Zarządzanie przesyłaniem formularzy WordPress nie musi oznaczać zmagania się z niechlujnymi arkuszami kalkulacyjnymi i rozproszonymi danymi. Istnieje rozwiązanie, które może sprawić, że wszystko będzie działać płynnie: odnośnik do twoich formularzy w Airtable.
Konfigurując własny formularz Airtable, możesz usprawnić zbieranie danych bezpośrednio od klientów odwiedzających twoją witrynę i utrzymać wszystko w porządku. 🌟
Jeśli Zamierzasz martwić się złożonością techniczną, nie martw się.
W WPBeginner mieliśmy zaszczyt pomóc wielu różnym właścicielom witryn internetowych w przekształceniu ich procesu gromadzenia danych. Dowiedzieliśmy się, że tworzenie własnych formularzy Airtable jest całkiem proste i nie wymaga nawet żadnych umiejętności kodowania.
W tym przewodniku krok po kroku pokażemy ci dokładnie, jak stworzyć własny formularz Airtable w WordPress.

Dlaczego warto utworzyć własny formularz Airtable w WordPress?
Wyobraź sobie, że prowadzisz witrynę internetową z mnóstwem danych pochodzących z formularzy kontaktowych, ankiet i pytań klientów. Śledzenie wszystkich tych informacji może szybko stać się koszmarem.
Gubisz się w morzu e-maili, arkuszy kalkulacyjnych i źle zorganizowanych danych, tracąc cenny czas, próbując nadać temu wszystkiemu sens. Tutaj z pomocą przychodzą własne formularze Airtable.
Airtable to narzędzie do zarządzania danymi, które umożliwia tworzenie własnych aplikacji opartych na danych. W ten sposób możesz lepiej wizualizować dane zebrane na twojej witrynie internetowej za pomocą formularzy WordPress.
Na przykład, możesz użyć danych z formularza kontaktowego WordPress w Airtable jako narzędzia CRM (Customer Relationship Management) do zarządzania potencjalnymi klientami i kontaktami przechwyconymi przez twoje formularze WordPress.
W Airtable można również przechowywać dane z ankiet użytkowników.
Oto kilka innych przypadków użycia Airtable z WordPressem:
📄 Organizuj zadania według projektów, przypisuj obowiązki i korzystaj z widoków Kanban, aby wizualizować postępy projektów.
📅 Stwórz kalendarz treści dla fragmentów treści, śledź daty publikacji i przydzielaj autorów i redaktorów, aby zwiększyć ruch na Twoim blogu.
🛒 Prowadzenie bazy danych pozycji magazynowych w celu śledzenia ilości dla twojego sklepu internetowego.
Zasadniczo możesz wykorzystywać dane zebrane z formularzy kontaktowych WordPress w Airtable do tworzenia własnych aplikacji, przepływów pracy i narzędzi dla Twojej firmy.
Mając to na uwadze, zobaczmy, jak można łatwo utworzyć własny formularz Airtable w WordPress.
Jak stworzyć własny formularz Airtable w WordPress?
Aby utworzyć nasz własny formularz Airtable w WordPress, najpierw utworzymy formularz kontaktowy za pomocą WPForms.
Następnie połączymy formularz z Airtable za pomocą usługi o nazwie Uncanny Automator.
Uncanny Automator działa jako pomost łączący dwie różne aplikacje bez żadnego kodu. Można go używać z dziesiątkami aplikacji online, w tym WPForms i Airtable.
Oto przegląd kroków, które omówimy w tym wpisie:
Gotowy? Zaczynajmy.
Krok 1: Utwórz twój formularz w WPForms
WPForms to najlepsza na rynku wtyczka do tworzenia formularzy kontaktowych WordPress, która umożliwia łatwe tworzenie wszelkiego rodzaju formularzy za pomocą prostego interfejsu typu “przeciągnij i upuść”.
W WPBeginner ufamy WPForms do różnych zadań, w tym do tworzenia naszych formularzy kontaktowych i corocznych ankiet użytkowników. Dzięki niemu tworzenie formularzy jest płynne i wydajne, a ty możesz sprawdzić naszą szczegółową recenzję WPForms, aby przekonać się samemu.
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Szybka uwaga: Możesz użyć darmowej wersji WPForms, aby zintegrować Airtable z WPForms. Jednak aktualizacja do WPForms Pro odblokowuje wszystkie ponad 2000 szablonów formularzy, zaawansowane funkcje formularzy, takie jak logika warunkowa, więcej opcji płatności i wiele więcej!
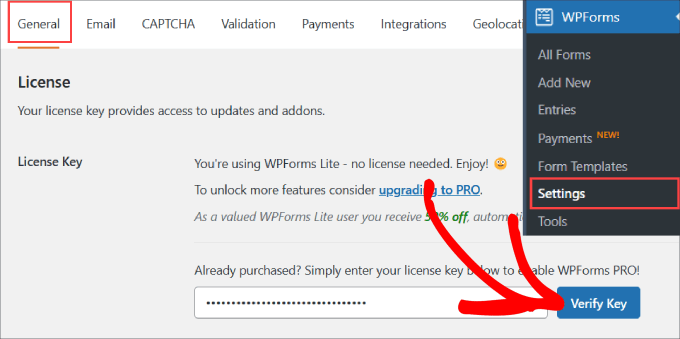
Po włączaniu należy przejść do strony WPForms ” Ustawienia.
W karcie “Ogólne” wpisz klucz licencyjny z twojego konta w witrynie internetowej WPForms i naciśnij “Zweryfikuj klucz”.

