Figma to oparte na chmurze narzędzie projektowe do tworzenia atrakcyjnego interfejsu użytkownika dla witryny internetowej. Pozwala szybko testować pomysły poprzez prototypowanie i obsługuje współpracę w czasie rzeczywistym.
Konwersja tych projektów do WordPress może sprawić, że Twoja witryna będzie bardziej atrakcyjna wizualnie dla użytkowników. Należy jednak pamiętać, że proces ten może być nieco trudny.
W WPBeginner nasz zespół projektantów używa Figmy do tworzenia wszelkiego rodzaju grafik internetowych, w tym całych stron i witryn. Po drodze poznaliśmy mocne i słabe strony korzystania z tego podejścia do projektowania witryn WordPress.
W tym artykule pokażemy, jak krok po kroku łatwo przekonwertować Figma na WordPress.

Szukasz niestandardowej strony WordPress bez zbędnych kłopotów? Nasz zespół ekspertów w WPBeginner Web Design Services może zająć się wszystkim, od rzeczywistego projektu, aż po SEO i optymalizację wydajności. Skontaktuj się z naszym zespołem, aby uzyskać bezpłatną konsultację już dziś!
Dlaczego warto przekonwertować Figma na WordPress?
Figma pozwala tworzyć piękne układy dla twojej witryny internetowej i oferuje niesamowite narzędzia, takie jak efekty animacji, prototypowanie, edycja wektorów i wiele innych.
Jeśli masz witrynę WordPress, użycie tego narzędzia do stworzenia układu witryny pozwoli wielu projektantom i programistom pracować nad tym samym plikiem Figma. Może to usprawnić współpracę i zmniejszyć potrzebę wysyłania wiadomości e-mail w obie strony.
Ponadto możesz tworzyć interaktywne makiety swojego bloga, aby przetestować przepływ użytkowników i uzyskać uwagi, zanim Twoja witryna zostanie uruchomiona.
Możesz także korzystać z zaawansowanych narzędzi Figma, takich jak siatki, przewodniki, warstwy i automatyczne układy, aby tworzyć atrakcyjne wizualnie strony i szablony, w tym:
- Strony docelowe
- Strona główna, strona bloga lub strony produktów
- Cały motyw
- Mobilne układy witryn internetowych
- Kokpity i interfejsy użytkownika
- Szablony e-mail i newslettery
Należy jednak pamiętać, że Figma nie integruje się domyślnie z WordPressem, więc konieczne będzie użycie narzędzia do konwersji. W związku z tym zobaczmy, jak łatwo stworzyć projekt Figma i przekonwertować go na WordPress, krok po kroku:
Krok 1: Utwórz konto Figma
Aby zaprojektować stronę za pomocą Figma, należy najpierw utworzyć konto w witrynie internetowej.
Aby to zrobić, przejdź na witrynę internetową Figma i kliknij przycisk “Rozpocznij za darmo” w prawym górnym rogu ekranu.

Spowoduje to otwarcie nowej karty w twoim oknie, w której musisz podać swój adres e-mail i hasło.
Następnie kliknij przycisk “Utwórz konto”.

Gdy to zrobisz, otrzymasz e-mail weryfikacyjny.
Wystarczy otworzyć ten e-mail w twojej skrzynce odbiorczej i kliknąć przycisk “Zweryfikuj e-mail”.

Zostaniesz przeniesiony do witryny internetowej Figma, gdzie zostaniesz poproszony o podanie twojego imienia i nazwiska.
Następnie należy podać kilka szczegółów dotyczących sposobu korzystania z narzędzia, a następnie kliknąć przycisk “Kontynuuj” u dołu.
Następnie zostaniesz poproszony o wybranie planu cenowego. Możesz wybrać plan “Starter”, który jest bezpłatny, i kliknąć przycisk “Kontynuuj”.

Krok 2: Zaprojektuj stronę w Figma
Zostaniesz przekierowany do twojego kokpitu Figma
Gdy już się tam znajdziesz, otwórz menu rozwijane “+ Utwórz nowy” w prawym górnym rogu. Następnie wybierz przycisk “Design File”, aby utworzyć stronę Figma.

