Widżety umożliwiają dodawanie elementów niezwiązanych z treścią do panelu bocznego lub dowolnego obszaru witryny WordPress obsługującego widżety. Możesz ich używać do dodawania banerów, reklam, formularzy zapisu do newslettera i innych elementów do twojej witryny internetowej.
Można również utworzyć własny konfigurator, aby osadzać unikatowe funkcje z otagowaniem, takie jak kanały z mediów społecznościowych, ostatnie wpisy lub tagi HTML.
W WPBeginner używamy własnych widżetów do wyświetlania różnego rodzaju treści w panelu bocznym naszej witryny internetowej. W tym artykule pokażemy, jak krok po kroku utworzyć własny widżet WordPress.

Uwaga: Ten poradnik jest przeznaczony dla użytkowników DIY WordPress, którzy uczą się programowania i kodowania WordPress.
Czym jest widżet WordPress?
Widżety WordPress zawierają fragmenty kodu, które możesz dodać do panelu bocznego swojej witryny internetowej lub obszarów gotowych na widżety.
Pomyśl o nich jak o modułach, których możesz użyć do dodania różnych elementów i funkcji do twojej witryny.
Domyślnie WordPress jest dostarczany ze standardowym zestawem widżetów, których można używać z dowolnym motywem WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat dodawania i używania widżetów w WordPress.

WordPress umożliwia również programistom tworzenie własnych, dostosowanych widżetów.
Wiele wysokiej jakości motywów i wtyczek WordPress posiada własne konfiguratory widżetów, które można dodać do twojego panelu bocznego.
Na przykład, możesz dodać formularz kontaktowy, własny formularz logowania, galerię zdjęć, formularz zapisu na listę mailingową i wiele innych do panelu bocznego bez pisania jakiegokolwiek kodu.
Powiedziawszy to, zobaczmy, jak możesz łatwo tworzyć własne konfiguratory widżetów w WordPress.
Przed utworzeniem własnego widżetu w WordPressie
Jeśli uczysz się kodowania WordPressa, będziesz potrzebować lokalnego środowiska programistycznego. Daje to swobodę uczenia się i testowania rzeczy bez obawy, że twoja witryna będzie działać.
Możesz zainstalować WordPressa lokalnie na Macu używając MAMP lub na Windowsie używając WAMP.
Jeśli masz już działającą witrynę, możesz przenieść ją na lokalnego hosta. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat przenoszenia witryny WordPress na serwerze lokalnym.
Następnie istnieje kilka sposobów na dodanie własnego kodu widżetu w WordPress.
Najlepiej jest utworzyć wtyczkę specyficzną dla witryny i wkleić tam twój kod widżetu. Pozwoli to dodać do WordPressa kod, który nie jest zależny od twojego motywu WordPress.
Możesz również wkleić kod do pliku functions.php twojego motywu. Będzie on jednak dostępny tylko wtedy, gdy dany motyw jest włączany.
Innym narzędziem, którego możesz użyć, jest wtyczka WPCode, która umożliwia łatwe dodawanie własnego kodu do twojej witryny internetowej.
W tym poradniku stworzymy prosty widżet, który po prostu wita odwiedzających. Celem jest zapoznanie się z klasą widżetów WordPress.
Gotowy? Zaczynajmy.
Tworzenie podstawowego widżetu WordPress
WordPress posiada wbudowaną klasę widżetów WordPress. Każdy nowy widżet WordPress rozszerza klasę widżetów WordPress.
Istnieje 19 metod wymienionych w podręczniku programisty WordPress, które mogą być używane z klasą WP Widżet.
Jednak na potrzeby tego poradnika skupimy się na następujących metodach.
- __construct() : Jest to część, w której tworzymy identyfikator widżetu, tytuł i opis.
- widżet : Tutaj definiujemy dane wyjściowe generowane przez widżet.
- form : W tej części kodu tworzymy formularz z opcjami widżetu dla backendu.
- Aktualizacja: Jest to część, w której zapisujemy opcje widżetu w bazie danych.
Aby utworzyć własny konfigurator, możesz skopiować i wkleić poniższy fragment kodu do twojego pliku functions.php lub w WPCode (zalecane):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <?php// Creating the widgetclass wpb_widget extends WP_Widget { function __construct() { parent::__construct( // Base ID of your widget 'wpb_widget', // Widget name will appear in UI __( 'WPBeginner Widget', 'textdomain' ), // Widget description [ 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'textdomain' ), ] ); } // Creating widget front-end public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // before and after widget arguments are defined by themes echo $args['before_widget']; if ( ! empty( $title ) ) { echo $args['before_title'] . $title . $args['after_title']; } // This is where you run the code and display the output echo __( 'Hello, World!', 'textdomain' ); echo $args['after_widget']; } // Widget Settings Form public function form( $instance ) { if ( isset( $instance['title'] ) ) { $title = $instance['title']; } else { $title = __( 'New title', 'textdomain' ); } // Widget admin form ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"> <?php _e( 'Title:', 'textdomain' ); ?> </label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } // Updating widget replacing old instances with new public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; } // Class wpb_widget ends here}// Register and load the widgetfunction wpb_load_widget() { register_widget( 'wpb_widget' );}add_action( 'widgets_init', 'wpb_load_widget' ); |
Najprostszym sposobem na dodanie własnego kodu do twojej witryny WordPress jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu, która pomaga zarządzać fragmentami kodu i wstawić je na twoją witrynę bez ryzyka zepsucia czegokolwiek.
Najpierw musisz zainstalować i włączyć wtyczkę WPCode na swojej witrynie. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu, możesz udać się do Code Snippets ” + Add Snippet z panelu administracyjnego WordPress. W tym miejscu należy wybrać opcję “Add Your Custom Code (New Snippet)”.