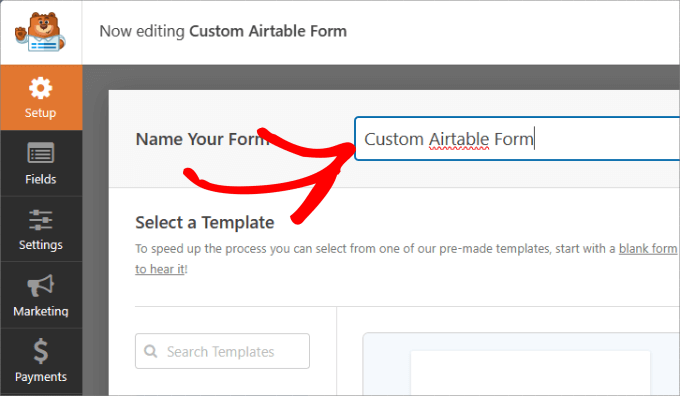
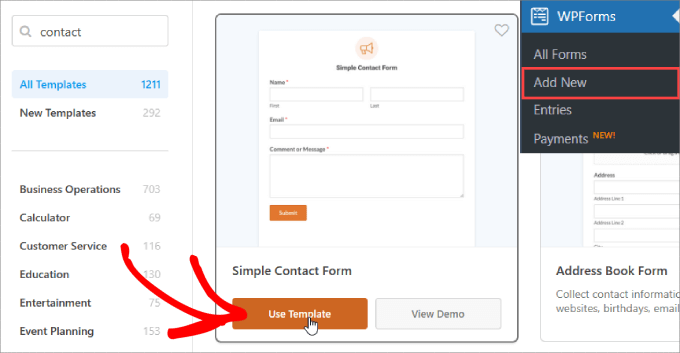
Następnie musisz przejść na stronę WPForms ” Add New w twoim kokpicie WordPress. Spowoduje to uruchomienie interfejsu kreatora WPForms, w którym można wybierać spośród ponad 1900 gotowych szablonów.
Pamiętaj, aby nadać twojemu formularzowi nazwę, abyś mógł łatwo się do niego odwołać.

W tym poradniku będziemy używać “Prostego formularza kontaktowego”.
Kliknij przycisk “Użyj szablonu”.

Z tego miejsca zostaniesz przeniesiony do edytora “przeciągnij i upuść”, w którym możesz łatwo dostosować formularz.
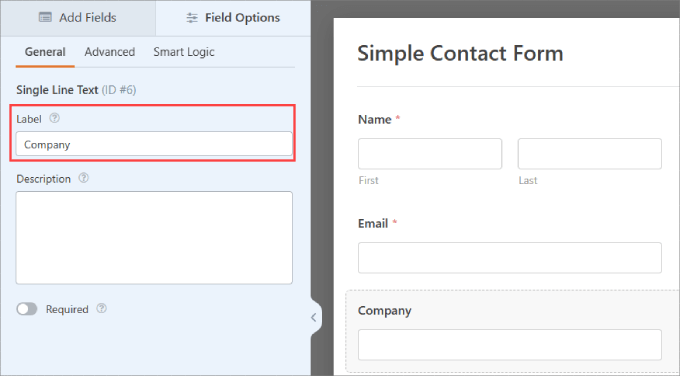
Załóżmy, że tworzymy formularz kontaktowy do zbierania potencjalnych klientów B2B. W takim przypadku będziemy chcieli dodać “Firmę” i “Numer telefonu” do naszego formularza kontaktowego.
Aby dodać “Firmę”, należy dodać element “Tekst jednowierszowy”, a następnie kliknąć element i zmienić nazwę pola na “Firma”.

