Jeśli chcesz poprawić wrażenia użytkownika w twoim sklepie WooCommerce, powinieneś rozważyć utworzenie własnej strony logowania.
Domyślna strona logowania WordPress jest prosta i nie pasuje do brandingu twojego sklepu. Dostosowanie twojej strony logowania klientów WooCommerce pomaga zapewnić lepsze wrażenia użytkownika.
W WPBeginner poprowadziliśmy wielu użytkowników w tworzeniu własnych stron docelowych. Najprostszym sposobem na dostosowanie strony logowania jest użycie kreatora stron docelowych, takiego jak SeedProd lub wtyczki formularzy, takiej jak WPForms.
W tym artykule pokażemy, jak stworzyć całkowicie własną stronę logowania WooCommerce, a także podzielimy się wskazówkami, jak dostosować stronę logowania do kasy.

Dlaczego warto stworzyć własną stronę logowania klientów WooCommerce?
Gdy klienci logują się do twojego sklepu WooCommerce, zobaczą domyślną stronę logowania WordPress z tylko logo WordPress i brandingiem.

Ta strona jest w porządku, jeśli chcesz po prostu uzyskać dostęp do kokpitu twojej witryny. Jednak klienci mogą być zniechęceni prostym wyglądem i uznać za podejrzane, że strona logowania nie pasuje do wyglądu twojej witryny internetowej.
Dostosowanie stron logowania WooCommerce pozwala dodać twoje logo i zmienić wygląd, aby pasował do twojej witryny internetowej. Dzięki temu twoja witryna wygląda bardziej profesjonalnie i zapewnia lepsze wrażenia użytkownika.
Pozwala także na dodanie większej liczby pól formularzy, a nawet umożliwia promowanie określonych produktów lub wyświetlanie klientom ofert specjalnych.
W związku z tym zobaczmy, jak utworzyć własną stronę logowania klientów w WooCommerce. Możesz skorzystać z poniższych szybkich odnośników, aby przejść do różnych metod w naszym poradniku:
Metoda 1: Stwórz całkowicie własną stronę logowania WooCommerce za pomocą SeedProd
Najlepszym sposobem na stworzenie własnej strony logowania dla klientów WooCommerce jest użycie SeedProd. To najlepszy kreator stron docelowych i motywów dla WordPressa, który jest niezwykle łatwy w użyciu.
Możesz użyć kreatora “przeciągnij i upuść” SeedProd, aby dostosować wygląd i układ strony lub twojego motywu WordPress bez dotykania ani jednej linii kodu.
Używaliśmy go do tworzenia całych witryn internetowych i jesteśmy pod wrażeniem. Aby dowiedzieć się więcej, zobacz naszą szczegółową recenzję SeedProd.
Najpierw musisz zainstalować i włączyć wtyczkę SeedProd. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: W tym poradniku użyjemy licencji SeedProd Pro, ponieważ zawiera ona szablon strony logowania i inne zaawansowane opcje konfiguratora. Istnieje również wersja SeedProd Lite, której można używać za darmo.
Po włączaniu zobaczysz ekran powitalny SeedProd. Wpisz swój klucz licencyjny i kliknij przycisk “Zweryfikuj klucz”. Klucz licencyjny można znaleźć w obszarze konta SeedProd.

Następnie możesz utworzyć własną stronę logowania dla twojego sklepu WooCommerce.
Po prostu przejdź do SeedProd ” Landing Pages z twojego kokpitu WordPress i kliknij przycisk “Set up a Login Page”.

