Stworzyliśmy wiele wtyczek WordPress na przestrzeni lat, pomagając zarówno sobie, jak i tysiącom użytkowników. Wielu naszych czytelników pytało nas, jak mogą tworzyć własne wtyczki.
Tworzenie wtyczki WordPress może na początku wydawać się trudne, ale w rzeczywistości jest całkiem zabawne i satysfakcjonujące. Niezależnie od tego, czy chcesz dodać nową funkcję do swojej witryny, czy podzielić się czymś użytecznym z innymi, tworzenie wtyczki jest świetnym sposobem na zrobienie tego.
W tym przewodniku pokażemy Ci krok po kroku, jak stworzyć swoją pierwszą wtyczkę WordPress.

Czego potrzebujesz, aby stworzyć swoją pierwszą wtyczkę WordPress?
Wtyczki WordPress są jak aplikacje dla Twojej strony WordPress. Podobnie jak aplikacje na telefonie, możesz instalować wtyczki w WordPress, aby dodawać nowe funkcje.
Aby dowiedzieć się więcej o wtyczkach WordPress, zapoznaj się z naszym przewodnikiem na temat wtyczek WordPress i jak działają.
Aby utworzyć swoją pierwszą wtyczkę WordPress, będziesz potrzebować podstawowej wiedzy z języków programowania, takich jak PHP, CSS, HTML i JavaScript.
Może się to wydawać dużo, ale nie martw się; nadal możesz postępować zgodnie z naszym samouczkiem. Przeprowadzimy Cię przez proces krok po kroku, a na końcu będziesz mieć wystarczające zrozumienie programowania WordPress, aby stworzyć prostą wtyczkę WordPress.
Z tego powodu skupimy się na podstawach i nie będziemy zagłębiać się w zaawansowane umiejętności kodowania WordPress.
Po drugie, będziesz potrzebować lokalnego środowiska programistycznego do testowania wtyczki WordPress na swoim komputerze. Aby je skonfigurować, zobacz nasz przewodnik jak zainstalować WordPress na komputerze z systemem Windows lub Mac).
Możesz również przetestować swój wtyczkę na stronie stagingowej. Jednakże, jeśli wystąpi błąd, możesz zepsuć swoją stronę, czyniąc ją niedostępną.
Zobacz nasz przewodnik, jak naprawić typowe błędy WordPress, aby rozwiązać te problemy.
Będziesz również potrzebować prostego edytora tekstu do pisania kodu. Notatnik lub TextEdit będą działać dobrze. Jednak jeśli chcesz spróbować czegoś bardziej zaawansowanego, sprawdź te edytory kodu dla programistów.
Mając to gotowe, zacznijmy samouczek. Możesz użyć szybkich linków poniżej, aby przejść do konkretnego tematu:
- Krok 1: Utwórz podstawową wtyczkę WordPress
- Krok 2: Zainstaluj i aktywuj swoją pierwszą wtyczkę WordPress
- Krok 3: Prześlij swój plugin do repozytorium pluginów WordPress.org
- Krok 4: Użyj Subversion (SVN) do przesłania swojej wtyczki
- Step 5: Add Artwork to Your Plugin on WordPress.org
Krok 1: Utwórz podstawową wtyczkę WordPress
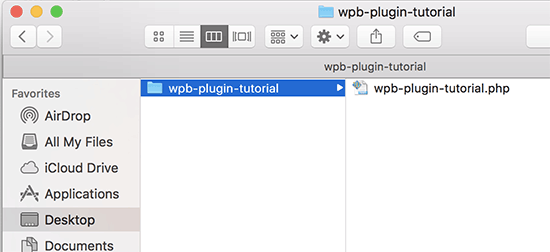
Pierwszym krokiem jest utworzenie nowego folderu na pulpicie lub w folderze dokumentów i nazwanie go na przykład wpb-plugin-tutorial lub my-first-plugin.
Następnie musisz utworzyć nowy plik w swoim edytorze tekstu i zapisać go w folderze wtyczki jako wpb-plugin-tutorial.php lub my-first-plugin.php. Ważne jest rozszerzenie .php, ale możesz nazwać plik, jak chcesz.

