Wielu właścicieli firm stoi przed wyzwaniem przekonwertowania swoich globalnych odbiorców. Wyświetlanie tego samego komunikatu marketingowego może nie działać na użytkowników z niektórych krajów. W tym miejscu można wyświetlać wyskakujące okienka oparte na lokalizacji.
Tworzenie wyskakujących okienek WordPress w oparciu o lokalizację pomaga dostarczyć właściwy komunikat marketingowy do właściwych osób we właściwym czasie. Oznacza to lepsze wrażenia użytkownika i większe przychody dla Twojej witryny WordPress.
W WPBeginner przeprowadziliśmy wiele kampanii popup dla użytkowników z różnych części świata. Odkryliśmy, że najprostszym sposobem tworzenia wyskakujących okienek z geolokalizacją jest użycie OptinMonster. W rzeczywistości używamy tej wtyczki również na witrynach internetowych innych marek do konfigurowania wszelkiego rodzaju kampanii.
W tym poradniku pokażemy, jak tworzyć wyskakujące okienka na podstawie lokalizacji użytkownika i dodawać je do WordPressa.

Czym są wyskakujące okienka oparte na lokalizacji?
Wyskakujące okienka oparte na lokalizacji są podobne do standardowych wyskakujących okienek, ale wyświetlają się tylko odwiedzającym z określonych lokalizacji.
Na przykład odwiedzającym z USA będą wyświetlane inne wyskakujące okienka niż odwiedzającym z Wielkiej Brytanii lub Hiszpanii.
Możesz jeszcze bardziej zawęzić swoje kierowanie na lokalizację i kierować reklamy na określone stany i miasta. W ten sposób odwiedzający na Florydzie mogą zobaczyć inne wyskakujące okienko niż odwiedzający w Kalifornii.
Proces ten znany jest jako geotargetowanie i pozwala zachęcić odwiedzających twoją witrynę do podjęcia określonych działań w oparciu o ich miejsce zamieszkania.
Po co dodawać wyskakujące okienka WordPress oparte na lokalizacji?
Korzystanie z wyskakujących okienek opartych na lokalizacji w WordPress zapewnia Twoim odwiedzającym bardzo istotne doświadczenie. Pokazuje twoim odwiedzającym, że rozumiesz ich potrzeby i może prowadzić do lepszych konwersji.
Ten poziom personalizacji może pomóc w osiągnięciu twoich celów w witrynie internetowej, takich jak rozwijanie listy mailingowej lub zarabianie pieniędzy online.
Korzystanie z wyskakujących okienek geolokalizacyjnych może pomóc Twojej witrynie internetowej na wiele sposobów, takich jak:
- Zwiększ wiarygodność witryny internetowej, pokazując odwiedzającym, że znasz ich lokalizację.
- Uruchamiaj kupony e-handel i promocje dla odwiedzających w określonych obszarach.
- Promuj lokalne wydarzenia i konferencje wśród odwiedzających Twoją stronę.
- Wyróżnij produkty, które są istotne dla odwiedzających w różnych lokalizacjach.
Jak utworzyć wyskakujące okienko WordPress oparte na lokalizacji?
Najprostszym sposobem na dodanie wyskakujących okienek do twojej witryny internetowej WordPress jest użycie wtyczki.
Zalecamy korzystanie z OptinMonster. Jest to najlepsza wtyczka WordPress popup na rynku, która pozwala generować leady, rozwijać twoją listę mailingową i zwiększać konwersje.
Możesz użyć edytora OptinMonster typu “przeciągnij i upuść”, aby w kilka minut stworzyć kampanię popup. Ponadto możesz łatwo spersonalizować wyskakujące okienka na podstawie strony, którą zobaczyłeś, działań, które podjęli na twojej witrynie i nie tylko.
Aby uzyskać więcej informacji, zobacz naszą pełną recenzję OptinMonster.
Najpierw należy przejść na witrynę internetową OptinMonster i założyć konto. Będziesz potrzebował planu Growth, ponieważ obejmuje on targetowanie geolokalizacyjne.

