Cały czas tworzymy strony docelowe dla naszych firm WordPress, więc wiemy co nieco o tworzeniu stron o wysokiej konwersji.
WordPress oferuje kilka sposobów na stworzenie landing page’a. Z naszego doświadczenia wynika, że najłatwiejszym sposobem jest użycie kreatora stron, takiego jak SeedProd, ponieważ zawiera on mnóstwo szablonów i funkcji o wysokiej konwersji, które znacznie ułatwiają tworzenie stron.
Biorąc to pod uwagę, możesz również chcieć poznać inne metody. W tym artykule podzielimy się naszymi sprawdzonymi technikami tworzenia niestandardowych stron docelowych w WordPress.

Czym jest strona Landing Page?
Strona docelowa to samodzielna strona utworzona na potrzeby konkretnej kampanii reklamowej, e-mailowej, w mediach społecznościowych lub marketingowej. Użytkownicy przychodzący z tych źródeł najpierw trafiają na tę stronę, dlatego nazywa się ją stroną docelową.
Strony docelowe mają na celu uzyskanie konwersji, co oznacza po prostu, że odwiedzający wykonuje pożądane działanie w Twojej witrynie. Może to być zakup konkretnego produktu w sklepie internetowym, zapisanie się na listę mailingową, wypełnienie formularza lub inne działanie, które przyniesie korzyści Twojej witrynie.
Jaka jest różnica między stroną główną a stroną docelową?
Strona główna to strona, którą odwiedzający widzą po wpisaniu nazwy twojej domeny w przeglądarce. Można o niej myśleć jako o stronie głównej twojej witryny lub witrynie sklepu.
Dobra strona główna zachęci odwiedzających do zaangażowania się w witrynę WordPress, przeglądania innych stron, przeglądania produktów lub zapisania się do newslettera e-mail. Mając to na uwadze, strona główna zazwyczaj zawiera wiele linków i daje odwiedzającym wiele różnych możliwości wyboru.
Z drugiej strony, strona docelowa jest zbudowana w celu konwersji odwiedzających. Ma mniej odnośników i zazwyczaj ma jeden cel, zwany wezwaniem do działania (CTA). Możesz użyć dowolnego wezwania do działania, ale wiele stron docelowych zachęca odwiedzających do zakupu lub udostępnienia informacji w ramach strategii generowania leadów.
Twoja witryna internetowa będzie miała tylko jedną stronę główną, ale możesz utworzyć dowolną liczbę stron docelowych. Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat różnic między stronami docelowymi a witryną internetową.
To powiedziawszy, przyjrzyjmy się, jak stworzyć piękną własną stronę docelową w WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Uwaga: Aby pomóc naszym czytelnikom uniknąć paraliżu decyzyjnego, nie uwzględniliśmy wszystkich kreatorów stron docelowych, takich jak Beaver Builder, Elementor, Leadpages, Instapage, Unbounce czy ClickFunnels. Zamiast tego wybraliśmy najlepsze rozwiązania dla małych firm.
Metoda 1: Utwórz stronę docelową za pomocą edytora bloków WordPress (bez wtyczki)
Jeśli korzystasz z motywu blokowego, możesz zaprojektować własną stronę docelową za pomocą pełnego edytora witryny. Pozwala to na stworzenie własnej strony przy użyciu narzędzi, które już znasz.
Niestety, ta metoda nie działa z każdym motywem WordPress. Jeśli nie korzystasz z motywu opartego na blokach, zalecamy użycie wtyczki do tworzenia stron.
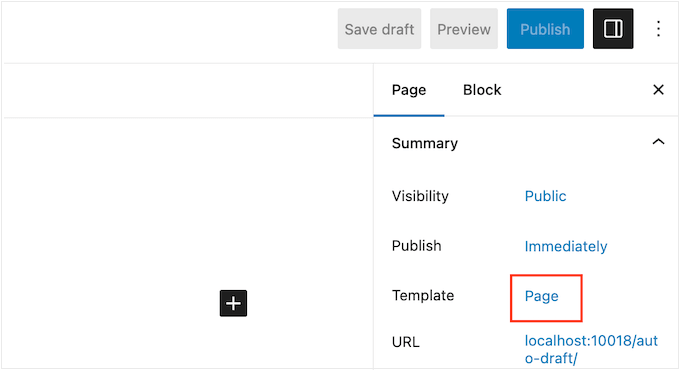
Aby rozpocząć, wystarczy utworzyć nową stronę WordPress, którą przekształcimy w naszą stronę docelową.
W menu po prawej stronie kliknij kartę “Strona”. Następnie kliknij odnośnik obok opcji “Szablon”. Dokładny tekst odnośnika może się różnić w zależności od aktualnie używanego szablonu.

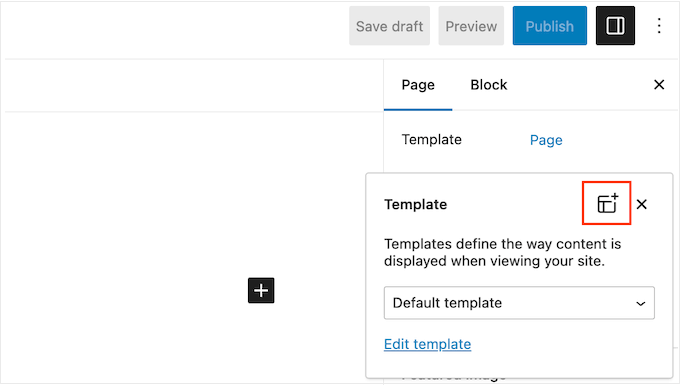
Pojawi się wyskakujące okienko z twoim obecnym, aktualnym szablonem.
Wystarczy kliknąć ikonkę “Nowy szablon”.

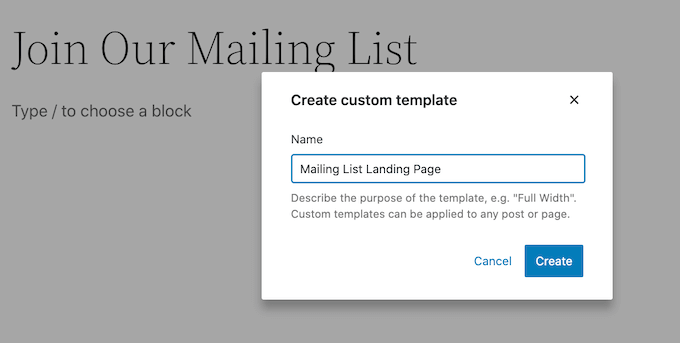
Teraz nadaj nazwę twojemu szablonowi strony docelowej. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Po zakończeniu kliknij przycisk “Utwórz”.

Spowoduje to uruchomienie edytora szablonów. Możesz teraz zaprojektować swoją stronę docelową w dokładnie taki sam sposób, w jaki budujesz stronę w standardowym edytorze bloków WordPress.
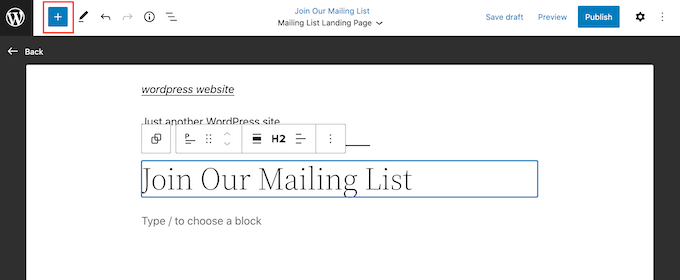
Aby dodać bloki do strony docelowej, wystarczy kliknąć niebieski przycisk “+”. Możesz teraz przeciągać różne bloki na twój projekt.