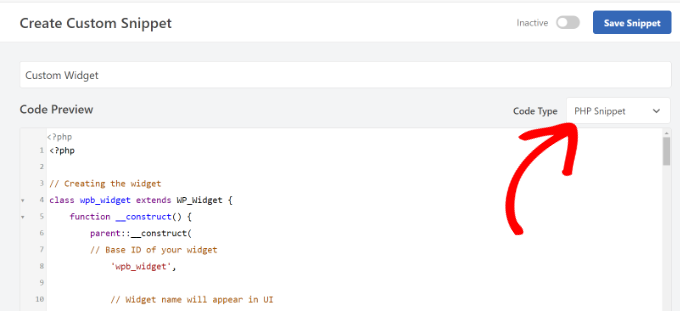
Następnie można wkleić kod własnego widżetu w obszarze Podgląd kodu.
Należy również kliknąć menu rozwijane “Rodzaj kodu” i wybrać opcję “Fragment kodu PHP”.

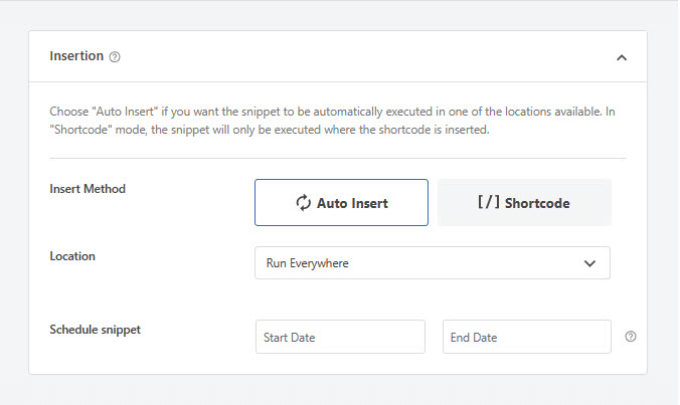
Następnie możesz przewinąć w dół i wybrać metodę wstawienia twojego kodu.
WPCode pozwala wybrać miejsce uruchamiania kodu. W przypadku tego poradnika można użyć domyślnych opcji i uruchomić go wszędzie.

