Czy chcesz utworzyć menu rozwijane w WordPress?
Menu rozwijane wyświetla listę odnośników po najechaniu twoim kursorem myszy na pozycję menu. Możesz użyć tych menu, aby pokazać wiele opcji na małej przestrzeni i pomóc odwiedzającym znaleźć to, czego szukają, organizując odnośniki w kategorie.
W tym przewodniku dla początkujących pokażemy, jak utworzyć menu rozwijane w WordPress.

Dlaczego warto używać rozwijanych menu w WordPress?
WordPress posiada wbudowany system zarządzania menu, który umożliwia łatwe dodawanie menu nawigacyjnych do twojej witryny.
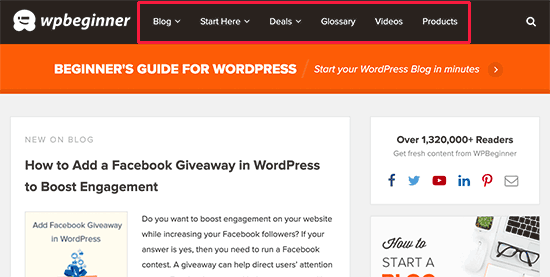
Menu nawigacyjne to odnośniki do najważniejszych stron twojej witryny internetowej i zwykle pojawiają się w rzędzie obok logo witryny.

Jeśli zakładasz bloga WordPress lub tworzysz witry nę internetową z zaledwie kilkoma stronami, sensowne może być utworzenie twojego menu jako pojedynczego wiersza. Importerzy mogą wtedy zobaczyć wszystkie twoje ważne strony na pierwszy rzut oka.
Jeśli jednak prowadzisz sklep internetowy lub dużą witrynę internetową, możesz mieć wiele treści. Dodanie tych wszystkich odnośników do menu może być przytłaczające i sprawić, że twoja witryna będzie wyglądać niechlujnie.
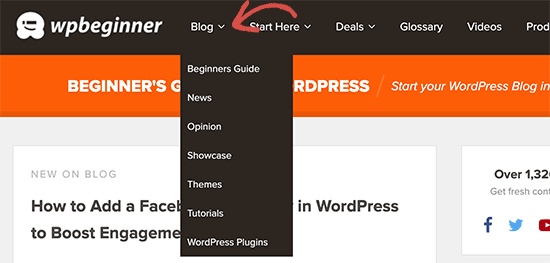
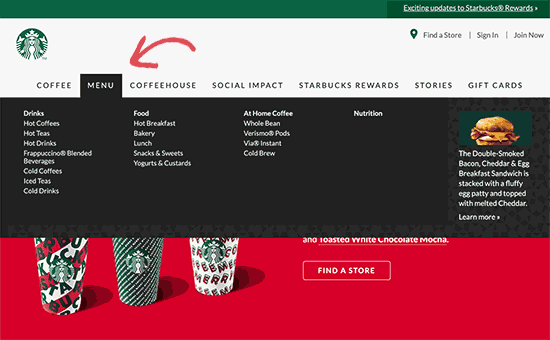
Menu rozwijane rozwiązują ten problem, wyświetlając odnośniki do menu tylko wtedy, gdy użytkownik najedzie kursorem myszy na element nadrzędny. Pozwalają one również organizować twoje treści w tematy, kategorie lub grupy. Możesz nawet dodać tytuły do twojego menu.

Podobnie jak pionowe menu nawigacyjne, są one idealne do wyświetlania dużej ilości treści na małej przestrzeni.
Biorąc to pod uwagę, przyjrzyjmy się, jak można łatwo tworzyć rozwijane menu WordPress, a następnie dodawać je do twojej witryny internetowej.
Film instruktażowy
Jeśli nie podoba Ci się film lub potrzebujesz więcej instrukcji, po prostu czytaj dalej.
Krok 1: Wybór motywu z obsługą menu rozwijanego
WordPress posiada wbudowany system zarządzania menu, ale wygląd tych menu będzie się różnić w zależności od twojego motywu WordPress.
Prawie wszystkie motywy WordPress domyślnie obsługują rozwijane menu. Jednak niektóre motywy mogą nie mieć odpowiedniej obsługi menu rozwijanych. Na początek musisz upewnić się, że twój motyw obsługuje rozwijane menu.
Jak sprawdzić, czy twój motyw obsługuje nawigację rozwijaną?
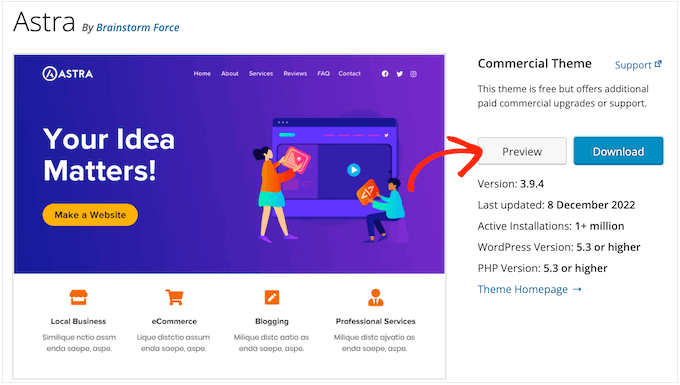
Jeśli pobrałeś motyw z oficjalnego repozytorium WordPress, po prostu przejdź na stronę tego motywu i kliknij przycisk “Podgląd”, aby zobaczyć wersję demonstracyjną na żywo.

