Jeśli prowadzisz biznes online, zbieranie uwag użytkowników jest ważne, aby zrozumieć twoją publiczność. W tym miejscu pojawiają się kwestionariusze.
Są to potężne narzędzia do gromadzenia cennych informacji na temat preferencji użytkowników, doświadczeń i poziomów satysfakcji oraz mogą poprawić zaangażowanie użytkowników.
Niezależnie od tego, czy szukasz uwag, przeprowadzasz ankietę, czy przeprowadzasz badania rynku, posiadanie interaktywnego kwestionariusza może wiele zmienić.
W tym przewodniku przeprowadzimy cię przez kroki tworzenia kwestionariusza na twojej witrynie WordPress w sposób przyjazny dla początkujących.

Po co tworzyć kwestionariusz w WordPress?
Stworzenie kwestionariusza to świetny sposób, aby dowiedzieć się więcej o twoim odbiorcy. Pozwala to dostosować twoją treść do ich potrzeb. Możesz również wykorzystać wyniki do tworzenia lub modyfikowania produktów/usług, które będą najbardziej pomocne dla twoich odbiorców.
Istnieje kilka narzędzi ankietowych, z których można korzystać poza witryną internetową, ale umieszczenie twojego kwestionariusza na witrynie internetowej WordPress oznacza, że masz pełną kontrolę nad sposobem jego wyświetlania. Ponadto jest to bardziej znajome i uspokajające dla twojej publiczności.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodać kwestionariusz do twojej witryny WordPress.
Jak utworzyć formularz ankiety w WordPress
Kwestionariusz można łatwo utworzyć za pomocą WPForms. Oferuje on prosty kreator typu “przeciągnij i upuść” i pozwala zobaczyć wszystkie twoje wpisy formularza bezpośrednio w kokpicie WordPress.
Uwielbiamy używać WPForms do wszystkich naszych potrzeb związanych z formularzami kontaktowymi. Używamy go również do tworzenia naszej corocznej ankiety, która jest rodzajem kwestionariusza. Aby dowiedzieć się więcej o naszych doświadczeniach z wtyczką, zobacz naszą recenzję WPForms.
Najpierw należy zainstalować i włączyć WPForms. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WPForms ma również darmową wersję. Będziesz jednak potrzebował wersji pro wtyczki, aby odblokować dodatki, których będziemy używać w poradniku.
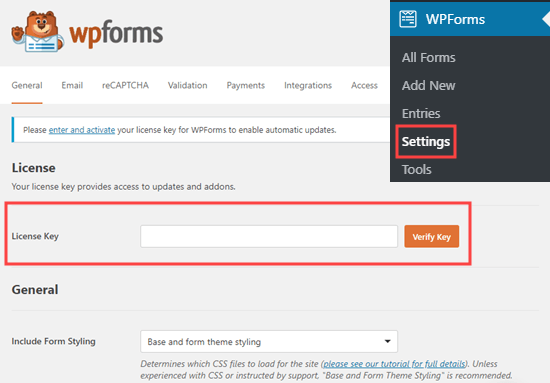
Po włączaniu przejdź do strony WPForms ” Ustawienia w obszarze administracyjnym WordPress, aby wpisz swój klucz licencyjny.
Klucz licencyjny znajdziesz na swoim koncie w witrynie internetowej WPForms.

