Korzystanie z bramki powitalnej jest jedną z najskuteczniejszych technik budowania listy mailingowej. Natychmiast przyciąga uwagę użytkownika i pomaga zwiększyć konwersje.
Regularnie korzystamy z kampanii powitalnych na WPBeginner i innych naszych produktach, aby rozwijać naszą listę mailingową i zwiększać konwersje. Z naszego doświadczenia wynika, że najlepszym narzędziem do tego celu jest OptinMonster. Jest bardzo prosty i oferuje potężne reguły wyświetlania.
W tym artykule pokażemy, jak stworzyć bramę powitalną w WordPressie, nie mając wpływu na SEO.

Co to jest bramka powitalna?
Bramka powitalna to pełnoekranowe wezwanie do działania, które pojawia się, zanim użytkownik zobaczy jakąkolwiek treść. Często właściciele witryn WordPress używają go, aby szybko przyciągnąć uwagę użytkowników i wyświetlić ukierunkowaną ofertę w celu zbudowania listy mailingowej.
Tradycyjne techniki bramy powitalnej po prostu przekierowywały użytkowników na nową stronę. Ponieważ użytkownicy nie widzą na ekranie nic poza wezwaniem do działania lub reklamą, zapewnia to maksymalną konwersję. Brzmi świetnie, prawda? Jednak tutaj jest haczyk.
Przekierowywanie użytkowników na stronę, o którą nie prosili, jest szkodliwe dla SEO Twojej witryny WordPress i komfortu użytkowania. Google karze witryny internetowe za przekierowywanie użytkowników zamiast pokazywania im żądanej treści.
Jednak nowoczesne wtyczki bramek powitalnych WordPress pozwalają zmaksymalizować konwersje, nie mając wpływu na SEO twojej witryny. Przyjrzyjmy się, jak możesz je stworzyć dla twojej witryny internetowej.
Dodawanie bramy powitalnej do witryny internetowej WordPress
Najlepszym sposobem na dodanie bramki powitalnej w WordPress jest użycie OptinMonster. Jest to najlepsza wtyczka WordPress popup i rozwiązanie do generowania leadów na rynku.
Umożliwia tworzenie formularzy optin o wysokiej konwersji, takich jak bramki powitalne, wyskakujące okienka lightbox z intencją wyjścia, suwaki wyzwalane przewijaniem, pływające paski i inne. Możesz także przeprowadzać testy A/B, targetować na poziomie strony i gromadzić analizy konwersji.
Możesz przeczytać naszą pełną recenzję OptinMonster, aby uzyskać więcej szczegółów.
OptinMonster jest usługą płatną, ale użytkownicy WPBeginner otrzymują ekskluzywne 10% zniżki z kodem kuponu OptinMonster: WPB10. Będziesz potrzebował co najmniej planu Basic, aby korzystać z nakładek w trybie pełnoekranowym do tworzenia bramy powitalnej.
Najpierw należy przejść na witrynę internetową OptinMonster i założyć konto. Wystarczy kliknąć przycisk “Pobierz OptinMonster teraz”, aby rozpocząć.

Po zakupie OptinMonster należy zainstalować i włączać wtyczkę WordPress OptinMonster. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Wtyczka pozwala połączyć twoje konto OptinMonster z witryną internetową WordPress.
Po włączaniu zobaczysz ekran powitalny. Kliknij przycisk “Połącz Twoje istniejące konto”.

Następnie otworzy się nowe okno z prośbą o podłączenie twojej witryny internetowej WordPress.
Możesz kliknąć przycisk “Połącz z WordPress”, aby kontynuować.

Następnie musisz przejść do OptinMonster ” Campaigns z twojego kokpitu WordPress.
Tutaj możesz kliknąć przycisk “Utwórz twoją pierwszą kampanię”.

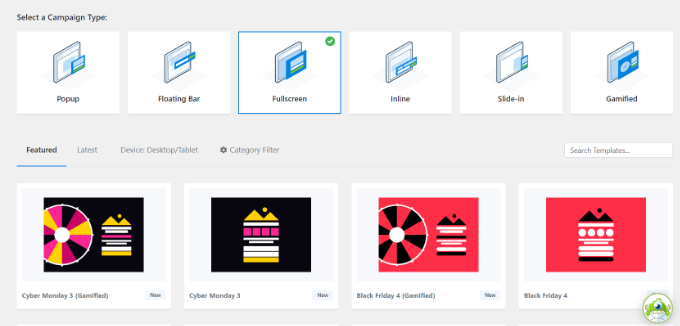
Następnie OptinMonster poprosi o wybranie rodzaju kampanii i szablonu.
Ponieważ chcesz utworzyć bramkę powitalną, wybierz rodzaj kampanii “Tryb pełnoekranowy”. Z tego miejsca możesz wybrać szablon dla twojej kampanii.

Po wybraniu szablonu otworzy się nowe okno.
Wpisz nazwę twojej kampanii i kliknij przycisk “Rozpocznij tworzenie”.