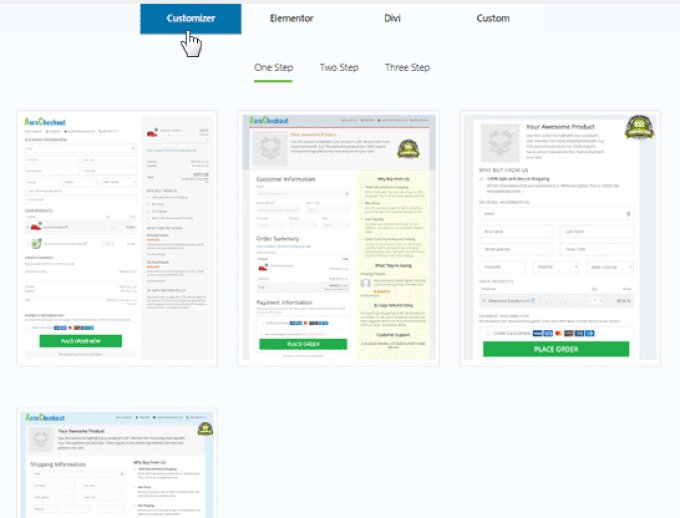
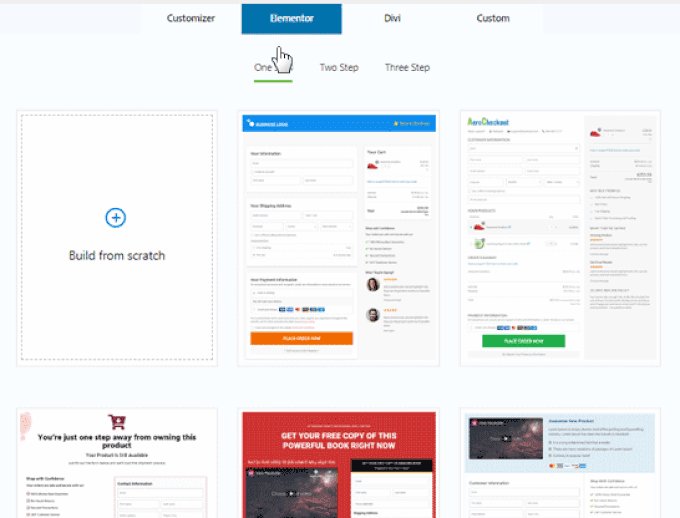
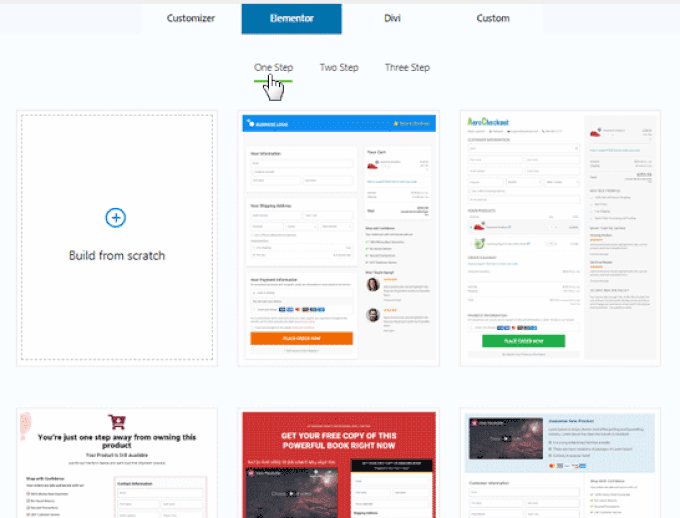
Następnie SeedProd wyświetli wiele szablonów. Możesz szybko wybrać jeden z nich i dostosować go do własnych potrzeb. Pozwala to zaoszczędzić czas i wykorzystać istniejący projekt do stworzenia twojej własnej strony logowania WooCommerce.
Wtyczka umożliwia również utworzenie strony logowania od podstaw przy użyciu pustego szablonu.

Po wybraniu szablonu otworzy się okno podręczne.
Wpisz nazwę twojej strony i kliknij przycisk “Zapisz i zacznij edytować stronę”.

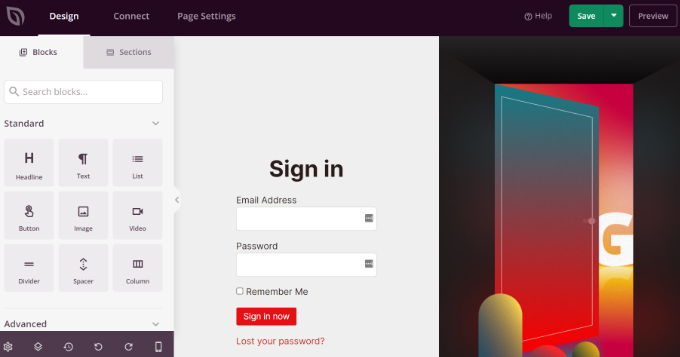
Następnie zobaczysz kreator stron typu “przeciągnij i upuść”.
Możesz teraz dostosować stronę logowania, dodając nowe bloki do szablonu z menu po twojej lewej stronie.
SeedProd oferuje standardowe bloki dla nagłówków, tekstów, obrazków, przycisków i innych.