Następnie możesz sprawdzić, czy demo zawiera menu rozwijane.
Jeśli korzystasz z wysokiej jakości motywu WordPress, deweloper może mieć wersję demonstracyjną na żywo na swojej witrynie internetowej. Możesz również sprawdzić dokumentację motywu, aby uzyskać więcej informacji.
Jeśli nadal nie masz pewności, zawsze możesz poprosić dewelopera o pomoc. Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat tego, jak prawidłowo poprosić o pomoc techniczną WordPress i ją uzyskać.
Jeśli twój motyw WordPress nie obsługuje menu rozwijanych, musisz znaleźć motyw, który je obsługuje. Aby uzyskać wiele wskazówek, zapoznaj się z naszym przewodnikiem na temat wyboru idealnego motywu WordPress.
Aby ci pomóc, oto kilka doskonałych motywów, które obsługują rozwijane menu:
- Astra – Uniwersalny motyw WordPress z kilkoma witrynami startowymi i mnóstwem funkcji.
- Motywy StudioPress – Zbudowane w oparciu o framework motywów Genesis, te profesjonalne motywy powinny pomóc szybciej wczytywać twoją witrynę internetową.
- OceanWP – Popularny motyw WordPress, który nadaje się do wszystkich rodzajów witryn internetowych.
- Ultra – oparty na kreatorze Themify, ten motyw WordPress typu “przeciągnij i upuść” zawiera 111111 piękne szablony i elastyczne opcje motywu.
- Divi – popularny motyw od Elegant Themes, który wykorzystuje kreator stron Divi i jest wyposażony w mnóstwo funkcji przeciągania i upuszczania, w tym rozwijane menu.
Biorąc to pod uwagę, przyjrzyjmy się, jak utworzyć rozwijane menu WordPress.
Krok 2: Tworzenie menu nawigacyjnego w WordPress
Zacznijmy od stworzenia prostego menu.
Jeśli skonfigurowałeś już menu nawigacyjne na swojej witrynie internetowej, możesz przejść do następnego kroku.
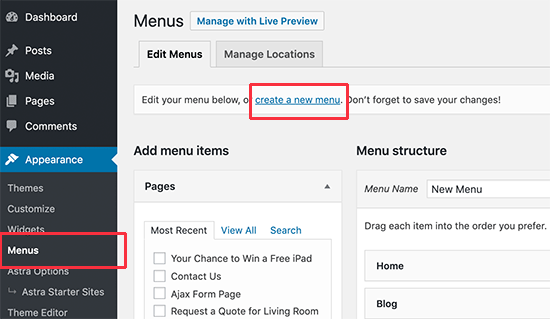
Aby rozpocząć, przejdź do Wygląd ” Menu w kokpicie WordPress, a następnie kliknij odnośnik “Utwórz nowe menu”.

Uwaga: Jeśli zamiast tego zobaczysz Wygląd ” Edytor, , oznacza to, że twój motyw obsługuje pełną edycję witryny (FSE). W takim przypadku możesz przejść do sekcji FSE poniżej.
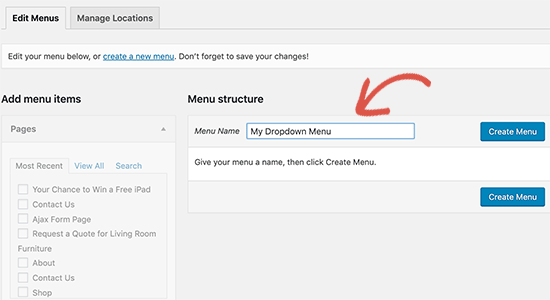
Następnie należy wpisać rodzaj nazwy menu nawigacyjnego.
To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek, co pomoże ci zidentyfikować menu wewnątrz obszaru administracyjnego WordPress.

