Portal klienta to dedykowany obszar, w którym klienci mogą logować się i uzyskiwać dostęp do ekskluzywnych dokumentów, plików, pomocy technicznej i nie tylko.
Może to pomóc w komunikacji z klientami i zapewnić lepszą obsługę klienta.
Kilka naszych marek partnerskich, takich jak WPForms i MonsterInsights, z powodzeniem utworzyło obszary portali dla klientów. Obserwując ich, dowiedzieliśmy się, że dzięki odpowiedniej wtyczce można łatwo dodać i dostosować portal bez dotykania ani jednej linii kodu.
W tym artykule pokażemy, jak łatwo stworzyć portal klienta w WordPress.

Dlaczego warto stworzyć portal klienta w WordPress?
Portal klienta ułatwia zarządzanie zasobami klienta online. Może to zmniejszyć liczbę otrzymywanych próśb o pomoc techniczną i zapewnić lepsze wrażenia użytkownika.
Na przykład, jeśli prowadzisz witrynę internetową poświęconą fotografii, możesz utworzyć kokpit, w którym klienci mogą przesyłać i pobierać obrazki.
Podobnie, jeśli prowadzisz firmę zajmującą się projektowaniem graficznym lub projektowaniem stron internetowych, możesz stworzyć portal dla klientów, w którym będą oni mogli pobrać wszystkie zaprojektowane dla nich zasób.
Bez portalu klienta, klient musiałby kontaktować się bezpośrednio z Tobą i czekać na odpowiedź za każdym razem, gdy potrzebowałby jakiegoś zasobu. Jest to czasochłonne i frustrujące zarówno dla Ciebie, jak i dla klienta.
Mając to na uwadze, zobaczmy, jak zmniejszyć twój nakład pracy i zadowolić klientów, tworząc portal klienta w WordPress.
Jak stworzyć portal dla klientów w WordPress
Każda firma będzie chciała czegoś innego od swojego portalu klienta, więc potrzebujesz rozwiązania, które jest elastyczne, konfigurowalne i dobrze współpracuje z innymi wtyczkami WordPress.
W tym przewodniku będziemy używać MemberPress.
Jest to najlepsza wtyczka członkowska WordPress na rynku, która umożliwia łatwe tworzenie sekcji tylko dla członków dla twoich klientów. MemberPress ma również potężne reguły wyświetlania, dzięki czemu możesz tworzyć ekskluzywne wpisy, strony i inne treści dla twoich klientów.
W WPBeginner używamy tego narzędzia do udostępniania darmowych kursów online naszym czytelnikom i mamy doskonałe doświadczenia. Aby dowiedzieć się więcej na ten temat, zobacz naszą szczegółową recenzję MemberPress.
Konfiguracja wtyczki portalu klienta MemberPress
Najpierw należy zainstalować i włączyć wtyczkę MemberPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź do sekcji MemberPress ” Ustawienia i wpisz swój klucz licencyjny.

Informacje te znajdziesz na swoim koncie w witrynie internetowej MemberPress. Znajdują się one również w e-mailu, który otrzymałeś po zakupie MemberPress.
Po wpiszeniu klucza wystarczy kliknąć “Activate License Key”.
Dodaj bramkę płatności (opcjonalnie)
Jeśli chcesz pobierać opłaty za członkostwo, musisz dodać co najmniej jedną bramkę płatności, aby móc łatwo akceptować płatności kartą kredytową w twoim portalu klienta.
Uwaga: Jeśli planujesz dodać istniejących klientów do portalu bez pobierania opłaty, możesz pominąć ten krok.
MemberPress obsługuje PayPal i Stripe. Jeśli kupisz plan MemberPress Pro, możesz również akceptować płatności za pomocą Authorize.Net.
Aby dodać metodę płatności, przejdź do karty “Płatności” i kliknij “Dodaj metodę płatności”.

Możesz teraz wybrać metodę płatności z listy rozwijanej “Bramka”.
MemberPress pokaże wszystkie ustawienia, które należy skonfigurować, aby korzystać z tej bramki płatności. Na przykład na poniższym obrazku dodajemy płatność PayPal do WordPress.