Oprócz tego możesz dodać zaawansowane bloki, takie jak rozdanie, formularz kontaktowy, przyciski udostępniania w mediach społecznościowych, formularz optin i inne.
Istnieją również bloki WooCommerce, takie jak ostatnie produkty, wyróżnione produkty i najlepiej sprzedające się produkty, które możesz dodać do swojego szablonu strony logowania.
Korzystając z bloków WooCommerce, możesz łatwo polecać swoje najlepsze produkty i promować oferty rabatowe, aby uzyskać więcej konwersji.
Oprócz tego, SeedProd pozwala również na dalsze konfigurowanie dowolnej sekcji na stronie logowania. Wystarczy kliknąć na sekcję, by zobaczyć więcej opcji, takich jak edycja etykiety, koloru, kroju pisma i odstępów.

Po zakończeniu konfiguratora strony logowania się do WooCommerce, nie zapomnij kliknąć przycisku “Zapisz” u góry.
Następnie możesz przejść do karty “Ustawienia strony” i kliknąć przełącznik “Status strony”, aby zmienić ją z wersji roboczej na opublikowaną. Następnie możesz kliknąć przycisk “Zapisz” i zamknąć kreator stron.

Od tego momentu wszystko, co pozostało, to sprawić, by twoja nowa niestandardowa strona logowania WooCommerce wyświetlała się klientom. Aby to zrobić, przejdź do SeedProd ” Landing Pages w twoim kokpicie WordPress.
Wystarczy kliknąć przełącznik pod “Stroną logowania”, aby był zielony i włączał się.

Po włączeniu tej opcji, twoja nowa strona logowania pojawi się w witrynie internetowej WordPress!
Możesz przejść na Twój sklep e-handel, aby zobaczyć go w działaniu.

Metoda 2: Dostosuj formularz logowania klientów WooCommerce za pomocą WPForms
Chcesz stworzyć formularz logowania, który będzie pasował do twojego motywu witryny internetowej i będzie oferował więcej pól formularza?
Domyślny formularz logowania WordPress pozwala użytkownikom jedynie wpisz swój adres e-mail lub nazwę użytkownika wraz z hasłem. Dzięki własnemu formularzowi logowania można dodać więcej pól i umożliwić klientom logowanie się przy użyciu ich nazwisk lub numerów telefonów.
Najlepszym sposobem na to jest użycie WPForms. Jest to najlepszy kreator formularzy WordPress, który jest przyjazny dla początkujących. Ponad 6 milionów witryn internetowych używa WPForms do tworzenia inteligentniejszych formularzy.
W WPBeginner używaliśmy go do tworzenia formularzy kontaktowych i corocznych ankiet, i uwielbiamy go. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję WPForms.
Możesz łatwo utworzyć własny formularz logowania WooCommerce i wyświetlać go w dowolnym miejscu w twoim sklepie internetowym, takim jak panel boczny lub strona produktu.
Najpierw musisz zainstalować i włączyć wtyczkę WPForms. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: W tym poradniku użyjemy planu WPForms Pro, ponieważ zawiera on dodatek Rejestracja użytkownika. Możesz także wypróbować bezpłatną wersję WPForms, aby rozpocząć.
Po włączaniu możesz przejść do WPForms ” Ustawienia z twojego kokpitu WordPress i wpisz klucz licencyjny. Klucz licencyjny można znaleźć w obszarze konta WPForms.

Następnie należy przejść do WPForms ” Addons w panelu administracyjnym WordPress.
Następnie przewiń w dół do “User Registration Addon”, a następnie kliknij przycisk “Install Addon”.

Teraz jesteś gotowy do stworzenia własnego formularza logowania dla WooCommerce. Wystarczy przejść do WPForms ” Utwórz nowy, aby uruchomić kreator formularzy.
Na następnym ekranie możesz wpisz nazwę twojego formularza u góry. Następnie wyszukaj szablon “Formularz logowania użytkownika” i kliknij przycisk “Użyj szablonu”.