Możesz dodać treść do bloku lub zmienić jego formatowanie za pomocą znanych narzędzi WordPress.
Można na przykład wpisywać rodzaj tekstu do bloku Akapit, dodawać odnośniki, zmieniać wyrównanie tekstu i stosować efekty pogrubienia lub kursywy.

Stronę docelową można również stworzyć przy użyciu wzorców bloków WordPress, które są kolekcjami bloków często używanych razem. Wzorce mogą pomóc w szybkim stworzeniu strony docelowej z ładnym układem.
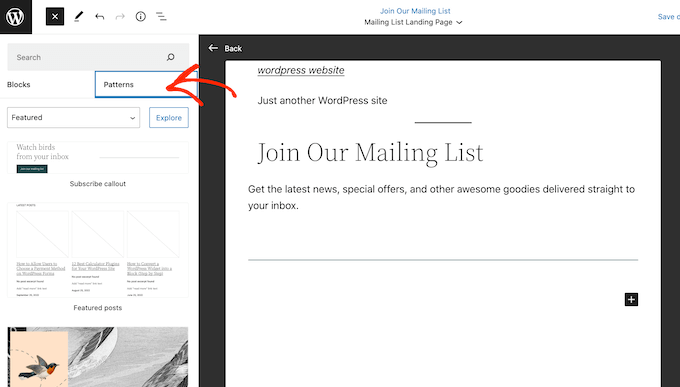
Aby zobaczyć wzorce zawarte w twoim motywie WordPress, kliknij niebieski przycisk “+”, a następnie wybierz kartę “Wzorce”.

Możesz przeciągnąć i upuścić wzorzec bloku na twój układ lub kliknąć na wzorzec, co spowoduje dodanie go do dolnej części szablonu.
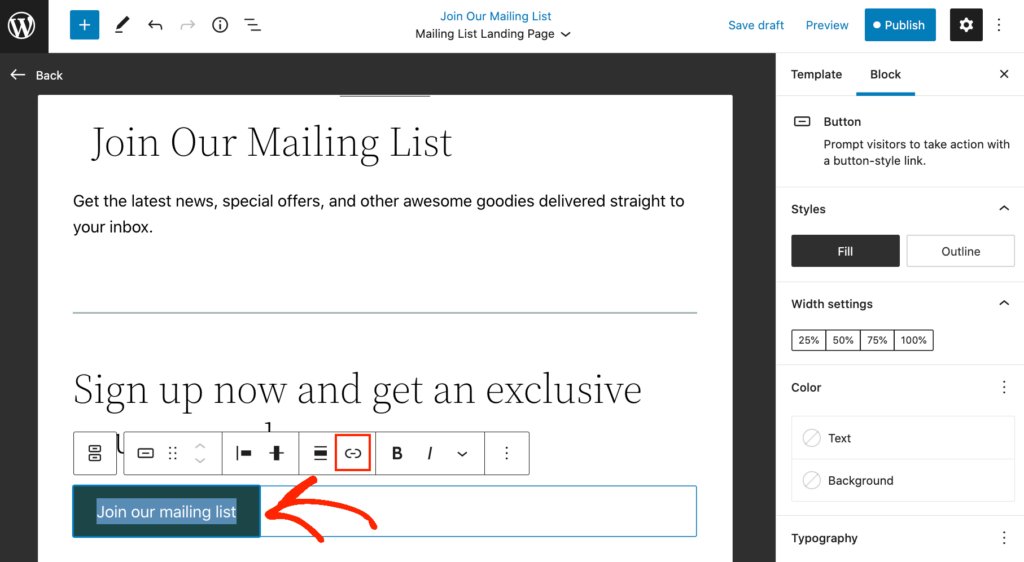
Po dodaniu wzorca możesz kliknąć, aby wybrać dowolny blok w ramach tego wzorca, a następnie wprowadzić twoje zmiany. Na przykład, możesz zastąpić dowolny tekst zastępczy lub dodać odnośniki, aby wezwanie do działania wskazywało na różne obszary twojego bloga WordPress.

Gdy będziesz zadowolony z wyglądu własnej strony docelowej, kliknij przycisk “Opublikuj”, a następnie wybierz “Zapisz”.
Teraz Twoja strona będzie korzystać z nowego szablonu. Możesz po prostu zaktualizować lub opublikować stronę, aby Twój landing page zaczął działać.
Metoda 2: Utwórz stronę docelową WordPress za pomocą SeedProd (zalecane)
Najprostszym sposobem na stworzenie strony docelowej jest użycie SeedProd. Jest to najlepszy kreator stron na rynku, który pozwala na stworzenie dowolnego rodzaju strony docelowej bez pisania kodu.
Wtyczka zawiera ponad 320 profesjonalnie zaprojektowanych szablonów, w tym strony, które mają pomóc w uzyskaniu konwersji. Używamy jej również do tworzenia stron docelowych dla reklam online, takich jak na Facebooku i w Google.
W przeciwieństwie do pełnego edytora witryn WordPress, SeedProd działa z dowolnym motywem WordPress, więc nie musisz używać motywu opartego na blokach.
Aby uzyskać więcej informacji, zobacz naszą pełną recenzję SeedProd.
Krok 1: Konfiguracja wtyczki SeedProd
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd dostępna na WordPress.org, ale będziemy korzystać z wersji Pro, ponieważ ma ona więcej szablonów i bloków, w tym bloki e-handlu.
Po włączaniu przejdź do SeedProd ” Ustawienia i wpisz swój klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpisz klucz licencyjny, kliknij przycisk “Zweryfikuj klucz”.
Krok 2: Wybór szablonu strony docelowej
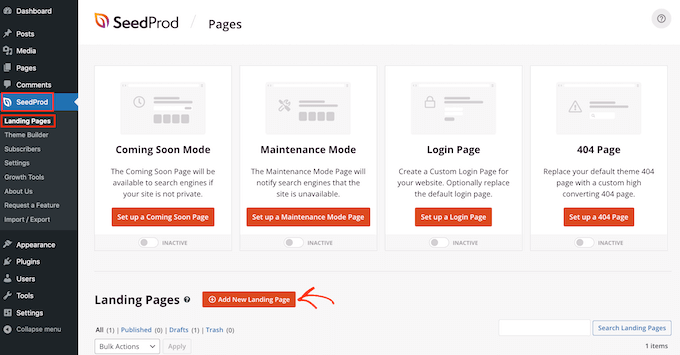
Następnie wystarczy przejść do SeedProd ” Landing Pages i kliknąć “Utwórz nową stronę docelową”.