Będziesz musiał otworzyć ten plik PHP w swoim edytorze tekstu.
Pierwszą rzeczą, którą musisz dodać do pliku wtyczki, jest nagłówek wtyczki. Ten blok komentarza po prostu informuje WordPress o nazwie Twojej wtyczki, wersji, stronie internetowej, nazwie autora wtyczki i nie tylko:
/*
Plugin Name: WPBeginner Plugin Tutorial
Plugin URI: https://www.wpbeginner.com
Description: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wpb-tutorial
Domain Path: /languages
*/
Po dodaniu nagłówka wtyczki możesz zacząć dodawać poniżej jej kod.
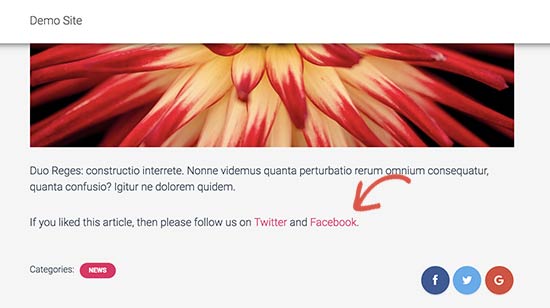
W tym samouczku stworzymy prostą wtyczkę, która dodaje wiadomość na końcu każdego artykułu z prośbą do użytkowników o obserwowanie nas na Twitterze.
Po prostu skopiuj i wklej poniższy kod poniżej bloku nagłówka wtyczki:
<?php
function wpb_follow_us($content) {
// Only do this when a single post is displayed
if ( is_single() ) {
// Message you want to display after the post
// Add URLs to your own Twitter and Facebook profiles
$content .= '<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';
}
// Return the content
return $content;
}
// Hook our function to WordPress the_content filter
add_filter('the_content', 'wpb_follow_us');
Nie zapomnij zastąpić adresów URL swoich profili na Twitterze i Facebooku własnymi przed zapisaniem zmian.
Teraz przejdź do pulpitu na swoim komputerze i utwórz plik zip dla folderu wtyczki.
Użytkownicy Mac mogą kliknąć prawym przyciskiem myszy na folderze i wybrać „Compress wpb-plugin-tutorial”. Użytkownicy Windows mogą kliknąć prawym przyciskiem myszy na folderze i wybrać „Compress to zip file”.

Krok 2: Zainstaluj i aktywuj swoją pierwszą wtyczkę WordPress
Teraz, gdy stworzyliśmy plugin, czas go zainstalować, abyś mógł go przetestować. Instrukcje krok po kroku znajdziesz w naszym artykule na temat jak zainstalować plugin WordPress.
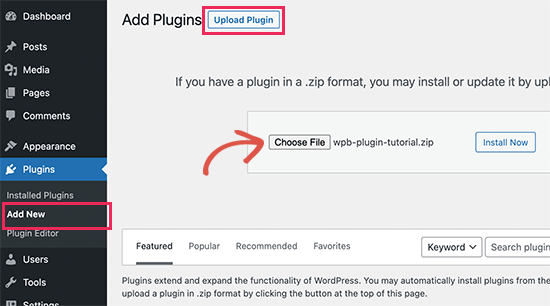
Przejdź do obszaru administracyjnego WordPress na swojej stronie internetowej i odwiedź stronę Wtyczki » Dodaj nową.

Musisz kliknąć przycisk „Prześlij wtyczkę” na górze, aby przesłać swoją wtyczkę. Spowoduje to wyświetlenie pola przesyłania wtyczki.
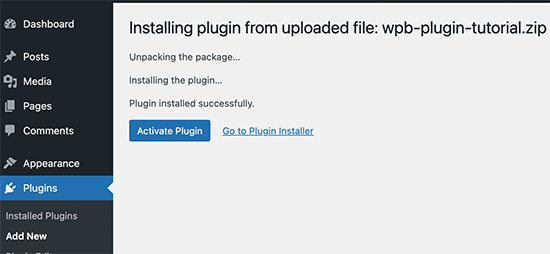
Kliknij przycisk „Wybierz plik”, aby wybrać właśnie utworzony plik zip. Następnie kliknij przycisk „Zainstaluj teraz”, aby przesłać i zainstalować wtyczkę.
Po zainstalowaniu, przejdź dalej i aktywuj wtyczkę.