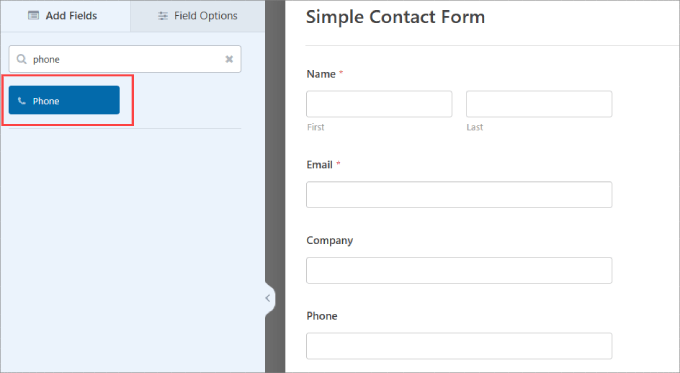
Jeśli chcesz, aby potencjalni klienci podali swój numer telefonu, po prostu przeciągnij opcję pola “Telefon” do edytora.
Możesz dodać dowolne inne pola, które odpowiadają Twoim potrzebom. Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia formularza kontaktowego w WordPress.

Po skonfigurowaniu twojego formularza, musisz dodać go do twojej witryny internetowej WordPress.
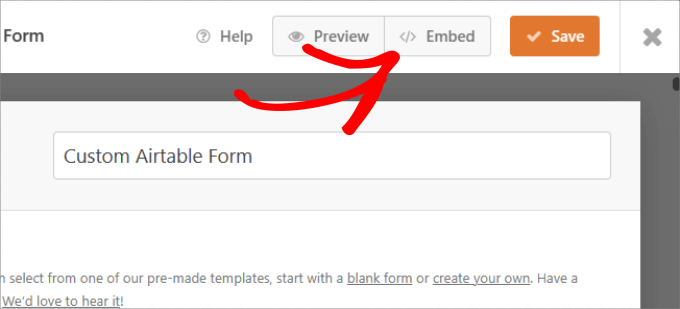
Wystarczy nacisnąć przycisk “Osadzanie” u góry.

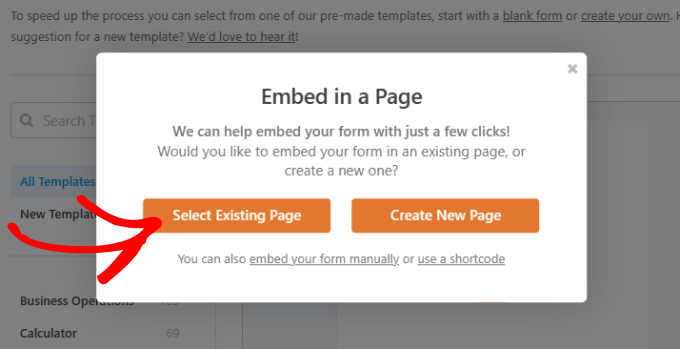
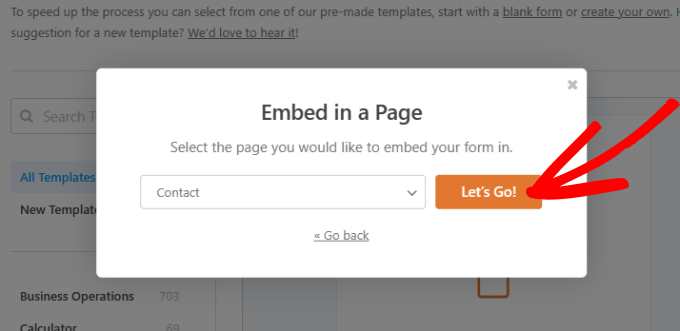
Formularz kontaktowy można osadzać na istniejącej lub nowej stronie.
W tym przypadku wybierzemy opcję “Wybierz istniejącą stronę”.

Wybierz dowolną stronę i kliknij przycisk “Zaczynamy!”.
Spowoduje to przejście do edytora WordPress tej strony.

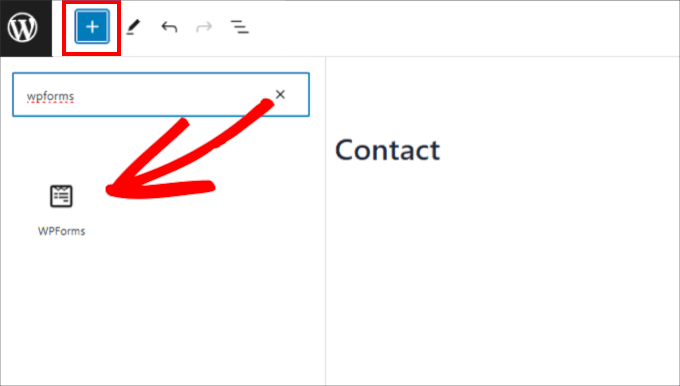
Wszystko, co musisz zrobić, to nacisnąć przycisk “+” w lewym górnym rogu.
Następnie znajdź i wybierz widżet WForms, aby dodać go do twojej strony.

