Mata powitalna to pełnoekranowa, dynamiczna nakładka, która może pomóc w uzyskaniu większej liczby subskrybentów newslettera, pobrań e-booków, sprzedaży produktów i nie tylko.
W WPBeginner i innych markach konsekwentnie wykorzystujemy maty powitalne do budowania naszej listy mailingowej i promowania różnych produktów. To świetny sposób na zwiększenie konwersji na twojej witrynie internetowej i zachęcenie ludzi do powrotu.
W tym artykule podzielimy się tym, jak stworzyć matę powitalną dla twojej witryny WordPress, wraz z kilkoma świetnymi przykładami mat powitalnych, z których możesz się uczyć.

Dlaczego mata powitalna może zwiększyć twoją konwersję?
Ponad 70% odwiedzających opuszczających twoją witrynę internetową WordPress nigdy nie powróci, chyba że przekształcisz ich w subskrybentów e-mail lub klientów.
Mata powitalna to duży, pełnoekranowy materiał reklamowy, który blokuje widok pozostałej treści twojej witryny internetowej, aby przyciągnąć uwagę użytkownika.
Może się to wydawać złym pomysłem, ale jest to świetny sposób na natychmiastowe dotarcie z twoją wiadomością do odwiedzających.
Jeśli odwiedzający nie chcą tego, co oferujesz, mogą po prostu zamknąć matę powitalną.
Oczywiście, jeśli zamiast wyskakującego okienka z intencją zakończenia wyświetlana jest mata powitalna, warto dać użytkownikom dobry powód do rejestracji, taki jak kod rabatowy lub nawet gratis.
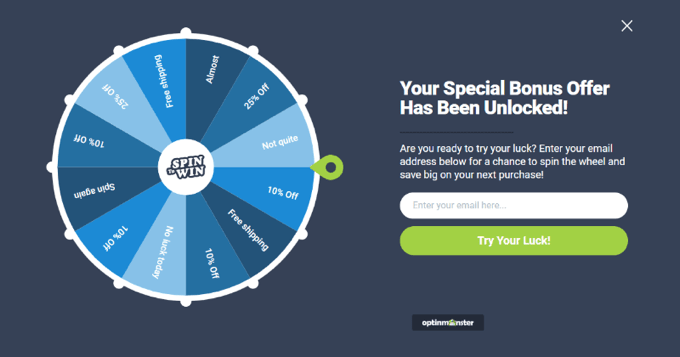
Na przykład, być może widziałeś popularne sklepy e-handlu oferujące specjalną zniżkę za pomocą pełnoekranowej maty powitalnej z grywalizacją.

W innych przypadkach, być może widziałeś popularnych blogerów używających pełnoekranowej maty powitalnej do rozwijania swojego newslettera e-mail.
Można na przykład zaoferować darmowy przewodnik lub plik PDF w zamian za adres e-mail użytkownika.

W związku z tym przyjrzyjmy się, jak łatwo dodać matę powitalną do twojej witryny internetowej.
Jak stworzyć matę powitalną dla twojej witryny internetowej?
Najprostszym sposobem na stworzenie maty powitalnej w WordPress jest użycie OptinMonster. Jest to najlepsze oprogramowanie do generowania leadów na świecie i umożliwia łatwe tworzenie formularzy optin, w tym mat powitalnych.
Możesz przeczytać naszą pełną recenzję OptinMonster, aby uzyskać więcej szczegółów.
Najpierw należy przejść na witrynę internetową OptinMonster i założyć konto. Do tworzenia nakładek w trybie pełnoekranowym potrzebny będzie co najmniej plan Basic.

Następnie należy zainstalować i włączyć wtyczkę OptinMonster WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Wtyczka łączy aplikację OptinMonster z twoją witryną internetową. Po włączaniu wtyczki zobaczysz kreator konfiguracji w twoim kokpicie WordPress. Kliknij przycisk “Połącz Twoje istniejące konto”.

Następnie otworzy się nowe okno.
Wystarczy kliknąć przycisk “Połącz z WordPress”.