Możesz teraz odwiedzić swoją stronę, aby zobaczyć wtyczkę w akcji.
Nowy akapit będzie widoczny na końcu wszystkich Twoich pojedynczych postów.

Krok 3: Prześlij swój plugin do repozytorium pluginów WordPress.org
Jeśli chcesz, aby Twoja wtyczka była odkrywana i używana przez innych użytkowników WordPress, możesz zgłosić ją do repozytorium wtyczek WordPress.org.
Aby to zrobić, najpierw musisz utworzyć plik „Read Me” dla swojej wtyczki. Otwórz pusty plik tekstowy i zapisz go jako readme.txt w folderze wtyczki.
Ten plik readme.txt musi spełniać składnię pliku readme WordPress.org. Informacje dodane w pliku readme.txt będą wyświetlane na stronie wtyczki w WordPress.org.
Oto przykładowy plik readme.txt, którego możesz użyć jako punktu wyjścia:
=== Your Plugin Name ===
Contributors: WPBeginner
Tags: wpbeginner, plugin tutorial
Requires at least: 6.0
Tested up to: 6.2
Stable tag: 1.0
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
A WordPress plugin to teach beginners how to write a WordPress plugin.
== Description ==
This simple plugin is part of our beginner's guide to writing a WordPress plugin.
== Installation ==
1. Upload the plugin folder to your /wp-content/plugins/ folder.
1. Go to the **Plugins** page and activate the plugin.
== Frequently Asked Questions ==
= How do I use this plugin? =
Answer to the question
= How to uninstall the plugin? =
Simply deactivate and delete the plugin.
== Screenshots ==
1. Description of the first screenshot.
1. Description of the second screenshot.
== Changelog ==
= 1.0 =
* Plugin released.
Teraz wyjaśnimy trochę, jak działa składnia pliku readme pluginu WordPress, abyś mógł go dostosować do swojego pluginu.
Pierwsza linia pliku readme wtyczki to nazwa Twojej wtyczki. Ta nazwa pojawi się w katalogu wtyczek WordPress.org jako tytuł Twojej wtyczki.
Następna linia to Współtwórcy. Są to identyfikatory użytkowników odpowiedzialni za zarządzanie Twoją wtyczką na WordPress.org. Jeśli nie masz jeszcze konta użytkownika WordPress.org, możesz utworzyć darmowe konto użytkownika WordPress.org, aby uzyskać swój identyfikator użytkownika.
„Requires at least” i „Tested up to” odnoszą się do wersji WordPress, z którymi działa Twoja wtyczka. „Stable tag” to wersja Twojej własnej wtyczki.
Pola ‘Licencja’ możesz pozostawić jako GPL, a adres URL bez zmian.
Następnie możesz edytować obszar Opis, aby wyjaśnić, co robi Twoja wtyczka.
Po edycji pliku readme wtyczki nie zapomnij zapisać zmian.
Teraz Twoja wtyczka jest gotowa do przeglądu przez zespół wtyczek WordPress.org. Aby przesłać wtyczkę, będziesz potrzebować darmowego konta WordPress.org.
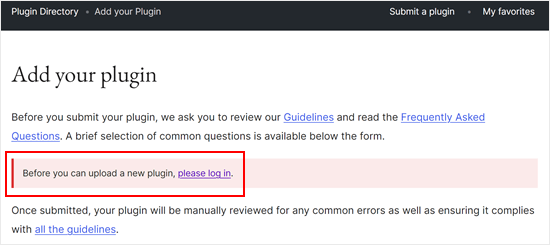
Odwiedź stronę Dodaj swoją wtyczkę, a jeśli nie jesteś jeszcze zalogowany, kliknij przycisk „zaloguj się”.