Po wpiszeniu tych informacji kliknij przycisk “Aktualizuj opcje”, aby zapisać twoje zmiany.
Często można poprawić jakość obsługi klienta, umożliwiając użytkownikom wybór metody płatności. Aby dodać wiele bramek do twojego portalu klienta, kliknij “Dodaj metodę płatności”, a następnie powtórz ten sam proces opisany powyżej.
Stwórz plan członkostwa dla twoich klientów
Po dodaniu jednej lub więcej metod płatności możesz utworzyć plan członkostwa.
Aby rozpocząć, wystarczy przejść do zakładki MemberPress ” Memberships i kliknąć przycisk “Utwórz nowy”.

Na następnym ekranie możesz wpisać rodzaj tytułu dla poziomu członkostwa i ustawić cenę. Jeśli planujesz dodawać klientów ręcznie, możesz pozostawić pole “Cena” na “0”.
Jeśli jednak chcesz zarabiać na sprzedaży subskrypcji do twojego portalu klienta, możesz wpisać rodzaj ceny.

Następnie użyj listy rozwijanej “Rodzaj rozliczenia”, aby utworzyć cykl rozliczeniowy. Możesz na przykład pobierać od klientów jednorazową opłatę za dożywotni dostęp lub skonfigurować cykliczną miesięczną subskrypcję.
Na poniższym obrazku naliczamy klientom 100 USD co 6 miesięcy.

Akceptując płatności cykliczne w WordPress, można zautomatyzować proces rozliczeniowy. Może to zaoszczędzić mnóstwo czasu i generalnie prowadzi do mniejszej liczby opóźnień w płatnościach i błędów, co poprawi jakość obsługi klienta. Oznacza to również, że nie musisz ręcznie wysyłać faktur.
Istnieje kilka innych ustawień, które można skonfigurować, ale większość z nich jest dość prosta. W związku z tym możesz przejrzeć te ustawienia i wprowadzić dowolne zmiany.
Gdy będziesz zadowolony z konfiguracji planu, kliknij “Opublikuj”, aby go uruchomić.
MemberPress umożliwia tworzenie nieograniczonej liczby planów członkostwa z różnymi ustawieniami, takimi jak plany VIP dla twoich najlepszych klientów, a nawet członkostwa grupowe dla zespołów korporacyjnych. Aby utworzyć więcej poziomów członkostwa, wystarczy wykonać ten sam proces opisany powyżej.
Stwórz zasady członkostwa dla twoich klientów
Następnie należy dodać kilka reguł dostępu, które pozwolą na utworzenie ekskluzywnego obszaru tylko dla klientów w witrynie WordPress.
Wystarczy przejść do strony MemberPress ” Reguły, a następnie kliknąć przycisk “Utwórz nowy”.

Na następnym ekranie musisz najpierw wybrać treść, którą chcesz ograniczyć.
Sekcja “Zabezpieczone treści” oferuje różne opcje. Na początek możesz ograniczyć dostęp do określonych stron i wpisów, choć może to być czasochłonne, jeśli masz dużo treści.

Inną opcją jest ograniczenie dostępu do wszystkich stron podrzędnych danej strony nadrzędnej. Na przykład można utworzyć stronę nadrzędną “Portal klienta”, a następnie ograniczyć dostęp do wszystkich jej stron podrzędnych. Może to zaoszczędzić wiele czasu i wysiłku.
Podobnie można ograniczyć dostęp do wszystkich wpisów, które mają określoną kategorię lub tagi.

Następnie należy określić, kto ma dostęp do treści, otwierając menu rozwijane “Warunki dostępu” i wybierając opcję “Członkostwo”.
W drugim menu rozwijanym wybierz utworzony wcześniej poziom członkostwa.

