Własne typy treści pozwalają zarządzać i wyświetlać różne rodzaje treści oddzielnie, takie jak portfolio, referencje lub produkty. Strona archiwum poświęcona tym niestandardowym typom treści pomaga odwiedzającym łatwo znaleźć określoną treść, zapewniając uporządkowane wrażenia w Twojej witrynie.
Jednak stworzenie takiej strony może być trudne i przytłaczające dla początkujących.
W WPBeginner pomogliśmy niezliczonym klientom dostosować ich witryny WordPress do własnych wymagań. Ponieważ dogłębnie rozumiemy możliwości WordPressa, a także potrzeby początkujących, wiemy, jak zapewnić proste porady, które są zawsze niezawodne.
W tym artykule przeprowadzimy Cię krok po kroku przez to, jak łatwo utworzyć stronę archiwum niestandardowego typu treści w WordPress.

Czym jest strona archiwum własnego typu treści w WordPress?
Zarządzanie treścią na twojej witrynie WordPress może szybko stać się chaotyczne, zwłaszcza gdy masz do czynienia z wieloma rodzajami treści, takimi jak portfolio, referencje lub produkty.
Domyślne szablony archiwów często nie zapewniają elastyczności ani wyglądu, który pasowałby do unikatowego stylu twojej marki. Może to prowadzić do zagraconego, nieprofesjonalnego wyglądu, który frustruje odwiedzających i potencjalnie ich odstrasza.
Strona archiwum niestandardowego typu treści to miejsce, w którym klienci mogą zobaczyć wszystkie wpisy złożone w ramach określonego niestandardowego typu treści.
Po utworzeniu własnego typu postu WordPress automatycznie generuje strony archiwum dla tego typu treści. Strona archiwum to lista wszystkich wpisów powiązanych z tym niestandardowym typem treści. Umożliwia to odwiedzającym łatwe przeglądanie i uzyskiwanie dostępu do treści w ramach tego konkretnego typu treści.
Domyślnie WordPress zawiera dwa powszechnie używane typy treści o nazwie Wpisy i Strony. Wtyczki WordPress mogą również tworzyć własne typy treści.
Na przykład, WooCommerce dodaje nowy typ treści o nazwie Produkty do twojej witryny internetowej WordPress.
Podobnie, można również tworzyć własne typy treści i używać ich do zarządzania różnymi rodzajami treści.
Po utworzeniu własnego typu treści możesz go używać w obszarze administracyjnym WordPress. Twój motyw WordPress jest jednak odpowiedzialny za wyświetlanie wszystkich treści.
Jeśli twój motyw nie ma szablonu dla konkretnego typu treści, wówczas WordPress użyje domyślnego szablonu archiwum, aby wyświetlić stronę archiwum dowolnego typu treści.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat hierarchii szablonów WordPress i sposobów ich wykorzystania w twoim motywie WordPress.
Jeśli chcesz zmienić sposób wyświetlania strony archiwum własnego typu treści, możesz utworzyć niestandardowy szablon.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo utworzyć własną stronę archiwum typu treści w WordPress.
Włącz archiwum dla twojego własnego typu treści w WordPressie
Zanim będziesz mógł utworzyć i używać strony archiwum niestandardowego typu wpisu, najpierw upewnij się, że twój niestandardowy typ treści ma włączoną funkcję archiwum.
Na przykład, jeśli twój własny typ treści nazywa się filmy i masz włączone przyjazne dla SEO permalinki, to twoje archiwum typu treści będzie oznaczone jako:
https://example.com/movies
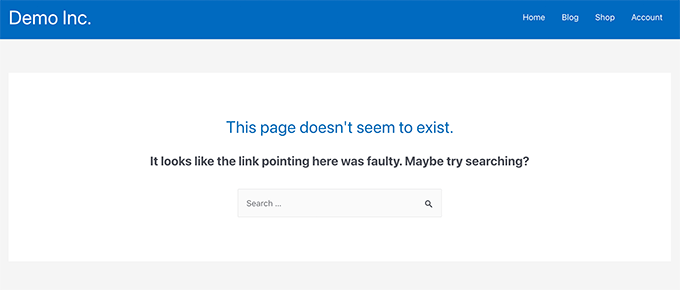
Jeśli po przejściu na tę stronę zobaczysz stronę błędu 404, oznacza to, że twój typ treści nie ma włączonej funkcji archiwum.

