Jeśli kiedykolwiek próbowałeś dodać formularz HubSpot do twojej witryny WordPress i utknąłeś, nie jesteś sam. Jest to właściwie jeden z najczęstszych problemów, o których słyszymy od czytelników – i na szczęście jest na to prosty sposób.
Kreator formularzy HubSpot to potężne narzędzie do pozyskiwania potencjalnych klientów i synchronizowania ich z Twoim CRM. Ale jeśli próbowałeś połączyć go z WordPressem, wiesz, że na początku może to być trochę mylące.
W tym przewodniku przeprowadzimy Cię przez 2 proste metody dodawania formularzy HubSpot do Twojej witryny WordPress – bez konieczności kodowania.
Przetestowaliśmy te kroki na niezliczonych witrynach internetowych i działają one za każdym razem – niezależnie od tego, czy dopiero zaczynasz korzystać z HubSpot, czy szukasz lepszego sposobu na zarządzanie twoimi formularzami. 🙌

Dlaczego warto używać HubSpot do tworzenia formularzy?
HubSpot to platforma marketingowa i sprzedażowa, która pomaga firmom w rozwoju. Zawiera wiele narzędzi, w tym menedżera relacji z klientami(CRM), system zarządzania treścią(CMS), wbudowany e-mail marketing i generowanie leadów.
HubSpot posiada również potężny kreator formularzy WordPress, który płynnie integruje się z WordPress, umożliwiając tworzenie bezproblemowych formularzy. Podobnie jak większość kreatorów formularzy, możesz łatwo tworzyć własne formularze dla swojej witryny internetowej bez żadnej wiedzy technicznej.
Jeśli korzystasz już z aplikacji CRM HubSpot, każdy odwiedzający, który wypełni Twój formularz, zostanie automatycznie dodany do Twojej bazy danych. W ten sposób będziesz mógł prowadzić z nimi kampanie e-mail i spersonalizowane wiadomości.
Ten kreator formularzy to łatwy kreator typu “przeciągnij i upuść”, który włącza tworzenie interaktywnych formularzy bez jednej linii kodu, co czyni go jedną z najlepszych wtyczek do formularzy kontaktowych.
Należy również pamiętać, że HubSpot może również łatwo integrować się z innymi narzędziami do tworzenia formularzy, takimi jak WPForms, Formidable Forms i inne.
HubSpot to bardzo popularne oprogramowanie. Zamierzasz połączyć go z dowolnym narzędziem dla małych firm, takim jak usługi e-mail marketingu, oprogramowanie do automatyzacji marketingu i inne systemy.
Mając to na uwadze, zobaczmy, jak można utworzyć formularz HubSpot w WordPress:
Metoda 1: Tworzenie formularza HubSpot przy użyciu wtyczki HubSpot
Możesz łatwo utworzyć formularz HubSpot dla twojej witryny internetowej WordPress za pomocą wtyczki HubSpot.
Najpierw należy zainstalować i włączyć wtyczkę HubSpot. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
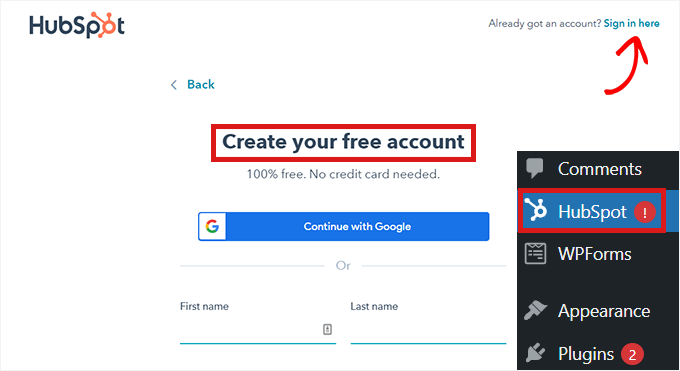
Po włączaniu wtyczka doda nowy element menu na panelu bocznym administratora WordPress. Wystarczy kliknąć HubSpot, aby przejść do kreatora konfiguracji, w którym można utworzyć konto HubSpot, jeśli jeszcze go nie masz.
Jeśli posiadasz konto, musisz kliknąć odnośnik “Zaloguj się tutaj” znajdujący się u góry.

