej witryny internetowej. Ich gotowe szablony sprawiają, że naprawdę łatwo jest stworzyć pasek powiadomień, który wygląda świetnie w ciągu kilku minut.
Najpierw należy przejść na witrynę internetową OptinMonster i założyć konto. Będziesz potrzebował przynajmniej planu Basic, ponieważ zawiera on rodzaj kampanii Floating Bar.

Następnie należy zainstalować i włączyć wtyczkę OptinMonster WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Ta wtyczka pozwala połączyć twoją witrynę WordPress z oprogramowaniem OptinMonster.
Po włączaniu pojawi się ekran powitalny i kreator konfiguracji. Kliknij przycisk “Połącz Twoje istniejące konto”.

Następnie otworzy się nowe okno, w którym należy połączyć twoją witrynę WordPress z OptinMonster.
Wystarczy kliknąć przycisk “Połącz z WordPress”, aby przejść dalej.

Możesz teraz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć swoje konto OptinMonster.
Następnie po prostu przejdź do OptinMonster ” Kampanie w twoim kokpicie WordPress. Następnie kliknij przycisk “Utwórz twoją pierwszą kampanię”.

Spowoduje to otwarcie kreatora kampanii OptinMonster.
W tym miejscu musisz wybrać “Pływający pasek” jako twój rodzaj kampanii, aby utworzyć pasek powiadomień.

Następnie zobaczysz wybór szablonów kampanii. Wybierz szablon, którego chcesz użyć.
Wystarczy, że najedziesz na niego myszką i klikniesz przycisk “Użyj szablonu”, aby go wybrać. Zamierzamy użyć szablonu Coupon Code Promo dla naszego paska powiadomień.
Następnie zostaniesz poproszony o nadanie nazwy twojemu szablonowi. Po nadaniu nazwy twojej kampanii, kliknij przycisk “Rozpocznij tworzenie”.
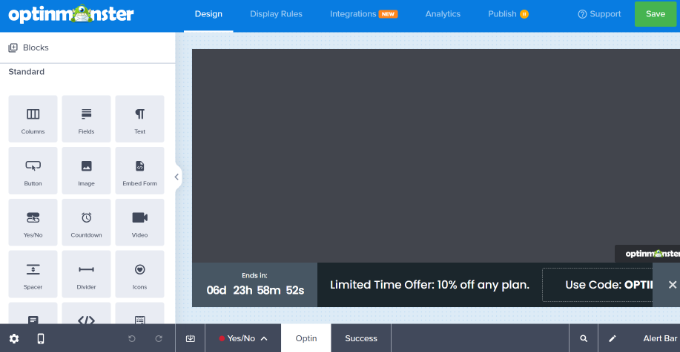
Teraz zobaczysz edytor kampanii. To tutaj możesz zaprojektować swój pasek powiadomień.
OptinMonster oferuje różne bloki, które można po prostu przeciągnąć i upuścić na szablon. Możesz na przykład dodać obrazek, tekst, przycisk i inne elementy do twojego paska powiadomień.

Zobaczysz, że twój pasek powiadomień pojawia się domyślnie na dole ekranu.
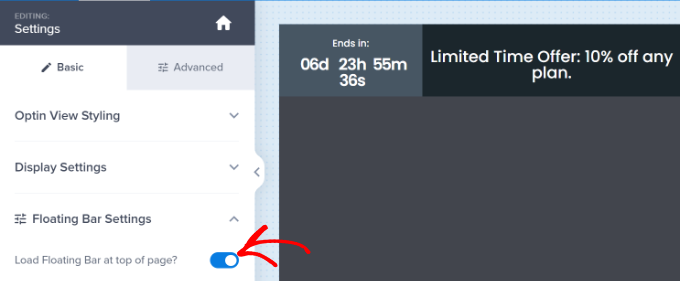
Aby przenieść go na górę ekranu, należy kliknąć “Ustawienia pływającego paska” po lewej stronie. Następnie wystarczy kliknąć pokaz slajdów, aby przenieść pływający pasek na górę strony.

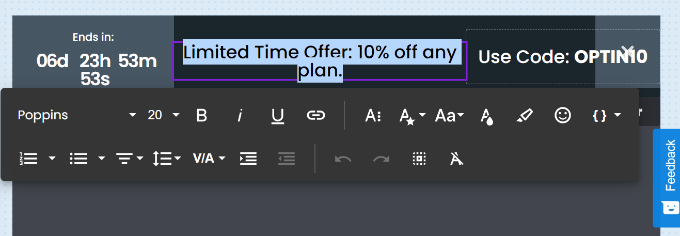
Aby zmienić tekst na pływającym pasku, po prostu kliknij obszar, który chcesz zmienić i wpisz dowolny rodzaj tekstu.
Można również zmienić krój pisma, wielkość i kolor tekstu i nie tylko.