Następnie należy zainstalować i włączyć wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki w WordPress.
Wtyczka OptinMonster działa jako odnośnik między twoją witryną WordPress a oprogramowaniem OptinMonster.
Po włączeniu wtyczki pojawi się kreator konfiguracji OptinMonster. Kliknij przycisk “Połącz Twoje istniejące konto”. Możesz także utworzyć nowe bezpłatne konto, jeśli jeszcze się nie zarejestrowałeś.

Po przejściu przez kreator konfiguracji, twoja witryna internetowa WordPress będzie teraz połączona z OptinMonster.
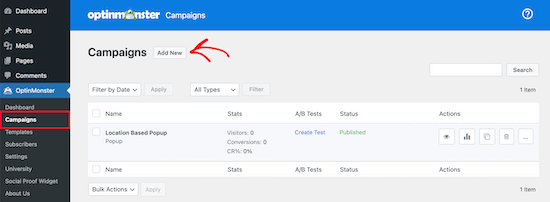
Aby utworzyć twój popup oparty na lokalizacji, przejdź do OptinMonster ” Kampanie.
Następnie kliknij “Dodaj nowy”, aby utworzyć nową kampanię popup.

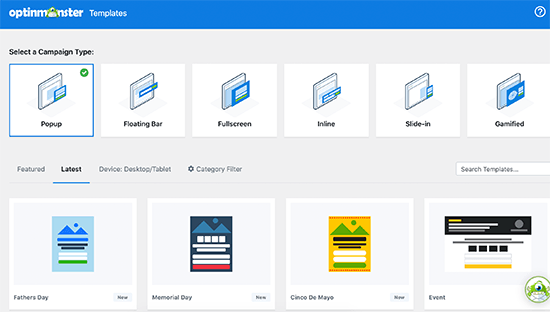
OptinMonster pokaże różne rodzaje kampanii do wyboru.
Przejdź dalej i wybierz rodzaj kampanii “Popup”.

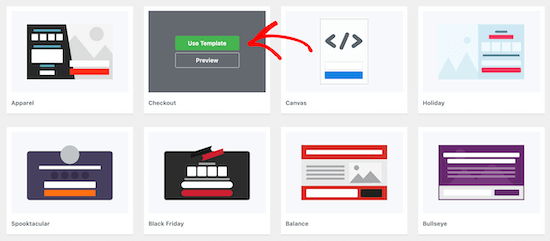
Następnie wybierz szablon kampanii. Twój szablon stanowi podstawę projektu wyskakującego okienka. Wybierz więc szablon, który ściśle przypomina pożądany projekt.
W tym poradniku wybierzemy szablon Checkout. Gdy znajdziesz szablon, który ci się podoba, najedź na niego kursorem i kliknij “Użyj szablonu”.

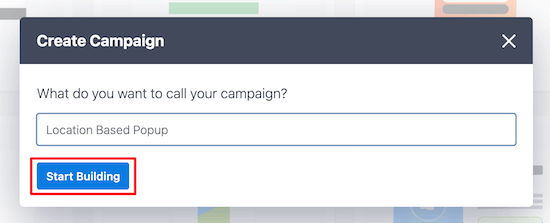
Następnie musisz nazwać swoją kampanię.
Ta nazwa nie pojawi się w twoim projekcie. Zamiast tego pomoże ci zapamiętać, jaki rodzaj kampanii utworzyłeś.

Następnie kliknij przycisk “Rozpocznij tworzenie”.
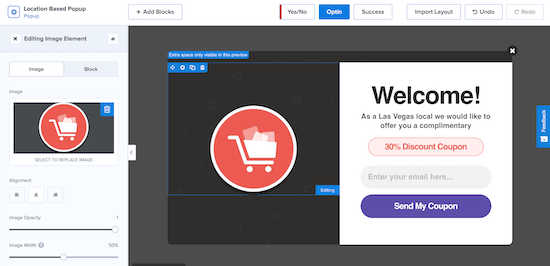
Spowoduje to przejście do aplikacji OptinMonster, w której można dostosować wygląd twojego wyskakującego okienka.

