Wyskakujące okienka to skuteczny sposób na przyciągnięcie uwagi twoich klientów i zwiększenie sprzedaży w twoim sklepie WooCommerce. Pozwalają one udostępniać ekskluzywne rabaty, promować ograniczone czasowo oferty, a nawet łatwo rozwijać twoją listę mailingową.
Jednak tworzenie wyskakujących okienek, które faktycznie konwertują, może być trudne. Źle zaprojektowane wyskakujące okienka mogą frustrować odwiedzających, prowadząc do wyższych współczynników odrzuceń zamiast zwiększać sprzedaż.
Zamierzasz wykorzystać odpowiednią strategię i narzędzia do tworzenia skutecznych wyskakujących okienek bez irytowania twoich klientów.
Po dokładnym zbadaniu tego tematu doszliśmy do wniosku, że OptinMonster, jedno z naszych ulubionych narzędzi, jest idealne do projektowania wyskakujących okienek WooCommerce o wysokiej konwersji, dostosowanych do twoich celów.
W tym przewodniku pokażemy ci sześć sprawdzonych metod tworzenia wyskakujących okienek WooCommerce, które zwiększają sprzedaż i utrzymują zaangażowanie twoich klientów.

Dlaczego warto stworzyć wyskakujące okienko WooCommerce?
Czy kiedykolwiek zastanawiałeś się, dlaczego ciągle widzisz wyskakujące okienka na wszystkich głównych witrynach internetowych e-handlu?
Dzieje się tak dlatego, że wyskakujące okienka świetnie radzą sobie z przekształcaniem odwiedzających witrynę internetową w płacących klientów. Pomagają sklepom internetowym szybko przyciągnąć uwagę klientów, wyświetlając im ukierunkowane wiadomości we właściwym czasie.
Jeśli prowadzisz sklep WooCommerce, możesz skorzystać z wyskakujących okienek:
- Zwiększ sprzedaż, dostarczając swoim klientom wiadomości w odpowiednim czasie. Możesz na przykład sprawić, by wyskakujące okienko pojawiało się, gdy użytkownicy zamierzają opuścić Twój sklep.
- Odzyskaj sprzedaż z porzuconych koszyków, oferując kupon lub bezpłatną wysyłkę.
- Sprzedawaj więcej produktów poprzez cross-sells (promowanie powiązanych produktów) i upsells (promowanie produktów o lepszych funkcjach).
- Zbuduj swoją listę mailingową lub obserwujących w mediach społecznościowych lub przypomnij swoim klientom o trwających wyprzedażach i promocjach.
W tym poradniku będziemy używać OptinMonster. Jest to najlepsza wyskakująca wtyczka WordPress i potężne narzędzie do optymalizacji konwersji, które pozwala zamienić porzucających odwiedzających w subskrybentów i klientów.
Płynnie integruje się z WooCommerce i ma potężne opcje personalizacji stworzone specjalnie dla sklepów WooCommerce.
Wskazówka: Aby tworzyć kupony dla twoich ofert, zalecamy korzystanie z Advanced Coupons. Umożliwia on tworzenie wielu różnych inteligentnych kuponów dla twojej witryny WooCommerce.
Pierwsze kroki z OptinMonster
Zanim zaczniesz tworzyć wyskakujące okienko WooCommerce, potrzebujesz konta OptinMonster, które jest połączone z twoją witryną WordPress.
Najpierw możesz przejść do witryny internetowej OptinMonster i założyć konto. Wystarczy kliknąć przycisk “Pobierz OptinMonster teraz”, aby rozpocząć.

Plan Pro OptinMonster umożliwia korzystanie z większości funkcji, które omówimy, w tym z reguły kierowania na intencje wyjścia. Jeśli chcesz utworzyć kampanię typu spin-to-win lub skonfigurować kierowanie geolokalizacyjne, będziesz potrzebować planu Growth.
Po zarejestrowaniu się w OptinMonster, musisz połączyć swoje konto OptinMonster z twoją witryną WordPress.
Aby to zrobić, musisz najpierw zainstalować i włączyć wtyczkę OptinMonster na twojej witrynie WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu powinieneś zobaczyć ekran powitalny OptinMonster. Kliknij przycisk “Połącz Twoje istniejące konto”.

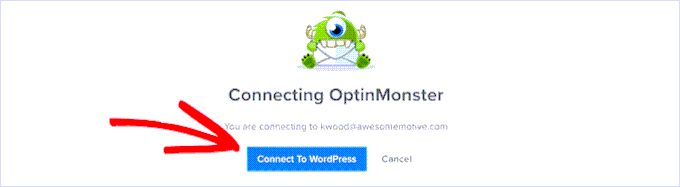
Otworzy się nowe okno.
Wystarczy kliknąć przycisk “Połącz z WordPress”, aby połączyć twoje konto OptinMonster z witryną internetową.