Gdy to zrobisz, możesz przewinąć z powrotem do góry, aby zapisać fragment kodu.
Aby włączyć fragment kodu, wystarczy kliknąć przełącznik “Aktywny”.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania własnego kodu do twojej witryny WordPress.
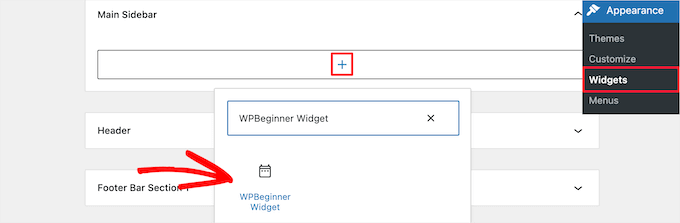
Po dodaniu kodu do WordPressa, musisz przejść do strony Wygląd ” Widżety w twoim panelu administracyjnym WordPress.
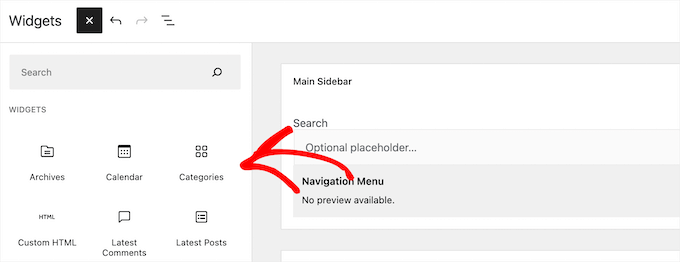
Następnie kliknij ikonkę bloku dodawania “Plus”, wyszukaj “WPBeginner Widget” i wybierz nowy widżet.

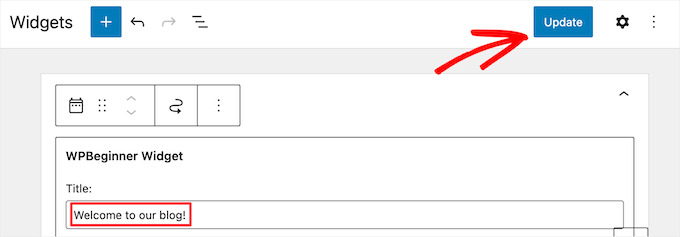
Ten widżet ma tylko jedno pole formularza do wypełnienia.
Możesz dodać swój tekst i kliknąć przycisk “Aktualizuj”, aby zapisać zmiany.

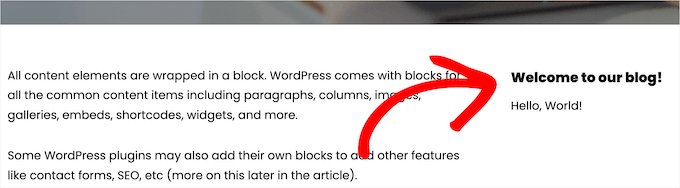
Teraz możesz przejść na swoją witrynę internetową WordPress, aby zobaczyć własny widżet w działaniu.
Oto przykład, jak to wygląda na naszej witrynie demonstracyjnej.

Dodawanie własnego widżetu w klasycznym edytorze WordPress
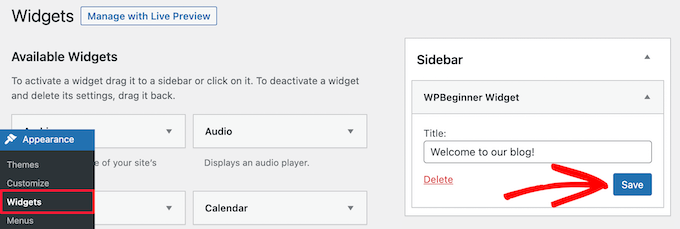
Jeśli korzystasz z klasycznego edytora widżetów, aby utworzyć nowe widżety na twojej witrynie, proces będzie podobny.
Na liście dostępnych widżetów pojawi się nowy widżet o nazwie “WPBeginner Widget”. Musisz przeciągnąć i upuścić ten widżet na twój panel boczny.
Następnie wpisz tytuł i kliknij “Zapisz”, aby zapisać ustawienia twojego widżetu.