Teraz nadszedł czas, aby przejść dalej i stworzyć twój kwestionariusz.
Metoda 1: Tworzenie kwestionariusza przy użyciu funkcji ankiet i sondaży WPForms
Potężny dodatek do ankiet i sondaży WPForms umożliwia łatwe tworzenie kwestionariuszy, co czyni go najlepszą wtyczką do ankiet WordPress na rynku. Tworzy również piękne wizualne wykresy wyników.
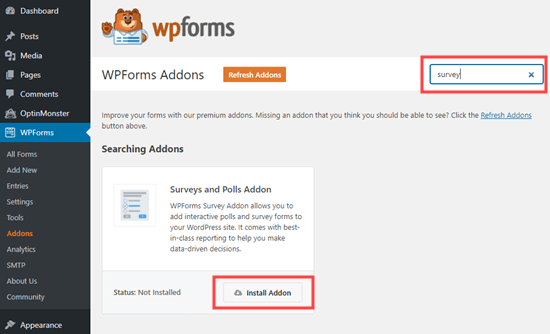
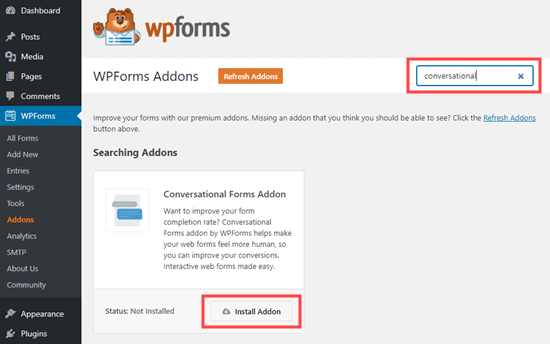
Najpierw przejdź na stronę WPForms ” Addons, aby zainstalować dodatek Survey and Polls.

Po jego zlokalizowaniu kliknij przycisk “Zainstaluj dodatek”, aby go zainstalować i włączyć.
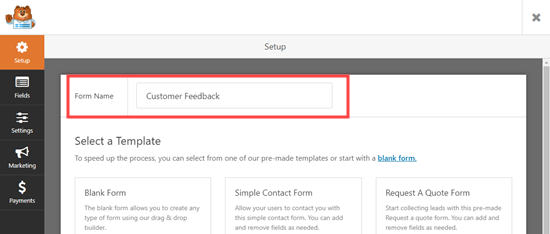
Następnie przejdź do strony WPForms ” Add New z kokpitu WordPress, aby utworzyć nowy formularz.

Z tego miejsca możesz zacząć od wpisania w górnej części ekranu rodzaju nazwy formularza, który zamierzasz utworzyć.
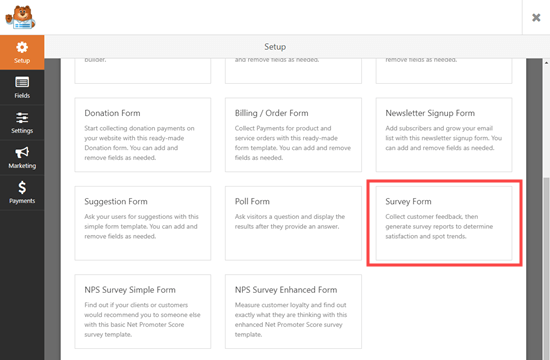
Następnie do wyboru są 4 różne gotowe szablony formularzy ankiet. Są to formularz ankiety, formularz ankiety, prosty formularz ankiety NPS i rozszerzony formularz ankiety NPS.
W naszym kwestionariuszu wykorzystamy formularz ankiety.

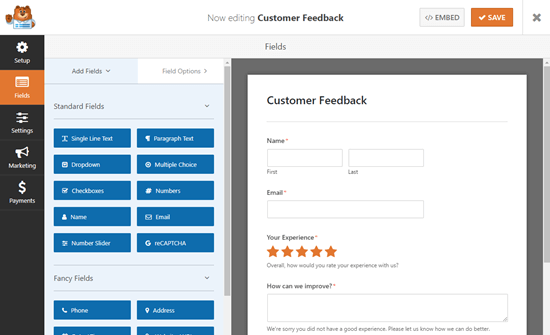
Po wybraniu szablonu otworzy się on w kreatorze formularzy WPForms.
Tutaj można powiadomić o opcjach pól w lewej kolumnie i podglądzie formularza w prawym rogu ekranu.

