Budując strony internetowe, czasami lubimy dodawać kanał marki na Facebooku do jednej z jej stron. Pozwala to odwiedzającym zobaczyć najnowsze aktualizacje, ogłoszenia i interakcje społeczności bez opuszczania witryny.
Chociaż istnieją metody ręczne, nie są one najbardziej wydajne w przypadku wyświetlania treści na Facebooku.
Wielu naszych czytelników pytało o tę funkcję, a po zbadaniu różnych opcji zdecydowaliśmy się na Smash Balloon dla naszych niestandardowych Facebook Feedów. Jest przyjazny dla użytkownika, pełen funkcji i odpowiedni dla użytkowników WordPressa na wszystkich poziomach.
W tym przewodniku przeprowadzimy Cię przez proces tworzenia niestandardowego kanału Facebook Feed w WordPress przy użyciu naszej wypróbowanej i przetestowanej metody.

Dlaczego warto utworzyć własny Facebook Feed w WordPress?
Według naszego raportu statystycznego dotyczącego mediów społecznościowych, Facebook ma ponad 3 miliardy aktywnych użytkowników miesięcznie. To czyni go największym serwisem społecznościowym na świecie. Jako właściciel strony internetowej, być może utworzyłeś już stronę lub grupę na Facebooku, gdzie angażujesz swoich odbiorców.
Jednak osoby, które tylko przejdą na Twoją witrynę internetową, nie zobaczą Twoich wpisów na Facebooku. Dodając własny kanał na Facebooku, możesz pokazać odwiedzającym, co dzieje się w Twojej grupie lub na Twojej stronie.
Może to sprawić, że twoja witryna internetowa będzie bardziej wciągająca i interesująca, zwłaszcza jeśli wpiszesz na Facebooka treści multimedialne, takie jak filmy i obrazki.

Jest to również świetny sposób na promowanie twojej strony lub grupy na Facebooku, co pomoże ci zdobyć więcej polubień na Facebooku i zwiększyć liczbę obserwujących.
Powiedziawszy to, zobaczmy, jak dodać własny kanał Facebook do twojej witryny WordPress.org. Możesz skorzystać z poniższych odnośników, aby poruszać się po tym przewodniku krok po kroku:
- Step 1: Install the Smash Balloon Custom Facebook Feed Plugin
- Step 2: Connect Your Facebook Page or Group to WordPress
- Step 3: Create a Custom Facebook Feed in WordPress
- Step 4: Customize Your Facebook Feed
- Step 5: Add Your Custom Facebook Feed to WordPress
- Bonus Tip: How to Add More Social Media Feeds to WordPress
Krok 1: Zainstaluj wtyczkę Smash Balloon Facebook Feed.
Najlepszym i najbardziej przyjaznym dla początkujących sposobem na dodanie niestandardowego kanału na Facebooku do twojej witryny internetowej WordPress jest użycie wtyczki Smash Balloon Custom Facebook Feed.
Ta wtyczka Facebo oka pozwala wyświetlać treści i komentarze bezpośrednio na stronie, a nawet łączyć posty z wielu kanałów Facebook Feed. Ułatwia również wyświetlanie potężnego dowodu społecznego poprzez osadzanie recenzji i postów społeczności na Facebooku na swojej stronie internetowej.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Smash Balloon Custom Facebook Feed Pro. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
W tym wpisie będziemy korzystać z wersji pro Smash Balloon, ponieważ pozwala ona wyświetlać filmy i zdjęcia na kanale Facebook Feed, wybierać różne układy, filtrować kanał na podstawie typu treści i nie tylko.
Istnieje jednak również darmowa wersja, która pozwala stworzyć własny kanał Facebook Feed dla WordPressa, bez względu na twój budżet.
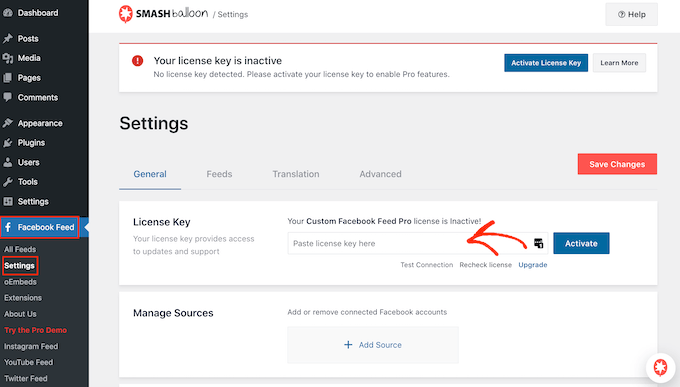
Po włączaniu należy przejść do Facebook Feed ” Ustawienia i wpisz klucz licencyjny w polu “Klucz licencyjny”.

Informacje te znajdziesz na swoim koncie w witrynie internetowej Smash Balloon.
Po wpiszeniu klucza wystarczy kliknąć przycisk “Włącz”.
Krok 2: Podłącz twoją stronę lub grupę na Facebooku do WordPressa
Smash Balloon Custom Facebook Feed umożliwia tworzenie wielu kanałów z różnych twoich stron i grup na Facebooku. Można nawet łączyć kanały, aby utworzyć własny kanał.
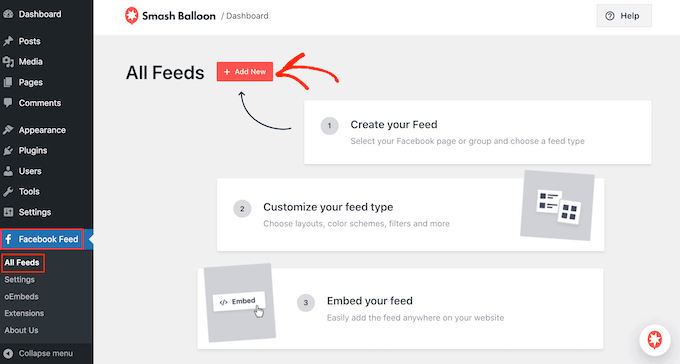
Aby utworzyć twój pierwszy kanał, przejdź do Facebook Feed ” All Feeds, a następnie kliknij “Add New”.