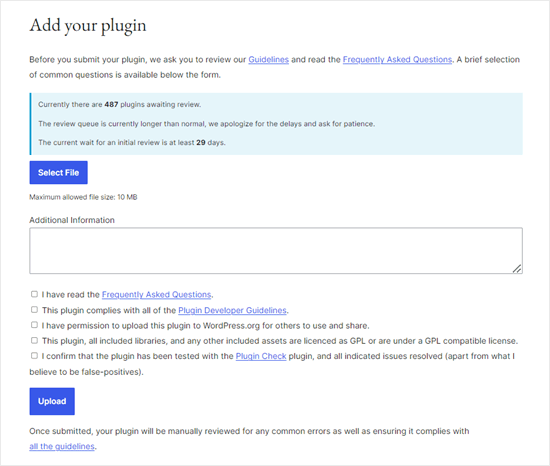
Po zalogowaniu będziesz mógł przesłać i wysłać swój plugin do przeglądu.
Po prostu kliknij przycisk „Wybierz plik”, aby wybrać plik zip swojej wtyczki. Następnie zaznacz wszystkie odpowiednie pola i kliknij „Prześlij”.

Zespół recenzujący wtyczki WordPress.org sprawdzi następnie kod Twojej wtyczki pod kątem typowych błędów i luk bezpieczeństwa. Po zatwierdzeniu otrzymasz e-mail od zespołu wtyczek.
Ta wiadomość e-mail będzie zawierać link do repozytorium Subversion (SVN) Twojego pluginu hostowanego na WordPress.org.
Krok 4: Użyj Subversion (SVN) do przesłania swojej wtyczki
Subversion to oprogramowanie do kontroli wersji. Pozwala użytkownikom na wprowadzanie zmian w plikach i katalogach, jednocześnie zachowując rejestr zmian, zarządzając różnymi wersjami i umożliwiając współpracę.
Będziesz potrzebować zainstalowanego klienta SVN na swoim komputerze, aby przesłać swoją wtyczkę do WordPress.org.
Użytkownicy systemu Windows mogą używać SilkSVN lub TortoiseSVN (bezpłatne). Użytkownicy komputerów Mac mogą zainstalować na swoich komputerach SmartSVN lub Versions App.
W tym artykule pokażemy zrzuty ekranu aplikacji Versions dla komputerów Mac. Jednak proces jest bardzo podobny we wszystkich aplikacjach SVN z interfejsem graficznym.
Po zainstalowaniu musisz otworzyć aplikację Versions i pobrać kopię repozytorium swojej wtyczki WordPress. Po prostu kliknij przycisk „Nowa zakładka repozytorium”.

Spowoduje to wyświetlenie okna podręcznego, w którym najpierw musisz podać nazwę dla tego zakładki. Możesz nazwać ją po swojej wtyczce.
Następnie musisz dodać adres URL repozytorium SVN swojego pluginu WordPress.

Kliknij przycisk „Create”, aby połączyć się ze swoim repozytorium.
Aplikacja Wersje pobierze teraz kopię repozytorium Twojego wtyczki na Twój komputer. Następnie kliknij prawym przyciskiem myszy na nazwę swojego repozytorium w widoku przeglądarki, a następnie wybierz „Checkout”.

Zostaniesz poproszony o podanie nazwy folderu i wybranie lokalizacji, w której chcesz go przechowywać na swoim komputerze. Możesz użyć tej samej nazwy folderu co katalog wtyczki i kliknąć przycisk „Checkout”, aby kontynuować.
Aplikacja Versions utworzy teraz lokalną kopię Twojego pluginu na Twoim komputerze. Możesz ją zobaczyć w repozytorium swojego pluginu lub przeglądać za pomocą aplikacji Finder.

Teraz musisz skopiować pliki wtyczki i wkleić je do folderu trunk swojego lokalnego repozytorium.
Podczas wykonywania tej czynności zauważysz ikonę znaku zapytania obok nowych plików w aplikacji Wersje.
Ponieważ te pliki nie istniały wcześniej, musisz je dodać. Wybierz nowe pliki i kliknij przycisk „Dodaj”, aby dodać je do swojego lokalnego folderu.

Teraz, gdy pliki Twojego pluginu zostały dodane do subwersji, jesteś gotowy do ich przesłania. Zasadniczo będziesz synchronizować zmiany w swoim lokalnym folderze i katalogu subwersji.
Kliknij na swoje lokalne repozytorium, aby je wybrać, a następnie kliknij przycisk „Zatwierdź”.