Zalecamy edytowanie pytań, aby były odpowiednie dla twojego odbiorcy i potrzeb.
Na przykład, zamierzamy użyć formularza do zbierania uwag klientów na temat produktów i dostawy.
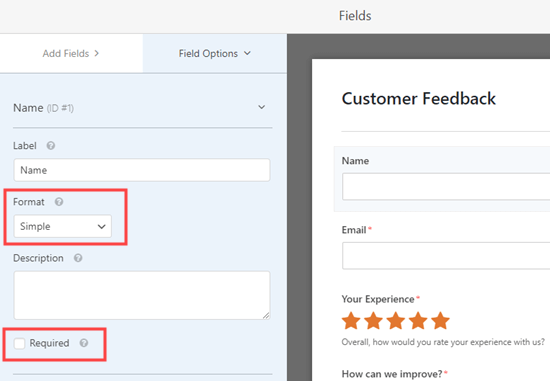
Aby edytować dowolne pole, wystarczy je kliknąć. Spowoduje to otwarcie opcji edycji w lewej kolumnie, gdzie można zmienić etykietę, opis lub format pola.
Tutaj edytujemy pole Nazwa u góry. Zmieniliśmy format na “Prosty” za pomocą listy rozwijanej.
Uczyniliśmy go również opcjonalnym, odznaczając pole “Wymagane”.

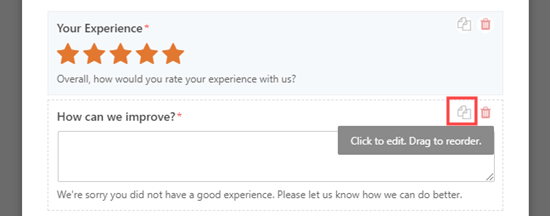
Następnie możesz przewinąć w dół do pola “Jak możemy poprawić?” w formularzu.
To pole pojawia się tylko wtedy, gdy użytkownik oceni swoje doświadczenie na 1 lub 2 gwiazdki.
Możesz jednak również dodać podobne pole, które pojawi się, gdy użytkownik oceni swoje doświadczenie na twoim blogu WordPress na 3 lub 4 gwiazdki.
Aby to zrobić, po prostu najedź kursorem myszy na pole “Jak możemy się poprawić?” i kliknij przycisk Kopiuj.

Spowoduje to wyświetlenie monitu na twoim ekranie, aby upewnić się, że naprawdę chcesz zduplikować to pole.
Następnie kliknij przycisk “OK”, aby kontynuować.

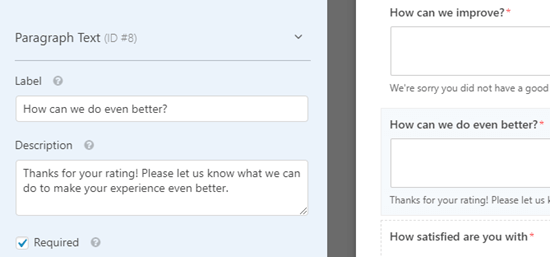
Następnie możesz edytować twoje nowe pole po lewej stronie ekranu, aby stało się odpowiednim polem pytań dla klientów z oceną 3 lub 4 gwiazdek.
Na przykład, jeśli użytkownik przyzna Twojej witrynie WordPress 4 gwiazdki, możesz zapytać go, jak zrobić to jeszcze lepiej, aby uzyskać 5 gwiazdek.
Możesz również zmienić opis i uczynić pole wymaganym dla twoich użytkowników.

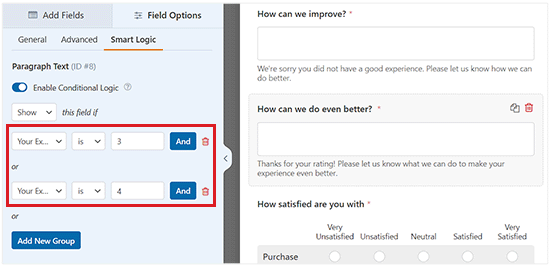
Następnie należy ustawić logikę warunkową dla tego pola.
Aby to zrobić, przełącz się na kartę “Smart Logic” od góry.
Następnie zmień liczby zapisane w polu na 3 i 4 zamiast 1 i 2.