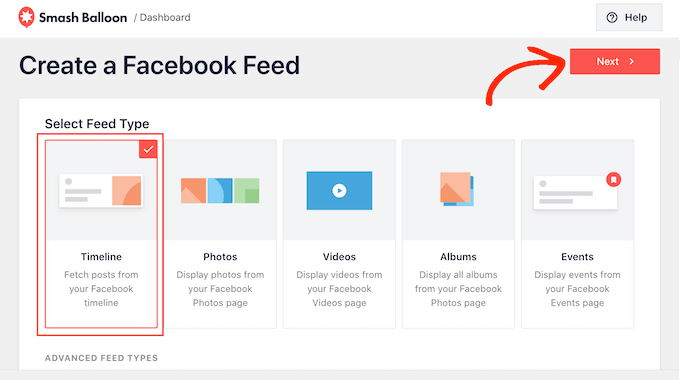
Smash Balloon umożliwia wyświetlanie albumów z Facebooka, wpisów z Twojej osi czasu, filmów, wydarzeń i nie tylko. W tym przewodniku utworzymy kanał “Timeline” na Facebooku, ale możesz wybrać dowolny rodzaj kanału.
Po wybraniu rodzaju kanału kliknij przycisk “Dalej”.

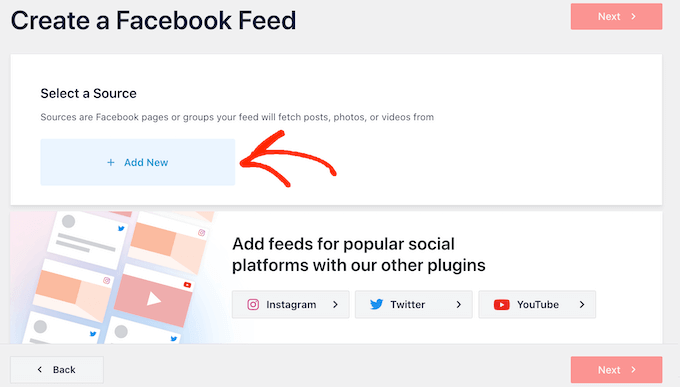
Teraz należy wybrać stronę lub grupę na Facebooku, z której będą pobierane treści.
Aby rozpocząć, kliknij “Utwórz nowy”.

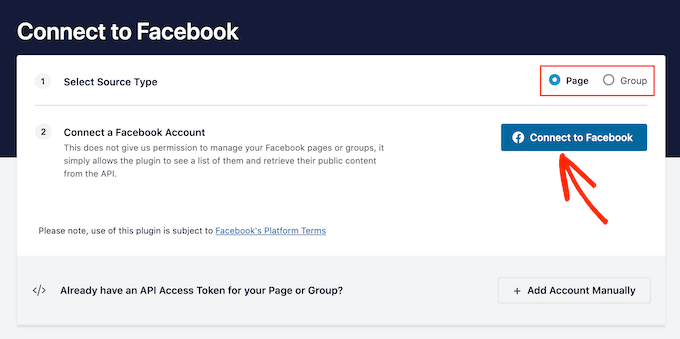
Na następnym ekranie wybierz, czy chcesz osadzać kanał grupowy Facebooka w WordPress, czy utworzyć kanał na stronie Facebooka.
Następnie wystarczy kliknąć “Połącz z Facebookiem”.

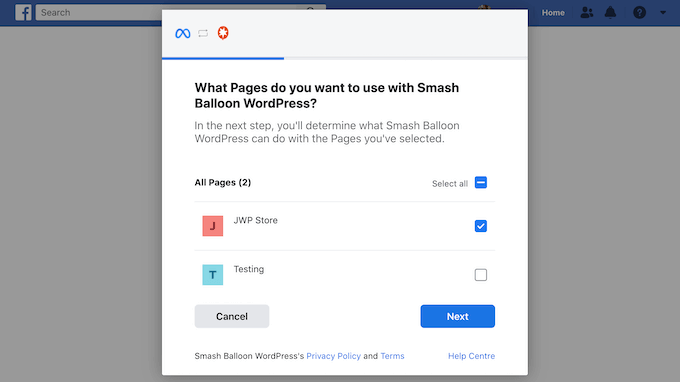
Spowoduje to otwarcie wyskakującego okienka, w którym możesz logować się na swoje konto na Facebooku i wybierać strony lub grupy, których chcesz używać na kanale.
Po dokonaniu twojego wyboru kliknij przycisk “Dalej”.

