Jeśli tworzysz witryny internetowe WordPress dla klientów, stworzenie własnego kokpitu klienta jest świetnym sposobem na poprawę ich doświadczenia.
Dzięki własnemu pulpitowi nawigacyjnemu w WordPress możesz zapewnić swoim klientom dokładne zasoby, skróty i inne ważne informacje, których potrzebują, aby rozpocząć.
Wielu z nas w zespole redakcyjnym WPBeginner wbudowało własne kokpity klientów w nasze własne projekty klientów i zawsze robi to ogromną różnicę.
W tym artykule pokażemy, jak utworzyć kokpit klienta w WordPressie bez pisania jakiegokolwiek kodu lub mając wpływ na możliwość aktualizacji witryny przez klienta.

Dlaczego warto utworzyć kokpit klienta w WordPress?
Jako dostawca rozwiązań WordPress napotkasz klientów, którzy wcześniej nie korzystali z WordPressa i nie są zaznajomieni z HTML, CSS lub terminologią WordPress.
Tworząc własny kokpit dla klientów, możesz zapewnić im odchudzony interfejs WordPress i lepszą użyteczność.
Zwiększy to zadowolenie klientów, co prowadzi do większej liczby powtarzających się zleceń. Twoi klienci będą potrzebowali mniej pomocy technicznej, co również zaoszczędzi Twój czas.
W związku z tym przyjrzyjmy się, jak łatwo utworzyć kokpit klienta w WordPress.
Przeprowadzimy Cię przez różne etapy tego procesu. Możesz zdecydować, jak bardzo chcesz się dostosować, w zależności od wymagań twojego klienta. Skorzystaj z poniższych odnośników, aby przejść do najbardziej interesujących Cię kroków:
1. Ukryj niepotrzebne menu administratora
Budując witrynę internetową dla twoich klientów, możesz korzystać z różnych wtyczek WordPress, własnych typów treści, kreatorów stron WordPress i innych narzędzi.
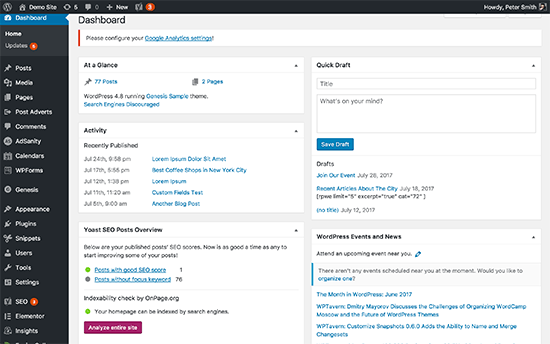
Wiele z tych narzędzi doda własne pozycje menu na pasku administratora WordPress, utworzy konfiguratory widżetów w kokpicie administratora i doda odnośniki na pasku narzędzi.
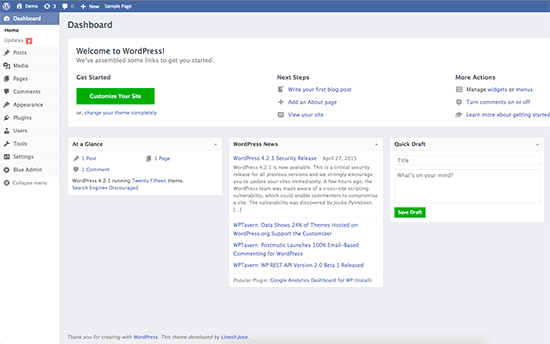
Efekt końcowy wygląda nieco niechlujnie. Dla klienta, który nigdy nie korzystał z WordPressa, te dodatkowe elementy sprawiają, że kokpit wygląda na bardziej skomplikowany niż powinien.

Zacznijmy tworzenie kokpitu klienta od uporządkowania bałaganu.
W tym celu należy zainstalować i włączyć wtyczkę Adminimize. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
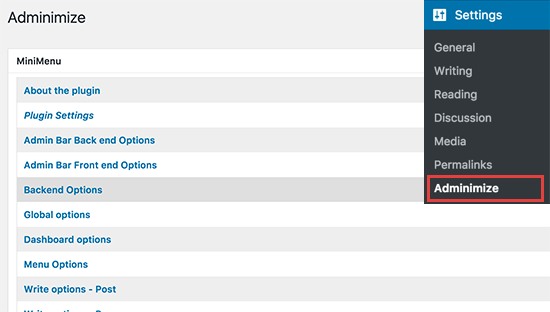
Po włączaniu należy przejść na stronę Ustawienia ” Adminimize, aby skonfigurować wtyczkę.