Pojawi się nowe okno podręczne.
Zobaczysz listę zmian i pole do dodania wiadomości zatwierdzenia. Po prostu kliknij „Zatwierdź”, aby kontynuować.

Twoja aplikacja SVN zsynchronizuje teraz Twoje zmiany i zatwierdzi je w repozytorium Twojej wtyczki.
Teraz, gdy przesłałeś pliki swojej wtyczki do głównego katalogu (trunk), czas oznaczyć je wersją.
Przejdź do lokalnej kopii swojej wtyczki i skopiuj pliki znajdujące się w folderze trunk. Następnie musisz otworzyć folder tags i utworzyć w nim nowy folder.
Nazwij ten folder nazwą wersji. Upewnij się, że pasuje ona do wersji, którą podałeś w nagłówku swojej wtyczki. W powyższym przykładowym kodzie użyliśmy wersji 1.0 dla naszej wtyczki.
Po dodaniu folderu 1.0 do folderu /tags/. Zauważysz ikonę znaku zapytania obok nazwy folderu w aplikacji Version.
Ponieważ jest to nowy folder, musisz kliknąć przycisk „Dodaj”, aby uwzględnić folder i wszystkie jego pliki w repozytorium.

Następnie możesz kliknąć przycisk „Zatwierdź”, aby zsynchronizować zmiany. Możesz kontynuować edycję plików wtyczki w lokalnej kopii.
Po zakończeniu zmian kliknij przycisk zatwierdź, aby zsynchronizować je z repozytorium WordPress.org.
Jeśli wprowadziłeś/aś znaczące zmiany w swojej wtyczce, będziesz chciał/a dodać nową wersję, tworząc nowy folder nazwany numerem wersji. Upewnij się, że numer wersji odpowiada nagłówkowi Twojej wtyczki.
Teraz możesz wyświetlić podgląd swojej wtyczki w katalogu wtyczek WordPress.org.
Krok 5: Dodaj grafikę do swojej wtyczki na WordPress.org

WordPress.org pozwala na dodawanie grafik i zrzutów ekranu do wtyczek. Te elementy muszą być zgodne ze standardowymi praktykami nazewnictwa i powinny być przesyłane za pomocą Subversion.
Baner nagłówka wtyczki
To jest duży obraz, który pojawia się na górze strony wtyczki. Może mieć wymiary 772 x 250 lub 1544 x 500 pikseli w formatach jpeg lub png. Zawsze powinien być nazwany w ten sposób:
- banner-772×250.jpg lub banner-772×250.png
- banner-1544×500.jpg lub banner-1544×500.png
Ikona pluginu
Ten mniejszy plik obrazu w kształcie kwadratu jest wyświetlany jako ikona wtyczki w wynikach wyszukiwania i listach wtyczek. Może mieć rozmiar 125 x 125 lub 250 x 250 pikseli w formatach jpeg lub png.
Ten plik ikony powinien mieć taką nazwę:
- icon-128×128.jpg lub icon-128×128..png
- icon-256×256.jpg lub icon-256×256.png
Zrzuty ekranu
Pliki zrzutów ekranu powinny być nazwane zgodnie z poniższym formatem:
- screenshot-1.png
- screenshot-2.png
Możesz dodać tyle, ile chcesz. Te zrzuty ekranu powinny pojawić się w tej samej kolejności, co opisy zrzutów ekranu w pliku readme.txt.
Po przygotowaniu wszystkich grafik możesz umieścić je w folderze zasobów lokalnej kopii wtyczki.
Po tym zauważysz ikonę znaku zapytania obok folderu zasobów. Kliknij przycisk „Dodaj”, aby dodać nowy plik zasobów do swojego repozytorium.