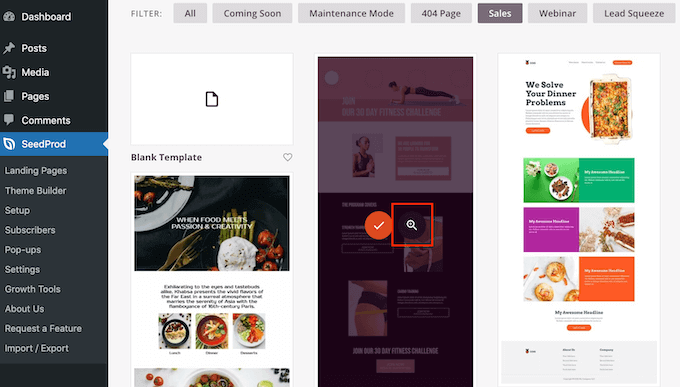
Teraz możesz wybrać szablon dla twojej strony docelowej.
SeedProd ma wiele projektów, które są zorganizowane w różnego rodzaju kampanie, takie jak wkrótce i strony 404. Możesz kliknąć na karty w górnej części ekranu, aby filtrować szablony na podstawie rodzaju kampanii.
Ponieważ tworzymy stronę docelową, warto przyjrzeć się kartom Sales, Webinar lub Lead Squeeze.
Aby wyświetlić podgląd projektu, po prostu najedź na niego kursorem myszy, a następnie kliknij lupę.

Wybór szablonu, który pasuje do rodzaju strony docelowej, którą chcesz utworzyć, pomoże Ci szybciej zbudować stronę. Jednak każdy szablon jest w pełni konfigurowalny, więc możesz zmienić każdy jego element i stworzyć dowolną stronę docelową.
Gdy znajdziesz szablon, którego chcesz użyć, po prostu kliknij “Wybierz ten szablon”.

Używamy szablonu Fitness Sales Page na wszystkich naszych obrazkach, ale możesz użyć dowolnego projektu.
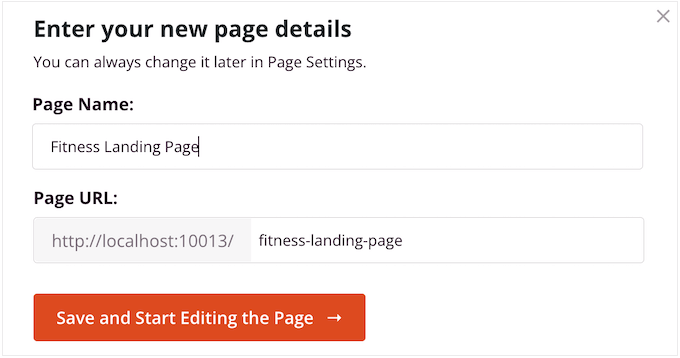
Następnie wpisz rodzaj nazwy dla twojej strony docelowej. SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz go zmienić na dowolny inny.
Opisowy adres URL pomoże wyszukiwarkom zrozumieć, o czym jest strona docelowa, dzięki czemu będą mogły pokazać ją właściwym użytkownikom, co poprawi twoje SEO WordPress.
Aby Twoja strona docelowa miała jak największe szanse na pojawienie się w odpowiednich wynikach wyszukiwania, możesz dodać słowa kluczowe, których brakuje w adresie URL. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat badania słów kluczowych.

Gdy jesteś zadowolony z informacji, które wpiszesz, kliknij przycisk “Zapisz i rozpocznij edycję strony”.
Krok 3: Zaprojektuj własną stronę docelową.
SeedProd otworzy teraz twój wybrany szablon w kreatorze stron typu “przeciągnij i upuść”. Zobaczysz podgląd projektu po prawej stronie i niektóre ustawienia bloków po lewej stronie.

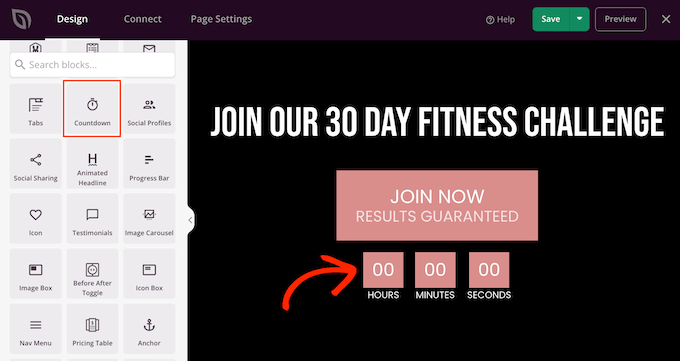
Bloki są rdzeniem SeedProd i można ich użyć do stworzenia dowolnego rodzaju strony docelowej. Dostępne są bloki do wyświetlania najnowszych postów, dodania licznika czasu, wstawienia formularza kontaktowego i nie tylko.
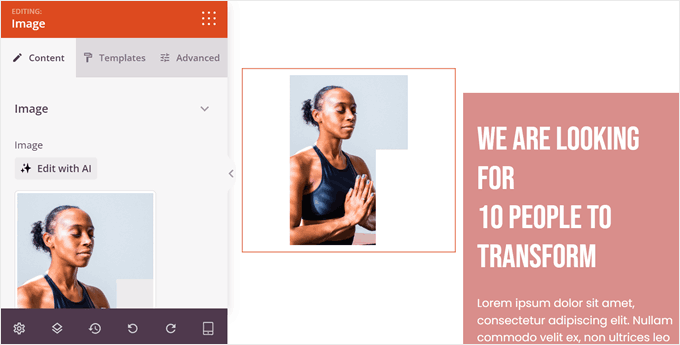
Aby dostosować blok, wystarczy kliknąć, aby wybrać go w podglądzie strony, a następnie wprowadzić zmiany w menu po lewej stronie.
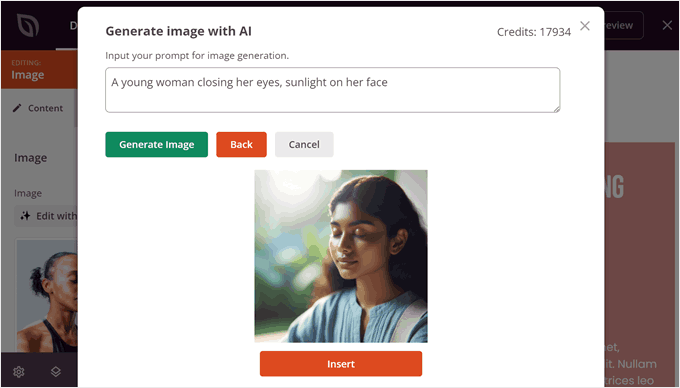
Na przykład, aby zastąpić obrazek zastępczy, wystarczy kliknąć blok Obrazek. Następnie kliknij ikonkę “Wybierz obrazek” w menu po lewej stronie.

Możesz teraz wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowy plik z twojego komputera.
Możesz także kliknąć przycisk “Edytuj za pomocą AI”, aby wygenerować niestandardową ilustrację dla swojej strony docelowej. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat korzystania z AI do generowania obrazów w WordPressie.

Podobnie można zastąpić dowolny tekst zastępczy własnymi słowami.
Wystarczy zaznaczyć dowolny blok tekstu lub nagłówka, a następnie wpisać tekst w małym edytorze tekstu.

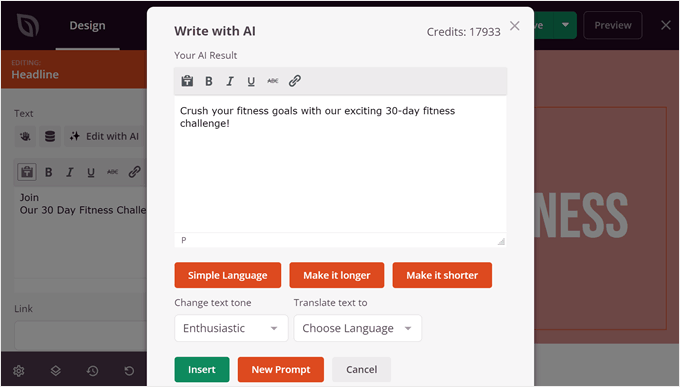
SeedProd jest również wyposażony w generator treści AI dla tekstów. Jeśli więc potrzebujesz pomocy w tworzeniu treści, SeedProd zapewni Ci ją.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat wykorzystania sztucznej inteligencji do usprawnienia marketingu.