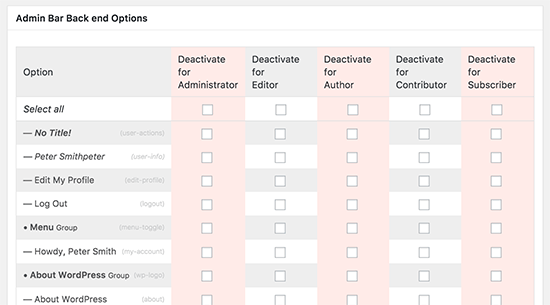
Na stronie ustawień znajdują się różne sekcje administracyjne. Kliknięcie sekcji spowoduje jej rozwinięcie i wyświetlenie opcji dla danej sekcji.

Możesz pokazać lub ukryć dowolny element wymieniony w sekcji dla różnych ról użytkowników. Dokładnie sprawdź każdy element przed jego ukryciem, ponieważ może to mieć wpływ na możliwość korzystania z witryny internetowej przez twojego klienta.
Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat ukrywania niepotrzebnych elementów menu w WordPress.
2. Kokpit WordPress White Label
Wtyczka Adminimize obejmuje wiele opcji kontrolowania wyglądu twojego kokpitu administratora WordPress. Nie ma jednak opcji ukrywania brandingu WordPress i białego etykietowania obszaru administracyjnego.
White labeling obejmuje zastąpienie logo WordPress własnym logo, zmianę stopki obszaru administracyjnego, pokazywanie lub ukrywanie elementów z menu i wiele więcej.
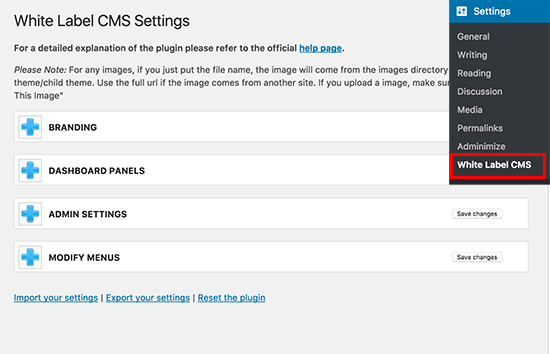
Najpierw należy zainstalować i włączyć wtyczkę White Label CMS. Po włączaniu przejdź do strony Ustawienia ” White Label CMS, aby skonfigurować ustawienia wtyczki.

Strona ustawień jest podzielona na różne sekcje. Możesz kliknąć sekcję, aby ją rozwinąć i zobaczyć jej ustawienia.
Niektóre opcje we wtyczce są również dostępne w Adminimize. Jeśli opcje te zostały już ukryte, można je pominąć.
Aby uzyskać szczegółowe instrukcje dotyczące każdej sekcji, zapoznaj się z naszym artykułem na temat białej etykiety twojego kokpitu administratora WordPress.
3. Zmiana wyglądu kokpitu WordPressa
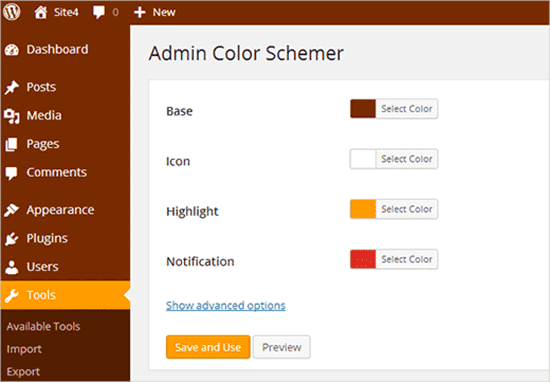
WordPress zawiera kilka schematów kolorów administratora, które użytkownicy mogą zmieniać w swoich profilach. Możesz ustawić schemat kolorów jako domyślny dla nowych użytkowników. Możesz także utworzyć własny schemat kolorów.