Następnie musisz połączyć swoje konto OptinMonster z kontem WooCommerce.
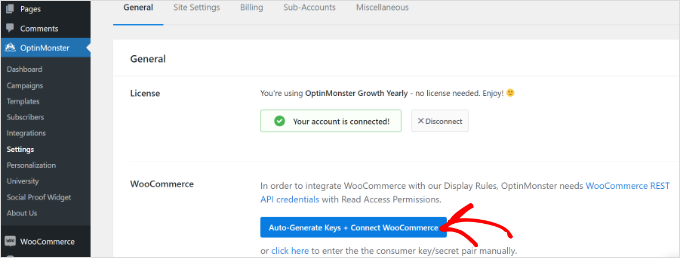
Najpierw przejdźmy do OptinMonster ” Ustawienia z twojego kokpitu WordPress.
Następnie na karcie “Ogólne” kliknij przycisk “Automatyczne generowanie kluczy + podłącz WooCommerce”.

WooCommerce wygeneruje klucze automatycznie i połączy się z twoim kontem OptinMonster.
W dalszej części tego poradnika omówimy kilka różnych rodzajów wyskakujących okienek WooCommerce. Możesz użyć tych szybkich odnośników, aby przejść bezpośrednio do instrukcji dla każdego z nich:
- How to Create a WooCommerce Coupon Popup
- How to Create a WooCommerce Cart Abandonment Popup
- How to Create a WooCommerce Cross-Sell Popup
- How to Create a WooCommerce Upsell Popup
- How to Create a Gamified WooCommerce 'Spin to Win' Popup
- How to Create a Fullscreen Popup for WooCommerce
- Putting Your WooCommerce Popup Live on Your Site
Gotowy? Wskakujmy od razu!
Jak utworzyć wyskakujące okienko kuponu WooCommerce?
Kupony to świetny sposób na zwiększenie sprzedaży. Możesz użyć wyskakującego okien ka, aby upewnić się, że klienci wiedzą o twoim kuponie i zachęcić ich do skorzystania z niego.
Po pierwsze, możesz przejść do OptinMonster ” Kampanie z twojego panelu administracyjnego WordPress i kliknąć przycisk “Utwórz pierwszą kampanię”.

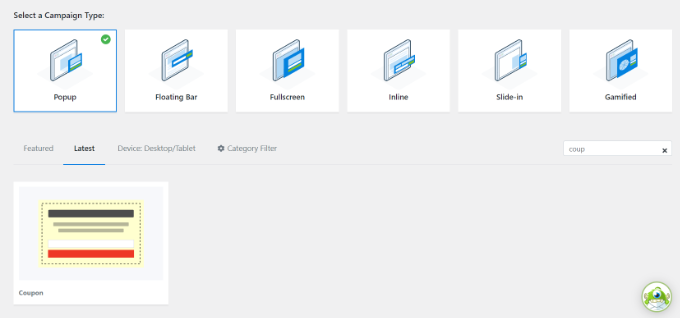
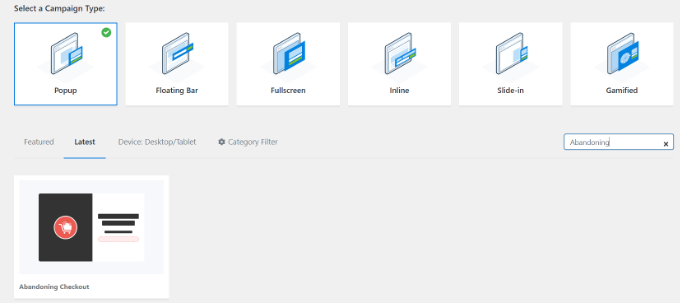
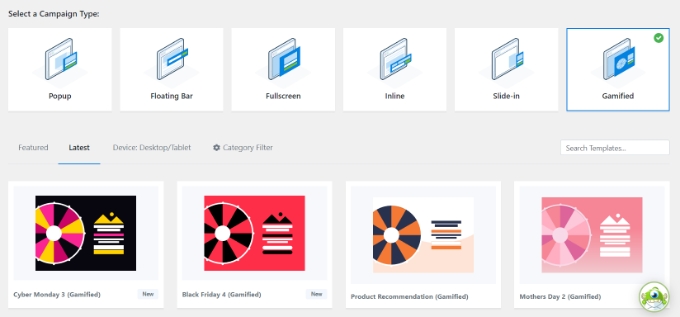
Następnie wystarczy wybrać rodzaj kampanii “Popup”.
Następnie wybierz twój szablon, ustawiając nad nim kursor myszy i klikając przycisk “Użyj szablonu”. W tym poradniku użyjemy szablonu “Coupon”.

Po wybraniu szablonu otworzy się okno podręczne.
OptinMonster poprosi Cię o nadanie nazwy Twojej kampanii. Dodaj nazwę i kliknij przycisk “Rozpocznij tworzenie”.