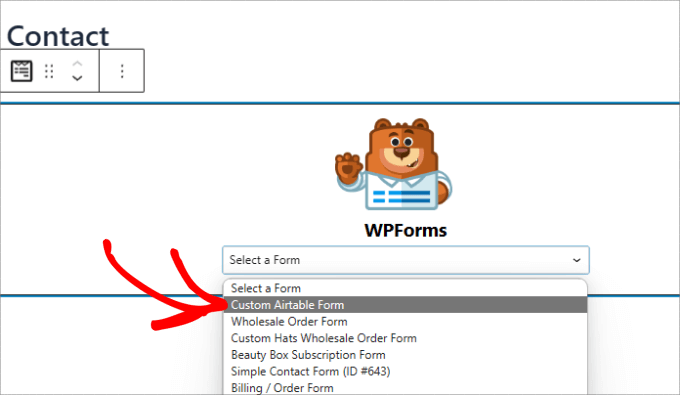
W tym miejscu możesz wybrać formularz kontaktowy, który właśnie utworzyłeś.
Spowoduje to automatyczne osadzanie formularza na twojej stronie.

Następnie kliknij przycisk “Aktualizuj” u góry.
Teraz twój formularz powinien zostać dodany do twojej strony WordPress.

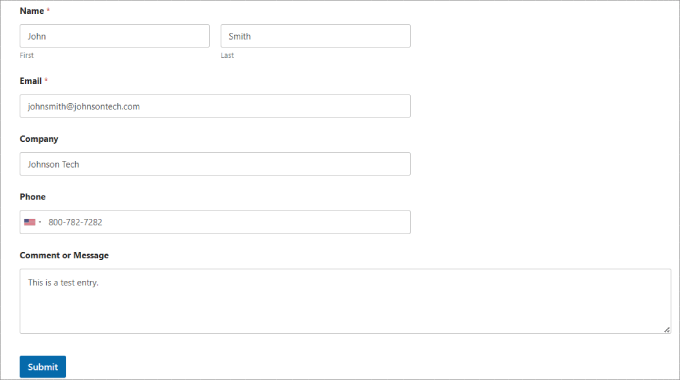
Po dodaniu twojego formularza do witryny internetowej, utwórz wpis testowy. Posłuży on do skonfigurowania i sprawdzenia połączenia między WPForms i Airtable.
Oto nasz wpis testowy, zawierający imię i nazwisko, e-mail, telefon, nazwę firmy i wiadomość:

Krok 2: Utwórz swoje konto Airtable
Przed integracją Airtable za pomocą Uncanny Automator, upewnijmy się, że posiadamy konto Airtable.
Na witrynie internetowej wystarczy kliknąć przycisk “Zarejestruj się za darmo”, aby rozpocząć.

Następnie zostaniesz poproszony o wpisz swój adres e-mail. Alternatywnie możesz użyć logowania jednokrotnego lub twojego istniejącego konta Google, aby utworzyć konto Airtable.
Możesz wybrać preferowaną metodę. My wybierzemy “Kontynuuj z Google”.

Następnie wystarczy postępować zgodnie z kreatorem konfiguracji konta.
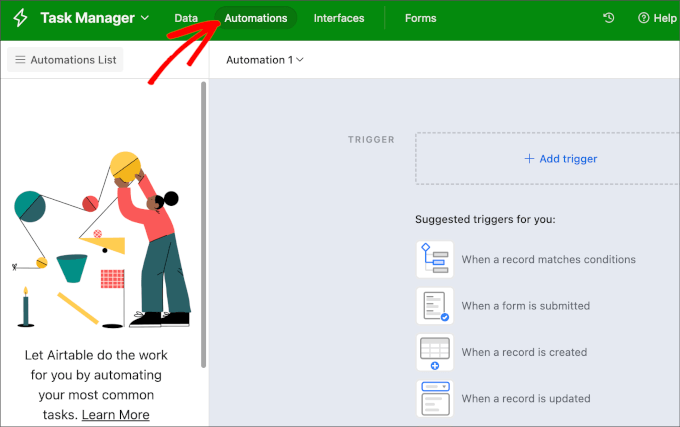
Po utworzeniu konta można przejść do karty “Automatyzacje” w lewym górnym rogu Airtable.