Po wpisaniu tytułu w polu “Nazwa menu”, kliknij przycisk “Utwórz menu”. WordPress utworzy teraz puste menu.
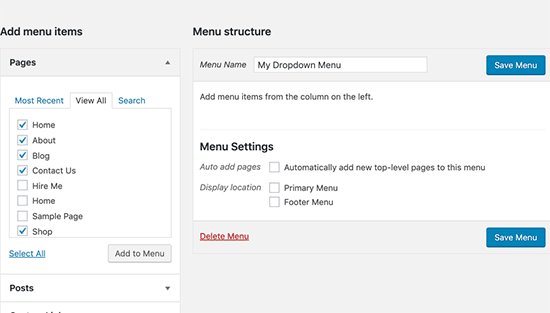
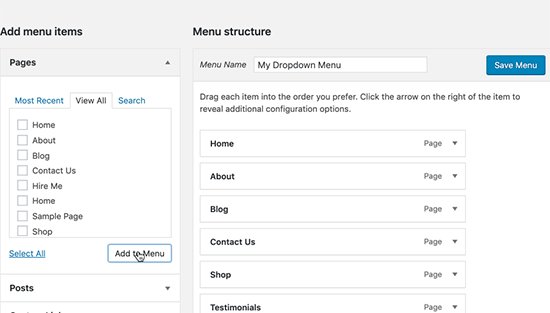
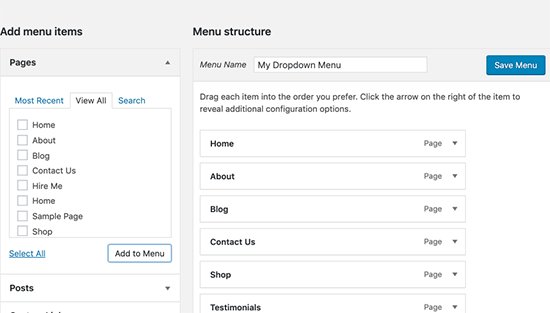
Następnie należy dodać górne odnośniki do menu nawigacyjnego. Są to pozycje, które pojawią się w górnym rzędzie rozwijanego menu i będą pełnić rolę nadrzędnych odnośników do wszystkich innych wpisów i stron.
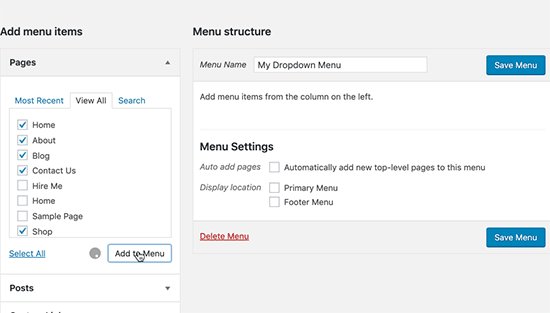
W lewej kolumnie zaznacz pole obok każdej strony, którą chcesz dodać. Następnie kliknij przycisk “Dodaj do menu”.

Strony te pojawią się teraz w prawej kolumnie w sekcji “Struktura menu”.
Możesz także wybrać wpisy na blogu, kategorie lub dodać własne odnośniki. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat dodawania menu nawigacyjnego w WordPress.
Krok 3: Dodawanie pozycji podrzędnych do menu
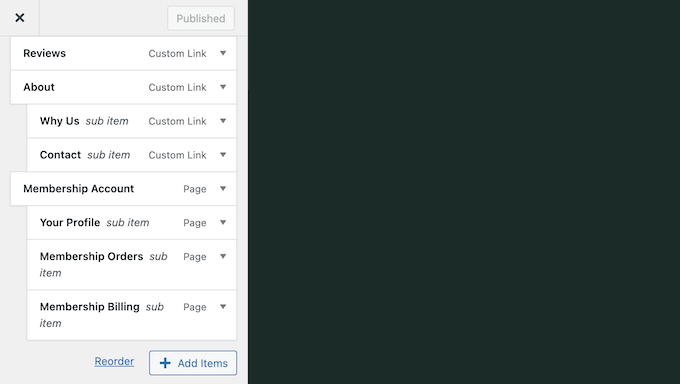
Następnie musimy dodać elementy podrzędne, które pojawią się w menu rozwijanym. Możesz dodać element podrzędny pod dowolnym istniejącym elementem menu.
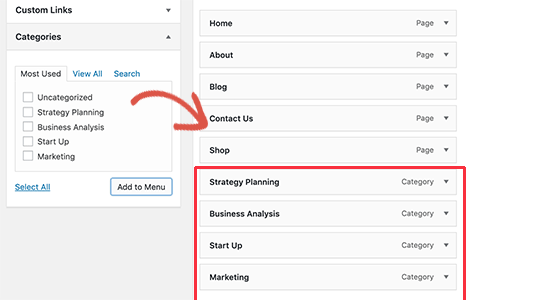
W tym przewodniku pokażemy, jak dodać kategorie tematyczne w pozycji menu “Blog”, ale kroki będą podobne bez względu na dodawaną treść.
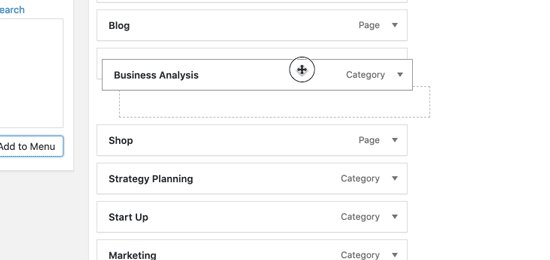
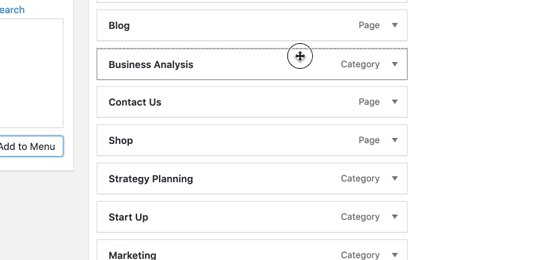
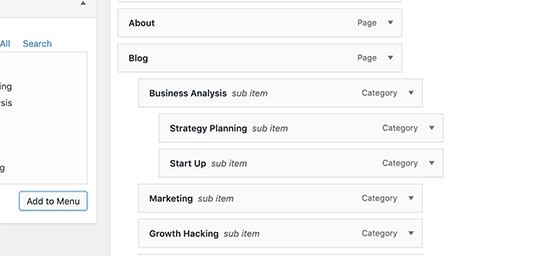
W lewej kolumnie wybierz wszystkie strony, które chcesz dodać jako pozycje podrzędne, a następnie kliknij przycisk “Dodaj do menu”. Twoje pozycje pojawią się teraz w prawej kolumnie.