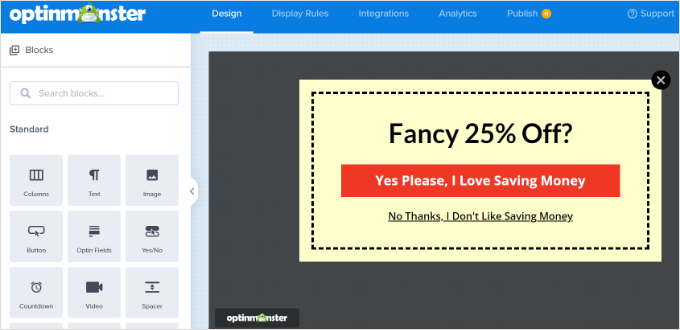
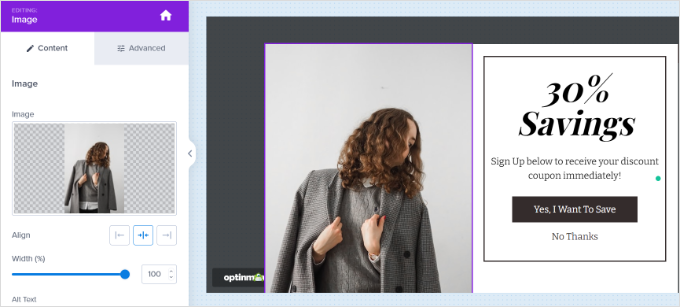
Teraz nadszedł czas na zaprojektowanie twojego kuponu.
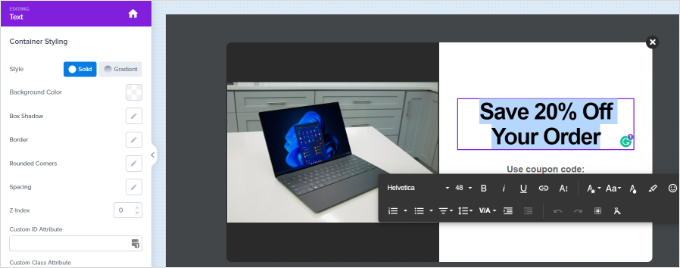
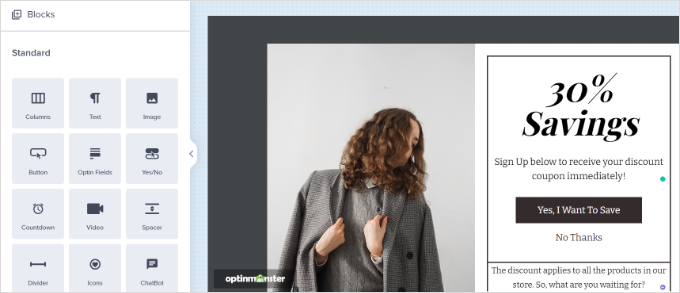
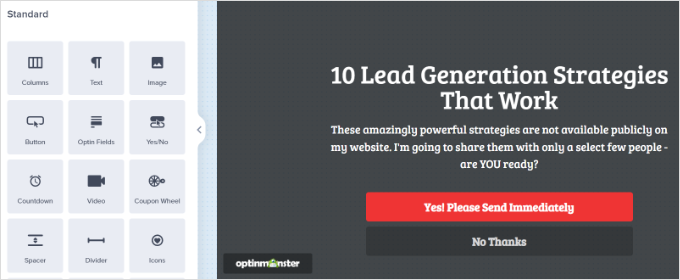
Kreator kampanii typu “przeciągnij i upuść” jest bardzo łatwy w użyciu i pozwala dostosować twój popup tak, jak chcesz. OptinMonster oferuje różne bloki do dodania do twojego szablonu.
Ponadto możesz kliknąć dowolny fragment szablonu wyskakującego kuponu, aby go edytować. Możesz zmienić tekst, krój pisma, kolory i nie tylko.

Możesz również usuwać części kuponu. Możesz na przykład zdecydować, że nie chcesz mieć pola rejestracji e-mail. Możesz po prostu wyświetlić kod kuponu w wyskakującym okienku, aby zachęcić klientów do natychmiastowego skorzystania z niego.
Domyślny kod kuponu to “SAVE25”. Jest on wyświetlany na ekranie po tym, jak klienci wpiszą swój adres e-mail. Można go łatwo zmienić lub usuwać w widoku “Sukces” dla twojego wyskakującego okienka.