Teraz, jeśli użyłeś wtyczki do wygenerowania własnego typu treści, możesz po prostu edytować go tam i włączyć funkcję archiwum.
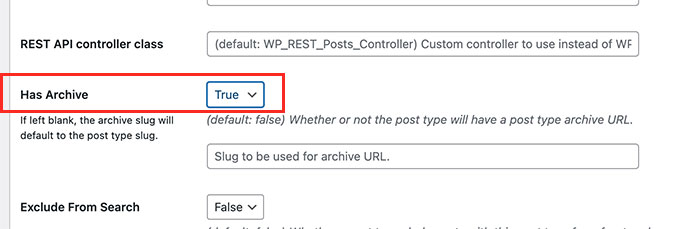
Na przykład we wtyczce CPT UI można edytować własny typ treści i włączyć funkcję “Ma archiwum” w ustawieniach typu treści.

Z drugiej strony, jeśli użyłeś kodu do wygenerowania własnego typu treści, będziesz musiał edytować ten kod, aby włączyć archiwa.
Poniżej znajduje się krótki przykład kodu używanego do generowania typu treści. Widać, że ostatnia linia ma dodatkowy atrybut włączający strony archiwum:
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_action( 'init', 'create_post_type' );function create_post_type() { register_post_type( 'movies', array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, ) );} |
Po dodaniu funkcji has_archive, klienci będą mogli zobaczyć twoją stronę archiwum niestandardowego typu treści, zamiast otrzymywać błąd WordPress.
Dostosuj własną stronę archiwum niestandardowego typu treści
Niektórym użytkownikom wystarczy domyślny szablon archiwum. Będzie on zawierał listę wszystkich wpisów opublikowanych w ramach twojego własnego typu treści.
Jednak niektórzy użytkownicy mogą chcieć go nieco zmienić, aby wyglądał inaczej niż archiwum twojego bloga i inne strony archiwum.
Możesz to zrobić, dodając niestandardowy szablon dla własnego typu treści do swojego motywu WordPress.
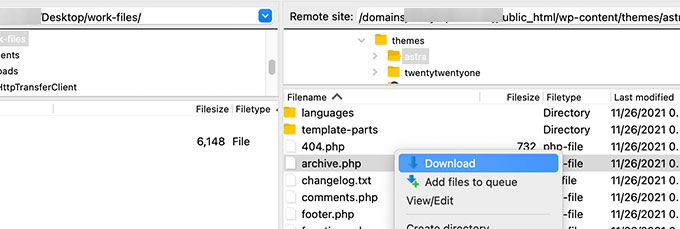
Najpierw musisz połączyć się z twoją witryną internetową WordPress za pomocą klienta FTP lub aplikacji Menedżer plików w panelu sterowania hostingu.
Po nawiązaniu połączenia należy przejść do katalogu /wp-content/themes/your-current-theme/.

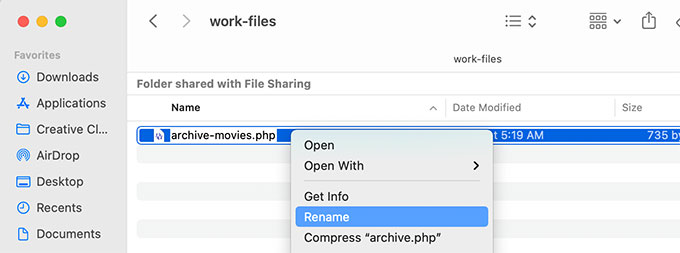
Następnie należy pobrać plik archive.php na twój komputer.
Po pobraniu należy zmienić nazwę pliku na archive-{posttype}.php, gdzie {posttype} to nazwa twojego własnego typu treści.
Na przykład, jeśli twój własny typ treści nazywa się filmy, musisz zmienić jego nazwę na archive-movie.php.