Teraz możesz stworzyć swoją matę powitalną.
Tworzenie maty powitalnej dla twojej witryny internetowej
Możesz udać się do OptinMonster ” Kampanie, aby utworzyć nową kampanię.
Kliknij przycisk “Utwórz twoją pierwszą kampanię”, aby rozpocząć tworzenie maty powitalnej.

Pojawi się nowe okno, w którym można wybrać gotowe szablony lub gotowe do użycia kampanie i magnesy, inspirowane przez odnoszące sukcesy marki. OptinMonster daje również możliwość zatrudnienia specjalisty, który dostosuje twoje kampanie.
W tym poradniku użyjemy opcji “Szablony”.

Spowoduje to przejście do kreatora kampanii OptinMonster.
Następnie wybierz “Tryb pełnoekranowy” dla twojego rodzaju kampanii.

Musisz wybrać szablon dla twojej kampanii. Użyjemy szablonu “Entrance”, ale możesz wybrać inny, jeśli chcesz.
Po wybraniu szablonu wpisz nazwę twojej kampanii i kliknij przycisk “Rozpocznij tworzenie”.

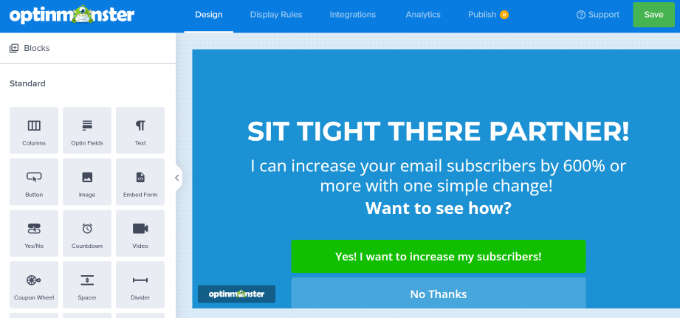
Następnie możesz dostosować twoją kampanię za pomocą kreatora “przeciągnij i upuść”. Możesz tutaj zmienić wszystko, co chcesz.
Istnieją różne bloki, które można dodać do kampanii, takie jak obrazki, tekst, przyciski i inne. Będziesz także chciał edytować tekst, aby odpowiadał Twojej ofercie.

Wystarczy kliknąć dowolny element, aby zobaczyć, że można go edytować w panelu po lewej stronie.
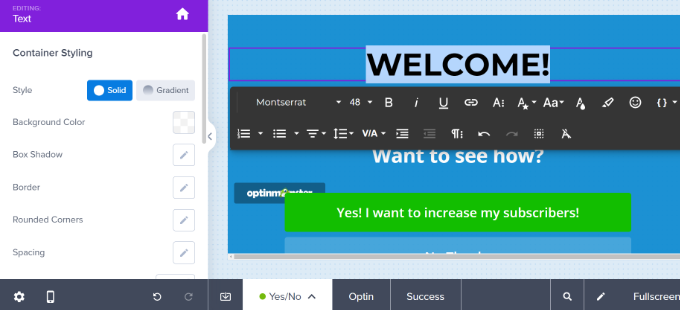
Na przykład, zmienimy nagłówek pełnoekranowej maty powitalnej dla naszej kampanii demonstracyjnej.

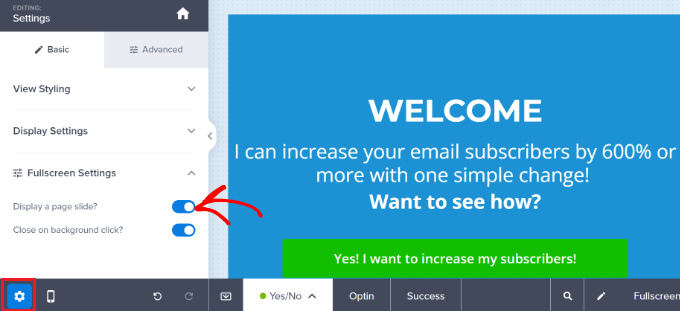
Następnym krokiem jest włączenie Twojej maty powitalnej. Możesz to zrobić, klikając ikonkę koła zębatego Ustawienia w lewym dolnym rogu.
W tym miejscu należy przełączyć opcję “Wyświetlić slajd strony?”, aby ją włączyć.