Domyślnie jednak wszystkie te odnośniki pojawiają się jako zwykłe pozycje menu, co oznacza, że zostaną dodane do górnego wiersza.
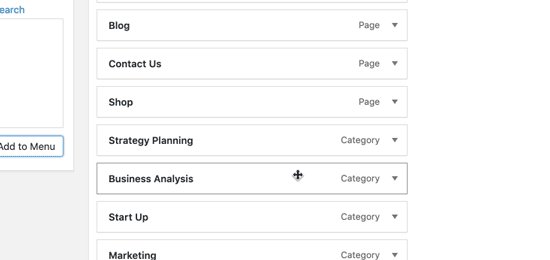
Zamiast tego musimy uczynić je elementami podrzędnymi elementu nadrzędnego.
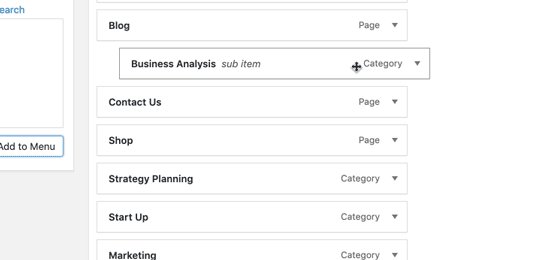
Aby to zrobić, wystarczy przeciągnąć i upuścić element menu i umieścić go pod nadrzędnym elementem. Następnie przesuń go nieco w prawo, a stanie się on pozycją podrzędną.

Teraz powtórz ten proces dla każdej podpozycji, którą chcesz wyświetlić w rozwijanym menu.
Kiedy będziesz zadowolony z konfiguracji menu, nie zapomnij kliknąć przycisku “Zapisz menu”, aby zapisać twoje zmiany.
Krok 4: Opublikuj twoje rozwijane menu
Jeśli edytujesz menu, które już działa na twojej witrynie internetowej, odwiedzający od razu zobaczą wprowadzone zmiany.
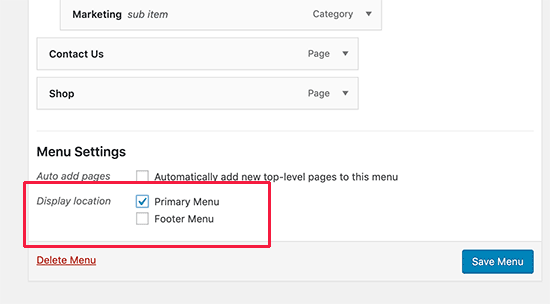
Jeśli jednak tworzysz nowe menu, musisz wybrać jego położenie.
Każdy motyw WordPress ma własne położenia menu, które można znaleźć w sekcji “Ustawienia menu” po prawej stronie ekranu. Wystarczy zaznaczyć pole obok lokalizacji, której chcesz użyć, a następnie kliknąć przycisk “Zapisz menu”.