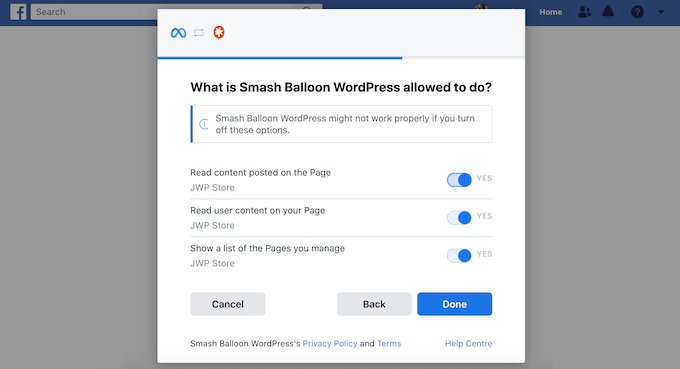
Gdy to zrobisz, Facebook pokaże wszystkie informacje, do których Smash Balloon będzie miał dostęp i działania, które może wykonać.
Aby ograniczyć dostęp Smash Balloon do twojego konta na Facebooku, po prostu kliknij dowolny przełącznik, aby zmienić go z “Tak” na “Nie”. Należy tylko pamiętać, że może to mieć wpływ na treść, którą można wyświetlać na kanale mediów społecznościowych.
Mając to na uwadze, zalecamy włączenie wszystkich tych przełączników.

Gdy będziesz gotowy, kliknij “Gotowe”.
Po kilku chwilach powinieneś zobaczyć komunikat o pomyślnym odnośniku Twojej witryny internetowej WordPress do Facebooka. Możesz teraz kliknąć “OK”.

Po wykonaniu tej czynności Smash Balloon automatycznie powróci do pulpitu WordPress.
Krok 3: Utwórz własny Facebook Feed w WordPressie
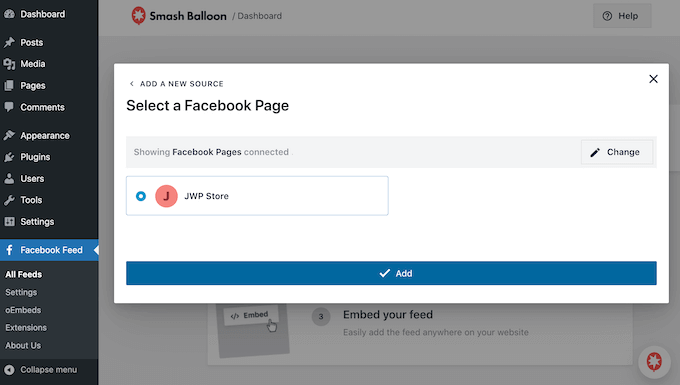
Zobaczysz teraz wyskakujące okienko z grupą lub stroną, którą właśnie odnośnik do twojej witryny internetowej WordPress. Po prostu wybierz przycisk radiowy obok twojego źródła, a następnie kliknij przycisk “Dodaj”.

Jeśli przypadkowo zamknąłeś wyskakujące okienko, nie panikuj. Możesz po prostu odświeżyć kartę, aby ponownie otworzyć wyskakujące okienko.
Gdy to zrobisz, powrócisz do strony Facebook Feed ” All Feeds.
Tak jak poprzednio, kliknij przycisk “Dodaj nowy”, a następnie wybierz rodzaj konfiguratora kanałów filmów, który chcesz utworzyć, np. oś czasu, zdjęcia lub filmy.
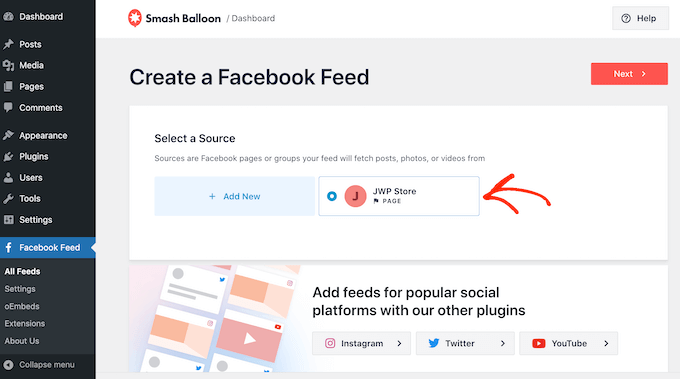
Następnie kliknij “Dalej”. Teraz, w sekcji “Wybierz źródło”, zobaczysz swoją grupę lub stronę na Facebooku jako opcję.

Przejdź dalej i wybierz stronę lub grupę, a następnie kliknij “Dalej”.
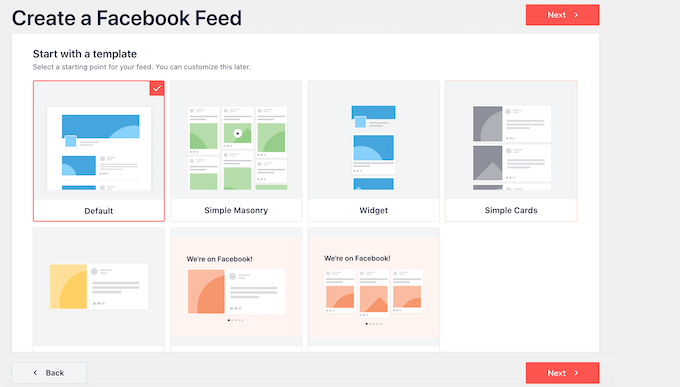
Możesz teraz wybrać szablon, którego chcesz użyć jako punktu wyjścia dla twojego kanału. Wszystkie te szablony są w pełni konfigurowalne, więc możesz je dostosować tak, aby idealnie pasowały do twojego bloga lub witryny internetowej WordPress.
Będziemy używać szablonu “Default”, ale możesz użyć dowolnego szablonu.

