Jeśli czytasz ten artykuł, to prawdopodobnie wiesz już, że strony z podziękowaniami nie są tylko dodatkiem. I masz całkowitą rację!
Strategicznie wykorzystana strona z podziękowaniem jest jednym z najpotężniejszych atutów twojej witryny internetowej. To twoja szansa na nawiązanie kontaktu z odwiedzającymi, gdy są najbardziej zaangażowani, przekształcenie klientów po raz pierwszy w lojalnych fanów, a nawet zwiększenie sprzedaży dzięki inteligentnym strategiom uzupełniającym.
Używaliśmy stron z podziękowaniami za przesłane formularze i po zakupach, i zdziałało to cuda w budowaniu relacji z klientami i zwiększaniu powtarzalności sprzedaży.
W tym przewodniku pokażemy ci dokładnie, jak tworzyć angażujące strony z podziękowaniami w WordPressie, a także podzielimy się sprawdzonymi strategiami, kiedy i gdzie ich używać, aby uzyskać maksymalny efekt.

Czym jest strona z podziękowaniem w WordPress i dlaczego warto ją utworzyć? 👀
Strona z podziękowaniem to strona internetowa, którą możesz wyświetlić swoim użytkownikom, gdy wykonają działanie lub ukończą zadanie w Twojej witrynie WordPress.
Ale dlaczego w ogóle go potrzebujesz?
Po pierwsze, to uprzejme!
Powinieneś stale pielęgnować kogoś, kto zaakceptował ofertę od ciebie, niezależnie od tego, czy jest to magnes prowadzący, czy zakup.
Nie chcesz, aby ta okazja poszła na marne. Tworząc tę funkcję projektową WordPress, możesz zachęcić użytkowników do dalszego angażowania się w twoją markę. Kto wie, może dzięki temu uzyskasz większą sprzedaż.
Należy pamiętać, że strona z podziękowaniem różni się od strony docelowej, na której odwiedzający lądują po kliknięciu wpisu w mediach społecznościowych lub reklamy. Strona z podziękowaniem pojawia się zazwyczaj po tym, jak ktoś zapisze się na twoją listę mailingową lub dokona zakupu.
Na przykład, możesz wyświetlić własną stronę z podziękowaniem w twoim sklepie internetowym po tym, jak klient zakupi produkt. Pozwala to na sprzedaż krzyżową i zwiększanie sprzedaży twoich najlepszych produktów oraz oferowanie ekskluzywnych rabatów przy kolejnych zakupach.
Podobnie, strona z podziękowaniem może pomóc zbudować listę mailingową i zwiększyć twoją publiczność w mediach społecznościowych. Możesz pokazać przyciski udostępniania społecznościowego, aby promować swój profil na Facebooku, Twitterze, LinkedIn i innych kanałach mediów społecznościowych.
Jest to również przydatne, gdy użytkownik prześle formularz lub zostawi komentarz na twojej witrynie. Możesz pokazać swoje najpopularniejsze wpisy na stronie z podziękowaniem i importować więcej ruchu do ważnych wpisów na blogu.
Mając to na uwadze, pokażemy ci, jak łatwo stworzyć stronę z podziękowaniem w WordPressie i jak ją uruchomić w różnych sytuacjach. Po prostu kliknij poniższe odnośniki, aby przejść do twojej preferowanej sekcji:
- Our Must-Have Tool for Creating a Thank You Page in WordPress
- How to Show Thank You Page After Form Submission in WordPress
- How to Show Post-Purchase Thank You Page in WooCommerce
- How to Show Custom Thank You Page on Membership Site
- How to Show Post-Comment Submission Thank You Page
- Don't Forget to Test Your Thank You Page in WordPress
- Best Practices for Thank You Pages in WordPress
Gotowy? Zaczynamy!
Nasze niezbędne narzędzie do tworzenia stron z podziękowaniami w WordPressie
Po przetestowaniu dziesiątek kreatorów stron WordPress na przestrzeni lat, konsekwentnie polecamy SeedProd jako najlepszą wtyczkę do tworzenia stron docelowych.
Sami używamy go w WPBeginner i okazało się, że jest to najbardziej niezawodne rozwiązanie do tworzenia skutecznych własnych stron z podziękowaniami.