Na ekranie otworzy się teraz kreator Figma. Tutaj musisz wybrać opcję “Ramka” z paska narzędzi na dole.
Spowoduje to otwarcie listy ramek projektowych w prawej kolumnie, w której należy wybrać opcję “Pulpit”. Możesz także wybrać inną ramkę, jeśli jest ona dla Ciebie bardziej odpowiednia.

Następnie można dodać obrazy do kanwy, klikając ikonę kwadratu u dołu i wybierając opcję “Umieść obraz/wideo”.
Spowoduje to otwarcie katalogu twojego komputera, do którego możesz przesłać wybrany obrazek lub film.

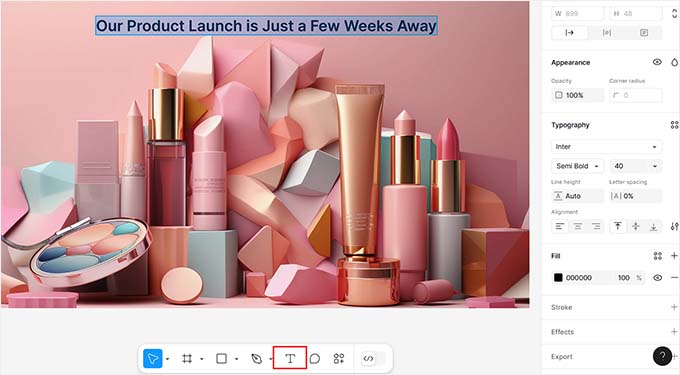
Możesz także dodać tekst do swojej strony, klikając ikonę “T” na pasku narzędzi.
Gdy to zrobisz, możesz dostosować rozmiar tekstu, wyrównanie, krój pisma i odstępy w ustawieniach w prawej kolumnie.

Możesz korzystać z bezpłatnych narzędzi do stylizacji, takich jak “Pióro” i “Ołówek” od dołu, dodawać pytania zwrotne, tworzyć więcej warstw i stron, zmieniać kolor tła i wiele więcej.
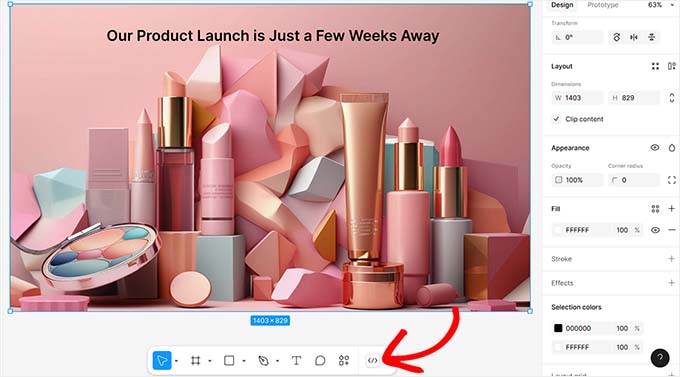
Jeśli jesteś programistą i chcesz dodać kod CSS do strony, możesz to również zrobić, przełączając się na “Dev Mode” za pomocą przełącznika na dole. Będziesz jednak potrzebował do tego planu Professional.

Krok 3: Konwersja strony Figma na WordPress
Gdy już będziesz zadowolony z dostosowania swojej strony Figma, nadszedł czas, aby dodać ją do WordPressa. W tym celu użyjesz wtyczki Figma to WordPress Block.
Pamiętaj, że jest to wbudowana wtyczka Figma, więc nie musisz dodawać jej do swojej witryny WordPress.
To powiedziawszy, aby rozpocząć konwersję Figma, kliknij właśnie utworzoną stronę, aby wybrać ramkę. Jeśli tego nie zrobisz, wtyczka nie będzie w stanie przekonwertować jej na stronę WordPress.
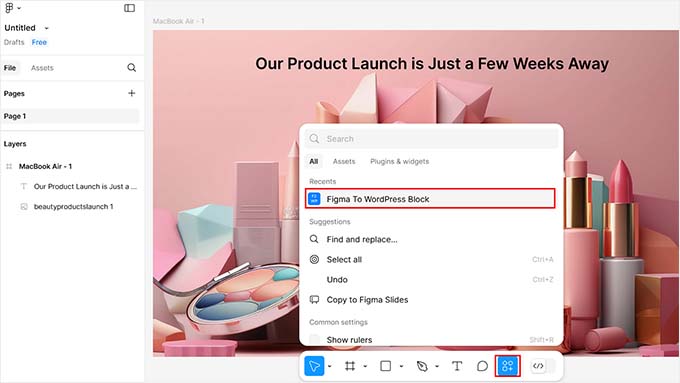
Następnie kliknij przycisk “Działania” na pasku narzędzi, aby otworzyć monit, w którym musisz przejść do sekcji “Wtyczki i widżety”. Tam znajdź i kliknij wtyczkę“Figma to WordPress Block“.

