Jeśli prowadzisz sklep internetowy z WooCommerce, możesz chcieć dostosować własną stronę koszyka. Domyślna strona koszyka nie jest skonfigurowana pod kątem maksymalizacji konwersji.
Wprowadzając kilka zmian, możesz zwiększyć sprzedaż i poprawić doświadczenia zakupowe swoich klientów. A co najlepsze? Nie musisz znać się na kodowaniu.
Jednak wybór odpowiedniego narzędzia może być wyzwaniem. Dlatego zbadaliśmy i przetestowaliśmy różne kreatory stron, aby ci pomóc. Spośród wszystkich przetestowanych przez nas wtyczek, największe wrażenie zrobił na nas SeedProd. Jego kreator typu “przeciągnij i upuść” ułatwia dostosowanie twojej strony koszyka.
W tym artykule przeprowadzimy Cię przez kroki tworzenia własnej strony koszyka WooCommerce. Jest to szybkie, proste i może mieć duży wpływ na wydajność twojego sklepu.

Dlaczego warto stworzyć własną stronę koszyka WooCommerce w WordPress?
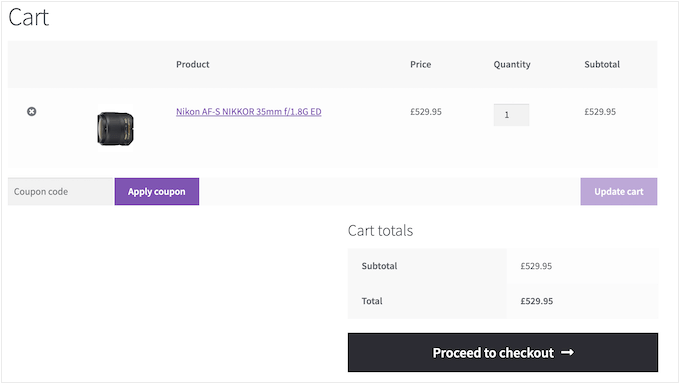
WooCommerce posiada wbudowaną stronę koszyka. Wystarczy zainstalować i włączyć tę wtyczkę, a twój sklep internetowy zacznie automatycznie korzystać z domyślnej strony koszyka.

Kiedy twoi odwiedzający mają produkty w swoich koszykach, są bardzo blisko dokonania zakupu. Badania pokazują jednak, że prawie siedmiu na dziesięciu klientów porzuca swoje koszyki i nigdy do nich nie wraca.
Mając to na uwadze, twoja strona koszyka powinna zrobić wszystko, co możliwe, aby zabezpieczyć sprzedaż.
Zastępując domyślny projekt własną stroną koszyka, często można poprawić współczynnik konwersji w twoim sklepie internetowym.
Nawet zwykłe dostosowanie strony do własnego brandingu i własnego logo może poprawić wrażenia klientów i zwiększyć współczynniki konwersji.
Mając to na uwadze, podzielimy się tym, jak możesz dostosować swoją stronę koszyka WooCommerce bez użycia kodu. Oto krótki przegląd wszystkich rzeczy, które omówimy w kolejnych sekcjach:
Zanurzmy się od razu!
Jak stworzyć własną stronę koszyka WooCommerce w WordPress?
Najprostszym sposobem na stworzenie własnych stron dla twojego sklepu WooCommerce jest użycie SeedProd.
SeedProd to najlepszy kreator stron typu “przeciągnij i upuść “, który zawiera ponad 300 profesjonalnie zaprojektowanych szablonów. Obejmują one szablony e-handlu do tworzenia stron sprzedażowych i stron do wyciskania leadów.
Co więcej, SeedProd ma pełną pomoc techniczną dla WooCommerce, a nawet zawiera specjalne bloki WooCommerce, które pozwalają pokazać twoje najlepiej sprzedające się produkty, najpopularniejsze przedmioty, najnowsze wyprzedaże i wiele więcej.
Teraz pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Więcej szczegółów można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, ale na potrzeby tego przewodnika użyjemy wersji Pro, ponieważ ma ona wbudowane bloki WooCommerce, których potrzebujemy. Integruje się również ze wszystkimi usługami e-mail marketingu, z których możesz już korzystać, aby uzyskać większą sprzedaż i konwersje.
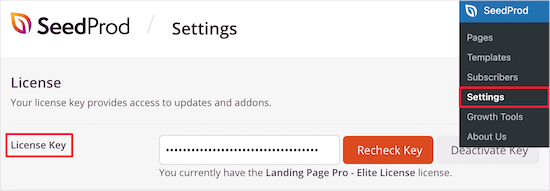
Po włączaniu przejdźmy do SeedProd ” Ustawienia i wpiszmy twój klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpisz licencji, przejdź dalej i kliknij przycisk “Zweryfikuj klucz”.
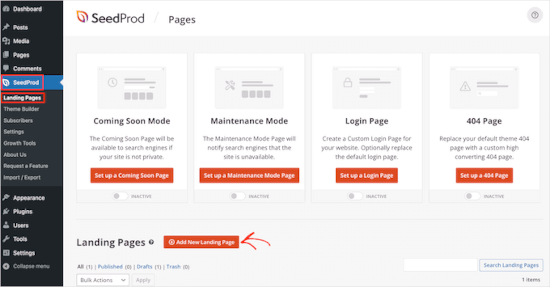
Gdy już to zrobisz, przejdź do SeedProd ” Landing Pages i kliknij przycisk “Utwórz nową stronę docelową”.