Chcesz przejść na wyższy poziom? Wypróbuj motywy administratora WordPress. Motywy te są dostępne jako wtyczki, które można zainstalować, aby zmienić wygląd twojego obszaru administracyjnego WordPress.

Oto kilka darmowych motywów i wtyczek administracyjnych WordPress, które możesz wypróbować.
4. Dodawanie przydatnych zasób do kokpitu klienta
Dostarczając projekty twoim klientom, powiadomienie, że wielu z nich ma podobne pytania. Dodanie sekcji pomocy lub zasobów w kokpicie klienta WordPress może pomóc odpowiedzieć na te pytania i zaoszczędzić czas poświęcony na obsługę.
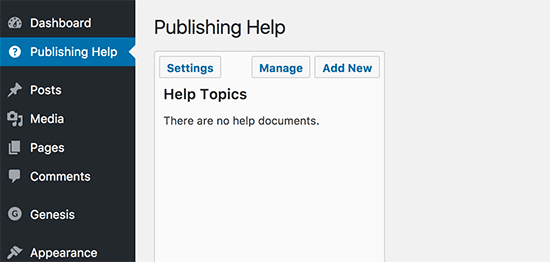
Najlepszym sposobem na dodanie sekcji pomocy jest zainstalowanie i włączanie wtyczki WP Help. Po włączaniu wtyczka utworzy nowy element menu “Pomoc przy publikowaniu” na twoim pasku administratora WordPress. Kliknięcie go spowoduje przejście do strony ustawień.

Ten obszar będzie pusty, ponieważ nie utworzono jeszcze żadnych zasobów pomocy. Kliknij przycisk “Utwórz nowy”, aby go utworzyć.
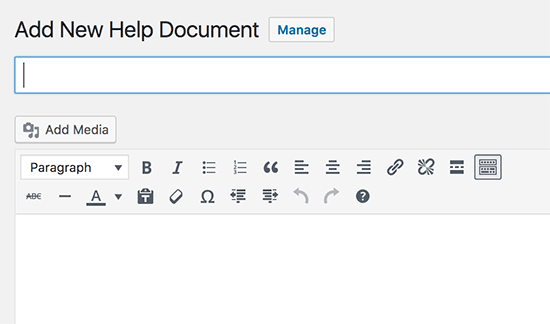
Na następnej stronie możesz utworzyć dokument pomocy, tak jak tworzysz wpis lub stronę WordPress.

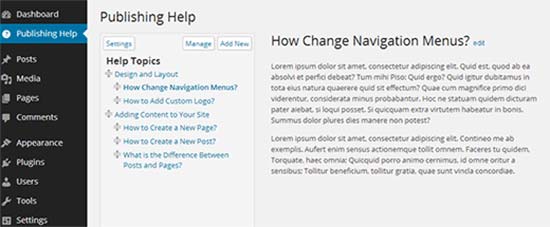
WP Help używa własnego typu treści dla dokumentów i są one hierarchiczne jak strony. Można tworzyć dokumenty nadrzędne i podrzędne w celu ich uporządkowania.

Można również synchronizować dokumenty z innej witryny WordPress. Pozwala to na korzystanie z tej samej dokumentacji dla wszystkich twoich projektów klienckich.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat dodawania sekcji pomocy / zasobów w panelu administracyjnym WordPress.
5. Tworzenie własnych widżetów kokpitu
Widżety kokpitu to pierwsze rzeczy, które użytkownik widzi po zalogowaniu się do obszaru administracyjnego WordPress. Jest to najlepsze miejsce, aby skierować klientów we właściwym kierunku, dodając własne konfiguratory widżetów kokpitu.
Oto prosty kod widżetu kokpitu, który można wykorzystać jako punkt wyjścia.
Będziesz musiał dodać ten kod do pliku functions.php twojego motywu, we wtyczce specyficznej dla witryny lub we fragmencie kodu wtyczki.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() { // Content you want to show inside the widget echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Nie zapomnij zmienić treści na twoją własną wiadomość. Możesz użyć zwykłego HTML do formatowania i stylizacji.
Zalecamy dodanie tego kodu za pomocą WPCode, najlepszej wtyczki do fragmentów kodu.

