Dobrze zaprojektowane menu nawigacyjne jest ważne, jeśli chcesz stworzyć pozytywne wrażenia użytkownika na twojej witrynie WordPress.
Podczas gdy poziome menu są powszechne, pionowe menu nawigacyjne oferuje unikatowy i skuteczny sposób na uporządkowanie treści twojej witryny, szczególnie w przypadku witryn internetowych z dużą liczbą stron lub złożoną strukturą.
Te menu mogą poprawić dostępność, ponieważ lepiej pasują do panelu bocznego twojej witryny internetowej i są łatwiejsze w nawigacji na urządzeniach mobilnych.
W tym artykule pokażemy, jak łatwo utworzyć pionowe menu nawigacyjne w WordPress.

Czym jest menu nawigacyjne?
Menu nawigacyjne to lista odnośników wskazujących na ważne obszary witryny internetowej WordPress. To menu jest zwykle prezentowane jako poziomy pasek odnośników u góry każdej strony.

Menu nawigacyjne nadają twojej witrynie strukturę i pomagają odwiedzającym znaleźć to, czego szukają. Możesz dodać odnośniki do najważniejszych stron, kategorii lub tematów, wpisów na blogu WordPress, a nawet dodać własne odnośniki, takie jak twój profil w mediach społecznościowych.
Ale choć często widuje się je umieszczone poziomo w górnej części witryny internetowej, pionowe menu nawigacyjne ma wiele zastosowań i zalet.
Pionowe menu nawigacyjne zajmuje mniej miejsca na stronie, jest łatwiejsze do skanowania i nawigacji i może być umieszczone w twoim panelu bocznym, stopce, a nawet jako wyskakujące okienko, dzięki czemu jest bardziej elastyczne.
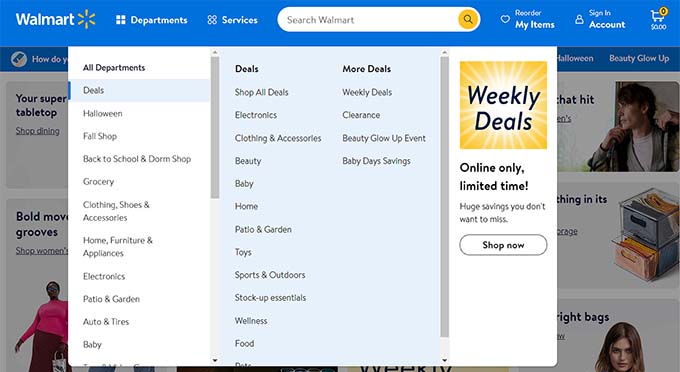
Na przykład, jeśli prowadzisz sklep internetowy, użycie pionowego menu nawigacyjnego pozwoli Ci wyświetlić znacznie więcej kategorii produktów i produktów bez zajmowania zbyt dużej ilości miejsca.

Biorąc to pod uwagę, przyjrzyjmy się kilku sposobom tworzenia pionowego menu nawigacyjnego w WordPress. Oto tematy, które omówimy w tym artykule:
- Try Different Menu Display Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Responsive Vertical Navigation Menu for Mobile Devices
- Create a Dropdown Menu in WordPress
- Creating a Mega Menu in WordPress
- Bonus: Create a Sticky Floating Navigation Menu in WordPress
Wypróbuj różne miejsca wyświetlania menu
Po dodaniu menu nawigacyjnego do twojej witryny internetowej, będzie ono wyświetlane pionowo lub poziomo. Zależy to od twojego motywu, a także wybranego położenia menu.
Liczba dostępnych położeń menu zależy od używanego motywu. Może się okazać, że niektóre z tych lokalizacji wyświetlają menu pionowo.
Aby przetestować to z twoim motywem, przejdź do strony Wygląd ” Menu z panelu bocznego administratora WordPress. Tutaj możesz eksperymentować, aby zobaczyć, które lokalizacje są dostępne w Twojej witrynie internetowej i jak są wyświetlane.
Uwaga: Jeśli widzisz Wygląd ” Edytor zamiast Wygląd ” Menu, oznacza to, że twój motyw ma włączoną pełną edycję witryny (FSE). Będziesz musiał zapoznać się z sekcją Tworzenie pionowego menu nawigacji przy użyciu edytora pełnej witryny poniżej.
Na przykład, motyw Twenty Twenty-One nie oferuje żadnych pionowych położeń menu, podczas gdy motyw Twenty Twenty oferuje jedno o nazwie “Desktop Expanded Menu”.