Po wybraniu projektu kliknij przycisk “Dalej”.
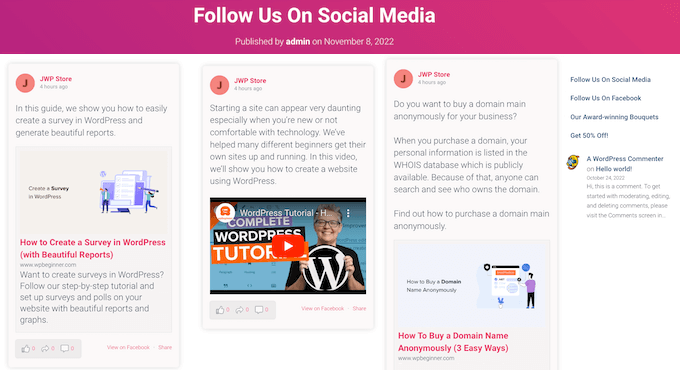
Smash Balloon utworzy teraz kanał Facebook Feed na podstawie twojego źródła i wybranego szablonu. To świetny początek, ale możesz chcieć dopracować sposób wyświetlania tego kanału na twojej witrynie internetowej.
Krok 4: Dostosuj swój Facebook Feed do własnych potrzeb.
Wtyczka Smash Balloon Custom Facebook Feed daje wiele opcji konfiguratora do edycji twojego kanału. Mając to na uwadze, warto sprawdzić, jakie zmiany można wprowadzić.
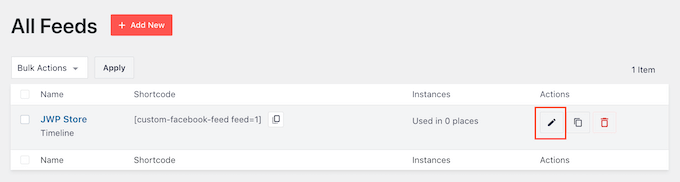
Na ekranie Facebook Feed ” All Feeds znajdź właśnie utworzony kanał i kliknij jego przycisk “Edit”, który wygląda jak mały ołówek.

Spowoduje to otwarcie edytora kanałów, który pokazuje podgląd tego, jak własny kanał Facebook Feed będzie wyglądał na twojej witrynie internetowej. Tutaj możesz zobaczyć wszystkie osadzane filmy z Facebooka, aktualizacje statusu i inne treści, które pojawią się na twojej witrynie internetowej WordPress.
Po lewej stronie zobaczysz wszystkie różne ustawienia, których możesz użyć, aby dostosować kanał. Większość z tych ustawień nie wymaga wyjaśnień, ale szybko omówimy kilka kluczowych obszarów.

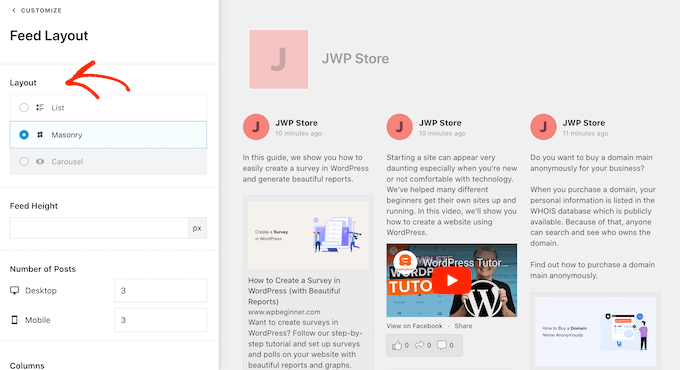
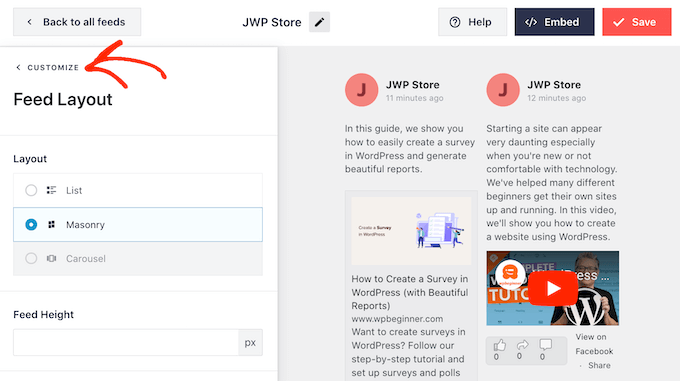
Na początek możesz zmienić sposób wyświetlania twoich wpisów, klikając “Układ kanału”.
Na tym ekranie można przełączać się między różnymi układami i zmieniać wysokość kanału. Możesz nawet utworzyć responsywny slider, wybierając układ “Karuzela”.
W miarę wprowadzania zmian podgląd będzie aktualizowany automatycznie, dzięki czemu można wypróbować różne ustawienia, aby zobaczyć, co najlepiej pasuje do twojej witryny internetowej.

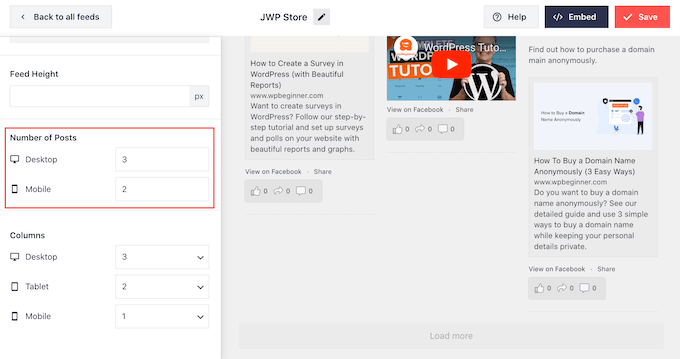
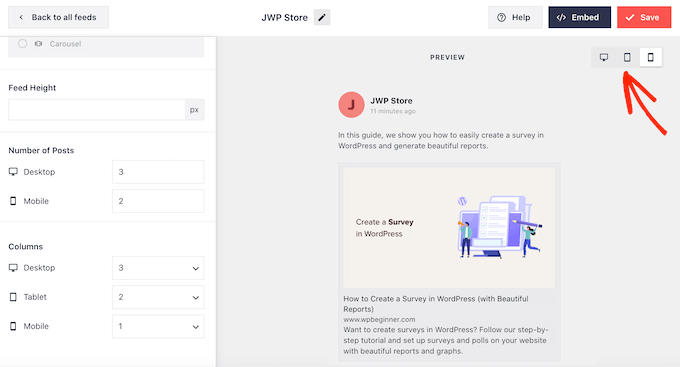
Domyślnie kanał będzie pokazywał taką samą liczbę wpisów na komputerach stacjonarnych i urządzeniach mobilnych, takich jak smartfony.
Jednak urządzenia mobilne mają zwykle mniejsze ekrany i mniejszą moc obliczeniową, więc możesz chcieć wyświetlać mniej wpisów na tabletach i smartfonach. Aby to zrobić, wystarczy wpisać inną liczbę w polu “Mobilne” w sekcji “Liczba wpisów”.