Oznacza to, że twoja mata powitalna zsunie się z góry ekranu, zamiast znikać z widoku.
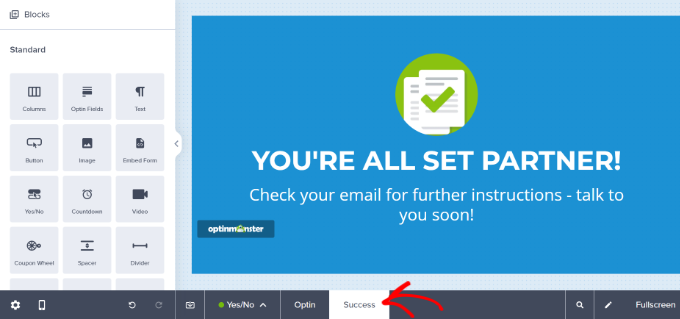
Następnie musisz przełączyć się do widoku “Sukces” twojej maty powitalnej. To jest to, co twoi użytkownicy zobaczą po wykonaniu pożądanego działania. Jeśli chcesz, możesz dostosować widok sukcesu lub użyć domyślnego szablonu.

Gdy już będziesz zadowolony ze swojej maty powitalnej, możesz skonfigurować sposób jej wyświetlania na Twojej witrynie.
Wyświetlanie maty powitalnej na twojej witrynie WordPress
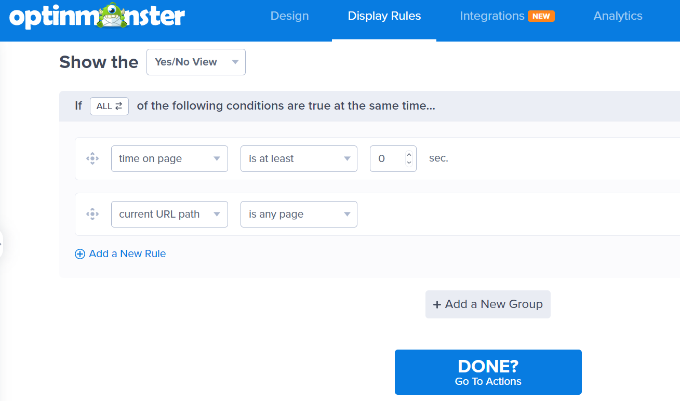
Możesz ustawić sposób wyświetlania wyskakującego okienka maty powitalnej, przechodząc do karty “Reguły wyświetlania” w OptinMonster.
Istnieje wiele opcji personalizacji i targetowania, takich jak lokalizacja użytkowników, jakie przedmioty mają w koszyku e-handlu, co robili wcześniej na twojej witrynie, zamiar wyjścia i wiele innych.
Domyślnie kampanie OptinMonster wyświetlają się na wszystkich stronach twojej witryny po tym, jak odwiedzający był tam przez 5 sekund.

Ponieważ jest to mata powitalna, prawdopodobnie będziesz chciał, aby wyświetlała się natychmiast. Wystarczy zmienić tę wartość na 0 sekund.
Domyślnie mata powitalna będzie wyświetlana na każdej stronie twojej witryny. Możesz łatwo dołączyć lub wykluczyć określone strony za pomocą reguł personalizacji OptinMonster.

Możesz kliknąć przycisk “Gotowe? Przejdź do działań”, gdy skończysz.
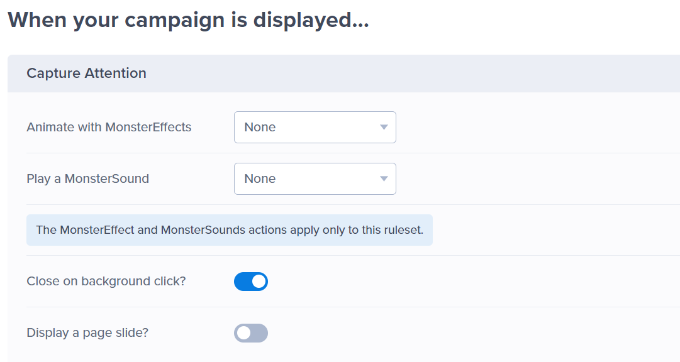
Następnie zobaczysz więcej opcji wyświetlania twojej kampanii. Możesz na przykład dodać efekt lub odtworzyć dźwięk, gdy kampania pojawi się na ekranie użytkownika.
W tym poradniku użyjemy ustawień domyślnych.

