Edytor bloków Gutenberg w WordPress zapewnia potężny i elastyczny sposób tworzenia treści. Jednak domyślne opcje w bibliotece bloków mogą nie pokrywać wszystkich specyficznych potrzeb twojej witryny internetowej.
Przez lata napisaliśmy setki artykułów na temat edytora treści i całkowicie rozumiemy jego ograniczenia. Ponadto polegaliśmy na naszych własnych, dostosowanych blokach do tworzenia tekstu wezwania do działania i przycisków.
Wiemy więc z pierwszej ręki, jak łatwo jest rozszerzyć funkcjonalność edytora bloków, dodając własne bloki i osadzając określone elementy projektu. To znacznie ułatwia twojemu zespołowi tworzenie treści dostosowanych do twoich potrzeb.
Ten artykuł poprowadzi Cię przez proces tworzenia własnego bloku WordPress. Zbadamy zarówno opcje przyjazne dla początkujących, jak i podejścia oparte na kodzie. W ten sposób możesz tworzyć własne bloki, które płynnie integrują się z twoim istniejącym przepływem pracy.

Dlaczego warto utworzyć własny blok WordPress?
WordPress jest wyposażony w intuicyjny edytor bloków, który umożliwia łatwe tworzenie twoich wpisów i stron poprzez dodawanie treści i elementów układu jako bloków.
Domyślnie WordPress jest dostarczany z kilkoma powszechnie używanymi blokami. Wtyczki WordPress mogą również dodawać własne bloki, z których można korzystać.
Czasami jednak możesz chcieć utworzyć własny blok, aby zrobić coś konkretnego na twojej witrynie internetowej WordPress, ponieważ nie możesz znaleźć wtyczki bloku, która działa dla ciebie.
Dzięki własnym blokom możesz dodać unikatowe funkcje i funkcjonalności do twojej witryny internetowej, które mogą nie być dostępne w gotowych blokach. Może to pomóc zautomatyzować procesy lub sprawić, że tworzenie treści dla twojego bloga WordPress będzie bardziej wydajne.
Na przykład, można utworzyć własny blok do wyświetlania referencji, a następnie łatwo wstawić i zarządzać tym blokiem bez znajomości kodowania.
Powiedziawszy to, zobaczmy, jak łatwo stworzyć całkowicie własny blok w WordPress.
W tym poradniku pokażemy dwie metody tworzenia własnego bloku. Możesz skorzystać z poniższych odnośników, aby przejść do wybranej przez ciebie metody:
Metoda 1: Tworzenie własnych bloków dla WordPress za pomocą WPCode (zalecane)
Jeśli jesteś początkujący i nie masz doświadczenia w kodowaniu, ta metoda jest dla Ciebie.
W tym celu użyjemy WPCode, który jest najlepszą wtyczką do fragmentów kodu WordPress na rynku. Dokładnie ją przetestowaliśmy i stwierdziliśmy, że jest to najbardziej przyjazny dla początkujących i najłatwiejszy sposób na dodanie własnego kodu bez ryzyka zepsucia twojej witryny.
Aby dowiedzieć się więcej, zobacz naszą recenzję WPCode.
Jest wyposażony w funkcję fragmentów kodu, która pozwala łatwo tworzyć własne bloki dla twojej witryny WordPress bez pisania jakiegokolwiek kodu.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, warto zapoznać się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode oferuje również darmową wersję, której można użyć do dodania własnego kodu do twojej witryny internetowej. Będziesz jednak potrzebował planu Pro wtyczki, aby odblokować funkcję niestandardowych fragmentów kodu.
Po włączaniu, przejdź do strony Fragmenty kodu ” + Dodaj fragment z panelu bocznego administratora WordPress.
Gdy już się tam znajdziesz, kliknij przycisk “Use Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

Spowoduje to przejście do strony “Utwórz własny fragment kodu”, gdzie można rozpocząć od wpisania rodzaju nazwy dla nowego bloku, który zamierzasz utworzyć.
Gdy już to zrobisz, po prostu wybierz opcję “Blocks Snippet” z rozwijanego menu “Rodzaj kodu” w prawym rogu ekranu.
Spowoduje to wyświetlenie przycisku “Edytuj za pomocą edytora bloków” w polu “Podgląd kodu”.