Możesz także całkowicie zmienić wygląd strony docelowej za pomocą ustawień w menu po lewej stronie, w tym zmienić schemat kolorów, wybór czcionki, kolor łącza, przyciski i inne.
Większość z tych ustawień nie wymaga wyjaśnień, więc warto wybrać różne bloki w twoim układzie, a następnie przejrzeć ustawienia.

Możesz także przeciągać i upuszczać bloki, aby przesuwać je w górę lub w dół w twoim układzie.
Aby dodać więcej bloków do twojej strony docelowej, po prostu przeciągnij i upuść je na swój projekt.
Co więcej, SeedProd ma wiele bloków, które są idealne do tworzenia stron docelowych o wysokiej konwersji.
Na przykład, możesz dodać licznik czasu, który będzie odliczał minuty do momentu, w którym odwiedzający przegapi ofertę. Może to zwiększyć poczucie pilności sprzedaży, darmowych kuponów podarunkowych, zamówień w przedsprzedaży i innych kampanii.
Po prostu znajdź blok Odliczanie i przeciągnij go na twoją stronę docelową.

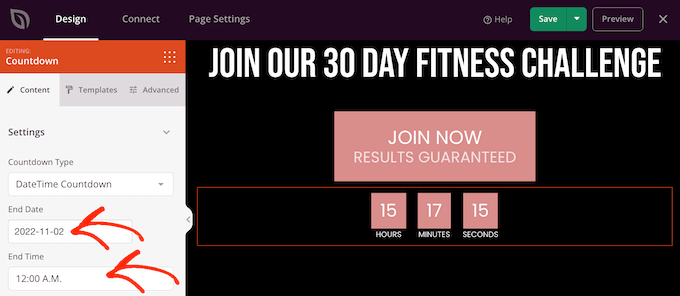
Następnie można ustawić godzinę i datę wygaśnięcia timera.
W ten sposób możesz wykorzystać FOMO na twojej witrynie WordPress do zwiększenia konwersji.

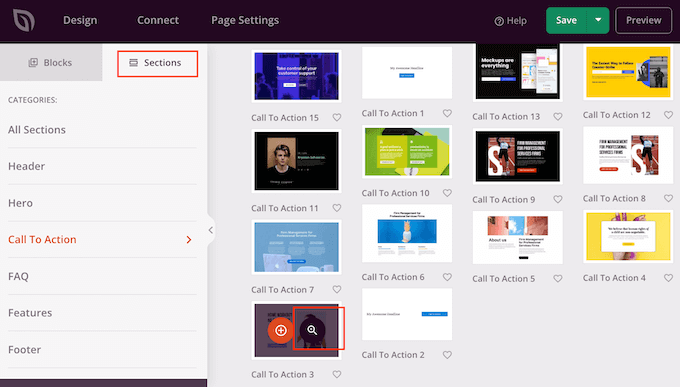
SeedProd zawiera również “Sekcje”, które są blokami często używanymi razem. Obejmuje to wiele sekcji, które mogą pomóc w tworzeniu strony docelowej, w tym nagłówek, obrazek wyróżniający, wezwanie do działania, referencje, formularz kontaktowy, często zadawane pytania, funkcje, sekcje stopki i inne.
Aby przejrzeć poszczególne sekcje, wystarczy kliknąć kartę “Sekcje”. Aby wyświetlić podgląd dowolnej sekcji, najedź na nią kursorem myszy, a następnie kliknij lupę.

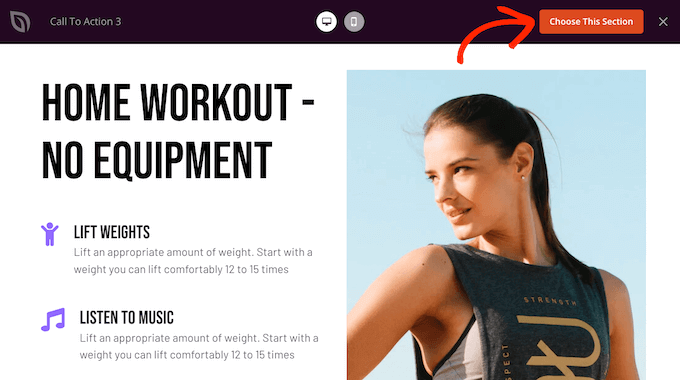
Jeśli chcesz skorzystać z sekcji, kliknij “Wybierz tę sekcję”.
SeedProd doda sekcję na dole twojej strony docelowej, ale możesz ją przesuwać za pomocą przeciągania i upuszczania.

SeedProd jest również w pełni zgodny z WooCommerce, dzięki czemu możesz łatwo tworzyć nowe strony docelowe do promowania twoich produktów, usług, sprzedaży i innych wydarzeń.
Co więcej, SeedProd zawiera specjalne bloki WooCommerce, w tym dodawanie do koszyka, kasę, ostatnie produkty i inne. Umożliwia to tworzenie niestandardowych stron kasy WooCommerce, niestandardowych stron produktów i nie tylko.
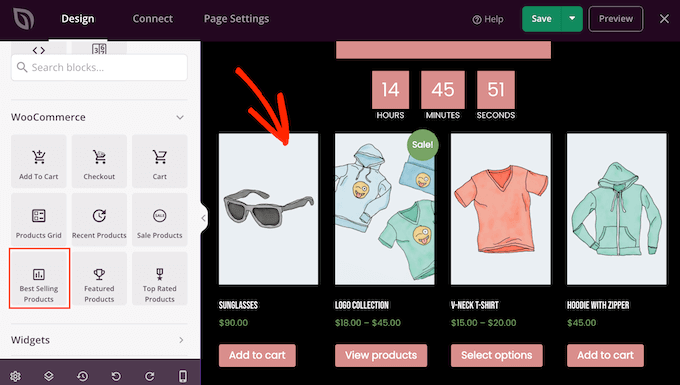
Jeśli budujesz stronę docelową, aby zwiększyć sprzedaż w twoim sklepie internetowym, zalecamy utworzenie sekcji popularnych produktów lub polecanych produktów.
Aby utworzyć tę sekcję, wystarczy przeciągnąć blok najlepiej sprzedających się produktów na twoją stronę.

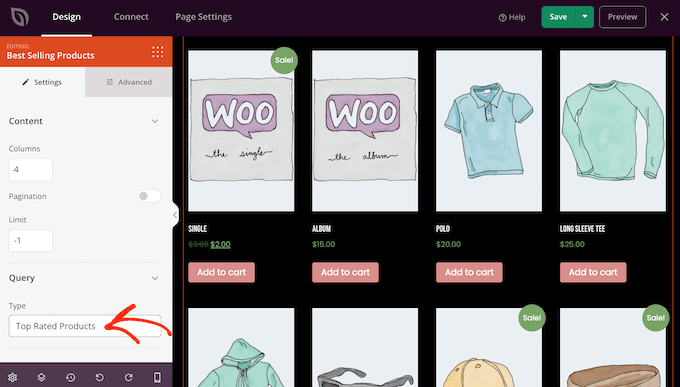
Blok będzie domyślnie pokazywał Twoje najpopularniejsze produkty, ale możesz także wyświetlać produkty, które są w sprzedaży, Twoje najnowsze produkty i nie tylko.
Wystarczy otworzyć menu rozwijane “Rodzaj” i wybrać dowolną opcję z listy.