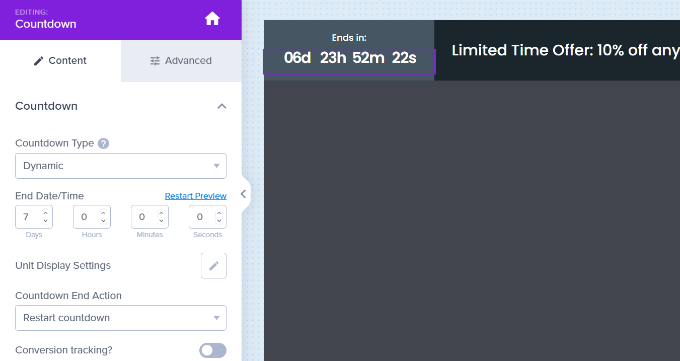
Aby zmienić ustawienia odliczania, wystarczy wybrać timer.
Następnie wpisz twoją wybraną datę i godzinę zakończenia. OptinMonster pozwala również wybrać rodzaj odliczania. Możesz wybrać rodzaj “Statyczny”, jeśli chcesz wyświetlać standardowy licznik czasu z twoją określoną datą i godziną zakończenia.
Z drugiej strony istnieje rodzaj odliczania “Dynamiczny”. Timer będzie działał w oparciu o zachowanie każdego użytkownika na twojej witrynie. Odliczanie jest ustawiane osobno dla każdego odwiedzającego twoją witrynę internetową.

Gdy będziesz zadowolony z wyglądu twojego paska powiadomień, nie zapomnij kliknąć przycisku “Zapisz” u góry ekranu.
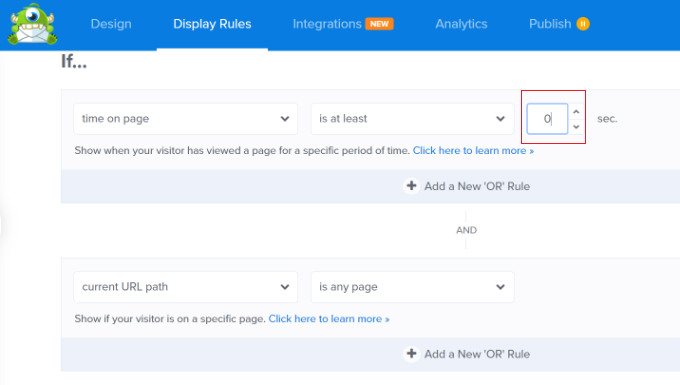
Następnie musisz przejść do karty “Reguły wyświetlania”, aby wybrać, kiedy i gdzie twój pasek powiadomień będzie wyświetlany na witrynie. Domyślną regułą jest wyświetlanie twojego paska powiadomień po tym, jak odwiedzający był na stronie przez 5 sekund.
Zmienimy tę wartość na 0 sekund, aby pasek alertu pojawiał się natychmiast. Aby to zrobić, wystarczy zmienić wartość “sec” na 0.

Oprócz tego można również wybrać miejsce wyświetlania paska powiadomień. Możesz użyć domyślnego ustawienia, którym jest “obecna, aktualna ścieżka adresu URL to dowolna strona”. W ten sposób twój pasek powiadomień pojawi się na wszystkich stronach witryny internetowej WordPress.
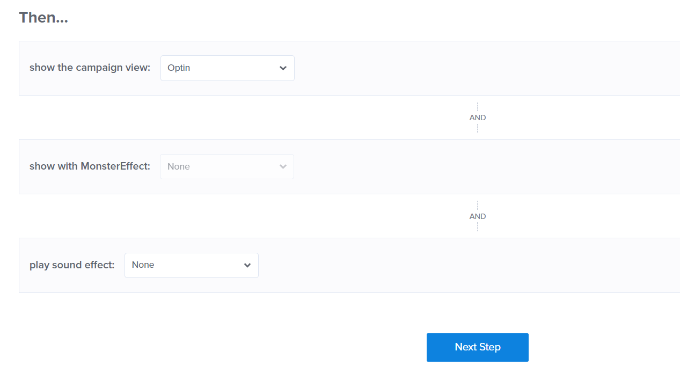
Następnie kliknij przycisk “Następny krok”, aby zmienić ustawienia działania. Możesz pozostawić ustawienia “Pokaż zobacz kampanię” jako Optin i wybrać, czy chcesz odtwarzać efekt dźwiękowy, gdy pojawi się pasek powiadomień.