Nie zapomnij zapisać twojego wyskakującego okienka po zakończeniu wprowadzania zmian w projekcie kuponu.
Aby uzyskać więcej pomocy, zapoznaj się z naszymi instrukcjami krok po kroku dotyczącymi tworzenia wyskakujących okienek z kuponami. Ten poradnik wyjaśnia również, jak zintegrować OptinMonster z twoją listą mailingową.
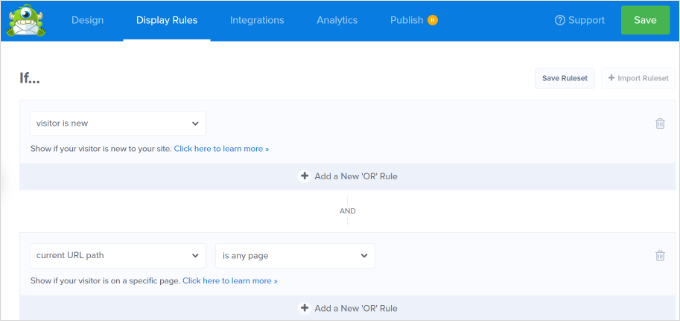
Po utworzeniu twojego wyskakującego okienka kuponu musisz ustawić zasady wyświetlania.
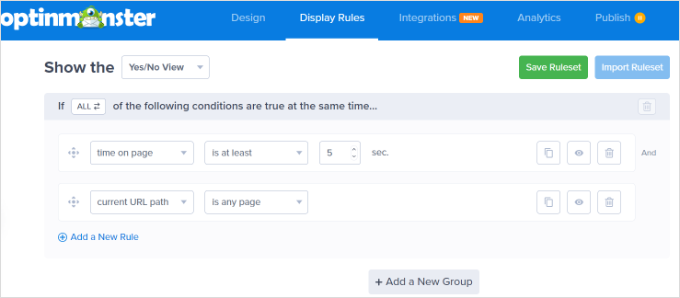
Wystarczy kliknąć kartę “Zasady wyświetlania” na górnym pasku. Domyślnie kupon pojawi się po upływie 5 sekund na wszystkich stronach twojej witryny.

Możesz zmienić ten czas na dłuższy lub krótszy lub oprzeć go na tym, jak długo odwiedzający był na twojej witrynie. Możesz również chcieć wyświetlać kupon tylko na niektórych stronach twojej witryny.
Ostatnim krokiem jest opublikowanie twojego kuponu popup i uruchomienie go na witrynie. Na końcu artykułu pokażemy, jak to zrobić.
Warto również zapoznać się z naszym przewodnikiem na temat tego, jak wykorzystać psychologię wyskakujących okienek, aby zwiększyć liczbę rejestracji o 250%.
Jak stworzyć wyskakujące okienko porzucenia koszyka WooCommerce?
Porzucenie koszyka może wiązać się z utratą ogromnej ilości pieniędzy.
Wyskakujące okienko to świetny sposób na zachęcenie odwiedzających do dokończenia zakupów. Możesz utworzyć specjalne wyskakujące okienko WooCommerce, które pojawi się, gdy użytkownik znajdzie się na stronie koszyka i przejdzie do opuszczenia twojej witryny.
Najpierw utwórz nową kampanię w OptinMonster. Jako rodzaj kampanii należy wybrać “Popup”. Następnie wybierz szablon dla twojego wyskakującego okienka. My użyjemy szablonu “Abandoning Checkout”.

Następnie OptinMonster otworzy okno popup.
Możesz teraz nadać swojej kampanii popup nazwę i kliknąć przycisk “Rozpocznij tworzenie”.

Twój wybrany szablon otworzy się w kreatorze kampanii.
Aby dostosować własny szablon kampanii, możesz przeciągać i upuszczać różne bloki lub zmieniać tekst, kolory, kroje pisma i nie tylko.