Spowoduje to otwarcie nowego wyskakującego okienka na ekranie.
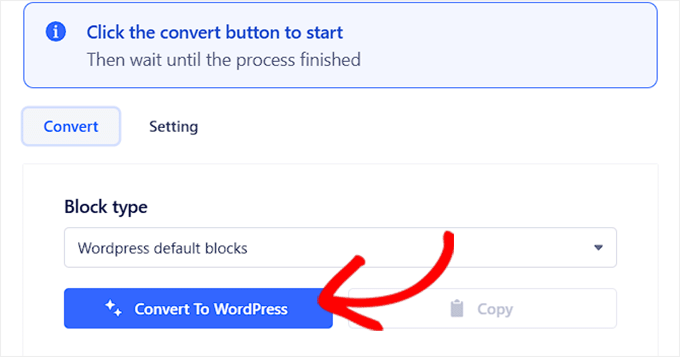
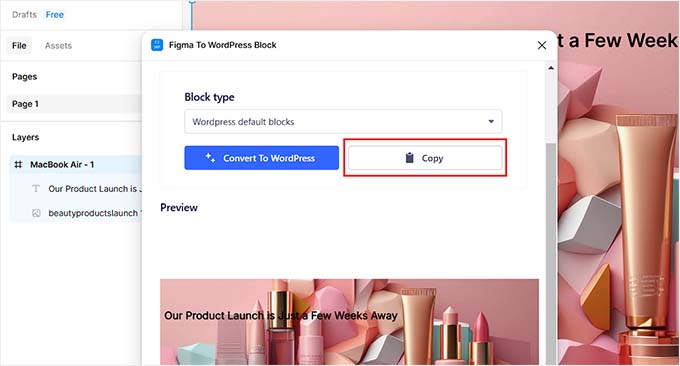
Tutaj możesz kliknąć przycisk “Konwertuj na WordPress”, aby rozpocząć proces.

Po zakończeniu pracy wtyczki, w podpowiedzi pojawi się podgląd strony Figma.
Jeśli jesteś zadowolony, po prostu kliknij przycisk “Kopiuj”, aby skopiować przekonwertowaną stronę.

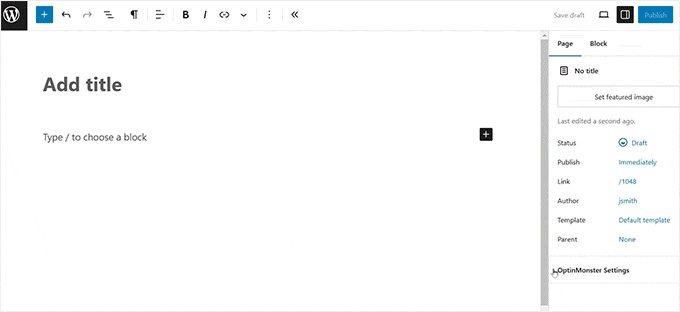
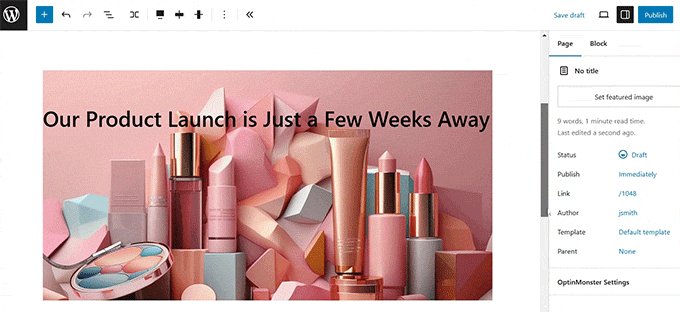
Teraz przejdź do kokpitu WordPress i otwórz stronę lub post, w którym chcesz wyświetlić stronę Figma.
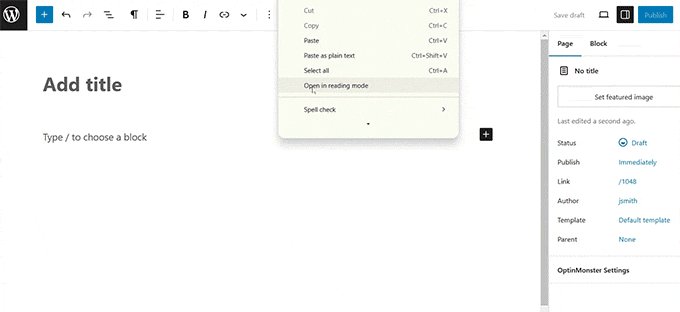
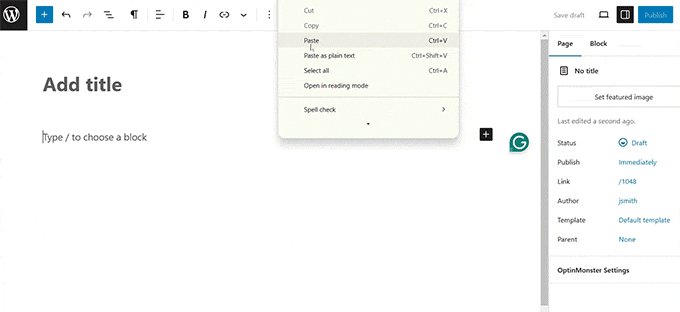
Następnie wystarczy kliknąć opcję “Wklej”, aby dodać stronę Figma do edytora bloków.