Możesz teraz otworzyć ten plik za pomocą dowolnego edytora tekstu, takiego jak Notatnik, aby wprowadzić dowolne zmiany.
Ten plik zawiera już cały kod potrzebny do wyświetlania treści własnego typu treści. Możesz dodać dowolny kod lub zmienić układ istniejącego szablonu.
Wskazówka: Jeśli potrzebujesz pomocy, zapoznaj się z naszą ściągawką dotyczącą tworzenia motywów WordPress dla początkujących.
Gdy będziesz zadowolony z twoich zmian, nie zapomnij zapisać pliku.
Następnie musisz przesłać ten plik do katalogu twojego motywu WordPress za pomocą FTP lub aplikacji File Manager.
Możesz teraz przejść na stronę archiwum własnego typu treści, aby zobaczyć twoje zmiany w działaniu.

Tworzenie strony archiwum własnego typu treści za pomocą SeedProd
W tej metodzie będziemy używać SeedProd. Jest to najlepsza na rynku wtyczka do tworzenia stron WordPress, która umożliwia łatwe tworzenie własnych stron dla twojej witryny internetowej.
Wtyczka posiada interfejs typu “przeciągnij i upuść”, który pozwala łatwo zaprojektować własną stronę typu treści bez pisania jakiegokolwiek kodu. Możesz również użyć go do zaprojektowania innych stron w twojej witrynie internetowej lub nawet stworzyć własny motyw od podstaw.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu wpisz swój klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

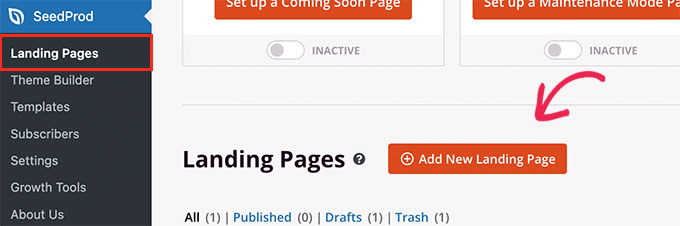
Następnie przejdź na ekran SeedProd ” Landing Pages z kokpitu WordPress.
Następnie kliknij przycisk “Utwórz nową stronę docelową”, aby rozpocząć.

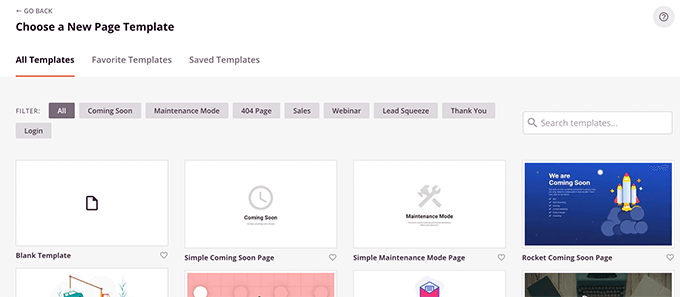
Następnie musisz wybrać szablon dla twojej strony.
Jeśli istnieje szablon podobny do twojego projektu witryny internetowej, możesz go użyć lub zacząć od pustego szablonu.

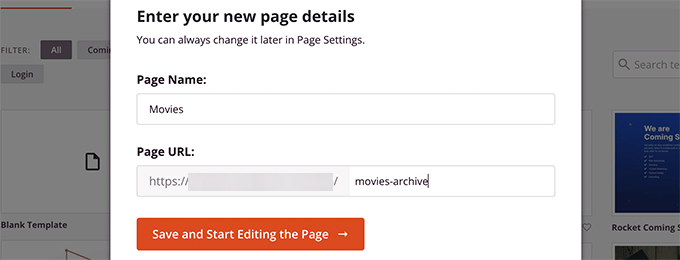
Następnie należy podać nazwę twojej strony i wybrać adres URL.
Upewnij się, że używasz czegoś, co reprezentuje twój niestandardowy typ treści.