Chociaż możliwe jest utworzenie strony z podziękowaniem za pomocą edytora bloków, to po prostu nie to samo. Po pierwsze, nie ma funkcji potrzebnych do śledzenia konwersji, dostosowywania doświadczeń użytkowników na podstawie przesłanych formularzy lub płynnej integracji z usługami e-mail marketingu.
SeedProd wyróżnia się nie tylko funkcjonalnością “przeciągnij i upuść”, ale także tym, jak płynnie wszystko ze sobą współpracuje. Dzięki rozbudowanym opcjom konfiguratora i gotowym szablonom, możesz stworzyć profesjonalne strony z podziękowaniami w kilka minut zamiast godzin.
W tym poradniku użyjemy wersji SeedProd Pro, ponieważ oferuje ona znacznie więcej gotowych szablonów, integracji e-mail, bloków WooCommerce i nie tylko. Możesz również skorzystać z wersji SeedProd Lite za darmo.
Najpierw musisz zainstalować i włączyć SeedProd. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu możesz przejść do SeedProd ” Ustawienia z twojego panelu administracyjnego WordPress. Następnie wpisz klucz licencyjny i kliknij przycisk “Zweryfikuj klucz”.

Klucz licencyjny można znaleźć w obszarze Twojego konta SeedProd.
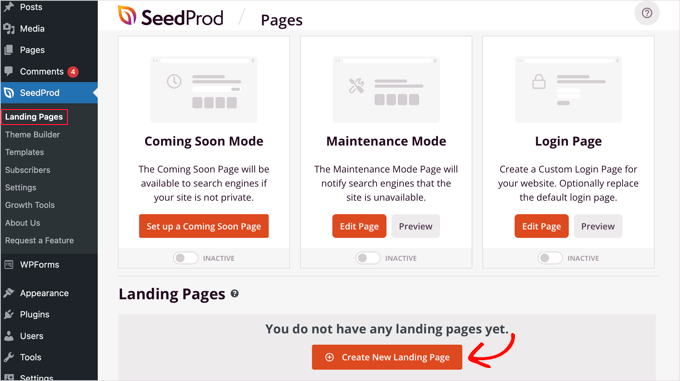
Po weryfikacji, przejdźmy do SeedProd ” Landing Pages z kokpitu WordPress i kliknij przycisk “Create New Landing Page”.

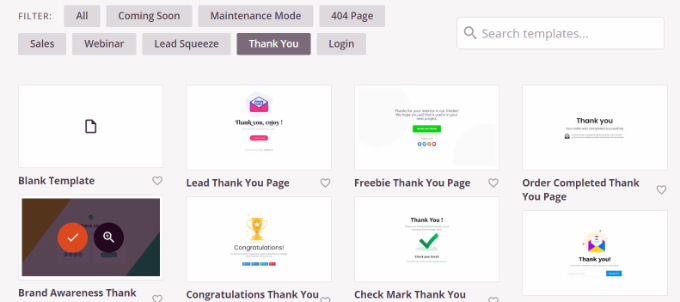
Na następnym ekranie SeedProd pokaże różne szablony stron.
Możesz filtrować je od góry, aby zobaczyć szablony stron z podziękowaniami. W tym miejscu wystarczy najechać kursorem na projekt, którego chcesz użyć, i kliknąć pomarańczowy przycisk zaznaczenia.

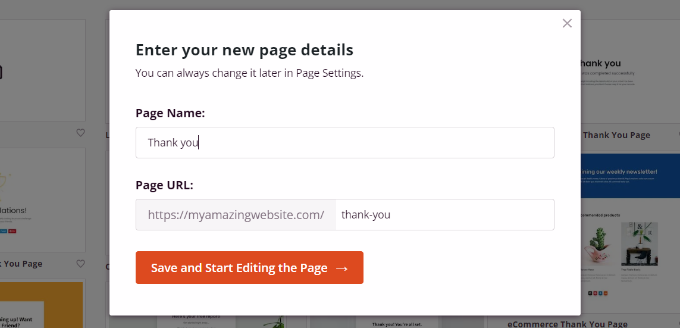
Otworzy się wyskakujące okienko. Wpisz nazwę i adres URL twojej strony z podziękowaniami.
Gdy to zrobisz, możesz kliknąć przycisk “Zapisz i rozpocznij edycję strony”.

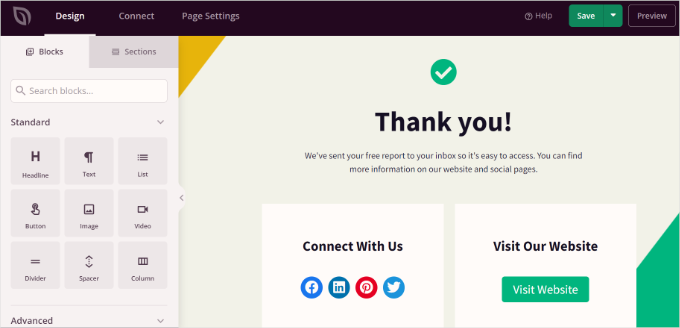
Spowoduje to uruchomienie kreatora stron typu “przeciągnij i upuść” SeedProd.
Możesz teraz dostosować swoją stronę z podziękowaniami, dodając nowe bloki z menu po lewej stronie lub zmieniając układ istniejących bloków.
Istnieją na przykład bloki dla obrazków, tekstu, nagłówków, filmów, formularzy kontaktowych, profili społecznościowych i innych.