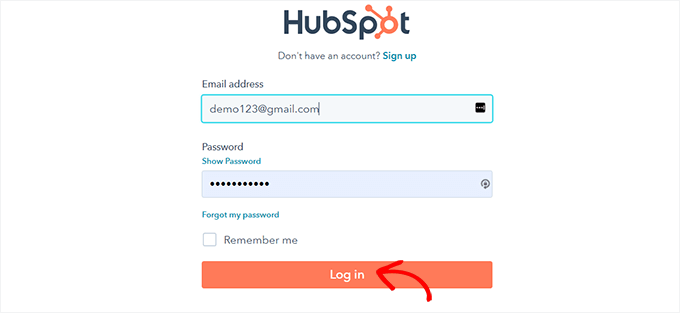
Spowoduje to otwarcie wyskakującego okienka “HubSpot Login”.
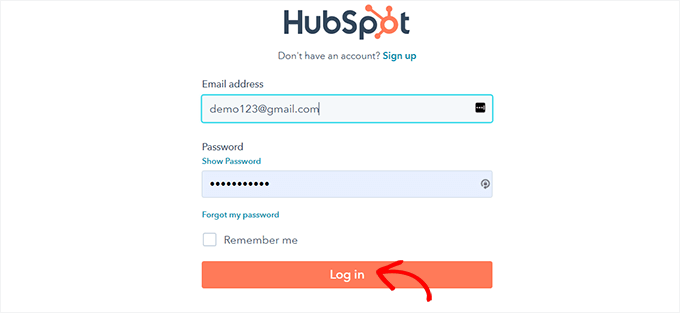
Po prostu wpisz swoją nazwę użytkownika i hasło, a następnie kliknij przycisk “Zaloguj się”.

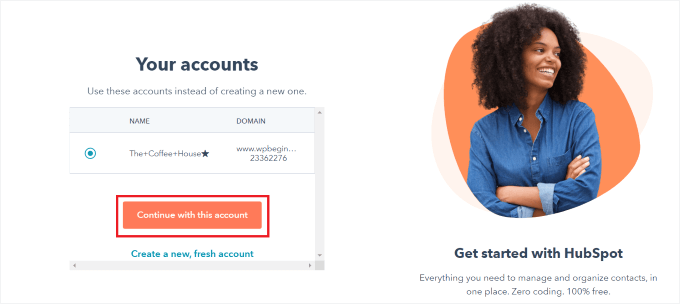
Po zalogowaniu się HubSpot zapyta, czy chcesz kontynuować korzystanie z konta, za pomocą którego właśnie się logowałeś.
Wystarczy kliknąć przycisk “Kontynuuj z tym kontem”.

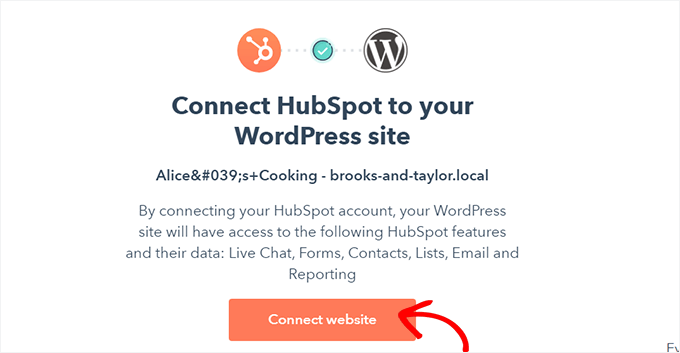
Następnie zostaniesz poproszony o połączenie twojego konta HubSpot z witryną internetową WordPress.
Wystarczy kliknąć przycisk “Połącz witrynę internetową”.