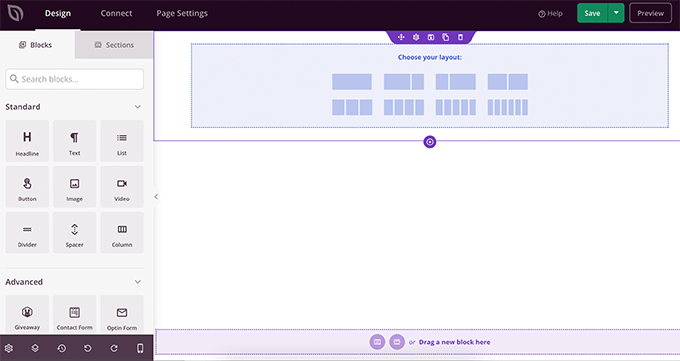
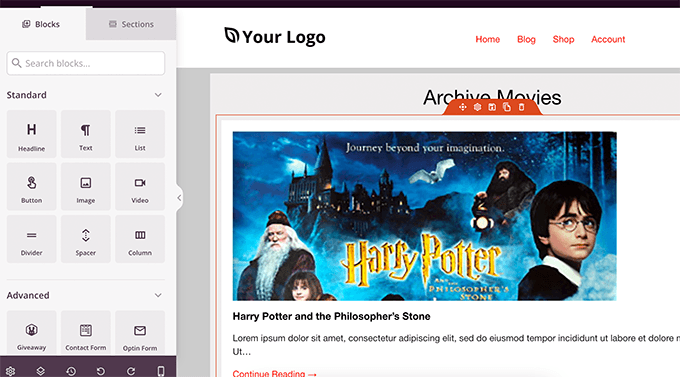
Spowoduje to przejście do interfejsu kreatora stron.
Możesz wybrać układ na początek, a następnie rozpocząć dodawanie bloków z lewej kolumny.

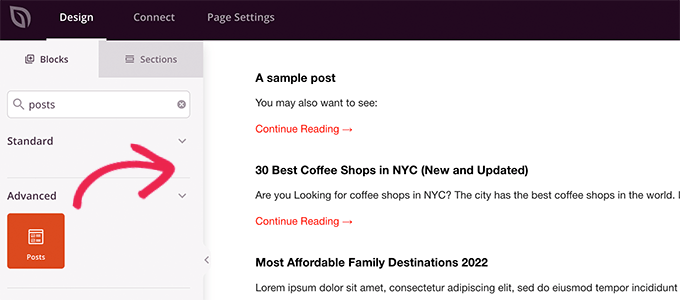
Zacznijmy od dodania bloku Wpisy, aby wyświetlić elementy z twojego niestandardowego typu treści.
Po prostu przeciągnij i upuść wpis w sekcji Zaawansowane na twoją stronę.

Domyślnie blok wpisów będzie wyświetlał wpisy na twoim blogu.
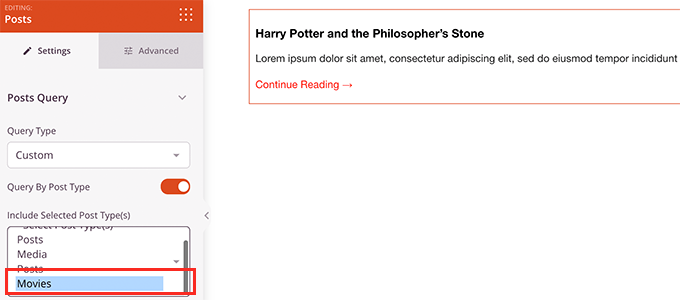
Kliknij na ustawienia bloku, a następnie wybierz twój typ treści z sekcji Zapytanie według typu treści.

Następnie możesz przejrzeć inne opcje, aby włączyć obrazek wyróżniający, zmienić rozmiar zajawki i nie tylko.
Po zakończeniu wprowadzania wpisów możesz przejść do karty Sekcje i dodać nagłówek lub stopkę do układu twojej strony.

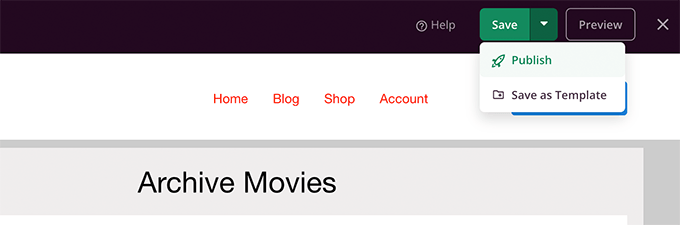
Po zakończeniu edycji możesz opublikować twoją stronę.
Wystarczy kliknąć strzałkę rozwijaną obok przycisku Zapisz i wybrać opcję “Opublikuj”.