W ten sposób możesz stworzyć sklep internetowy o wysokiej konwersji, nie będąc ograniczonym przez twój motyw WooCommerce.
Krok 4: Połącz twoje strony docelowe z narzędziami innych firm
Jeśli tworzysz stronę docelową w celu pozyskiwania potencjalnych klientów, możesz dodać formularz zapisu do Twojego newslettera e-mail lub podobny.
SeedProd umożliwia bardzo łatwe połączenie twoich stron docelowych z popularnymi usługami e-mail marketingu, takimi jak Constant Contact czy ActiveCampaign.
Wystarczy kliknąć kartę “Połącz”, a następnie wybrać dostawcę usług e-mail.

Następnie SeedProd pokaże ci dokładnie, jak zintegrować tę stronę docelową z twoją usługą e-mail marketingu.
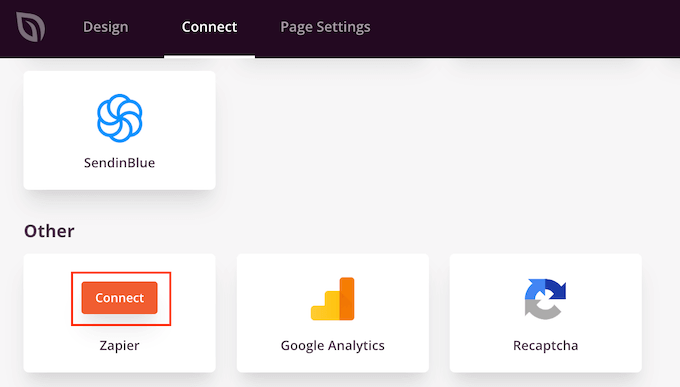
Jeśli nie widzisz twojego dostawcy mailingowego na liście, nie martw się. SeedProd współpracuje z Zapier, który działa jako pomost między SeedProd i ponad 3000 innych aplikacji.
Wystarczy przewinąć do sekcji “Inne” i najechać kursorem na “Zapier”. Gdy pojawi się przycisk “Połącz”, kliknij go, a następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć SeedProd i Zapier.

Krok 5: Skonfiguruj własną domenę dla twojej strony docelowej.
SeedProd domyślnie opublikuje stronę docelową w domenie Twojej witryny internetowej. Czasami jednak możesz chcieć użyć własnej domeny.
Dzięki temu Twoja kampania zyska odrębną tożsamość, oddzieloną od reszty witryny internetowej. Łatwiej będzie również śledzić wydajność strony w Google Analytics, aby sprawdzić, czy osiągasz swoje cele Google Analytics.
Zamiast tworzyć sieć witryn WordPress lub instalować wiele witryn internetowych, możesz łatwo zmapować własną domenę do dowolnej strony docelowej utworzonej w SeedProd.
Zanim zaczniesz, upewnij się, że twój dostawca hostingu WordPress pozwala na korzystanie z wielu domen i dodaj nazwę domeny do kokpitu hostingu, jeśli jeszcze tego nie zrobiłeś.
Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat dodawania własnego aliasu domeny dla twojej strony docelowej WordPress.
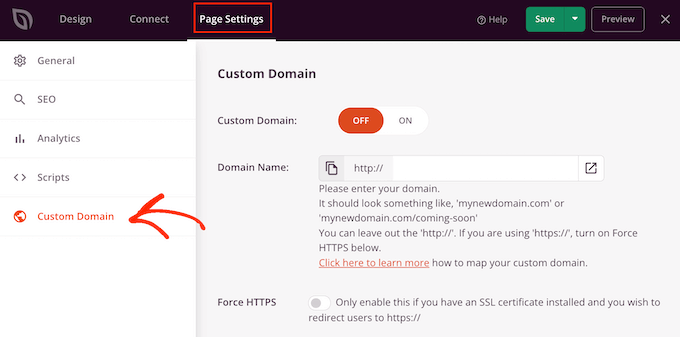
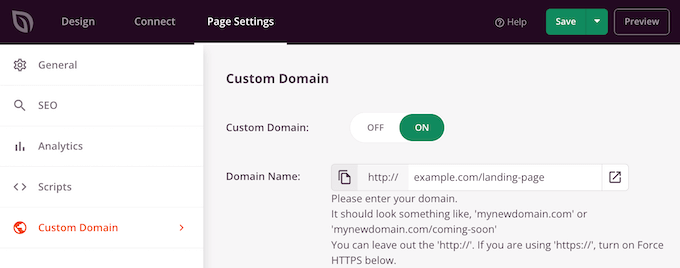
Po wykonaniu tej czynności wybierz “Ustawienia strony” w edytorze SeedProd. Następnie kliknij “Własna domena”.

W polu “Domain Name” wpisz swoją własną domenę.
Następnie kliknij przełącznik “Domena własna”, aby zmienił się z “Wył.” na “Wł.”.

Nie zapomnij kliknąć “Zapisz”, aby zapisać twoje zmiany.
Krok 6: Zapisz i opublikuj twoją stronę docelową
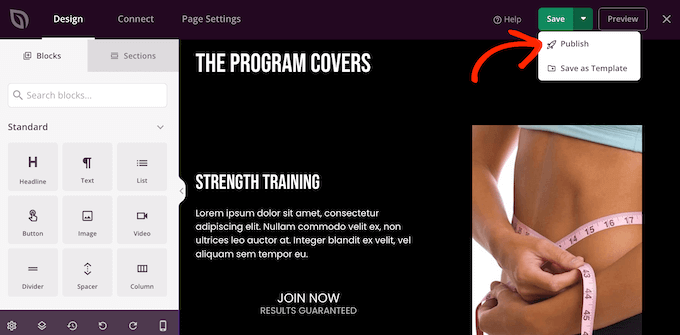
Kiedy jesteś zadowolony z wyglądu strony docelowej, nadszedł czas, aby ją opublikować, klikając przycisk “Zapisz”.
Następnie wybierz opcję “Opublikuj”.

Strona docelowa jest teraz dostępna w Twojej witrynie internetowej.
Metoda 3: Stwórz stronę docelową WordPress za pomocą Thrive Architect
Thrive Architect to kolejny popularny kreator stron WordPress typu “przeciągnij i upuść“. Pozwala on na łatwe stworzenie strony docelowej przy użyciu gotowych szablonów.
Krok 1: Zainstaluj Thrive Architect i wybierz szablon
Najpierw należy zainstalować i włączyć wtyczkę Thrive Architect. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź do Pages ” Add New z kokpitu administratora WordPress, aby utworzyć nową stronę docelową. Następnie otwórz edytor Thrive Architect, klikając przycisk “Launch Thrive Architect”.

Następnie pojawi się wyskakujące okienko, w którym możesz wybrać utworzenie normalnej strony lub wstępnie zbudowanej strony docelowej.
Kliknij opcję “Gotowa strona docelowa”, aby ją wybrać.