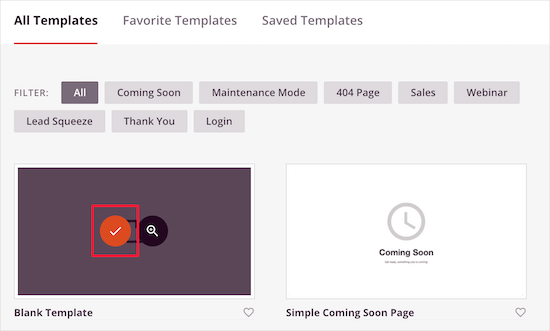
Następnie należy wybrać szablon strony koszyka.
Szablony SeedProd są podzielone na różne rodzaje kampanii, takie jak wkrótce i strony 404. Możesz kliknąć karty w górnej części ekranu, aby filtrować szablony na podstawie rodzaju kampanii.
Gdy znajdziesz szablon, którego chcesz użyć, najedź na niego kursorem i kliknij ikonkę znacznika wyboru.
W tym poradniku użyjemy szablonu “Blank Template”, ponieważ pozwala on dodać tylko te sekcje, które chcemy.

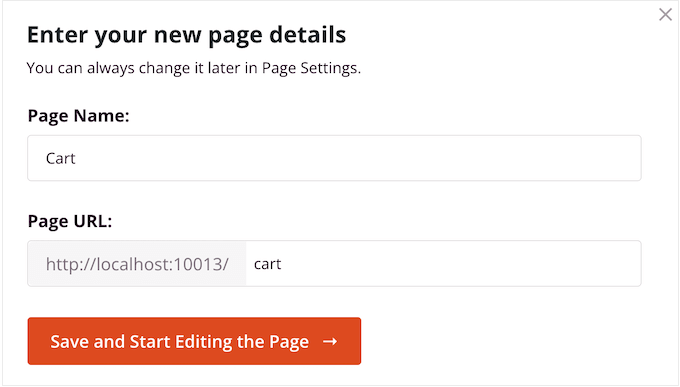
Na następnym ekranie nazwiesz swoją stronę koszyka.
SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale można go zmienić na dowolny inny.
Gdy będziesz zadowolony z informacji, które wpiszesz, kliknij przycisk “Zapisz i rozpocznij edycję strony”.

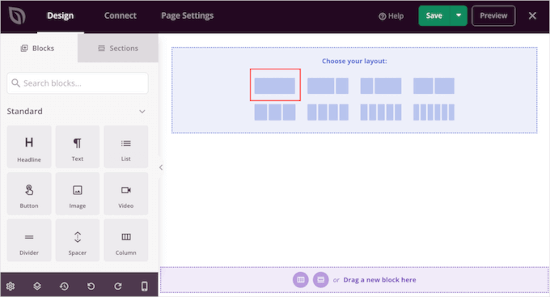
Spowoduje to wczytywanie kreatora stron SeedProd. Jest to prosty edytor typu “przeciągnij i upuść”, który pokazuje podgląd na żywo Twojej własnej strony koszyka po prawej stronie i niektóre ustawienia po lewej stronie.
Na początek dodamy obrazek w górnej części strony. Zalecamy użycie obrazka, który wygląda jak zwykły nagłówek twojego sklepu, ponieważ pozwoli to zachować spójność marki.
Chcemy, aby obrazek nagłówka wypełniał całą szerokość strony koszyka, więc kliknijmy na pierwszy układ w polu “Wybierz twój układ”.