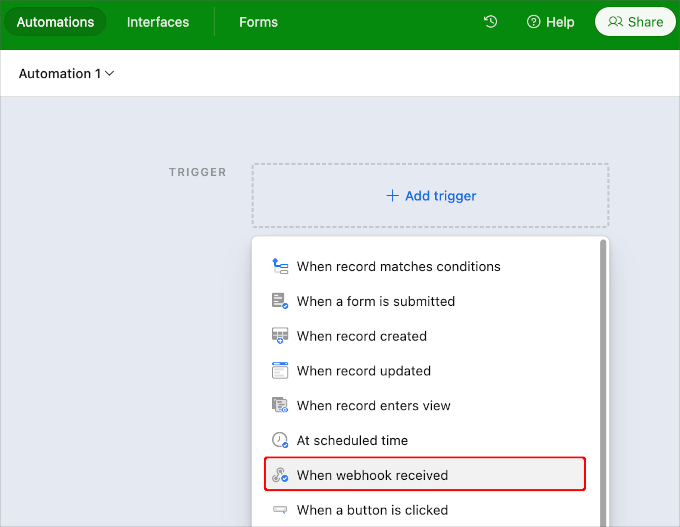
Kliknij przycisk “+ Dodaj wyzwalacz”.
Spowoduje to otwarcie menu rozwijanego, w którym należy kliknąć opcję “Po otrzymaniu webhooka”.

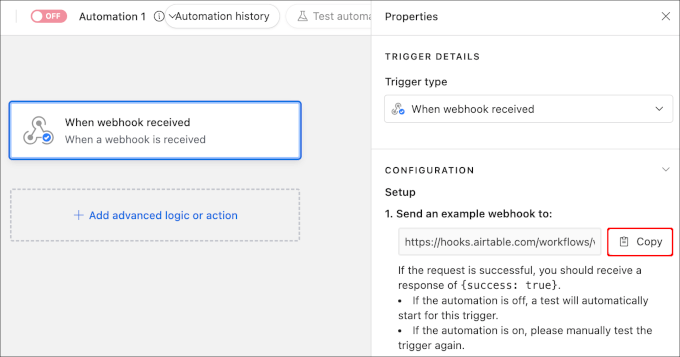
Po dodaniu powinieneś zobaczyć prawy panel boczny, w którym możesz uzyskać dostęp do unikatowego adresu URL webhook.
Ten adres URL będzie potrzebny w następnej części poradnika, więc kliknij przycisk “Kopiuj” obok niego.

Następnie możesz tymczasowo zapisać ten adres URL w twoim notatniku. Wykorzystamy go w dalszej części przewodnika.
Krok 3: Skonfiguruj podstawę i stół w Airtable
Następnie musimy utworzyć bazę w Airtable, aby przechowywać wszystkie informacje, które zbieramy z naszego formularza kontaktowego.
Jeśli jesteś nowym użytkownikiem Airtable, możesz nie wiedzieć, jak skonfigurować bazę i tabelę.
Po pierwsze, baza jest bazą danych najwyższego poziomu używaną do organizowania i przechowywania informacji. Tabela w Airtable jest podobna do arkusza w arkuszu kalkulacyjnym.
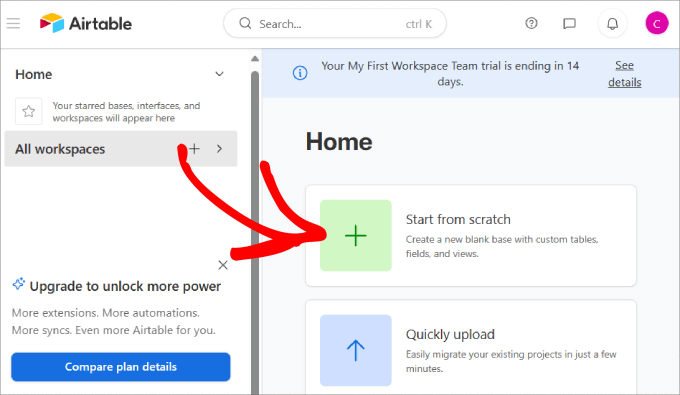
Na twoim koncie Airtable kliknij opcję “Zacznij od zera” w kokpicie głównym.
Jeśli masz istniejący arkusz kalkulacyjny, który chcesz przenieść do Airtable, po prostu kliknij opcję “Szybkie przesyłanie”.

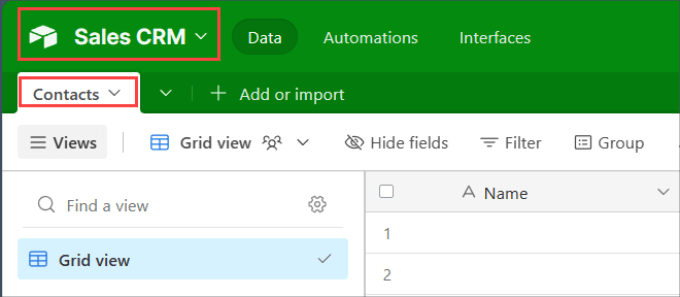
Nazwij swoją bazę i tabelę.
Zdecydowaliśmy się nazwać naszą bazę “Sales CRM”, a tabelę “Contacts”.