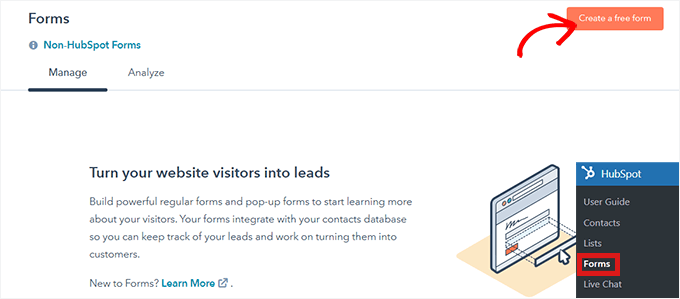
Po połączeniu witryny internetowej WordPress z twoim kontem HubSpot, przejdź do HubSpot ” Forms z kokpitu administracyjnego WordPress.
Spowoduje to przejście do strony “Formularze”. Teraz wystarczy kliknąć przycisk “Utwórz darmowy formularz” w prawym górnym rogu.

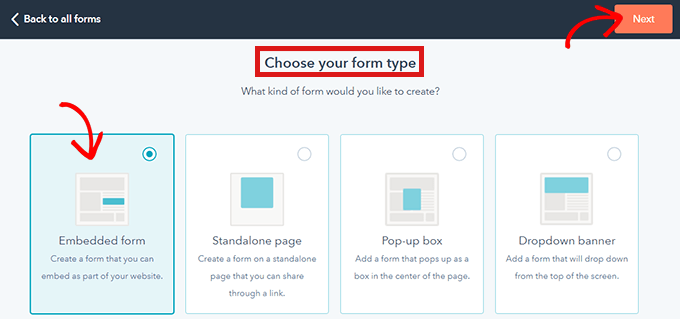
Następnie musisz wybrać twój rodzaj formularza i kliknąć przycisk “Dalej” u góry.
W tym poradniku będziemy tworzyć “Osadzony formularz”.

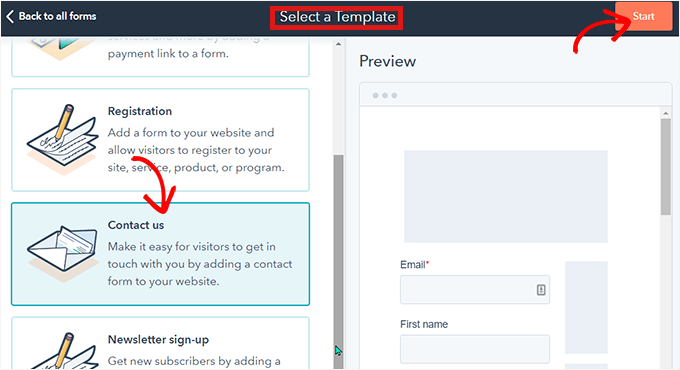
Następnie zostaniesz przeniesiony do biblioteki szablonów HubSpot.
Po prostu wybierz twój preferowany szablon, taki jak “Rejestracja” lub “Skontaktuj się z nami”. Następnie kliknij przycisk “Rozpocznij” u góry.

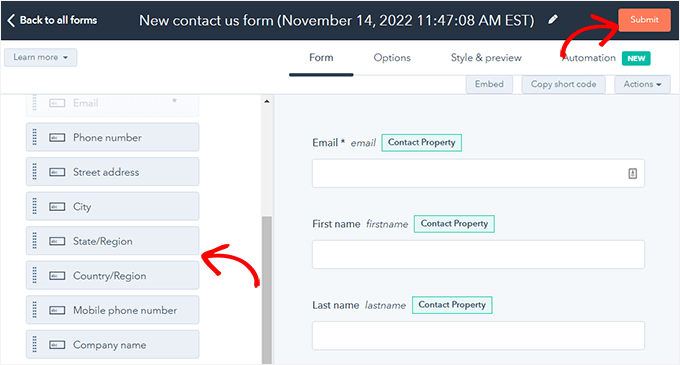
Teraz, gdy jesteś w Edytorze formularzy, możesz edytować gotowy szablon formularza, przeciągając i upuszczając pola z lewej strony do podglądu po prawej stronie.
Po zakończeniu konfiguratora wystarczy kliknąć przycisk “Prześlij” u góry.