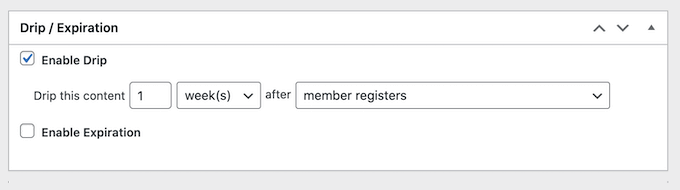
Poniżej edytora reguł znajdują się opcje Drip treści i wygaśnięcia.
Drip content pozwala na stopniowe wydanie treści twoim klientom, co może utrzymać ich zaangażowanie przez długi czas.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania automatycznych treści Drip do twojej witryny WordPress.
Gdy jesteś zadowolony z konfiguracji reguły dostępu, kliknij przycisk “Zapisz regułę”, aby zapisać twoje ustawienia.
Można utworzyć więcej reguł ograniczeń treści, wykonując ten sam proces opisany powyżej.
Tworzenie strony konta klienta w MemberPress
Następnie należy utworzyć stronę Konto, którą klienci zobaczą po zalogowaniu się do twojego portalu.
Najpierw przejdź do MemberPress ” Ustawienia i kliknij kartę “Strony”.

MemberPress automatycznie utworzy stronę Konto.
Aby zobaczyć podgląd strony, kliknij przycisk “Zobacz” obok “Strony konta MemberPress”.

Domyślna strona konta ma kilka różnych kart, w których klienci mogą edytować swoje profile, sprawdzać subskrypcje i logować się ze swoich kont.
Ta strona jest również zaprojektowana tak, aby idealnie pasowała do twojego motywu WordPress. Jak widać na poniższym obrazku, strona Konto ma ten sam styl i kolory co motyw witryny ThemeIsle Hestia Pro.

Domyślna strona Konto powinna pasować do większości portali klientów. Stronę można jednak edytować tak samo, jak każdą inną stronę WordPress.
Aby wprowadzić zmiany, kliknij przycisk “Edytuj”.

Spowoduje to uruchomienie standardowego edytora treści WordPress, w którym możesz wprowadzić swoje zmiany.
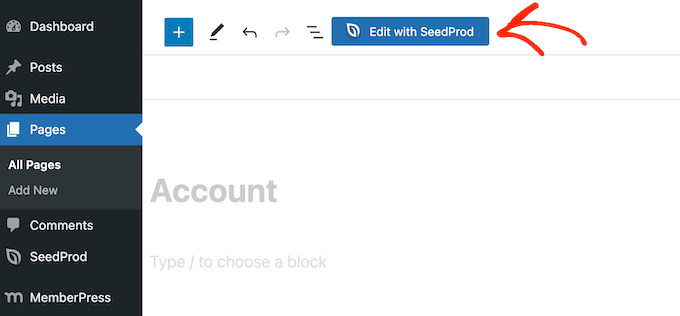
Inną opcją jest zaprojektowanie strony konta za pomocą wtyczki do tworzenia stron. MemberPress płynnie integruje się z SeedProd, więc jeśli używasz tej wtyczki, zobaczysz przycisk “Edytuj za pomocą SeedProd” w edytorze treści.

Wystarczy kliknąć ten przycisk, aby uruchomić kreator stron SeedProd typu “przeciągnij i upuść”, w którym można zaprojektować całkowicie własną stronę konta.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony w WordPress.
Pamiętaj tylko, że strona konta jest publiczna, więc każda treść dodana tutaj będzie widoczna dla wszystkich odwiedzających.
Gdy jesteś zadowolony z wyglądu strony konta, po prostu przewiń do dołu ekranu i kliknij “Aktualizuj opcje”.

MemberPress utworzy teraz stronę konta.
Możesz zobaczyć tę stronę na żywo na swoim blogu WordPress lub stronie internetowej, dodając /account/ na końcu swojej domeny. Na przykład: www.example.com/account/.
Możesz również znaleźć tę stronę w twoim kokpicie WordPress, przechodząc do Strony ” Wszystkie strony.