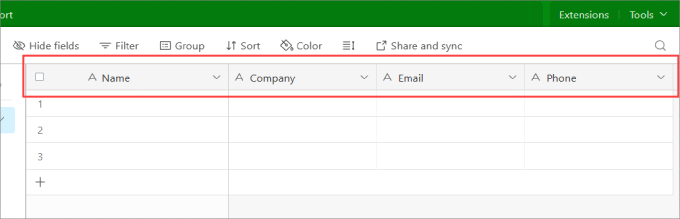
Następnie zmień etykiety górnych kolumn, aby pasowały do pól formularza, które właśnie utworzyłeś w WPForms.
W tym przypadku dodaliśmy etykiety “Nazwa”, “Firma”, “E-mail” i “Telefon”.

Warto pozostawić tę kartę otwartą, ponieważ będziemy się do niej później odwoływać, aby sprawdzić, czy nasza automatyzacja WordPressa działa.
Krok 4: Integracja Uncanny Automator z WPForms
Wróćmy teraz do twojego kokpitu WordPress.
Aby zbudować pomost między WPForms i Airtable, użyjemy Uncanny Automator. Jest to jedna z najlepszych i najpopularniejszych wtyczek do automatyzacji na rynku, z której korzysta ponad 40 000 użytkowników WordPressa.
Przetestowaliśmy go dokładnie i stwierdziliśmy, że jest niezwykle niezawodny w automatyzacji procesów WordPress. Zapoznaj się z naszą recenzją Uncanny Automator, aby zobaczyć, jak może on usprawnić twój przepływ pracy!
Co więcej, do połączenia WPForms i Airtable można użyć darmowej wersji Uncanny Automator.
Zainstalujmy więc i włączmy wtyczkę Uncanny Automator. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
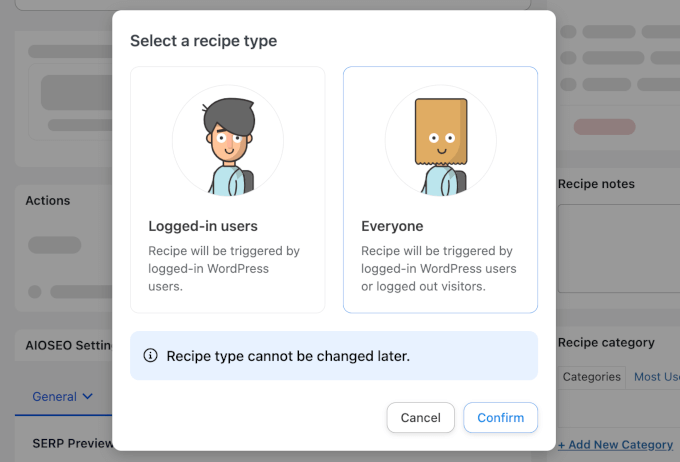
Po instalacji należy przejść do Automatora ” Utwórz nowy, aby utworzyć nowy przepis. W wyskakującym okienku wybierzmy “Wszyscy”.

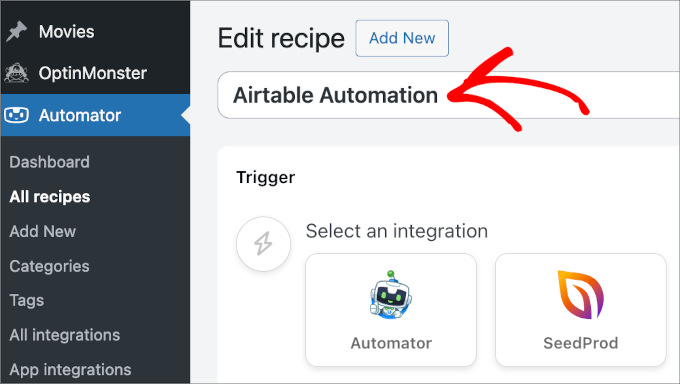
W edytorze nadaj nazwę twojemu przepisowi.
Zalecamy użycie łatwej nazwy, aby można było łatwo odwoływać się do niej w razie potrzeby. Na przykład, użyjemy “Airtable Automation” jako nazwy receptury.