Spowoduje to utworzenie układu o pełnej szerokości.
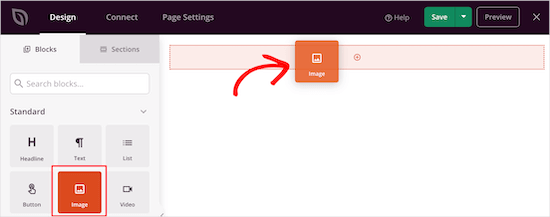
Teraz wybierz blok “Obrazek” w menu po lewej stronie i przeciągnij go na układ.

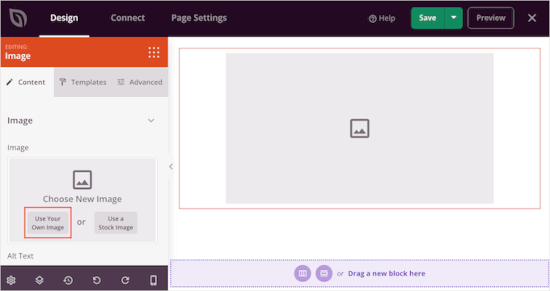
Aby przesłać twój obrazek, kliknij, aby wybrać blok “Obrazek”.
W menu po lewej stronie kliknijmy na “Use Your Own Image” i albo wybierzmy obrazek z multimediów, albo prześlijmy nowy plik z twojego komputera.

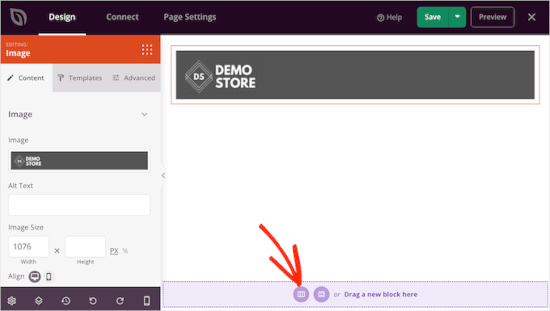
Ustawienia po lewej stronie umożliwiają dalsze dostosowanie obrazka. Można na przykład dodać tekst alternatywny obrazka i zmienić jego rozmiar.
Gdy będziesz zadowolony z wyglądu nagłówka, możesz kliknąć ikonkę “Dodaj kolumny” w sekcji “Przeciągnij tutaj nowy blok”.

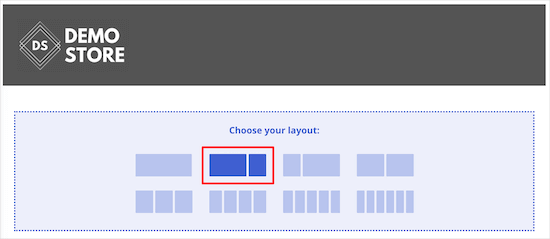
Możesz teraz wybrać układ, którego chcesz użyć dla głównej strony koszyka.
Przejdź dalej i kliknij układ treści i panelu bocznego.

Umożliwia to utworzenie sekcji dla twojego koszyka i obszaru, w którym możesz wyświetlać referencje klientów, aby zwiększyć konwersje.
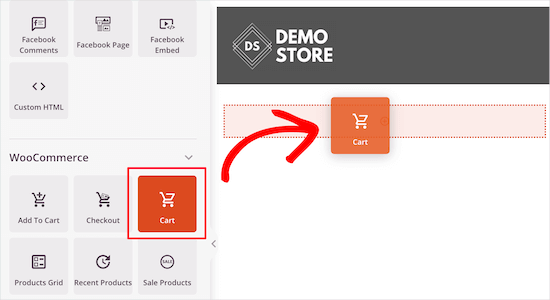
W menu po lewej stronie należy przewinąć do sekcji “WooCommerce”. Tutaj znajdźmy blok “Koszyk” i przeciągnijmy go na twój układ.

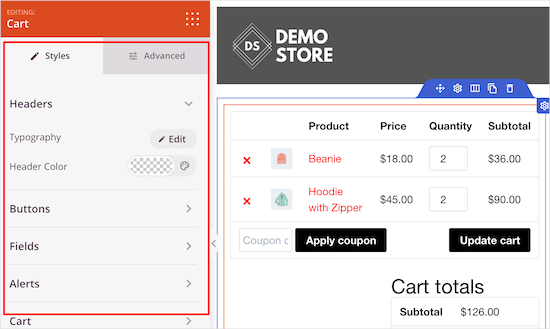
Następnie możesz dostosować każdą część koszyka za pomocą menu po lewej stronie.
Obejmuje to zmianę kroju pisma, kolorów, przycisków i nie tylko.