Chociaż MemberPress tworzy tę stronę automatycznie, możesz dodać treść Konta do dowolnej strony lub wpisu za pomocą krótkiego kodu [mepr-account-form] .
Więcej szczegółów na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Dostosuj własną stronę konta klienta w MemberPress
Reguły ochrony treści są jednym ze sposobów tworzenia ekskluzywnych treści dla twoich klientów. Czasami jednak możesz chcieć ukryć określoną treść na stronie lub we wpisie, na przykład indeks do twojego forum bbPress przeznaczonego tylko dla członków lub dodatkową dokumentację utworzoną za pomocą wtyczki bazy wiedzy WordPress.
W takim przypadku można zawinąć treść w krótki kod. MemberPress ukryje lub pokaże treść wewnątrz krótkiego kodu, w zależności od tego, czy dana osoba jest zalogowana do portalu klienta.
Aby rozpocząć, musisz znać identyfikator poziomu członkostwa klienta. Aby to uzyskać, po prostu przejdź do MemberPress ” Memberships i spójrz na wartość w kolumnie “Identyfikator”.

Gdy masz już identyfikator, przejdź do strony lub wpisu, w którym chcesz ukryć jakąś treść.
Następnie można dodać blok z krótkim kodem nad treścią i blok pod treścią.

W górnym bloku dodaj następujące elementy: [mepr-active membership='162']. Upewnij się, że zastąpiłeś numer identyfikatorem członkostwa klienta, który otrzymałeś w poprzednim kroku.
Następnie dodaj następujące elementy w dolnym bloku: [/mepr-active].
Następnie wystarczy kliknąć przycisk “Aktualizuj” lub “Opublikuj”, aby wprowadzić zmiany. Możesz teraz przejść na swoją witrynę w trybie incognito lub po wylogowaniu się z konta WordPress, a MemberPress ukryje treść wewnątrz bloków krótkiego kodu.
Aby zobaczyć treść, wystarczy logować się na dowolnym koncie członkowskim klienta.
Dodawanie kart do strony Konta w MemberPress
Domyślnie strona konta zawiera karty Strona główna, Subskrypcje, Płatności i Wyloguj.
Możesz dodać więcej kart, aby pomóc członkom znaleźć treści w portalu klienta. Na przykład można utworzyć karty dla oprogramowania do obsługi klienta, takiego jak HelpScout, aby klienci mogli łatwo skontaktować się z zespołem pomocy technicznej.
Możesz dodać więcej kart do strony konta za pomocą dodatku MemberPress Nav Tabs.
Wystarczy przejść do sekcji MemberPress “ Dodatki , a następnie kliknąć przycisk “Zainstaluj dodatek” obok karty “Nav Tabs”.

Następnie przejdź do zakładki MemberPress “ Ustawienia.
Tutaj kliknij kartę “Konto”.

Następnie przewiń do “Ustawienia kart nawigacji konta” i zaznacz pole “Włącz karty nawigacji konta”.
Gdy to zrobisz, zobaczysz nowy edytor, w którym możesz wybrać “Treść” lub “Adres URL”.

Po wybraniu opcji “Treść” można dodawać obrazki, tekst, dźwięk, krótkie kody i inne treści.
Treść ta pojawi się wewnątrz nowej karty, jak widać na poniższym obrazku.

Inną opcją jest “Adres URL”, który przeniesie klienta na inną stronę, podobnie jak kliknięcie pozycji w menu nawigacyjnym.
Jeśli wybierzesz opcję “URL”, możesz wpisać tytuł i adres URL, do którego odnośnik będzie znajdował się na karcie. Domyślnie odnośnik otworzy się w tej samej karcie przeglądarki lub możesz otworzyć go w nowej karcie, zaznaczając pole “Otwórz adres URL…”.

Aby dodać więcej kart do strony konta, wystarczy kliknąć “Dodaj nową kartę” i powtórzyć proces opisany powyżej.
Po dodaniu wszystkich własnych kart kliknij przycisk “Aktualizuj opcje”, aby zapisać zmiany.
Dodawanie treści własnych dla poszczególnych klientów
MemberPress umożliwia również wyświetlanie innej wiadomości każdemu klientowi w karcie “Strona główna” na stronie jego konta.