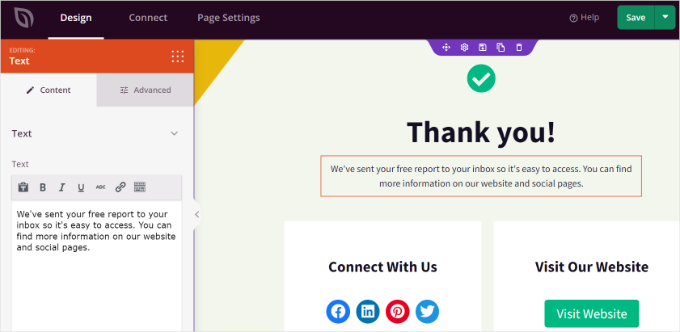
Jeśli klikniesz na blok w szablonie, zobaczysz więcej opcji konfiguratora.
Można na przykład edytować tekst, zmieniając jego krój pisma, rozmiar, odstępy, kolor i nie tylko.

Po wprowadzeniu zmian nie zapomnij kliknąć przycisku “Zapisz” u góry.
Następnie możesz kliknąć kartę “Połącz” i zintegrować usługi e-mail marketingu. Będzie to przydatne, jeśli dodałeś formularz kontaktowy do twojej strony z podziękowaniem i chciałbyś zbierać leady od klientów.

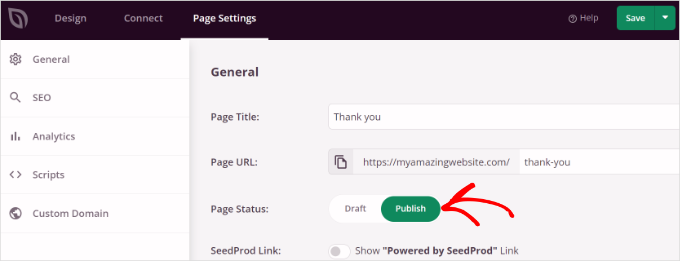
Następnie musisz przejść do karty “Ustawienia strony” u góry.
W tym miejscu kliknijmy przełącznik “Status strony”, aby zmienić go z “Wersja robocza” na “Opublikuj”.

Nie zapomnij kliknąć przycisku “Zapisz” u góry po zakończeniu.
Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć stronę z podziękowaniami w działaniu.

Przyjrzyjmy się teraz różnym sytuacjom, w których możesz uruchomić stronę z podziękowaniem WordPress, aby twoi odwiedzający ją zobaczyli.
Jak wyświetlić stronę z podziękowaniem po przesłaniu formularza w WordPress?
Po utworzeniu własnej strony z podziękowaniem można ją wyświetlić, gdy użytkownik prześle formularz.
Możesz na przykład wyświetlać ikonki mediów społecznościowych, gdy odwiedzający zapisze się do newslettera e-mail za pomocą formularza. W ten sposób mogą oni również śledzić twoją stronę na różnych platformach społecznościowych i pomagać w zwiększaniu liczby obserwujących.
Podobnie, jeśli użytkownik wypełni formularz z uwagami, możesz pokazać przydatne przewodniki i filmy lub promować twoje najlepsze treści na stronie z podziękowaniem.
Dzięki WPForms możesz łatwo tworzyć wszelkiego rodzaju formularze na twojej witrynie internetowej i wyświetlać własną stronę z podziękowaniami. Jest to najlepsza wtyczka do formularzy kontaktowych WordPress, która oferuje gotowe szablony i wiele opcji konfiguratora.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia formularza kontaktowego w WordPress.
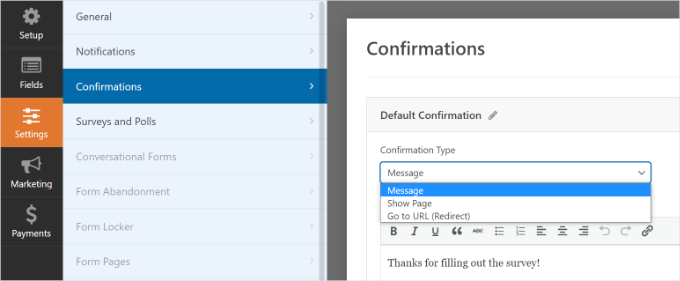
Aby wyświetlić twoją własną stronę z podziękowaniem, edytuj formularz w WPForms. Gdy jesteś w kreatorze formularzy, po prostu przejdź do karty Ustawienia ” Potwierdzenia.