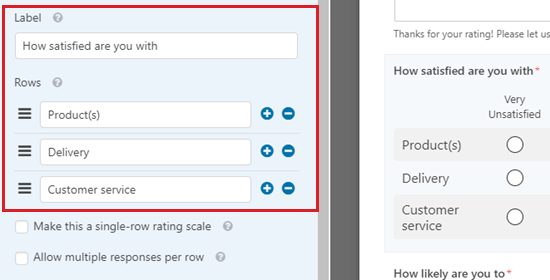
Na koniec edytujemy skalę Likerta “Jak bardzo jesteś zadowolony z”.
Skala oceny Likerta to 5- lub 7-punktowa skala, która jest często używana do pomiaru satysfakcji lub postaw.
Ponownie, wystarczy kliknąć pole, aby je edytować. Następnie zmień etykiety wierszy lub kolumn na tekst, którego chcesz użyć.
Zmienimy etykiety wierszy, aby były bardziej szczegółowe.

Następnie możesz wprowadzić dowolną liczbę zmian w formularzu.
Na koniec nie zapomnij kliknąć przycisku “Zapisz” u góry ekranu.

Konfigurowanie powiadomień dla twojego kwestionariusza
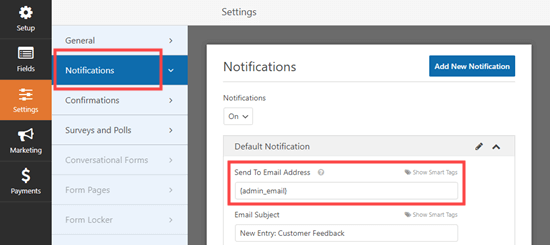
WPForms wyśle każdy wypełniony kwestionariusz na biznesowy adres e-mail, który jest ustawiony w ustawieniach Twojej witryny internetowej. Można to łatwo zmienić, przechodząc do karty Ustawienia ” Powiadomienia w kreatorze formularzy.
Gdy już tam będziesz, usuń {admin_email} w polu “Wyślij na adres e-mail” i wpisz adres e-mail, którego chcesz użyć.
Aby uzyskać bardziej szczegółowe instrukcje, warto zapoznać się z naszym poradnikiem na temat wysyłania e-maili z potwierdzeniem po przesłaniu formularza WordPress.

Wskazówka: Nie masz pewności, jaki jest twój e-mail administracyjny WordPress? Przejdź na stronę Ustawienia ” Ogólne z panelu bocznego administratora i zaznacz pole “Administracyjny adres e-mail”.
Nie zapomnij zapisać twojego kwestionariusza po wprowadzeniu jakichkolwiek zmian.
Dodanie twojego kwestionariusza do witryny internetowej
Możesz osadzać swój kwestionariusz w dowolnym wpisie lub na dowolnej stronie witryny internetowej. Możesz nawet dodać go do twojego panelu bocznego.
Aby dodać twój formularz do strony, edytuj twoją stronę lub przejdź do ekranu Strony ” Dodaj nowy z menu administratora WordPress, aby utworzyć nowy.
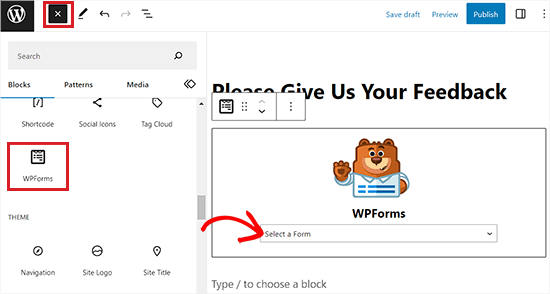
W tym miejscu kliknij przycisk “Dodaj blok” (+), aby otworzyć menu bloków.
Następnie zlokalizuj i dodaj blok WPForms do strony/posta WordPress.