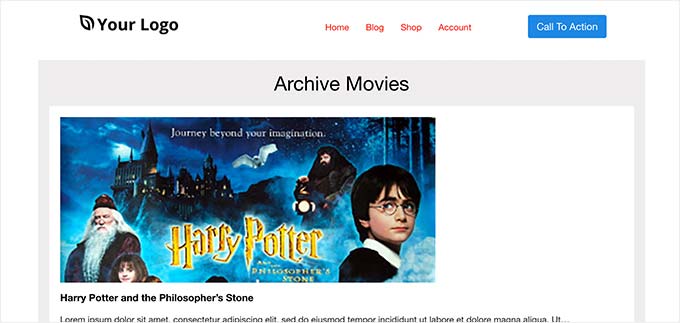
Możesz teraz przejść na twój konfigurator, klikając kartę podglądu, aby zobaczyć go w działaniu.
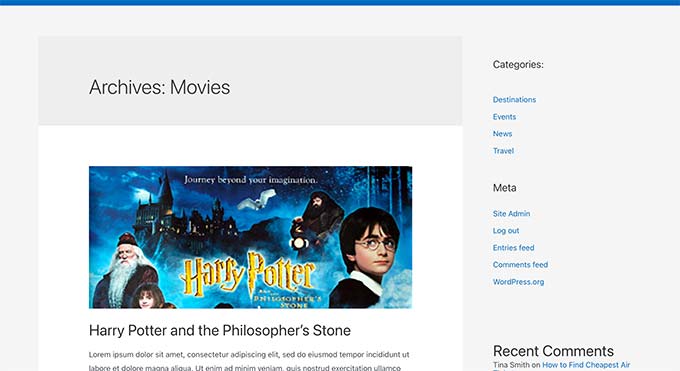
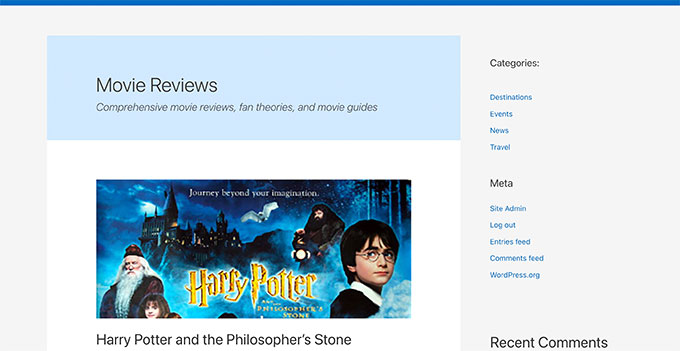
Oto jak wygląda nasza strona archiwum własnego typu treści na naszej witrynie testowej.

Możesz również dodać tę stronę do twojego menu nawigacyjnego lub kontynuować edycję w celu jej dalszej optymalizacji.
Przykłady stron archiwum własnego typu treści
Korzystanie z własnego szablonu dla strony archiwum typu treści pozwala dostosować ją do twoich potrzeb.
Można na przykład usuwać panel boczny, zmieniać układ strony i zapewniać więcej kontekstu, aby strona archiwum była bardziej wciągająca.
Poniżej znajduje się kilka przykładów niestandardowych stron archiwum typu treści z własnymi szablonami.
StronaWPBeginner Deals jest dostosowanym typem treści, który używa własnego szablonu archiwum.

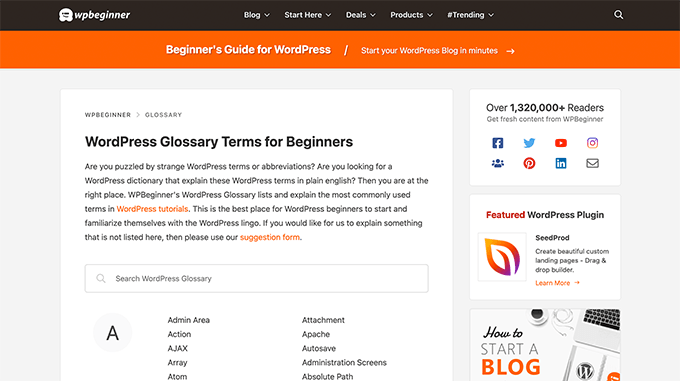
Używamy również własnego szablonu dla naszej sekcji Glosariusz WordPress.
Jest to również własny typ treści, do którego klienci mogą się łatwo odwołać, gdy nie rozumieją pewnych terminów.