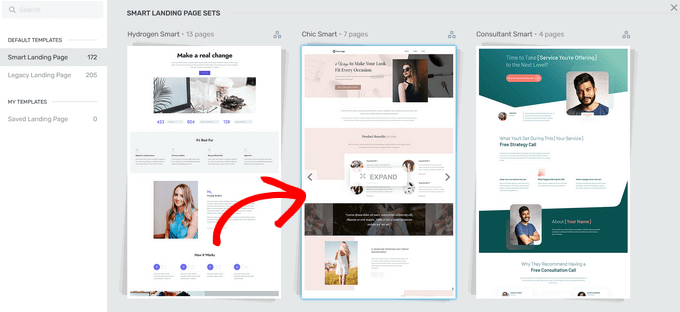
Następnie zostaniesz przeniesiony do biblioteki Thrive Architect zawierającej ponad 300 szablonów stron docelowych.
Po prostu przewiń bibliotekę i wybierz szablon strony docelowej, który Ci się podoba, klikając go.

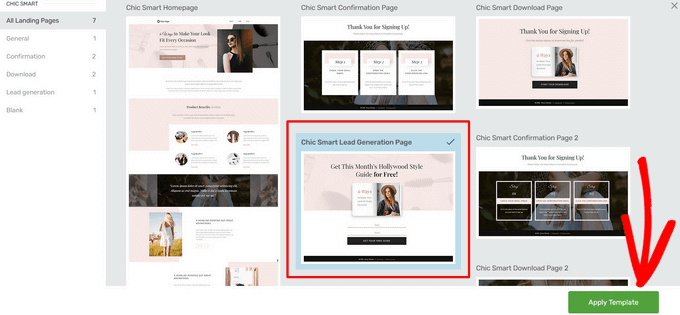
Jeśli wybierzesz szablon z sekcji “Zestawy inteligentnych stron docelowych”, możesz wybierać spośród wielu różnych rodzajów stron docelowych. Na potrzeby tego przewodnika wybierzemy opcję “Smart Lead Generation Page”.
Gdy znajdziesz projekt, który ci się podoba, kliknij przycisk “Zastosuj szablon”, aby kontynuować.

Krok 2: Stwórz własną stronę docelową.
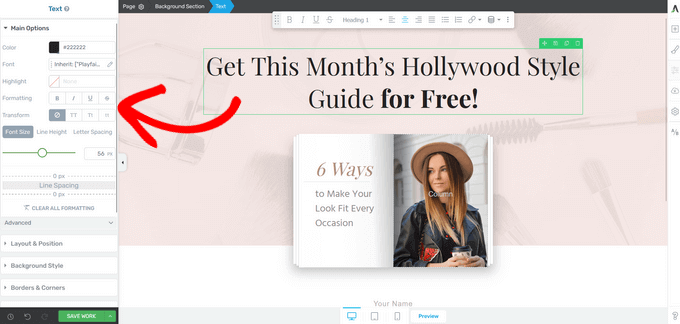
Teraz szablon otworzy się w edytorze Thrive Architect, gdzie możesz dostosować każdy element strony, aby pasował do twojej marki lub konkretnej oferty.
Na przykład, aby edytować tekst “Nagłówka”, wystarczy go kliknąć i wpisać rodzaj tekstu. Kliknięcie elementu “Nagłówek” spowoduje również wyświetlenie opcji zmiany wielkości litery, koloru, odstępów między wierszami i innych.

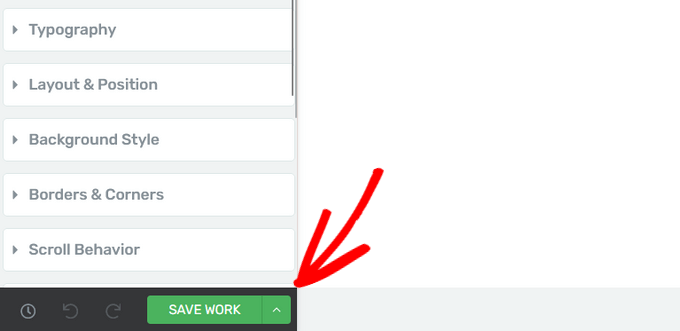
W menu po lewej stronie znajdują się również opcje umożliwiające zmianę wysokości sekcji, stylu tła, stylu obramowania, dodanie obramowania i dopełnienia itd.
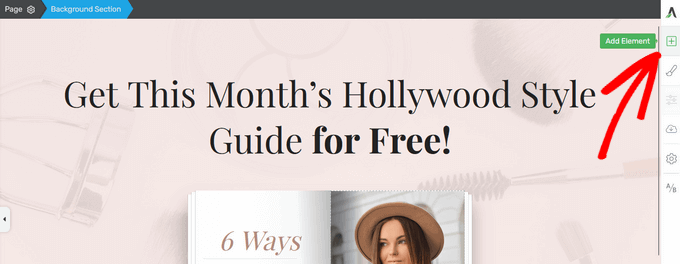
Aby utworzyć nowy element na twojej stronie docelowej, kliknij przycisk “Dodaj element”, który pojawia się jako ikonka znaku plus (+) w menu po prawej stronie.

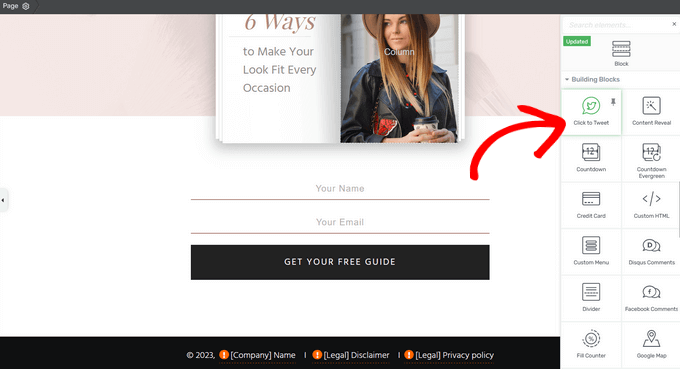
Thrive Architect oferuje wiele gotowych elementów, które możesz dodać do swojej strony docelowej. Możesz wybierać spośród takich elementów jak przyciski, referencje, liczniki czasu, Mapy Google, oceny w gwiazdkach i wiele innych.
Aby utworzyć nowy element, wystarczy przeciągnąć go z menu po prawej stronie i upuścić na swojej stronie docelowej.

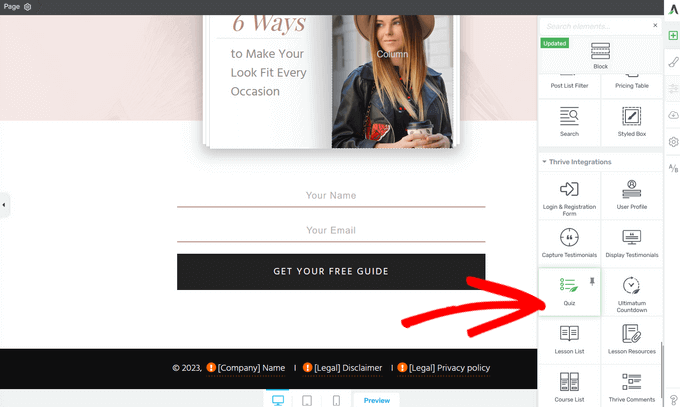
Możesz uzyskać jeszcze więcej gotowych elementów, kupując pakiet Thrive Suite, który zawiera Thrive Architect, Thrive Quiz Builder, Thrive Apprentice i inne.
Na przykład, możesz szybko dodać quizy do twojej strony docelowej za pomocą elementu “Quiz”. Może to zachęcić ludzi do zaangażowania się w twoją witrynę.