Po wprowadzeniu twoich zmian, przejdź dalej i ponownie kliknij przycisk “Następny krok”.
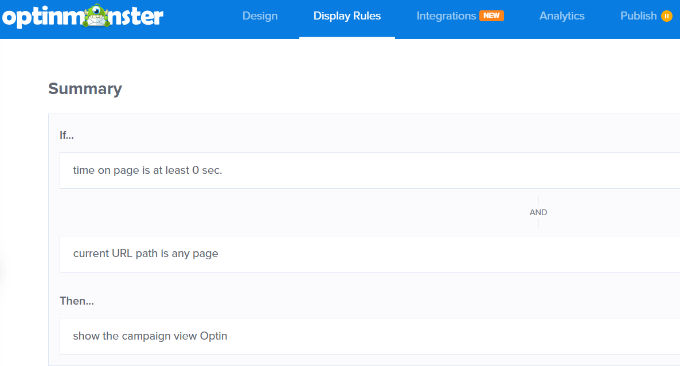
Tutaj zobaczysz podsumowanie twoich reguł wyświetlania. Możesz dokonać ostatecznej edycji i zmian w Twojej kampanii z paskiem powiadomień.

Gdy będziesz zadowolony, po prostu kliknij przycisk “Zapisz” u góry ekranu.
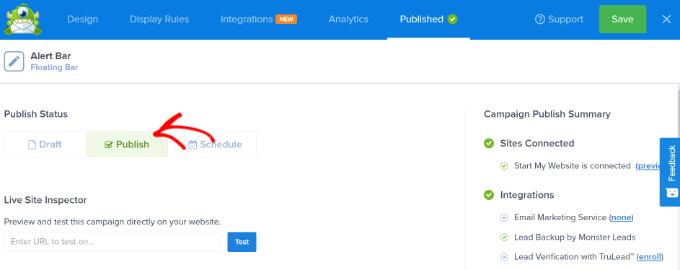
Następnie możesz przejść do karty Opublikuj u góry i zmienić status publikacji na “Opublikuj”. Gdy to zrobisz, musisz kliknąć przycisk “Zapisz” i zamknąć kreator kampanii.

Następnie wyświetlone zostaną Ustawienia wyjściowe kampanii.
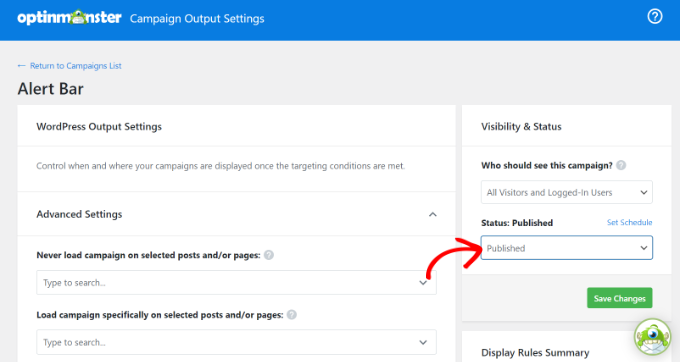
Ostatnim krokiem jest włączanie kampanii na twojej witrynie internetowej. Wystarczy zmienić status z “Oczekująca” na “Opublikowana”.

Nie zapomnij kliknąć przycisku “Zapisz zmiany” po zakończeniu.
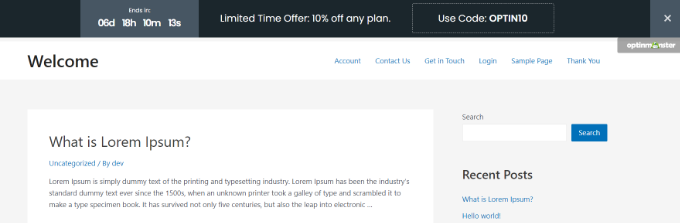
Teraz wystarczy przejść na dowolną stronę Twojej witryny internetowej, aby zobaczyć kampanię w działaniu.

Metoda 2: Tworzenie paska powiadomień przy użyciu Thrive Leads
Innym sposobem na dodanie pasków powiadomień do twojej witryny internetowej WordPress jest użycie Thrive Leads. Jest to część pakietu Thrive Leads i pomaga generować leady poprzez paski powiadomień (okna) lightbox, wyskakujące okienka typu slide-in i inne.
Najpierw należy przejść na witrynę internetową Thrive Themes i założyć konto. Aby rozpocząć, wystarczy kliknąć przycisk “Rozpocznij teraz”.

Następnie należy zainstalować i włączyć wtyczkę Thrive Product Manager na twojej witrynie internetowej. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Wtyczkę Thrive Product Manager można znaleźć w obszarze twojego konta.

Po zainstalowaniu wtyczki wystarczy przejść do strony Product Manager z twojego obszaru administracyjnego WordPress.
Następnie kliknij przycisk “Zaloguj się do mojego konta”.
Po logowaniu się na twoje konto, zobaczysz różne wtyczki i narzędzia oferowane przez Thrive Themes.
Wystarczy wybrać wtyczkę Thrive Leads, a następnie kliknąć przycisk “Zainstaluj wybrane produkty” na dole.

Kiedy Thrive Leads będzie gotowy do użycia, zobaczysz komunikat o powodzeniu.
Następnie możesz kliknąć przycisk “Przejdź do kokpitu Thrive Themes”.