Na koniec kliknij przycisk zatwierdzenia, aby przesłać swoje pliki do repozytorium WordPress.org. Po chwili zobaczysz, że grafika pojawi się na stronie Twojej wtyczki.
Kompleksowy przewodnik po tworzeniu wtyczek WordPress
Pluginy WordPress mogą być tak proste, jak ten, który pokazaliśmy powyżej. Mogą być również znacznie potężniejsze, takie jak quizy, zegary odliczające, RSVP, głosowania, recenzje Google i wiele więcej.
Niektóre potężne wtyczki WordPress mogą mieć również dodatki. Te dodatki działają jak wtyczki, które rozszerzają inne wtyczki.
Oto kilka zasobów, które pomogą Ci poznać więcej sposobów dodawania funkcjonalności do wtyczek WordPress:
- Przydatne fragmenty kodu WordPress dla początkujących
- Dodawanie skróconego kodu w WordPress
- sztuczki z plikiem functions.php, których możesz teraz użyć w wtyczce specyficznej dla witryny
- Tworzenie niestandardowych typów postów i taksonomii
- Poprawne dodawanie arkuszy stylów i JavaScript w WordPress
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak stworzyć wtyczkę WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat jak zgłaszać propozycje nowych funkcji dla WordPress oraz naszą listą najbardziej wpływowych firm i przedsiębiorstw WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Onno
Loved this article. Followed it as an exercise to get into developing a WP plugin. Good overview of the basics without getting distracted with details. The code does need some updating. That helped me helped me exercise my troubleshooting skills
Potrzebuje tagu php na początku. I są pewne zmiany konwencji, ale nie są one naprawdę istotne dla artykułu.
Thanks for this article and hope I could give something back
Wsparcie WPBeginner
The plugin should have the php tag in our code snippet but thank you for letting us know!
Admin
Dennis Muthomi
Jako osoba bez doświadczenia w kodowaniu, ten artykuł o tworzeniu wtyczek WordPress okazał się niezwykle pomocny i dobrze wyjaśniony.
Nawet jeśli nie widzę siebie kodującego wtyczkę w najbliższym czasie, udało mi się zrozumieć kilka kluczowych koncepcji dzięki jasnym instrukcjom krok po kroku. Szczególnie podobało mi się poznawanie tego, jak deweloperzy mogą przesyłać swoje wtyczki do repozytorium wtyczek WordPress.
Nawet jeśli nie widzę siebie kodującego jedną, jedno jest pewne: nauczyłem się dzisiaj czegoś nowego! Dziękuję WPBeginner!
Wsparcie WPBeginner
Cieszę się, że nasz przewodnik okazał się pomocny!
Admin
mohadese esmaeeli
Jak ciekawe, że każda funkcja, o której myślimy, może zostać stworzona jako plugin i zainstalowana w WordPressie. Zainstalowałem motyw Jannah na mojej stronie, ale ma on pewne skrócone kody i planuję zmienić motyw. Dzięki podanej przez Ciebie metodzie, być może będę mógł zachować skrócone kody poprzedniego motywu jako plugin obok nowego motywu.
Wsparcie WPBeginner
It would require some coding knowledge but you could look to add the features to your new theme
Admin
maven
Jak zakończyć kod wtyczki? tym } czy czymś innym?
Wsparcie WPBeginner
Zależałoby to od używanego kodu; chcesz użyć } jeśli istnieje otwierający { który wymaga zamknięcia, ale nie potrzebujesz konkretnego znacznika końca pliku.
Admin
andrea vironda
Co by się stało, gdybym pominął użycie „add_filter(‘the_content’, ‘wpb_follow_us’);”?
Wsparcie WPBeginner
Jeśli nie użyjesz tego kodu, akapit z linkami do obserwowania nie zostanie dodany na końcu treści. $content to linki do dodania, a add_filter to funkcja, która włącza je do treści.
Admin
andrea vironda
Co oznacza „Text Domain” i „Domain path”?
Wsparcie WPBeginner
Nazwa tekstowa jest używana do określenia, gdzie znajduje się Twój tekst w celach tłumaczenia i musi być taka sama jak nazwa folderu.
Ścieżka domeny to miejsce, w którym można znaleźć tłumaczenia wtyczki.
Admin
Ritik
Dzięki,