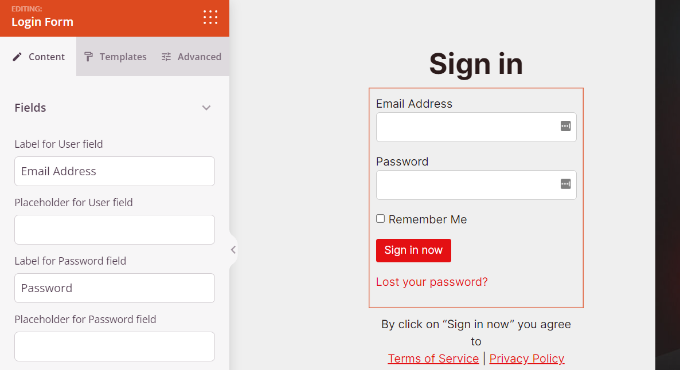
Następnie możesz dostosować własny szablon formularza logowania użytkownika za pomocą kreatora “przeciągnij i upuść”. WPForms bardzo ułatwia dodawanie różnych pól do formularza lub zmianę układu istniejących pól w szablonie.
Możesz na przykład dodawać zaawansowane pola, takie jak numery telefonów, przeciągając je z menu po twojej lewej stronie i upuszczając na szablon.

Każde pole formularza w szablonie można dodatkowo dostosować do własnych potrzeb. Wystarczy kliknąć dowolne pole i edytować jego etykietę, dodać opis i uczynić je polem wymaganym w formularzu.
Następnie możesz przejść do karty “Ustawienia” w kreatorze formularzy. W ustawieniach ogólnych możesz zmienić “Tekst przycisku przesyłania” na “Zaloguj się”.

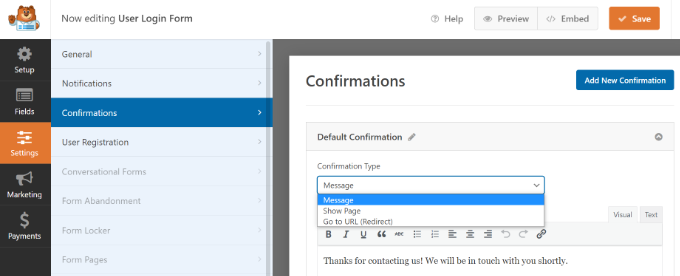
Następnie możesz przejść do karty “Potwierdzenia”, aby zmienić to, co stanie się, gdy użytkownik pomyślnie się loguje.
Wystarczy kliknąć menu rozwijane “Rodzaj potwierdzenia” i wybrać opcję. Możesz pokazać klientom wiadomość, wyświetlić stronę lub przekierować ich pod określony adres URL.
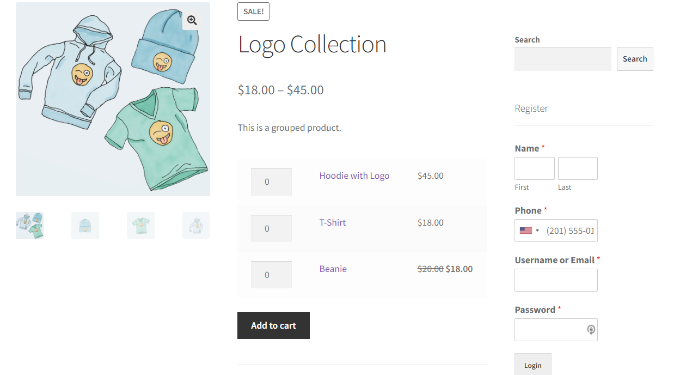
Możesz na przykład dodać formularz logowania WooCommerce na stronie produktu i umożliwić klientom szybkie zalogowanie się w celu zakupu twojego produktu.

Po zakończeniu kliknij przycisk “Zapisz” u góry.
Następnie musisz dodać formularz logowania klienta WooCommerce do strony w twojej witrynie.
Wystarczy kliknąć przycisk “Osadzanie” w górnej części kreatora. Następnie możesz wybrać, czy umieścisz formularz na istniejącej stronie, czy utworzysz dla niego nową.

Wybierzmy na razie opcję “Utwórz nową stronę”.
Następnie wpisz nazwę twojej strony i kliknij przycisk “Zaczynamy!”.