Wystarczy kliknąć ten przycisk, aby uruchomić edytor bloków.
Teraz na twoim ekranie pojawi się monit z prośbą o zapisanie fragmentu kodu, aby wczytywać go w edytorze bloków. Wystarczy kliknąć przycisk “Tak”, aby przejść dalej.

Teraz, gdy jesteś w edytorze bloków, możesz łatwo utworzyć własny blok, korzystając z gotowych bloków dostępnych w menu bloków.
W tym poradniku będziemy tworzyć własny blok, aby dodać referencje do twojej witryny.
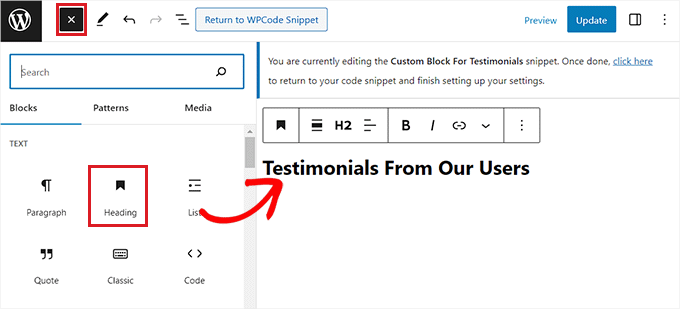
Najpierw kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków.
Z tego miejsca przeciągnij i upuść blok Nagłówek do interfejsu edytora bloków i nazwij go “Referencje”.

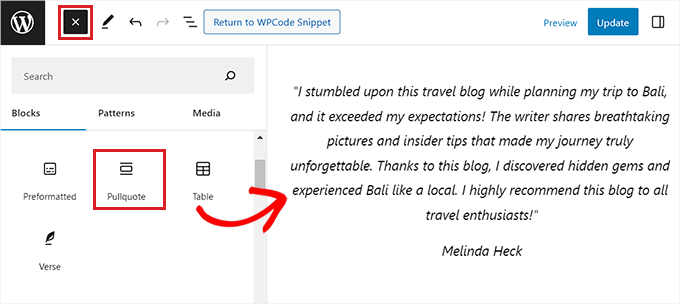
Następnie możesz użyć bloków akapitu, cytatu lub cytatu, aby dodać referencje od różnych klientów na twojej witrynie internetowej.
Możesz nawet jeszcze bardziej dostosować swój blok referencji, używając obrazka, logo witryny, ikonek społecznościowych lub bloków sloganu witryny.

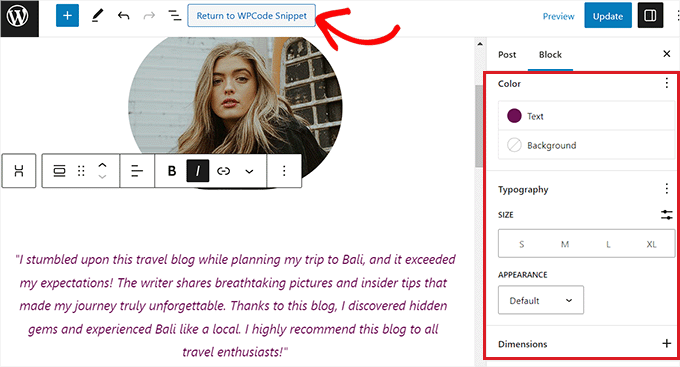
Możesz także skonfigurować rozmiar, kolor tekstu lub kolor tła twoich referencji z panelu bloków po prawej stronie ekranu.
Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj” u góry, aby zapisać własne ustawienia blokowania.
Następnie wystarczy kliknąć przycisk “Return to WPCode Snippet” u góry, aby zostać przekierowanym na stronę edytora kodu.