Wystarczy wybrać menu, które ma być wyświetlane pionowo, a następnie zaznaczyć pole “Desktop Expanded Menu” u dołu ekranu.
Następnie należy kliknąć przycisk “Zapisz menu”, aby zapisać twoje ustawienia. Tak to wygląda na naszej demonstracyjnej witrynie internetowej.

Więcej informacji na temat edycji menu i położenia menu można znaleźć w naszym przewodniku dla początkujących na temat dodawania menu nawigacyjnego w WordPress.
Dodawanie pionowego menu nawigacyjnego do panelu bocznego
Niezależnie od używanego motywu, łatwo jest dodać pionowe menu nawigacyjne do panelu bocznego za pomocą widżetu.
Najpierw musisz utworzyć menu nawigacyjne, które chcesz wyświetlić, jeśli jeszcze tego nie zrobiłeś. Następnie należy przejść na stronę Wygląd ” Widżety z kokpitu WordPress.
Następnie wystarczy kliknąć przycisk “+” w lewym górnym rogu strony i przeciągnąć blok menu nawigacji na panel boczny.

Następnie możesz nadać widżetowi nazwę i wybrać menu, które chcesz wyświetlić z menu rozwijanego. Na koniec kliknij przycisk “Aktualizuj” u góry, aby zapisać twoje ustawienia.
Oto jak wygląda pionowe menu panelu bocznego na naszym demonstracyjnym blogu WordPress.

Tworzenie pionowego menu nawigacyjnego we wpisie lub na stronie
W podobny sposób można dodać pionowe menu nawigacyjne do wpisów i stron.
Najpierw należy utworzyć nowy wpis lub edytować istniejący.
Następnie kliknij przycisk “+” u góry strony, a następnie przeciągnij blok nawigacji na stronę.

Następnie wybierz menu, które będzie wyświetlane. Wystarczy kliknąć przycisk “Wybierz menu” na pasku narzędzi i wybrać żądane menu.
Na koniec należy przyjrzeć się ustawieniom bloków w panelu po prawej stronie.
Znajdują się tam dwa przyciski służące do zmiany orientacji menu. Aby ustawić menu pionowo, należy kliknąć przycisk strzałki w dół.

Po zakończeniu kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje ustawienia.
Dodawanie pionowego menu nawigacyjnego za pomocą edytora witryn
Jeśli korzystasz z motywu opartego na blokach, możesz łatwo dodać pionowe menu nawigacyjne do swojej witryny za pomocą pełnego edytora witryny.
Aby to zrobić, przejdź do ekranu Wygląd ” Edytor z twojego kokpitu WordPress. Gdy znajdziesz się w edytorze, kliknij menu nawigacyjne, które pojawi się w górnej części nagłówka witryny internetowej.
Następnie kliknij przycisk “Wybierz nawigację” na pasku narzędzi.