Możesz podglądać, jak twoje zmiany będą wyglądać na komputerach stacjonarnych, tabletach i smartfonach, korzystając z rzędu przycisków w prawym górnym rogu.
Wypróbowując różne układy, można stworzyć własny kanał, który będzie wyglądał świetnie, bez względu na to, z jakiego urządzenia korzysta odwiedzający.

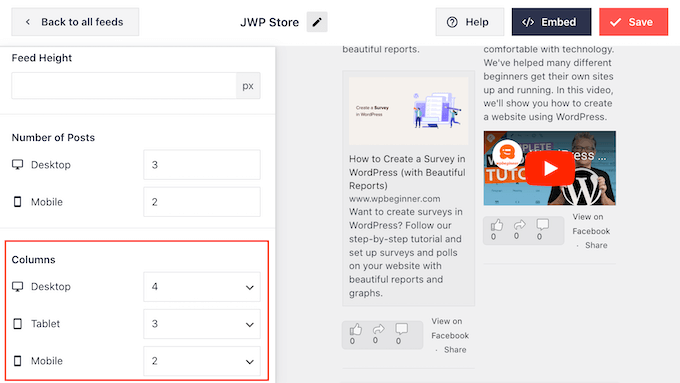
Domyślnie kanał Facebook Feed wyświetla mniej kolumn na smartfonach i tabletach w porównaniu do komputerów stacjonarnych. Dzięki temu Twoje treści wygodnie mieszczą się na mniejszych ekranach.
Jednak po przetestowaniu mobilnej wersji twojej witryny internetowej WordPress możesz być niezadowolony z wyglądu kolumn na smartfonach i tabletach. W takim przypadku można dostosować kolumny, zmieniając liczby w sekcji “Kolumny”.

Gdy będziesz zadowolony z wprowadzonych zmian, kliknij odnośnik “Dostosuj” w górnej części menu.
Spowoduje to powrót do głównego edytora Smash Balloon.

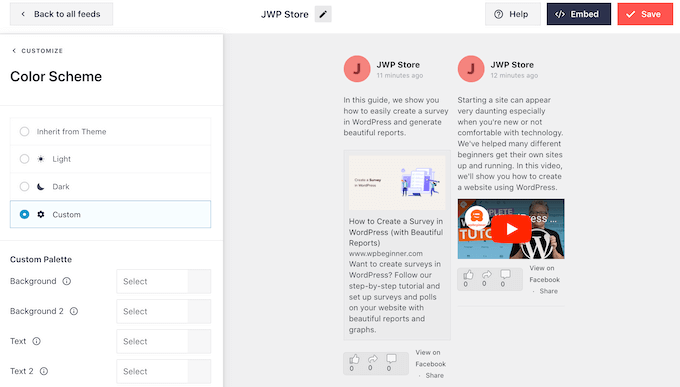
Następnie możesz kliknąć “Schemat kolorów” w menu po lewej stronie i przyjrzeć się różnym kolorom, które możesz dodać do kanału na Facebooku.
Domyślnie Smash Balloon używa schematu kolorów odziedziczonego z twojego motywu WordPress, ale możesz także wybrać “Jasny” lub “Ciemny”, a nawet stworzyć własny konfigurator kolorów.

Można na przykład zmienić kolor tekstu, aby wyróżniał się na tle motywu.
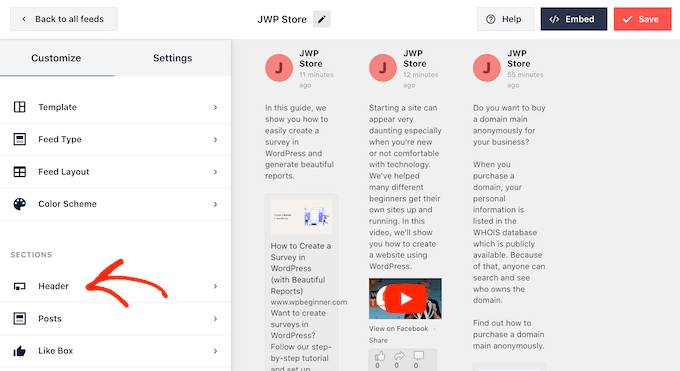
Domyślnie Smash Balloon dodaje nagłówek na Twoim kanale, który jest Twoim zdjęciem profilowym na Facebooku i nazwą Twojej strony lub grupy. Może to dodać dodatkowy kontekst, zamiast po prostu wyświetlać twoją oś czasu na Facebooku w WordPress.
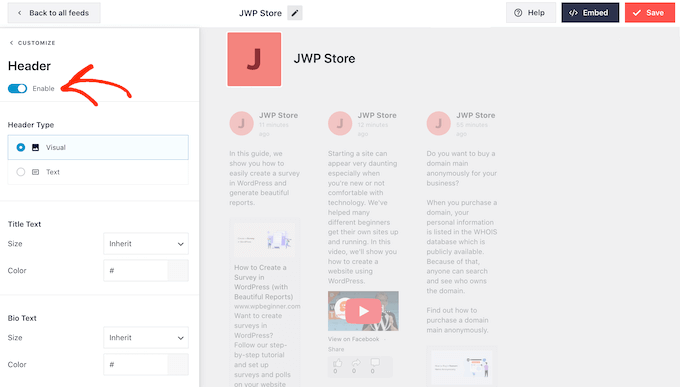
Aby zmienić jego wygląd, kliknij “Nagłówek” w menu po lewej stronie.