Teraz możesz kontynuować edycję twojej strony docelowej, dodając elementy i dostosowując je za pomocą ustawień w menu po lewej stronie.
Edytując twoją stronę docelową, nie zapomnij nacisnąć przycisku “Zapisz pracę” w lewym dolnym rogu.

Krok 3: Połącz twoją stronę docelową z dostawcą usług e-mail.
Ponieważ tworzysz stronę docelową do generowania leadów, przyjrzyjmy się również temu, jak połączyć twojego dostawcę usług e-mail z Thrive Architect.
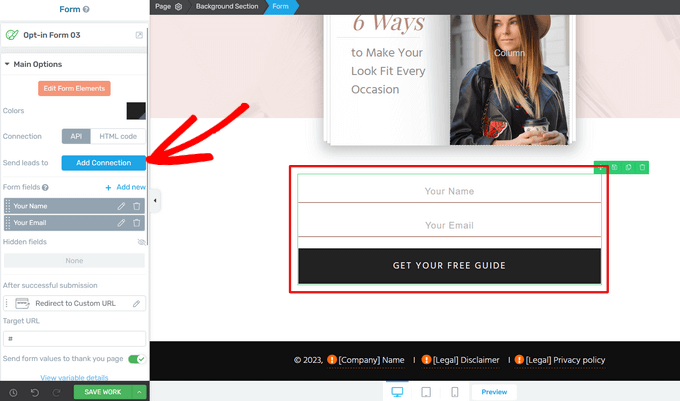
Aby rozpocząć, wystarczy kliknąć formularz generowania leadów na twojej stronie docelowej.
W menu po lewej stronie upewnij się, że “Połączenie” jest ustawione na opcję “API”. Następnie kliknij przycisk “Dodaj połączenie” obok opcji “Wyślij leady do”.

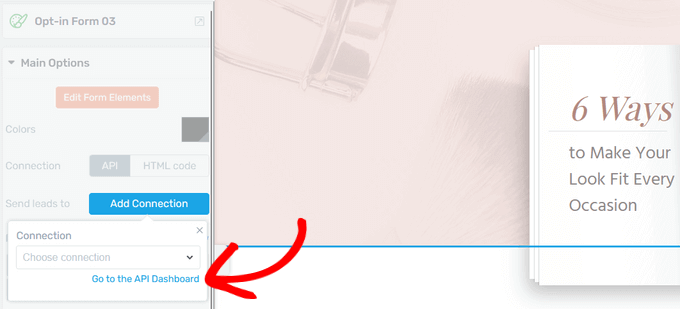
Następnie należy wyświetlić listę dostępnych usług.
Mając to na uwadze, kliknij niebieski odnośnik “Przejdź do kokpitu API”.

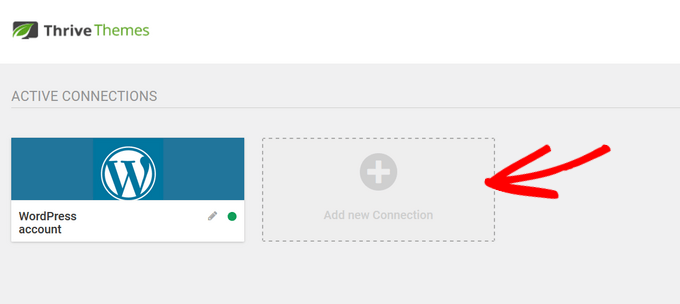
Spowoduje to otwarcie kokpitu Active Connections w nowym oknie.
Następnie kliknij przycisk “Utwórz nowe połączenie”.

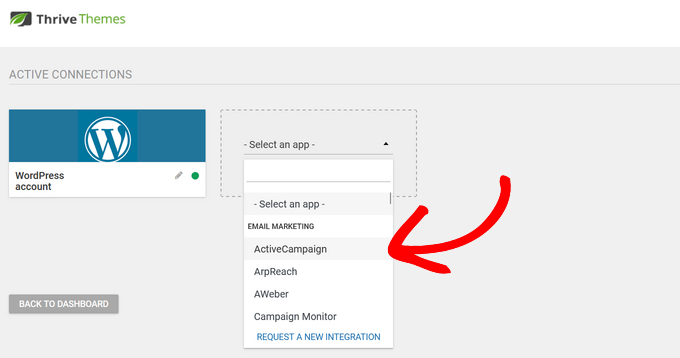
Z rozwijanego menu wybierz dostawcę usług e-mail marketingu, z którego chcesz korzystać.
Thrive Architect bezproblemowo łączy się z popularnymi usługami e-mail marketingu i CRM, takimi jak ActiveCampaign, Constant Contact, Campaign Monitor, HubSpot i nie tylko.

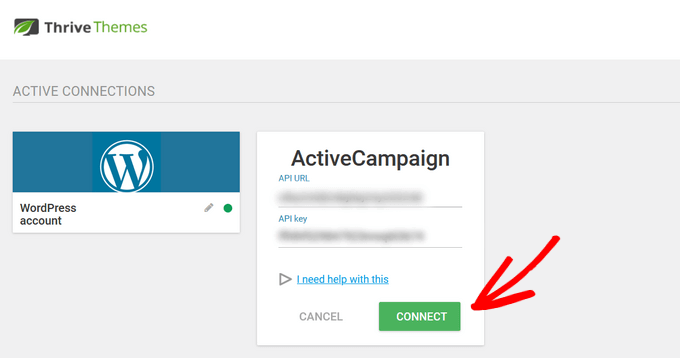
Następnie należy skopiować i wkleić adres URL API dostawcy i klucz API do odpowiednich pól. Zazwyczaj informacje te można znaleźć w obszarze ustawień twojego konta dostawcy usług e-mail.
Po zakończeniu kliknij przycisk “Połącz”.

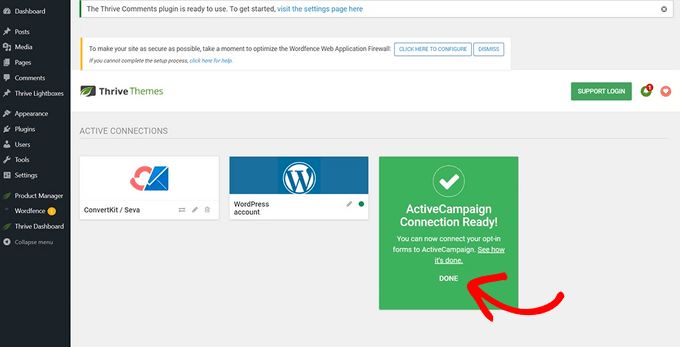
Gdy twój dostawca usług e-mail zostanie prawidłowo połączony, zobaczysz komunikat o powodzeniu.
Kliknij “Gotowe”, aby powrócić do edytora Thrive Architect.