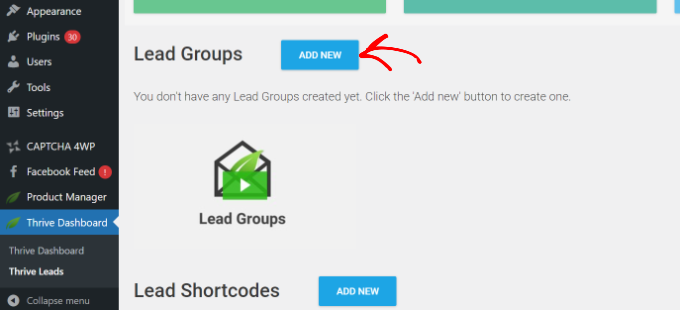
Następnie należy przejść do Thrive Dashboard ” Thrive Leads z panelu administracyjnego WordPress.
Obok nagłówka Lead Groups kliknij przycisk “Utwórz nową”.

Następnie otworzy się wyskakujące okienko.
Możesz wpisz nazwę twojej nowej grupy potencjalnych klientów i kliknij przycisk “Dodaj grupę potencjalnych klientów”.

Następnie należy utworzyć nowy formularz opt-in.
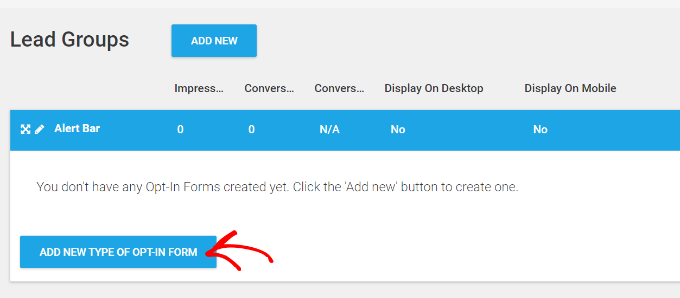
Kliknij przycisk “Dodaj nowy rodzaj formularza Opt-in”.

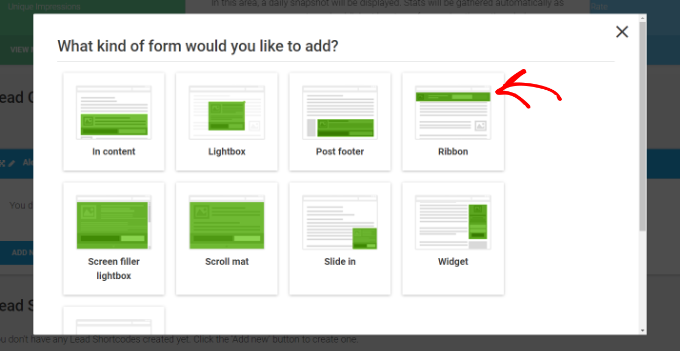
Następnie Thrive Leads poprosi o wybranie rodzaju formularza.
Możesz wybrać rodzaj “Wstążka”, aby dodać pasek powiadomień do twojej witryny internetowej.

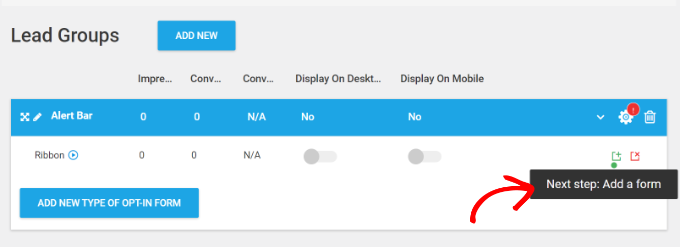
Po dodaniu rodzaju formularza Ribbon opt-in, należy teraz dodać formularz.
Wystarczy kliknąć opcję “Dodaj formularz” w sekcji Grupy potencjalnych klientów.

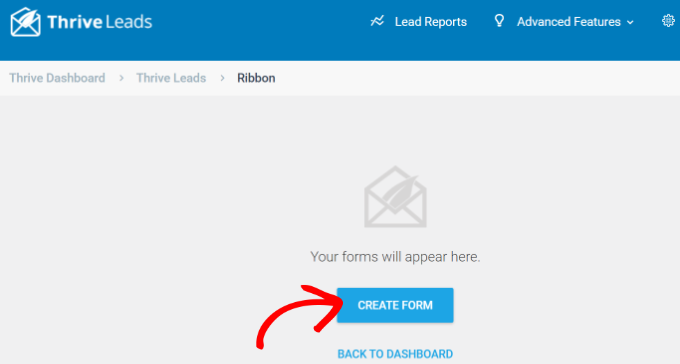
Na następnym ekranie możesz wybrać jeden z twoich istniejących formularzy.
Ponieważ tworzysz formularz po raz pierwszy, kliknij przycisk “Utwórz formularz”.