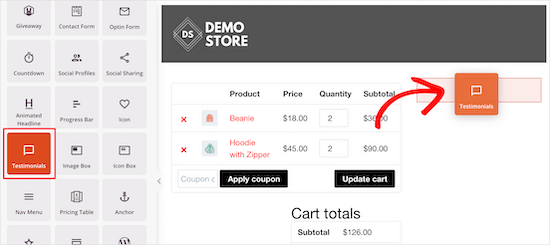
Gdy jesteś zadowolony z wyglądu obszaru koszyka, nadszedł czas, aby dodać blok opinii. Jest to forma dowodu społecznego, która zachęci odwiedzających do sfinalizowania zakupu.
Wystarczy znaleźć blok “Testimonials” i przeciągnąć go na twój układ.

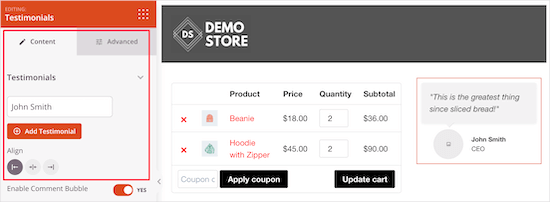
Możesz teraz zmienić wygląd opinii w Twoim sklepie internetowym.
Na przykład w menu po lewej stronie znajdują się ustawienia umożliwiające zmianę koloru dymku komentarza, zmianę wyrównania i dodanie większej liczby opinii klientów.

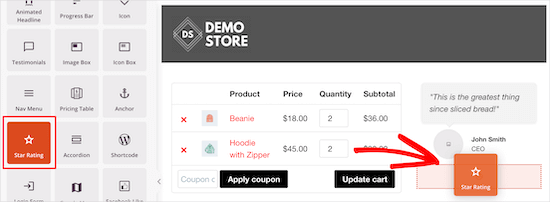
Innym świetnym pomysłem jest pokazanie oceny w gwiazdkach pod twoją opinią.
Aby to zrobić, wystarczy znaleźć blok “Ocena gwiazdkowa” i przeciągnąć go pod blok opinii.

Niedobór może zachęcić twoich klientów do dokonania zakupu teraz, zamiast czekać i ryzykować utratę. Mając to na uwadze, możesz dodać licznik czasu, który będzie odliczał minuty do wygaśnięcia koszyka odwiedzającego.
Aby stworzyć poczucie pilności, znajdź blok “Odliczanie” i przeciągnij go na górę twojego koszyka.
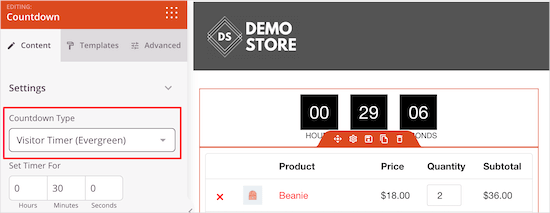
Chcemy wyświetlać nowy licznik każdemu odwiedzającemu, więc należy otworzyć menu rozwijane “Rodzaj odliczania” i wybrać “Licznik odwiedzin (wiecznie zielony)”.

Domyślnie timer uruchamia się po 30 minutach, ale można to zmienić, wpisując nowy rodzaj liczby w sekcji “Ustaw timer na”.
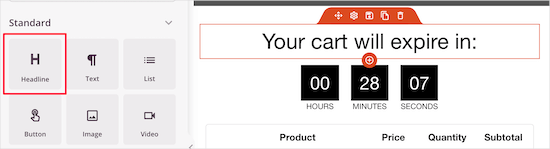
Chcemy poinformować kupujących, że ich koszyk wygaśnie, gdy licznik czasu osiągnie 0, więc dodajmy nad nim blok “Nagłówek”.
Następnie możesz wpisać rodzaj tekstu, który chcesz pokazać kupującym.