Gdy już się tam znajdziesz, przewiń w dół do sekcji “Wstawianie” i wybierz tryb “Automatyczne wstawianie”.
Po włączaniu fragmentu kodu, twój własny blok zostanie automatycznie dodany do miejsca, które wybierzesz, aby wstawić go na twojej witrynie internetowej.

Następnie należy skonfigurować lokalizację utworzonego bloku własnego.
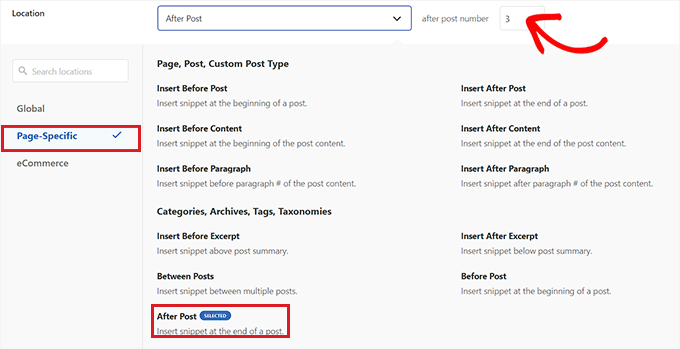
Aby to zrobić, wystarczy kliknąć menu rozwijane “Położenie” w sekcji “Wstawienie” i przełączyć się na kartę “Specyficzne dla strony”. W tym miejscu możesz teraz wybrać opcję “Wstaw po wpisie”, jeśli chcesz wyświetlić blok z testymonialami po zakończeniu twojego wpisu.
Gdy to zrobisz, możesz również skonfigurować liczbę wpisów, po których ma się pojawiać blok z referencjami. Na przykład, jeśli wpiszesz liczbę 3, to blok z referencjami będzie pojawiał się w co trzecim wpisie.
Można również wyświetlać blok pomiędzy poszczególnymi akapitami, po zajawkach wpisów i nie tylko.

Jeśli jednak nie znajdziesz lokalizacji bloku, której szukasz, możesz również utworzyć własną regułę logiki warunkowej, aby osadzać własny blok w preferowanym miejscu.
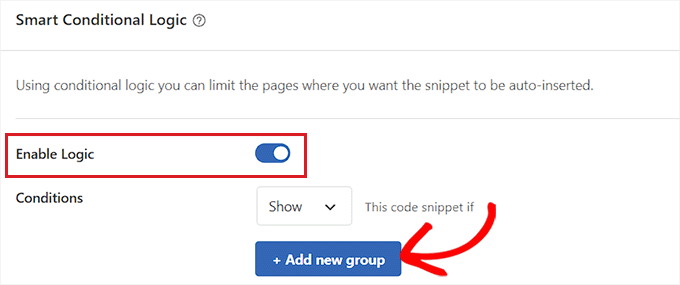
Aby to zrobić, przewiń w dół do sekcji “Inteligentna logika warunkowa” i włącz przełącznik “Włącz logikę”.
Następnie należy kliknąć przycisk “Utwórz nową grupę”, aby rozpocząć tworzenie warunkowej reguły logicznej.

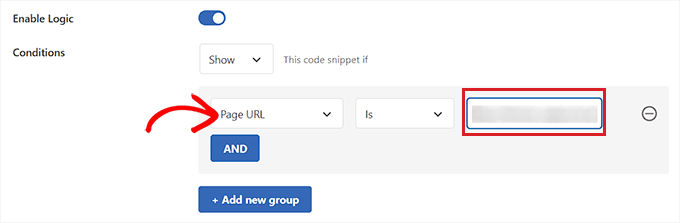
Na przykład, jeśli chcesz wyświetlić utworzony konfigurator tylko na określonej stronie lub wpisie, musisz wybrać opcję “Adres URL strony” z rozwijanego menu po prawej stronie.
Następnie możesz pozostawić rozwijane menu na środku tak, jak jest, a następnie dodać adres URL wybranej strony/postu WordPress w polu po lewej stronie.
Możesz także skonfigurować regułę logiki warunkowej, aby wyświetlać własny blok tylko na określonej stronie, zalogowanym klientom, na stronach sklepu WooCommerce, stronach Easy Digital Downloads, w określonych datach i nie tylko.