Twój nowy własny widżet będzie teraz dostępny na witrynie internetowej.
Przeanalizujmy teraz ponownie kod.
Najpierw zarejestrowaliśmy “wpb_widget” i wczytywaliśmy nasz konfigurator. Następnie zdefiniowaliśmy działanie widżetu i sposób wyświetlania jego zaplecza.
Na koniec zdefiniowaliśmy sposób obsługi zmian wprowadzanych w widżecie.
Jest teraz kilka rzeczy, o które warto zapytać. Na przykład, jaki jest cel domeny tekstowej?
WordPress używa ‘gettext’ do obsługi tłumaczeń i ustawień regionalnych. Ta domena tekstowa i _e mówi “gettext”, aby udostępnił ciąg znaków do tłumaczenia. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat tego , jak znaleźć motywy WordPress przystosowane do tłumaczenia.
Jeśli tworzysz własny widżet dla swojego motywu, możesz zastąpić textdomain domeną tekstową twojego motywu.
Alternatywnie można użyć wtyczki do tłumaczenia WordPress, aby łatwo przetłumaczyć WordPress i stworzyć wielojęzyczną witrynę WordPress.
Bonus: Dodawanie własnych stylów do twoich widżetów WordPress
Po utworzeniu widżetu WordPress można również dodać do niego własne style. Może to poprawić wygląd twojej witryny internetowej, zachować spójność i zwrócić uwagę na ważne informacje.
Aby to zrobić, przejdź na stronę Wygląd ” Widżety i dodaj widżet, który chcesz dostosować. Zobaczysz teraz kilka opcji zmiany jego kolorów i typografii w panelu bloków po prawej stronie.

Jeśli jednak widżet nie wyświetla tej opcji, można go dostosować, dodając klasy CSS po rozwinięciu karty “Zaawansowane”.
Teraz możesz dodać własny CSS do twojego motywu WordPress, kierując go na tę konkretną klasę CSS.