Gdy to zrobisz, kliknij menu rozwijane i wybierz twój formularz ankiety.
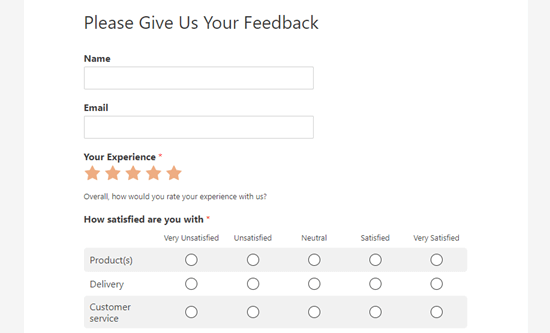
Teraz wystarczy wyświetlić podgląd lub opublikować twój wpis, aby zobaczyć formularz na żywo w witrynie internetowej WordPress.

Metoda 2: Tworzenie kwestionariusza przy użyciu formularzy konwersacyjnych
Do stworzenia kwestionariusza można również użyć dodatku do formularzy konwersacyjnych WPForms.
Formularz konwersacyjny to interaktywny formularz, który działa jak rozmowa. Użytkownicy odpowiadają na pytanie, a formularz automatycznie wyświetla im kolejne.
Ułatwia to wypełnianie dłuższych formularzy, takich jak kwestionariusz, i zmniejsza liczbę porzuconych formularzy.

Najpierw należy przejść na stronę WPForms ” Addons z panelu bocznego administratora WordPress.
Gdy już tam będziesz, zlokalizuj i zainstaluj dodatek Conversational Forms Addon.

Następnie przejdź na ekran WPForms ” Add New i utwórz nowy formularz, korzystając z instrukcji podanych w poprzedniej metodzie.
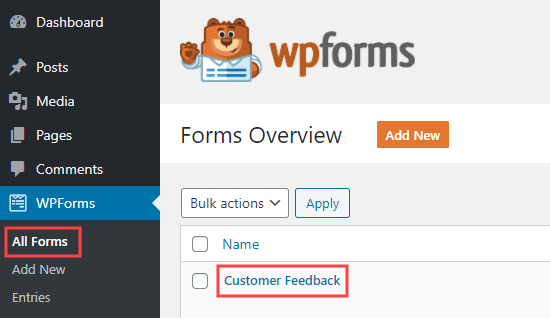
Jeśli utworzyłeś już swój formularz, po prostu przejdź do strony WPForms ” Wszystkie formularze i kliknij na niego, aby go edytować.

Teraz przekształcimy twój formularz w formularz konwersacyjny.
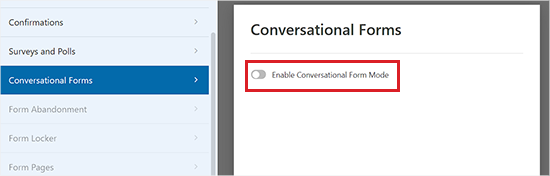
Aby to zrobić, przejdź do karty Ustawienia ” Formularze konwersacyjne w kreatorze formularzy WPForms.
Następnie wystarczy włączyć przełącznik “Enable Conversational Form Mode”.

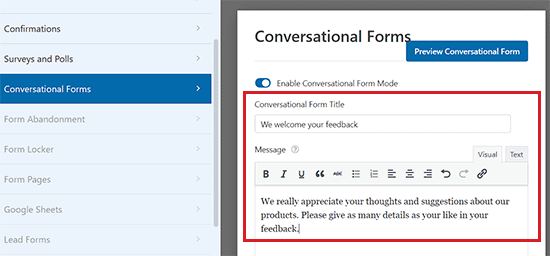
Następnie pojawi się kilka dodatkowych opcji do wypełnienia.
Formularze konwersacyjne nie mogą być osadzane we wpisie lub na stronie, więc musisz nadać swojemu formularzowi tytuł.
Możesz również wpisać dowolny tekst, który chcesz wyświetlić nad formularzem w sekcji “Wiadomość”.