Możesz zachęcić ludzi do dodawania większej liczby produktów do koszyka, tworząc sekcję popularnych produktów.
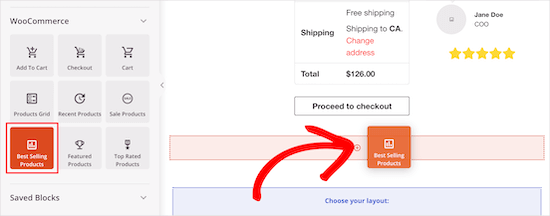
Aby promować najlepiej sprzedające się produkty w twoim sklepie, po prostu przeciągnij i upuść blok “Najlepiej sprzedające się produkty” na twój układ.

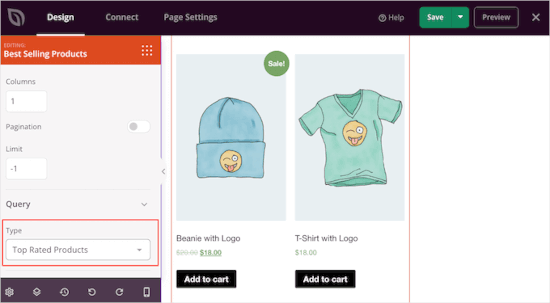
Domyślnie ten blok pokazuje Twoje najpopularniejsze produkty, ale możesz użyć ustawień, aby pokazać produkty, które są w sprzedaży, Twoje najnowsze produkty i nie tylko.
Aby to zrobić, wystarczy otworzyć menu rozwijane “Rodzaj” i wybrać nową opcję.

Więcej szczegółów można znaleźć w naszym przewodniku na temat wyświetlania popularnych produktów w WooCommerce.
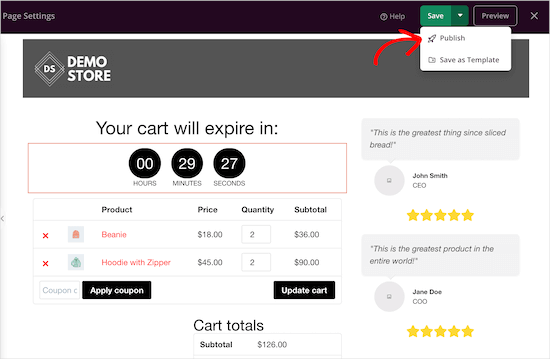
Kiedy jesteś zadowolony z wyglądu strony koszyka, nadszedł czas, aby ją opublikować. Kliknij strzałkę rozwijaną obok opcji “Zapisz”, a następnie wybierz opcję “Opublikuj”.

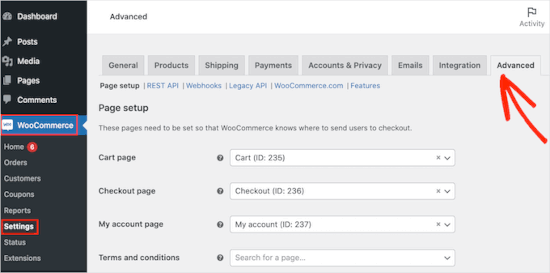
Następnie należy zmienić adres URL koszyka w ustawieniach WooCommerce.
Wystarczy przejść do WooCommerce ” Ustawienia, a następnie przełączyć się na kartę “Zaawansowane”.

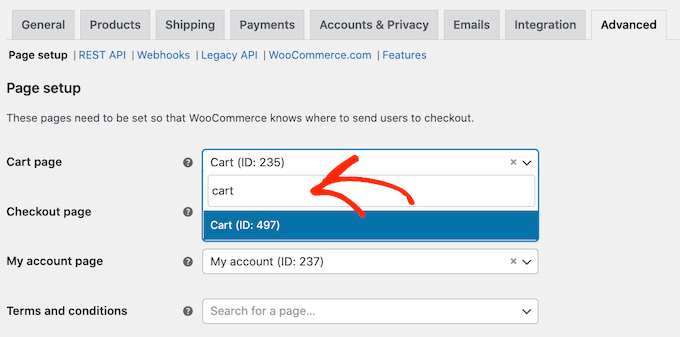
W tej karcie należy otworzyć listę rozwijaną “Strona koszyka” i zacząć wpisywać adres URL dla twojej własnej strony.
Gdy pojawi się odpowiednia strona, wystarczy na nią kliknąć, aby ją wybrać.