Następnie nadszedł czas, aby ustawić twój popup do wyświetlania na stronie koszyka WooCommerce.
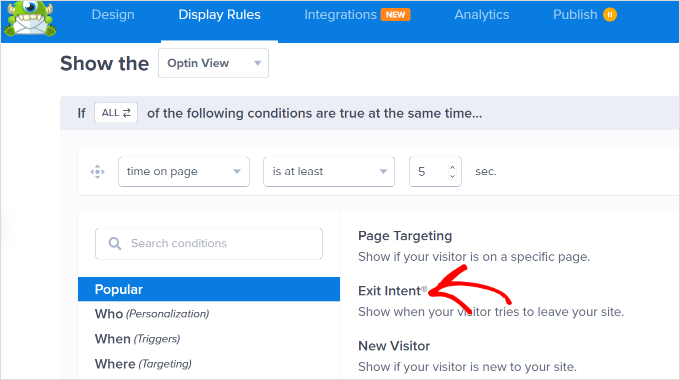
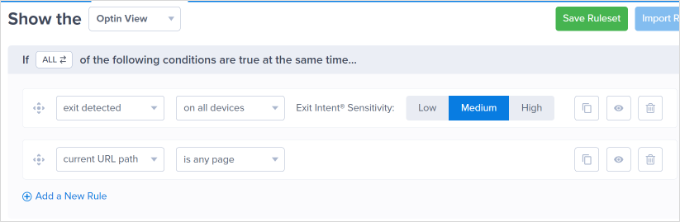
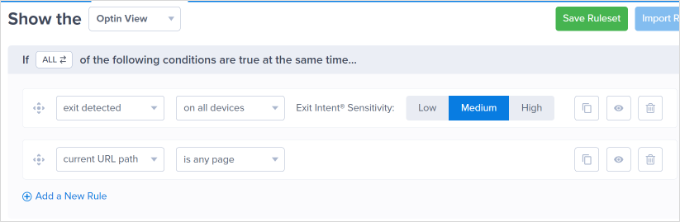
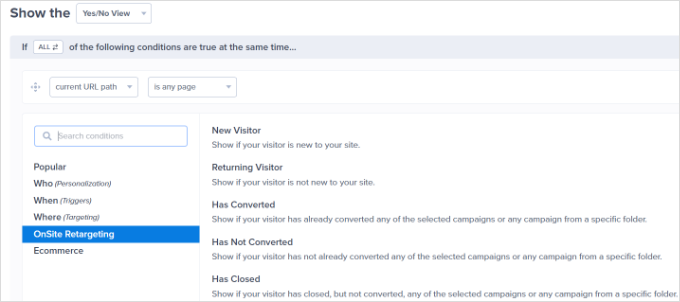
Najpierw kliknij kartę “Reguły wyświetlania” u góry ekranu, a następnie wybierz opcję “Intencja wyjścia”. Możesz także wybrać czułość intencji wyjścia.
Technologia exit intent firmy OptinMonster umożliwia wyświetlanie twojego komunikatu dokładnie w momencie, gdy użytkownik wykazuje zamiar opuszczenia twojej witryny internetowej.

Następnie przewiń stronę w dół i pozostaw pierwsze menu rozwijane jako “obecna ścieżka URL” i ustaw drugie menu rozwijane na opcję “dokładnie pasuje”.
W wyświetlonym polu wpisz adres URL twojej strony koszyka.

Nie zapomnij zapisać twoich zmian. Następnie przejdź do karty Opublikuj, aby opublikować twój kupon w sklepie internetowym.
Jak stworzyć wyskakujące okienko sprzedaży krzyżowej WooCommerce?
Innym świetnym sposobem na zwiększenie sprzedaży jest sprzedaż krzyżowa twoich popularnych produktów. Sprzedaż krzyżowa to promowanie produktu, który pasuje do czegoś, co klienci już kupują.
Na przykład, jeśli twój klient kupuje letnią koszulę, może być również zainteresowany zakupem kapelusza przeciwsłonecznego. Lub jeśli kupuje kartki okolicznościowe, może również potrzebować papieru do pakowania.
Aby utworzyć wyskakujące okienko sprzedaży krzyżowej w OptinMonster, należy najpierw utworzyć nową kampanię. Upewnij się, że wybrałeś “Popup” jako rodzaj kampanii, a następnie wybierz dowolny szablon.
Dla naszego wyskakującego okienka użyjemy szablonu “Shopping”.

Następnie OptinMonster poprosi o podanie nazwy kampanii.
Gdy to zrobisz, po prostu kliknij przycisk “Rozpocznij tworzenie”.

Zostaniesz przeniesiony do edytora kampanii. Tutaj możesz zmienić dowolny aspekt twojego szablonu, klikając na niego.
Przesłaliśmy inny obrazek dla naszej kampanii.

Następnie możesz dodać różne bloki do szablonu z menu po twojej lewej stronie.
Wystarczy przeciągnąć i upuścić na szablon bloki takie jak obrazki, przyciski, teksty, filmy i inne.