W tym celu przejdź do strony Wygląd ” Konfigurator i przejdź do karty Dodatkowe CSS. Tutaj zobaczysz podgląd twojej witryny internetowej z polem do dodania reguł CSS.
Możesz teraz użyć własnego CSS, aby dostosować wygląd twojego widżetu. Aby uzyskać szczegółowe informacje, zobacz nasz poradnik na temat dodawania własnych stylów do twoich widżetów WordPress.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo stworzyć własny widżet WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat wyłączania bloków widżetów w WordPress i naszym poradnikiem na temat usuwania nieaktywnych widżetów w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dan
The ‘wpb_text_domain’ string is not found in the example code. I’m guessing the example code was updated and the article verbiage was not?
Also to confirm, is ‘wpb_text_domain’ actually ‘web_widget_domain’ from the sample code?
Thanks in advance for any feedback.
WPBeginner Support
Thank you for pointing this out, we’ll update this article and clarify this better and make it clear.
Admin
marwan
hi,
can I put the code as separate class.php and not in the functions.php
Karel Hanton
Thank you for great tutorial. I add code to my test plugin and It works perfectly as described – I see the Widget in Appearance » Widgets list and I can add it to Sidebar.
But I do not see the new Widget on page editor list. Do I miss something, is there need another registration or settings?
Thanks again for help.
Aldo
This is now displayed as a “Legacy Widget” in WordPress. Is there a new way to create widgets?
JP
this is great, simple cut and paste example was exactly what I was looking for. Thanks!
WPBeginner Support
You’re welcome
Admin
Banu
I have created a CRUD Plugin and i need to use it in one page could you please guide me how to use that plugin in page ?
WPBeginner Support
It would depend on how you set up the plugin, for having it on one page you could either look to use a shortcode for front-end display or look into the options API if you wanted to display it on the admin side of a site.
Admin
Kishan
How can I create more than 1 custom widget?
And also, how can I set other fields like radio, checkbox, dropdown, text in widget?
WPBeginner Support
You would need to replace the wpb_widget with what you want your new widget to be called and then the code would depend on what specifically you would like to add. If you take a look at the WordPress codex you can see the different codes available.
Admin
Carmen
Hello!
Currently, I am developing a plugin and I need to create a widget to let the user add a specific functionality to his/her site.
I copied the code for your widget in a file and saved the file in my plugin’s directory. I used add_action and do_action in my plugin’s main file to load it but it still doesn’t work. Can you help me, please?
Thank you!
WPBeginner Support
Sadly, that would depend heavily on how your plugin is set up, you may want to ensure both sections of this code are being loaded for the widget to be added and displayed
Admin
Maximilian K.
A short question, what if i want to create widgets in where i also can place other widgets? Like empty bootstrap columns 6-3-3 e.g. and in each column i can place then widgets like image, text, latest posts etc.
Is there a command / keyword to signalize that there is place for other widgets in this widget…
because im kind of confused about my own created theme and how WP is working… you see im a beginner ^^
I already placed general information like page title, make widget areas in my footer so ich can place menus, related links etc. on it. It worked.
But now im confused how i can realize my content in wordpress as i designed it before. Maybe some keywords are helpful to read more about them.
WPBeginner Support
That would require more customization than we go into in this article, you may need to look into how to create a sidebar for code you can use: https://www.wpbeginner.com/wp-themes/how-to-add-dynamic-widget-ready-sidebars-in-wordpress/
Admin
Lars
Great tutorial! Worked perfectly.
WPBeginner Support
Glad our tutorial could help
Admin
Watson Anikwai
How do you get a custom post type field from wp database and use a widget to display on front end?
vicky
i can’t add two custom widgets .. the second widget is not showing up….
what should i do???.. pls help
Ahad Bhatti
Really understandable and helpful. Thank you.
Belitza Gomez
hello, i would like to know where i can find in available widgets the “custom menu”. it doesn’t show and i haven’t been able to add a page to the footer through this widget.
thank you for your help!!!!
Samdoxer
hi, how would i show a logo in place of text. would replacing logo url with the text suffice.
Thanks in advance.
WPBeginner Support
Please see your theme settings or visit Appearance » Customizer page in admin area. There you will find an option to upload your logo image.
Admin
Gary Foster
Which came first the widget or the app?
Does a widget have to be registered if so how Please?
How do you best protect your idea of a widget or app?
Thanks all
shelley
These instructions worked beautifully for creating my custom widget. I cannot, however, figure out how to change the font size to 60px. I did manage to add CSS to Divi theme options that centered the text and added a line border. But how do I change the styling of the font please? Adding “font-size:60px” does not work. I want the font to be large, like a tagline running across the page. Thanks.
Ahmad Farhan
Very helpfull. tankyou
Eyad
Thanks so much for your tutorials
Luigi Briganti
Hi! I hope you can help me.
I’ve created a custom post type that show the timetable for a shop. Of course, you can create as much timetables as you want, but my necessity is to show a given timetable in the sidebar of the website.
For this purpose I made a widget that loop the timetable posts showing only 1 (namely the first one, since I ordered in ASC order). This is a temporary solution, just to see if the widget works and it does, actually.
What I really want to do is to show in the backend a dropdown list of all posts belonging to “timetable” post type so that I can choose the one I need when I need it and show it in the frontend. How can I do this?
Thanks if you may/want to help.
Anees Ijaz
Thanks Man for saving my time ..
Kevin
I love this post, helped me often a lot! Thanks!