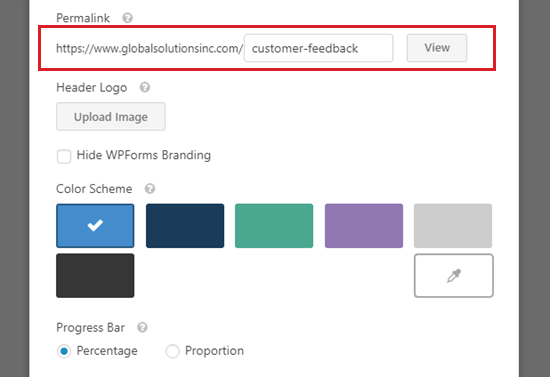
WPForms automatycznie utworzy adres URL dla twojego formularza konwersacyjnego na podstawie jego nazwy. Jeśli chcesz to zmienić, po prostu wpisz tutaj inny adres URL.
Opcjonalnie można również przesłać obrazek nagłówka, wybrać schemat kolorów i zmienić styl paska postępu.

Gdy będziesz zadowolony z ustawień twojego formularza, nie zapomnij kliknąć przycisku “Zapisz” u góry ekranu.
Następnie kliknij przycisk “Zobacz” obok bezpośredniego odnośnika do twojego formularza, aby zobaczyć go na żywo w witrynie.

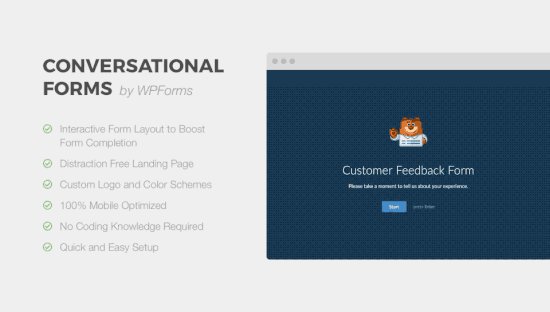
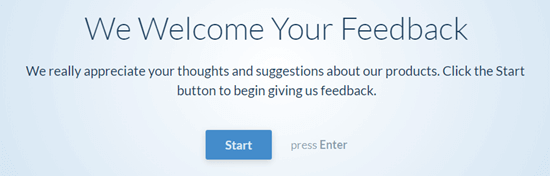
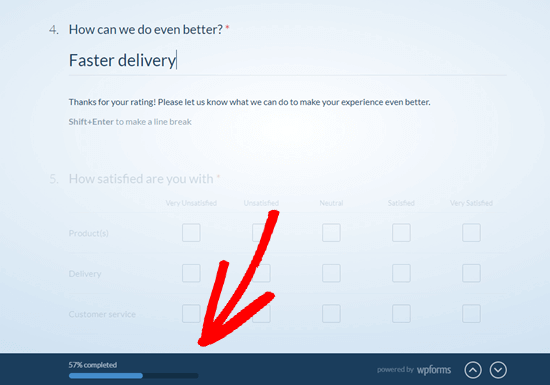
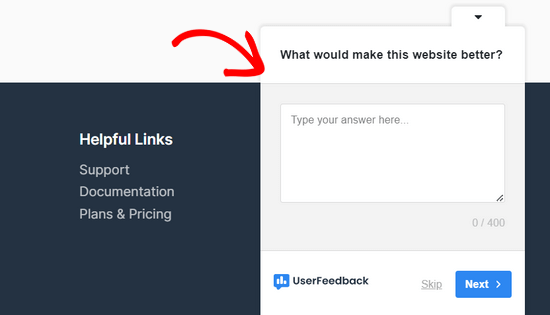
Tak wyglądał kwestionariusz konwersacyjny na naszej demonstracyjnej witrynie internetowej.
W tym przypadku klient musi po prostu kliknąć przycisk Start, aby rozpocząć wypełnianie formularza.