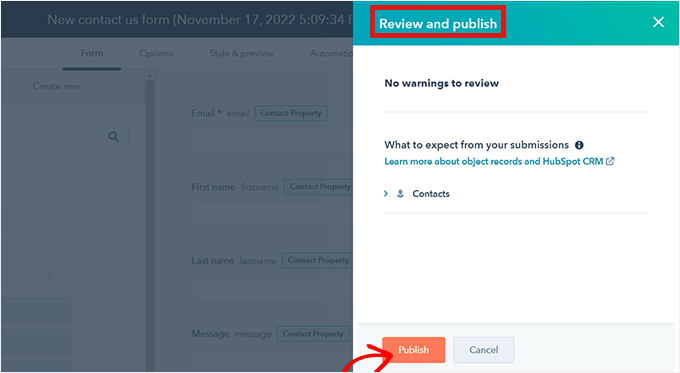
Spowoduje to wyświetlenie wyskakującego okienka “Przejrzyj i opublikuj”.
Wystarczy przewinąć w dół i kliknąć przycisk “Opublikuj”.

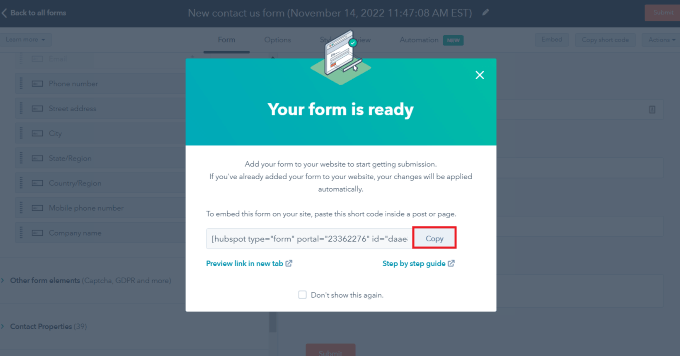
Następnie na ekranie pojawi się wyskakujące okienko. Ponieważ jest to formularz osadzony, dostarczony zostanie krótki kod.
Teraz wystarczy kliknąć przycisk “Kopiuj” obok krótkiego kodu.

Możesz osadzać ten kod na dowolnej stronie, na której chcesz dodać swój formularz HubSpot. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania krótkich kodów w WordPress.
Metoda 2: Tworzenie formularza HubSpot przy użyciu WPForms
Możesz również utworzyć formularz HubSpot za pomocą WPForms, który jest dostarczany z dodatkiem integracyjnym HubSpot. WPForms to najpopularniejszy kreator formularzy WordPress typu “przeciągnij i upuść”, z ponad 6 milionami włączonych aktywnych instalacji.
W rzeczywistości używamy WPForms do naszego formularza kontaktowego, formularza prośby o migrację witryny i corocznych ankiet czytelników WPBeginner; dlatego gorąco go polecamy. Aby dowiedzieć się więcej o wtyczce, sprawdź naszą pełną recenzję WPForms!
Uwaga: Aby uzyskać dostęp do dodatku HubSpot, wymagany jest co najmniej plan Elite.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki WPForms. Zapoznaj się z naszym szczegółowym przewodnikiem na temat instalacji wtyczki WordPress.
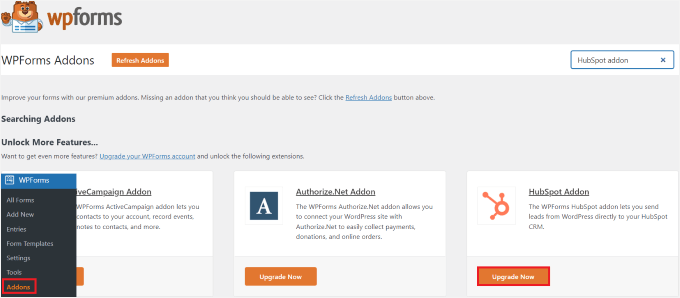
Po włączaniu, przejdź do WPForms ” Addons z kokpitu administratora. Spowoduje to przejście do strony “WPForms Addons”.
Wystarczy zlokalizować dodatek HubSpot i kliknąć przycisk “Uaktualnij teraz”.