Alternatywnie, możesz dodać własne menu nawigacyjne w twoim motywie WordPress.
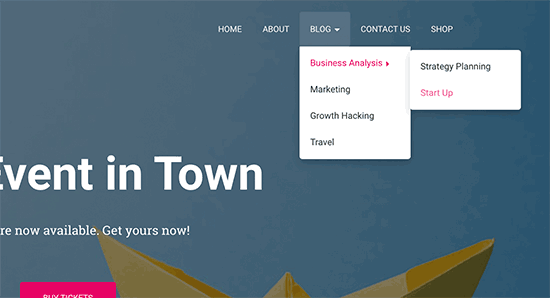
Po wykonaniu tej czynności możesz przejść na swoją witrynę internetową, aby zobaczyć rozwijane menu w działaniu.
Jak utworzyć menu rozwijane przy użyciu edytora całej witryny?
Jeśli korzystasz z motywu opartego na blokach, takiego jak Hestia Pro, możesz dodać menu rozwijane do dowolnej części twojej witryny za pomocą edytora całej witryny.
Aby rozpocząć, wystarczy przejść do zakładki Motywy “ Edytor w kokpicie WordPress.

Domyślnie edytor całej witryny wyświetla szablon główny twojego motywu.
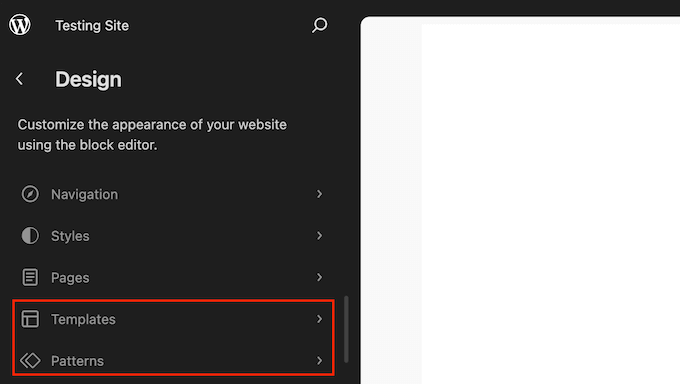
Aby dodać rozwijane menu do innej części twojej witryny internetowej, kliknij “Szablony” lub “Wzorce”.

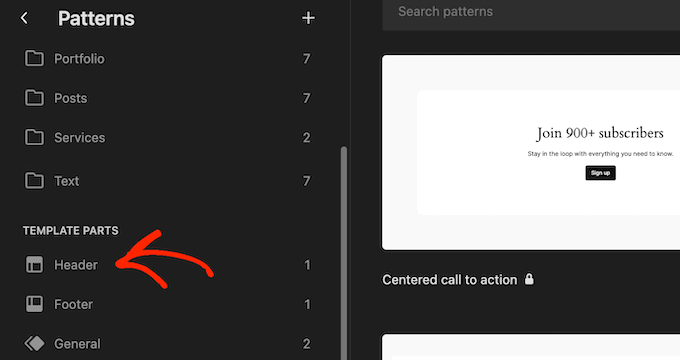
Edytor wyświetli teraz listę wszystkich szablonów lub fragmentów szablonu, które składają się na twój motyw WordPress.
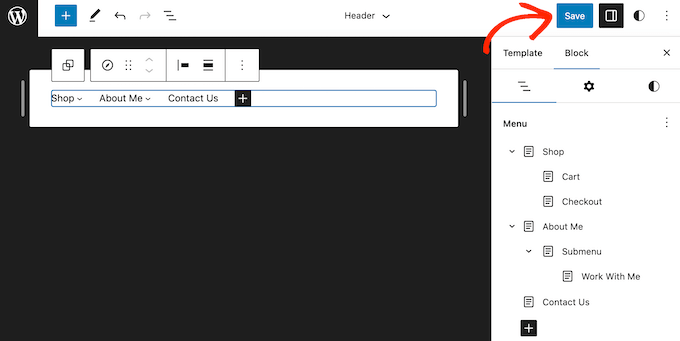
Po prostu kliknij obszar, w którym chcesz dodać menu rozwijane. Na przykład, jeśli tworzysz główne menu nawigacyjne, zazwyczaj będziesz chciał wybrać fragment szablonu Header.

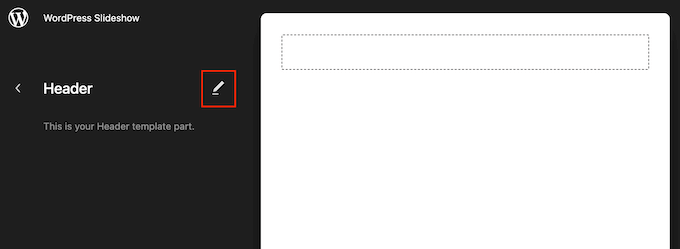
WordPress wyświetli teraz podgląd szablonu lub fragmentu szablonu.
Aby edytować ten szablon, kliknij małą ikonkę ołówka.