Po zakończeniu przewiń z powrotem do góry strony i przełącz przełącznik “Nieaktywny” na “Aktywny”. Następnie kliknij przycisk “Aktualizuj”, aby zapisać twoje ustawienia.
Twój własny blok zostanie teraz automatycznie dodany do wszystkich lokalizacji, które wybrałeś dla fragmentu kodu bloku.

Należy pamiętać, że utworzony własny blok nie będzie wyświetlany jako opcja w menu bloków edytora WordPress Gutenberg.
Będziesz musiał skonfigurować ustawienia bloku, przechodząc na stronę fragmentów kodu z kokpitu WordPress i klikając odnośnik “Edytuj” pod fragmentem bloku.
Spowoduje to otwarcie strony “Edytuj fragment kodu”, na której można łatwo dostosować blok lub zmienić jego lokalizację i reguły logiki warunkowej.

Teraz przejdź na twoją witrynę internetową, aby zobaczyć utworzony blok w działaniu.
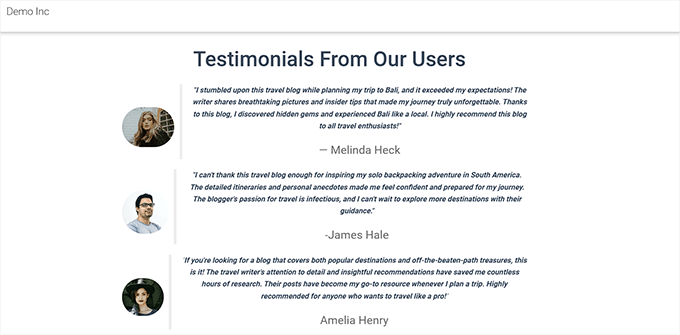
Oto nasz własny blok Testimonials na naszej witrynie demonstracyjnej.

Metoda 2: Tworzenie własnych bloków dla WordPress za pomocą wtyczki Genesis Custom Code (za darmo)
Jeśli jesteś średnio zaawansowanym użytkownikiem i szukasz darmowego rozwiązania, ta metoda jest dla Ciebie. Pamiętaj, że będziesz musiał znać HTML i CSS, aby postępować zgodnie z instrukcjami zawartymi w tej metodzie.
Najpierw należy zainstalować i włączyć wtyczkę Genesis Custom Blocks. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Na potrzeby tego poradnika zbudujemy blok Testimonials.
Krok 1: Utwórz własny blok dla WordPressa
Najpierw przejdź do strony Custom Blocks ” Add New na panelu bocznym administratora WordPress.

Spowoduje to przejście do strony edytora bloków, gdzie będziesz tworzyć własny blok dla twojej witryny WordPress.
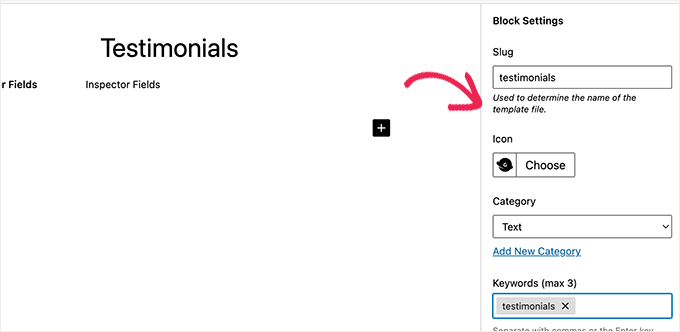
Z tego miejsca możesz zacząć od nadania nazwy twojemu blokowi.