Następnie zobaczysz formularz logowania WPForms wewnątrz obszaru treści WordPress.
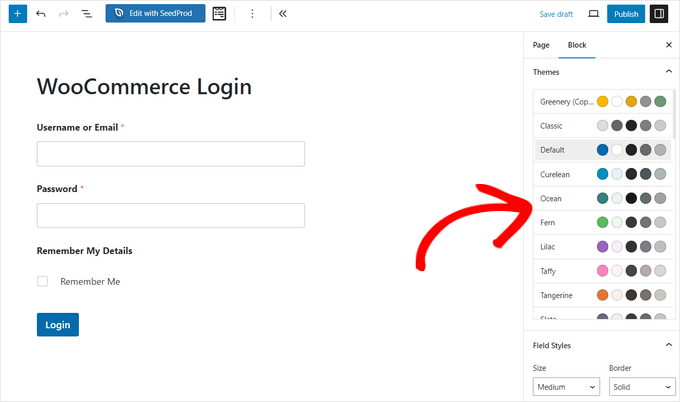
Z tego miejsca możesz dostosować i stylizować swój formularz logowania, otwierając panel bloków po prawej stronie ekranu. W sekcji “Motywy” możesz wybierać spośród ponad 40 gotowych motywów, aby nadać Twojemu formularzowi logowania unikatowy wygląd.

Możesz także zmienić styl i rozmiar pól formularza, etykiet, przycisków i innych elementów.
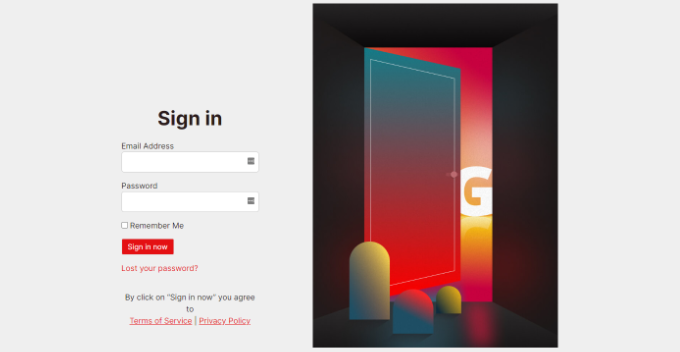
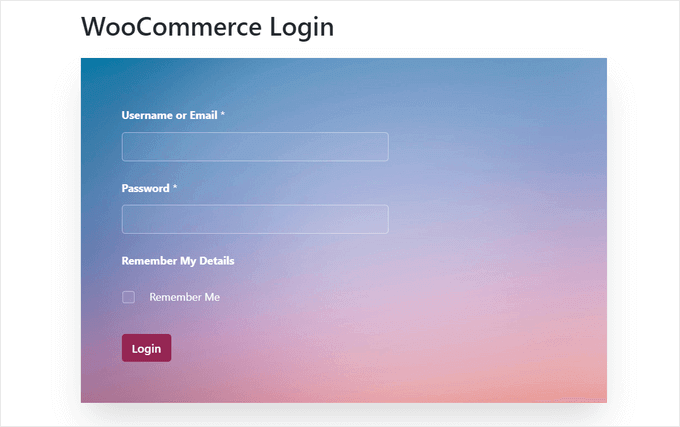
Gdy będziesz zadowolony z projektu, możesz wyświetlić podgląd swojego formularza, opublikować nową stronę i wyświetlić własny login WooCommerce dla swoich klientów.

Możesz również dodać swój formularz logowania WooCommerce do panelu bocznego twojego sklepu. W ten sposób twój formularz pojawi się na każdej stronie produktu i pozwoli klientom szybko się zalogować.
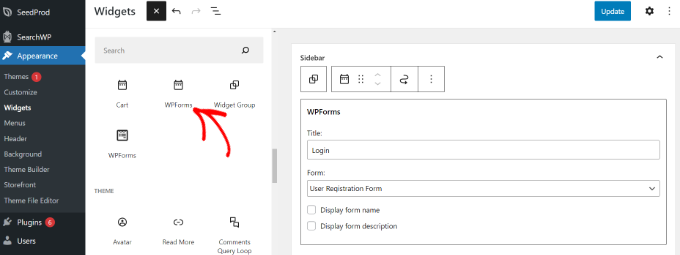
Po prostu przejdź do Wygląd ” Widżety z twojego kokpitu WordPress. Następnie kliknij przycisk “+” i dodaj blok widżetów WPForms.
Następnie możesz wybrać twój formularz logowania z rozwijanego menu i wpisz tytuł.

Po zakończeniu kliknij przycisk “Aktualizuj”.
Możesz teraz przejść na Twój sklep internetowy, aby zobaczyć formularz logowania na panelu bocznym.