Film instruktażowy
Jeśli jesteś bardziej wzrokowcem, możesz zapoznać się z naszym filmem instruktażowym na temat tworzenia własnej strony koszyka WooCommerce:
Wskazówka bonusowa: Jak jeszcze bardziej poprawić konwersje na stronie koszyka WooCommerce
Po utworzeniu własnej strony koszyka WooCommerce istnieje wiele sposobów na zmniejszenie liczby porzuceń koszyka i zwiększenie sprzedaży. Pomaga to zarobić więcej pieniędzy na twoim istniejącym ruchu.
Oto kilka prostych sposobów, aby to zrobić.
1. Śledź swoje konwersje
Porzucanie koszyka to duży problem dla wszystkich sklepów internetowych. W rzeczywistości od 60 do 80% osób, które dodają produkty do koszyka, nie dokonuje zakupu. (Źródło: Statystyki porzucania koszyków)
Śledzenie konwersji pomaga zrozumieć, co działa na twojej stronie koszyka, a co nie. Następnie możesz użyć SeedProd, aby dostosować twoją własną stronę koszyka, aby więcej klientów dokonywało zakupów.
Najłatwiejszym sposobem śledzenia konwersji WooCommerce jest użycie Google Analytics. Jednak ręczne konfigurowanie analityki i tworzenie celów Google Analytics wymaga napisania dużej ilości własnego kodu.
Mając to na uwadze, zalecamy korzystanie z MonsterInsights. Jest to najlepsza wtyczka Google Analytics dla WooCommerce i zawiera dodatek e-handel, który włącza śledzenie konwersji za pomocą zaledwie kilku kliknięć.

Aby śledzić twoje konwersje w koszyku WooCommerce, zapoznaj się z naszym przewodnikiem krok po kroku, jak skonfigurować śledzenie konwersji WooCommerce.
2. Ogranicz porzucanie koszyka dzięki wyskakującym okienkom czasowym w WooCommerce
Porzucanie koszyka można również ograniczyć za pomocą wyskakującego okienka z określonym czasem. Najłatwiejszym i najskuteczniejszym sposobem na to jest użycie OptinMonster.
Jest to najlepsza wyskakująca wtyczka WordPress, a jej unikatowa technologia Exit-Intent® wyświetla wyskakujące okienka dokładnie wtedy, gdy kupujący ma zamiar opuścić stronę koszyka. Możesz nawet użyć tego oprogramowania, aby zaoferować kupującym specjalny kod rabatowy, jeśli dokonają zakupu teraz.

OptinMonster posiada potężny zestaw funkcji targetowania i personalizacji.
Na przykład, jeśli już zaoferowałeś kupującemu kupon, możesz zamiast tego pokazać mu wyskakujące okienko edukacyjne. Możesz na przykład zachęcić ich do skontaktowania się z Tobą i zadania pytań dotyczących Twoich produktów.

OptinMonster pozwala tworzyć różne kampanie, w tym wyskakujące okienka, maty powitalne w trybie pełnoekranowym, pływające paski, pola przewijania i suwaki.
Na przykład, jeśli klient doda produkt do koszyka i nie sfinalizuje zakupu, możesz zaoferować mu kupon na dokładnie ten produkt za pomocą suwaka.

Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia popupów WooCommerce w celu zwiększenia sprzedaży.
3. Zwiększ sprzedaż dzięki powiadomieniom o włączaniu mediów społecznościowych w WooCommerce
Powiadomienia o włączaniu w mediach społecznościowych pokazują w czasie rzeczywistym wszystkie produkty kupowane przez kupujących. Może to zapewnić kupujących, że jesteś popularną, godną zaufania witryną internetową, a także wykorzystać FOMO, aby zachęcić ich do zakupu.
Najprostszym sposobem na dodanie powiadomień o dowodach społecznych do twojej strony koszyka jest TrustPulse.

Jest to najlepsza wtyczka social proof dla WordPress i WooCommerce na rynku i udowodniono, że zwiększa konwersje o 15%.
Możesz dodać TrustPulse do swojej witryny w ciągu zaledwie kilku minut i zacząć wyświetlać powiadomienia za każdym razem, gdy ktoś kupi produkt, rozpocznie bezpłatny okres próbny i nie tylko.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat korzystania z FOMO na twojej witrynie WordPress.
Mamy nadzieję, że ten artykuł pomógł ci stworzyć własną stronę koszyka WooCommerce bez pisania kodu. Możesz również zapoznać się z naszym przewodnikiem krok po kroku, jak zwiększyć ruch na blogu i naszą ekspercką listą najlepszych wtyczek WooCommerce dla twojego sklepu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.