Teraz po prawej stronie znajdują się właściwości bloku, które można skonfigurować.
Tutaj możesz wybrać ikonkę dla twojego bloku, dodać kategorię i dodać słowa kluczowe.

Uproszczona nazwa zostanie automatycznie wypełniona na podstawie nazwy twojego bloku, więc nie musisz jej zmieniać. Możesz jednak wpisać do 3 słów kluczowych w polu tekstowym “Słowa kluczowe”, aby łatwo było znaleźć twój blok.
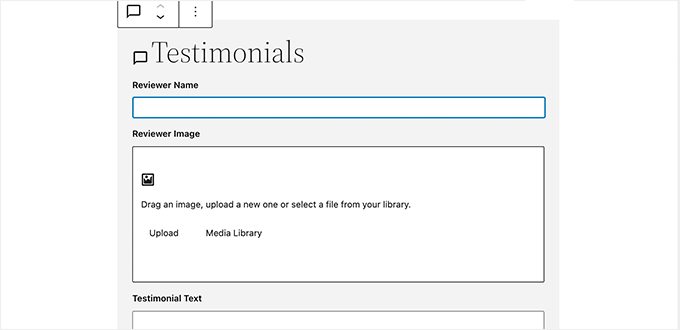
Teraz nadszedł czas, aby dodać pola do twojego bloku. Możesz dodawać różnego rodzaju pola, takie jak tekst, liczby, adresy URL, kolory, obrazki, pola wyboru, przyciski radiowe i inne.
Dodamy trzy pola do naszego własnego bloku Testimonials: pole obrazka na zdjęcie recenzenta, pole tekstowe na imię i nazwisko recenzenta oraz pole tekstowe na tekst referencji.
Wystarczy kliknąć przycisk “+”, aby wstawić pierwsze pole.

Otworzy to kilka opcji dla pola w prawej kolumnie. Przyjrzyjmy się każdej z nich.
- Etykieta pola: Możesz użyć dowolnej, wybranej przez ciebie nazwy dla etykiety pola. Nazwijmy nasze pierwsze pole “Reviewer Image”.
- Nazwa pola: Nazwa pola zostanie wygenerowana automatycznie na podstawie etykiety pola. Będziemy używać tej nazwy pola w następnym kroku, więc upewnij się, że jest unikatowa dla każdego pola.
- Rodzaj pola: Tutaj można wybrać rodzaj pola. Chcemy, aby nasze pierwsze pole było obrazkiem, więc wybierzemy “Image” z rozwijanego menu.
- Lokalizacja pola: Możesz zdecydować, czy chcesz dodać pole do edytora czy inspektora.
- Tekst pomocy: Można dodać tekst opisujący pole. Nie jest to wymagane, jeśli tworzysz ten blok na swój własny użytek, ale może być pomocne w przypadku blogów z wieloma autorami.
Możesz również zobaczyć dodatkowe opcje w zależności od wybranego rodzaju pola. Na przykład, jeśli wybierzesz pole tekstowe, otrzymasz dodatkowe opcje, takie jak tekst zastępczy i limit znaków.
Postępując zgodnie z powyższym procesem, dodajmy 2 inne pola do naszego bloku Testimonials, klikając przycisk “+”.
Jeśli chcesz zmienić kolejność pól, możesz to zrobić, przeciągając je za pomocą uchwytu po lewej stronie każdej etykiety pola. Aby edytować lub usunąć określone pole, należy kliknąć jego etykietę i edytować opcje w prawej kolumnie.