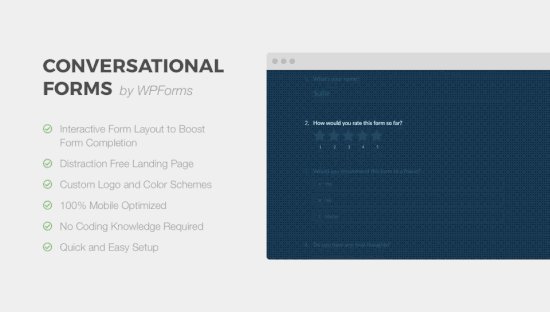
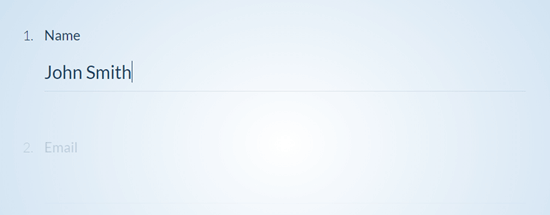
Następnie mogą wpisz swoje odpowiedzi po jednym pytaniu na raz.
Pytania, które nie są włączone, będą wygaszane, dopóki klient nie przejdzie do nich.

Klienci zobaczą również przypięty pasek postępu u dołu ekranu.
Ten pasek wskaże, jak daleko w formularzu znajduje się klient.

To wszystko. Udało Ci się stworzyć Twój kwestionariusz konwersacyjny.
Zobacz wyniki twojego kwestionariusza
Niezależnie od tego, czy utworzyłeś zwykłą ankietę, czy formularz konwersacyjny, proces zobaczenia wyników jest taki sam.
Każda odpowiedź na kwestionariusz zostanie wysłana na adres e-mail skonfigurowany w karcie Ustawienia ” Powiadomienia w kreatorze formularzy.
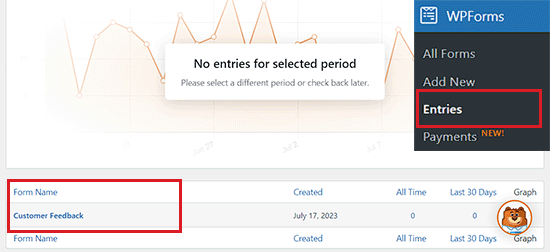
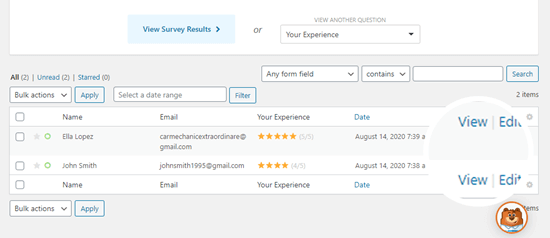
WPForms przechowuje również wszystkie twoje wyniki ankiet w bazie danych WordPress. Aby je zobaczyć, przejdź do strony WPForms ” Wpisy w twoim kokpicie WordPress.

Następnie kliknij nazwę twojego formularza ankiety.
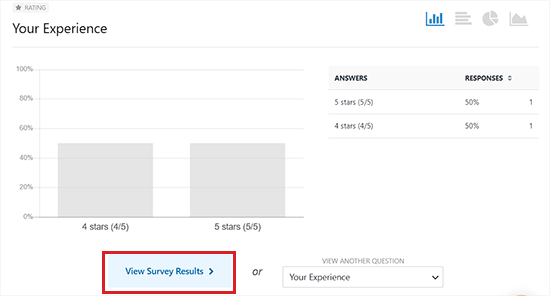
Następnie zobaczysz niektóre odpowiedzi z twojego kwestionariusza. Wystarczy kliknąć przycisk “Zobacz wyniki ankiety”, aby zobaczyć wszystkie wyniki ankiety.