Teraz w panelu po prawej stronie zobaczysz różne opcje konfiguratora menu nawigacyjnego.
Jedną z tych opcji jest wyświetlanie menu w orientacji poziomej lub pionowej. Wystarczy kliknąć strzałkę w dół dla orientacji pionowej, aby utworzyć menu pionowe.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania menu nawigacyjnego w WordPress.
Na koniec kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia. Dodałeś teraz pionowe menu nawigacyjne do twojej witryny.
Tworzenie pionowego menu nawigacyjnego za pomocą wtyczki Theme Builder
SeedProd to najlepsza na rynku wtyczka do tworzenia stron WordPress i własnych motywów. Umożliwia ona łatwe tworzenie pionowych menu w dowolnym miejscu twojej witryny internetowej WordPress.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, która umożliwia dodanie pionowego menu nawigacyjnego do poszczególnych stron. Będziesz jednak potrzebować wersji Pro, aby uzyskać dostęp do kreatora motywów i dodać menu do szablonów twojego motywu.
Podczas włączania należy wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Następnie można użyć SeedProd do stworzenia własnego motywu WordPress.
Tworzenie własnego motywu WordPress
Kreator motywów SeedProd można znaleźć na stronie SeedProd ” Kreator motywów. Tutaj możesz użyć jednego z gotowych motywów SeedProd jako punktu wyjścia. Pozwoli to zastąpić twój istniejący motyw WordPress nowym, dostosowanym projektem.
Można to zrobić, klikając przycisk “Motywy”.

Następnie zostanie wyświetlona lista profesjonalnie zaprojektowanych motywów dla różnych rodzajów witryn internetowych. Na przykład dostępne są szablony o nazwach “Nowoczesny biznes”, “Agencja marketingowa” i “Motyw dla brokerów hipotecznych”.
Zapoznaj się z opcjami i wybierz tę, która najlepiej odpowiada twoim potrzebom, klikając ikonkę znacznika wyboru.

Po wybraniu motywu, SeedProd wygeneruje wszystkie potrzebne szablony motywów. Możesz dowiedzieć się, jak dostosować te szablony w naszym przewodniku na temat łatwego tworzenia własnego motywu WordPress.
Dodawanie pionowego menu nawigacyjnego do szablonów twojej witryny
Teraz możesz użyć SeedProd, aby dodać pionowe menu nawigacyjne do twojego motywu. W tym poradniku dodamy menu do szablonu indeksu bloga.
Musisz najechać kursorem myszy na ten szablon, a następnie kliknąć odnośnik “Edytuj projekt”.

Spowoduje to otwarcie kreatora stron SeedProd typu “przeciągnij i upuść”, w którym zobaczysz podgląd twojej witryny internetowej po prawej stronie i panel bloków po lewej stronie.
Następnie przewiń bloki w dół, aż dojdziesz do sekcji Zaawansowane.
Po zlokalizowaniu bloku Nav Menu należy przeciągnąć go na twój panel boczny lub w dowolne miejsce, w którym chcesz wyświetlić menu nawigacyjne. Domyślnie w menu znajduje się tylko jedna pozycja – “Informacje”.

Teraz należy zmienić ustawienia menu. Aby to zrobić, kliknij menu, a dostępne opcje zostaną wyświetlone w lewej kolumnie.
Obecny, aktualny rodzaj menu to “Proste”. Pozwala to na zbudowanie twojego własnego menu nawigacyjnego w SeedProd.
Jednak na potrzeby tego poradnika klikniemy rodzaj “WordPress Menu”, aby zamiast tego użyć menu nawigacyjnego WordPress.

Na koniec należy kliknąć kartę “Zaawansowane”. Tutaj znajdziesz opcję orientacji układu listy w pionie lub poziomie.
Po kliknięciu przycisku “Pionowo”, powiadomienie natychmiast zmieni podgląd na pionowe menu nawigacyjne.

Nie zapomnij kliknąć przycisku “Zapisz” u góry ekranu, aby zapisać twoje pionowe menu.
Tworzenie responsywnego pionowego menu nawigacyjnego dla urządzeń mobilnych
Korzystanie ze standardowego menu na małym ekranie smartfona może być trudne. Dlatego zalecamy podgląd mobilnej wersji twojej witryny WordPress, aby zobaczyć, jak twoja witryna wygląda na urządzeniach mobilnych.
Pionowe menu są znacznie łatwiejsze w nawigacji, zwłaszcza gdy używasz responsywnego menu w trybie pełnoekranowym, które automatycznie dostosowuje się do różnych rozmiarów ekranu.