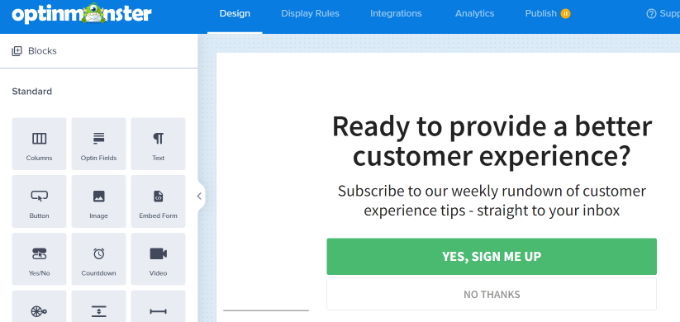
Spowoduje to uruchomienie narzędzia do tworzenia kampanii metodą “przeciągnij i upuść”.
Możesz dodawać bloki z menu po twojej lewej stronie, po prostu przeciągając i upuszczając je na szablon. Dostępne są na przykład bloki do dodawania obrazków, przycisków, filmów i innych elementów.

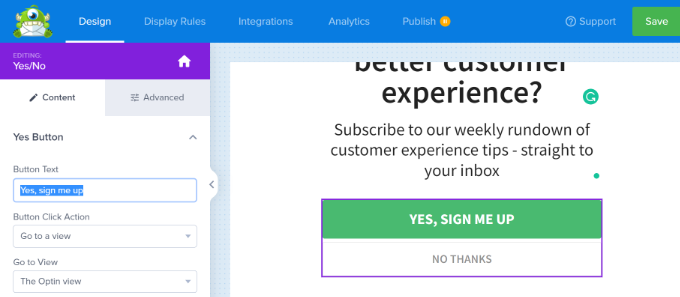
Poza tym, można kliknąć na istniejące bloki w szablonie, aby dostosować je do własnych potrzeb.
Można na przykład kliknąć przycisk wezwania do działania (CTA) szablonu, aby zmienić jego tekst, wyrównanie, kolor i nie tylko.

Po zakończeniu kliknij przycisk “Zapisz” u góry.
Wyświetlanie twojej kampanii Welcome Gate w WordPressie
Czas ma kluczowe znaczenie, gdy chcesz wyświetlić bramkę powitalną na pełnym ekranie. W przeciwieństwie do innych rozwiązań dostępnych na rynku, OptinMonster zapewnia szeroki zakres kontroli behawioralnych, które pomagają zwiększyć twój współczynnik konwersji.
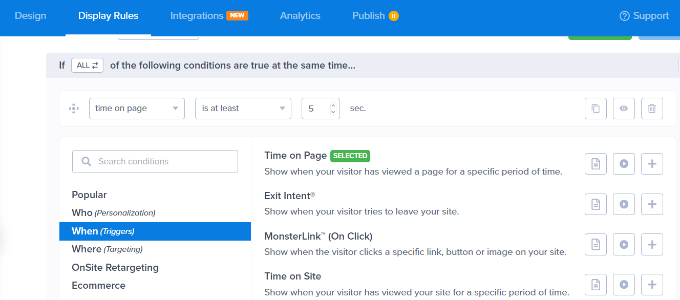
Najpierw musisz przejść do karty “Reguły wyświetlania” u góry.
Następnie możesz wybrać różne rodzaje reguł wyświetlania twojej kampanii. Można na przykład wyświetlić bramkę powitalną, gdy użytkownik spędzi określony czas na stronie.

Podobnie, można również pokazać kampanię jako bramę wyjściową.
Wybierając regułę wyświetlania Exit Intent, wyskakujące okienko otworzy się w momencie, gdy odwiedzający ma zamiar opuścić twoją witrynę internetową. Pomaga to przekształcić porzucających odwiedzających w potencjalnych klientów.

Następnie możesz wybrać miejsce, w którym pojawi się twoja bramka powitalna.
Na potrzeby tego poradnika użyjemy domyślnego ustawienia, które wyświetla kampanię na wszystkich stronach, gdy użytkownik spędzi na witrynie internetowej co najmniej 5 sekund.

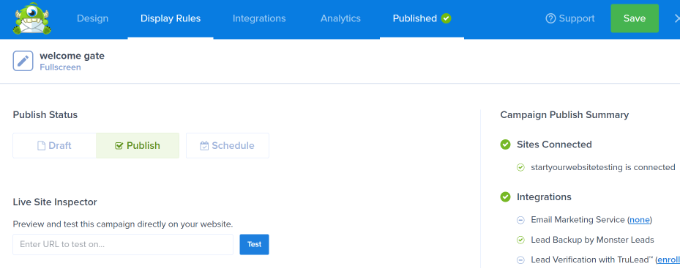
Następnie możesz przejść do karty “Opublikuj” u góry.
Następnie zmień status publikacji z Wersja robocza na Opublikuj.