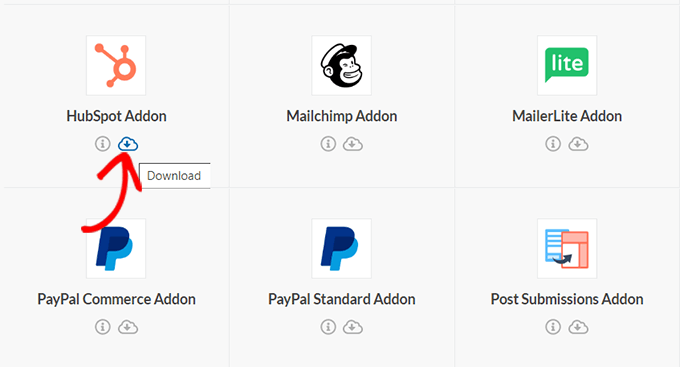
Spowoduje to przejście do Twojej strony “Konto WPForms”. Tutaj wystarczy przewinąć w dół do “HubSpot Addon” i kliknąć przycisk pobierania.
Następnie możesz zainstalować i włączyć dodatek HubSpot w ten sam sposób, w jaki zainstalowałeś i włączyłeś wtyczkę.

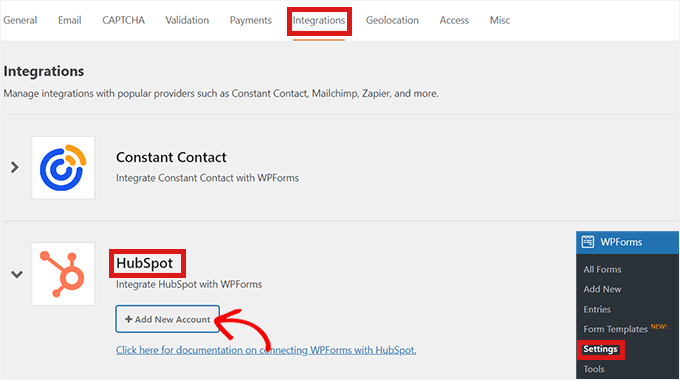
Następnie przejdź do WPForms ” Ustawienia z kokpitu WordPress. Następnie przejdź do karty “Integracje”.
Tutaj znajdziesz HubSpot na liście integracji. Wystarczy kliknąć ikonkę strzałki, aby rozwinąć sekcję, a następnie kliknąć przycisk “Utwórz nowe konto”.

Zostanie wyświetlony monit z prośbą o połączenie z twoim kontem HubSpot. Wystarczy wpisać dane uwierzytelniające do konta HubSpot.
Jeśli nie masz jeszcze konta, możesz je utworzyć tutaj.

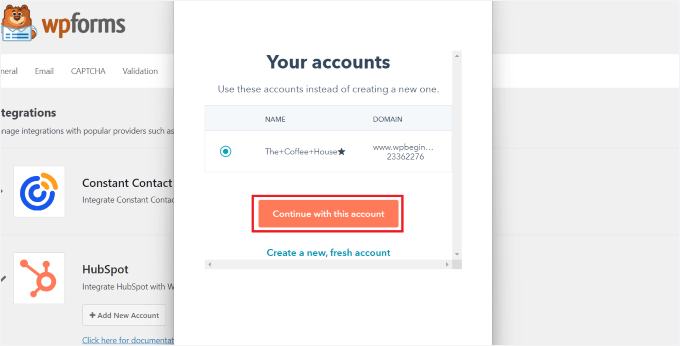
Następnie zostaniesz zapytany, czy chcesz kontynuować korzystanie z tego konta.
Wystarczy kliknąć przycisk “Kontynuuj z tym kontem”.