Aby dowiedzieć się, jak ułatwić korzystanie z twojego menu nawigacyjnego na urządzeniach mobilnych, zapoznaj się z naszym przewodnikiem na temat dodawania responsywnego menu w trybie pełnoekranowym w WordPress.
Tworzenie menu rozwijanego w WordPress
Menu rozwijane wygląda jak zwykłe poziome menu nawigacyjne u góry ekranu. Jednak po najechaniu twoim kursorem myszy na jeden z elementów, wyświetlane jest pionowe podmenu.
Jeśli masz witrynę internetową z dużą ilością treści, menu rozwijane pozwala uporządkować strukturę menu według tematów lub hierarchii. Pozwoli to wyświetlić więcej treści na ograniczonej przestrzeni.

Aby wyświetlić rozwijane menu nawigacyjne na twojej witrynie internetowej, musisz wybrać motyw z pomocą techniczną rozwijanego menu. Następnie należy utworzyć menu nawigacyjne, a następnie dodać podpozycje do niektórych pozycji menu.
Możesz dowiedzieć się, jak to zrobić krok po kroku w naszym przewodniku dla początkujących, jak utworzyć menu rozwijane w WordPress.
Tworzenie Mega Menu w WordPress
Mega menu wyświetla wiele menu pionowo na całej stronie. Są one podobne do menu rozwijanych, z tą różnicą, że wszystkie podmenu są wyświetlane jednocześnie, umożliwiając użytkownikom szybkie i łatwe znalezienie twoich najlepszych treści.
Mega menu są bardzo angażujące i interaktywne, ponieważ łączą w sobie najlepsze cechy menu poziomego i pionowego, aby pokazać pomocny przegląd treści twojej witryny internetowej na jednym ekranie.
Niedawno dodaliśmy mega menu do WPBeginner, aby poprawić możliwości wyszukiwania treści. Wyjaśniamy, jak to zrobiliśmy w naszym zakulisowym spojrzeniu na nasz nowy projekt witryny.

Możesz dowiedzieć się więcej w naszym przewodniku na temat dodawania mega menu do twojej witryny WordPress.
Bonus: Stwórz przypięte pływające menu nawigacyjne w WordPressie
Możesz również utworzyć przypięte pływające menu nawigacyjne dla twojej witryny internetowej, aby zwiększyć zaangażowanie użytkowników. Przypięte menu pozostaje widoczne na ekranie, nawet gdy użytkownicy przewijają twoją stronę w dół, dzięki czemu jest łatwo dostępne dla użytkowników.
Aby twoje menu nawigacyjne było przypięte, musisz zainstalować i włączyć wtyczkę Sticky Menu & Sticky Header. Aby uzyskać szczegółowe informacje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź do strony Ustawienia ” Przyklejone menu i wpisz #main-navigation obok opcji “Przyklejony element (wymagany)”. W ten sposób możesz nawet przypiąć twoje pionowe menu nawigacyjne.

Po zakończeniu kliknij “Zapisz zmiany”, aby zapisać twoje ustawienia. Więcej instrukcji można znaleźć w naszym poradniku na temat tworzenia przypiętego pływającego menu nawigacyjnego w WordPress.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak utworzyć pionowe menu nawigacyjne w WordPress. Możesz również dowiedzieć się , jak ukryć menu mobilne w WordPress lub z naszego przewodnika na temat dodawania ikonek obrazków do menu nawigacji w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Personally, I created a vertical menu in Elementor, in case anyone using it reads this article. Essentially, I first created the menu as a template. Then, I placed an icon on the website representing the menu button and set the menu template on it as a popup with an effect. It’s also an option if someone is looking for a way to achieve the same using Elementor.
Dennis Muthomi
thanks for the awesome tip!
Using Elementor’s popup feature is a really clever way to create a vertical menu. I have elementor installed on some of my sites, I can see how having it as a popup would make for a nice user experience, especially on mobile. Appreciate you sharing that…
Yusuf Omotoso
Helpful as always, thank you.
WPBeginner Support
You’re welcome!
Admin