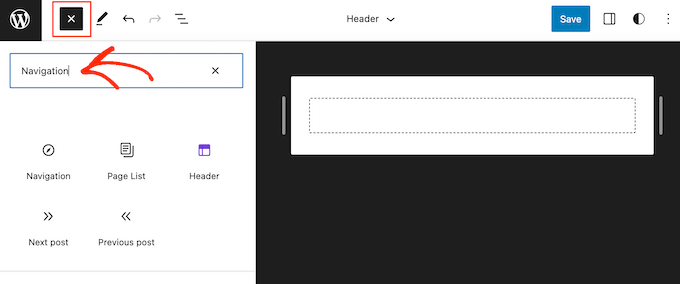
Po wykonaniu tej czynności kliknij niebieską ikonkę “+” w lewym górnym rogu.
W wyświetlonym pasku wyszukiwania wpisz “Nawigacja”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść na twój projekt.
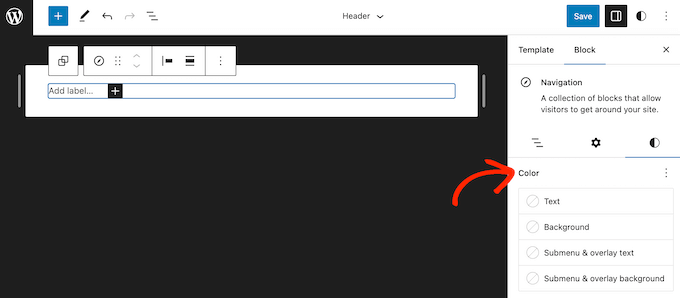
Teraz wystarczy kliknąć, aby wybrać ten blok, a zobaczysz wszystkie różne ustawienia, których możesz użyć, aby dostosować blok nawigacyjny.
Można na przykład zmienić układ, edytować ustawienia wyświetlania, zmienić kolor tekstu i tła oraz dostosować wielkość liter.

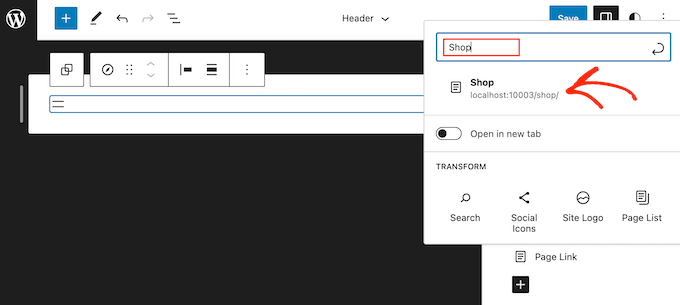
Aby dodać strony najwyższego poziomu do twojego menu, wystarczy kliknąć przycisk “+”.
W wyświetlonym oknie zacznij wpisywać tytuł lub adres URL strony, którą chcesz dodać. Gdy pojawi się odpowiednia strona, kliknij, aby dodać ją do menu.

Wystarczy powtórzyć ten proces, aby dodać wszystkie elementy najwyższego poziomu do menu rozwijanego.
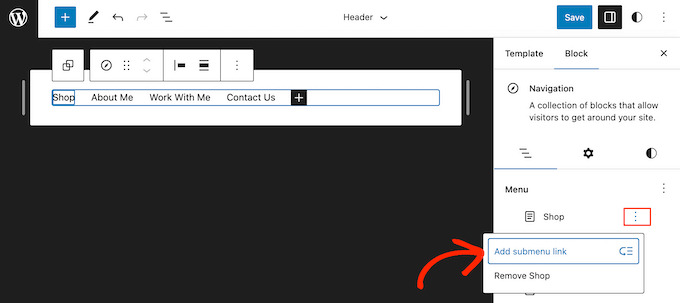
W ten sposób można dodać podmenu do dowolnego elementu nadrzędnego.
W menu po prawej stronie kliknij ikonkę z kropką obok elementu nadrzędnego. Następnie wybierz opcję “Dodaj odnośnik podmenu”.