to bardzo pomocne.
Wsparcie WPBeginner
Glad we could show how to create a plugin in a beginner friendly way
Admin
Raja Poudel
Twoje wyjaśnienie jest dla mnie, jako początkującego w tworzeniu wtyczek WordPress, bardzo proste do zrozumienia.
Wsparcie WPBeginner
Glad you found our guide helpful
Admin
Ahroihan
Cześć,
Chciałbym stworzyć wtyczkę, czy możesz mi dać tutorial na ten temat?
Dziękuję
mamta
cześć, jestem programistą php i wordpress. chciałbym stworzyć niestandardową wtyczkę wordpress. proszę o przesłanie tutoriali.
Siva
Cześć, jestem programistą php i wordpress, więc chcę stworzyć niestandardową wtyczkę wordpress
proszę o tutoriale dotyczące wtyczek i pomoc w ich tworzeniu.
ramesh ram
cześć, jestem programistą php i wordpress. chciałbym stworzyć niestandardową wtyczkę wordpress. proszę o przesłanie tutoriali.
Marcy
I’m a virgin programer, but have decided to create my own plug in for a fund raiser thermometer for my adoption blog because none of the ones I’ve found are comparable with my WP version and have what I want on them… and needless to say, I need help, direction, tips, something similar to what I need that I can tweek… etc. Please help ! thanks
thanks
suresh
To dobry artykuł i jest bardzo prosty
Shrini
Dobry artykuł do nauki tworzenia wtyczek WP...
JasonCrews
Wordpressmodder jest teraz stroną z viagrą
rakeshtiwary022
cześć, jestem programistą php i wordpress, więc chcę stworzyć niestandardową wtyczkę wordpress
proszę o tutoriale dotyczące pluginów i pomoc w tworzeniu pluginów
email:-rakeshtiwary022@gmail.com
HomeTivi
cześć, jestem programistą php i wordpress, więc chcę stworzyć niestandardową wtyczkę wordpress
proszę o tutoriale dotyczące pluginów i pomoc w tworzeniu pluginów
MannuSingh
cześć, jestem programistą php i wordpress, więc chcę stworzyć niestandardową wtyczkę wordpress
proszę o tutoriale dotyczące pluginów i pomoc w tworzeniu pluginów
BanksBen
Mam ograniczoną wiedzę o php. Integruję moją starą stronę z moją nową stroną wp. Moja stara strona to system oparty na PHP SQL, który zbiera leady i je przechowuje. Moja strona to http://www.moverscommunity.com/ i http://tsveetech.com
Bagesh Singh
Jestem programistą. Od dwóch dni próbuję stworzyć niestandardową wtyczkę i to mi bardzo pomogło, dzięki wielkie.
Nigel
Thanks for this great collection of articles. I can’t wait to get started hacking together my own plugin
Dadang Iskandar
Jestem bardzo wdzięczny za znalezienie tego artykułu, ponieważ uczę się programowania w PHP. Bardzo miły bracie
John Franklin
Bardzo miło, jestem wielkim fanem Wordpressa i wspaniale jest widzieć wydawane nowe, naprawdę użyteczne pluginy. Pobiorę i sprawdzę, wygląda dokładnie tak, jakiego szukałem od tygodni. Więc, dzięki wielkie!
Kent Tan
Miła kolekcja samouczków. Gdzie mogę zdobyć bardziej zaawansowane materiały – np. tworzenie strony opcji do konfiguracji wtyczki itp.?
Personel redakcyjny
Kup jedną z książek o wtyczkach… Studiuj Codex i Trunk.
Admin
Brad
Dzięki za artykuł, zawsze chciałem dowiedzieć się trochę więcej o tworzeniu wtyczek, więc teraz spróbuję!
Rosti The Snowman
Myślę, że ta lista będzie bardzo pomocna
dzięki
I also agree you should change the title
Tim Trice
Dwa z pierwszych czterech pokrywają tę samą funkcję wyświetlania „Hello World” (pierwszy przynajmniej pozwala dostosować komunikat). Chciałbym zobaczyć więcej artykułów skupiających się na standardach pluginów, hakach dezaktywacji i usuwaniu danych z bazy danych, a także eksportach.
Joe
+1 change title
Marco
Well, I suggest to change the title from “How to Create a WordPress Plugin” to “A list of the best tutorials to help you create your own WordPress Plugin”.
Odpowiedź
Cóż, to dobry pomysł..!!! Zgadzam się z Tobą
Nikunj Tamboli
Świetny artykuł, spróbuję stworzyć kilka wtyczek, korzystając z artykułu tutaj