Tworząc osobiste powitanie, możesz sprawić, że twoi klienci poczują się bardziej docenieni i dowartościowani. Wiadomość tę można również aktualizować w dowolnym momencie, więc jest to świetny sposób na udostępnianie zasobów, które klient może uznać za pomocne, takich jak dokumentacja produktu WooCommerce, który niedawno kupił.
Aby dodać własną wiadomość, przejdź do MemberPress ” Klienci. Następnie możesz najechać kursorem na dowolnego klienta i kliknąć odnośnik “Edytuj”, gdy się pojawi.

Następnie przewiń do sekcji “Custom MemberPress Account Message” i dodaj treść, którą chcesz pokazać temu konkretnemu klientowi.
Obszar ten działa jak zwykły edytor wpisów WordPress, dzięki czemu można dodawać obrazki, krótkie kody, galerie obrazów, filmy, pliki audio i wszelkie inne zasoby, które klient może uznać za przydatne.

Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj użytkownika”, aby zapisać twoje zmiany.
Dodawanie odnośnika do Strefy Klienta za pomocą MemberPress
Następnie możesz ułatwić klientom dostęp do portalu, dodając go do głównego menu nawigacyjnego.
Po prostu przejdź do Wygląd ” Menu i kliknij, aby rozwinąć sekcję “Strony”, jeśli nie jest jeszcze rozwinięta.

Możesz teraz zaznaczyć pole obok “Konto” i kliknąć “Dodaj do menu”.
Gdy już to zrobisz, możesz zmienić miejsce wyświetlania strony konta w menu za pomocą przeciągania i upuszczania.

Można również zmienić etykietę używaną dla strony “Konto”. Domyślnie jest to “Konto”, ale możesz chcieć użyć “Portal klienta” lub podobnego.
Aby to zrobić, kliknij, aby rozwinąć sekcję “Konto”, a następnie wpisz nowy tytuł w polu “Etykieta nawigacji”.

Nie zapomnij kliknąć “Zapisz menu”, aby zapisać twoje ustawienia.
Teraz, jeśli użytkownik przejdzie na twoją witrynę, w menu zobaczy odnośnik do strony Konto.

Uwaga: Jeśli nie widzisz opcji Wygląd ” Menu na swojej witrynie i widzisz tylko Wygląd ” Edytor, oznacza to, że twój motyw ma włączoną pełną edycję witryny (FSE). Aby uzyskać instrukcje krok po kroku, jak utworzyć menu dla motywu z włączonymi blokami, zapoznaj się z naszym przewodnikiem na temat dodawania menu nawigacyjnego w WordPress.
Rozszerzenie portalu klienta o MemberPress
W tym momencie stworzyłeś portal klienta z ekskluzywną treścią tylko dla członków, a nawet spersonalizowaną wiadomością powitalną. To świetny początek, ale spójrzmy na kilka innych funkcji, które można dodać do portalu klienta za pomocą MemberPress.
1. Pobieranie plików
Chcesz oferować swoim klientom pliki do pobrania? Może to być wszystko, od kopii twoich faktur po pomocne raporty i badania lub własne grafiki, które stworzyłeś dla klienta.
MemberPress zawiera dodatek File Downloads, który umożliwia oferowanie treści do pobrania. Po utworzeniu pliku do pobrania można dodać go do dowolnej strony lub wpisu za pomocą krótkiego kodu.

MemberPress wyświetli wówczas odnośnik, za pomocą którego odwiedzający będą mogli pobrać plik.
Możesz sprawić, że plik będzie dostępny wyłącznie dla twoich klientów, korzystając z funkcji zabezpieczenia treści wtyczki, a nawet utworzyć spersonalizowane pliki do pobrania dla każdego klienta.