Na koniec kliknij przycisk “Aktualizuj” lub “Opublikuj” u góry, aby zapisać ustawienia.
Możesz teraz odwiedzić swoją stronę WordPress, aby zobaczyć projekt Figma w działaniu.

Alternatywa: Użyj Seahawk Media Services do konwersji Figma na WordPress
Jeśli stworzyłeś całą witrynę za pomocą Figma, powyższa metoda nie będzie odpowiednia, ponieważ będzie bardzo czasochłonna.
Ponadto wtyczka może mieć problemy z dokładnym przenoszeniem złożonych projektów, ponieważ Figma koncentruje się tylko na projektowaniu, podczas gdy WordPress wymaga kodowania dla dynamicznej treści i funkcjonalności. Oznacza to, że niektóre elementy dodane w Figma mogą nie działać w WordPress.
Dlatego zalecamy skorzystanie z usług Seahawk Media w celu konwersji Figma na WordPress, ponieważ biorą oni pod uwagę wszystkie te czynniki podczas konwersji.
Seahawk Media jest wiodącą firmą świadczącą usługi WordPress, która oferuje liczne usługi, w tym rozwój, projektowanie, konserwację, migrację, pomoc techniczną i wiele innych.
Zaufało im ponad 1000 firm i wykonają dla Ciebie w pełni responsywną, czysto zakodowaną, gotową do SEO i doskonałą pod względem pikseli konwersję Figma na WordPress.

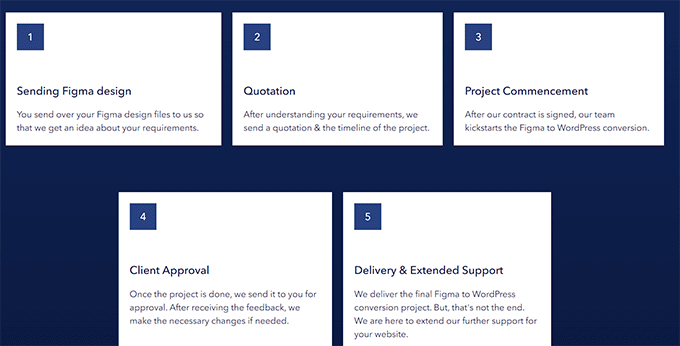
Wszystko, co będziesz musiał zrobić, to wysłać swoje pliki Figma do firmy.
Po zapoznaniu się z twoimi wymaganiami, Seahawk ustali przybliżony harmonogram i przekonwertuje pliki Figma na witrynę WordPress w ciągu zaledwie kilku dni.