Na tym ekranie można zmienić rozmiar i kolor nagłówka, ukryć lub pokazać twoje zdjęcie profilowe na Facebooku i nie tylko.
Jeśli chcesz całkowicie usunąć nagłówek, kliknij przełącznik, aby zmienić jego kolor z niebieskiego (włączony) na szary (wyłączony).

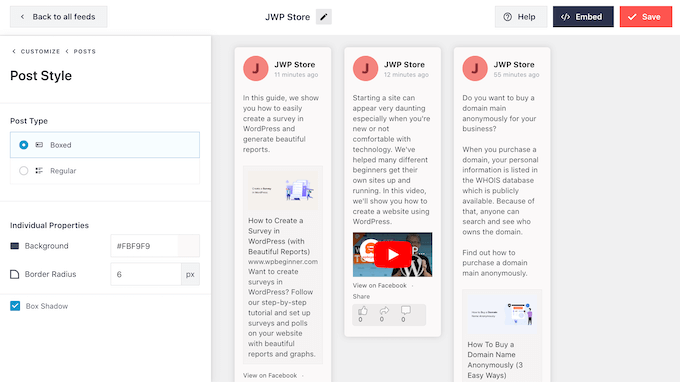
Następny jest ekran “Wpisy”. Tutaj możesz zmienić wygląd poszczególnych wpisów w niestandardowym kanale Facebook Feed.
Można na przykład przełączać się między stylem zwykłym i pudełkowym, zmieniać kolor tła, dodawać cień pudełka i nie tylko.

Domyślnie Smash Balloon nie zawiera przycisku “Lubię to” na Facebooku Feed na twoim kanale.
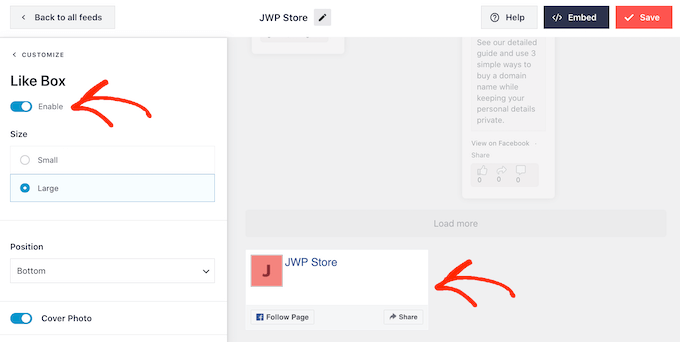
Aby zachęcić więcej odwiedzających do śledzenia twojej strony na Facebooku, możesz dodać ten przycisk, wybierając “Like Box” z lewego menu edytora.
Następnie wystarczy kliknąć przycisk “Włącz”, aby zmienił kolor na niebieski. Teraz, jeśli przewiniesz do dołu podglądu, zobaczysz przycisk “Lubię to”.

Obszar ten można stylizować przy użyciu różnych ustawień. Możesz na przykład wybrać, czy przycisk ma być wyświetlany na górze czy na dole kanału oraz czy ma zawierać zdjęcie okładki z Twojej strony na Facebooku.
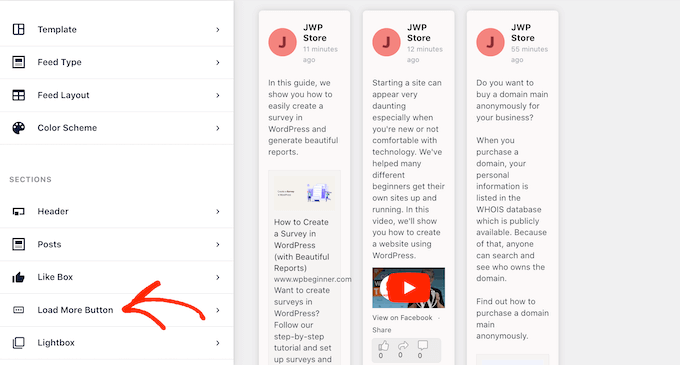
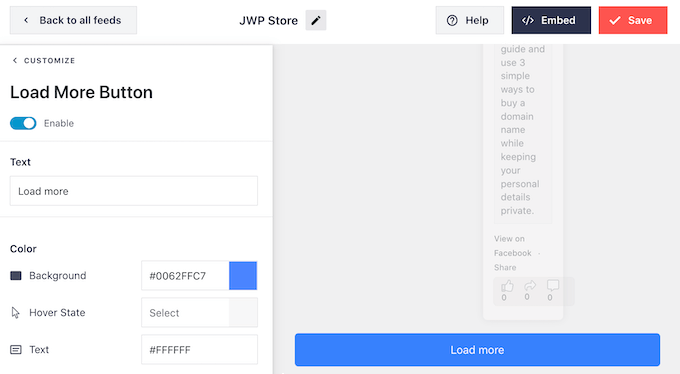
Gdy jesteś zadowolony z wyglądu przycisku “Lubię to”, możesz przejść do ekranu “Wczytywanie kolejnych przycisków”.