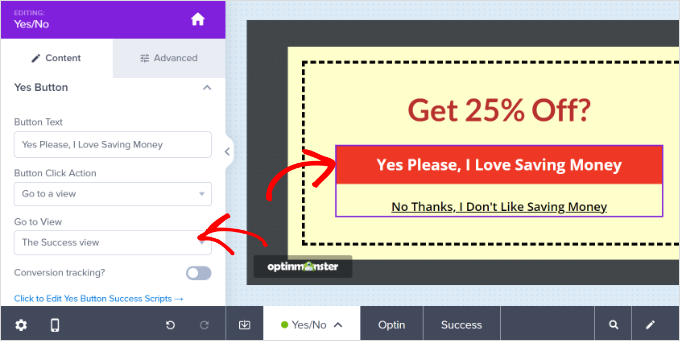
Jeśli zachowasz rejestrację przez e-mail, upewnij się, że edytujesz widok “Sukces” wyskakującego okienka, aby wyświetlić twój wybrany kod kuponu.
Wskazówka: Jeśli korzystasz z rejestracji e-mail, musisz również powiązać OptinMonster z twoim dostawcą poczty e-mail na karcie “Integracje”. Instrukcje na ten temat znajdują się w naszym przewodniku krok po kroku na temat tworzenia wyskakujących okienek z kuponami.
Po zakończeniu tworzenia twojej kampanii nie zapomnij kliknąć przycisku “Zapisz” w prawym górnym rogu.
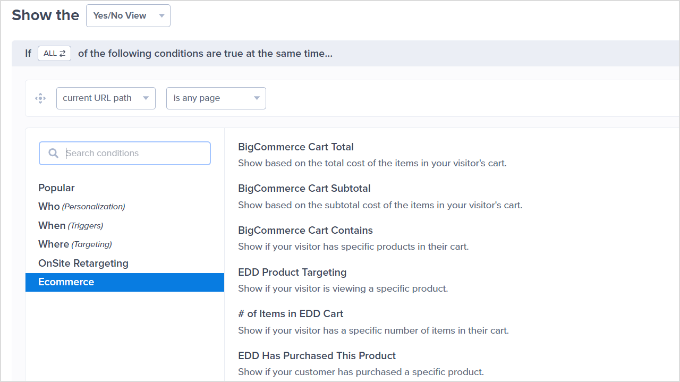
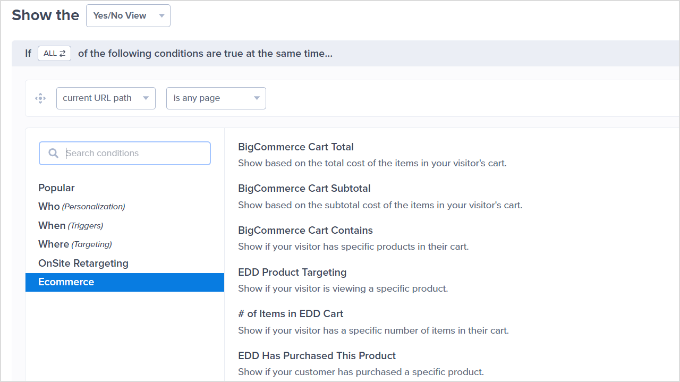
Następnie kliknij kartę “Reguły wyświetlania” i wybierz regułę “Kierowanie na produkty WooCommerce”.

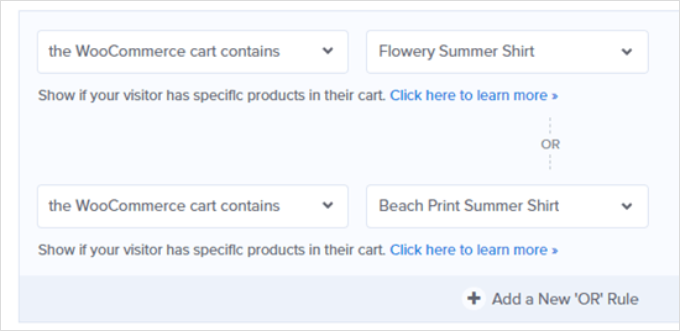
Po dodaniu kolejnej nowej reguły możesz ponownie wybrać regułę “Kierowanie na produkty WooCommerce”.
Następnie dodaj twój produkt jak poprzednio.

Nie zapomnij zapisać twoich ustawień. Teraz wystarczy postępować zgodnie z instrukcjami na końcu tego poradnika, aby umieścić twój popup na żywo na witrynie.
Jak stworzyć wyskakujące okienko WooCommerce Upsell?
WooCommerce upsell popup pozwala zachęcić klientów do zakupu produktu, który jest droższy niż ten, który rozważali.
Na przykład, jeśli sprzedajesz pakiet oprogramowania, możesz zaoferować specjalną ofertę na droższy plan lub zachęcić użytkowników do zakupu dodatków.
Aby stworzyć twój popup upsell, musisz najpierw utworzyć nową kampanię OptinMonster. Wybierz “Popup” jako rodzaj kampanii i wybierz dowolny szablon.

Po wybraniu szablonu OptinMonster wyświetli monit o nadanie nazwy twojej kampanii.
Po zakończeniu wystarczy kliknąć przycisk “Rozpocznij tworzenie”.

Możesz zmienić dowolny element kampanii, klikając go.
Jeśli chcesz od razu dać klientom kupon, po prostu usuwaj pole e-mail. Dodawanie bloków w kreatorze kampanii jest łatwe dzięki funkcji “przeciągnij i upuść”.

Gdy twój kupon będzie już satysfakcjonujący, kliknij przycisk “Zapisz” w prawym górnym rogu. Następnie kliknij kartę “Zasady wyświetlania”.
Następnie ustaw regułę wyświetlania, aby pokazać wyskakujące okienko, gdy użytkownik spojrzy na określony produkt. Aby to zrobić, wystarczy wybrać regułę “WooCommerce Product Targeting”.