Możesz również skorzystać z usług firmy w zakresie audytu SEO, usług pisania treści, usług white label, pomocy technicznej i naprawy zhakowanej witryny.
Bonus: Wykorzystaj SeedProd do stworzenia atrakcyjnej wizualnie witryny internetowej
Jeśli uważasz, że tworzenie stron za pomocą Figmy, a następnie konwertowanie ich do WordPressa to zbyt dużo pracy, możesz zamiast tego użyć SeedProd.
Jest to najlepszy na rynku kreator motywów i stron WordPress. Korzystając z niego, możesz łatwo tworzyć własne motywy i strony docelowe za pomocą prostej technologii przeciągania i upuszczania.

SeedProd jest wyposażony w przyjazny dla użytkownika kreator typu “przeciągnij i upuść”, ponad 300 gotowych szablonów, zaawansowane bloki WooCommerce i integracje z usługami e-mail marketingu.
Możesz łatwo przeciągać i upuszczać obrazki, nagłówki, filmy, wezwania do działania, formularze optin, rozdania lub bloki akapitów z lewej kolumny w kreatorze, aby stworzyć atrakcyjną stronę.
Gdy to zrobisz, po prostu kliknij dodany blok, aby otworzyć jego ustawienia w lewej kolumnie. Z tego miejsca możesz wstawić dynamiczny tekst i zmienić wielkość liter, wyrównanie, kolor i wiele więcej.

Na koniec kliknij przyciski “Zapisz” i “Opublikuj” u góry, aby zapisać twoje ustawienia i wprowadzić zmiany w życie. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat tworzenia strony docelowej w WordPressie.
Więcej informacji na temat wtyczki można znaleźć w naszej recenzji SeedProd.
Często zadawane pytania dotyczące konwersji Figma na WordPress
Oto kilka pytań często zadawanych przez naszych czytelników na temat Figma i WordPress.
Czy Figma i WordPress współpracują ze sobą?
Domyślnie Figma i WordPress nie mogą się bezpośrednio zintegrować. Można jednak użyć wtyczek Figma i narzędzi takich jak pxCode, UiChemy lub Animation and Design Converter for Gutenberg Block, aby przekonwertować projekt Figma na WordPress.
Jeśli ta metoda jest dla ciebie zbyt skomplikowana, możesz po prostu zatrudnić programistę lub dedykowaną firmę, taką jak Seahawk Media, do tej konwersji.
Czy muszę znać się na kodowaniu, aby przekonwertować Figma na WordPress?
Nie musisz znać się na kodowaniu, aby tworzyć i konwertować projekty Figma na WordPress, ponieważ możesz to łatwo zrobić za pomocą wtyczki lub zatrudnić programistę.
Jeśli jednak chcesz to zrobić samodzielnie bez wtyczki, musisz znać HTML, CSS i ewentualnie PHP, aby ręcznie zakodować twoją witrynę internetową. Wynika to z faktu, że niektóre elementy projektu Figma będą musiały zostać zakodowane, aby zapewnić funkcjonalność w WordPress.
Więcej szczegółów można znaleźć w naszym przewodniku na temat kodowania witryny internetowej.
Czy konwersja z Figma na WordPress szkodzi SEO (Search Engine Optimization)?
Jeśli przekonwertujesz projekt Figma na WordPress, twoja treść lub linki zwrotne nie będą miały wpływu. Jednak projekty Figma mogą mieć negatywny wpływ na strukturę twojej witryny internetowej, szybkość strony i obrazki.
Dlatego zalecamy skorzystanie z usług Seahawk Media w celu konwersji Figma na WordPress, ponieważ upewnią się oni, że twoja witryna internetowa jest w pełni responsywna, czysto zakodowana i gotowa do SEO po konwersji.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak przekonwertować Figma na WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat outsourcingu rozwoju WordPress a i naszymi najlepszymi miejscami, w których można uzyskać własny konfigurator logo dla twojej witryny internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Prajwal Shewatkar
This saved me a tonne of manual work. Thanks for the amazing post WPbeginner. But I belive this is not an official plugin by figma, is it?
WPBeginner Support
Correct, the plugin is not handled by Figma at the moment but not all plugins need to be ran by the original tool.
Admin
Arafath Ahmed
Thanks for providing the alternative option that is Seahawk, I was looking to find a way to convert some designs/ideas I made on Figma onto WordPress. I thought it would’ve been a lot of hassle to deal with this otherwise!
Once again,
Many Thanks