Przycisk “Wczytuj więcej” zachęca odwiedzających do przewinięcia większej ilości Twojego kanału na Facebooku.
Z tego powodu warto sprawić, by przycisk przyciągał wzrok, zmieniając kolor tła, kolor tekstu i etykietę.

Inną opcją jest całkowite usuwanie przycisku “Wczytywanie” poprzez kliknięcie przełącznika “Włącz”, aby zmienił kolor na szary.
Wyłączenie przycisku “Wczytywanie więcej” jest przydatne, jeśli twój kanał na Facebooku ma charakter czasowy. Na przykład, jeśli Zamierzasz publikować głównie wpisy dotyczące kalendarza wydarzeń na Facebooku, odwiedzający mogą nie mieć potrzeby przewijania Twoich poprzednich wpisów, ponieważ nie są one już istotne.
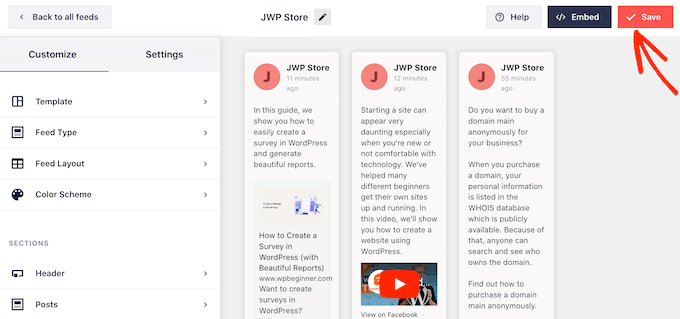
Gdy będziesz zadowolony z konfiguracji własnego kanału na Facebooku, nie zapomnij kliknąć “Zapisz”, aby zapisać wprowadzone zmiany.
Jesteś teraz gotowy, aby dodać kanał Facebook do Twojej witryny internetowej WordPress.

Krok 5: Dodaj własny Facebook Feed do WordPressa
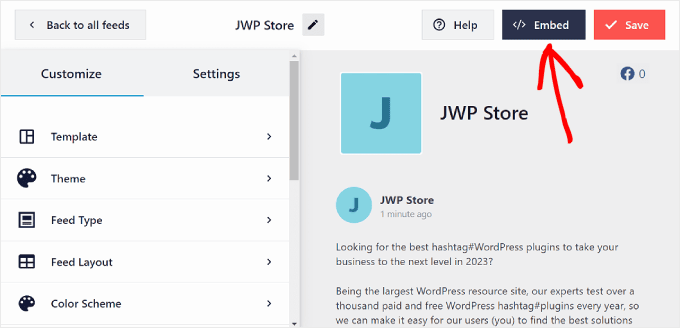
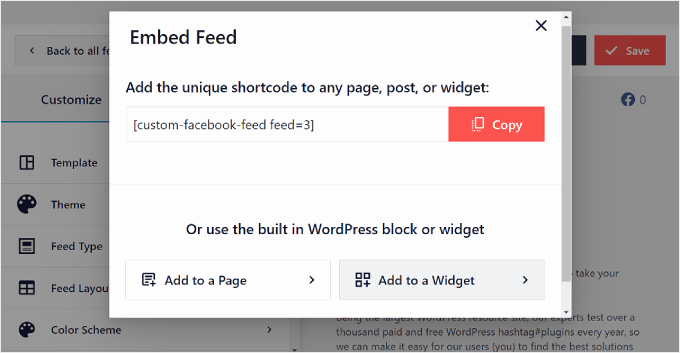
Aby osadzać kanały Facebook Feed w WordPress, kliknij przycisk “Osadź” obok “Zapisz”.

Zobaczysz teraz dwie opcje dodania twojego kanału na Facebooku: krótki kod lub blok.
Z naszego doświadczenia wynika, że łatwiej jest wstawić Twój kanał na Facebooku za pomocą bloku. Aby to zrobić, możesz kliknąć “Dodaj do strony” lub “Dodaj do widżetu”, jeśli twój motyw ma obszar gotowy na widżet.
W naszym przewodniku użyjemy przycisku Dodaj do strony na potrzeby przykładu.

Teraz będziesz musiał wybrać stronę, na którą chcesz wstawić kanał z Facebooka.
Wystarczy wybrać jedną z nich i kliknąć “Dodaj”.

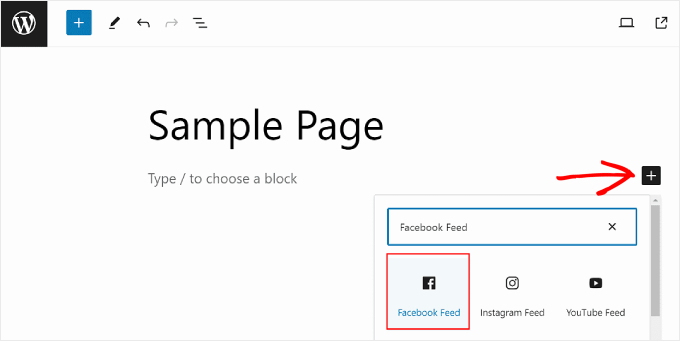
Nastąpi przekierowanie do edytora bloków. Następnie wystarczy kliknąć przycisk “+ Dodaj blok” i wyszukać blok Facebook Feed.
Na tym etapie możesz po prostu przeciągnąć i upuścić go w dowolnym miejscu.