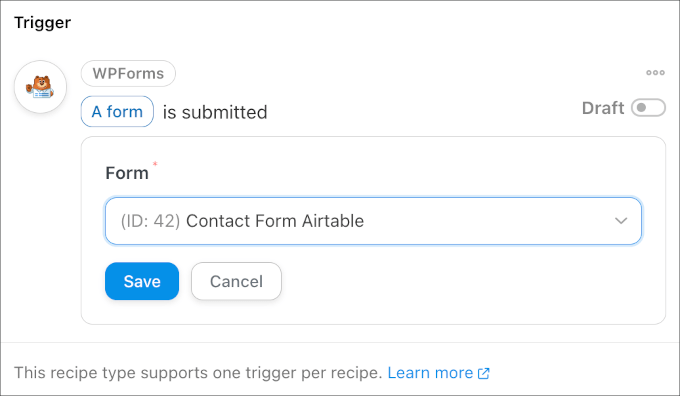
Przejdźmy teraz do sekcji “Wyzwalacz”.
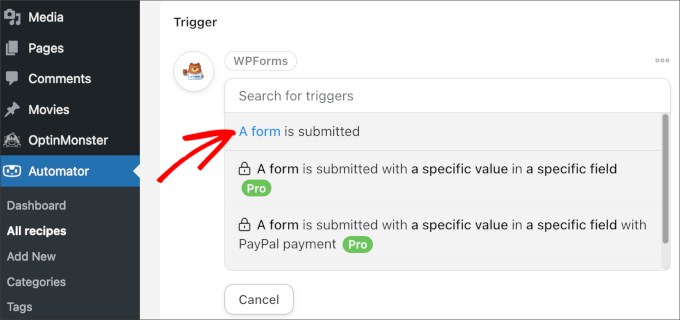
Tutaj należy wybrać WPForms, a następnie wybrać wyzwalacz z dostępnej listy w menu rozwijanym. Wybierzmy “Przesłano formularz”.

Następnie musisz wybrać, który formularz ma uruchomić automatyzację.
Z rozwijanego menu wybierz tę, którą właśnie utworzyliśmy. Następnie nie zapomnij kliknąć przycisku “Zapisz”.

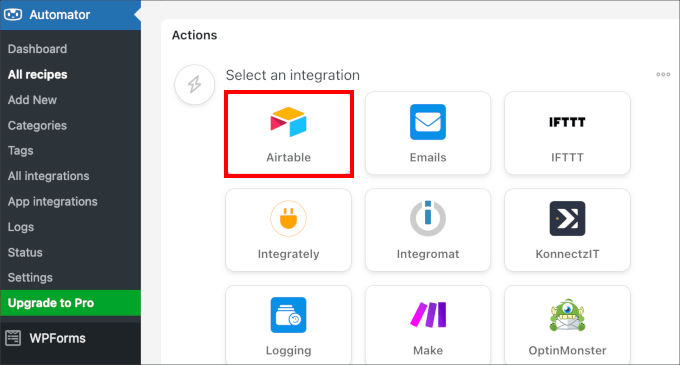
Po wykonaniu tej czynności przewińmy w dół do sekcji “Działanie”.
Z tego miejsca możesz kliknąć “Dodaj działanie” i wybrać “Airtable”.

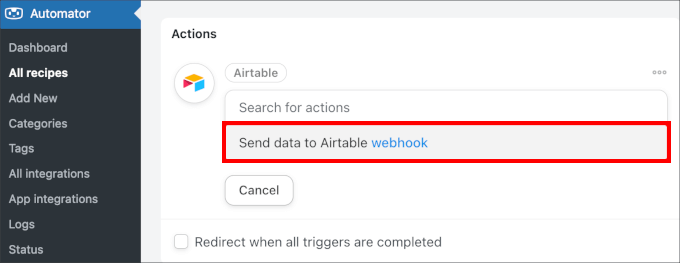
Następnie zostaniesz poproszony o kliknięcie “Wyślij dane do webhooka Airtable”.
Przejdź dalej i wybierz opcję.