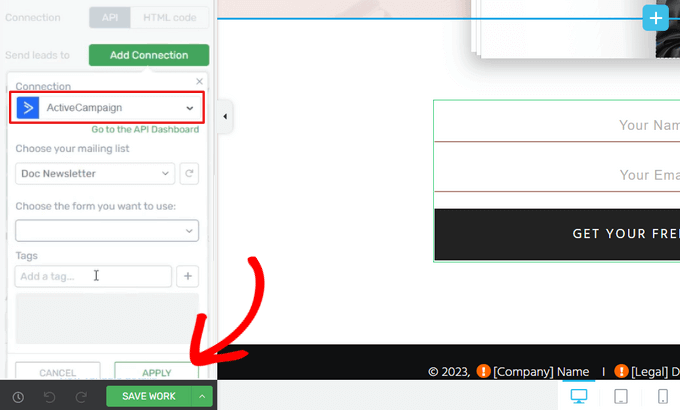
Teraz, po ponownym kliknięciu przycisku “Dodaj połączenie”, możesz wybrać dostawcę usług e-mail, z którym właśnie się połączyłeś, z rozwijanego menu.
Z tego miejsca możesz wybrać listę mailingową, na którą będziesz wysyłać swoich nowych subskrybentów. Możesz także wybrać formularz, którego chcesz użyć i dodać tagi, aby uporządkować twoje leady z formularza.
Po zakończeniu kliknij przycisk “Zastosuj”, aby zapisać twoje zmiany.

Krok 4: Zapisz i opublikuj twoją stronę WordPress Landing Page
Kiedy będziesz gotowy do uruchomienia strony, kliknij przycisk strzałki (^) obok “Zapisz pracę”.
Następnie kliknij opcję “Zapisz i wróć do edytora wpisów”.

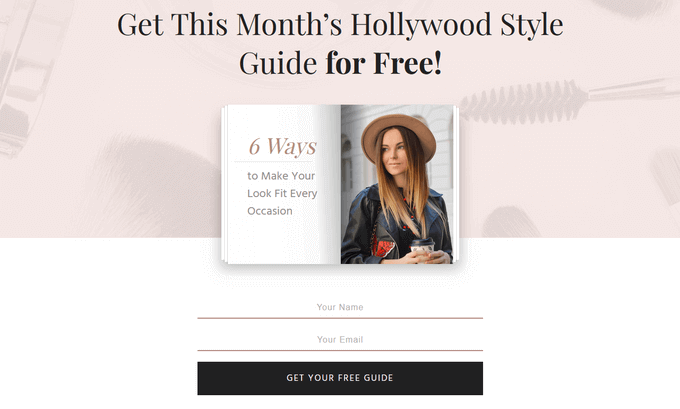
Po powrocie do edytora WordPress wystarczy kliknąć przycisk “Opublikuj”.
Użytkownik może teraz przejść na twoją witrynę internetową, aby zobaczyć landing page w działaniu.

Zdobądź więcej potencjalnych klientów dzięki tym wskazówkom dotyczącym stron docelowych
Stworzyłeś już swoją stronę docelową w WordPressie? Świetnie. Teraz zdobądź więcej potencjalnych klientów. Słaba strona docelowa może zaprzepaścić szansę na zwiększenie liczby Twoich odbiorców.
Optymalizacja strony docelowej jest dość prosta. Oto kilka prostych wskazówek, które można wdrożyć:
- Zachowaj czystość – Twój projekt powinien być prosty i unikać wszystkiego, co rozprasza odwiedzających.
- Wyraźny przycisk – spraw, aby twój przycisk wezwania do działania był łatwy do znalezienia i dokładnie informował odwiedzających, co mają robić dalej.
- Chwytliwe teksty – używaj słów w nagłówku i treści, które sprawiają, że twoja oferta brzmi ekscytująco i wyjaśniają, jakie korzyści przynosi odwiedzającym.
John Turner z SeedProd ma świetne spostrzeżenia na temat tego, co sprawia, że strona docelowa ma wysoką konwersję. Koniecznie sprawdź ten artykuł, aby uzyskać więcej szczegółowych informacji.
Mamy również dodatkowe sztuczki, aby zwiększyć konwersje na Twojej stronie docelowej nawet o 300%, takie jak dodanie dowodu społecznego i/lub czatu na żywo, aby od razu odpowiadać na pytania.
Aby twoja strona docelowa naprawdę działała, będziesz potrzebował kilku narzędzi. Mamy listę niezbędnych wtyczek WordPress, których możesz użyć, aby rozwinąć swoją witrynę internetową.
Nie masz czasu na samodzielne tworzenie strony docelowej? Pozwól WPBeginner Pro Services się tym zająć! Oferujemy niedrogą obsługę WordPress Premium dla jednorazowych projektów, takich jak tworzenie stron docelowych, konfigurator motywów i nie tylko. Zaoszczędź czas i zostaw nam prace projektowe. Zaplanuj usługi pomocy technicznej WordPress już dziś!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak stworzyć stronę docelową w WordPress. Zachęcamy również do zapoznania się z naszym zestawieniem najlepszych popularnych wtyczek do WordPressa oraz przewodnikiem po najważniejszych stronach, które powinien posiadać każdy blog WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
When I create a page with Seed Prod, can I then use Optin Monster to measure button-to-action conversions?
WPBeginner Support
Instead of OptinMonster, that would normally be a task for MonsterInsights or a similar plugin.
Admin
Jiří Vaněk
Thanks for your reply, I use both plugins. I will follow your advice and try to measure with Monster Insight.
Ahmed Omar
thank you for the detailed post.
I am wondering, the landing page also can be done through popup plugins, or it is different from landing page in the term of efficacy.
WPBeginner Support
You could use a popup instead of a landing page if you like. There shouldn’t be a major efficacy difference depending on how you use the popup.
Admin
Angela
How do I publish the landing page on just one of my pages on my site?
WPBeginner Support
It would depend on which tool you are using and depending on your specific needs you may also want to take a look at OptinMonster
Admin
Shreevatsa Bhat
I am starting a new tutorial website, the content of the tutorial will be like lesson 1, lesson 2, lesson 3 … for this kind of content which is better to use? a page or a post? Also, I want to have a different blog section to my website where I will be writing articles on the latest things related to my niche.
So for lessons page or post?
WPBeginner Support
For grouping the lessons you may want to use pages if you plan on using posts for articles or you could use an LMS to group the lessons together: https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/
Admin
Pieter
Hi, thanks for this article! I was wondering about something.
I’d like to temporarily replace my homepage with a different landing page.
To advertise a special discount for the duration of 1 month. There won’t be much traffice from ads or email that I could direct to a special landing page url.
Would this harm my website’s SEO and if so, is there a way to avoid that?
Thank you
WPBeginner Support
As long as your landing page is optimized for SEO it should not have a major effect on your site’s SEO
Admin
Bob
Please explain why I need a specific plugin to create a page and the advantages of them versus just creating a regular page via WordPress.
WPBeginner Support
Hi Bob,
A regular page in WordPress only follows the styles available in your WordPress theme. Some themes may have different layout choices or ready made landing page templates that you can use. However, most themes don’t have all the options you will need to quickly create landing pages.
A landing page plugin, allows you to create your own layout, add call to action buttons, and quickly create professional looking landing pages without writing code.
Admin
Des
Thanks for the info. Are there any free options to create a landing page?
The two options you provided both require a paid subscription.
WPBeginner Support
Hi Des,
Yes, there are quite a few free landing page plugins. If you are looking for a free option, then we’d recommend Elementor.
Admin
Des
Thanks!