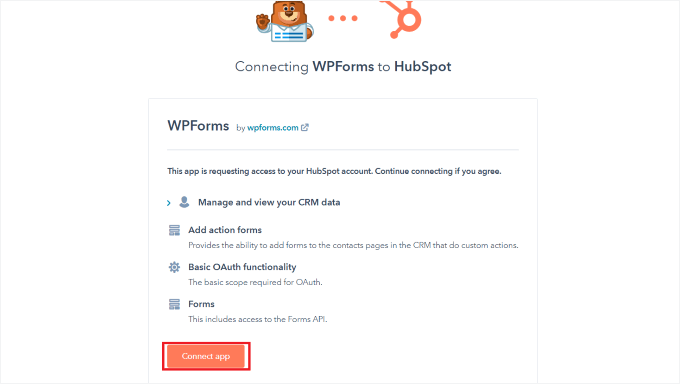
Następnie pojawi się okienko z prośbą o połączenie WPForms z HubSpot.
Kliknij przycisk “Połącz aplikację” u dołu strony.

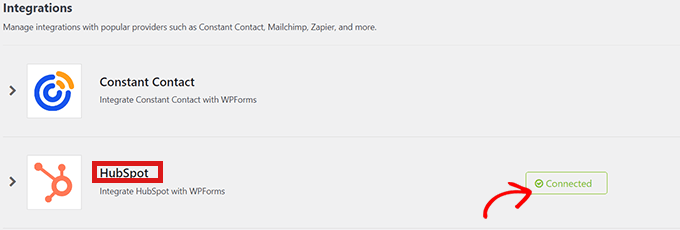
Na twoim kokpicie WordPress powróć do ekranu “Integracje”.
Powinieneś teraz zobaczyć “Connected” obok sekcji HubSpot.

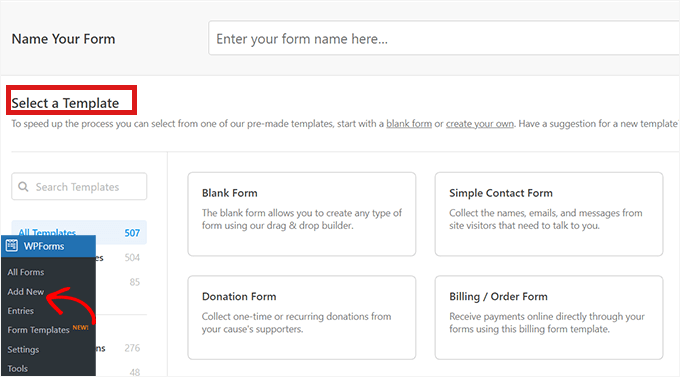
Teraz przejdź do WPForms ” Utwórz nowy z kokpitu, aby utworzyć twój formularz HubSpot.
Najpierw wybierz szablon formularza z biblioteki szablonów WPForms.

Następnie zostaniesz przeniesiony do interfejsu WPForms, gdzie możesz edytować szablon formularza.
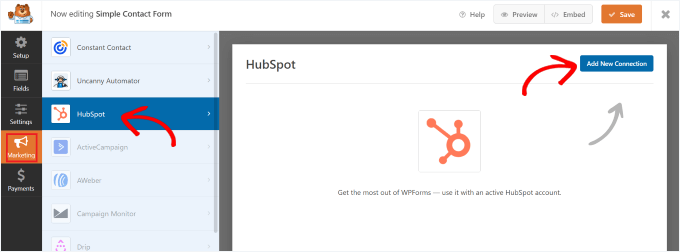
Teraz kliknij opcję “Marketing” na pasku menu po lewej stronie. Wystarczy wybrać “HubSpot” z listy integracji.
Na ekranie pojawi się wyskakujące okienko HubSpot. Wystarczy kliknąć przycisk “Utwórz nowe połączenie” u góry.

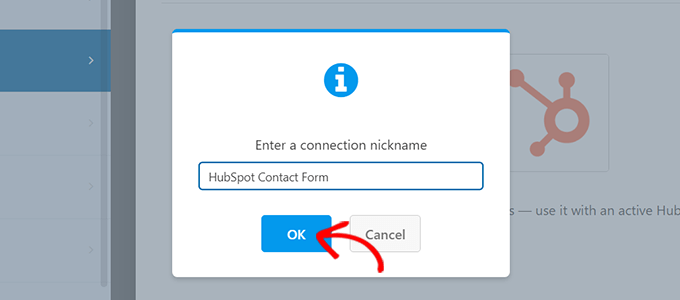
WPForms wyświetli teraz monit o wpisz pseudonim dla połączenia.
Możesz wybrać dowolną nazwę, ponieważ nikt oprócz Ciebie jej nie zobaczy. Po zakończeniu kliknij przycisk “OK”.