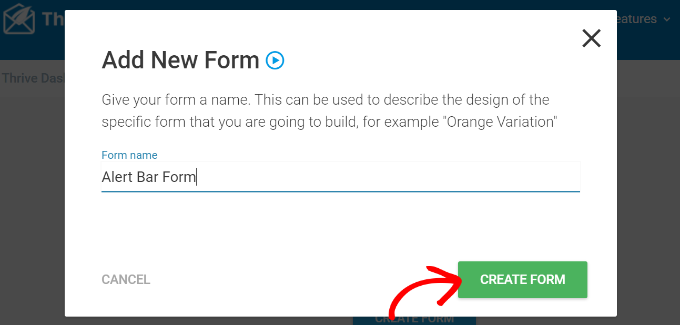
Teraz na twoim ekranie pojawi się wyskakujące okienko.
Możesz wpisz nazwę twojego formularza i kliknij przycisk “Utwórz formularz”.

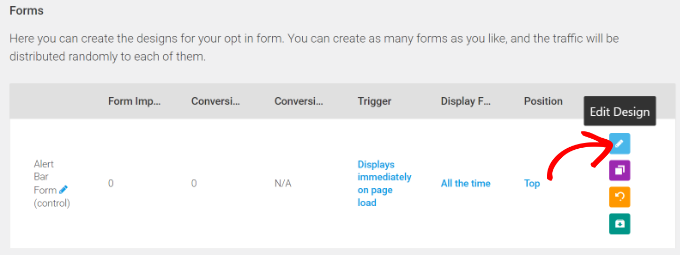
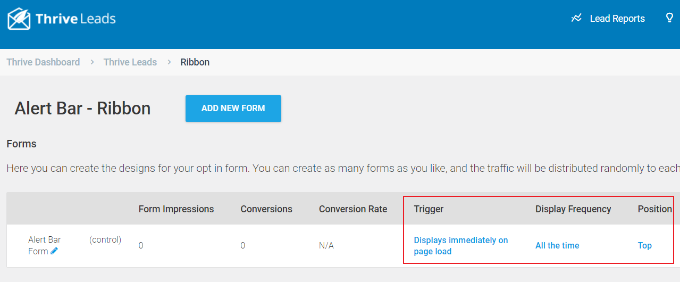
Twój formularz zostanie dodany do grupy wiodącej Ribbon.
Aby edytować wygląd formularza, wystarczy kliknąć ikonkę ołówka.

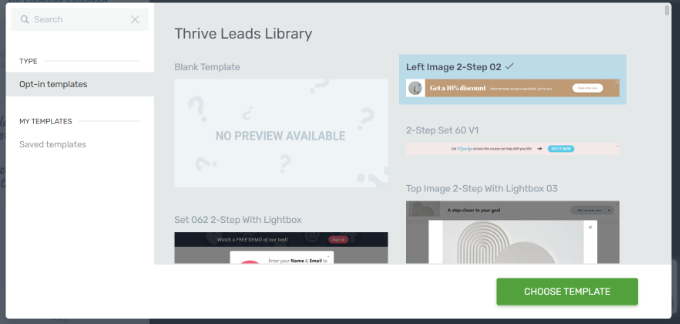
Następnie Thrive Leads wyświetli wiele szablonów do wyboru.
Wystarczy wybrać szablon i kliknąć przycisk “Wybierz szablon” u dołu.

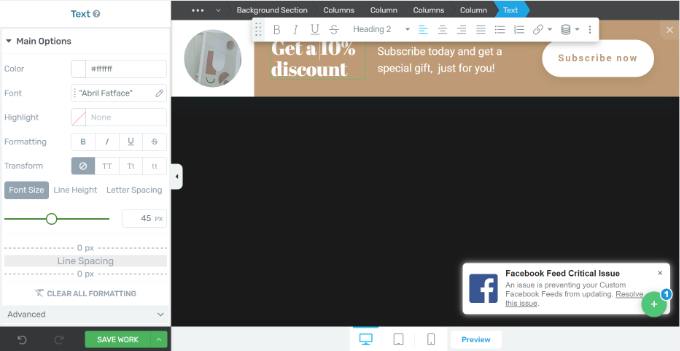
Spowoduje to uruchomienie kreatora wizualnego z podglądem na żywo, w którym można dostosować własny pasek powiadomień.
Możesz na przykład wybrać tekst w szablonie i zmienić go zgodnie z twoimi potrzebami. Możesz też kliknąć obrazek na pasku powiadomień i zmienić go.

Po zakończeniu edycji kliknij przycisk “Zapisz pracę” u dołu.
Możesz teraz zamknąć edytor wizualny i wrócić do ustawień formularza. Tutaj zobaczysz opcje ustawień wyzwalacza paska alertów, częstotliwości wyświetlania i pozycji.