Możesz całkowicie dostosować swój popup, dodając nowe bloki, tekst, nagłówki i wiele więcej. Wystarczy kliknąć element, który chcesz edytować, a po lewej stronie pojawi się menu opcji.
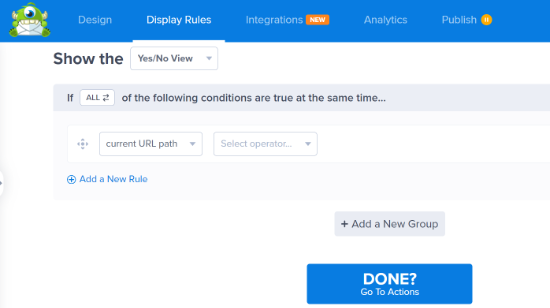
Gdy będziesz zadowolony z wyglądu twojego wyskakującego okienka opartego na lokalizacji, kliknij “Zapisz”, a następnie kliknij kartę “Reguły wyświetlania” u góry ekranu.

Tutaj ustawisz swoje wyzwalacze lokalizacji.
Domyślną zasadą jest, że twój popup pojawi się na każdej stronie po tym, jak odwiedzający będzie na witrynie przez 5 sekund.
Musisz zmienić pierwszą regułę na fizyczną lokalizację odwiedzającego. Aby to zrobić, kliknij regułę wyświetlania “Czas na stronie”, a następnie wybierz “Lokalizacja fizyczna”.

Teraz możesz ustawić wyskakujące okienko tak, aby wyświetlało się odwiedzającym, którzy znajdują się w określonej lokalizacji.
Masz również możliwość uwzględnienia lub wykluczenia odwiedzających, którzy przebywają w kraju UE.

Ustawimy regułę tak, aby wyskakujące okienko wyświetlało się, gdy odwiedzający znajduje się w Las Vegas, NV.
Następnie możesz kliknąć przycisk “Zatwierdź”.
Teraz pojawi się wyskakujące okienko z listą dostępnych lokalizacji na podstawie tego, co wpiszesz. Po prostu wybierz żądaną lokalizację, a następnie kliknij “Następny krok”.
OptinMonster umożliwia również dodanie animowanego efektu lub dźwięku na następnym ekranie, ale pozostawimy ustawienia domyślne.
Gdy to zrobisz, kliknij ponownie “Następny krok”, a zostaniesz przeniesiony na stronę podsumowania, gdzie możesz przejrzeć twoje ustawienia wyskakującego okienka lokalizacji.
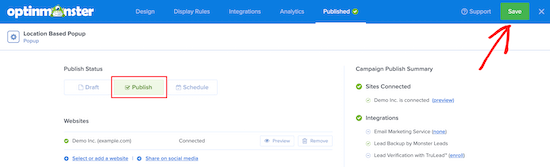
Jeśli twoje ustawienia są prawidłowe, przejdź do karty “Publikuj” i zmień “Status publikacji” z “Wersja robocza” na “Publikuj”.
Następnie kliknij “Zapisz” i wyjdź z ekranu.

Twój popup oparty na lokalizacji użytkownika będzie teraz dostępny w witrynie.
Jeśli chcesz utworzyć wiele wyskakujących okienek na podstawie lokalizacji, postępuj zgodnie z powyższym procesem i zmień reguły “Wyświetlania” na nową lokalizację użytkownika.
Dzięki OptinMonster możesz prowadzić wiele kampanii popup jednocześnie i zapewnić ukierunkowane wrażenia wszystkim twoim odwiedzającym.
Mamy nadzieję, że ten artykuł pomógł ci dodać wyskakujące okienko WordPress oparte na lokalizacji do WordPress. Możesz również zobaczyć naszą listę najlepszych wtyczek banerowych WordPress i jak utworzyć bramę powitalną w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.