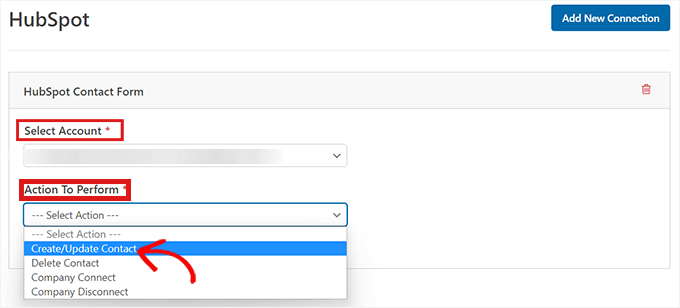
Następnie WPForms poprosi Cię o wybranie Twojego konta HubSpot i wybranie działania do wykonania. Wystarczy wybrać twoje konto z pola “Wybierz konto”.
Następnie wybierz opcję “Utwórz/Zaktualizuj kontakt” z pola “Działanie do wykonania”.

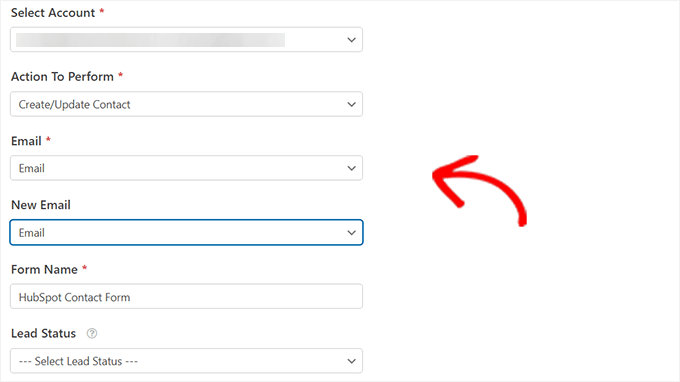
Po wybraniu tej opcji w formularzu pojawią się różne nowe ustawienia.
Wypełnij odpowiednio te pola. Ponieważ chcemy wysłać kontakty z twojego formularza generowania leadów do HubSpot, wybierzemy opcję “Create/Update Contact”.
Wszystkie te pola, takie jak imiona i nazwiska potencjalnych klientów, e-maile i status potencjalnych klientów, zostaną zaktualizowane w bazie danych HubSpot.

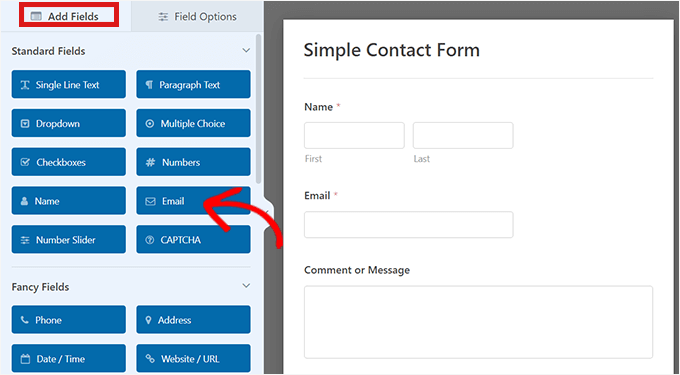
Następnie możesz dostosować swój formularz w kreatorze formularzy.
Wystarczy utworzyć pola metodą “przeciągnij i upuść” z lewej strony do podglądu na żywo po prawej stronie.

Możesz dodać dowolne informacje, które chcesz gromadzić i organizować na swoim koncie HubSpot.
Po zakończeniu kliknij przycisk “Osadzanie” znajdujący się w górnej części kreatora formularzy.