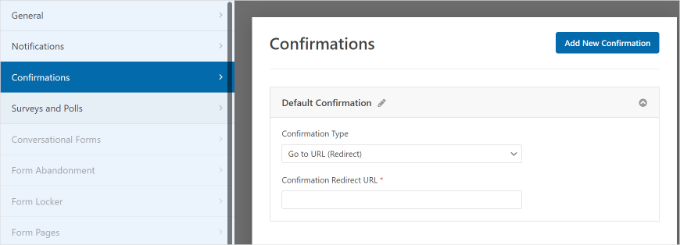
W rozwijanym menu “Rodzaj potwierdzenia” wystarczy wybrać opcję “Przejdź pod adres URL (przekierowanie)”.
Następnie wpisz adres URL twojej strony z podziękowaniem w polu “Confirmation Redirect URL”.

Za każdym razem, gdy użytkownik wypełni i prześle formularz na twojej witrynie internetowej, zobaczy utworzoną przez ciebie własną stronę z podziękowaniem.
Jak wyświetlić stronę z podziękowaniem po zakupie w WooCommerce?
Jeśli masz sklep WooCommerce, możesz wyświetlić własną stronę z podziękowaniem, gdy klient kupi twój produkt.
WooCommerce ma domyślną stronę z podziękowaniem, ale nie jest ona zoptymalizowana pod kątem konwersji. Zdecydowanie możesz zastąpić ją twoją własną, aby zwiększyć sprzedaż.
Możesz na przykład sprzedawać produkty na stronie z podziękowaniem, oferować ekskluzywne rabaty, wyświetlać najnowsze kampanie promocyjne i nie tylko.

Mamy pełny przewodnik na temat łatwego tworzenia własnych stron z podziękowaniami WooCommerce, który przeprowadzi Cię przez cały proces krok po kroku.
Jak wyświetlić własną stronę z podziękowaniem na witrynie członkowskiej?
Możesz wyświetlić twoją stronę z podziękowaniem na witrynie internetowej członkostwa, gdy ktoś kupi subskrypcję, aby uzyskać dostęp do ekskluzywnych treści lub zapisać się na kurs online.
Dzięki MemberPress można łatwo skonfigurować witrynę członkowską. Jest to najlepsza wtyczka członkowska WordPress, której można używać do sprzedaży treści premium, subskrypcji, cyfrowych plików do pobrania i nie tylko.
Możesz dowiedzieć się więcej, korzystając z naszego przewodnika po tworzeniu witryny członkowskiej WordPress.
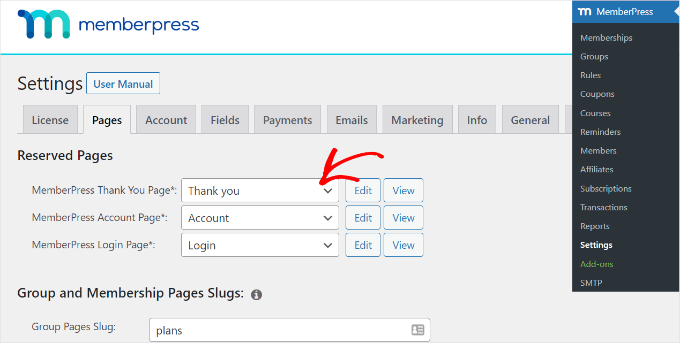
Po skonfigurowaniu członkostwa wszystko, co musisz zrobić, to udać się do MemberPress ” Ustawienia z twojego kokpitu WordPress i wybrać kartę “Strony”.