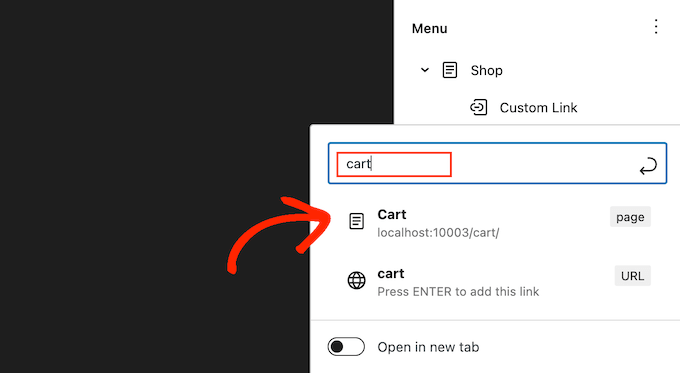
W wyświetlonym oknie wpisz tytuł lub adres URL strony, którą chcesz wyświetlić w rozwijanym menu.
Gdy pojawi się odpowiednia strona, kliknij, aby dodać ją jako pozycję podmenu.

Teraz po prostu powtórz te kroki dla wszystkich elementów, które chcesz wyświetlić w menu rozwijanym.
Kiedy będziesz zadowolony z konfiguracji menu, kliknij “Zapisz”, aby zapisać twoje zmiany.

Teraz, jeśli przejdziesz na swoją witrynę internetową, zobaczysz rozwijane menu w działaniu.
Wskazówki dotyczące tworzenia interaktywnych menu rozwijanych
Menu nawigacyjne są ważne, ponieważ są pierwszym miejscem, do którego odwiedzający udają się w celu znalezienia interesujących treści lub konkretnych informacji.
Prawidłowe korzystanie z nich pomoże odwiedzającym odnaleźć się w Twojej witrynie internetowej. Pomoże to również uzyskać więcej konwersji i sprzedaży, jednocześnie zwiększając liczbę odsłon i zmniejszając współczynnik odrzuceń.
Mając to na uwadze, oto kilka wskazówek dotyczących tworzenia pomocnych i przyjaznych dla użytkownika menu rozwijanych.
1. Tworzenie wielopoziomowych menu rozwijanych
W tym przewodniku pokazaliśmy, jak utworzyć górny wiersz i jeden zestaw elementów podrzędnych. Można jednak również dodać element podrzędny poniżej innego elementu podrzędnego, aby utworzyć wielopoziomowe menu rozwijane.

Może to być przydatne w przypadku witryn z dużą ilością treści lub wieloma różnymi kategoriami treści.
Na przykład, jeśli prowadzisz sklep internetowy, możesz mieć kategorię “Elektronika” i podkategorię “Laptopy”. Możesz jednak mieć także inne podkategorie, takie jak “Laptopy Apple” lub “Torby i etui na laptopy”.
W takim przypadku sensowne może być utworzenie wielopoziomowego menu rozwijanego. Aby to zrobić, wystarczy przeciągnąć dowolną stronę pod element podrzędny i przesunąć ją nieco w prawo.

2. Tworzenie wielu rozwijanych menu
Możesz utworzyć dowolną liczbę rozwijanych menu, a następnie wyświetlać je w różnych obszarach twojej witryny internetowej. Na przykład można utworzyć menu rozwijane pokazujące tylko kategorie produktów.
Jest to świetne rozwiązanie dla stron produktów, ale możesz także utworzyć unikatowe menu rozwijane dla twojej strony głównej, aby kupujący mogli znaleźć różne obszary twojej witryny, takie jak formularz kontaktowy i blog.

Po prostu utwórz nowe menu rozwijane zgodnie z tym samym procesem opisanym powyżej, a następnie użyj ustawień “Położenie”, aby kontrolować, gdzie to menu rozwijane pojawia się na twojej witrynie internetowej.
3. Tworzenie menu z podglądem na żywo
Jeśli tworzenie twojego rozwijanego menu w kokpicie staje się zbyt skomplikowane, możesz przełączyć się na konfigurator WordPress. Wystarczy przejść do Wygląd ” Dostosuj, aby uruchomić konfigurator własnego motywu WordPress na żywo.
Następnie kliknij kartę “Menu” i wybierz menu nawigacyjne. W lewej kolumnie zobaczysz teraz edytor typu “przeciągnij i upuść”, a w prawym panelu podgląd na żywo twojej witryny.

Możesz teraz pracować nad swoim menu, a wszelkie wprowadzone zmiany będą widoczne w podglądzie na żywo.
4. Tworzenie dużego Mega Menu jako rozwijanego menu w WordPress
Jeśli masz dużo treści, możesz mieć trudności z ich uporządkowaniem za pomocą standardowego menu rozwijanego.
Zamiast tego możesz pokazać pełną strukturę twojej witryny internetowej jako mega menu, które pojawia się tylko po najechaniu kursorem na menu główne.