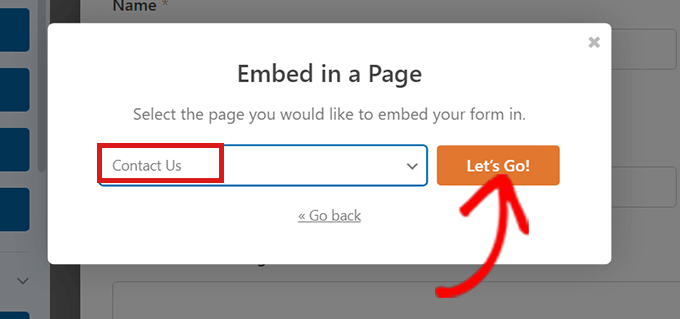
Spowoduje to wyświetlenie monitu “Osadzanie na stronie”.
Jeśli chcesz osadzać swój formularz HubSpot na nowej stronie, kliknij opcję “Utwórz nową stronę”.
Aby osadzać formularz na istniejącej stronie, kliknij opcję “Wybierz istniejącą stronę”.

Następnie wystarczy wybrać odpowiednią stronę z rozwijanego menu, które się pojawi.
Teraz kliknij przycisk “Let’s Go”.

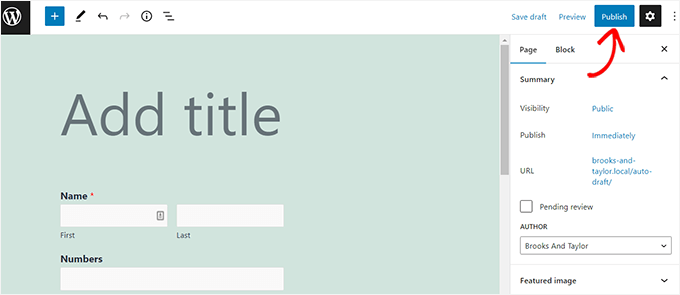
Zostaniesz automatycznie przekierowany na stronę, którą wybrałeś z rozwijanego menu. Formularz HubSpot będzie już tam osadzany.
Wystarczy kliknąć przycisk “Opublikuj” w górnej części edytora treści, aby Twój nowy formularz został uruchomiony.

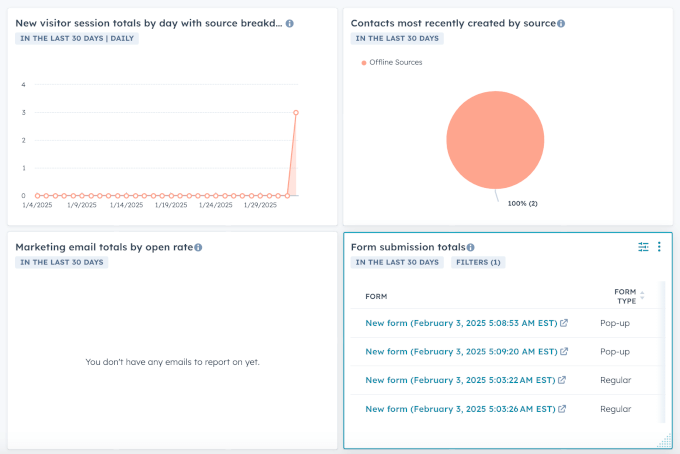
Dodatkowa wskazówka: Skonfiguruj HubSpot Analytics do śledzenia twoich formularzy HubSpot
Utworzenie formularza to tylko pierwszy krok – jeśli chcesz rozwijać swojego bloga lub witrynę internetową WordPress, ważne jest, aby zrozumieć, jak działają twoje formularze.
Dzięki wbudowanej analityce HubSpot możesz śledzić zgłoszenia formularzy. Pomaga to zobaczyć, które formularze działają dobrze, a które wymagają poprawy.

Śledzenie wydajności formularzy ułatwia również wykrycie punktów porzucenia i zmniejszenie liczby porzuconych formularzy.
Szczegółowe informacje można znaleźć w naszym przewodniku na temat konfigurowania HubSpot Analytics w WordPress.
To wszystko! Mamy nadzieję, że dowiedziałeś się, jak utworzyć formularz HubSpot w WordPress. Możesz również zapoznać się z naszym kompletnym przewodnikiem po formularzach WordPress i naszym porównaniem Contact Form 7 i WPForms, aby znaleźć najlepszą opcję dla twojej witryny.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.