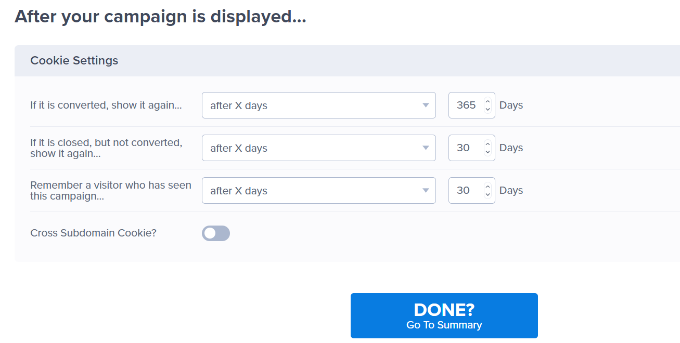
Jeśli przewiniesz w dół, zobaczysz Ustawienia plików ciasteczka dla twojej kampanii.
Możesz na przykład ponownie wyświetlić twoją kampanię, jeśli użytkownik dokonał już konwersji po określonej liczbie dni. Istnieją również opcje ponownego wyświetlenia kampanii osobom, które zamknęły wyskakujące okienko lub widziały je, ale nie dokonały konwersji.

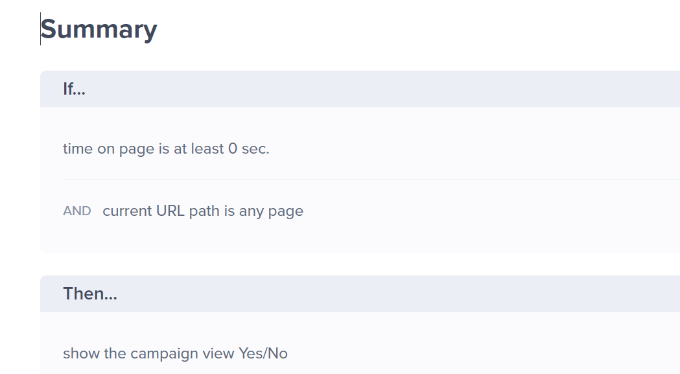
Na następnym ekranie zobaczysz podsumowanie twoich ustawień reguł wyświetlania.
Ustawienia można edytować przed opublikowaniem kampanii.

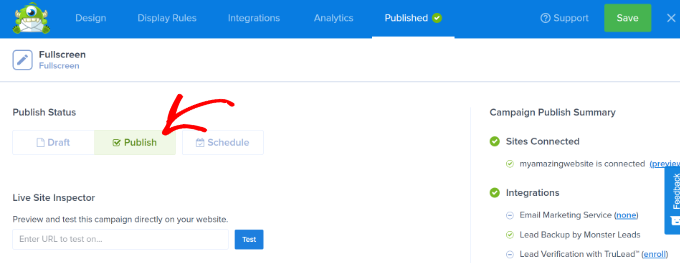
Gdy twoja mata powitalna będzie gotowa do udostępnienia, po prostu przejdź do karty “Opublikuj” w górnej części ekranu.
Zmień status publikacji z “Wersja robocza” na “Opublikuj”.

Nie zapomnij kliknąć “Zapisz”, aby zapisać twoje zmiany i zamknąć kreator kampanii.
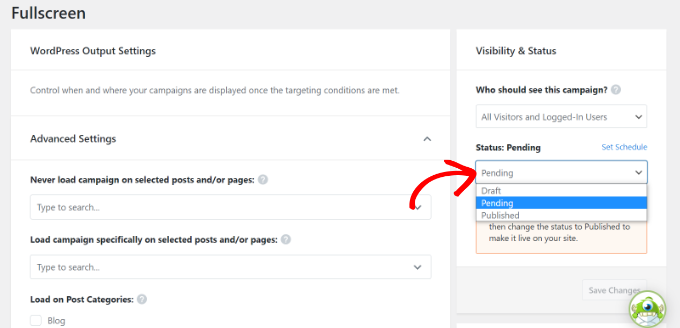
Następnie zobaczysz Ustawienia wyjściowe WordPress dla twojej kampanii. Upewnij się, że Twoja kampania została opublikowana.
Jeśli tak nie jest, wystarczy kliknąć menu rozwijane Status i wybrać opcję “Opublikowane”. Nie zapomnij kliknąć przycisku “Zapisz zmiany”, gdy skończysz.