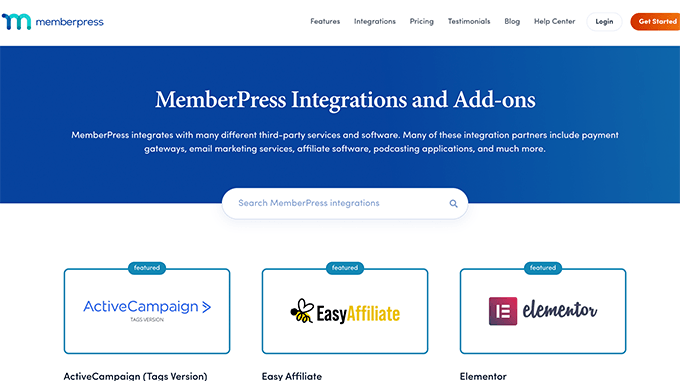
Nasi klienci z MemberPress używają szablonu archiwum niestandardowego typu treści dla swojej sekcji dodatków.
Przykład można zobaczyć na poniższym zrzucie ekranu.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo utworzyć stronę archiwum niestandardowego typu treści. Warto również zapoznać się z naszym przewodnikiem na temat uwzględniania własnych typów treści w wynikach wyszukiwania WordPress oraz z naszą listą przydatnych samouczków dotyczących własnych typów treści WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Fabio
Hi there
I’ve created the Archive Page adding the archive-custom.php file to the file manager of my website as explained here.
Only, I have no way to customize it but using the theme embedded Customize section.
I thought instead I was going to be able to customize the CPTs Archive Page as all other pages, i.e. with a page builder (Elementor in my case).
Where did I go wrong (in case I did)?
WPBeginner Support
It would depend on your specific theme for what customization options are available which is why we recommend SeedProd in our article to give a drag and drop customization option.
Admin
Ifeoluwa Ajetomobi
Hi, love is step by step guide, but I would love to know how to create an archive template page for a book directory, instead of using any filter to navigate categories, I will love to learn how to create a custom archive page to display each categories.
Eg. Like a business listing site, people can filter by location, business type but I will love to know how to create archive page for it instead of using filter
Thank you
WPBeginner Support
To create a directory instead of am archive page, we would recommend following our guide below to create a directory:
https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/
Admin
Leo Brady
Hi there, thanks for your Custom Post blogs!
I have successfully created a custom post type and associated Archive page.
I now want to display the custom posts on the main Archive page as well, so that if for example someone click a Category link they see the regular and custom posts that have that particular Category.
What is the best way to achieve this?
WPBeginner Support
You would want to take a look at our guide on adding custom post types to categories below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Carrie Lewis
I have a quick question. I am trying to build a FAQ page and I would like just the questions to show on the main archive page and not the content. So when they click on the questions it will take them to the content page itself.
Also is there a way to not show the authors name in the posted content. I am not a programmer but am learning. Thanks.
WPBeginner Support
For the FAQ you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/
For removing the author name you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Sunny Singh
What would be the URL to access the archive page?
Monique
Everything works but how do you give your custom post type another design as your other posts? Can you use it with a single.php file that sends each post to its own single-[tag or category].php file? I tried this out and get the right single post URL in the location bar but the wrong content on the page.
dragoescu alin
Hello, I just creat a new file archive for a new type. The name of new typw it’s firma.
The archide page it’s call archive-firma.php . All run good but i realy don’t know where i can insert new php code.
I want to add new code because i use ACF codes.
please any help ?
The page code it’s:
<?php
the_archive_title( '’, ” );
the_archive_description( ”, ” );
?>
__( ‘Previous page’, ‘twentysixteen’ ),
‘next_text’ => __( ‘Next page’, ‘twentysixteen’ ),
‘before_page_number’ => ” . __( ‘Page’, ‘twentysixteen’ ) . ‘ ‘,
) );
// If no content, include the “No posts found” template.
else :
get_template_part( ‘template-parts/content’, ‘none’ );
endif;
?>
Rima
Hello
It’s ammazing completely job .
Congractulations .
Can you please help me make my own archiving for the kids club .to save all things in safety way .
Can you help me ??
Essekia Paul
I think, when working on really extensive websites with a lot of post types, taxonomies, terms, it is better to manage archives with something like the Elementary plugin.