Gdy skończysz, po prostu kliknij przycisk “Opublikuj” po prawej stronie, aby zapisać twój własny blok Gutenberg.
Krok 2: Utwórz własny szablon bloku
Chociaż w ostatnim kroku utworzyłeś własny blok WordPress, nie będzie on działał, dopóki nie utworzysz szablonu bloku.
Szablon bloku określa dokładnie, w jaki sposób informacje wpiszone do bloku są wyświetlane na twojej witrynie internetowej. Możesz zdecydować, jak to wygląda, używając HTML i CSS, a nawet kodu PHP, jeśli chcesz uruchomić funkcje lub zrobić inne zaawansowane rzeczy z danymi.
Szablon bloku można utworzyć na dwa sposoby. Jeśli twój blok jest w HTML/CSS, możesz użyć wbudowanego edytora szablonów.
Z drugiej strony, jeśli twój blok wyjściowy wymaga uruchomienia PHP w tle, będziesz musiał ręcznie utworzyć plik szablonu bloku i przesłać go do katalogu twojego motywu.
Metoda 1: Korzystanie z wbudowanego edytora szablonów
Na ekranie edycji własnego bloku wystarczy przejść do zakładki “Edytor szablonów” i wpisz swój kod HTML na karcie znaczników.

Możesz napisać swój kod HTML i użyć podwójnych nawiasów klamrowych, aby wstawić wartości pól blokowych.
Dla przykładu, użyliśmy następującego kodu HTML dla przykładowego bloku, który utworzyliśmy powyżej:
1 2 3 4 5 | <div class="testimonial-item"><img src="{{reviewer-image}}" class="reviewer-image"><h4 class="reviewer-name">{{reviewer-name}}</h4><div class="testimonial-text">{{testimonial-text}}</div></div> |
Następnie wystarczy przejść do karty “CSS”, aby nadać styl twojemu blokowi znaczników wyjściowych.

Oto przykładowy CSS, którego użyliśmy dla naszego własnego bloku:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Metoda 2: Ręczne przesyłanie własnych szablonów bloków
Ta metoda jest zalecana, jeśli chcesz używać PHP do interakcji z twoimi własnymi polami bloków. Będziesz musiał przesłać szablon edytora bezpośrednio do twojego motywu.
Najpierw należy utworzyć katalog na komputerze i nazwać go przy użyciu uproszczonej nazwy własnego bloku.
Na przykład, nasz blok demonstracyjny nazywa się Testimonials, więc utworzymy katalog testimonials.

Następnie należy utworzyć plik o nazwie block. php za pomocą zwykłego edytora tekstu. Jest to miejsce, w którym umieścisz część HTML / PHP twojego szablonu bloku.
Oto przykładowy szablon, który wykorzystaliśmy w naszym przykładzie:
1 2 3 4 5 | <div class="testimonial-item <?php block_field('className'); ?>"><img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" /><h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4><div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div></div> |
Być może zauważyłeś, że użyliśmy funkcji block_field( ) do pobrania danych z pola blokowego.
Zawinęliśmy nasze pola bloku w kod HTML, którego chcemy użyć do wyświetlenia bloku. Dodaliśmy również klasy CSS, abyśmy mogli odpowiednio stylizować blok.
Nie zapomnij zapisać pliku w utworzonym wcześniej katalogu.
Następnie musisz utworzyć kolejny plik za pomocą zwykłego edytora tekstu na twoim komputerze i zapisać go jako block.css wewnątrz utworzonego katalogu.
Użyjemy tego pliku do dodania CSS potrzebnego do stylizacji naszego wyświetlania blokowego. Oto przykładowy CSS, którego użyliśmy w tym przykładzie:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Nie zapomnij zapisać swoich zmian.
Twój katalog szablonów bloków będzie teraz zawierał dwa pliki szablonów.

Następnie należy przesłać Twój katalog bloków do witryny internetowej za pomocą klienta FTP lub aplikacji Menedżer plików w panelu sterowania konta hostingowego WordPress.
Po nawiązaniu połączenia przejdź do katalogu /wp-content/themes/your-current-theme/ .