Aby sprawdzić twoją kampanię, użytkownik może przejść na twoją witrynę internetową w nowym oknie przeglądarki w trybie incognito.
Powinieneś zobaczyć, jak twoja mata powitalna wsuwa się płynnie z góry ekranu.

Przykłady świetnych mat powitalnych
Przyjrzyjmy się kilku przykładom mat powitalnych z różnych branż. Dla każdego z nich omówimy to, co robią dobrze, a także wszelkie drobne zmiany, które możemy zasugerować.
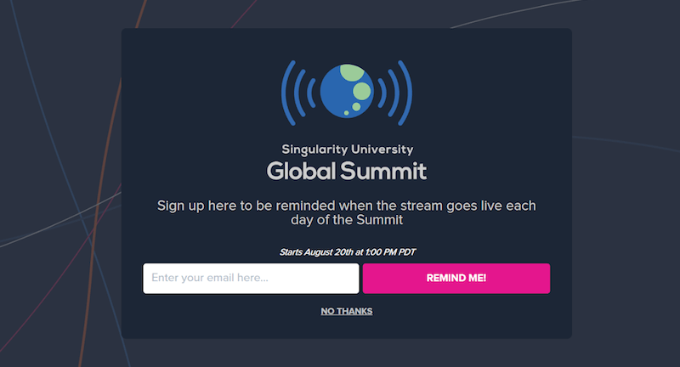
1. Osobliwość
Ta mata powitalna od Singularity zachęciła użytkowników do zarejestrowania się i obejrzenia transmisji na żywo z globalnego szczytu Singularity University. Odniosła ona ogromny sukces i zdobyła ponad 2000 nowych rejestracji e-mail w ciągu 9 dni.

Szczególnie podoba nam się świetne wykorzystanie logo, wyraźny krój pisma i jasny przycisk “Przypomnij mi!”.
2. Goins, pisarz
Ta mata powitalna od Goins, Writer oferuje darmowy przewodnik. Jest to jasna, prosta oferta, a minimalistyczny design pasuje do reszty witryny internetowej.

Uważamy, że przyciski “Tak” i “Nie, dziękuję” są przejrzyste i łatwe w użyciu, a użycie liczb w nagłówku tworzy atrakcyjną ofertę.
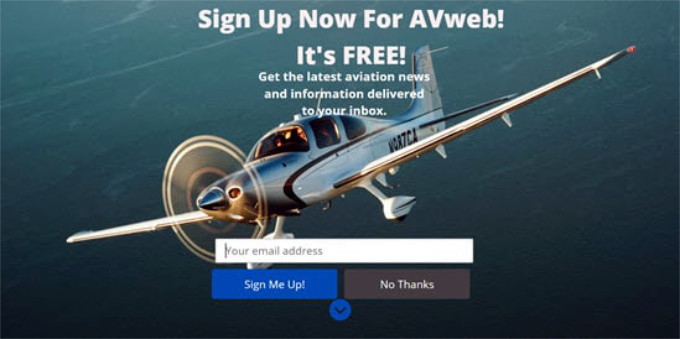
3. AVweb
Ta mata powitalna ma duży, wyraźny obrazek małego samolotu. Od razu przyciąga wzrok.