Domyślnie pasek powiadomień pojawia się u góry, gdy strona się wczytuje. Można jednak zmienić te ustawienia.
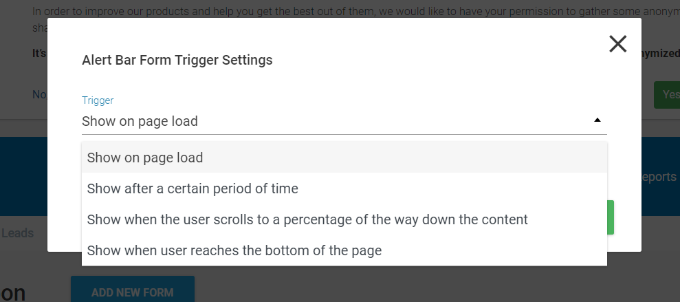
Na przykład, jeśli klikniesz opcję Trigger, zobaczysz więcej opcji, takich jak wyświetlanie paska powiadomień po określonym czasie, gdy użytkownik przewinie w dół określoną ilość lub gdy użytkownik dotrze do dolnej części strony.

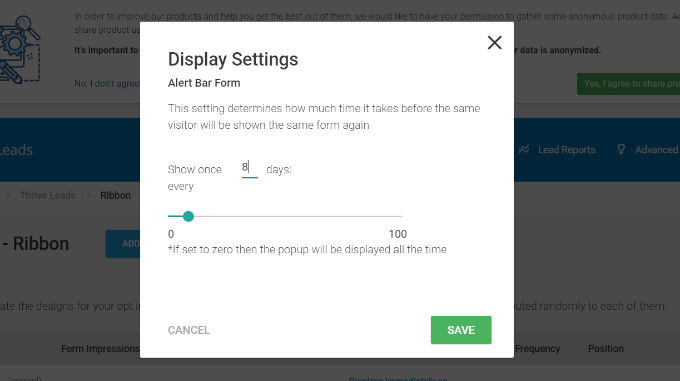
Oprócz tego można również zmienić częstotliwość wyświetlania. Pasek powiadomień będzie domyślnie wyświetlany przez cały czas dla wszystkich użytkowników.
Można to jednak edytować i wyświetlać twój pasek powiadomień temu samemu odwiedzającemu po określonej liczbie dni.

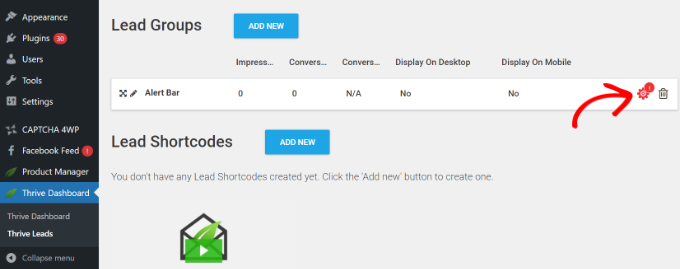
Następnie możesz wrócić do strony Thrive Leads z twojego kokpitu WordPress.
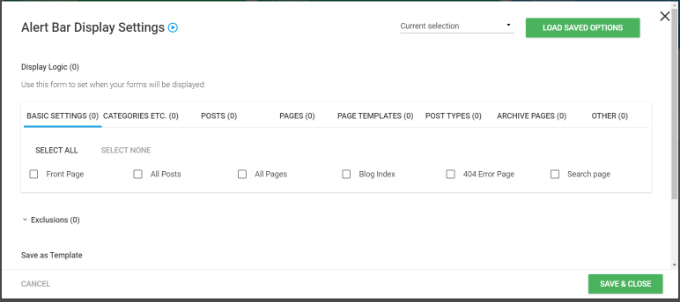
Następnie wystarczy kliknąć ikonkę koła zębatego, aby otworzyć Ustawienia wyświetlania.

W tym miejscu można wybrać wpisy i strony, na których będzie wyświetlany pasek powiadomień.
Można na przykład wyświetlić go tylko na stronie głównej lub wybrać wszystkie wpisy i strony. Istnieje również opcja wykluczenia niektórych stron i wpisów z wyświetlania twojego powiadomienia.

Po zakończeniu kliknij przycisk “Zapisz i zamknij”.
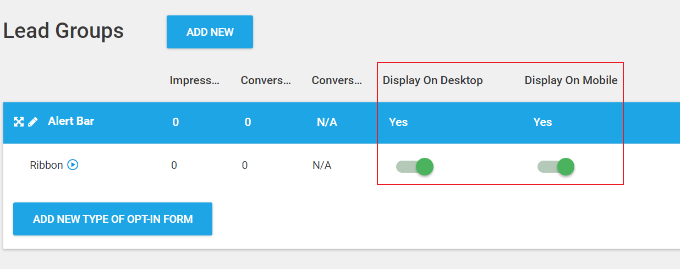
Ostatnim krokiem jest kliknięcie przełączników, aby wyświetlić twój pasek powiadomień na komputerach stacjonarnych i urządzeniach mobilnych.