WPCode umożliwia bezpieczne i łatwe dodawanie własnego kodu w WordPressie, bez konieczności edytowania pliku functions.php twojego motywu. Dzięki temu nigdy nie musisz się martwić, że zepsujesz swoją witrynę.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wtyczki przejdź do strony Fragmenty kodu ” + Dodaj fragment kodu z kokpitu WordPress.
Następnie kliknij przycisk “+ Add Custom Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

Następnie należy wybrać “Fragment kodu PHP” z listy rodzajów kodu, która pojawi się na ekranie.

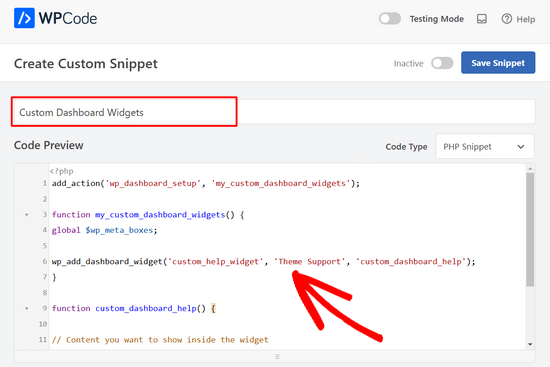
Następnie dodaj tytuł fragmentu kodu i wklej powyższy kod w polu “Podgląd kodu”.

Następnie wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny” i nacisnąć przycisk “Zapisz fragment kodu”.

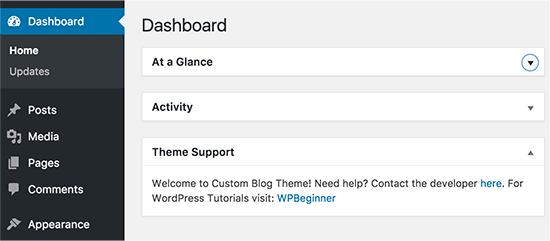
Oto jak to wyglądało, gdy testowaliśmy to na naszej witrynie internetowej demo:

Więcej pomocnych zasób dla administratora WordPressa
Po skorzystaniu z tych wskazówek, aby utworzyć własny kokpit klienta, możesz szukać innych sposobów na dostosowanie obszaru administracyjnego WordPress. Oto kilka przydatnych przewodników, które możesz sprawdzić:
- Jak dostosować kokpit administratora WordPress (6 wskazówek)
- Jak dodać centrum powiadomień w panelu administracyjnym WordPress?
- Ukryty tajny panel opcji w twoim panelu administracyjnym WordPress
- Jak usuwać panel powitalny w kokpicie WordPressa?
- Jak dodać tryb ciemny do twojego kokpitu administratora WordPressa?
- Jak ograniczyć dostęp do kokpitu w WordPress?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć kokpit klienta w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat tego, jak zabezpieczyć twój obszar administracyjny WordPress, a także z naszą ekspercką listą najlepszych wtyczek do rejestrowania i śledzenia aktywności WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kevin
Can I build a client dashboard using hosted WordPress site
WPBeginner Support
Unless your specific host has limitations then you should be able to.
Admin
Abdul-Warith Ajani
On what plan must I be to be able to create dashboard?
WPBeginner Support
You would want to be using a WordPress.org site, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Reuben
Hi could you give me a sample of how to create multiple dashboard widget? from your above code i could create 1 dashboard widget. But i tried to duplicate it but it seems i’m having a little trouble. Could you provide me with a sample so i could work it out? Sorry i’m pretty new in this hope you would help.
Thanks!!
Jonny
Hi love this tutorial and your code works like a charm. But i got a slight issue. I am a noob in wordpress i would admit but by using the above code you mention..
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
echo ‘Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner‘;
}
i am able to create 1 widget which is great! How could i modify/add to add more widget to my dashbooard? can i jsut copy and paste?
WPBeginner support
You could create another widget by adding another wp_add_dashboard_widget() inside the curly brackets with a function for what you want inside the new widget.
Admin
Jared M
This seems like a lot of plugins. Wouldn’t this slow down the site considerably?
WPBeginner Support
Hi Jared,
No, the plugins run only in the WordPress admin area and are highly optimized for speed.
Admin
Jared M
That’s what I was hoping! Great solutions. Thank you.
Thabiso
Hmmmmm! Beautiful article. Just what I’ve been longing for. Thank you. I saved it on my Facebook so to keep revisiting it.