WPForms będzie teraz automatycznie tworzyć wykresy i tabele, aby ułatwić interpretację wyników.
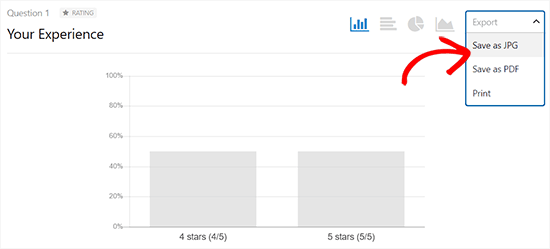
Umożliwia również eksportowanie dowolnych wykresów w formacie PDF lub JPG. Możesz je nawet wydrukować i udostępnić innym osobom w twojej organizacji.
Wystarczy kliknąć odnośnik “Eksportuj” obok dowolnego elementu i wybrać go z rozwijanego menu.

Jeśli chcesz zobaczyć odpowiedzi udzielone w kwestionariuszu przez poszczególnych klientów, kliknij przycisk “Powrót do wszystkich wpisów” u góry.
Następnie przewiń w dół do tabeli na dole ekranu i kliknij przycisk “Zobacz” dla wpisu, który chcesz zobaczyć.

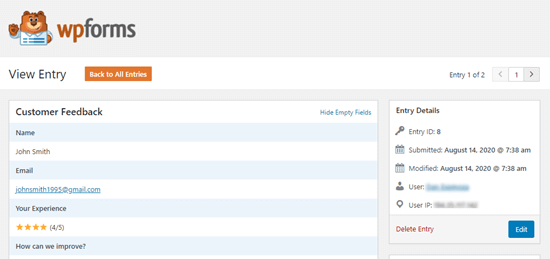
Zobaczysz teraz wszystkie odpowiedzi przesłane przez tę osobę.
Poniżej znajduje się przykład:

Bonus: Tworzenie kwestionariusza w WordPress z UserFeedback
Możesz również utworzyć prosty kwestionariusz w WordPressie za pomocą darmowej wtyczki, takiej jak UserFeedback.
UserFeedback umożliwia łatwe tworzenie wyskakujących widżetów z kwestionariuszami w celu zbierania uwag od odwiedzających twoją witrynę internetową w czasie rzeczywistym.
Używaliśmy tej wtyczki do szybkiego zbierania uwag od naszych odwiedzających i mieliśmy z nią świetne doświadczenia. Aby dowiedzieć się więcej, zobacz naszą recenzję UserFeedback.

Możesz zadawać pytania wielokrotnego wyboru, pytania swobodne, a nawet przechwytywać adresy e-mail, aby rozwijać swój biuletyn i generować potencjalnych klientów. Ponadto możesz tworzyć nieograniczoną liczbę kwestionariuszy i otrzymywać nieograniczoną liczbę odpowiedzi.
Istnieje również wersja premium UserFeedback, która oferuje funkcje takie jak zaawansowane reguły targetowania, własny konfigurator marki, wszystkie rodzaje pytań i wiele więcej.
Aby uzyskać szczegółowe instrukcje, warto zapoznać się z naszym poradnikiem na temat tworzenia ankiety w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć kwestionariusz w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak uzyskać szybkie uwagi na temat twoich artykułów w WordPress i naszymi wskazówkami ekspertów na temat tworzenia bardziej interaktywnych formularzy WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
The questionnaire is a very important part of communication with users to get feedback for your blog, website or e-shop. It’s great that WP Forms is so versatile that apart from the classic contact form, it can do many other things like questionnaires, polls and much more. I’m glad I have it in full version now and can use it. It’s a great plugin.
Johnpaul
I love using wpforms
WPBeginner Support
Glad to hear you enjoy using the plugin
Admin
Ajayi Victor Semiloore
Does this work for the free wpform?
WPBeginner Support
As we state in the article, you will need the pro version for these features.
Admin