Gdy to zrobisz, twój pasek powiadomień jest teraz gotowy do zbierania adresów e-mail użytkowników i budowania listy mailingowej.
Możesz przejść na twoją witrynę internetową, aby zobaczyć ją w działaniu.

Możesz zobaczyć naszą pełną recenzję Thrive Themes, aby uzyskać więcej motywów.
Metoda 3: Ręczne utworzenie paska powiadomień przy użyciu własnego kodu HTML/CSS
Co jeśli nie chcesz korzystać z OptinMonster lub Thrive Leads? W tej metodzie pokażemy ci, jak utworzyć pasek powiadomień przy użyciu kodu HTML i CSS.
Uwaga: Nie zalecamy tej metody dla początkujących. Jeśli dopiero zaczynasz przygodę z WordPressem lub nie czujesz się pewnie dodając kod do swojej witryny, sugerujemy skorzystanie z jednej z powyższych metod.
Najpierw należy skopiować następujący własny kod CSS dla paska powiadomień:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <pre class="wp-block-syntaxhighlighter-code">.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;}</pre> |
Łatwym sposobem na dodanie kodu CSS do twojej witryny internetowej jest użycie WPCode. Jest to najlepsza wtyczka fragmentu kodu dla WordPressa, która pomaga dodać własny kod do twojej witryny internetowej.
Uwaga: WPCode jest jedną z własnych wtyczek WPBeginner. Stworzyliśmy ją, aby ułatwić dodawanie skryptów, kodu HTML i innych elementów do twojej witryny internetowej. Posiada funkcje takie jak wbudowana biblioteka fragmentów kodu, logika warunkowa, piksele konwersji i wiele innych.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Po włączaniu, należy przejść do Code Snippets ” + Add Snippet z kokpitu WordPress i wybrać opcję “Add Your Custom Code (New Snippet)”.

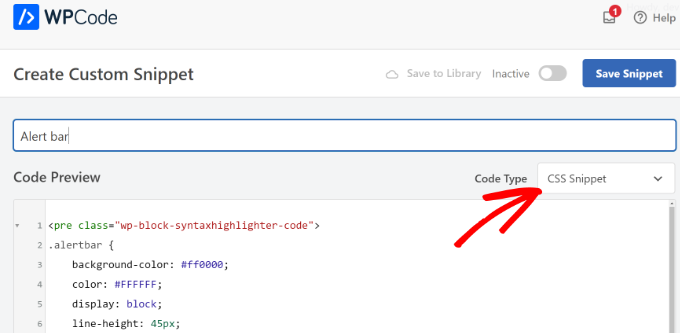
Następnie wpisz tytuł twojego fragmentu kodu u góry i wklej kod CSS w obszarze Podgląd kodu.
Należy również zmienić rodzaj kodu na opcję “Fragment kodu CSS”.

Następnie możesz przewinąć w dół do sekcji Wstawienie. Tutaj możesz wybrać miejsce, w którym kod zostanie uruchomiony.
Ponieważ chcemy, aby pasek powiadomień pojawiał się na całej witrynie internetowej, można użyć domyślnej metody “Auto wstawienie”. Można również zachować ustawienie “Run Everywhere”.

Gdy to zrobisz, możesz kliknąć przycisk “Zapisz fragment kodu” u góry.
Konieczne będzie również kliknięcie przełącznika w celu włączania kodu.

Następnie przejdź do sekcji Fragmenty kodu ” Nagłówki i stopki w twoim kokpicie administracyjnym WordPress.
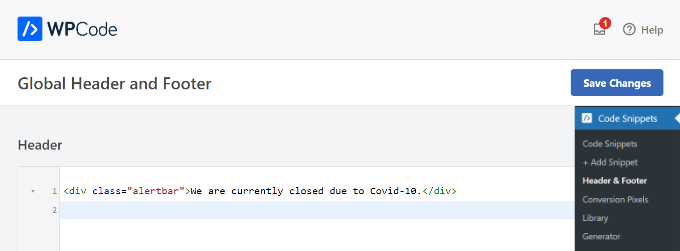
Wystarczy skopiować i wkleić następujący wiersz kodu HTML do pola “Nagłówek”:
1 | <div class="alertbar">We are currently closed due to Covid-10.</div> |
Oto jak ten kod powinien wyglądać w polu “Nagłówek” w WPCode:

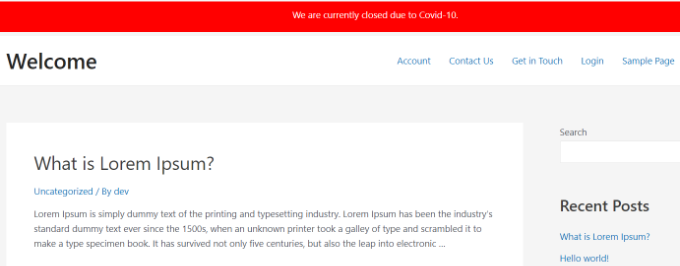
Możesz zmienić tekst alertu na dowolny inny. Nie zapomnij kliknąć przycisku “Zapisz zmiany” u góry strony po zakończeniu.
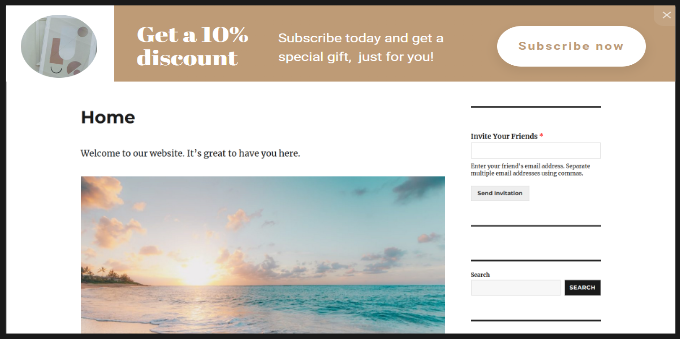
Teraz możesz przejść na twój blog WordPress, aby zobaczyć pasek powiadomień. Powinien on pojawić się u góry każdej strony, tak jak poniżej:

Wskazówka: W niektórych motywach WordPress pasek powiadomień może nachodzić na twoje menu. Aby tego uniknąć, można zmienić wysokość paska na 40px lub 30px. Będziesz musiał również odpowiednio zmniejszyć wysokość linii, aby twój tekst pozostał wyśrodkowany w pionie na pasku.
Bonus: Dodawanie własnych komunikatów alertów do stron WordPressa
Jeśli chcesz dodać własne komunikaty ostrzegawcze do różnych części twojej witryny internetowej, takich jak strony produktów, strony kasy i strony sklepu, możesz użyć SeedProd. Jest to najlepszy kreator witryn internetowych i stron docelowych dla WordPress.
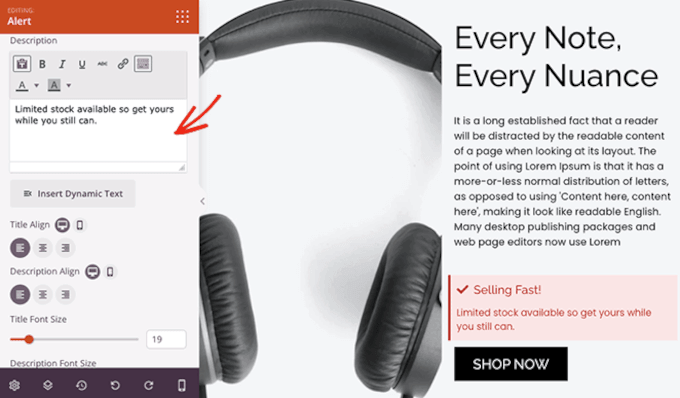
Wtyczka oferuje konfigurator typu “przeciągnij i upuść” do tworzenia własnego motywu i stron witryny internetowej bez edytowania kodu. Oferuje również blok alertów, który można umieścić w dowolnym miejscu na twojej witrynie.
Ten blok alertów może ostrzegać klientów, że twoje zapasy są na wyczerpaniu, określone produkty są na wyprzedaży lub inne ostrzeżenia czasowe.
Możesz po prostu dodać blok Alert do twojej strony, a następnie dodać tytuł i opis. Wtyczka umożliwia również dodawanie dynamicznych treści, co pozwala wstawić daty i inne parametry zapytania.
Istnieje również więcej opcji konfiguratora dla bloku Alert. Można na przykład zmienić jego wyrównanie, dostosować wielkość litery i edytować ikonkę.

Aby dowiedzieć się więcej na temat korzystania z SeedProd, możesz zapoznać się z tym przewodnikiem na temat tworzenia własnych stron w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć pasek powiadomień w WordPress. Możesz również zapoznać się z naszym przewodnikiem po najlepszych kreatorach stron WordPress typu “przeciągnij i upuść “, które pomogą Ci jeszcze bardziej dostosować własną witrynę oraz najlepszych wtyczkach WooCommerce, które zwiększą sprzedaż w Twoim sklepie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
The alert bar can be a great way to show people some time-limited offers. After all, the recent Black Friday and Cyber Monday showed exactly how well it works, as I myself was browsing your alert bar with offers on plugins in your range, and I kept considering whether I should get AIOSEO as a Christmas gift for myself :
Ralph
Great idea for another form of promotion on blog, during sale in our shops. I’m going to use it this christmast to boost my sales. Thanks!
WPBeginner Support
You’re welcome, glad we could share the idea
Admin
Richard Longworth
Great idea. I will be implementing in my website. Thanks a million!
WPBeginner Support
You’re welcome
Admin