Mega menu są podobne do menu rozwijanych, ale mogą wyświetlać znacznie więcej odnośników, podmenu i innych elementów. Aby uzyskać szczegółowe instrukcje, zobacz nasz poradnik krok po kroku, jak utworzyć mega menu w WordPress.
4. Eksportuj swoje menu rozwijane
Prowadzisz wiele witryn internetowych WordPress? W takim przypadku możesz chcieć użyć tego samego układu i wyglądu menu we wszystkich twoich witrynach.
Domyślna funkcja importowania/eksportowania WordPressa nie pozwala na samodzielne importowanie i eksportowanie menu, ale możliwe jest przeniesienie twojego menu za pomocą wtyczki.
Aby uzyskać szczegółowe instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat importowania i eksportowania menu nawigacji w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo utworzyć menu rozwijane w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat dodawania paska wyszukiwania do twojego menu lub sprawdzić nasz ekspercki wybór najlepszych samouczków, aby opanować menu nawigacyjne WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Loud Pen
Thank you so much for this helpful tutorial! My theme doesn’t have the “Menus” option underneath Appearance so I couldn’t figure out how to create a dropdown menu. This really helped me! I just needed a dropdown menu for one page. Thanks again!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Arianna
I knew that my template supported dropdown menus, but I couldn’t figure out how to add them until I read this tutorial! Thank you so much!!
WPBeginner Support
You’re welcome, glad to hear our guide was helpful!
Admin
Kraig Schuneman
Hi,
Is it possible to bring up slideshows in the dropdowns? Our club website uses slideshows created in WordPress. The short codes work fine when added to the page. We’d like to create a dynamic dropdown for when the slideshows get added or deleted. Are there any code samples? We’d be happy with a static dropdown too. There are a lot of slideshows and we’ve made an HTML dropdown but can get them to work with short code, just links. Thank you for your time, Kraig.
WPBeginner Support
If we understand what you were looking for correctly, you would want to look into creating a mega menu following our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Susan
I have Menu’s on my website, but they have all quit working. Any ideas?
WPBeginner Support
There are a few possible reasons, we would recommend starting with our troubleshooting guide below and if that does not work you would want to reach out to your specific theme’s support.
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Alborz
Hi,
Im wondering how you can create a subitem that hovers into another subitem. You said in the video that you could subitem a subitem that shows it whenever you hover on the first subitem, but the your page shows all the subitems directly without hovering it.
Im wondering how I can create a dropdown menu that has a subitem which also can be hovered over into more items.
WPBeginner Support
As long as your theme has styling for it, you can do that by putting the items you want under the additional submenu another step to the right similar to how we do it in the animation. The menu item would then be further to the right and beneath the menu item in your menu.
Admin
Chris Carnes
This was exactly the information I was looking for. I am completely new to WP & your site is a great resource.
WPBeginner Support
Glad our guide was helpful
Admin
Ed
Hi, I am trying to create a dropdown menu under the toggles, and not under the main headings. Can this be done and how. Thanks so much.
WPBeginner Support
If you mean you only want the dropdowns when someone clicks an arrow, that would be determined by the theme you are using. You would want to check with the support for your specific theme to see if that is an option.
Admin
Daniel
Hi!! Is there a way to make the main menu just a title for the sub menus and not a page you can access? I made an empty page so I can create a menu with sub menus, and it works, but you can click the main menu, which is an empty page, so I want it to just be a menu with no page.
WPBeginner Support
While it is an older guide, the method is still the same, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-titles-in-wordpress-menu-without-linking-to-a-page/
Admin
CHeryl
can I add a list of forms to a menu?
WPBeginner Support
You certainly can, the easiest method would be to create a page for each form and link to the pages in the menu.
Admin
Adrian Bromley
Great article.
I wanted to do the same as KAM, and confirm the the custom link with # works!
WPBeginner Support
Glad we could be helpful
Admin
Mohamed Mohidin
if my theme doesn’t support dropdown menu what can i do is there something or solutions to do without changing my the theme
thanks
WPBeginner Support
You would want to reach out to the support for your specific theme to see if there are plans for adding support for it as a starting point.
Admin
April
Thank you so much! This was super helpful
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Kam
Thank you for this helpful post.
How can I add sub items where the parent page is just a title and cannot be accessed as a page on the menu bar?
E.g.
Sports (not accessible as a page)
(this is a page and viewable)
(page and viewable)
WPBeginner Support
You would want to be careful that you don’t confuse your users with a menu item that does not work but you can set a custom URL menu item to # for that.
Admin
Harish Nemade
If I have a blog with all types of categories in it and I want to create a dropdown menu of each category in my single ‘www.example.com/blog/‘ page. So how can I create a dropdown in one page?
WPBeginner Support
If you want a dropdown only on a specific page you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Trinos Nyoni
Thanks for giving us some insights on WordPress
WPBeginner Support
You’re welcome
Admin