Gdy to zrobisz, możesz kliknąć przycisk “Zapisz” u góry i wyjść z kreatora kampanii.
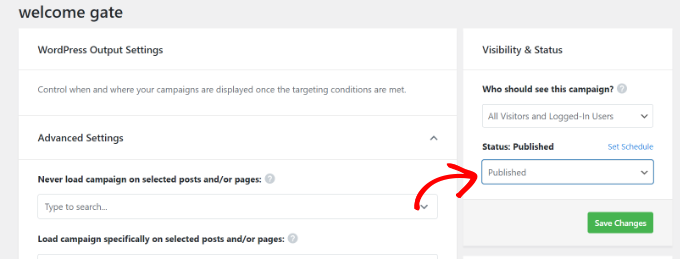
Następnie zobaczysz ustawienia wyjściowe WordPress dla twojej kampanii. Kliknij menu rozwijane Status i zmień go z Oczekujące na Opublikowane.

Nie zapomnij kliknąć przycisku “Zapisz zmiany” po zakończeniu.
Twoja pełnoekranowa brama powitalna jest już dostępna w witrynie internetowej. Możesz to sprawdzić, otwierając nowe okno w trybie incognito i przejdź na swoją witrynę internetową.

Pomocne zasoby dla tworzenia wyskakujących okienek WordPress
Oto kilka dodatkowych pomocnych przewodników na temat tworzenia różnego rodzaju kampanii popup na twojej witrynie:
- Jak dodać wyskakujące okienko formularza kontaktowego w WordPress?
- Jak dodać wyskakujące okienko z plikiem ciasteczka w WordPress dla GDPR/CCPA?
- Jak otworzyć wyskakujący formularz WordPress po kliknięciu odnośnika lub obrazka?
- Jak wykorzystać psychologię wyskakujących okienek, aby zwiększyć liczbę rejestracji o 250%?
- Jak dodać widżet odliczający czas w WordPress (3 sposoby)
Mamy nadzieję, że ten artykuł pomógł ci stworzyć bramkę powitalną w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce i najlepszych wtyczek banerowych WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Paul Nicholson
Nice article. A welcome gate on our Bar website offering 20% off next meal on signup did excellent.
I would say that drove almost 30 signups a day and very few would claim the discount.
Abir Kr. Paul
Thanx WPBEGINNER… It was quite Helpful.Can you people discuss about how to create a complete online shopping system including simple and variable product.
Jayne
Totally agree with last few comments. I will leave immediately if I’m asked to sign up before I’ve even seen what the site has to offer. How do I know if I’m going to like it before I’ve even seen it.
I also particularly hate being asked to signup to a newsletter when I’m already a subscriber. Surely there’s a way around that???
WPBeginner Support
OptinMonster gives you precise control on the timing of the display. So you can display it after a few seconds, as an interstitial or even as an exit gate.
Admin
Heather Harman
Interesting article. But are welcome gates any different from Landing pages? As a newbie to email marketing, It ‘s probably also worth mentioning that your don’t receive anything other than optin forms on the standard package.
WPBeginner Support
No they’re different.
Welcome gates as demonstrated in the article above are call-to-action that’s displayed as an overlay vs landing pages are separate pages.
A welcome gate is something that overlays on top of a landing page
Admin
Jer Trihouse
Good article. Can you go a bit deeper regarding Google’s policies and discuss some strategies for using OptinMonster on specific Pages and Posts when employing WordPress?
If Google ranks your site on Page 1 of organic and PPC search results, how do I reduce risk of experiencing penalties or banning?
Editorial Staff
Hi Jer,
OptinMonster allows you to control who sees the fullscreen and when. If a user is coming from Google on a specific page (PPC), then you can turn off Fullscreen.
For organic results, it doesn’t impact them.
Admin
Bob Barr
I absolutely abhor having a welcome gate fire upon entering a site. Probably the quickest way to get me to leave a site and never return (besides auto-playing music) is to block me from seeing the site’s content. Asking for my email address before I’ve even gotten my first glimpse of the site is particularly irritating to me.
LeAllyson Meyer
I agree with Bob. When I see a welcome screen that requires me to leave my email address when I have not even determined if the site is of interest to me, it irritates me. It is presumptuous for me to think people will want to receive my email newsletters when they haven’t even read anything on my site yet.
Bruce Maples
I agree. I’m seeing these on more and more sites, and they are becoming more and more annoying. I would love to get more newsletter signups and site signups — who wouldn’t? — but the ongoing in-your-face annoyance is enough to make me abandon the site.
Even worse? The sites that throw up the popup asking me to subscribe to their newsletter, when I already subscribed on my last visit. I understand that it’s probably very difficult to know that — but it is still annoying.
Bert-Jan van den Brink
Well it is really not hard to identify who subscribed and who did not. Check https://optinmonster.com/docs/how-optin-cookies-and-the-global-cookie-work-in-optinmonster/ if you want to know more!