Jeśli w folderze twojego motywu nie ma katalogu o nazwie “blocks”, utwórz nowy katalog i nazwij go ” blocks“.
Następnie musisz przesłać folder utworzony na twoim komputerze do katalogu blocks.

To wszystko! Pomyślnie utworzyłeś ręczne pliki szablonów dla twojego własnego bloku.
Krok 3: Podgląd twojego własnego bloku
Przed podglądem twojego HTML/CSS, będziesz musiał dostarczyć pewne dane testowe, które mogą być użyte do wyświetlenia przykładowego wyjścia.
W obszarze administracyjnym WordPress edytuj swój blok i przejdź do karty “Podgląd edytora”. Tutaj musisz wpisz kilka fikcyjnych danych.

Dane te nie będą częścią twojego własnego bloku i będą używane tylko do podglądu zmian wprowadzonych za pomocą HTML i CSS.
Po dodaniu danych pamiętaj o kliknięciu przycisku “Aktualizuj”, aby zapisać twoje zmiany.

Jeśli nie klikniesz przycisku “Aktualizuj”, nie będziesz mógł zobaczyć podglądu twojego własnego bloku.
Możesz teraz przełączyć się na kartę “Podgląd front-endu”, aby zobaczyć, jak twój blok będzie wyglądał na front-endzie twojej witryny internetowej WordPress.

Jeśli wszystko wygląda dobrze, możesz ponownie zaktualizować swój blok, aby zapisać wszelkie niezapisane zmiany.
Krok 4: Korzystanie z twojego własnego bloku w WordPressie
Teraz możesz używać twojego własnego bloku w WordPressie tak, jak każdego innego bloku.
Wystarczy edytować dowolny wpis lub stronę, na której chcesz użyć tego bloku. Następnie kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu, aby otworzyć menu bloków.

Tutaj użyj funkcji wyszukiwania, aby znaleźć twój blok, wpisując jego nazwę lub słowa kluczowe. Następnie dodaj go do strony lub wpisu.
Po wstawieniu własnego bloku do obszaru treści widoczne będą utworzone wcześniej pola bloku.

Możesz wypełnić pola bloków według potrzeb.
Gdy przejdziesz z własnego bloku WordPress do innego, edytor automatycznie wyświetli podgląd twojego bloku na żywo.

Możesz teraz zapisać swój wpis i stronę oraz wyświetlić podgląd, aby zobaczyć swój konfigurator w działaniu na twojej witrynie internetowej.
Oto jak wygląda blok Testimonials na naszej witrynie testowej.

Bonus: Tworzenie własnych szablonów dla twoich wpisów
Oprócz tworzenia niestandardowych bloków, możesz dodawać własne szablony wpisów lub stron w Twojej witrynie internetowej.
Szablon to układ, który można dodać do twojego wpisu, aby wyglądał inaczej niż inne strony i treści. Może to sprawić, że twoje wpisy będą bardziej angażujące i atrakcyjne wizualnie, co może pomóc w generowaniu większej liczby potencjalnych klientów.
Możesz łatwo stworzyć szablon dla wszystkich twoich wpisów, tworząc blok wielokrotnego użycia Group.
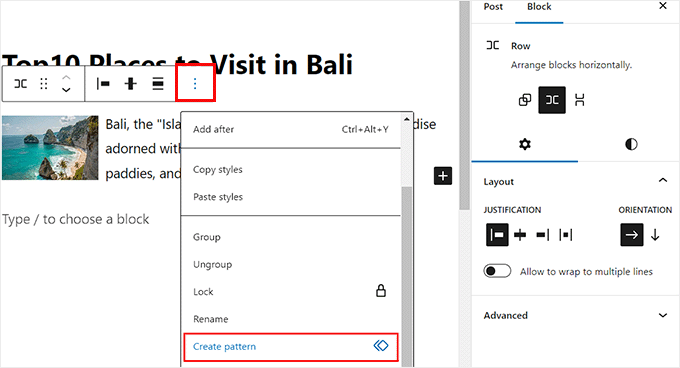
Najpierw należy kliknąć przycisk “Dodaj blok” (+), aby dodać blok grupy do wpisu. Następnie można dodać dowolne bloki w ramach grupy, w tym nagłówek, multimedia i tekst, obrazki okładek i inne.