Następnie wystarczy określić produkt, dla którego będzie prowadzona kampania.
Wskazówka: Nie chcesz przechodzić przez etapy łączenia OptinMonster i WooCommerce? Zamiast tego możesz użyć reguły kierowania na stronę OptinMonster, aby kierować na adres URL twojej strony produktu.
Po ustawieniu reguł wyświetlania, zapisz twój popup. Następnie po prostu umieść go na swojej witrynie, postępując zgodnie z instrukcjami na końcu tego poradnika.
Jak stworzyć Gamified WooCommerce ‘Spin to Win’ Popup?
Grywalizowany popup “zakręć, aby wygrać” daje klientom specjalną ofertę lub kupon. To zabawna alternatywa dla zwiększenia konwersji i ogólnego zaangażowania.
Najpierw utwórz nową kampanię w OptinMonster i wybierz rodzaj kampanii “Gamified”. Następnie możesz wybrać dowolny szablon, którego chcesz użyć.

OptinMonster poprosi cię o nadanie twojej kampanii nazwy.
Gdy to zrobisz, kliknij przycisk “Rozpocznij tworzenie”.

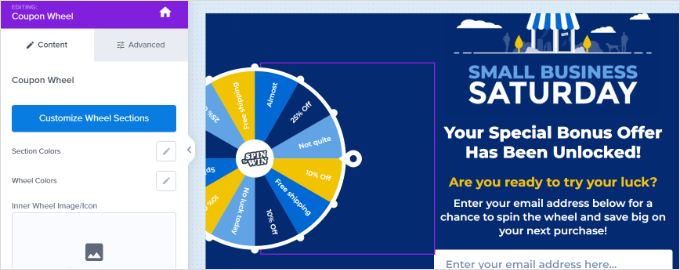
Zobaczysz teraz szablon koła kuponów w edytorze kampanii OptinMonster.
Wystarczy kliknąć dowolny element, który chcesz zmienić. Ponadto, możesz dodać więcej bloków do swoich szablonów, takich jak obrazek, film, przycisk i wiele innych.
Aby edytować różne opcje na kole, kliknij je, a następnie kliknij przycisk “Dostosuj sekcje koła”.

Spowoduje to otwarcie nowego wyskakującego okna, w którym możesz zobaczyć wszystkie sekcje na twoim kole spin-to-win.
Wystarczy dostosować lub edytować kody kuponów, wartości procentowe i oferty specjalne na kole.

Gdy będziesz zadowolony ze swojego koła kuponów, zapisz swoje ustawienia.
Postępuj zgodnie z naszym przewodnikiem krok po kroku, aby utworzyć wyskakujące okienko “zakręć, aby wygrać”, jeśli chcesz uzyskać więcej pomocy w konfiguracji twojego koła kuponów.
Następnie możesz przejść do karty “Reguły wyświetlania” i wybrać, kiedy wyświetlić twoją kampanię. Na przykład, możesz pokazać koło grywalizacji, gdy użytkownik ma zamiar opuścić witrynę internetową, korzystając z funkcji Exit Intent.

Teraz możesz umieścić popup na żywo na twojej witrynie, postępując zgodnie z instrukcjami na końcu tego poradnika.
Jak stworzyć pełnoekranowy tryb Popup dla WooCommerce?
Innym bardzo skutecznym popupem, który możesz stworzyć dla twojego sklepu internetowego, jest popup WooCommerce w trybie pełnoekranowym. Pozwala ono powitać nowych odwiedzających i zachęcić ich do dołączenia do twojej listy mailingowej. W zamian możesz zaoferować im specjalną zniżkę lub darmową wysyłkę.
Aby utworzyć pełnoekranowy tryb popup w OptinMonster, należy utworzyć nową kampanię, wybrać rodzaj kampanii “Fullscreen” i szablon.

Następnie wpisz nazwę twojej kampanii.
Gdy będziesz gotowy, po prostu kliknij przycisk “Rozpocznij tworzenie”.

Teraz zobaczysz swoją matę powitalną w trybie pełnoekranowym w kreatorze OptinMonster. Możesz teraz dodawać, usuwać i zmieniać układ bloków w twoim szablonie.
Ponadto istnieje więcej opcji edycji istniejących bloków, takich jak tekst i obrazek, aby dopasować je do twojego sklepu. Po prostu kliknij to, co chcesz zmienić.