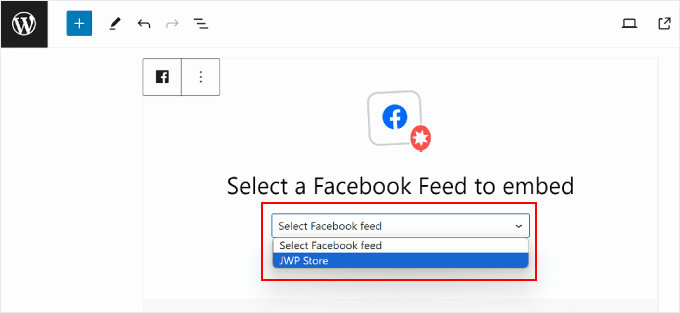
Gdy już to zrobisz, wybierz źródło kanału na Facebooku.
Na przykład:

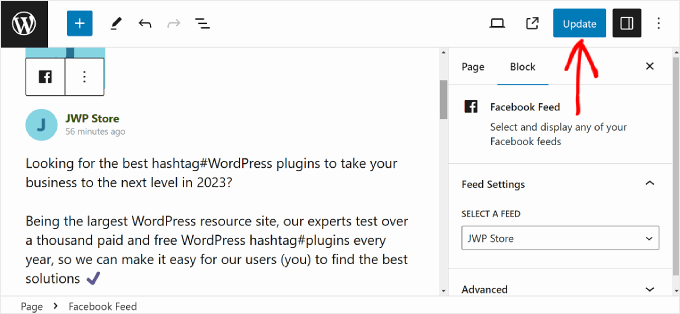
Twój kanał na Facebooku powinien być teraz widoczny.
Wystarczy kliknąć “Aktualizuj”, aby zmiany stały się oficjalne.

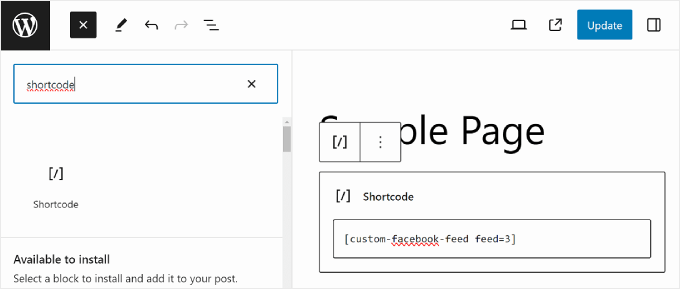
Jeśli chcesz użyć metody krótkiego kodu, możesz skopiować krótki kod z wyskakującego okienka Osadzanie kanału wcześniej.
Następnie wystarczy wkleić krótki kod do bloku krótkiego kodu w edytorze treści podczas edycji strony WordPress, wpisu lub widżetu. Po zakończeniu kliknij przycisk “Aktualizuj”.
Więcej informacji na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.

Wskazówka bonusowa: Jak dodać więcej kanałów mediów społecznościowych do WordPressa?
Jeśli chcesz osadzać wpisy o statusie z Facebooka w WordPressie, pokazywać swoją oś czasu, wyświetlać albumy z Facebooka i nie tylko, to Custom Facebook Feed jest najlepszą wtyczką do WordPressa.
Jednak wiele witryn internetowych ma wiele kont w mediach społecznościowych, takich jak kanał YouTube, profil na Twitterze i konto na Instagramie. Jeśli tworzysz unikatowe treści dla każdej z tych platform, to sensowne jest pokazanie tych treści na Twojej witrynie internetowej WordPress.
Możesz wyświetlać najnowsze filmy ze swojego kanału YouTube w WordPressie za pomocą darmowej wtyczki Smash Balloon YouTube Feed for YouTube.

Z ponad miliardem włączonych użytkowników miesięcznie, Instagram jest doskonałym miejscem do promowania twoich produktów, usług i wpisów na blogu.
Jeśli masz konto na Instagramie, możesz utworzyć niestandardowy kanał Instagramu, a następnie dodać go do dowolnej strony internetowej, postu lub obszaru gotowego na widżety. Możesz nawet dodać zdjęcia z Instagrama, które można kupić w WordPress.

Mamy nadzieję, że ten artykuł pomógł Ci dodać niestandardowy kanał na Facebooku w WordPress. Możesz również zapoznać się z naszym przewodnikiem po handlu społecznościowym dla użytkowników WordPressa i naszym artykułem o tym , jak automatycznie publikować posty na Facebooku za pośrednictwem WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mike S
Can you cover how to automatically copy posts to 2 FB pages?
Darknote
Hi,
Putting the page ID does not work, you will get on debug, it is indicated in error
developers.facebook.com/tools/debug/You absolutely have to create a Facebook apps, the only good method!
RickH
Any plugin that will grab a FB ‘status’ from a personal (publicly visible) FB account into a separate post? So that each new status will create a new post?
Thanks…
Anthony
Thanks for this article. Have tried and success but i use this tool to find facebook ID, it can find group id and page id too
Shubha das
Thanks for sharing this post. Please let me know if free plugin are available for creating custom facebook feed.
melanie martins
Facebook feed by arrow is free, though i would love to see a tutorial to create my own facebook feed “plugin”
Munna Hossain
Great sharing. I am new in WordPress. I don’t know everything about WordPress. Your article will help to create custom facebook feed in my WordPress site. Thank you for sharing such an informative article.
WPBeginner Support
Glad you found it helpful
Admin
Tracy TC
Do you recognize the feed on the homepage of I like the fact that it includes thumbnail pictures from each post. I find that more visually interesting than showing my logo over and over in the feed. I don’t control that area of the website (although I do know that it is WP) and the host has no interest in sharing which plugin is used.
Thank you!!