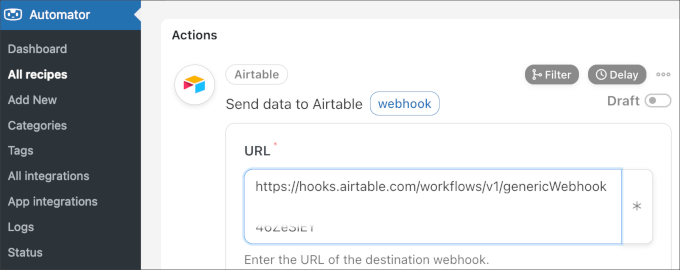
W tym miejscu należy otworzyć notatkę, w której zapisano unikatowy adres URL webhooka Airtable z poprzedniego kroku. Wystarczy skopiować adres URL do schowka.
Następnie wróćmy do karty WordPress.
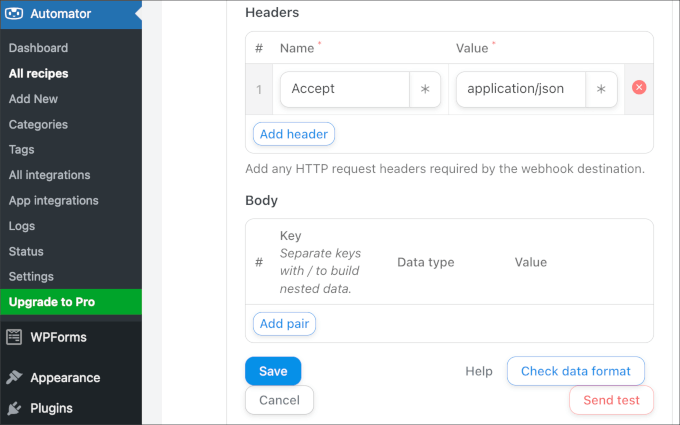
Wklej adres URL webhooka w polu “URL”.

Następnie można pozostawić wszystkie inne ustawienia bez zmian i przewinąć panel do dołu.
Tutaj zobaczysz kilka opcji. Jeśli chcesz, możesz kliknąć “Wyślij test”, aby sprawdzić, czy twoje konto Airtable otrzyma dane. Następnie dostępny jest przycisk “Sprawdź format danych”, który umożliwia podgląd wychodzących danych.
Gdy wszystko ci odpowiada, możesz kliknąć przycisk “Zapisz”.

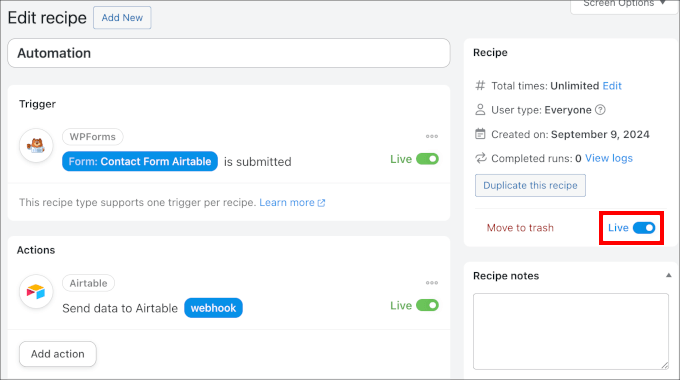
Po skonfigurowaniu wyzwalacza i działania twojego przepisu, będziesz chciał upewnić się, że zacznie on działać.
Wystarczy przełączyć przełącznik na panelu po prawej stronie z “Wersja robocza” na “Na żywo”.

I to już wszystko!
Teraz za każdym razem, gdy ktoś prześle formularz, dane trafią do Airtable.
Dodatkowa wskazówka: Wysyłaj wiadomości SMS do twoich potencjalnych klientów
Jeśli ta integracja okazała się pomocna, możesz również chcieć wysyłać powiadomienia SMS do osób, które wypełniły Twój formularz kontaktowy.
Jest to świetny sposób na informowanie ich na bieżąco o statusie ich prośby.
Załóżmy na przykład, że potencjalni klienci przechodzą na twoją stronę docelową, a następnie wypełniają formularz, wskazując zainteresowanie twoimi usługami. Podczas gdy dane z formularza są wpisz do Airtable, będziesz potrzebował innego połączenia, które automatycznie wysyła wiadomości SMS do twoich potencjalnych klientów, aby wiedzieli, czego mogą się po tobie spodziewać.
Jedną z najlepszych opcji jest skorzystanie z Brevo, które jest usługą e-mail marketingu, która pozwala również wysyłać wiadomości SMS do twoich potencjalnych klientów.

Dzięki temu oprogramowaniu będziesz mógł importować swoje kontakty, a następnie wysyłać kampanie SMS. Aby uzyskać więcej informacji, postępuj zgodnie z naszym poradnikiem, jak wysyłać wiadomości SMS do twoich użytkowników WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć własny formularz Airtable w WordPress. Możesz również zapoznać się z naszymi poradami ekspertów na temat najlepszych usług telefonii biznesowej i naszym przewodnikiem na temat otrzymywania wiadomości tekstowych SMS z twoich formularzy WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have some polls on my blog, but this way is more comfortable for doing sheets with answers an data of users on my blog. This is a good idea how to do it in better way. Thanks a lot.
ibrar
This is really helpful to me, thank you! Keep up the good work.
WPBeginner Support
Glad our guide was helpful
Admin