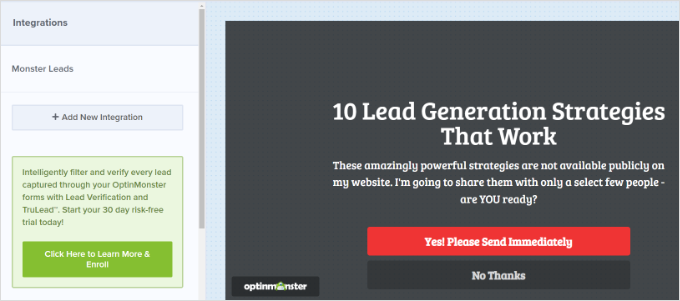
Następnie musisz zintegrować OptinMonster ze swoją listą mailingową, klikając kartę “Integracje”.
W tym miejscu można kliknąć przycisk “+ Utwórz nową integrację” i wybrać twoje narzędzie do e-mail marketingu. Następnie możesz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć się z usługą e-mail marketingu.

Następnie możesz przejść do karty “Reguły wyświetlania”. W przypadku reguł wyświetlania chcesz ustawić twoją matę powitalną tak, aby wyświetlała się tylko osobom odwiedzającym stronę po raz pierwszy.
Aby to zrobić, wystarczy wybrać opcję “Nowy gość”.

Jeśli chcesz, aby mata powitalna była wyświetlana na wszystkich stronach twojej witryny, po prostu pozostaw menu rozwijane “obecna ścieżka URL” ustawione na “to dowolna strona”.
Nie zapomnij kliknąć przycisku “Zapisz” u góry ekranu.

Teraz możesz uruchomić swój popup na witrynie, postępując zgodnie z poniższymi instrukcjami.
Aby uzyskać więcej wskazówek, zapoznaj się z naszym przewodnikiem po tworzeniu maty powitalnej dla twojej witryny WordPress. Znajdziesz tam również kilka przydatnych przykładów.
Umieszczenie twojego WooCommerce Popup na żywo na witrynie
Po utworzeniu dowolnego wyskakującego okienka musisz je uruchomić, zanim pojawi się na twojej witrynie internetowej.
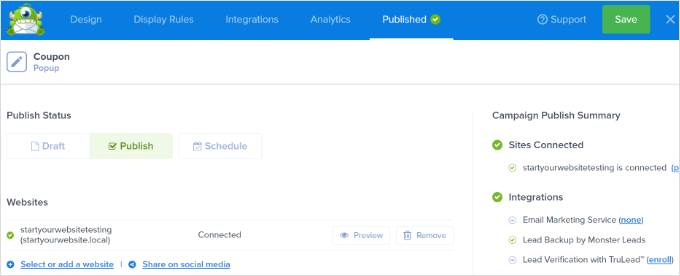
Najpierw należy kliknąć kartę “Opublikuj” w aplikacji OptinMonster. Następnie zmień “Status publikacji”, aby ustawić go na “Opublikuj”.

Uwaga: Ważne jest, aby pamiętać, że twój popup nie będzie od razu aktywny. Nadal musisz uruchomić go w WordPress.
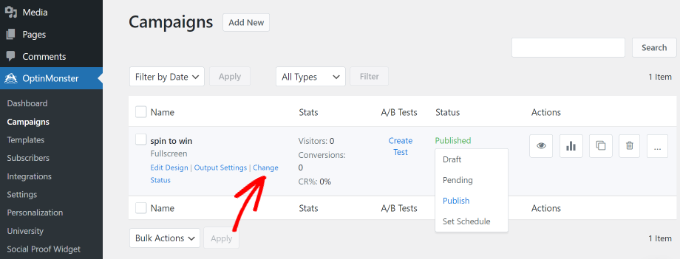
Teraz wróć do swojego panelu administracyjnego WordPress i przejdź do zakładki OptinMonster ” Campaigns. W tym miejscu możesz kliknąć opcję “Zmień status” dla dowolnej kampanii, a następnie wybrać “Opublikuj” z menu rozwijanego.

Zawsze warto sprawdzić twoją witrynę, aby upewnić się, że wyskakujące okienko wyświetla się zgodnie z przeznaczeniem.
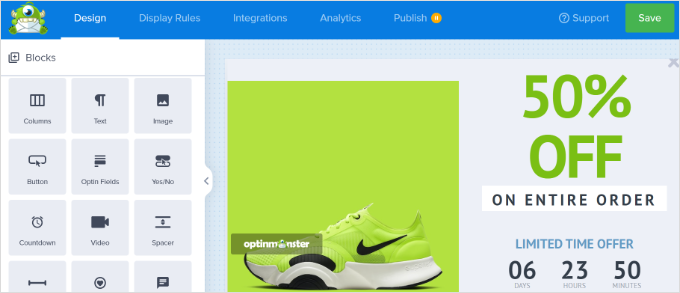
Oto nasza kampania up-sell w działaniu, promująca buty wśród klientów.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak stworzyć wyskakujące okienko WooCommerce, aby zwiększyć sprzedaż. Być może spodoba ci się również nasza lista najlepszych wtyczek WooCommerce dla twojego sklepu i nasze porównanie najlepszych dostawców hostingu WooCommerce, aby przyspieszyć twój sklep.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.