Podoba nam się świetny obrazek i wyraźne wezwanie do działania “Zapisz mnie!”. Jedną małą możliwą modyfikacją byłoby skrócenie sloganu, aby nie zakrywał górnej części obrazka.
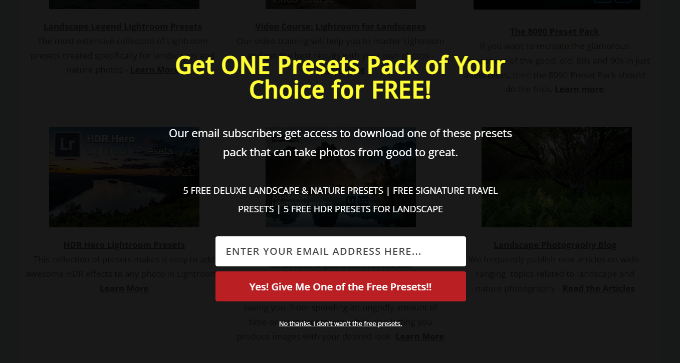
4. Wczytywanie krajobrazów
Ta mata powitalna od Loaded Landscapes różni się nieco od innych przykładów. Tło jest lekko przezroczyste.

Podoba nam się przejrzysta oferta i entuzjazm czerwonego przycisku wezwania do działania. Tło witryny pod matą powitalną może być nieco rozpraszające, więc warto je zmienić, aby było w pełni nieprzezroczyste.
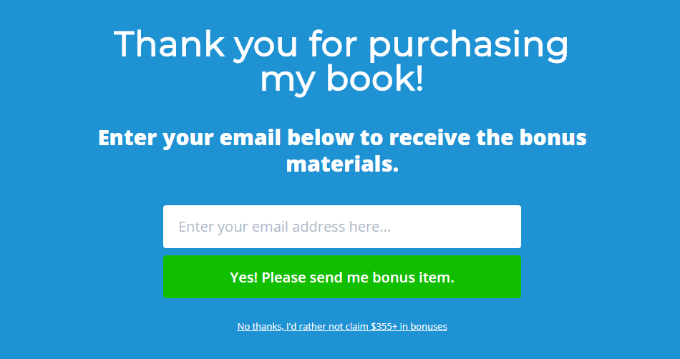
5. OptimizeMyBnb
Ta mata powitalna była używana na określonej stronie, która została umieszczona jako klikalny odnośnik w książce sprzedawanej przez właściciela witryny internetowej za pośrednictwem zewnętrznych sprzedawców detalicznych. Sprzedawcy ci nie przekazywali jednak danych własnych klientów. Wykorzystanie maty powitalnej w ten sposób pomogło przechwycić adresy e-mail klientów.

Uważamy, że bardzo wyraźny nagłówek, podtytuł i tekst wezwania do działania zadziałały dobrze, a przycisk “nie, dziękuję” został dobrze wykorzystany, aby dać użytkownikowi poczucie FOMO.
Istnieją dziesiątki innych przykładów pełnoekranowych mat powitalnych, które można zobaczyć, ale nie dodaliśmy ich wszystkich w tym przewodniku.
Jeśli szukasz więcej inspiracji, oto kilka rzeczy, które możesz zrobić z matą powitalną w trybie pełnoekranowym:
- Przedstawienie ukierunkowanej oferty lub kuponu
- Prezentacja nowych produktów i usług
- Niech odwiedzający wiedzą, czego mogą oczekiwać od witryny.
- Pozyskiwanie nowych subskrybentów poprzez wyróżnianie ich najlepszych treści
- Kierowanie odwiedzających do ich profili w mediach społecznościowych
- Zbieranie subskrybentów e-mail w ramach fazy poprzedzającej uruchomienie.
Jeśli poważnie myślisz o poprawie konwersji na swojej witrynie internetowej, to mata powitalna, a nawet pełnoekranowe reklamy pełnoekranowe są jednymi z najbardziej konwertujących elementów, które możesz dodać do swojej witryny internetowej.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć matę powitalną dla twojej witryny internetowej i że przykłady okazały się inspirujące. Warto również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek z kuponami w WordPressie i najlepszych wtyczek do paska powiadomień WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Adebambo Oyinlola Aderonke
Is it possible for a blogger who is on free plan to use a welcome mat?
WPBeginner Support
All of our tutorials are for WordPress.org sites, WordPress.com has limitations on what plugins are available and this is not an option on WordPress.com to our knowledge at this time.
Admin