This also makes it easier to maintain / separate the content / design of archives.
Hariharakumar
My category archives for CPT are displaying in archive.php instead of archive-{CPT}.php what should i do now? please help
Rafael Cavalcante
Replace {CPT} with the name of your custom post type.
IE.:
For “register_post_type(‘brand’)”, your template will be archive-brand.php
Max
WordPress files and their editing was just like a scare forest where i can’t find my desired code. PHP was just like a mountain that can’t be handled by me. but with this blog’s post give a confidence and a boost to start.
Now i have hand on almost from installing to deploying WordPress website/blog.
Thanks and Honors for Mr. Balkhi
Jeremy
what if I already have a page at yoursite/deals which has content on it. What would the url to my category’s archive page be?
Jouke Nienhuis
You must not think in real internetlinks or URI as they are called. In WordPress you have an option to rewrite the url, so that it links directly to the post name or category archive. In the address bar, you normally see an address pointing to a file, or if you have it directed to a directory, like it looks in your example, it can take its index.html or index.php file in that directory. But in a WordPress site that address is cloaked and in reality it takes you to archive-deals.php. So no conflicts here. You have to change the thinking form normal linking to an address to a WordPress linking.
linx
Never mind, i solved my problem by adding this to my functions.php
function template_chooser($template)
{
global $wp_query;
$post_type = get_query_var(‘post_type’);
if( $wp_query->is_search && $post_type == ‘member’ )
{
return locate_template(‘archive-member.php’);
}
return $template;
}
add_filter(‘template_include’, ‘template_chooser’);
RHUT
How to create drop down select box for custom post type category and subcategory.
linx
i’ve created an archive-member.php and a search form to filter the results. however everytime my search includes the ‘s’ query string, it displays the results in the archive.php. eg:
?post_type=member&s=custom_post_title (displays results in archive.php)
?post_type=member&custom_taxonomy=developer (displays results in archive-member.php)
i want all results that uses ?post_type=member to display in the archive-member.php.
please help
Niniko Kacharava
Thanks so much for another simple and comprehensive post! You saved me tons of work once again!
Davy
Thanks, this is really helping me out!
But I don’t get it the way I want it to. If I look at the examples given at the end, it looks quite similar to what I want to establish.
I want to show 3 posts per row, with each post the title and thumbnail. When clicking on them there will be a pop-up window. (Html is ready for it so I only need to know how to set this up)
This archive page is pretty much the same as I displayed my post in each category, but I’m getting stuck here..
So how do I get this in to the php correctly?
The page I made before, didn’t showed the posts but an link to archive….
Can you help me out and tell me how the example pages work?
They are quite similar to what I want.
Thanks already,
Davy
Damon
Hey bud Try Pods for this and create archive page, and re-write it with the template.
raul
Hi there,
Very helpful article. I’ll be trying it soon.
I have a related question:
Would you be able to somehow display the list of custom post archive pages, including not just the title of the pages, as you have it:
• opinion
• showcase
• themes
…but displaying also a featured image for each archive page, the way you can with post lists?
WPBeginner Support
Yes sounds do able. One easier approach would be using featured images with the same name as custom post type then you can use something like:
<?php$args=array('public'=> true,'_builtin'=> false);$output='names';// names or objects, note names is the default$operator='and';// 'and' or 'or'$post_types= get_post_types($args,$output,$operator);foreach($post_typesas$post_type) {echo'<img src="/path/to/images/'.$post_type.'.png" />';}?>1-click Use in WordPress
Needs improvement but we hope you get the idea.
Admin
Jamshed
Thanks a lot for this.
It’s really helpful for me to understand the flow of custom post type and how to handle it!