Po utworzeniu szablonu wpisu kliknij menu z trzema kropkami na pasku narzędzi bloku u góry. Następnie kliknij przycisk “Utwórz wzorzec”.
Następnie twój szablon wpisu zostanie zapisany jako blok wielokrotnego użycia. Możesz uzyskać do niego dostęp i dodać go do dowolnego wpisu, otwierając menu bloków (+) i przechodząc do karty “Wzorce”.

Należy jednak pamiętać, że ta metoda tworzenia własnych szablonów wpisów pozwala na ograniczoną funkcjonalność. Aby stworzyć bardziej 111111 własny szablon bez żadnego kodowania, możesz użyć SeedProd, który jest najlepszym konfiguratorem stron na rynku.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat tworzenia własnych szablonów pojedynczych wpisów w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo tworzyć własne bloki Gutenberg dla twojej witryny internetowej WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat dodawania listy kontrolnej wpisów na blogu w edytorze WordPress i zapoznać się z naszymi niezbędnymi wskazówkami dotyczącymi używania krótkich kodów na twojej witrynie internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the tutorial using WPCode because it saved me a lot of time. I needed to insert one block into a 600 article and the first thing that came to my mind was that I would have to do it manually. This really saved me several hours of work.
WPBeginner Support
Glad our guide was helpful
Admin
sameer
Is there a way to add custom html and create editable block without a plugin ?
WPBeginner Support
There are ways but they are not beginner friendly.
Admin
Matthew Root
Does this only work on a Genesis Theme?
WPBeginner Support
No, as long as your site uses the block editor this plugin should work for you
Admin
Marvellous Adeniyi
Thanks for this, i was able to come up with an alert bar block to highlight important text.
This is very helpfull ✌
WPBeginner Support
Glad to hear our article was helpful!
Admin
Charli
This is great, but what do I do if I need things like API functionality in the custom block?
WPBeginner Support
That would require some coding knowledge and would go beyond what we would cover. You would want to look into the REST API for a starting point for understanding how to use APIs on your site if you’re looking to code.
Admin
Vikash Pareek
Every day I learn and cover new WordPress topics just with the help of your blog,
thanks wpbeginer
WPBeginner Support
You’re welcome!
Admin
Bilal Siddiq
I think the plugin is quite useful and we can build custom blocks to add contents within pages or blog posts. My team will surely give it a try and build some custom blocks in new projects.
WPBeginner Support
Glad to hear our recommendation will be helpful
Admin
Jeff
Hi. Why would I use this plug-in when Gutenberg has reusable and customizable blocks? It looks good but I can’t figure out the benefits.
WPBeginner Support
Reusable blocks would change all copies of that block across your site, this is mainly another method to have customized blocks
Admin
Mark
I like the idea of the plugin and thought it was what I was looking for. However, the fact that it’s only useful in a specific theme and would have to be replicated if I changed themes is a drawback.
Of course adding a page and HTML and CSS raises the difficulty level but far from all the languages and tools required to create a “native” block.
Sascha
Can I uninstall Block Lab after creating the Block? Or is it needed in order to have the blocks available?
WPBeginner Support
You would want to leave the plugin active
Admin
simonhlee
what are the pros and cons of building custom Gutenberg Blocks as opposed to using Advanced Custom Fields?
WPBeginner Support
They are normally used for two different purposes, custom blocks are for adding content inside the posts/pages themselves while advanced custom fields are normally for editorial uses or organizing content
Admin
Rob
Thanks for the write up on Block Lab.
If anyone has any questions, the team and I from Block Lab would love to help out.