Aby uzyskać więcej sposobów na utworzenie dostosowanej strony logowania klientów WooCommerce, warto zapoznać się z naszym przewodnikiem na temat tworzenia własnej strony logowania WordPress.
Ponadto, możesz również zapoznać się z naszym poradnikiem na temat dodawania menu nawigacyjnego w WordPress, aby dodać twoją stronę logowania WooCommerce do nawigacji witryny internetowej.
Metoda bonusowa: Dostosuj stronę logowania do kasy WooCommerce
WooCommerce umożliwia powracającym odwiedzającym logowanie się na stronie kasy. Jeśli chcesz dostosować stronę logowania do kasy WooCommerce, najlepszym sposobem na to jest użycie potężnej wtyczki do tworzenia lejków, takiej jak FunnelKit, wcześniej znanej jako WooFunnels.
FunnelKit pozwala dostosować twoją stronę kasy WooCommerce, dodać wieloetapową kasę, dodać upsells jednym kliknięciem i wiele więcej.
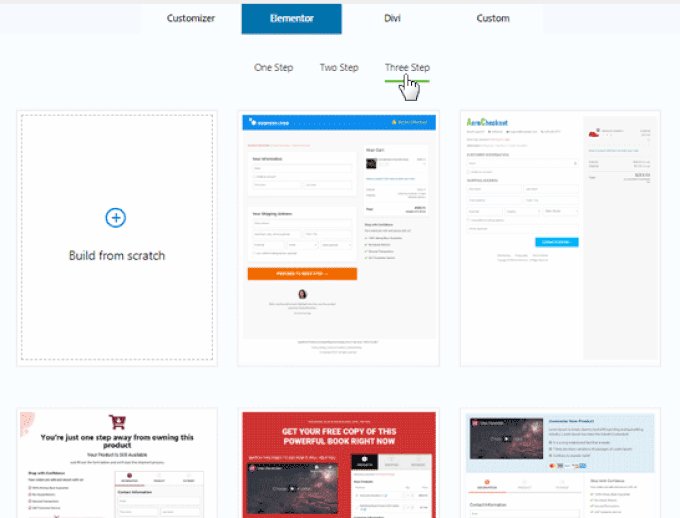
Możesz wybierać spośród dziesiątek gotowych szablonów kasowych, które są wysoce zoptymalizowane pod kątem konwersji, a najlepsze jest to, że możesz je konfigurować za pomocą dowolnego z popularnych kreatorów stron WordPress.

Masz możliwość testowania A/B wielu lejków, stron sprzedaży i ofert upsell.
FunnelKit zapewnia szczegółowe analizy na każdym etapie twojego lejka WooCommerce.

Zawiera również potężny dodatek do automatyzacji marketingu, FunnelKit Automations.
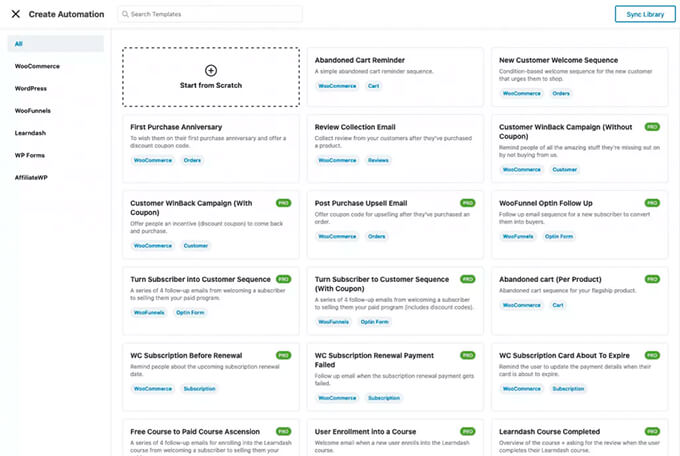
Umożliwia dostosowanie e-maili WooCommerce, wysyłanie powiadomień Drip w WooCommerce o porzuceniu koszyka, serii powitalnej i nie tylko.

Jeśli Zamierzasz poważnie rozwijać swój sklep WooCommerce, to jest to jedno z niezbędnych narzędzi, które polecamy.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć własną stronę logowania dla klientów WooCommerce. Możesz również zapoznać się z naszą ekspercką listą najlepszych wtyczek WooCommerce i naszym przewodnikiem na temat ograniczania prób logowania w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Thank you for showing the SeedProd method I like how SeedProd allows adding custom blocks and sections to match my branding.
I like how SeedProd allows adding custom blocks and sections to match my branding.
I have one clarifying question – when I use SeedProd to create the custom customer login page, will it also replace the default admin login, or will the admin login page remain unchanged?
WPBeginner Support
Yes, it would replace your normal login as well as your store login.
Admin