Instrukcje krok po kroku można znaleźć w naszym przewodniku na temat zarządzania pobieraniem plików.
2. Kursy szkoleniowe
Możesz zaoferować swoim klientom kursy, warsztaty i inne materiały szkoleniowe. Może to stanowić dużą wartość dodaną i przekonać ludzi do odnowienia członkostwa.
Dobrą wiadomością jest to, że MemberPress jest również jedną z najlepszych wtyczek WordPress LMS.
Kreator kursów MemberPress jest oparty na edytorze bloków WordPress. Oznacza to, że możesz dodawać lekcje, tematy, kategorie, filmy, obrazki i inne elementy za pomocą narzędzi WordPress, które już znasz.

Więcej szczegółów można znaleźć w naszym poradniku na temat łatwego tworzenia kursów online w WordPress.
3. Dodaj formularze do obszaru klientów
Niezależnie od tego, czy jest to formularz kontaktowy, formularz uwag, formularz opinii klienta czy ankieta dla klientów, formularze są ważnym sposobem komunikacji z twoimi klientami.
Można ich używać do zbierania uwag i ulepszania doświadczeń członków, jednocześnie dając klientom sposób na zadawanie pytań i uzyskiwanie pomocy technicznej.
MemberPress doskonale integruje się z WPForms, który jest najlepszą wtyczką do tworzenia formularzy WordPress na rynku.

Używaliśmy go w WPBeginner do tworzenia naszych formularzy kontaktowych i corocznych ankiet i stwierdziliśmy, że jest on bardzo przyjazny dla początkujących. Aby uzyskać szczegółowe informacje, zobacz naszą pełną recenzję WPForms.
Czasami klienci mogą chcieć przesłać pliki do portalu, takie jak umowa, którą należy podpisać lub referencje, które zostaną dodane do portfolio klienta.
Możesz łatwo tworzyć formularze przesyłania plików za pomocą WPForms. Następnie możesz osadzać ten formularz na stronie konta lub dowolnej stronie tylko dla członków w twojej witrynie internetowej.
4. Tworzenie bazy wiedzy dla klientów
Baza wiedzy oznacza, że klienci nie muszą kontaktować się z Tobą i czekać na odpowiedź za każdym razem, gdy mają pytanie.
Samoobsługowa biblioteka informacji pozwoli klientom szybko znaleźć odpowiedzi, których potrzebują, co zmniejszy liczbę otrzymywanych próśb o pomoc techniczną.
Zalecamy korzystanie z Heroic KB do łatwego tworzenia przeszukiwalnej bazy wiedzy. Jest to najlepsza wtyczka do bazy wiedzy, oferująca funkcje takie jak załączniki do artykułów, głosowanie i uwagi dotyczące artykułów, wbudowane funkcje analityczne i wiele innych.

Heroic KB jest również dostarczany z motywem KnowAll, który płynnie integruje się z MemberPress, aby nadać Twojej bazie wiedzy profesjonalny wygląd.
Więcej szczegółów można znaleźć w tym przewodniku na temat tworzenia bazy wiedzy w WordPress.
5. Sprzedaż większej liczby produktów i usług
Jako właściciel firmy możesz chcieć promować inne produkty i usługi wśród twoich klientów.
MemberPress współpracuje z wieloma usługami e-mail marketingu, z których możesz już korzystać na swojej witrynie, w tym Brevo, Constant Contact i Drip. Ułatwia to utrzymywanie kontaktu z twoimi klientami i promowanie innych produktów i usług, którymi mogą być zainteresowani.
Inną opcją jest dodanie sklepu internetowego do twojego portalu za pomocą WooCommerce i sprzedawanie produktów bezpośrednio klientom.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć portal klienta w WordPress. Warto również zapoznać się z naszym eksperckim wyborem najlepszych motywów WordPress dla witryn członkowskich i jak utworzyć witrynę członkostwa wideo w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rob Wood
CAn products be displayed inside the Client Portal, rather than on the public front end?
I only need one product for clients to request a quote
WPBeginner Support
For that, you should be able to add a form to your members area and your users would be able to fill out that form to request a quote.
Admin
Sahil Rajput
Thank you very much for giving me these full-value blogs link these are so grateful and helpful.
WPBeginner Support
Glad you found our guide helpful
Admin