thanks again……
Lorenzo
Hi,
Thanks for this tutorials.
Is possible to display, a Title and Description in a archive-post_type.php page?
I have lot of archive page in my site and I want to set a good SEO for this page.
I have create all Custom Post Type with a Custom post type UI plugin and with a Yoast plugin now I can set all SEO option in all custom post type but not in archive page.
Have a suggest for me?
Thank you
Lorenzo
Editorial Staff
Yes you should be able to add an h1 tag with title and description in the template.
Admin
Lorenzo
Thank you!
I know this opportunity but I meant :
with the and code? how I can insert?
and
I have a network of blog for administrate multilanguage site (this site are not build by me, I had take this work of administration this site) and archive-post_type.php call a type of Custom Post Type that have the same name for EN site and DE site.
If add the code inside the archive-post_type.php, the Title and the Description are only in one language and I can’t insert SEO for DE site.
I know that my site is complicated and built bad but I can’t change this setting and I search a solution for insert SEO title, meta description and meta keyword in all languages that is made my site.
You think that is impossible for my settings?
Lorenzo
Sorry but the html code that I’ve written are deleted from site.
in this paragraph : “with the and code? how I can insert?” I meant:
– with the Title and <meta description code
Editorial Staff
Use WPML plugin.
Ifty
Not working in version 3.5.1 . I got 404 error.
Editorial Staff
Go to Settings » Permalinks. Then click save again. This should work then.
Admin
Shahriar
“Go to Settings » Permalinks. Then click save again. This should work then.”
It’s not working though I tried the way as you said. But same problem like IFTY. 404 error. I am using 3.5
Unknown Agent
>Go to Settings » Permalinks. Then click save again. This should work then.
Was also getting a 404 error and this solved it.
Would never of fixed this other otherwise as such a massively illogical solution
Thank you!
jim lott
To make pagination work you need to call the paged variable into your posts calls.
query_posts( ‘post_type=xxxxxxx&post_status=published&posts_per_page=10&paged=” . get_query_var(‘paged’) ′);
Kyle
Works like a charm – thanks dude
phpadam
I can’t get this code to work. In fact, I spent hours with it. I’m not sure what global $query_string actually does, but the code will not work while that is in there. No posts display at all. It’s as though the query doesn’t return any results.
If I replace this line: global $query_string; query_posts($query_string . “post_type=mentions&post_status=published&posts_per_page=10”);
with this line query_posts( ‘post_type=mentions&post_status=published&posts_per_page=2’);
I get results, but the pagination code does not work. The link changes from previous results to next results, but the result list does not change. The same posts are displayed on every page
RyanMauroDesign
@jmdocherty I’m looking for that answer as well. my ‘next’ and ‘previous’ links bring me to my 404 page.
katarsis20032002
the code above don’t work for me
the solution i was found there was in the codex
”
For example, to set the display order of the posts without affecting the rest of the query string, you could place the following before The Loop:
global $query_string; query_posts( $query_string . ‘&order=ASC’ );
When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&)…
”
the & is missing
this is the original link
http://codex.wordpress.org/Function_Reference/query_posts
jmdocherty
+1 for “does anyone know how to get the ‘next’ and ‘previous’ links working”. Thanks for the great post though
ValDes
This really helped me out too. Any idea on how to get the prev and next links to work
Mike
Thanks for the post, how ever — Your method was returning all products from all categories. I modified it to retrieve only the products in the current category.
$thisCat = get_category(get_query_var(‘cat’),false);
query_posts(“post_type=product&post_status=publish&posts_per_page=10&cat=”.$thisCat->cat_ID);
sander
Hi ,
thanks for the tip!
although i didnt get it working, until i deleted the “$query_string .” from the query_posts string.
why is it in there?
thanks again
Ramsey Stoneburner
@sander
THANK YOU! for posting this! I was following the above tutorial and have been wracking my brain for several hours trying to get it to work. I decided to check the comments in case someone found anything and I got it working thanks to your comment!
Stephan Deglow
same for me
@sander thank you
@wp-beginner: please edit the article and take out that damn $query_string thingy
Stephan Deglow
@myself: check the wp codex before commenting.
“When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&). ”
and this is indeed the problem in the snippet provided above there is an ampersand missing:
query_posts(“&post_type
is the way to go..
further reading: http://codex.wordpress.org/Function_Reference/query_posts
Ben Tremblay
This is a nice step.
For what I need? Half step.
I’d love to use this for, say, posts that are parents, and posts that are their children.
Catch is that a parent’s child can also have children, so that child is both child and parent. And if I can give that one both, I still have to keep the relationship straight … they aren’t apples and oranges in a barrel.
But thanks!
Darren Nickerson
Interesting post, I will be trying this out in the near future. I have noticed the posts on this website really improving over the past couple of months, great job.
ovidiu
and a slightly simpler plugin with less features: http://wordpress.org/extend/plugins/simple-custom-post-type-archives/
ovidiu
nice article but there is also a plugin out there caled: custom psot types archives: http://ratvars.com/custom-post-type-archives