W tym miejscu możesz kliknąć menu rozwijane “Strona z podziękowaniem MemberPress” i wybrać własną stronę z podziękowaniem.
W ten sposób klienci będą przekierowywani na twoją stronę z podziękowaniami za każdym razem, gdy ukończą proces rejestracji lub subskrypcji.
Jak wyświetlić stronę z podziękowaniem za wpisy po przesłaniu komentarza?
Inną sytuacją, w której wyświetlenie własnej strony z podziękowaniem jest korzystne, jest sytuacja po przesłaniu komentarza.
Kiedy odwiedzający przesyła komentarz na twoim blogu WordPress, możesz skorzystać z okazji, aby pokazać swoje najpopularniejsze artykuły lub wiecznie zielone treści za pośrednictwem strony z podziękowaniem.
Najpierw musisz zainstalować i włączyć wtyczkę Yoast Comment Hacks . Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
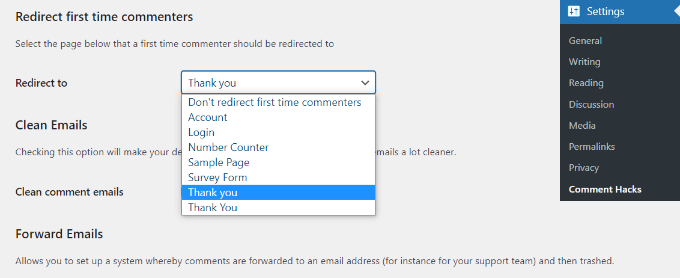
Po włączaniu, możesz przejść do Ustawienia ” Comment Hacks z twojego kokpitu WordPress.
Następnie przewiń w dół do sekcji “Przekieruj komentujących po raz pierwszy”. W tym miejscu możesz kliknąć menu rozwijane “Przekieruj do” i wybrać własną stronę z podziękowaniem.

Po prostu zapisz twoje ustawienia, a wybrana strona z podziękowaniem pojawi się za każdym razem, gdy odwiedzający zostawi komentarz po raz pierwszy.
Więcej informacji można znaleźć w naszym szczegółowym przewodniku na temat przekierowywania użytkowników po przesłaniu formularza w WordPress.
Nie zapomnij przetestować twojej strony z podziękowaniem w WordPressie
Zanim Twoja strona z podziękowaniem zostanie uruchomiona, wykonaj kilka testów, aby upewnić się, że zapewniasz użytkownikom jak najlepsze wrażenia. Oto obszary, które warto przetestować:
- Szybkość strony: Szybkość wczytywania twojej strony może mieć wpływ na takie rzeczy jak duże obrazki, zbyt wiele dodatków lub nieefektywne kodowanie. Narzędzia takie jak raport szybkości witryny MonsterInsights mogą pomóc ci sprawdzić, jak szybko wczytuje się twoja strona i doradzić ci, jak ją przyspieszyć.
- Responsywność: Upewnij się, że twoja strona wygląda dobrze na wszystkich rodzajach urządzeń, takich jak telefony i komputery, dostosowując okno przeglądarki, aby je zmniejszyć i powiększyć, aby zobaczyć, jak pasuje. Aby uzyskać więcej informacji, zapoznaj się z naszymi poradami ekspertów na temat tworzenia przyjaznej dla urządzeń mobilnych witryny WordPress.
- Odnośniki: Dokładnie sprawdź wszystkie odnośniki na twojej stronie z podziękowaniami, aby upewnić się, że prowadzą do właściwych miejsc. Dotyczy to przycisków, odnośników w menu, obrazków, tekstu, a nawet Twojego logo. Jeśli udostępniasz cyfrowe pliki do pobrania, warto upewnić się, że klienci faktycznie otrzymają produkt.
- Wiadomość potwierdzająca: Upewnij się, że użytkownicy otrzymują również e-mail z potwierdzeniem zakupu. Na przykład, prawdopodobnie będziesz chciał wysłać wiadomość potwierdzającą z oczekiwaniami co do tego, kiedy klient powinien spodziewać się otrzymania swojego zamówienia.
Dobrym pomysłem jest okresowe testowanie twojej strony z podziękowaniami, zwłaszcza gdy wprowadzasz zmiany w witrynie internetowej.
Najlepsze praktyki dotyczące stron z podziękowaniami w WordPress
Nie wystarczy wiedzieć, jak stworzyć stronę z podziękowaniem. Chcesz jak najlepiej wykorzystać twoją okazję po zakupie i poprowadzić ich do dalszego zaangażowania.
Oto kilka strategii:
- Treść związana z wpisami: Najlepsze strony z podziękowaniami ekscytują użytkowników innymi stronami w witrynie lub ofertami, zamiast pozwalać na porzucenie leada.
- Użyj przycisku udostępniania w mediach społecznościowych: Zachęć odwiedzających do śledzenia Cię w mediach społecznościowych, aby pogłębić relacje z Twoją marką.
- Pokaż dowód społeczny: Wrzuć kilka opinii klientów, aby zbudować zaufanie.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć stronę z podziękowaniem w WordPress. Możesz również zapoznać się z naszymi przewodnikami na temat tworzenia sekcji usług w WordPressie i wyświetlania opinii Trustpilot na twojej witrynie WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin